
Pochopit základní HTML je naprosto nezbytné, pokud používáte blog.
Pokud jste to ještě nevěděli, HTML je zkratka pro Hypertext Markup Language. Je to kódovací jazyk, který vašemu webovému prohlížeči říká, jak číst webovou stránku.
HTML tagy jsou kontejnery pro tyto různé druhy prvků. Skládají se z úhlových závorek s názvem nebo zkratkou pro každý kód uvnitř nich.
Tagy obvykle otevřít pomocí <> zavřít <>.
HTML5 je pátá a současná hlavní verze značkovacího jazyka HTML používaného na celém webu.
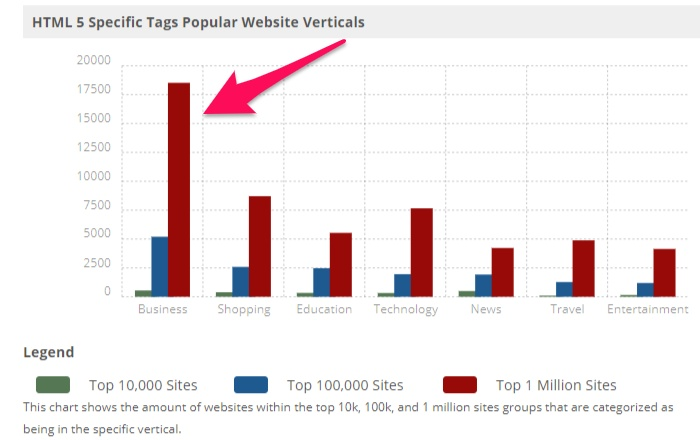
použití HTML5 je nejčastější v podnikatelském průmyslu, což není žádným překvapením.

ale HTML se hodí pro každého vážného bloggera.
Pokud jste v něm noví, celý kód může vypadat jako neuspořádaný nepořádek písmen, symbolů a chybně napsaných slov.
dobrou zprávou je, že pro přidání základních značek do svého blogu nemusíte být génius ani znát pokročilé kódování.
ve skutečnosti můžete úspěšně používat značky HTML bez pochopení velkých částí kódu.
Ale budete muset pochopit některé pojmy a vědět, jak používat některé tagy zvýšit kvalitu vašeho blogu a vaší schopnosti jako blogger.
v tomto článku vám řeknu o devíti značkách HTML, které byste měli použít na svém příštím blogu.
ale nejprve, zde je důvod, proč HTML tagy jsou tak důležité zahrnout do svých blogových příspěvků.
proč váš blog potřebuje HTML tagy
většina nejlepších bloggerů ví, jak psát s HTML.
proč?
To jim umožňuje dělat (skoro), co chtějí dělat s jejich obsahem. Tyto značky vám mohou dát stejnou svobodu, také.
například, pokud chcete, aby obrázek zůstal ve středu vašeho příspěvku, na pravé straně nebo na levé straně, HTML je odpověď.
Pokud chcete rychle vytvářet seznamy, přidávat konce řádků nebo vytvářet blokové uvozovky, HTML je přesně to, co potřebujete.
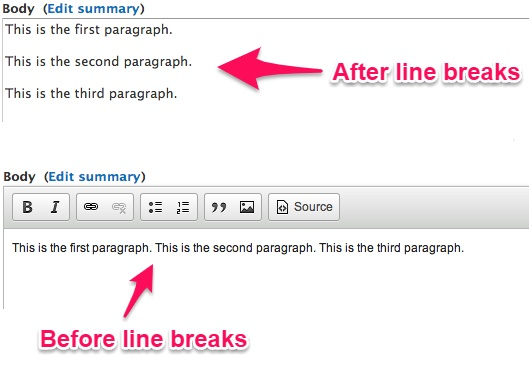
Pokud přepnete textový editor v WordPress na zobrazení HTML spíše než vizuální, načte se mnohem rychleji.

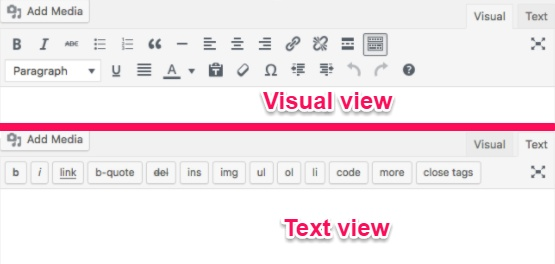
stačí kliknout na tlačítko „HTML“ nebo „Text“pro přepnutí. Takto vypadá rozdíl:

je mnohem rychlejší psát v HTML, protože vaše ruce nemusí nikdy opustit klávesnici. Navíc budete mít úplnou kontrolu nad strukturou a designem vašeho obsahu.
můžete psát HTML v libovolném textovém editoru, taky. Nebudete muset psát výhradně ve WordPressu.
WordPress však omezuje některé HTML, takže mějte na paměti, jak se stanete kvalifikovanější v kódování.
WordPress omezuje některé značky HTML
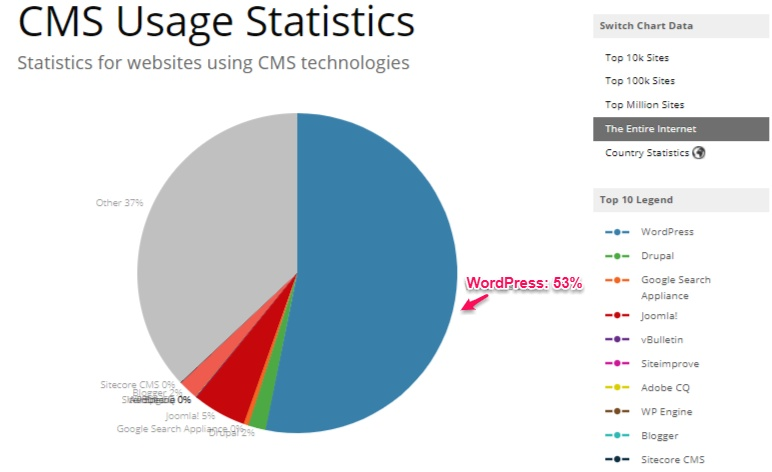
ze všech systémů pro správu obsahu (CMS) na internetu je WordPress nejoblíbenější.
ve skutečnosti podle BuiltWith 53% všech webů vytvořených pomocí CMS používá WordPress.

Když zadáte špatný kód do sloupku oblasti obsahu ve WordPressu, WordPress, bude jej převést na prostý text s matoucí znaky, jako je tento:
<tučně>slovo tučně</bold>.
Pokud vidíte tyto znaky, znamená to, že WordPress narazil na problém s kódem, který jste vložili.
je také důležité si uvědomit, že WordPress nepovoluje každou značku HTML v příspěvku na blogu. Kódy jako embed, frame, iframe, form, input, object a textarea nejsou povoleny.
ale můžete přidat tlačítka do textového editoru WordPress pomocí pluginu, jako je AddQuicktag.

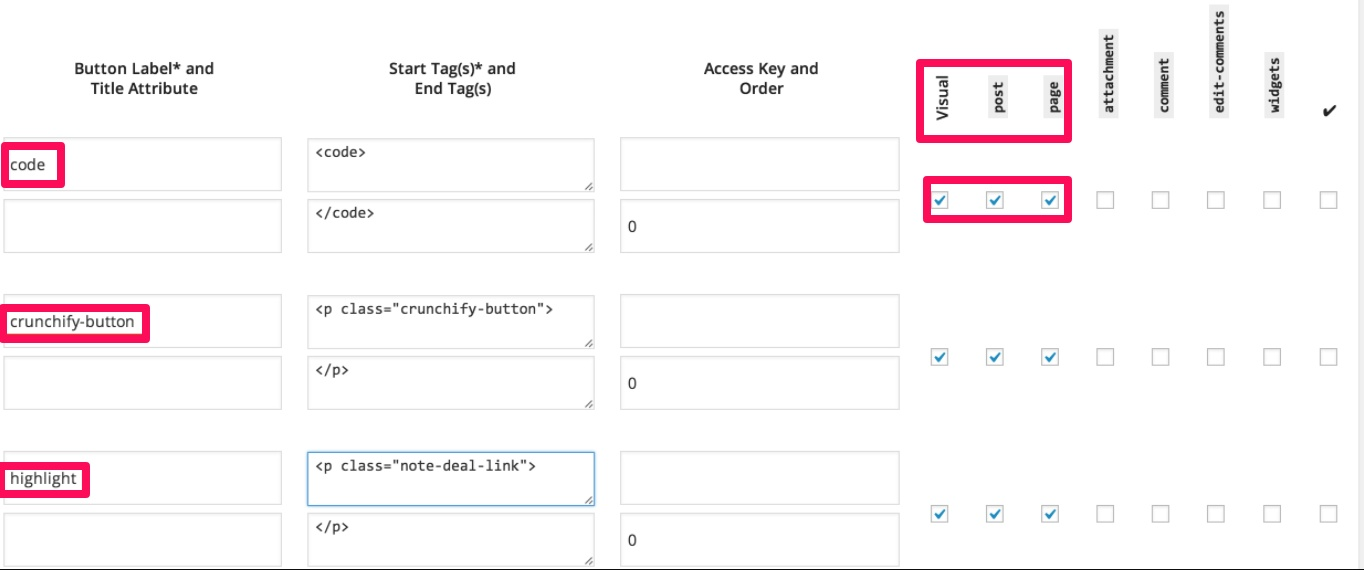
S tímto nástrojem, můžete přizpůsobit své vlastní kategorie, jako je tento:

Jakmile jste se seznámili s HTML tagy trochu více, tento plugin bude hra měnič.
nyní se dostaneme do základních značek HTML, které potřebujete k psaní blogových příspěvků, počínaje seznamy.
vytváření seznamů
Chcete-li vytvořit seznamy, můžete použít následující značky: <ul><ol> and <li>.
Here’s what an „unordered,“ or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Toto se zobrazí jako:
- Zelené fazolky
- Brambory
- Rajčata
- Kuřecí
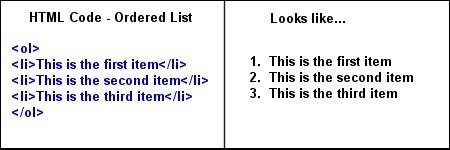
uspořádaný seznam vypadá trochu jinak. Bude to vypadat takto:
- Zelené fazolky
- Brambory
- Rajčata
- Kuřecí
Chcete-li použít čísla, spíše než body, přepněte se na <ul></ul><ol></ol>. Výsledkem je číslovaný seznam, který vypadá takto:

je To docela snadné udělat chybu při zadávání kódů, pokud si nejste opatrní. Před otevřením další značky nezapomeňte zavřít jednu značku.
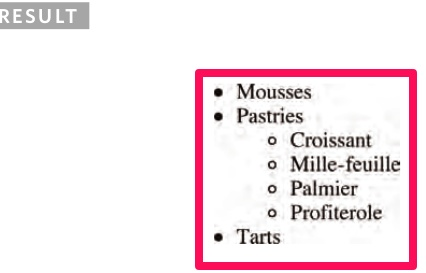
vnořené seznamy můžete také vytvářet v jiných položkách nadřazeného seznamu.

to je zvláště užitečné, když potřebujete vypsat více než jednu kategorii položek nebo témat najednou.
obrázky jsou důležitou součástí každého blogu. Ale víte, jak používat obrazové značky k přizpůsobení obrázků?
značky obrázků
obrázky dělají váš blog vizuálně přitažlivým.
kódy značek obrázků nejsou ručně psány velmi často, ale jsou užitečné pro přizpůsobení velikosti obrázků, které přidáte do svých blogů.
většina lidí používá tlačítko „Přidat média“, pokud používají WordPress místo psaní kódu obrázku.

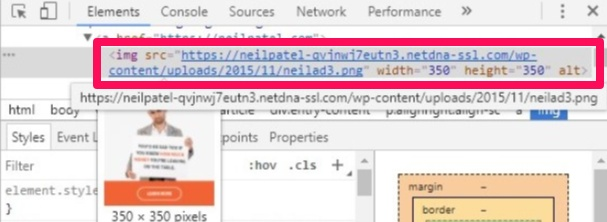
značka<img> definuje obrázky na stránkách HTML. Oni by mohli vypadat nějak takto:
<img src=“https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png“ width=“350″ height=“350″ alt=““>
HTML tag pro tento obrázek na jeden z mých blogů.

takto vypadá značka obrázku, pokud zkontrolujete kód stránky.

WordPress vyžaduje názvy obrázků, ale ne alternativní popisy. Doporučuji přidávat alt text k obrázkům tak často, jak je to možné.
alternativní text posouvá popis obrázku na další úroveň, čímž se váš obrázek (a tedy i váš blogový příspěvek) pravděpodobně objeví v SERP.
při nahrávání a vkládání obrázků do blogu nezapomeňte přidat alt text bez ohledu na CMS, který používáte.
Pokud zapomenete přidat alt text do knihovny médií, můžete jej kdykoli přidat do textového editoru později.

Pokud je obrázek příliš malý nebo příliš velký, můžete jej změnit v textovém editoru.
pokud má obrázek šířku= “ 400 „a výšku= „700“, pak stačí odstranit výšku a změnit šířku. Výška se upraví podle zadané šířky.
dále projdu, jak můžete přidat odkazy se značkami HTML.
odkazy
odkazy zvyšují vaše hodnocení vyhledávání, takže je musíte absolutně zahrnout do svých blogových příspěvků.

z hlediska HTML se odkazy často nazývají kotvy.
zde je Kód pro odkaz může vypadat:
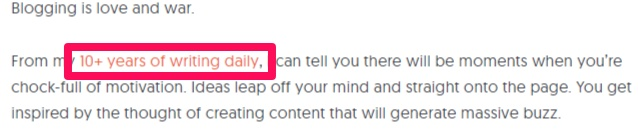
<a href=“https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/“ target=“_blank“ rel=“noopener noreferrer“>10+ let psaní denně<>
Název v koncové značce je to, co popisuje, nebo tituly odkaz, jako je tento:

„a href“ tag vytvoří hypertextový odkaz.
můžete přidat odkaz na jedno slovo, frázi nebo obrázek.
to vytváří odkaz, jako je tento: Jak se stát lepším spisovatelem blogu za 30 dní. Tento odkaz vás pak přesměruje na samostatnou webovou stránku.

V tomto případě, tento odkaz se dostanete na průvodce, že jsem napsal, že vám může pomoci stát se lepším blog spisovatel v jen jeden měsíc.
text kotvy je část odkazu, která je viditelná. Může to být slovo, fráze nebo obrázek.
textový odkaz bude vypadat takto: <a href=“http://websitelink.com/“ title=“Popis Odkazu“>
odkaz Na obrázek bude vypadat takto: <img src= „http://websitelink.com/ image.gif“ alt=“Míč“ /><>
můžete také přidat některé další funkce do vašeho odkazu. Pokud například chcete, aby se odkaz otevřel v novém okně nebo na kartě, měl by vypadat takto:
<a href=“http://www.websitelink.com“ target=“_blank“ title=“odkaz se otevře v novém okně/záložce“>“Popis Odkazu“<>
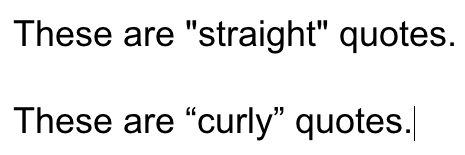
Pokud je váš odkaz nefunguje, ujistěte se, že zadané URL začíná „http://“, a že nemáte vynechat uvozovky. A nezapomeňte použít přímé uvozovky, ne kudrnaté uvozovky.

Horizontální linie jsou dalším užitečným druhem značky, protože oni rozbít textu.
vodorovné čáry
vodorovná čára vytvoří řádek, který běží přes Vaši webovou stránku, aby rozdělil různé oblasti obsahu. To vypadá jako toto:

můžete použít <hr /> tag znamenat změny v tématu vašeho psaní, aby se rozdělili různé části obsahu, nebo dát zvláštní oddíl, o to větší význam než ostatní.
řádek obvykle běží zleva na pravou stranu stránky a je typicky světle šedá barva. Můžete změnit šířku řádku po přidání do dílčí příkaz, jako je tento:
<hr width=“40%“>
je To normální vodorovnou čáru tag s width=“%“ přidány, a můžete nastavit šířku na nějaké procento, které chcete. „Hr“ znamená “ horizontální odkaz.“
mějte na paměti, že tyto řádky můžete snadno nadužívat. Používejte je pouze tehdy, pokud je opravdu potřebujete. Méně je více.
Blockquotes jsou další způsob, jak formátovat text pro čitelnost.
Blockquotes
je pravděpodobné, že jste pravděpodobně citovali nebo odkazovali na někoho v blogu dříve. Vím, že ano.
jak víte, je důležité citovat své zdroje při přidávání nabídky.
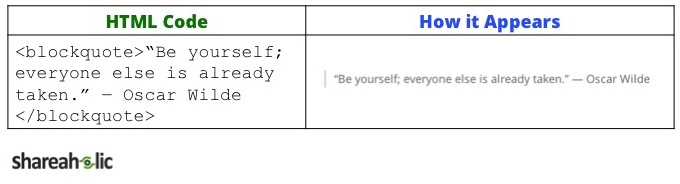
To říz přidat citace s blockquote v HTML, jako je tento:

Vše, co je třeba, je rychlé <blockquote> tag.
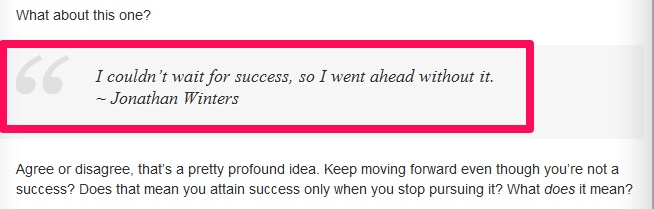
mělo by to vypadat takto:
<blockquote> “ vaše nabídka zde.“– Člověk, který řekl, cituji</blockquote>
Tady je to, co kód bude vypadat takto:

můžete přidat odkaz na blockquote tím, že kombinuje dva kódy.
Blockquotes nejen vypadají vizuálně přitažlivě, ale také posouvají vaši důvěryhodnost na další úroveň citováním zdroje.
značky záhlaví jsou další značkou HTML, o které potřebujete vědět.
nadpisy
vytváření silných titulků může být těžká práce.
ale nadpisy rozdělují různé části textu pro čtenáře.
používám je ve všech svých blogových příspěvcích. Pomáhají strukturovat články a ukázat čtenářům, kde hledat určitá témata.
zde je záhlaví z mého blogu, „The Ultimate Guide to Writing Blog Posts That Rank in Google‘ s Top 10.“

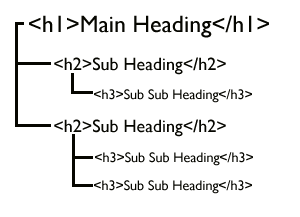
existuje šest různých značek nadpisů, které můžete použít na většině webů: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
pro název příspěvku na blogu byste obvykle použili Nadpis tak velký jako h1. Podpoložky se obvykle skládají z h2, zatímco „podpoložky“ jsou obecně h3 nebo menší.

při používání nadpisů mějte na paměti hierarchii a snažte se zachovat konzistentní styl.
Pokud se například rozhodnete, že vaše Nadpisy budou h2, nepište náhodný blogový příspěvek s nadpisy h3.
nikdy nedávejte odkazy do nadpisů. Mohou se snadno ztratit v davu. Nezapomeňte přidat pouze odkazy na věty spíše než nadpisy a podpoložky.
Nyní si projdeme některé další důležité formátovací značky.
Formátování písma
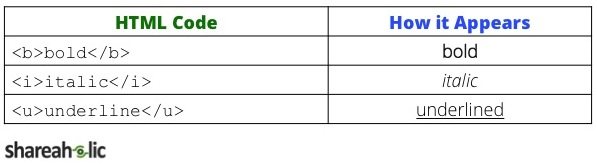
Tučně, kurzívou a podtržené řádky textu jsou snadný způsob, jak přidat důraz na slova nebo fráze.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
Pro tučný text, napsat kód <silný>“Svůj text“</strong>.
Italicizing text může vypadat něco jako tohle: „Kurzívou text klade <em>velký důraz</em> na určitá slova.“
nedoporučuji kombinovat tučné písmo a kurzívu dohromady.
můžete také podtrhnout text, jako je tento, pomocí kódu < u>. To může přidat důraz nebo bezprostřednost, stejně jako tučný nebo kurzívou.

pro čtenáře je však snadné zaměnit podtržený text za hypertextový odkaz, proto buďte opatrní při použití podtržených textových kódů.
Pokud nepoužíváte značky přerušení řádků, čitelnost vašeho blogu by mohla být lepší. Tady je důvod.
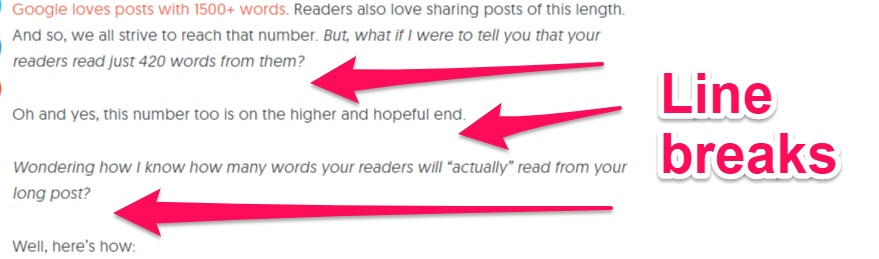
konce řádků
konce řádků vytvoří jeden prostor mezi určitými řádky textu, jako je tento:

můžete přidat zalomení řádku s <br/> tag. Tyto značky se uzavírají a spisovatelé je často používají pro poezii, psaní receptů nebo zadávání adres.
zde je to, co by mohlo vypadat přerušení řádku Kód:
„Toto je < br>
přerušení řádku.“
konce řádků mohou také usnadnit čtení vašich blogových příspěvků.

které seskupení textu vás bavilo číst více? Pravděpodobně dáváte přednost tomu prvnímu, že?
je to kvůli extra mezery. Využijte to ve svůj prospěch!
mnoho lidí si myslí, že mezery jsou špatné, ale ve skutečnosti vedou oko k dalšímu řádku textu a udržují kousky skenovatelné.
zarovnání prvků je další jednoduchý způsob, jak udržet vaše blogové příspěvky konzistentní.
Align elements
nic není více frustrující, než se snaží dostat obrázek zarovnat, jen aby se nezdaří.
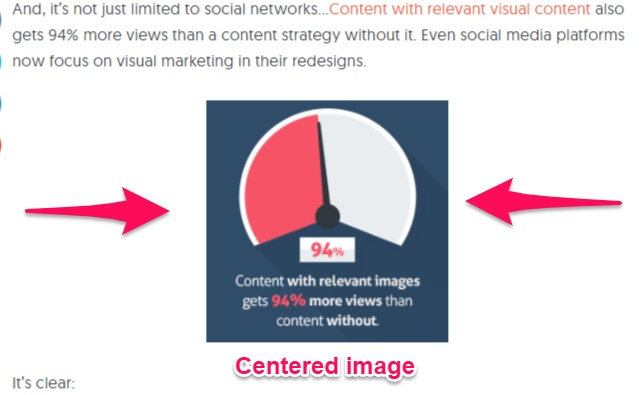
když zarovnáte objekty synchronizovaným způsobem, váš obsah bude vypadat mnohem sofistikovanější a organizovanější.
jsem rád centru některé obrázky v mém blogu, jako je tento:

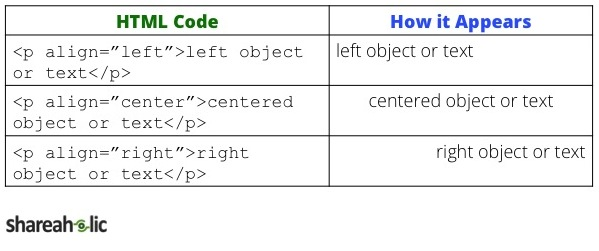
určit, určité zarovnání, stačí přidat do tagu <p align=“center“> před obrázkem nebo řádek textu, který chcete zarovnat, a pak vložit </p> v po.

totéž platí pro zarovnání textu nebo objektu doleva nebo doprava.
je to skvělá značka, kterou byste měli mít na paměti, pokud se někdy snažíte zarovnat obrázek nebo řádek textu. Je to rychlé a snadné pop to přímo do těla vašeho blogu.
závěr
Pokud provozujete jakýkoli druh blogu nebo plánujete jeho vytvoření, nemůžete vždy záviset na CMS, aby přizpůsobil váš obsah přesně tak, jak chcete.
Pokud používáte tyto základní značky HTML, ušetříte si spoustu času. HTML5 je neuvěřitelně populární, ale nemusíte být génius kódování nebo profesionální webový vývojář, abyste jej mohli používat.
v aplikaci WordPress se textový editor načte mnohem rychleji, pokud používáte spíše verzi HTML než verzi vizuálního náhledu.
navíc, pokud víte, jak přidat značky HTML ručně, vaše ruce nikdy nebudou muset opustit klávesnici. To je obrovské, pokud jste již zaneprázdněni psaní pryč.
Vytvořit seznamy s <ul><ol><li> tagy pro seznam různých položek. Můžete vytvořit buď seznamy s odrážkami nebo číslované seznamy.
pomocí značek obrázků můžete vkládat fotografie přidáním <img>. Můžete ručně nastavit výšku a šířku obrázků, aby se vešly vaše webové stránky, taky.
značky odkazů, nazývané také href tagy, jsou značky, které vkládají odkazy do těla vašich blogových příspěvků. Umožňují vám propojit se s jiným obsahem. Ty potřebujete ke zlepšení viditelnosti online.
vodorovné čáry můžete vložit pomocí značky <hr />. Ale nezapomeňte: dávejte pozor, abyste je nadužívali.
Formátování písma tučné, kurzívu nebo podtržený, s <silný><em><u>. Zkuste použít jeden po druhém, aby tělo vašeho textu vypadalo profesionálně.
Zadejte zalomení řádku pomocí <br/> tag, který zvýší čitelnost vašeho blogu.
A sladit prvky se objeví v levý, centrum, nebo přímo z vašich webových stránek pomocí značky <p align=“left, center nebo right“>.
budete mít svůj blog post na další úroveň s těmito HTML tagy, a pravděpodobně ušetřit nějaký čas, když jste na to.
které značky HTML používáte ve svých příspěvcích na blogu nejvíce?
Rozšiřte svůj provoz