Připojení Řadičů Zobrazení
Pomocí storyboard propojit sérii UIViewControllers dohromady je otázkou přetažením objektů na storyboard.
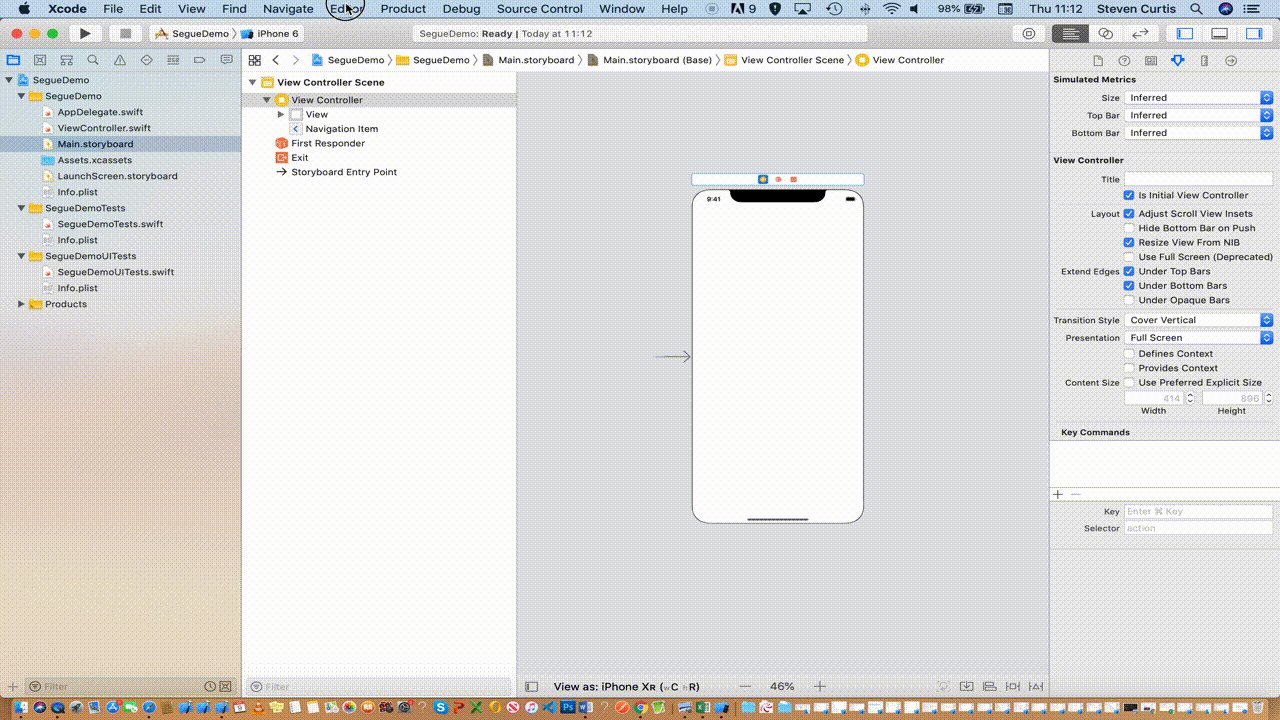
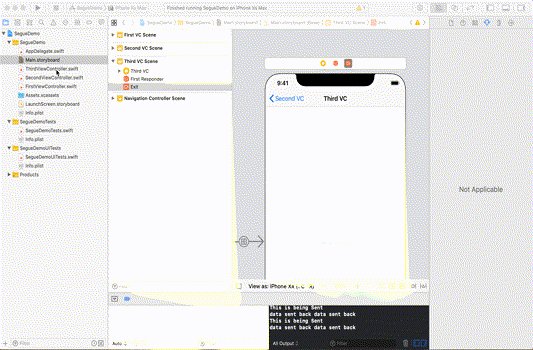
První počáteční view controller je přidán do Navigační Ovladač

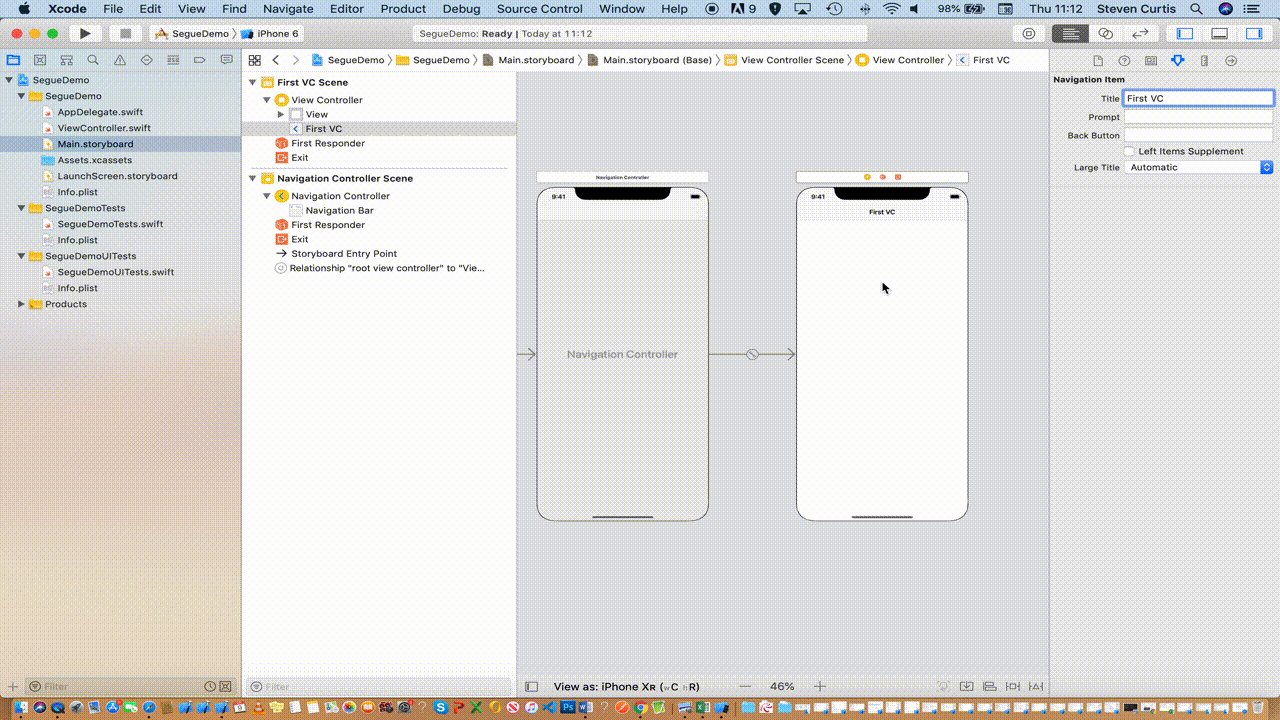
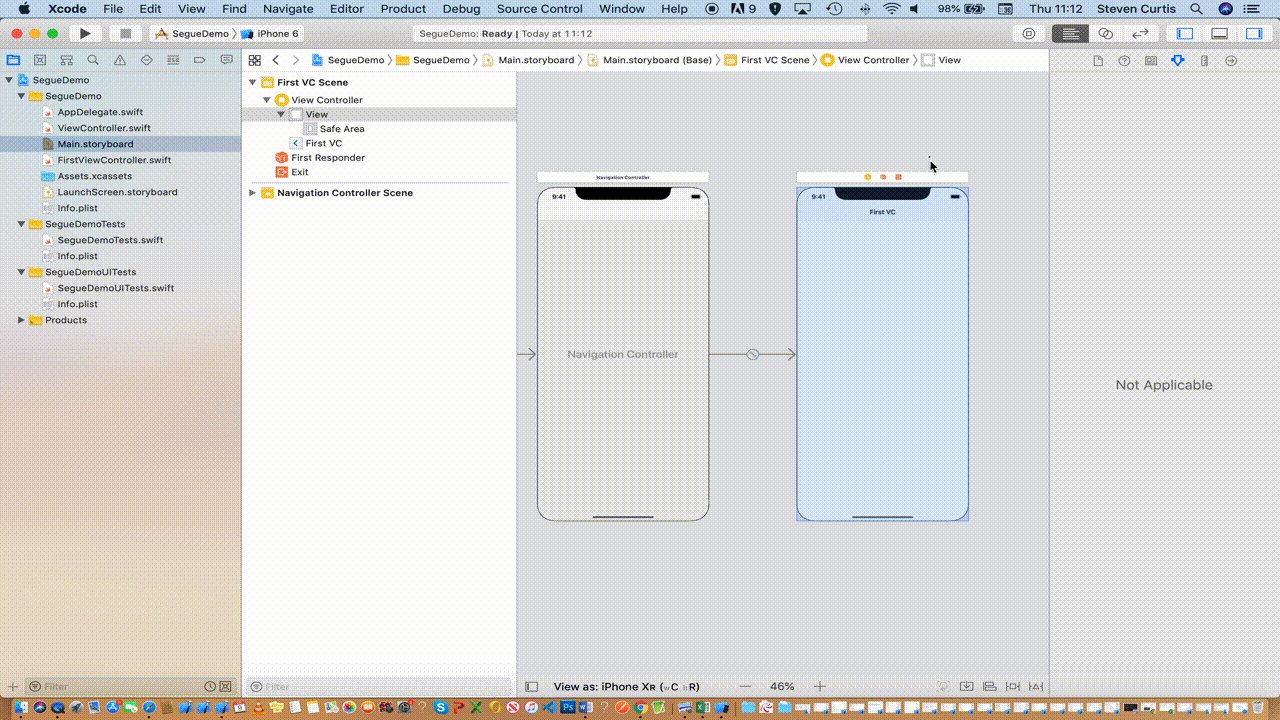
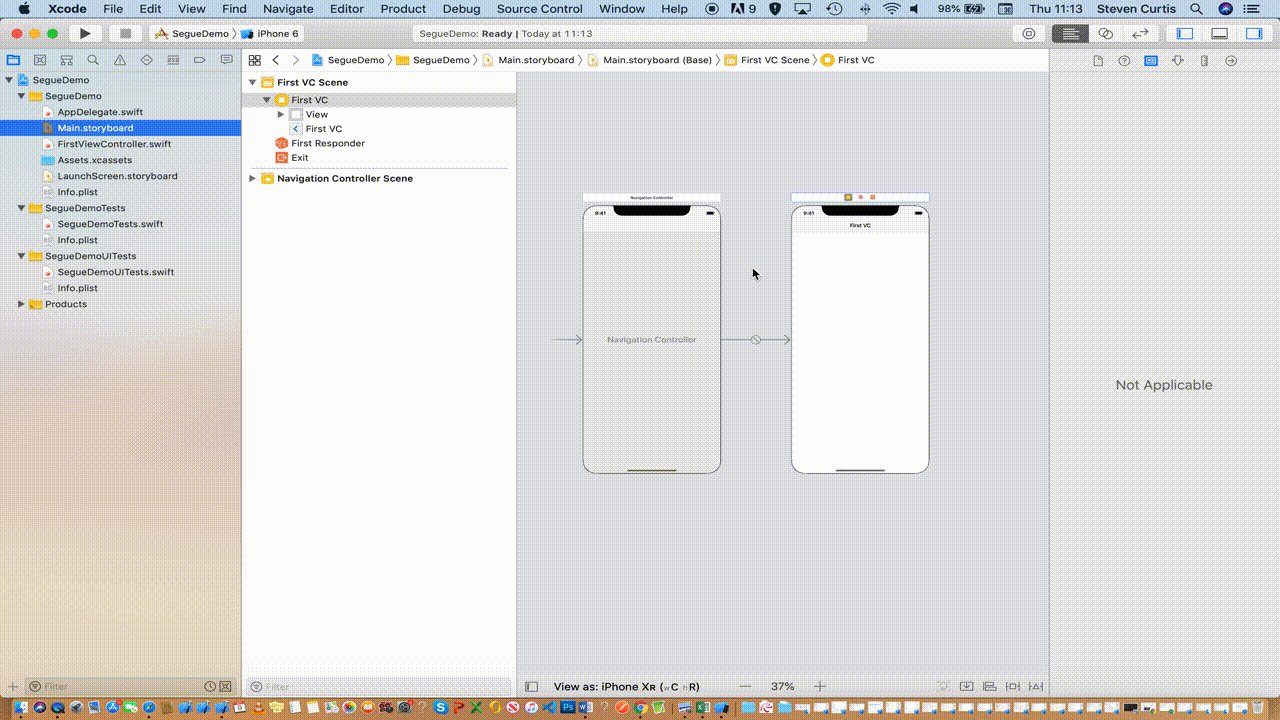
následující animovaný GIF ukazuje, jak tři pohledu řadiče mohou být umístěny v řadě, s jednoduchým segue přidáno mezi každou z nich, nastavit jako show segue, což znamená, že každé zobrazení správce snímků.

Jsem jmenoval přejde moveToSecond a moveToThird mezi první a druhý pohled řadiče a druhý a třetí pohled řadiče (v tomto pořadí).
Přidat tlačítka s akcí
Musíme přidat tlačítko pro každý view controller (aby bylo možné psát kód k nastartování segue).
Toto je relativně snadné drag and drop (pouze první tlačítko je zobrazeno zde)

přesun Dat: Přenos Dat Přes Přechod
je možné přenést data z jednoho pohledu správce do jiného pomocí segue.
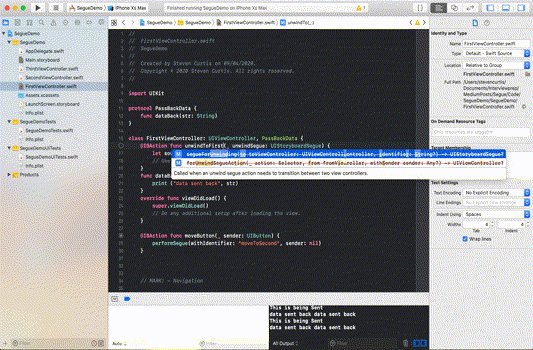
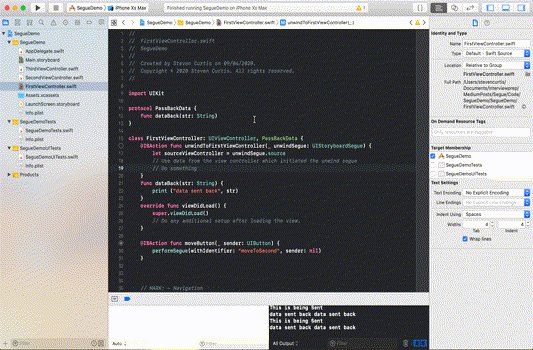
Přepnutí na první pohled regulátor dává nám následující, s důležitou součástí, že je zakomentovaný (FirstViewController je třída, týkající se na první pohled regulátoru, jak je znázorněno na animovaných gif výše), a tlačítko akce je vyjádřil.
Budeme používat to, aby přechod a předat informace z jednoho pohledu správce do jiného pomocí performSegue(withIdentifier: String, sender: Any?), nářadí v akční tlačítko.
aktualizujeme akci tak, aby vyvolala segue moveToSecond (jak je uvedeno výše). Nyní v tomto případě nepotřebujeme znát odesílatele, takže to může být nula, ale musíme být absolutně jisti, že segue řetězec je správně identifikovat. Všichni víme, že odpovídající řetězce jsou špatný nápad, ale abyste se tomu vyhnuli, můžete vidět krásný psaný článek, který jsem dříve vytvořil.
ale stisknutím tlačítka bez shody řetězců použijeme prepare(for:sender:), abychom se dobře připravili na segue. Hotová metoda vypadá něco jako následující (která je přidána do našeho ovladače prvního pohledu):
Nyní to závisí na nás mít dataSent nemovitosti v kontroleru pohledu jsme na návštěvě.
Tak můžeme umístit v poměrně atraktivně pojmenoval SecondViewController, i když je to jen jednoduchý nemovitosti umístěné v rámci view controller class.
Jak je nejlépe zobrazit? Půjdu pro animovaný GIF.

přesun Dat: Předat Data Zpět Přes Delegáta
Co když chcete přesunout data zpět z druhé view controller, budeme chtít přenést data zpět do první view controller. Jedním ze způsobů je použití delegace.
tak učinit, jsme se nastavit delegát
potom Budeme potřebovat, aby odpovídaly delegát FirstViewController, s níž jsme jen vytisknout zprávu
v SecondViewController přidat delegáta jako vlastnost, což jsem se pak rozhodl zavolat během func viewWillDisappear(_ animated: Bool) takže pokaždé, když pohled se nahrazuje zpráva je odeslána
je Tu pár věcí, takže tady je animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

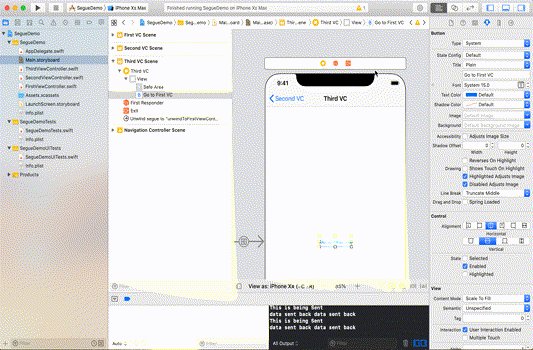
Krok v odpočinku finta!
V FirstViewController musí být func unwindToFirst(_ unwindSegue: UIStoryboardSegue) funkce, která bude probíhat až storyboard přesune zpět do FirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button „exit“


So difficult to show! Tady je animovaný GIF

Je také možné předat data přes přechod v podobným způsobem, který je popsán výše.
Vytvořte si vlastní, vlastní Segue
jedním z důvodů, proč vytvořit vlastní segue je vytvořit pěknou animaci při zobrazení.
Moje animace? Vyblednutí (představující naše vyblednutí ze života, lásky).
segment, který vytvoříme, je vlastní Segue (spíše než Show segue výše).

V tomto novém tisíciletí jsme Třeba vybrat Třídu segue, a nastavit identifikátor. Zde tomu říkáme customSegue.

Tento pak používá zcela nový soubor na pokrytí newMyCustomSegue třídy; jsem spíše kreativně nazývá tento soubor MyCustomSegue.swift, který dědí z UIStoryboardSegue.
akce segue bude dobře provedena v provedení funkce s přepsáním. override func perform()
vezměme perform() krok-za-krokem. Pro získání kontroly nad přechodem nastavíme MyCustomSegue jako transitioningDelegate. V horní třídy, tam je zachován odkaz private var selfRetainer: MyCustomerSegue? = nil, který je vyžadován jako UIKit nezachovává instance UIStoryboardSegue tak silný je vytvořen odkaz na to samé. Styl prezentace je nastaven na .fullScreen, aby se nahradil původní řadič zobrazení.
transitioningDelegate poskytuje metody, které pracují pro prezentaci a odvolání. Představíme dvě třídy, PresenterDismisser vypořádat se s těmi, které přijmou UIViewControllerAnimatedTransitioningNSObject.
presenter je docela snadné psát.
Tady máme Moderátorka splňuje protokol s funkcí func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeIntervalfunc animateTransition(using transitionContext: UIViewControllerContextTransitioning).
první z nich je prostě čas, 1.5 je poměrně pěkné rozpětí času pro tuto fade animaci.
písmeno je animace; takže fade bude pro prezentující řadič zobrazení od průsvitného po neprůhledný(to je 0,0 až 1,0).
Co to je? Chcete hřiště se vším, co je v ceně? Dám vám to, pak:
Lepší bude celý Repo s prací na ní. Ok, to je v dolní části této stránky.
závěr
segmenty nejsou tak jednoduché, jak by se mohlo zdát, ale umožňují animovat cestu uživatele prostřednictvím aplikace a tlačit data kolem.
kdo by to nechtěl?
doufám, že tato příručka vám dala šťouchnutí správným směrem pro tento (i když zábavný) způsob přenosu vašeho uživatele a jeho dat kolem aplikace.