
perus HTML-tagien ymmärtäminen on ehdottoman välttämätöntä, jos käytät blogia.
Jos et vielä tiennyt, HTML tulee sanoista Hypertext Markup Language. Se on koodauskieli, joka kertoo verkkoselaimelle, miten verkkosivua luetaan.
HTML-tagit ovat säiliöitä näille erilaisille alkuaineille. Ne koostuvat kulmasulkeista, joiden sisällä on kunkin koodin nimi tai lyhenne.
tagit avataan yleensä <> ja suljetaan <>.
HTML5 on World Wide Webissä käytetyn HTML-merkintäkielen viides ja nykyinen pääversio.
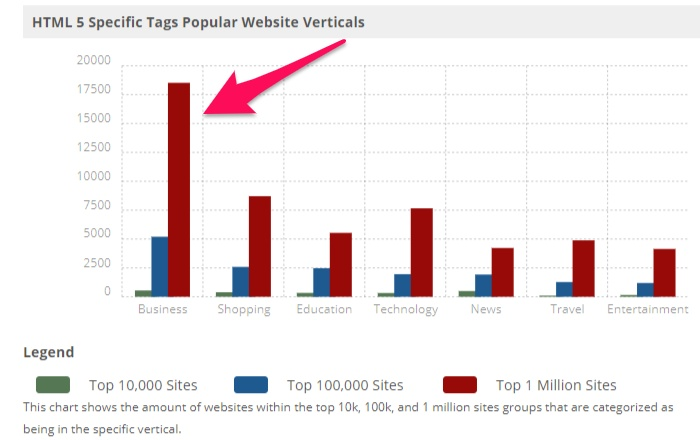
HTML5: n käyttö on yleisintä liike-elämässä, mikä ei ole yllätys.

, mutta HTML tulee tarpeeseen kenelle tahansa vakavasti otettavalle bloggaajalle.
Jos olet uusi siinä, koko koodi voi näyttää kirjeiden, symbolien ja väärin kirjoitettujen sanojen sekamelskalta.
hyvä uutinen on, että sinun ei tarvitse olla nero tai osata edistynyttä koodausta lisätäksesi perustageja blogiisi.
itse asiassa HTML-tageja voi käyttää onnistuneesti ymmärtämättä suuria osia koodista.
mutta sinun täytyy ymmärtää joitakin termejä ja osata käyttää muutamia tägejä parantaaksesi blogikirjoitustesi laatua ja kykyäsi bloggaajana.
tässä artikkelissa kerron yhdeksästä HTML-tunnisteesta, joita kannattaa käyttää seuraavassa blogikirjoituksessa.
mutta ensinnäkin, tässä miksi HTML-tagit ovat niin tärkeitä sisällyttää blogikirjoituksiisi.
miksi blogisi tarvitsee HTML-tägejä
useimmat huippubloggaajat osaavat kirjoittaa HTML: llä.
miksi?
sen avulla he voivat tehdä (melko paljon) mitä haluavat sisällöllään tehdä. Nämä tunnisteet voivat antaa sinulle saman vapauden, too.
esimerkiksi, jos haluat kuvan pysyvän viestisi keskellä, oikealla tai vasemmalla puolella, HTML on vastaus.
Jos haluat luoda listoja nopeasti, lisätä rivikatkoja tai tehdä lohkolainauksia itse, HTML on juuri sitä, mitä tarvitset.
Jos WordPressissä tekstieditorin vaihtaa HTML-näkymään visuaalisen sijaan, se latautuu paljon nopeammin.

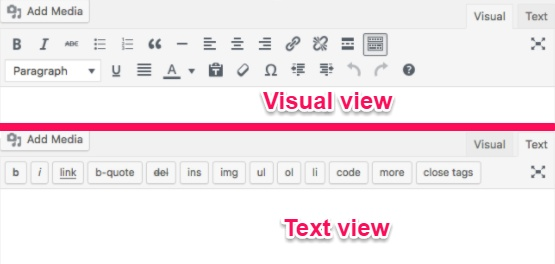
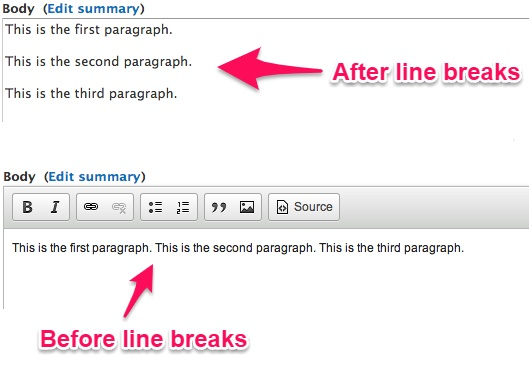
Napsauta ”HTML” tai ”Text” – painiketta vaihtaaksesi. Tältä ero näyttää:

HTML-muotoon kirjoittaminen on paljon nopeampaa, koska käsien ei tarvitse koskaan poistua näppäimistöltä. Lisäksi sinulla on täydellinen kontrolli sisältösi rakenteesta ja suunnittelusta.
HTML: ää voi kirjoittaa myös mihin tahansa tekstieditoriin. Sinun ei tarvitse kirjoittaa yksinomaan WordPress.
WordPress rajoittaa kuitenkin jonkin verran HTML: ää, joten pidä tämä mielessä, kun alat koodata paremmin.
WordPress rajoittaa joitakin HTML-tunnisteita
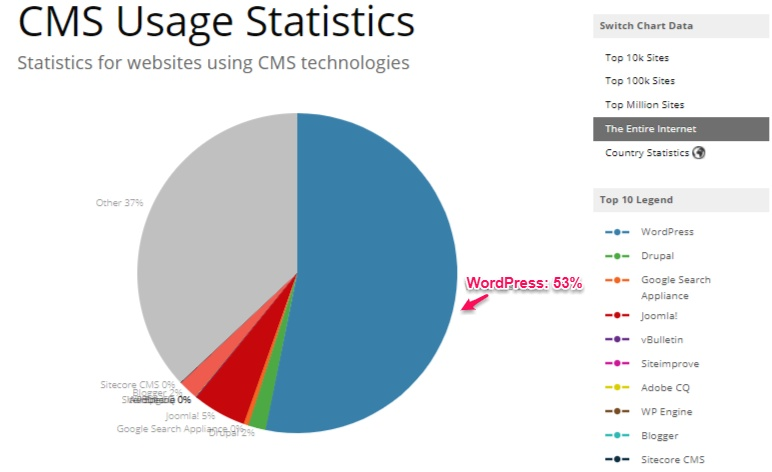
kaikista Internetin sisällönhallintajärjestelmistä (CMSs) WordPress on suosituin.
itse asiassa Builtwithin mukaan 53% kaikista CMSs: llä rakennetuista sivustoista käyttää WordPressiä.

Kun syötät väärän koodin Post-sisältöalueelle WordPressissä, WordPress muuntaa sen selkotekstiksi hämmentävillä merkeillä, kuten näin:
<bold>lihavoitu</bold>.
Jos näet nämä merkit, se tarkoittaa, että WordPress on kohdannut ongelman laittamasi koodin kanssa.
on myös tärkeää huomata, että WordPress ei salli jokaista HTML-tunnistetta blogikirjoituksessa. Koodit, kuten upottaa, kehys, iframe, muoto, tulo, objekti, ja textarea eivät ole sallittuja.
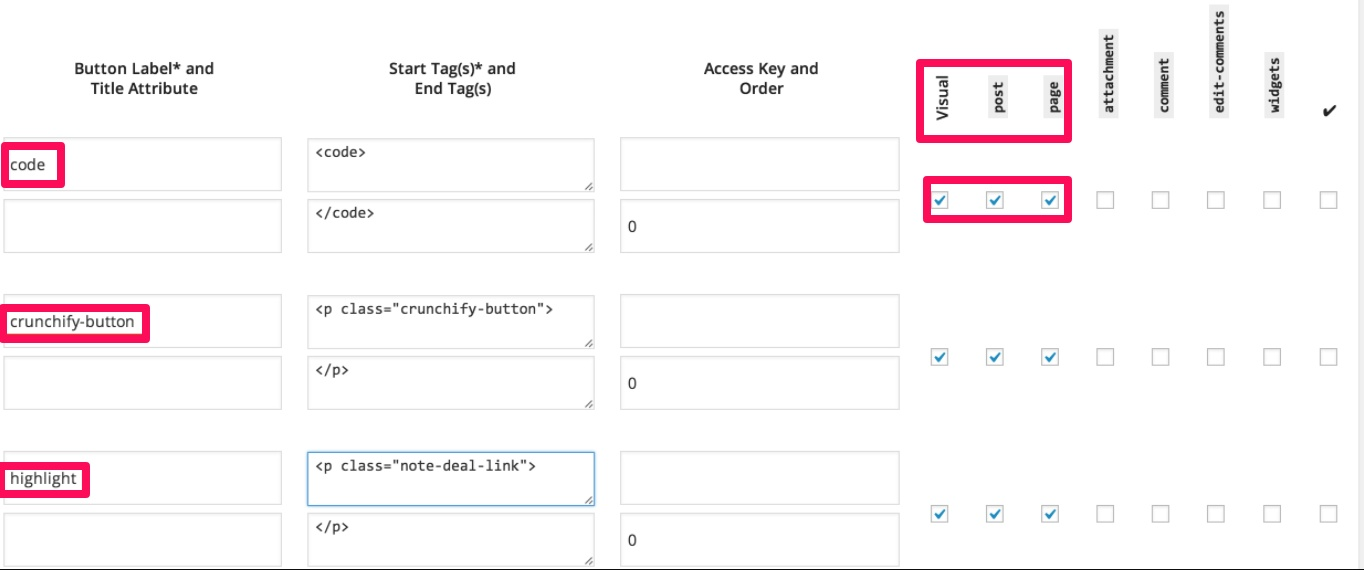
mutta WordPress-tekstieditoriin voi lisätä painikkeita addquicktagin kaltaisen liitännäisen avulla.

tällä työkalulla voit muokata omia tägejäsi näin:

kun tutustut HTML-tageihin hieman enemmän, tämä plugin muuttaa pelin.
nyt mennään olennaisiin HTML-tunnisteisiin, joita blogikirjoitusten kirjoittamiseen tarvitaan, alkaen listoista.
luetteloiden luominen
luetteloiden luomiseen voit käyttää seuraavia tageja: <ul><ol> and <li>.
Here’s what an ”unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Tämä näyttää:
ihreät pavutperunat omaatit kana
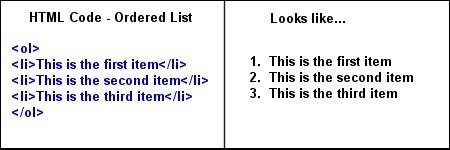
järjestetty lista näyttää hieman erilaiselta. Se näyttää tältä.:
- vihreät pavut
- tomaatit
- kana
perunat
käyttää numeroita eikä luotipisteitä, vaihtaa <ul>ja</ul>for<ol>ja</ol>. Tuloksena on numeroitu lista, joka näyttää tältä:

koodeja syöttäessä on aika helppo tehdä virhe, jos ei ole tarkkana. Muista sulkea yksi tunniste ennen toisen avaamista.
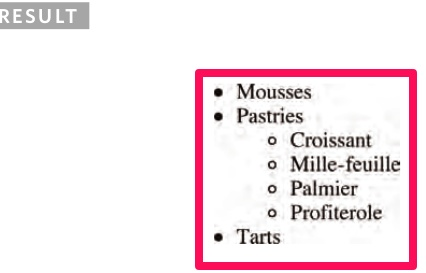
voit luoda sisäkkäisiä luetteloita myös muiden yläluettelon kohteiden sisällä.

Tämä on erityisen hyödyllinen silloin, kun tarvitsee luetella kerralla useampia aihepiirejä tai aiheita.
kuvat ovat olennainen osa mitä tahansa blogia. Mutta osaatko käyttää kuvatunnisteita kuvien muokkaamiseen?
kuvamerkit
kuvat tekevät blogistasi visuaalisesti viehättävän.
Kuvamerkintäkoodeja ei kirjoiteta käsin kovin usein, mutta niistä on hyötyä blogeihin lisättävien kuvien koon muokkaamisessa.
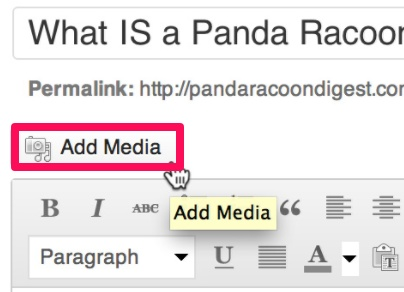
useimmat ihmiset käyttävät ”Lisää Media” – painiketta, jos he käyttävät WordPressiä sen sijaan, että he kirjoittaisivat kuvakoodin.

<img> tagi määrittelee HTML-sivujen kuvat. Ne saattavat näyttää jokseenkin tältä:
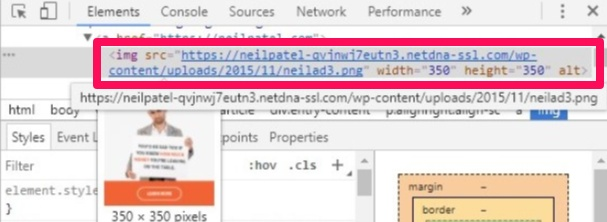
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png” width=”350″ height=”350″ alt=”>
tämän kuvan HTML-tunniste eräässä blogikirjoituksessani.

tässä on, miltä kuvan tunniste näyttää, jos tarkastat sivun koodin.

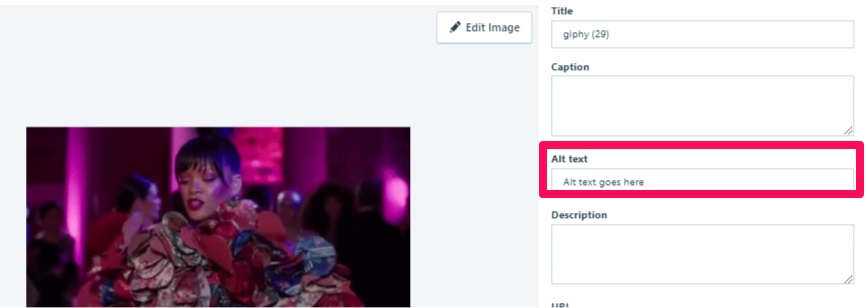
WordPress vaatii kuville otsikoita, mutta ei vaihtoehtoisia kuvauksia. Suosittelen lisäämään kuviin alt-tekstiä mahdollisimman usein.
vaihtoehtoinen teksti vie kuvan kuvauksen seuraavalle tasolle, jolloin kuvasi (ja siten blogikirjoituksesi) tulee todennäköisemmin Serpiin.
kun lataat ja upotat kuvia blogikirjoitukseesi, muista lisätä alt-tekstiä riippumatta käyttämästäsi CMS: stä.
Jos unohdat lisätä alt-tekstin mediakirjastoon, voit aina lisätä sen tekstieditoriin myöhemmin.

Jos kuva on liian pieni tai liian suuri, voit muuttaa sen kokoa tekstieditorissa.
Jos kuvassa on leveys=”400″ ja korkeus=”700″, poistetaan korkeus ja muutetaan leveyttä. Korkeus säätää mukaan leveys syötät.
seuraavaksi käyn läpi, miten HTML-tageilla varustettuja linkkejä voi lisätä.
linkit
linkit nostavat hakujärjestystä, joten ne on ehdottomasti sisällytettävä blogikirjoituksiisi.

HTML: n termeissä linkkejä kutsutaan usein ankkureiksi.
tältä linkin koodi saattaa näyttää:
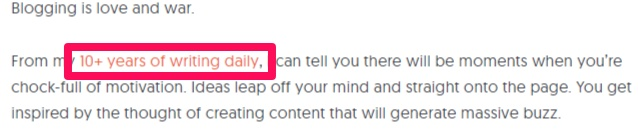
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ vuotta kirjoittamista päivittäin</a>
tagin lopussa oleva otsikko kuvaa tai otsikoi linkin, näin:

”a href” – tagi luo hyperlinkin.
voit lisätä linkin yhteen sanaan, lauseeseen tai kuvaan.
tästä syntyy tällainen linkki: Kuinka tulla paremmaksi Blogikirjoittajaksi 30 päivässä. Tämä linkki ohjaa sinut erilliselle verkkosivulle.

tässä tapauksessa linkki vie kirjoittamaani oppaaseen, jonka avulla sinusta voi tulla parempi blogikirjoittaja jo kuukaudessa.
ankkuriteksti on Linkin näkyvä osa. Se voi olla sana, lause tai kuva.
tekstilinkki näyttää tältä: <a href=”http://websitelink.com/ ”title=” linkin kuvaus ”>
kuvalinkki näyttää tältä: <img src=”http://websitelink.com/image.gif”alt=” pallo”/></a>
voit myös lisätä joitakin lisäominaisuuksia linkkiisi. Esimerkiksi, jos haluat linkin avautuvan uuteen ikkunaan tai välilehteen, sen pitäisi näyttää tältä:
<a href=”http://www.websitelink.com” target=”_blank” title=”tämä linkki avautuu uuteen ikkunaan/välilehteen”>”linkin kuvaus”</a>
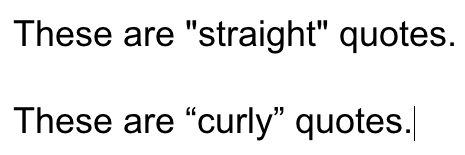
Jos linkki ei toimi, varmista, että antamasi URL alkaa ”http://” ja että et ole jättänyt lainausmerkkiä pois. Ja muista käyttää suoria lainauksia, ei kihara lainauksia.

vaakarivit ovat toinen hyödyllinen tunniste, koska ne hajottavat tekstin.
vaakasuorat viivat
vaakasuora viiva luo viivan, joka kulkee verkkosivusi poikki ja hajottaa eri sisältöalueita. Se näyttää tältä:

voit käyttää <hr /> tagia merkitäksesi muutoksia kirjoituksesi aihepiirissä, jakaaksesi eri sisällön osioita tai antaaksesi tietylle osiolle muita tärkeämmän merkityksen.
viiva kulkee yleensä vasemmalta sivun oikealle puolelle ja on väriltään tyypillisesti vaaleanharmaa. Viivan leveyttä voi muuttaa lisäämällä alikomentoon näin:
<hr width=”40%”>
se on säännöllinen vaakasuora viivamerkki, johon on lisätty width=”%”, ja voit asettaa leveyden haluamallesi prosentille. ”Hr ”tarkoittaa” horisontaalista viittausta.”
muista, että voit helposti käyttää näitä rivejä liikaa. Käytä niitä vain, jos todella tarvitset niitä. Vähemmän on enemmän.
Lohkokakkoset ovat toinen tapa muotoilla tekstiä luettavuuden vuoksi.
Blockquotes
mahdollisuudet ovat, olet todennäköisesti siteerannut tai viitannut jotakuta blogikirjoituksessa aiemmin. Minä ainakin olen.
kuten tiedät, on tärkeää siteerata lähteitäsi, kun lisäät sitaatin.
siinä on booli, jolla lisätään lainauksia HTML: n lohkokakkosella näin:

All it takes is a quick <blockquote> tag.
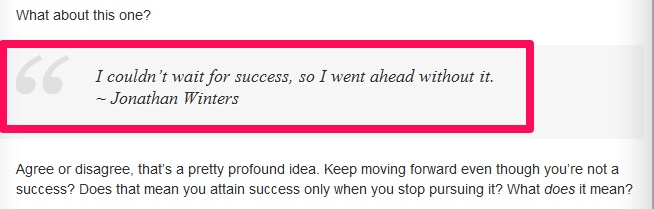
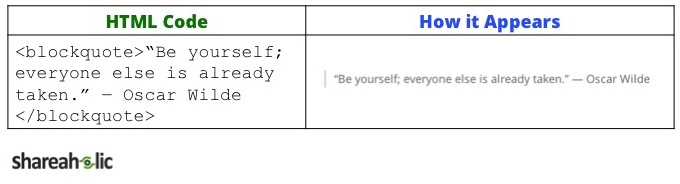
sen pitäisi näyttää jokseenkin tältä:
<blockquote>”sitaattisi täällä.”–Henkilö, joka sanoi sitaatin</blockquote>
tältä koodi näyttää:

voit lisätä linkin lohkokakkoon yhdistämällä kaksi koodia.
Lohkokakkoset eivät ainoastaan näytä visuaalisesti vetoavilta, vaan ne vievät uskottavuutesi seuraavalle tasolle lähteeseen siteeraamalla.
Otsikkotagit ovat toinen HTML-tunniste, josta sinun tulee tietää.
otsikot
voimakkaiden otsikoiden luominen voi olla kovaa työtä.
mutta otsikot jakavat tekstin eri osioita lukijalle.
käytän niitä kaikissa blogikirjoituksissani. Ne auttavat jäsentämään artikkeleita ja näyttävät lukijoille, mistä etsiä tiettyjä aiheita.
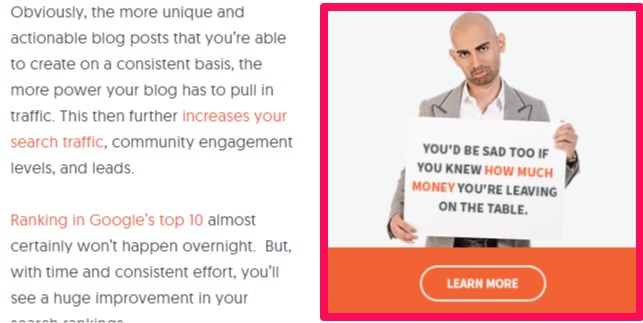
tässä on otsikko blogikirjoituksestani, ”the Ultimate Guide to Writing Blog Posts That Rank in Google’ s Top 10.”

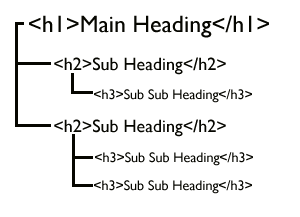
on kuusi erilaista otsikkotunnistetta, joita voit käyttää useimmilla sivustoilla: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
blogikirjoituksen otsikossa käytetään tyypillisesti H1: n kokoista otsikkoa. Alanimikkeet koostuvat yleensä H2: sta, kun taas ”alanimikkeet” ovat yleensä h3: sta tai sitä pienempiä.

pidä hierarkia mielessä otsikoita käytettäessä ja yritä pitää tyylisi johdonmukaisena.
esimerkiksi, jos päätät, että otsikkosi ovat H2, älä kirjoita satunnaista blogikirjoitusta, jossa on H3-otsikoita.
ei myöskään koskaan laita linkkejä otsikoihin. He voivat helposti eksyä väkijoukkoon. Muista lisätä vain linkkejä lauseisiin otsikoiden ja alaotsikoiden sijaan.
nyt käydään läpi joitakin muita tärkeitä muotoilutunnisteita.
Muotoilufontit
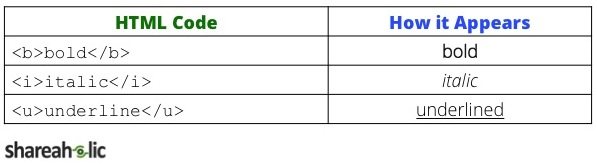
lihavoidut, kursivoidut ja alleviivatut tekstirivit ovat helppo tapa korostaa sanoja tai lauseita.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
lihavoituun tekstiin kirjoitetaan koodi <strong>”tekstisi täällä”</strong>.
kursivoitu teksti saattaa näyttää jotakuinkin tältä: ”kursivoitu teksti laittaa <em>suuren korostuksen</em> tietyille sanoille.”
en kuitenkaan suosittele lihavoinnin ja kursivoinnin yhdistämistä yhteen.
voit alleviivata tekstiä myös näin, <u> koodi. Tämä voi lisätä painotusta tai välittömyyttä aivan kuten lihavoitu tai kursivoitu teksti tekee.

lukijoiden on kuitenkin helppo sekoittaa alleviivattu teksti hyperlinkiksi, joten ole varovainen alleviivattujen tekstikoodien käytössä.
Jos et käytä line break-tunnisteita, blogisi luettavuus voisi olla parempi. Tässä syy.
rivinvaihdot
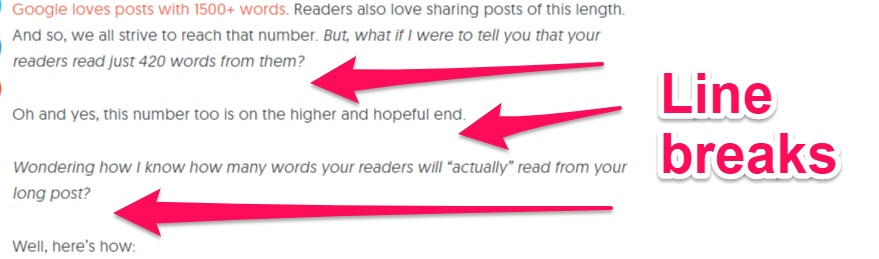
rivinvaihdot luovat yhden välilyönnin tiettyjen rivien välille näin:

voit lisätä rivikatkoja <br/> tagilla. Nämä tunnisteet ovat itsestään sulkeutuvia, ja kirjoittajat käyttävät niitä usein runouteen, reseptien kirjoittamiseen tai osoitteiden syöttämiseen.
tältä rivinvaihtokoodi voisi näyttää:
”Tämä on <br>
rivinvaihtokoodi.”
Rivitauot voivat myös helpottaa blogikirjoitusten lukemista.

kumman tekstin ryhmittelystä nautit enemmän? Taidat pitää enemmän ensimmäisestä.
Tämä johtuu ylimääräisestä välilyönnistä. Käytä sitä hyväksesi!
monet ajattelevat, että välilyönti on huono, mutta se itse asiassa ohjaa silmän seuraavalle tekstiriville pitäen palaset siroina.
elementtien kohdistaminen on toinen yksinkertainen tapa pitää blogikirjoitukset yhdenmukaisina.
Align elements
mikään ei ole turhauttavampaa kuin yrittää saada kuva tasaantumaan, vain epäonnistumaan.
kun objekteja tasaa synkronoidusti, sisältö näyttää paljon hienostuneemmalta ja järjestyneemmältä.
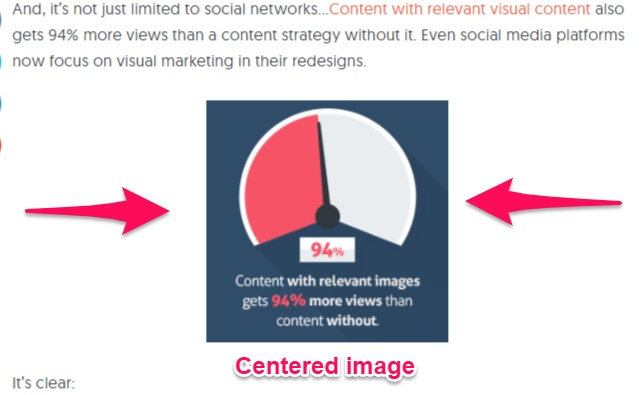
tykkään keskittää tiettyjä kuvia tämänkaltaisiin blogikirjoituksiini:

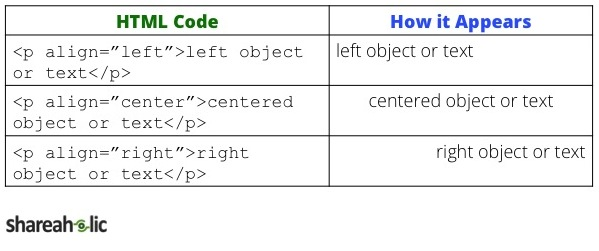
määritelläksesi tietyn kohdistuksen, lisää vain tunnisteeseen <p align=”center”> ennen kuvaa tai rivi tekstiä halutaan tasata, ja sitten lisätään </p> perään.

sama koskee tekstin tai kohteen kohdistamista vasemmalle tai oikealle.
Tämä on hyvä tagi, joka kannattaa pitää mielessä, jos kuvan tai tekstirivin tasaaminen on joskus vaikeaa. Se on nopea ja helppo pop se suoraan kehon blogikirjoitus.
johtopäätös
Jos käytät minkäänlaista blogia tai suunnittelet sellaisen luomista, et voi aina luottaa siihen, että CMSs muokkaa sisältöäsi juuri niin kuin haluat.
Jos käytät näitä HTML: n perustunnisteita, säästät paljon aikaa. HTML5 on uskomattoman suosittu, mutta sinun ei tarvitse olla koodaus nero tai ammatillinen web-kehittäjä käyttää sitä.
WordPressissä tekstieditori latautuu paljon nopeammin, jos käytät HTML-versiota visuaalisen esikatseluversion sijaan.
Plus, jos osaat lisätä HTML-tageja manuaalisesti, käsiesi ei tarvitse koskaan poistua näppäimistöltä. Se on iso juttu, jos on jo kiire kirjoittaa pois.
Luo luetteloita <ul><ol> ja <li> tageja luetteloimaan eri kohteita. Voit luoda joko luetteloita tai numeroituja luetteloita.
kuvatunnisteiden avulla voit lisätä kuvia lisäämällä <img>. Voit myös säätää manuaalisesti kuvien korkeutta ja leveyttä web-sivullesi sopivaksi.
Link-tagit, joita kutsutaan myös href-tageiksi, ovat tageja, jotka lisäävät linkkejä blogikirjoitustesi runkoon. Niiden avulla voit linkittää muuhun sisältöön. Niitä tarvitaan näkyvyyden parantamiseen verkossa.
voit lisätä vaakaviivoja <hr/> tagilla. Mutta muista: varo käyttämästä niitä liikaa.
Muotoile fonttisi lihavoitaviksi, kursivoitaviksi tai alleviivattaviksi kirjaimilla <strong><em> ja <u>. Yritä käyttää yksi kerrallaan pitää kehon tekstin näköinen ammattilainen.
Kirjoita rivitauot käyttämällä <br/> tagia, joka lisää blogikirjoitustesi luettavuutta.
ja align-elementit näkyvät verkkosivujesi vasemmalla, keskellä tai oikealla puolella tunnisteella <p align=”left, center, or right”>.
näillä HTML-tageilla Viet blogikirjoituksesi seuraavalle tasolle, ja todennäköisesti säästät samalla aikaa.
Mitä HTML-tageja käytät eniten blogikirjoituksissasi?
Kasvata liikennettä