oletko aloittamassa uutta verkkosivustoprojektia? No, ensimmäinen asia, sinun pitäisi tehdä, on valita sivuston rakenteita. Jos sinulla ei ole jo perusideaa siitä, miten esität tiedot sivustossasi, on vaikeaa, ellei mahdotonta, järjestää se. Verkkosivujen rakenteet ovat ensimmäinen askel uskomattoman tietoarkkitehtuurin rakentamisessa, mikä erottaa hyvät verkkosivustot mahtavista kokemuksista.
oikean sivuston rakenteen valintaan kannattaa panostaa nyt, koska se voi auttaa sinua tulevaisuudessa. Trendit ja asiakkaiden tarpeet voivat muuttua nopeasti, ja verkkosivut kaipaavat usein päivitystä. Jos haluat välttää kalliita do-overs myöhemmin tiellä, sinun kannattaa valita rakenne, joka kestää ajan. Oikean valitseminen alusta alkaen on paras tapa tehdä tämä; kuitenkin, sinun pitäisi jättää tilaa muutokselle ajan myötä.
tässä artikkelissa ei vain kerrota, mitä verkkosivuston rakenteet ovat ja miten ne hyödyttävät sinua, vaan kerrotaan myös, miten valita paras projektiisi.
- neljäntyyppiset Verkkosivustorakenteet
- hierarkkinen malli
- Sekvenssimalli
- Matriisimalli
- tietokantamalli
- miksi sinun pitäisi aloittaa sivuston rakenteesta
- miten valita paras sivuston rakenne
- sivuston rakenne ja yleisö
- hierarkkinen
- peräkkäiset
- matriisi ja tietokanta
- Oman rakenteen rakentaminen
- kirjoittanut Jenn Marie
neljäntyyppiset Verkkosivustorakenteet
Jos sinulle on joskus annettu tehtäväksi rakentaa verkkosivusto tyhjästä, tiedät luultavasti jo, kuinka vaikeaa voi olla tietää, mistä aloittaa. Monet newbie suunnittelijat saattavat valita alkaa teema, mutta kun olet rakentamassa mukautettuja sivustoja, ja suurempia sivustoja, valmiiksi rakennettu teema ei saa leikata sitä.
kaikilla verkkosivustoilla on perusorganisaatiorakenne, joka jakautuu yhteen neljästä tyypistä. Nämä sivuston rakenteet (tai niiden yhdistelmä) voivat auttaa sinua aloittamaan minkä kokoisen sivuston järjestämisen.
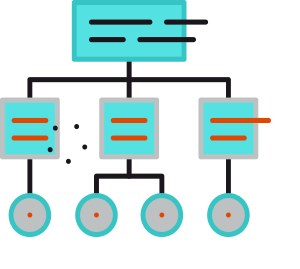
hierarkkinen malli

nämä ovat mahdollisesti yleisimpiä verkkosivustorakenteita. Ne alkavat laajasta tietopaketista (vanhempasivut), joka suodattuu yksityiskohtaisempiin tietoihin (lastensivut). Joskus näitä rakenteita kutsutaan puiksi, ja ne muistuttavat hyvin paljon yritysten organisaatiokaavioita.
Sekvenssimalli

tämäntyyppiset rakenteet ovat juuri sellaisia kuin miltä ne kuulostavat – ne johdattavat sivuston kävijät sekvenssin läpi. Kun taas hierarkkinen rakenne saattaa johtaa sivuston kävijät alas tai poikki toiselle vanhempi sivulle, peräkkäiset rakenteet vain johtaa kävijä joko taaksepäin tai eteenpäin yhdestä askeleesta toiseen.
Matriisimalli

vaikka tämä rakenne ei ehkä olekaan perinteinen, Internetin alkuvuosina se oli varsin suosittu. Matriisityyppisen rakenteen avulla sivuston kävijät voivat valita, minne he haluavat mennä seuraavaksi. Sen sijaan, että rakennettaisiin sekvenssi tai rajoitettaisiin navigointia vanhempien ja lasten suhteilla, tämä rakenne tarjoaa monia linkkejä aiheryhmissä niille, jotka laskeutuvat sivulle ja valitsevat, minne he menevät seuraavaksi.
tietokantamalli

Tämä dynaaminen lähestymistapa verkkosivujen jäsentämiseen yhdistää tietokannan hakuun. Rakentaaksesi tällaisen sivuston, sinun täytyy ajatella alhaalta ylöspäin-huolellisesti tägäämällä sisältösi metatiedot tietoarkkitehtuurin periaatteisiin perustuen. Oikein tehtynä tämä rakenne tuottaa sivuston, jossa kävijät voivat luoda elämyksiä sen perusteella, mitä he etsivät.
miksi sinun pitäisi aloittaa sivuston rakenteesta
nyt kun tiedät hieman sivuston perustyypeistä, on aika keskustella siitä, miten niiden käyttäminen voi auttaa sinua. Sen lisäksi, että on helpompi järjestää minkä tahansa sivuston projektin, hyödyntämällä sivuston rakenteita voi myös parantaa käytettävyyttä.
sivuston rakenteen luomisprosessi pakottaa suunnittelijan miettimään, miten kävijät navigoivat verkkosivuston läpi. Tämä on jyrkkä ero vain ajatella, mitä sijoitetaan sivuston. Käytitpä sitten suoraviivaista juoksevaa mallia tai rakensit monimutkaisen matriisin, aloitat miettimällä miten eikä vain mitä.
sivuston rakenteet selittävät, miten käyttäjät navigoivat sivuston läpi. Tämä vaikuttaa käytettävyyteen, koska suuri osa käytettävyydestä perustuu siihen, kuinka helposti sivuston käyttäjät löytävät tiensä sivuston läpi. Erittäin käyttökelpoinen sivusto on helppo navigoida (muiden tekijöiden lisäksi). Verkkosivujen rakenteet eivät takaa korkeaa käytettävyyttä, mutta ne varmasti auttavat siinä.
voit myös käyttää sivustorakennettasi teemojen luomiseen, mikä voi olla kätevää, jos rakennat samantyyppisiä verkkosivustoprojekteja yhä uudelleen. Vaikka voisit työskennellä viimeisestä sivustosta nopeasti tehdä jotain vastaavaa, se on paljon helpompi luoda yleinen teema, jota voit muokata tarpeen mukaan. Ehkä voit jopa myydä teemoja verkossa newbie suunnittelijat, jotka tarvitsevat apua jäsentämiseen niiden sivustoja. Valitsemalla sivuston rakenne, kuitenkin, on ainoa tapa aloittaa.
sivuston rakenteista on hyötyä myös suuremmille verkkosivustoille, sillä ne tarvitsevat usein erityistä huomiota navigoinnissa. Kun jaettavaa sisältöä on paljon, on uskomattoman helppoa tulla ylivoimaiseksi. Valitsemalla sivuston rakenne, joka sopii parhaiten organisaatiollesi, voit vähentää sivuston kävijä väsymys, ja auttaa pitämään ne sivustolla pidempään.
miten valita paras sivuston rakenne
yksinkertaisesti sanottuna, sivuston rakenteet auttavat rakentamaan parempia sivustoja. Joten, seuraava looginen kysymys useimmille ihmisille on, ” mistä tiedät, mitä rakennetta käyttää?”Tässä on, kun se saa hieman monimutkaisempi. Aloitat ymmärtämällä, kenelle rakennat verkkosivustoa.
sivuston rakenne ja yleisö
kuten edellä mainittiin, tietyt sivustot saattavat hyötyä pelkästään niiden kokoon perustuvasta verkkosivustorakenteiden yhdistelmästä. Kuitenkin, voit myös harkita, kuka lukee sivuston (lisäksi, miten sitä käytetään) valitessaan sivuston rakennetta.
hierarkkinen
useimmille sivuston käyttäjille hierarkkinen malli toimii mainiosti. Tässä rakenteessa tieto asetetaan paremmuusjärjestykseen ja esitetään loogisessa järjestyksessä. Yksi syy, miksi useimmat ihmiset arvostavat tällaista organisaatiota, on se, että se on tällä hetkellä suosituin malli verkossa, joten se on helppo navigoida yksinkertaisesti siksi, että se on tuttu.
hierarkkisia rakenteita on myös helppo säätää moniin skenaarioihin sopiviksi. Voit mennä yksinkertainen napa ja puhui tyyli tai rakentaa monimutkaisempia hierarkioita alaotsikoita perustuu käyttötarkoituksiin ja käyttäjä. Yksinkertaiset hierarkiat toimivat hyvin myös mobiilisivustoilla, joissa vaihtoehdot rajoittuvat yhteen sivuun ja muutamaan linkkiin. Temppu valita rakenne, joka kestää testin aika on luoda sellainen, joka ei ole liian matala tai syvä. Liian monta (tai liian vähän) alaotsikkoa on huono asia.
peräkkäiset
peräkkäiset paikat liitetään usein opetussivustoihin, mikä ei ole yllätys, sillä tämä rakenne perustuu painettujen julkaisujen käyttämään tyyliin. Jos esität sisältöä, joka opettaa, esiintyy luonnollisesti loogisessa järjestyksessä (kuten aakkosjärjestyksessä), tai on tarkoitettu annettavaksi kronologisesti, juokseva rakenne on luultavasti paras. On myös sanomattakin selvää, että tarkoitettu yleisö on ne, jotka haluavat oppia merkittävä määrä tietoa, joka on esitetty useita sivuja.
vaikka peräkkäiset rakenteet noudattavat selkeästi määriteltyä järjestystä ja toimivat parhaiten pienemmillä työmailla, on tilaa muokata niitä suurempien työmaiden tarpeisiin sopiviksi. Hyödyntäen joitakin hierarkkisten rakenteiden periaatteita ohjelmoijat voivat lisätä digressioita tähän sivuston rakenteeseen. Nämä ”alasivut” jättää tilaa lisätä tukevat sivut tietoa antamatta sivuston käyttäjä mennä pois raiteiltaan niiden tavoite. Kukaan ei tykkää klikkaamalla linkkiä vain eksyä ja ei tiedä miten saada takaisin (vaikka tahallista). Painaumat antavat sivuston kävijöiden vaeltaa, mutta eivät liian kauas.
matriisi ja tietokanta
Jos olisi yksi lause tiivistää tämän tyyppinen sivuston rakenne, se olisi: ”Enter the matrix, if you dare.”Matriisi – ja tietokantarakenteita on vaikeampi järjestää tehokkaasti, mutta ne ovat myös hankalia navigoida, jos et jo tiedä, mitä etsit.
matriisi-ja tietokantarakenne rakentuu suurten tietomäärien varaan ja esittää sen joko tietojen verkkona tai yksinkertaistettuna syöttöpohjaisena rajapintana. Ne, jotka nauttivat assosiatiivisten ajatusprosessien hyödyntämisestä tai eivät välitä siitä, että heille annetaan suuri määrä tietoa kerralla, saattavat nauttia tämäntyyppisistä asetelmista.
web-suunnittelussa matriisi nähdään usein linkkien kokoelmana ideoihin tai aiheiden sanapilvenä, joka vie kävijät sinne, missä heidän pitääkin olla. Tietokantamallit perustuvat hakuparametriin ja pulliin liittyviin tietoihin käyttäjälle. Tämäntyyppiset sivustot voivat toimittaa tajunnan räjäyttäviä määriä dataa käyttäjille, joten sinun täytyy olla varovainen harkitsemaan, kuinka paljon on liikaa. Kun on olemassa suuri määrä aiheita, joista valita vähän tai ei organisaatiota, tai mitään siihen liittyvää tietoa ei löydy hausta, monet ihmiset hukkuvat ja lähtevät.
tämä sekaannuksen ja yhteyksien puuttumisen todennäköisyys on pääsyy siihen, miksi matriisi-ja tietokantarakenne on varattu pienemmille sivustoille, niille, joilla on lukijoita, joilla on jo paljon koulutusta aiheen ympärillä, tai organisaatioille, jotka voivat panostaa edistyneeseen suodattamiseen ja hakuun.
Oman rakenteen rakentaminen
nyt kun tiedät hieman verkkosivujen rakenteista, mietit varmaan, mitä sinun pitäisi tehdä seuraavaksi. Lyhyt vastaus on, alkaa rakentaa sivukartta. Tarvitsetko apua alkuun pääsemisessä? Tämä artikkeli digital marketing agency Protofuse tekee hienoa työtä selittää, miten käyttää Slickplan esitellä valitsemasi sivuston rakenteita, suunnitella navigointi ja luoda arkkitehtuuri, joka selviää testin ajan.
kirjoittanut Jenn Marie
Jenn Marie on freelance copy writer ja Internet Marketing Strategist perustuu ulos Seattlen alueella. Todellinen tech evankelista, Jenn aiemmin auttanut yksilöitä hyödyntämään koko potentiaalin Dell, Microsoft ja Amazon tuotteita. Nyt hän keskittyy yrityksensä kautta rakentamaan autenttisia nettiesiintymisiä pienyrityksille ja yrittäjille, Jenn Marie kirjoittaa & Marketing. Löydä hänet LinkedInistä