jos joudun nimeämään yhden laajennuksen, jota ilman en voi elää surffatessani netissä, sen täytyy olla Surfingkeys — piilotettu helmi tuhansien Chrome-laajennusten joukossa.
Jos olet kehittäjä, monet teistä ovat varmasti tottuneet käyttämään vimiä koodin muokkaamiseen. Ja Surfingkeys käyttää samaa lähestymistapaa kirjainten käyttämiseen ankkuripisteinä ruudulla navigoidaksesi verkossa, mikä auttaa sinua tekemään monia toimia ilman hiiren klikkaamista. Jotkut teistä saattavat sanoa, että ei kannata muistaa liikaa kirjaimia ja pikanäppäimiä, mutta uskokaa minua, pitkällä aikavälillä kaikki yhteenlasketut napsautustoiminnot voivat maksaa sinulle niin paljon aikaa. Kanssa Surfingskey, voit navigoida verkossa kuin ammattilainen, toiminta voitaisiin toteuttaa ei ole aikaa äärimmäisen nopeasti ennen kuin kukaan voisi koskaan selvittää, mitä hittoa on todella tekeillä.
olen käyttänyt 2 Vimium Chrome-laajennusta. Nämä ovat:
cVim:
Vimium:
nämä kaksi melkein suorittavat suurimman osan normaalikäyttäjän perustoiminnoista, yksi voi navigoida verkossa helposti käyttämällä mitä tahansa näistä kahdesta.
mutta mitä enemmän totun Vim-henkiseen verkkosurffaustyyliin, sitä enemmän tarvitsen lisäominaisuuksia laajennuksesta. Esimerkiksi, Haluan sitoa oma pikanäppäin räätälöityjä skriptejä automatisoida monia toistuvia toimintoja. Lopulta löysin Surfingkeysin, joka todellakin on hengenpelastajani. Tämä laajennus on hämmästyttävä vim visuaalinen tila ja mukana paljon enemmän toimintoja ja räätälöinnin kykyjä.
käyttöopas
- asennus
ensin se pitää asentaa Chrome web Storeen

2. Perusopas
- muista, että Surfingkeys on poistettu käytöstä seuraavilla aloilla: Chrome initial page, Google docs, Google sheets jne. Joten älä panikoi, jos vain asentaa sen, mutta ei voi selvittää, miten avata se, ehkä olet yksi sivuista olen listannut.

- surfingkeysin perusajatus on, että kun painat F-näppäintä, kaikki ankkuripisteet ilmestyvät näytölle valittavaksi. Osumalla hahmoa tai hahmoryhmää, voit klikata asiaankuuluvia linkkejä. Sen jälkeen, osuma Esc paeta ankkuri-point-tilassa, web-käyttöliittymä palaisi normaaliksi.

- jos joudun luettelemaan kaikki käyttötapaukset täällä, tämä postaus olisi liian pitkä ja täynnä runsaasti tietoa. Ainoa asia, mitä minun tarvitsee näyttää sinulle, on käyttäjän opas-ikkuna, joka avautuu, kun osut?. Ikkuna näyttäisi tältä, voit löytää kaikki avain sitovat eri toimintoja alla.

3. Jotkin toiminnot, joita enimmäkseen käytän
välilehteen ja ikkunan vuorovaikutukseen
- t: Avaa uusi välilehti
- x: Sulje nykyinen välilehti
- W: Avaa nykyinen välilehti uuteen ikkunaan tai yhdistä se takaisin edelliseen ikkunaan
- s: siirry yhteen välilehteen vasemmalla
- d: siirry yhteen välilehteen oikealla
- >>: siirrä nykyinen välilehti oikealle
- <<: siirrä nykyinen välilehti vasemmalle
- gx $: sulje kaikki välilehdet nykyisen välilehden jälkeen
- Alt P: pin nykyinen välilehti
- B: Siirry useimmin aiemmin käytettyyn välilehteen
- t: Näytä kaikki tabs
page interaction
- ?: avaa käyttöohjeikkuna
- ; j: sulje Chrome download alahylly
- ob: avaa Google Chrome-haku oikealle nykyiselle sivulle, Kirjoita kyselysi ja aloita tulosten avaaminen uudelle välilehdelle
- yg: kuvakaappaus / kaapata nykyinen sivu
- yG: kokonaan kuvakaappaus/kuvaa nykyinen sivu
- i: keskity ensimmäiseen syötteeseen
- ab: Kirjanmerkki nykyiseen sivuun
- b: avaa Kirjanmerkki
- yy: kopioi nykyisen sivun URL-osoite leikepöydälle
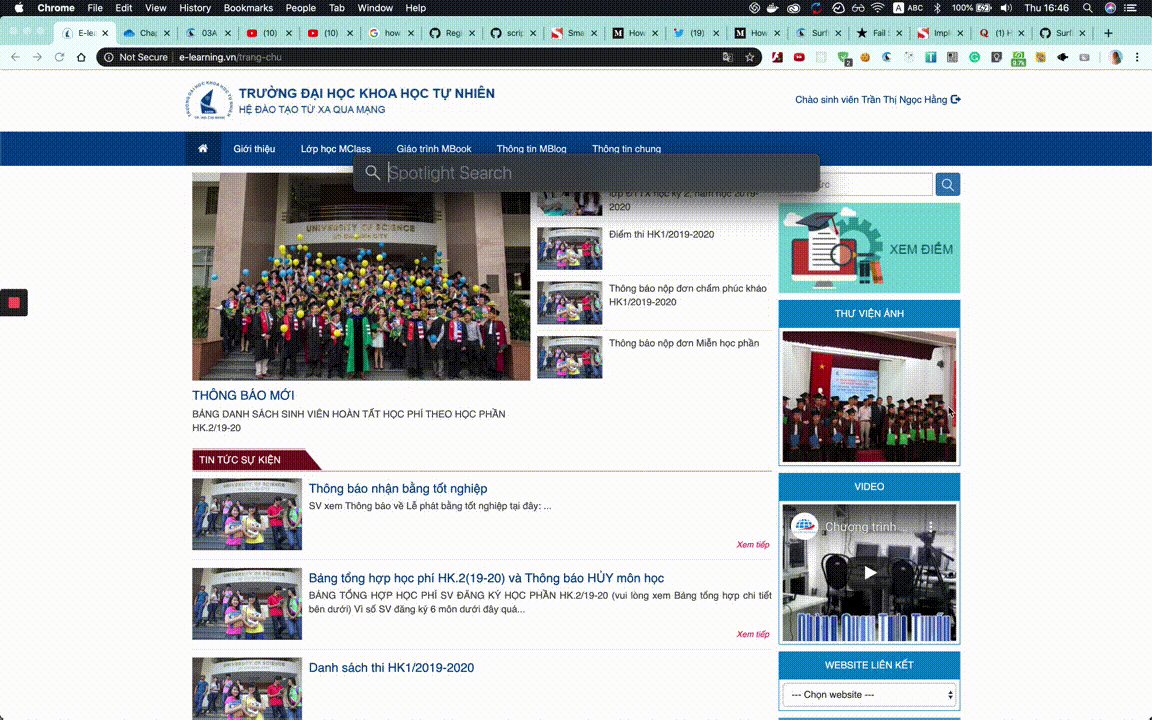
- : : avaa ”komentorivi” – ruutu nykyisellä sivulla. Tämä laatikko on kuin macOS: n spotlight-haku. Siellä voi suorittaa monia komentoja, kuten laskea, luoda istuntoja, sivuston skriptausta jne

div>
kustomointi
Tämä on hauska osa, jonka huomaan surfingkeysejä käyttäessäni, eli kyky kirjoittaa omia koodinpätkiä ja määrittää pikanäppäimiä niiden suorittamiseen.
voit tehdä tämän napsauttamalla surfingkeys-kuvaketta hiiren kakkospainikkeella ja valitsemalla Asetukset

- menisit avainten kartoitusnäyttöön, jossa voit muokata asioita. Rasti edistyneen tilan vaihtoehto. Kirjoita sitten oma koodisi tekstinmuokkausosioon

/div>
esimerkiksi alla on koodi, jolla kirjaudun automaattisesti lomakkeeseen, kun menen tietylle verkkosivulle. Minulla on tämä ajatus, kun minun täytyy käydä tällä sivustolla säännöllisesti. Mutta sivusto pakottaa kirjautumistuokioni lyhyen ajan kuluttua. Siksi haluan kirjautua nopeasti pikanäppäimillä sen sijaan, että täytän käyttäjätunnuksen ja salasanan toistuvasti tuhat kertaa
mapkey('<Ctrl-l>', 'fill in login form', function() {
const origin = window.location.origin
if(origin === "some-specific-domain"){
window.document.getElementById("username").value = username
window.document.getElementById("password").value = password
window.document.getElementById("loginButton").click()
return
}
kun olet saanut kaiken koodin valmiiksi, paina Tallenna-painiketta tallentaaksesi kaikki muutokset. Mene takaisin verkkosivuilla Haluan kirjautua sisään, sitten painamalla ”Ctr+l”, kirjautuminen olisi automaattisesti valmis. Kuitenkin, sinun täytyy oppia hieman Javascript ja HTML tietoa tehdä web scripting.
Demo

loppusanat
on niin hienoa, että osaan surfingkeysin tai Vimin yleensä, ne todella nopeuttavat toimintaani ja säästävät paljon aikaa. Ole hyvä viettää aikaa antaa heille kokeilla, tutkia enemmän piilotettuja helmiä itse. Lupaan, ettet kadu etkä palaa. Rauhaa!