by rajaraodv

ja Powerline-Gitstatus, jotta säännöllinen Bash terminaali näyttää kauniilta ja hyödylliseltä, kuten yllä olevassa kuvassa.
käy ilmi, että jos käytät Macia, sinun on hypättävä läpi paljon koreja saadaksesi tämän toimimaan, sillä monet ohjeet ovat Linuxille tai ovat vanhentuneita. Joten ajattelin blogata siitä-toivottavasti se auttaa sinua.
Huom:
1. Seuraa ohjeita huolellisesti, koska jokin virhe aiheuttaa paljon päänsärkyä.
2. Tämä on MacOS ja säännöllinen bash terminaalissa.sovellus. En käytä ZSH tai Hyper tässä blogissa-aion kirjoittaa erilaisia blogeja heille.
3. Omat versiot: Mac High Sierra; Git versio 2.14.3 (Apple Git-98); Python 2.7.10
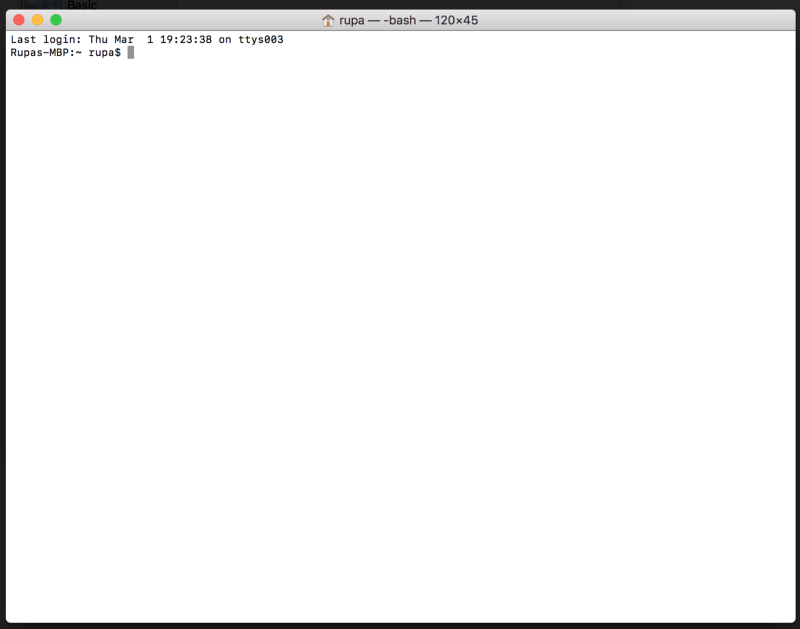
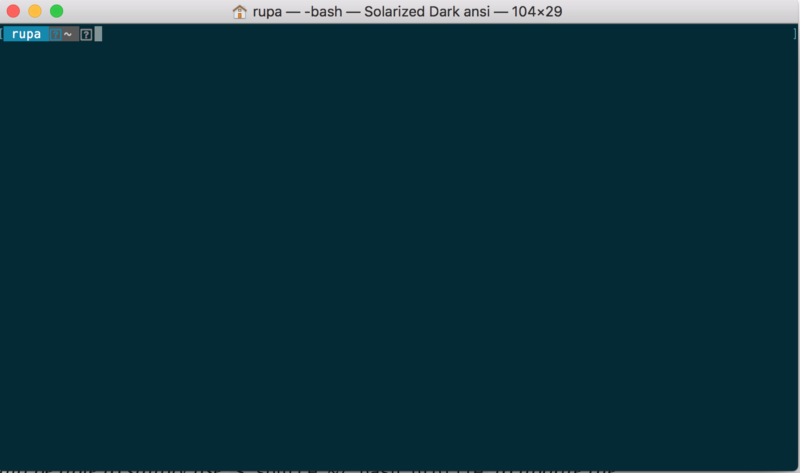
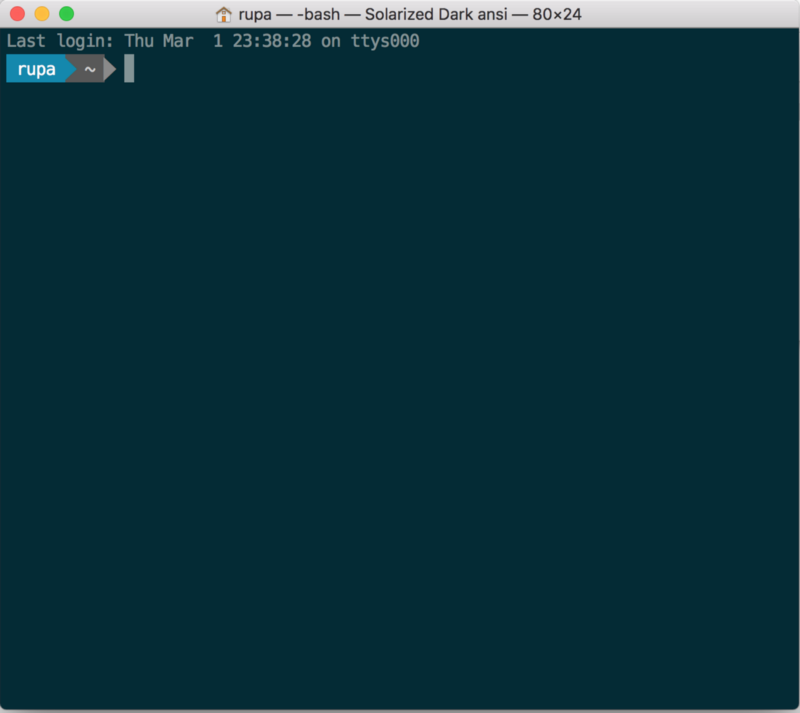
OK, oletuksena, kun sinulla on uusi mac, terminaali.sovellus näyttää jotain alla. Mennään eteenpäin ja lisätä teemoja, fontteja, ja niin edelleen.

- Vaihe 1 — Lisää uusi teema
- Step 2 — Install Powerline
- 2.1 Install Python
- 2.2 Install pip — a package manager for Python (samankaltainen kuin npm)
- 2.3 Install XCode Developer CLI tools
- 2.4 Asenna voimalinja
- 2.5 lisää Powerline-taustaprosessi bashiin
- Vaihe 3 — Asenna Voimalinjafontit
- 3.1 Lataa koko repo ja pura se
- 3.2 Asenna joitakin fontteja
- 3.3 valitse päätteen teeman fontti
- 3.4 Käynnistä terminaali uudelleen
- Vaihe 4 — Git-tietojen lisääminen kehotteeseen
- 4.1 Install powerline — gitstatus
- 4.2 lisää powerline-gitstatus-värimaailmat voimalinjaan
- 4.3 Aktivoi teema
- 4.4 Käynnistä demoni uudelleen
- 4.5 Käynnistä pääte uudelleen
- jos tämä oli hyödyllistä, klikkaa klapia ? button down below muutaman kerran näyttää tukea! ⬇⬇⬇ ??
- my Other Posts
- ECMAScript 2015+
- Terminaaliparannukset
- WWW
- Virtual DOM
- React performance
- funktionaalista ohjelmointia
- WebPack
- draft.js
- React ja Redux :
- jos tämä oli hyödyllistä, jaa se! Kiitoksia! ??
Vaihe 1 — Lisää uusi teema
ensimmäinen ilmeinen vaihe on teeman tehostaminen. Terminaali ei tarjoa kaikkia hienoja ja hienoja teemoja, joita näet muiden kehittäjien käyttävän. Lataa teema ja lisää se terminaaliin.
tässä blogissa lisään Päätelaitteeseemme Solarized-Dark-teeman.
HUOM: Voit ladata erilaisia teemoja (.terminal files) tästä git reposta. Yksinkertaisesti avata
*.terminaltiedosto sen asentamiseksi, ts.right-click on the *.terminal file > "open with" > Terminal
- Siirry http://ethanschoonover.com/solarized
- Selaa ja lataa teema (solarisoitu.zip)
- Pura Solaris.zip-tiedosto
- avaa osx-pääte.app-värit-solarized kansio. Tämä kansio sisältää pääteeman.
- kaksoisnapsautus ”Solarized Dark ansi.terminal ” tiedosto – Tämä on erityinen teema tiedosto Terminal.sovellus. Huomautus: Jos saat varoituksen, että tämä on tuntemattomalta kehittäjältä, napsauta tiedostoa hiiren kakkospainikkeella ja valitse ”Avaa” > Terminal option.
- tässä vaiheessa pääteemaan on asennettu teema. Meidän täytyy vain tehdä siitä oletusteema.
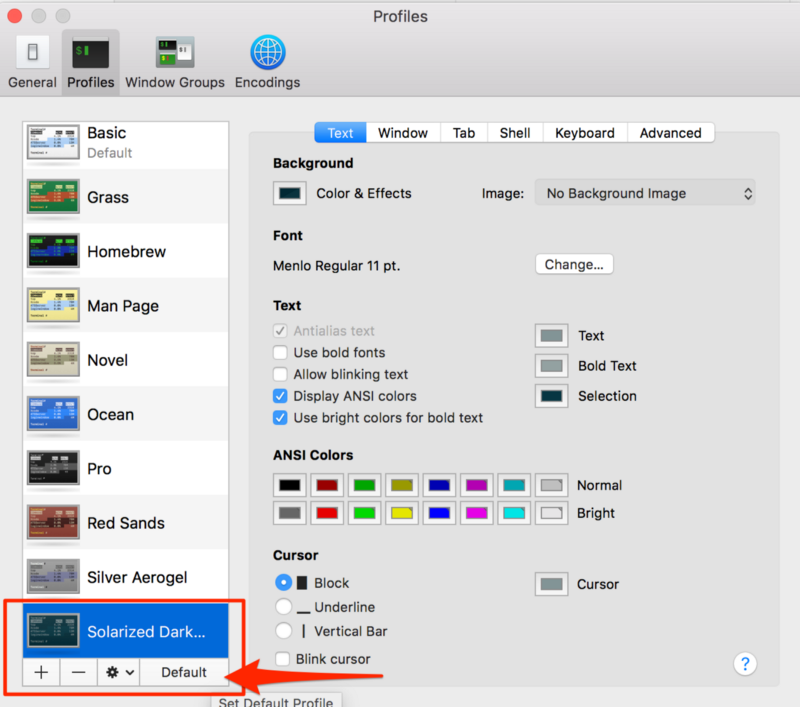
- Open Terminal > Preferences > Text and select the ”Solarized Dark …” theme and click on ”Default”.

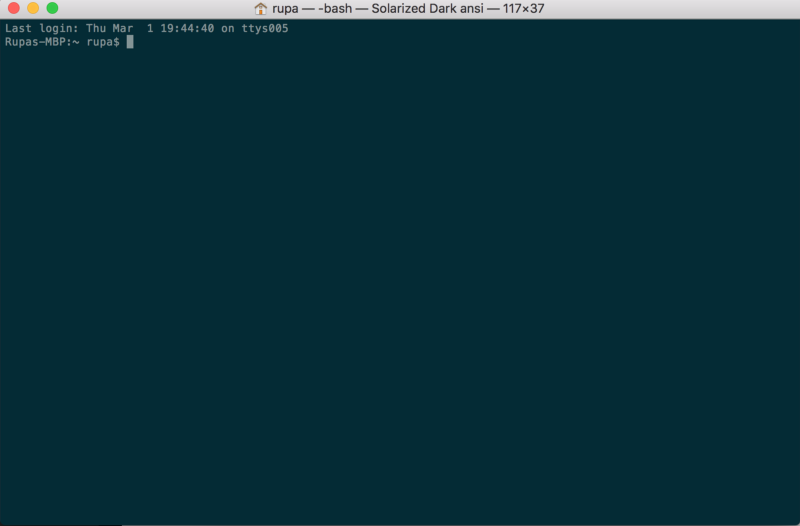
tästä eteenpäin päätteesi kuuluisi alla.

Step 2 — Install Powerline
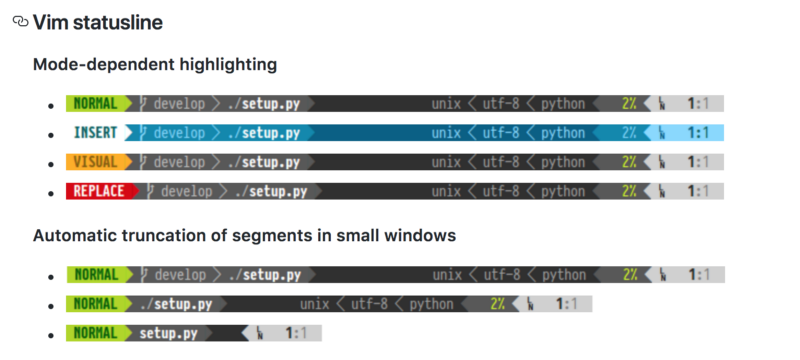
Powerline on Python-sovellus ja se on Vimin tilariviliitännäinen ja tarjoaa tilarivejä ja kehotteita useille muille sovelluksille, kuten zsh, bash, tmux, IPython, awesome ja qtile.
se saa Päätekehotteen näyttämään alla olevalta.

2.1 Install Python
koska Powerline on Python-sovellus, tarvitsemme Pythonin ja senkin kunnon version Pythonista.
- MacOS tulee Pythonin mukana jo asennettuna. Varmista, että Pythonin versio on 2.7.x kirjoittamalla
python -Vpäätteeseen. - Jos se ei ole 2.7, asenna Homebrew joka mahdollistaa erilaisten ohjelmistojen asentamisen CLI: stä ajamalla:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Run
brew install pythonuusimman Pythonin asentamiseen Homebrew ’ n kautta
2.2 Install pip — a package manager for Python (samankaltainen kuin npm)
asenna PIP ajamalla seuraava komento
$ sudo easy_install pip
2.3 Install XCode Developer CLI tools
XCode Developer CLI tools käytetään Powerline ja muut sovellukset, jotka manipuloivat core OSX ominaisuuksia. Varmista siis, että asennat XCode CLI-työkalut suorittamalla seuraavan komennon.
$ xcode-select —-install
Huom: yllä oleva komento avaa Macin asennusohjelman ja asentaa XCode Developer CLI-työkalut. Jos se ei toimi, yritä nollata
xcode-select -r
2.4 Asenna voimalinja
lopuksi Asenna voimalinja (vakaa versio) pip: n kautta ajamalla seuraava komento.
$ pip install --user powerline-statusJos haluat asentaa uusimman kehityshaaran, käytä sitä:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 lisää Powerline-taustaprosessi bashiin
nyt meidän on lisättävä Powerline-taustaprosessi bashiin, jotta se voi seurata Päätekehotetta ja tehdä muutoksia.
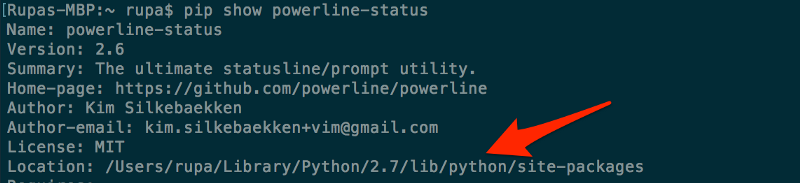
2.5.1 Kopioi voimalinjan asennuspaikka
voit selvittää voimalinjan sijainnin ajamalla seuraavaa: pip show powerline-status Kopioi arvo Location kenttä.

2.5.2 lisää demoni, johon oikea sijainti .Bash_profile
- varmista, että sinulla on
.bash_profiletiedosto juurihakemistossasi. Jos ei seuraa luo sellainen tekemällä:cd ~ && touch ~/.bash_profile
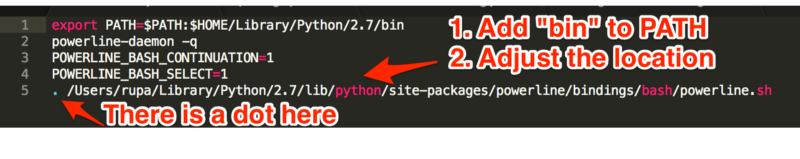
2. Avaa .bash_profile ja lisää:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Huom.: Location /Users/rupa/Library/Python/2.7/lib/python/ site-packages / on edellisestä vaiheesta (2.5.1). Muuta se vastaamaan tietokoneen sijainti.
2, 5, 3. Käynnistä pääte uudelleen
lopeta pääte kokonaan, jos se on auki (pääte > lopeta pääte). Ja avaa se uudelleen.
asetusten päivittämiseen pitäisi yksinkertaisesti pystyä käyttämään
$ source ~/.bash_profile. Mutta mulla on joku outopowerline-configtiedosto puuttuu! Yleensä saat tämän virheen, jos sinulla ei ole $HOME / Library / Python / 2.7 / bin polullasi.
2.5.4 Uusi päätteesi
uuden päätteesi tulisi näyttää alla olevalta. Sen pitäisi käyttää” Solarized tumma ansi ” teema ja pitäisi näyttää Powerline komentokehotteessa. Mutta huomaa myös, että on”?”characters! Tämä johtuu siitä, että Powerline käyttää erilaisia kuvakkeita ja fontteja, jotka eivät ole oletusarvoisesti käytettävissä. Joten meidän täytyy asentaa fontit.

Vaihe 3 — Asenna Voimalinjafontit
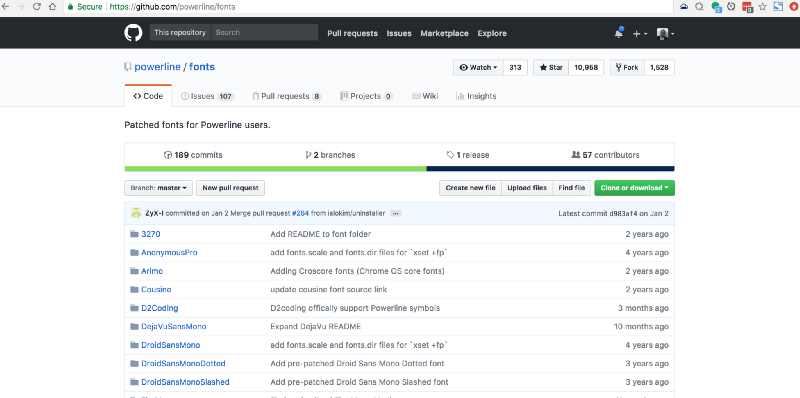
asentaaksesi Voimalinjafontit, siirry yksinkertaisesti https://github.com/powerline/fonts. Siellä näet koko joukon kansioita. Jokainen on fontti, eli ”paikattu fontti”.
sitä kutsutaan ”Paikatuiksi fonteiksi”, koska ihmiset ovat ottaneet tavallisia fontteja ja lisänneet / paikanneet niihin lisää Voimalinjakohtaisia kuvakkeita ja fontteja.

3.1 Lataa koko repo ja pura se
- klikkaa ”Kloonaa tai Lataa” – painiketta ja lataa koko repo niin voit kokeilla erilaisia fontteja.
- Pura kirjasimet-master.zip
3.2 Asenna joitakin fontteja
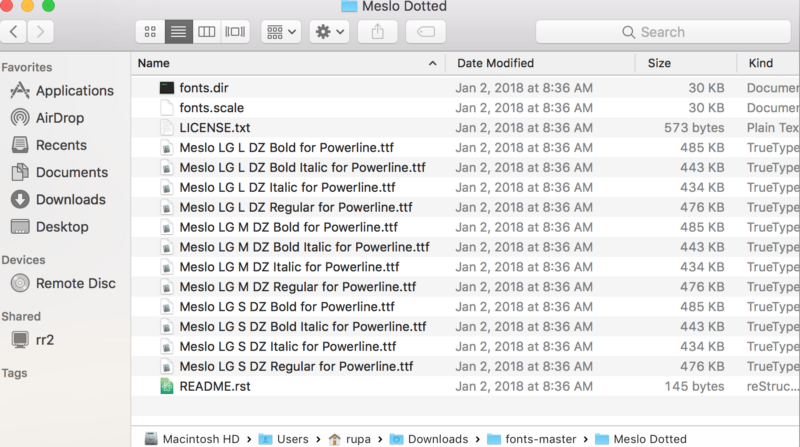
avataan Meslo-pistefontit-kansio. Se näyttää alla. Näet koko joukon .TTF-tiedosto. Jokainen niistä on fontti, mutta jotkut ovat” lihavoitu ”versio fontin, jotkut ovat ”säännöllinen” versio ja niin edelleen.
yksinkertaisesti tuplaklikkaa.TTF tiedosto ja paina ”Install font” asentaa fontin tietokoneeseen.
meidän tapauksessamme asennetaan ”Meslo LG L DZ Regular For Powerline.TTF” ja ”Meslo LG L DZ kursivoitu Powerline.ttf”. Tämä lisää meslo-kirjasimen säännöllisen ja Kursivoidun version.

3.3 valitse päätteen teeman fontti
Muistatko, että lisäsimme ”Solarized Dark” teeman vaiheeseen 1? Siinä ei ollut fontteja ja MacOS: ssa oli oletusfontti. Kaikki mitä meidän tarvitsee tehdä, on asettaa Meslo pistemäinen fontti tämän teeman ja olemme tehneet!
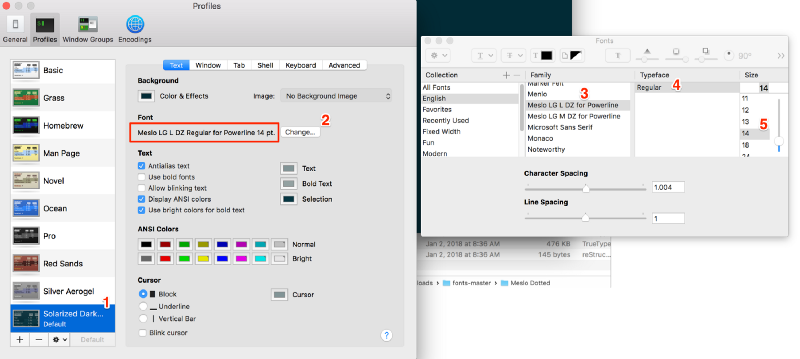
- Open Terminal > Preferences > Text
- Select Solarized Dark ansi Theme
- klikkaa ”Font” — painiketta-tämä avaa ”fontit” – ikkunan
- ”fontit” – ikkunassa, Valitse ”Meslo LG L DZ Voimalinjalle” – perheestä ja valitse myös fontin koko 14 (joten se on helpompi lukea).

3.4 Käynnistä terminaali uudelleen
lopeta terminaali kokonaan (terminaali > lopeta terminaali) ja avaa sitten uudelleen se.

Vaihe 4 — Git-tietojen lisääminen kehotteeseen
jotta voidaan näyttää eri Git-tila kehotteessa, on asennettava powerline-gitstatus. Se on yksinkertainen lisäosa Powerlineen ja lisää useita värejä ja teemoja erilaisten git-tilatietojen näyttämiseksi.

4.1 Install powerline — gitstatus
pip install --user powerline-gitstatusHuom: ”- user” – komento vaaditaan sen asentamiseksi käyttäjän profiiliin.
4.2 lisää powerline-gitstatus-värimaailmat voimalinjaan
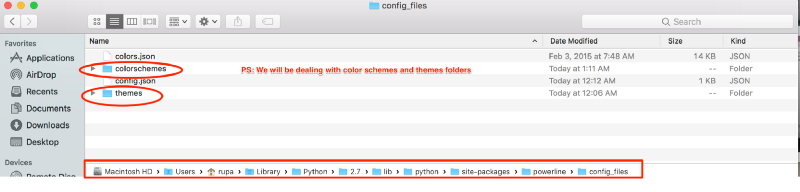
4.2.1 avaa seuraava colorschemes/shell/default.json kansio
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 lisää seuraavat värit:
kuten mainittu Powerline-gitstatus Readme. PS: kopioi värit sisällä ”ryhmät” ja sitten liittää sen oletuksena.json kuten alla.
tässä on väriteemojeni oletusarvo.json (voit kopioida ja liittää tämän sijaan):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Aktivoi teema
4.3.1 avaa teeman oletusarvo.json file
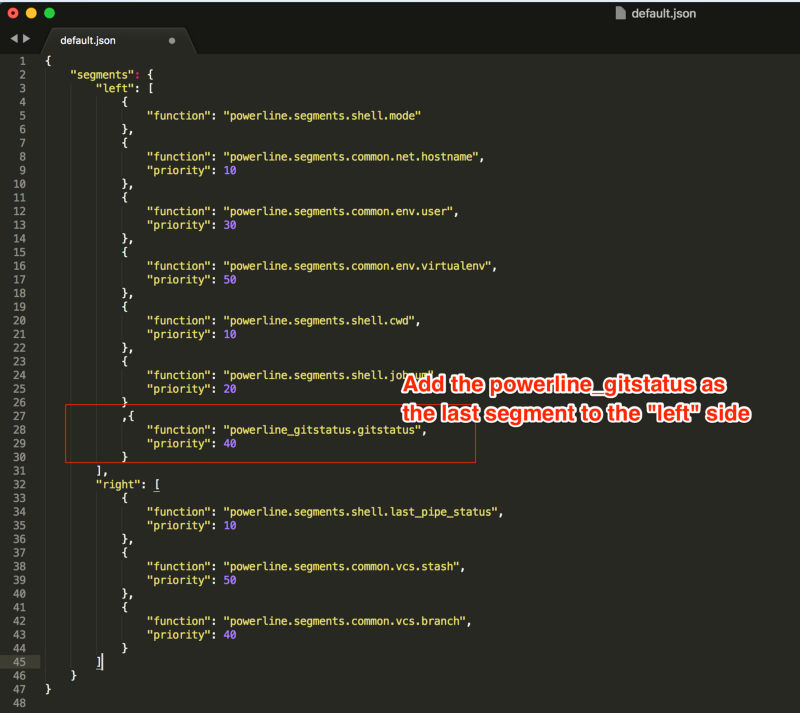
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 lisää oletuksena seuraava.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
alla on voimalinjan teema-oletus.json (voit kopioida ja liittää tämän sijaan):
Huom: olen poistanut ”oikeasta” osiosta kaiken ja poistanut myös ”työnumeron” (”jobnum”) pitääkseni asiat puhtaina. Muuten, näet pieni artefakti oikealla puolella reunalla kehote.
{"segments": {"left": ,"right": }}4.4 Käynnistä demoni uudelleen
Tallenna tiedosto ja suorita seuraava: powerline-daemon —-replace päätteessä.
Tärkeä huomautus: Joka kerta kun teet muutoksia Powerline-asetuksiin, päätelaitteen uudelleenkäynnistyksen lisäksi sinun on käynnistettävä myös taustaprosessi uudelleen nähdäksesi muutokset ajettaessa:
powerline-daemon —-replace
4.5 Käynnistä pääte uudelleen
lopeta pääte (pääte > lopeta Pääte) ja avaa se uudelleen.
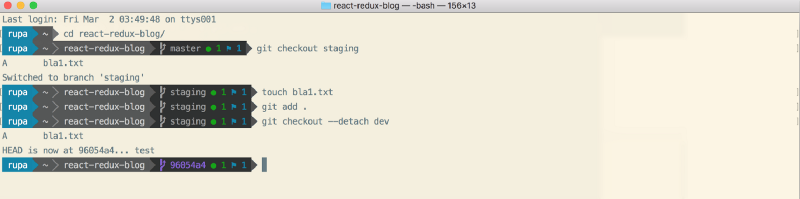
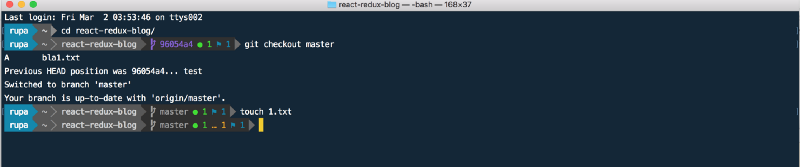
tässä vaiheessa kaikki on valmista! huh! Jos avaat päätteen ja navigoit mihin tahansa git repoon ja leikittelet, sen pitäisi näyttää seuraavalta.

Tältä näyttää Solaris-kevyessä teemassa:

tältä se näyttää koboltti2-teemassa:

?? Kiitoksia!
Jos sinulla on kysyttävää, voit vapaasti kysyä minulta Twitterissä: https://twitter.com/rajaraodv
my Other Posts
https://medium.com/@rajaraodv/latest
ECMAScript 2015+
- Tsekkaa nämä hyödylliset ECMAScript 2015 (ES6) vinkit ja temput
- 5 JavaScript ”huonot” osat, jotka on korjattu ES6: ssa
- on ”Luokka” ES6: ssa Uusi ”huono” osa?
Terminaaliparannukset
- miten Jytistä päätettä — askel askeleelta opas kuvineen
- Jazz Up Your ”ZSH” terminaali seitsemässä vaiheessa — visuaalinen opas
WWW
- kiehtovaa ja sotkuista verkon ja JavaScriptin historiaa
- Virtual Domdom
- kaksi nopeaa tapaa pienentää React — sovelluksen kokoa tuotannossa
- käyttämällä preactia Reactin sijaan
- JavaScript is Turing complete-explained
- Functional Programming in JS — With Practical Examples (Part 1)
- Functional Programming In JS — With Practical Examples (Part 2)
- Why Redux Need Reducers To be ”Pure Functions”
- Webpack — the Confusing Parts
- Webpack & Hot Module Replacement (under-the-hood)
- Webpackin HMR ja react-hot-loader — the Missing Manual
- miksi luonnos.js ja miksi kannattaa osallistua
- miten Draft.js edustaa runsasta tekstitietoa
- Step by Step Guide To Building React Redux Apps
- a Guide For Building A React Redux CRUD-sovellus (3-page app)
- käyttämällä välikäsiä React Redux-sovelluksissa
- lisäämällä vankan muodon validointi React Redux-sovelluksissa
- turvata React Redux-Sovellukset JWT-Tokeneilla
- Transaktiosähköpostien käsittely React Redux-sovelluksissa
- React-Redux-sovellusten anatomia Redux-sovellus
- miksi Redux tarvitsee Reduktoreita ”puhtaiksi funktioiksi”
- kaksi nopeaa tapaa pienentää React-sovelluksen kokoa tuotannossa