Connecting View Controllers
käyttämällä storyboard sarjan UIViewControllers liittämistä yhteen on kysymys kappaleiden vetämisestä ja pudottamisesta storyboard.
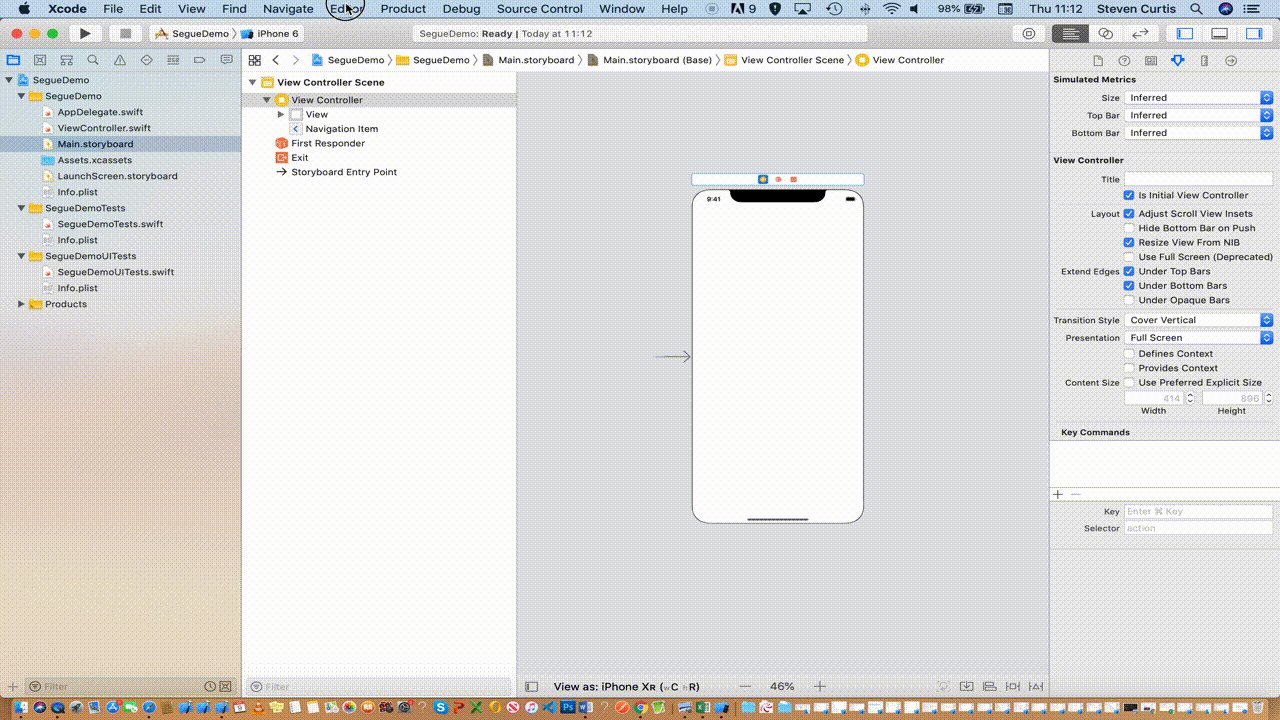
ensin lisätään alkunäkymäohjain Navigointiohjaimeen

div>
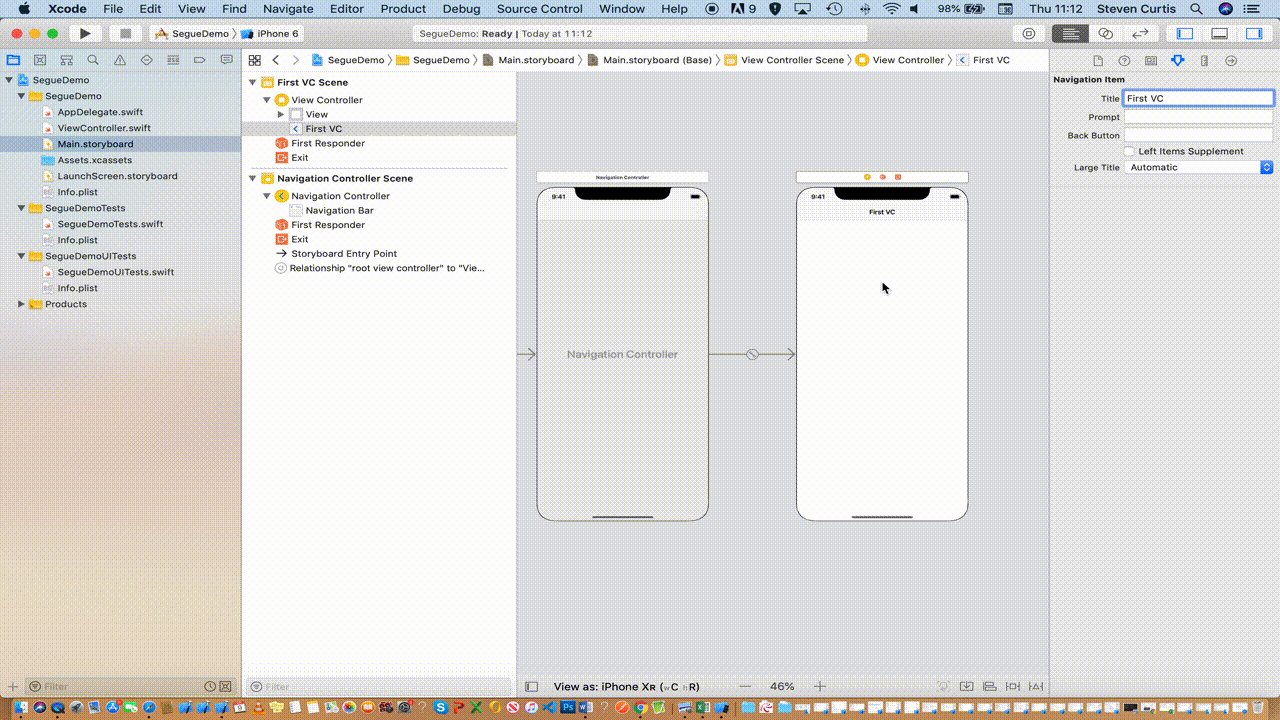
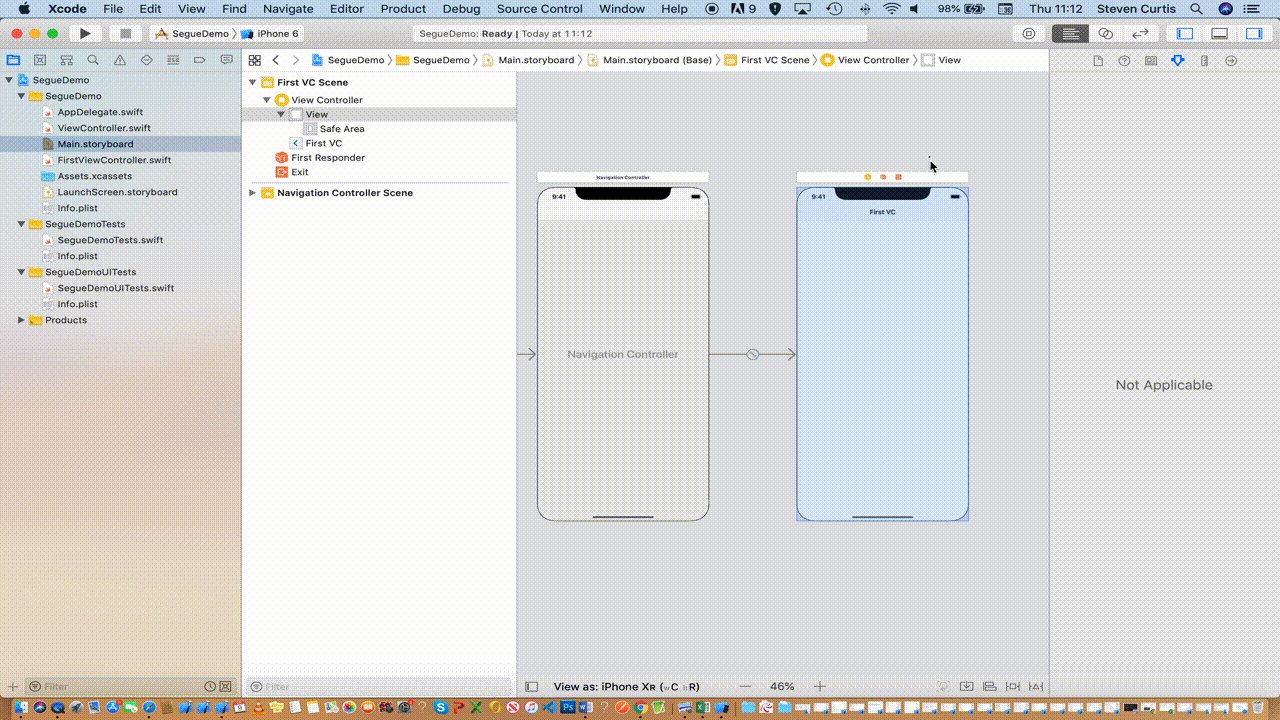
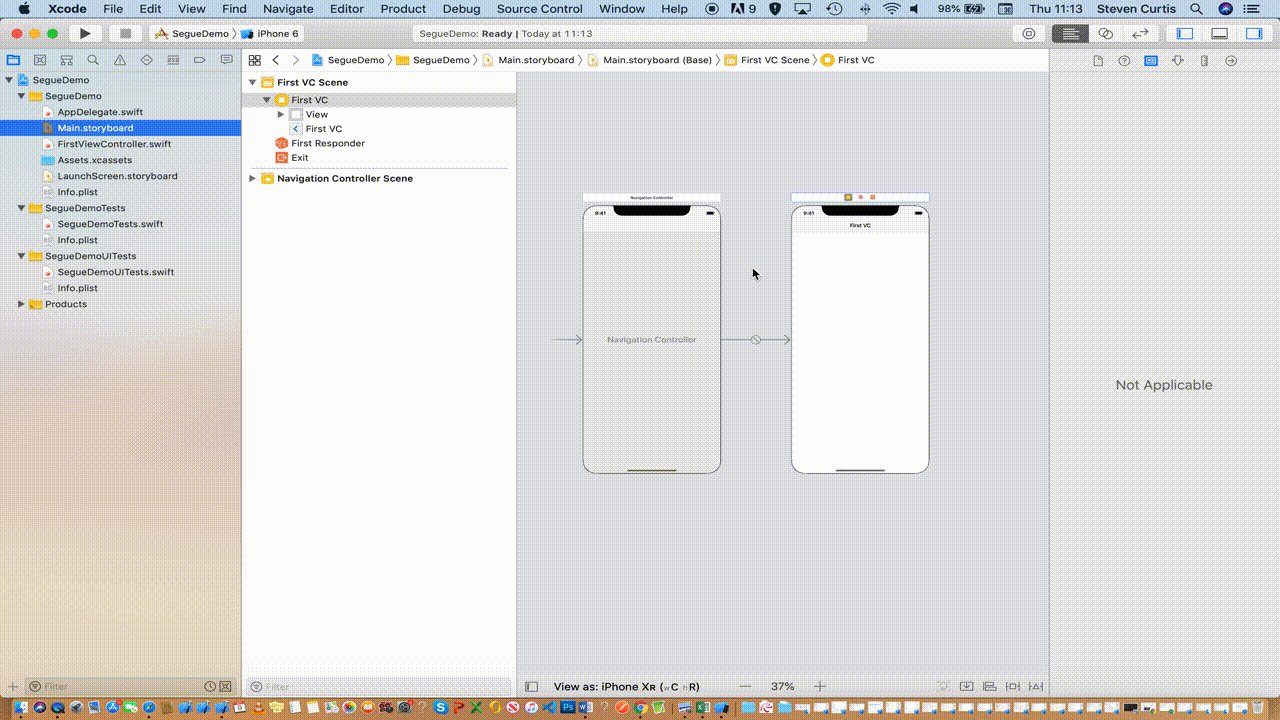
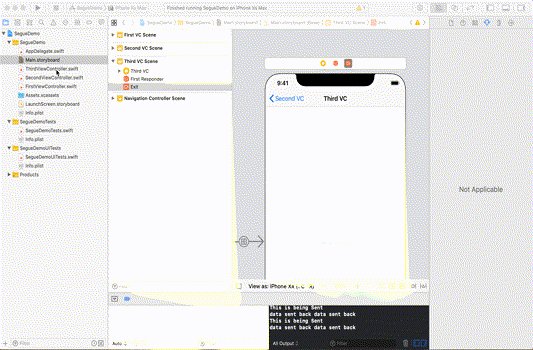
seuraavassa animoidussa gif-kuvassa näytetään, miten kolme katseluohjainta voidaan sijoittaa peräkkäin, jolloin yksinkertainenseguelisätään jokaisen väliin, asetetaan näyttöseggioksi eli jokainen katseluohjain liukuu sisään.

olen nimennyt segues movetosecondin ja movetothirdin ensimmäisen ja toisen näkymäohjaimen ja toisen ja kolmannen näkymäohjaimen välille (vastaavasti).
Lisää painikkeita toiminnoilla
jokaiselle näkymäohjaimelle on lisättävä painike (jotta voidaan kirjoittaa koodi, jolla segue).
Tämä on suhteellisen helppo veto-ja pudotusoperaatio (vain ensimmäinen painike näkyy tässä)

liikkuvat tiedot: siirtää tietoja seguen kautta
on mahdollista siirtää tietoja näkymäohjaimelta toiselle käyttämälläsegue.
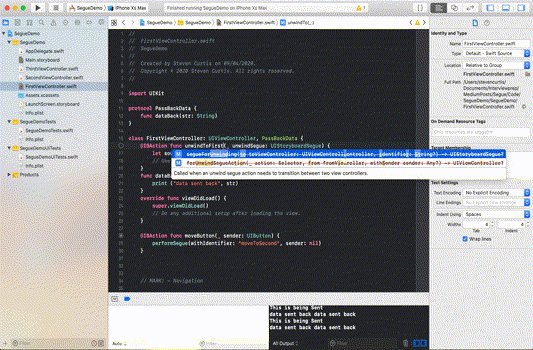
siirtyminen ensimmäisen näkymän ohjaimeen antaa meille seuraavan, jossa tärkeä osa kommentoidaan (FirstViewController on ensimmäisen näkymän ohjaimeen liittyvä luokka, kuten yllä olevassa animoidussa gif: ssä näytetään), ja painikkeen toiminta ilmaistaan.
aiomme käyttää tätä tietojen siirtämiseen ja siirtämiseen näkymäohjaimelta toiselle käyttämällä performSegue(withIdentifier: String, sender: Any?), työkalentaen sitä nappitoiminnolla.
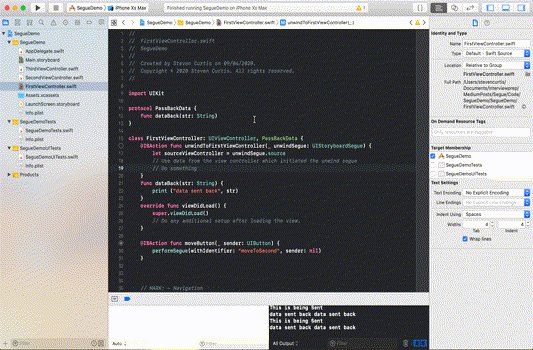
päivitämme toiminnon kutsuaksemme seguen movetosecondiksi (kuten yllä on mainittu). Nyt tässä tapauksessa meidän ei tarvitse tietää lähettäjää, joten tämä voi olla nolla, mutta meidän täytyy ehdottomasti olla varmoja, että segue merkkijono on oikein tunnistettu. Me kaikki tiedämme, että merkkijonojen sovittaminen on huono idea, mutta sen välttämiseksi voit nähdä aiemmin tekemäni ihastuttavan kirjoituksen.
mutta painamalla ilman Merkkijonosovitusta, käytämme prepare(for:sender:), no, valmistautuaksemme segueen. Valmis menetelmä näyttää jotain seuraavista (joka lisätään meidän ensimmäinen näkymä ohjain):
nyt tämä nojaa siihen, että meillä on dataSent ominaisuus näkymäohjaimessa, jossa käymme.
tämän voi siis sijoittaa melko houkuttelevasti nimettyyn SecondViewController, vaikka kyseessä on vain yksinkertainen ominaisuus, joka on sijoitettu näköohjainluokkaan.
miten nämä parhaiten näytetään? Haen animoidun GIF-kuvan.

liikkuvat tiedot: Siirrä tiedot takaisin delegaatin
kautta mitä jos haluat siirtää tiedot takaisin second view-ohjaimesta, voimme haluta siirtää tiedot takaisin first view-ohjaimelle. Yksi keino tähän on delegoinnin käyttäminen.
tätä varten asetamme delegaatin
tämän jälkeen meidän on mukauduttava delegaattiin FirstViewController, jolla vain tulostamme viestin
nyt sisällä SecondViewController lisäämme delegaatin ominaisuudeksi, johon olen sitten päättänyt soittaa func viewWillDisappear(_ animated: Bool) joten aina kun näkymä korvataan, viesti lähetetään
siellä on pari asiaa, joten tässä on animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

step in the unwind segue!
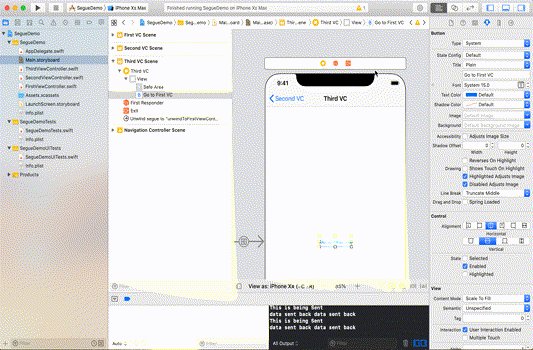
FirstViewController tarvitaan func unwindToFirst(_ unwindSegue: UIStoryboardSegue) funktio, joka suoritetaan, kun kuvakäsikirjoitus siirtyy takaisin FirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button ”exit”


So difficult to show! Tässä on animoitu GIF

on myös mahdollista siirtää dataa seguen kautta samalla tavalla kuin edellä on kuvattu.
Luo oma, mukautettu Segue
yksi syy luoda oma segue on luoda kiva animaatio, kun näkymä esitetään.
animaationi? A Fade Out (edustaa meidän fading from life, rakkaus).
luomamme segue on mukautettu Segue (eikä näytä segue edellä).

tämän seguen sisällä on valittava seguen luokka ja asetettava tunniste. Täällä sitä kutsutaan customSegue.

Tämä sitten käyttää kokonaan uutta tiedostoa uudenMyCustomSegueLuokka; olen melko luovasti kutsunut tätä tiedostoa mycustomsegueksi.swift, joka perii UIStoryboardSegue.
seguen toiminta on, hyvin, suoritettu suoritusfunktion kanssa on ohitettu. override func perform()
ottakaamme perform() step-by-step. Saadakseen vallan siirtymävaiheeseen asetimme MyCustomSegue olevan transitioningDelegate. Luokan kärjessä on säilynyt viittaus private var selfRetainer: MyCustomerSegue? = nil, jota vaaditaan, koska UIKit ei säilytä esiintymiä UIStoryboardSegue, joten vahva viittaus syntyy samaan. Esitystyyliksi on asetettu .fullScreen alkuperäisen näkymäohjaimen tilalle.
transitioningDelegate tarjoaa esittämiseen ja irtisanomiseen toimivia menetelmiä. Otamme käyttöön kaksi luokkaa, Presenter ja Dismisser niiden käsittelemiseksi, että ne ottavat käyttöön UIViewControllerAnimatedTransitioning ja NSObject.
juontaja on melko helppo kirjoittaa.
täällä juontaja täyttää protokollan, jolla on funktiot func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval ja func animateTransition(using transitionContext: UIViewControllerContextTransitioning).
näistä ensin mainittu on yksinkertaisesti aika, 1,5 on aika mukava span aika tälle fade-animaatiolle.
kirjain on animaatio, joten häivytys on esittävälle näkymäohjaimelle läpikuultavasta läpinäkymättömään (eli 0,0-1,0).
mikä tuo on? Haluatko leikkikentän, jossa on kaikki mukana? Annan sen sitten:
parempi on koko Repo työn kanssa. Se on tämän sivun alalaidassa.
johtopäätös
segmentit eivät ole niin helppoja kuin voisi luulla, mutta niiden avulla voit animoida käyttäjän matkan sovelluksen kautta ja työntää tietoja ympäriinsä.
kukapa sitä ei haluaisi?
toivon, että tämä opas on antanut sinulle tönäisyn oikeaan suuntaan tälle (vaikkakin hauskalle) tavalle siirtää käyttäjäsi ja heidän tietonsa sovelluksen ympärille.