Attualmente stiamo aggiornando questo pezzo per essere più precisi. Nel frattempo, dai un’occhiata a questo pezzo per le migliori pratiche correnti dal nostro team di documenti.
Hai mai aggiornato un plugin sul tuo sito WordPress e lo schermo è diventato bianco? Non hai cambiato alcun codice, ma il sito va a forma di pera proprio di fronte a te, tutto da un piccolo plugin. In preda al panico, si tenta un paio di cose e riescono a farlo tornare online, solo per vedere un layout distorto. Non molto tempo dopo, i visitatori del sito iniziano a condividere commenti spiritosi sulla loro esperienza e, a seconda della natura del tuo sito, prendi un colpo nel dipartimento delle entrate.
Succede.
Fortunatamente, i proprietari di siti Web possono evitare completamente situazioni come questa testando aggiornamenti e modifiche su un sito di staging WordPress.
Indicato anche come sito di sviluppo o test, un sito di staging WordPress è un clone offline del tuo sito web. È possibile utilizzare questo sito duplicato per eseguire test e apportare modifiche in un ambiente nascosto ai visitatori. Lavorare in un sito di staging elimina i tempi di inattività derivanti da malfunzionamenti del plugin, arresti anomali della pagina o codice rotto.
- Motivi per creare un sito di staging WordPress
- Impostazione di un ambiente di staging WordPress
- Crea un sito di staging WordPress utilizzando il tuo host Web
- Crea manualmente un sito di staging WordPress
- Utilizzare un plugin per sviluppare un sito di staging WordPress
- All-in-One WP Migration
- WP Staging
- WP Stagecoach
- Conclusione
- Author
- Dan Virgillito
Motivi per creare un sito di staging WordPress
Un sito di staging viene spesso utilizzato durante la creazione di un nuovo sito web, ma può anche essere utile quando si aggiorna e si migliora un sito esistente. Lavorando in un ambiente di staging, ti assicuri che l’esperienza dei tuoi visitatori non venga disturbata durante le modifiche. Il sito originale continua a funzionare normalmente fino a quando non viene presa la decisione di spingere tali modifiche dal vivo.
Altri vantaggi dell’utilizzo di un sito di staging WordPress includono:
- consente di risolvere i problemi di plugin problemi senza diffondere il problema con il tuo sito
- un sito di staging elimina l’impatto negativo di un crash del sito web di conversione e di vendita
- i proprietari di siti Web sono autorizzati a verificare accuratamente ogni elemento al loro proprio passo senza il vincolo di tempo di avere la sede attuale, in modalità di manutenzione
Nonostante i molti vantaggi di utilizzare un WordPress sito di staging, non hanno la leva, se non sai come impostare uno. Quindi, andiamo avanti e impariamo a sviluppare un sito di staging WordPress.
Impostazione di un ambiente di staging WordPress
Ci sono molte opzioni per la creazione di un sito di staging WordPress, e stiamo andando ad esplorare alcune delle scelte più popolari di seguito. In questo modo, è possibile valutare i pro ei contro di ciascuno e scegliere quello che meglio si adatta alle vostre esigenze.
Crea un sito di staging WordPress utilizzando il tuo host Web
La maggior parte degli host WordPress gestiti offre ambienti di staging con un clic o strumenti da riga di comando come parte dei loro pacchetti. I passaggi esatti per impostare un ambiente di staging possono variare leggermente tra gli host, ma il processo è in gran parte simile. Pagely, ad esempio, offre uno strumento da riga di comando denominato “Pagely Sync” che consente di clonare facilmente il tuo sito web.
Ecco una ripartizione passo-passo di come creare un sito di staging su Pagely.
- Usa la dashboard Atomic core per accedere al tuo account Pagely.
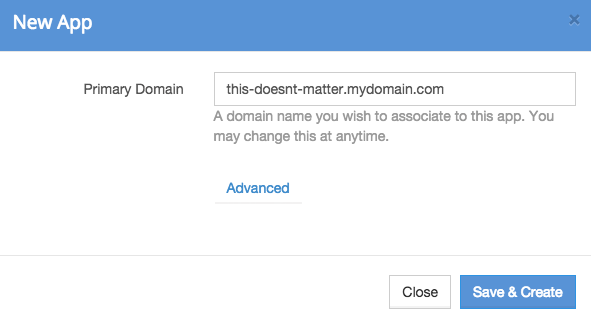
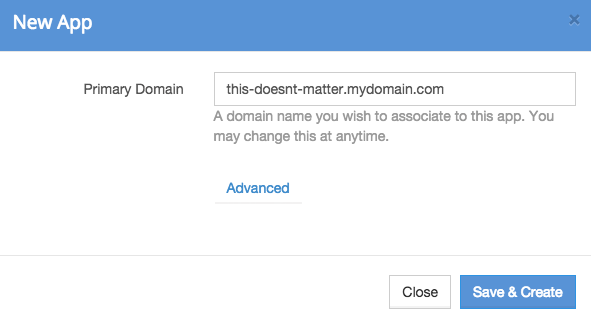
- Seleziona “Distribuisci nuova app” per aprire un sito di staging.
- Scegliere un nome per il sito di staging. Qualsiasi cosa sulla falsariga di staging.mywebsite.com dovrebbe funzionare bene.


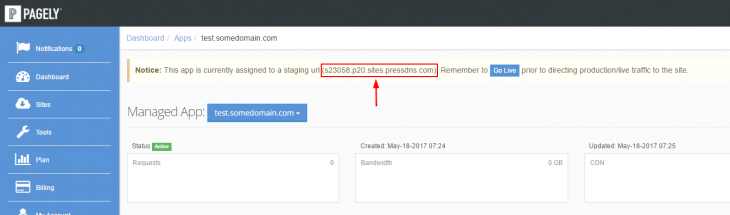
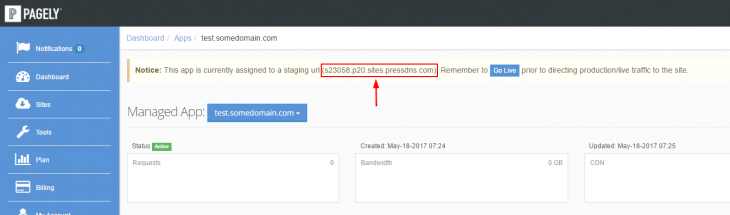
Le informazioni per l’app si può accedere visitando Siti “> Tutti i Siti,” trova la tua nuova app e fare clic su “Dettagli App.”L’URL Pagely temporaneo che viene presentato è il tuo nuovo sito web di staging.


L’attuale impostazione di staging di Pagely può sincronizzare database e file, con la possibilità aggiuntiva di trascurare file e / o tabelle. Ha anche la capacità di eseguire la ridenominazione semplice del sito, ma gli URL non subiscono la riscrittura del database poiché ciò può causare problemi. La funzione di staging di Pagely è disponibile per gli utenti nei suoi piani VPS e Enterprise.
Creare un sito demo su Pagely è semplice e diretto, rendendo facile anche per le persone più non tecniche creare un ambiente di staging. Il tuo host può o non può avere questa opzione, in modo da verificare con il supporto – e dire ‘em Pagely inviato ya. 😉
Crea manualmente un sito di staging WordPress
Un approccio più pratico comporta la creazione manuale di un sito Web di staging WordPress. I principianti sono suscettibili di trovare questa opzione impegnativo, ed è più adatto per gli utenti avanzati di WordPress con una conoscenza delle operazioni di database MySQL. Il vantaggio di adottare questo approccio è che ti dà il controllo totale sulla configurazione di staging.
Ecco come creare manualmente un sito di staging WordPress:
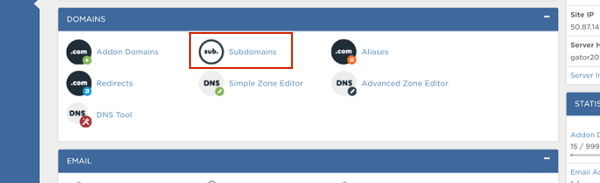
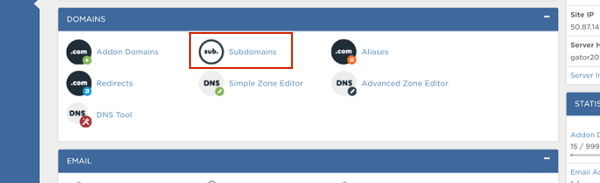
- Crea un sottodominio sul dominio principale accedendo al tuo cPanel o ad un altro pannello di controllo. Un sottodominio consente ai proprietari di siti Web di eseguire il loro sito di staging in una cartella separata, che lascia inalterati il database principale e il suo contenuto. Fare clic su “sottodomini” nella sezione “domini”.


- Inserisci un nome per il tuo sottodominio, quindi usa il menu a discesa per selezionare il tuo dominio effettivo. Quando lo fai, la casella di testo” document root ” all’interno del cPanel dovrebbe compilare automaticamente e mostrare una posizione in base al tuo sottodominio. Sarà qualcosa come public_html / staging.
- Fai clic su” Crea ” una volta completati i passaggi precedenti. Dovrebbe procedere e visualizzare il sottodominio in una tabella. Può anche essere verificato tramite un browser web e dovrebbe apparire come segue:


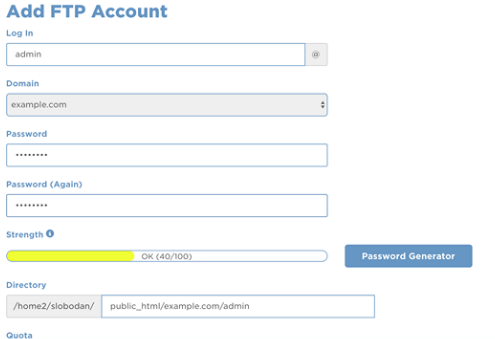
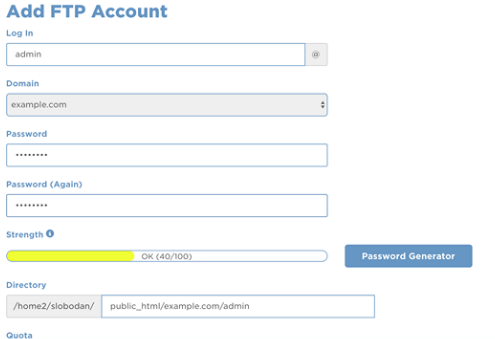
- Il passo successivo è creare un account FTP dedicato per il sito di staging. Fornirà solo l’accesso all’ambiente di staging per proteggersi da modifiche accidentali al sito live.
- Vai su “Account FTP” in cPanel e completa i campi nella sezione “Aggiungi account FTP”. La “Directory” dovrebbe essere simile alla directory selezionata durante la creazione del sottodominio.


- Selezionare “Crea account FTP” per creare un nuovo account. Ciò fornirà solo l’accesso alla directory specificata e non all’intero server.
- Dopo che il sottodominio è stato creato, copiare i dati dal sito effettivo a quello di staging. Per farlo, vai su cPanel e accedi a “phpMyAdmin” e scegli il database del sito live. Fare clic su “Operazioni” nella barra dei menu dopo averlo fatto.
- Cerca la casella di testo denominata “Copia database in” e inserisci il nome del database di staging. Se non hai creato un database per il tuo sito Web di staging, seleziona “CREA DATABASE prima di copiare” e assegnalo a qualcosa come sample_staging. Sia i dati che la struttura devono essere copiati e nessuna impostazione deve essere modificata. Seleziona ” Vai ” per eseguire il duplicato.
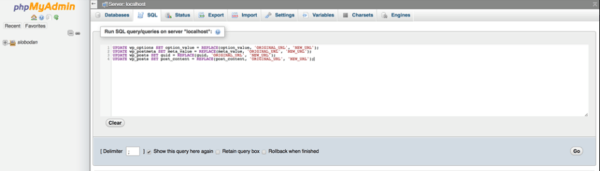
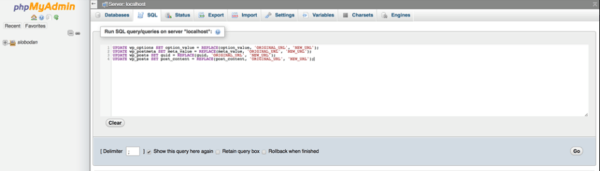
- Al termine della copia del database, selezionarlo dalla sinistra della barra laterale. Quindi il database appena copiato verrà lanciato da phpMyAdmin. Successivamente, fai clic sulla scheda ” SQL ” nella barra dei menu phpMyAdmin.


- 10. Tutti i riferimenti sul tuo sito effettivo devono essere copiati nel sito di staging per garantire che tutto sia in ordine. Eseguire queste query SQL successivo:
Prima query: UPDATE wp_options SET option_value = REPLACE(option_value, ‘ORIGINAL_URL’, ‘NEW_URL’);
Seconda query: UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, ‘ORIGINAL_URL’, ‘NEW_URL’);
Terza query: AGGIORNAMENTO wp_posts SET guid = REPLACE(guid, ‘ORIGINAL_URL’, ‘NEW_URL’);
Quarto query: UPDATE wp_posts SET post_content = REPLACE(post_content, ‘ORIGINAL_URL’, ‘NEW_URL’);
Queste query dovrebbe sostituire i seguenti valori come le inserisci nella casella query SQL:
- NEW_URL: il nuovo URL, quello creato dalla gestione temporanea del sito precedente, deve essere riempito. Scrivi http: / / prima dell’URL.
- ORIGINAL_URL: questo è l’URL del sito originale. Può essere trovato attraverso l’area di amministrazione di WordPress andando su Impostazioni > Generale> Indirizzo WordPress (l’URL).
- Wp_: Sostituire wp_ con qualsiasi prefisso personalizzato presente nelle tabelle del database.
Fare clic su “Vai” per avviare le query e attendere il messaggio di conferma che il processo è completo. Una volta copiato il database, è possibile procedere con la copia di cose come temi e plugin. Vai a WordPress.org e scaricare una nuova copia del software WordPress, e caricare il suo contenuto per l’ambiente di staging senza eseguire WordPress install.
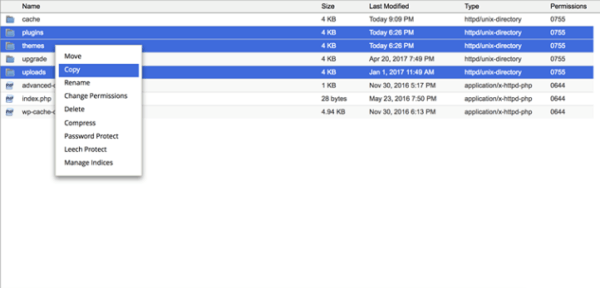
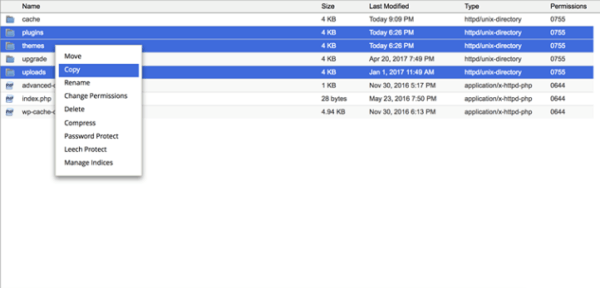
Dopo aver caricato WordPress, puoi iniziare a copiare plugin, temi e file multimediali. Queste sono le cartelle che devono essere copiate:
- Wp-content/plugins
- Wp-content/themes
- Wp-content/uploads
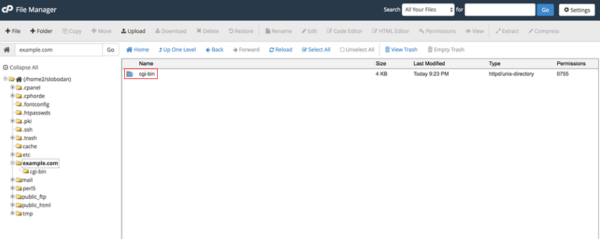
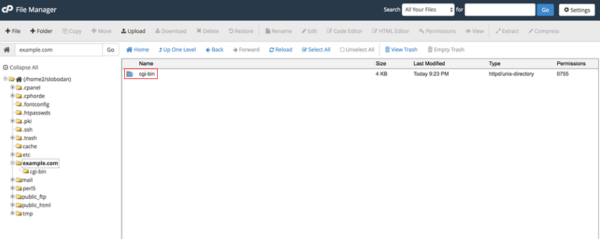
Se non hai memorizzato molti contenuti in queste cartelle, puoi anche usare il tuo client FTP per scaricarli dal tuo sito web reale e caricarli in staging. Per le cartelle con una quantità maggiore di contenuto, utilizzare il file manager nativo fornito da cPanel perché copia direttamente le cartelle sul server. Queste cartelle devono essere copiate nella cartella di staging cioè / public_html/staging/wp-content/.


Una volta fatto tutto ciò, è possibile collegare l’installazione di staging di WordPress al database copiato in precedenza. Aprire l’ambiente di staging, attraverso il sottodominio creato in precedenza. Se nella directory di staging manca un wp-config.file php, i dettagli della connessione al database possono essere richiesti per crearne uno. Ma se ce n’è già uno, modificalo e inserisci le nuove informazioni di connessione al database di staging.
WordPress dovrebbe quindi connettersi al database di staging, rilevare che WordPress è stato installato correttamente e chiedere di accedere. Le credenziali di accesso saranno le stesse del tuo sito web effettivo. Ora avrai un sito di staging indipendente dal tuo sito Web live a scopo di test.
Utilizzare un plugin per sviluppare un sito di staging WordPress
L’approccio plugin è il più semplice tra tutte le opzioni. Attraverso l’area di amministrazione di WordPress, è possibile installare un plugin di staging che gestisce il processo di copia del database tra i siti. Qui ci sono tre plugin consigliati:
All-in-One WP Migration
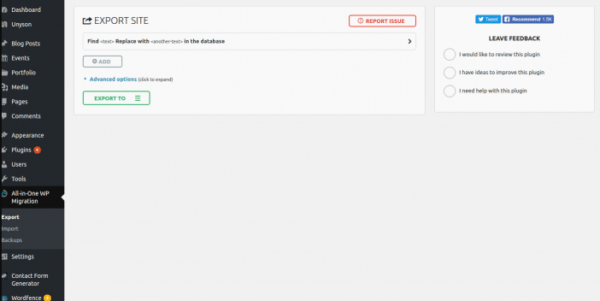
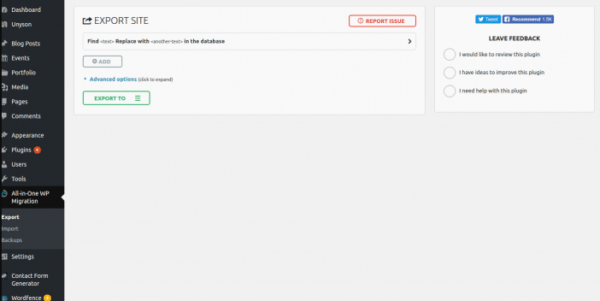
Il All-In-One WP Migration plugin è semplice da usare e permette di esportare una copia duplicata del tuo sito, che è necessario per il test. Installa questo plugin e vai su” All-In-One WP Migration”>” Esporta ” dall’area di amministrazione. Scegli “trova e sostituisci” se vuoi modificare qualcosa, come il nome che vuoi usare per il sito Web di staging. Puoi anche eliminare i commenti spam per ridurre le dimensioni dell’esportazione.


Dopo aver salvato i file di esportazione, importarli nella nuova installazione sul sottodominio. Il plugin deve prima essere installato sul sito di importazione, che può essere fatto scegliendo “All-In-One WP Migration” > “Importa” nell’area amministrativa del sito di staging. Il file di esportazione può essere trascinato e rilasciato nell’area di importazione. Al termine dell’importazione, utilizzare le credenziali del sito originale per accedere e fare clic su “Salva” due volte per aggiornare i permalink. Ora avrete un ambiente di messa in scena a vostra disposizione.
WP Staging
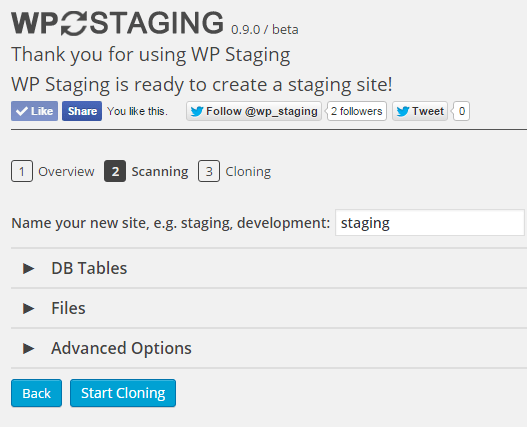
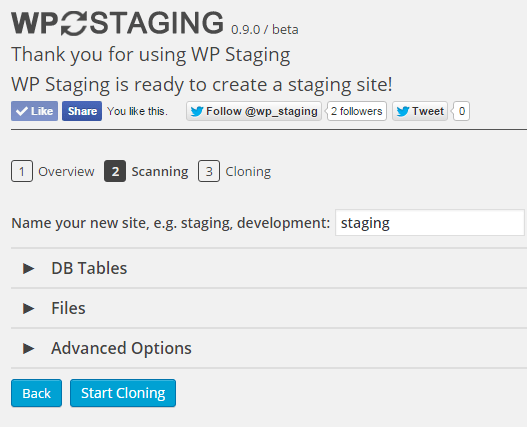
La valutazione di WP Staging indica che è un plug-in go-to per l’impostazione di un sito di staging. Cercalo attraverso l’area di amministrazione e installalo. Quindi, vai a ” Plugins “> “Staging”> “Crea nuovo sito di Staging” per iniziare. Dai un nome al tuo sito di staging e verrà creata una sottodirectory sotto il tuo attuale sito web WordPress.


Accettare la scansione di tabelle e file di database e configurare qualsiasi opzione avanzata. Seleziona “Avvia clonazione” e attendi il completamento del processo. Dopo il completamento, è possibile fare clic sul pulsante e utilizzare le credenziali di amministratore utilizzate sul sito Web originale per accedere alla versione di staging di esso. L’utilizzo di WP Staging è uno dei percorsi più veloci che puoi intraprendere per creare un sito Web di staging WordPress.
WP Stagecoach
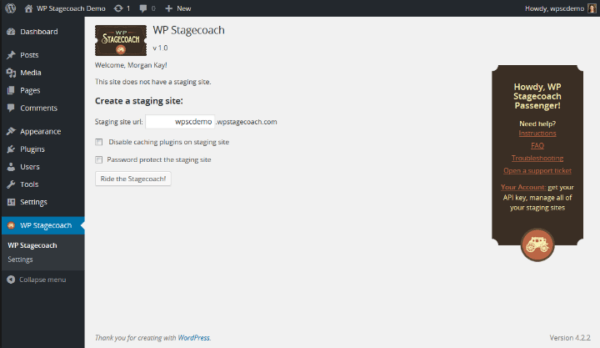
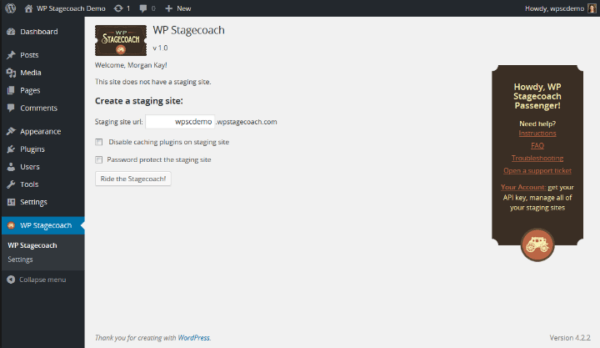
A corto di tempo e alla ricerca di un plugin che permette di creare un sito di staging in pochi minuti? Non guardare oltre WP Stagecoach. Installalo e quindi fai clic su “WP Stagecoach” dall’area di amministrazione del tuo sito Web WordPress per impostare un URL per il sito di staging. Potrebbe anche essere richiesto di creare una password. Quindi fai clic su “Ride the Stagecoach” per creare l’ambiente di staging, a cui puoi accedere utilizzando lo stesso nome utente e la stessa password utilizzati per il tuo sito Web originale.

WP Stagecoach consente inoltre di scegliere quali modifiche importare sul sito di staging; è possibile importare alcune o tutte le modifiche del database. C’è anche un’opzione per proteggere con password l’area di sosta. SSL è attivato su ogni sito di staging. Inoltre, WP Stagecoach esegue il sito sul proprio server. Anche se questo consente di risparmiare il fastidio di ospitare l’area di sosta sul tuo sito, significa anche che si ottiene un ambiente diverso rispetto al sito dal vivo, che a volte può causare difficoltà tecniche.
Conclusione
Il pensiero di creare un sito web di staging WordPress può essere stressante per molti proprietari di siti web, ma ci sono molte opzioni che puoi sperimentare in base al tuo livello tecnologico. Se vuoi assicurarti che le modifiche e gli aggiornamenti non influiscano sul tuo sito Web live, è importante condurre tutti i test in un ambiente privato offline.
Qual è la tua opzione preferita per creare un sito web di staging WordPress?
Author
Dan Virgillito
Dan è uno scrittore, stratega e sognatore attualmente operativo fuori dalla Sicilia.