da rajaraodv

In questo blog cercherò di andare oltre la procedura per aggiungere Temi, Powerline, i caratteri, e powerline-gitstatus per rendere il vostro regolare Terminale Bash apparire bella e utile come mostrato nella foto sopra.
Si scopre, se si utilizza Mac, avrete bisogno di saltare attraverso un sacco di cerchi per ottenere questo lavoro come molte istruzioni sono per Linux, o sono obsoleti. Così ho pensato di blog su di esso-speriamo che ti aiuterà.
Note:
1. Seguire i passaggi con attenzione come qualsiasi errore causerà un sacco di mal di testa.
2. Questo è per macOS e per bash regolare nel Terminale.app. Non sto usando ZSH o Hyper in questo blog-ho intenzione di scrivere diversi blog per loro.
3. Le mie versioni: Mac High Sierra; git versione 2.14.3 (Apple Git-98); Python 2.7.10
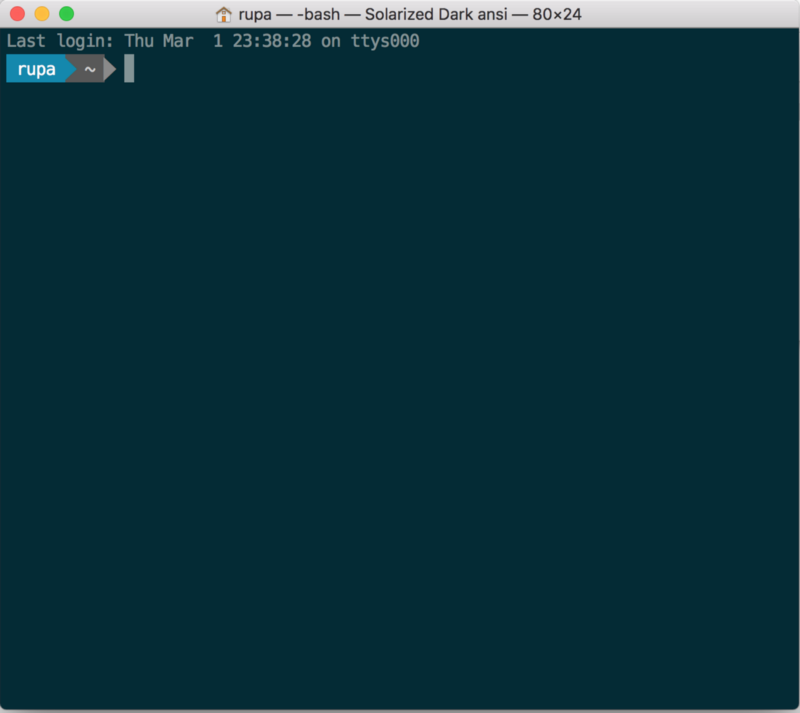
OK, per impostazione predefinita, quando hai un nuovo mac, il tuo Terminale.app sarà simile a qualcosa di seguito. Andiamo avanti e aggiungere temi, font, e così via.

- Passo 1 — Aggiungere un nuovo tema
- Fase 2 — Installazione Powerline
- 2.1 Installa Python
- 2.2 Installare pip — Un gestore di pacchetti per Python (simile a npm)
- 2.3 Installare xcode Developer CLI tools
- 2.4 Installare Powerline
- 2.5 Aggiungi il demone Powerline a bash
- Passo 3 — Installare i font Powerline
- 3.1 Scaricare tutta la repo e decomprimerlo
- 3.2 Installare alcuni font
- 3.3 Seleziona il carattere nel tema del Terminale
- 3.4 Riavviare il Terminale
- Passo 4 — Aggiunta di informazioni Git al prompt
- 4.1 Installare powerline-gitstatus
- 4.2 Aggiungere powerline-gitstatus combinazioni di colori Powerline
- 4.3 Attiva il tema
- 4.4 Riavviare il Demone
- 4.5 Riavvia il terminale
- Se questo è stato utile, si prega di fare clic sul clap ? pulsante giù sotto un paio di volte per mostrare il vostro sostegno! ⬇⬇⬇ ??
- i Miei Altri Post
- ECMAScript 2015+
- Terminale Miglioramenti
- WWW
- Virtuale DOM
- Reagire Prestazioni
- Programmazione Funzionale
- WebPack
- Progetto.js
- React e Redux :
- Se questo è stato utile, si prega di condividere! Grazie! ??
Passo 1 — Aggiungere un nuovo tema
Il primo passo ovvio è quello di migliorare il Tema. Terminale non fornisce tutti i temi fresco e fantasia che si vede altri sviluppatori utilizzano. Scarichiamo un tema e lo aggiungiamo al Terminale.
In questo blog, aggiungerò tema Solarizzato scuro al nostro Terminale.
Nota: È possibile scaricare vari temi (.file terminal) da questo repository git. Basta aprire il file
*.terminalper installarlo, ovveroright-click on the *.terminal file > "open with" > Terminal
- Vai ahttp://ethanschoonover.com/solarized
- Scorri verso il basso e scarica il Tema (solarizzato.zip)
- Estrarre il solarizzato.file zip
- Aprire il terminale osx.app-colors-cartella solarizzata. Questa cartella contiene il Tema per il terminale.
- Fare doppio clic su ” Ansi scuro solarizzato.terminal” file-Questo è il file tema specifico per Terminal.app. Nota: se ricevi un avviso che proviene da uno sviluppatore non identificato, fai clic con il pulsante destro del mouse sul file e seleziona “Apri con” > Opzione terminale.
- A questo punto, hai il Tema installato nel tuo Terminale. Abbiamo solo bisogno di renderlo un tema predefinito.
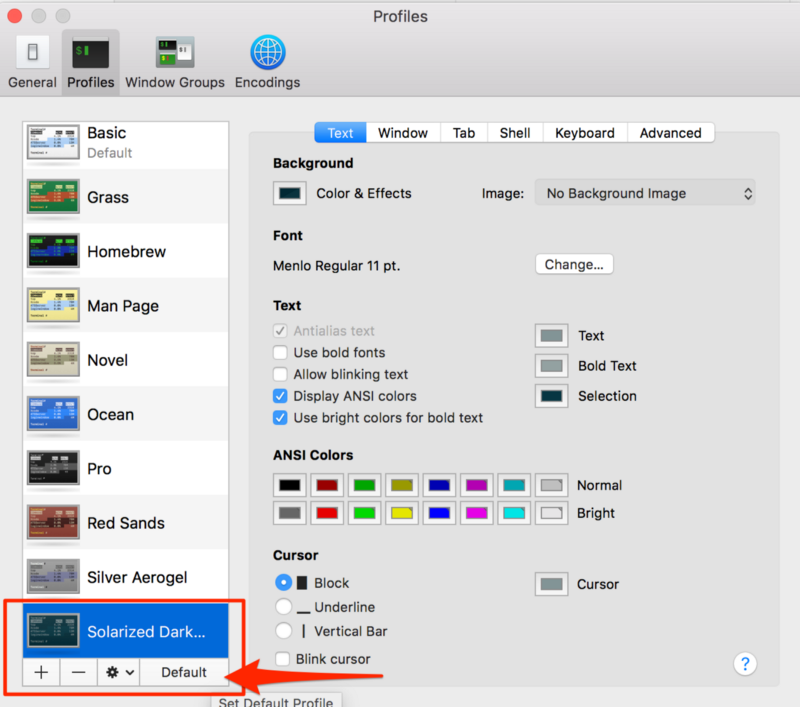
- Aprire Terminale> Preferenze> Testo e selezionare il tema ” Solarized Dark Dark “e fare clic su”Default”.

D’ora in poi, il tuo Terminale dovrebbe piacere di seguito.

Fase 2 — Installazione Powerline
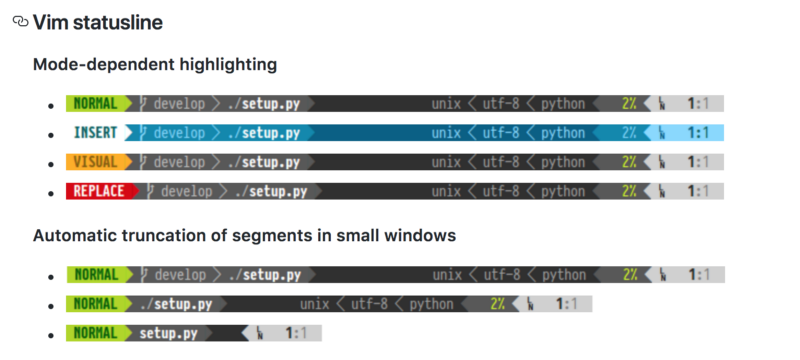
Powerline è un Python app e la linea di stato plugin per vim, e fornisce linee di stato e richiede diverse altre applicazioni, tra cui zsh, bash, tmux, IPython, Impressionante e Qtile.
Rende il prompt del terminale simile al di sotto.

2.1 Installa Python
Poiché Powerline è un’app Python, dobbiamo avere Python e anche quella una versione corretta di Python.
- macOS viene fornito con Python già installato. Assicurati che la versione di Python sia 2.7.x digitando
python -Vnel Terminale. - Se non è 2.7, installare Homebrew che ci permette di installare i vari software da riga di comando (CLI, mediante l’esecuzione di:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Esegui
brew install pythonper installare l’ultima versione di Python tramite Homebrew
2.2 Installare pip — Un gestore di pacchetti per Python (simile a npm)
Installare pip eseguendo il seguente comando:
$ sudo easy_install pip
2.3 Installare xcode Developer CLI tools
Gli strumenti XCODE Developer CLI sono utilizzati da Powerline e da altre app che manipolano le funzionalità principali di OSX. Quindi assicurati di installare gli strumenti CLI XCode eseguendo il seguente comando.
$ xcode-select —-install
Nota: Il comando precedente apre il programma di installazione di Mac e installa gli strumenti XCODE Developer CLI. Se non funziona, prova
xcode-select -rper resettare.
2.4 Installare Powerline
Infine, installare Powerline (versione stabile) tramite pip eseguendo il seguente comando.
$ pip install --user powerline-statusSe vuoi installare l’ultimo ramo di sviluppo, usa:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Aggiungi il demone Powerline a bash
Ora dobbiamo aggiungere il demone Powerline a bash in modo che possa monitorare il prompt del terminale e apportare modifiche.
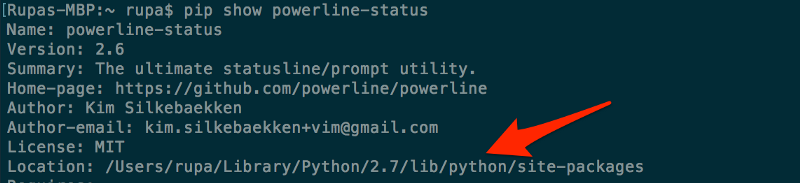
2.5.1 Copiare il percorso di installazione della Powerline
È possibile calcolare la posizione della Powerline eseguendo quanto segue:pip show powerline-status Copiare il valore dal campoLocation.

2.5.2 Aggiungere il demone con una posizione corretta a .bash_profile
- Assicurati di avere il file
.bash_profilenella tua directory principale. Se non segue crearne uno facendo:cd ~ && touch ~/.bash_profile
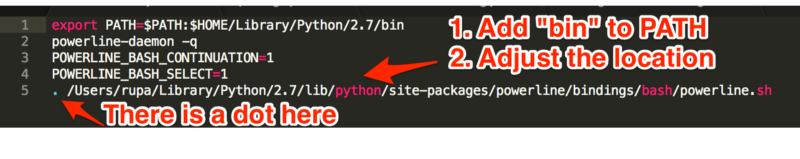
2. Open .bash_profile e aggiungere la seguente:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Nota: La posizione / Users / rupa / Library / Python / 2.7/lib/python/ site-packages / è dal passaggio precedente (2.5.1). Cambiarlo per abbinare la posizione del computer.
2.5.3. Riavviare il terminale
Chiudere completamente il Terminale se è aperto (Terminale > Chiudere il terminale). E aprila di nuovo.
Si dovrebbe essere in grado di utilizzare semplicemente
$ source ~/.bash_profileper aggiornare le impostazioni. Ma ho qualche strano filepowerline-configmanca! In genere si ottiene questo errore se non si dispone di HOME HOME/Library/Python/2.7 / bin nel tuo PERCORSO.
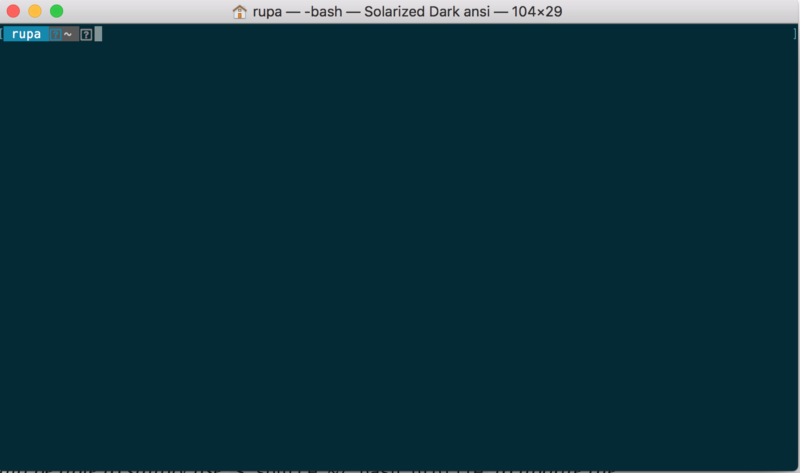
2.5.4 Il tuo nuovo terminale
Il tuo nuovo terminale dovrebbe essere simile al di sotto. Dovrebbe usare il tema “Solarized Dark ansi” e dovrebbe mostrare Powerline nel prompt dei comandi. Ma anche notare che ci sono”?”personaggi! Questo perché Powerline utilizza varie icone e font che non sono disponibili per impostazione predefinita. Quindi abbiamo bisogno di installare i font.

Passo 3 — Installare i font Powerline
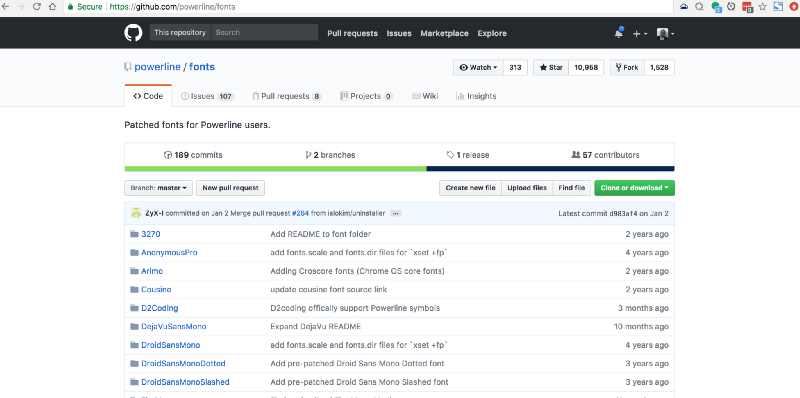
Per installare i font Powerline, basta andare su https://github.com/powerline/fonts. Lì vedrai un sacco di cartelle. Ognuno è un font, alias “Font patchati”.
Si chiama “Font patchati” perché le persone hanno preso font regolari e hanno aggiunto / patchato icone specifiche Powerline aggiuntive e font a loro.

3.1 Scaricare tutta la repo e decomprimerlo
- fare Clic su “Clone o il pulsante” download” e scaricare l’intero repo quindi provare vari tipi di carattere.
- Decomprimere il font-master.zip
3.2 Installare alcuni font
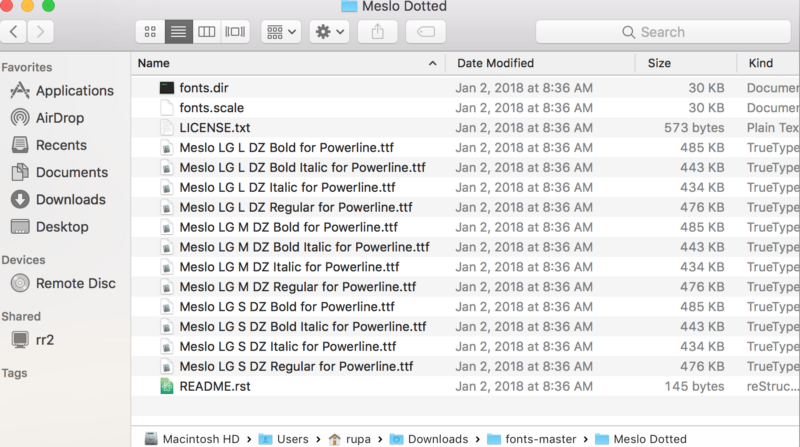
Apriamo Meslo punteggiato cartella fonts. Sarà simile al di sotto. Ne vedrai un sacco .file ttf. Ognuno di loro è un font, ma alcuni sono la versione” grassetto “del font, alcuni sono la versione” normale” e così via.
È sufficiente fare doppio clic sul .ttf file e premere “Install font” per installare il font sul computer.
Per il nostro caso, installiamo “Meslo LG L DZ Regular per Powerline.ttf ” e ” Meslo LG L DZ Corsivo per Powerline.ttf”. Questo aggiungerà una versione regolare e una corsiva del carattere Meslo.

3.3 Seleziona il carattere nel tema del Terminale
Ricorda che abbiamo aggiunto il tema “Solarized Dark” nel passaggio 1? Questo non aveva alcun tipo di carattere in esso e macOS aveva un carattere predefinito. Tutto quello che dobbiamo fare è impostare il nostro carattere punteggiato Meslo per questo tema e abbiamo finito!
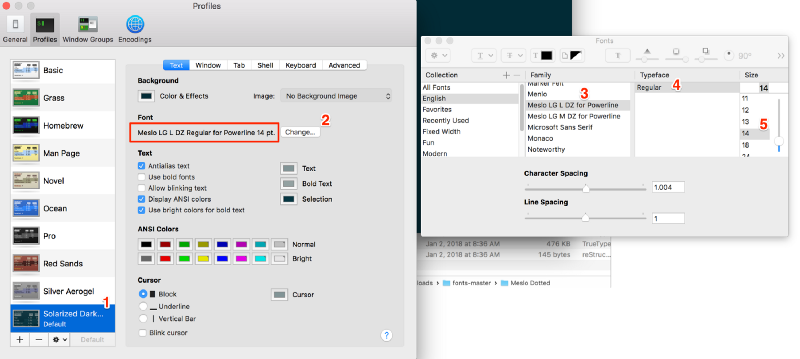
- Aprire il Terminale > Preferenze > Testo
- Selezionare Solarizzata Scuro ansi Tema
- fare Clic sul “tipo di Carattere” — Questo pulsante apre la finestra “Caratteri”
- Nella finestra “Caratteri”, selezionare “Meslo LG L DZ per Powerline” in Famiglia e anche di selezionare la dimensione del carattere 14 (quindi è più facile da leggere).

3.4 Riavviare il Terminale
chiudere Completamente il Terminale (Terminal > Chiudere Terminal) e quindi riaprirlo.

Passo 4 — Aggiunta di informazioni Git al prompt
Per visualizzare vari stati Git al prompt, è necessario installare powerline-gitstatus. Si tratta di un semplice add-on per Powerline e aggiunge più colori e temi per visualizzare varie informazioni di stato git.

4.1 Installare powerline-gitstatus
pip install --user powerline-gitstatusNota: è necessario il comando ” — user” per installarlo nel profilo dell’utente.
4.2 Aggiungere powerline-gitstatus combinazioni di colori Powerline
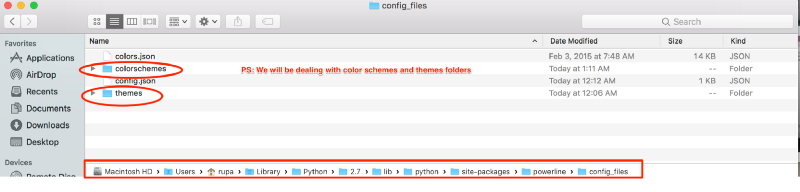
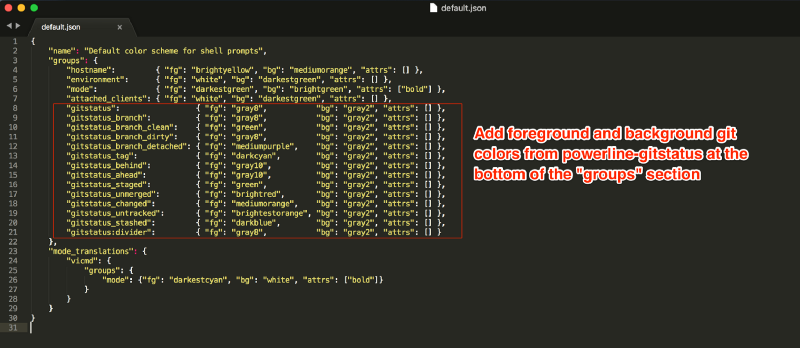
4.2.1 Aprire il seguente colorschemes/shell/default.json cartella
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 Aggiungere le seguenti colori:
Come detto in powerline-gitstatus readme. PS: basta copiare i colori all’interno di” gruppi ” e quindi aggiungerlo al valore predefinito.json come mostrato di seguito.

Ecco le mie combinazioni di colori predefinite.json (puoi invece copiare e incollare questo):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Attiva il tema
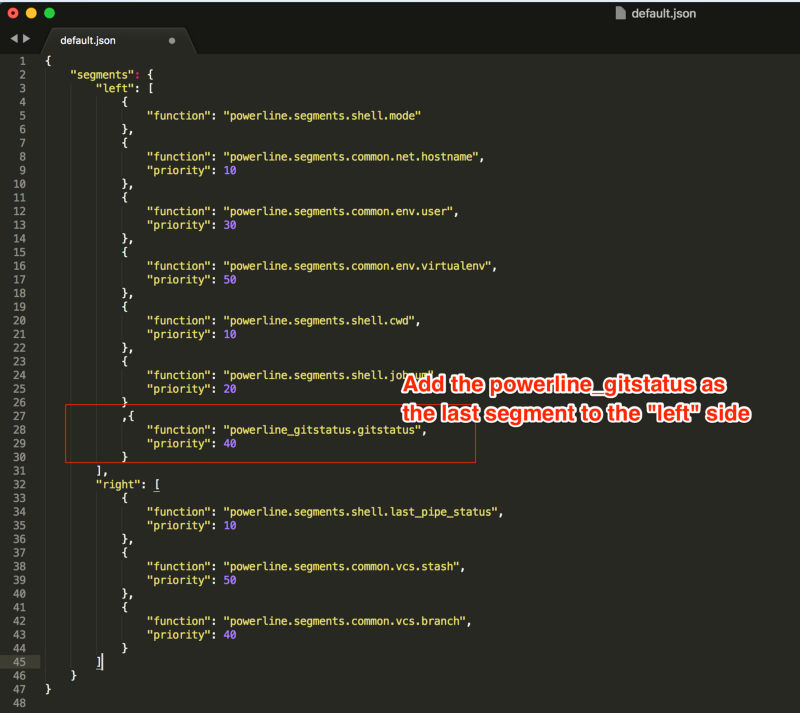
4.3.1 Apri il tema predefinito.file json
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 Aggiungere quanto segue al valore predefinito.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
Di seguito è il tema predefinito del mio Powerline.json (puoi copiare e incollare questo invece):
Nota: ho rimosso tutto dalla sezione “destra” e rimosso anche “numero di lavoro” (“jobnum”) per mantenere le cose pulite. Altrimenti, vedrai un piccolo artefatto sul bordo destro del prompt.
{"segments": {"left": ,"right": }}4.4 Riavviare il Demone
Salvare il file ed eseguire quanto segue:powerline-daemon —-replace nel Terminale.
Nota importante: Ogni volta che apporti modifiche alla configurazione di Powerline, oltre a riavviare il Terminale, dovrai anche riavviare il demone per vedere le modifiche riflesse eseguendo:
powerline-daemon —-replace
4.5 Riavvia il terminale
Esci dal terminale (Terminal> Esci dal terminale) e aprilo di nuovo.
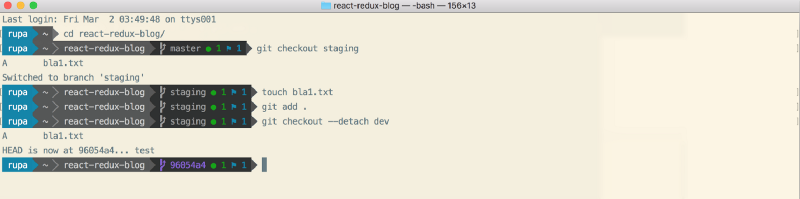
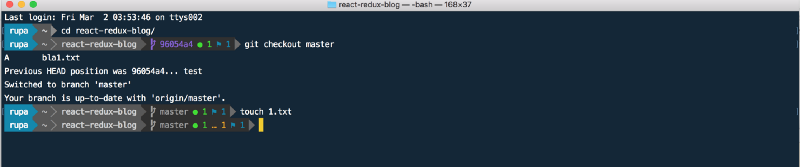
A questo punto, abbiamo finito! whew! Se apri il Terminale e vai a qualsiasi repository git e giochi, dovrebbe essere simile al seguente.

Ecco come appare in Solarizzata-Light Tema:

Ecco come appare in Cobalt2 Tema:

?? Grazie!
Se avete domande, non esitate a chiedere a me su Twitter: https://twitter.com/rajaraodv
Se questo è stato utile, si prega di fare clic sul clap ? pulsante giù sotto un paio di volte per mostrare il vostro sostegno! ⬇⬇⬇ ??
i Miei Altri Post
https://medium.com/@rajaraodv/latest
ECMAScript 2015+
- Controllare questi utili ECMAScript 2015 (ES6) consigli e trucchi
- 5 JavaScript “Cattivo” Parti Fisse In ES6
- È “di Classe” In ES6 Il Nuovo “Cattivo” di Parte?
Terminale Miglioramenti
- Come per ravvivare il Vostro Terminale — Una Guida passo Passo Con Foto
- Jazz sul Vostro “ZSH” Terminal In Sette Passi — Una Guida Visiva
WWW
- Un Affascinante E complicata Storia Del Web E JavaScript
Virtuale DOM
- Funzionamento Interno Del Virtual DOM
Reagire Prestazioni
- Due Modi Veloci Per Ridurre Reagire App Dimensioni In Produzione
- Utilizza Preact Invece Di Reagire
Programmazione Funzionale
- JavaScript È Turing Completo — ha Spiegato
- Programmazione Funzionale In JS — Con Esempi Pratici (Parte 1)
- Programmazione Funzionale In JS — Con Esempi Pratici (Parte 2)
- Perché Redux Bisogno di Riduttori di Essere “Puro”Funzioni
WebPack
- Webpack — La Confusione Parti
- Webpack & Hot Sostituzione del Modulo (sotto il cappuccio)
- Webpack dell’HMR E Reagire-Hot-Caricatore — L’Mancanti Manuale
Progetto.js
- Perché Bozza.js e perché si dovrebbe contribuire
- Come bozza.js rappresenta i dati Rich Text
React e Redux :
- Guida passo Passo Per la Costruzione di Reagire Redux App
- Una Guida Per la Costruzione di Un Reagire Redux CRUD App (3-pagina app)
- Utilizza Middlewares A Reagire Redux App
- Aggiunta di Un Robusto Modulo di Convalida Di Reagire Redux App
- Fissaggio di Reagire Redux Apps Con JWT Token
- Trattamento Transazionale e-Mail A Reagire Redux App
- Anatomia Di Un Reagire Redux App
- Perché Redux Bisogno di Riduttori di Essere “Puro”Funzioni
- Due Modi Veloci Per Ridurre Reagire App Dimensioni In Produzione