
Comprendere l’HTML di base è assolutamente necessario se stai gestendo un blog.
Se non lo sapevi già, HTML sta per Hypertext Markup Language. È un linguaggio di codifica che dice al tuo browser come leggere una pagina web.
I tag HTML sono i contenitori per questi diversi tipi di elementi. Sono costituiti da parentesi angolari con il nome o l’abbreviazione di ciascun codice al loro interno.
I tag di solito si aprono con<>e chiudono con<>.
HTML5 è la quinta e attuale versione principale del linguaggio di markup HTML utilizzato in tutto il World Wide Web.
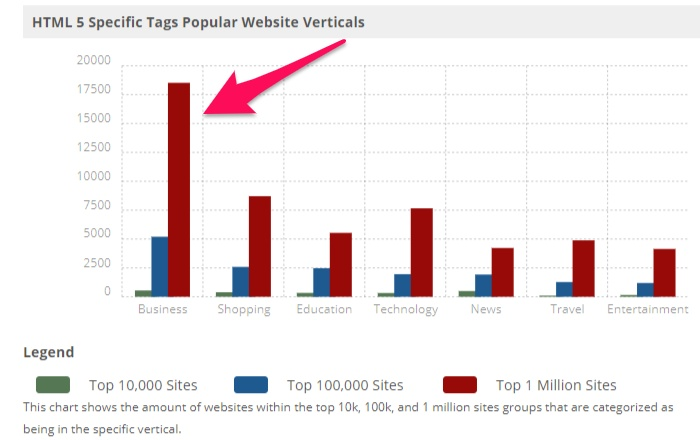
L’uso di HTML5 è più comune nel settore delle imprese, che non è una sorpresa.

Ma HTML sarà utile per qualsiasi blogger serio.
Se sei nuovo, l’intero codice potrebbe sembrare un pasticcio confuso di lettere, simboli e parole errate.
La buona notizia è che non devi essere un genio o conoscere la codifica avanzata per aggiungere tag di base al tuo blog.
Infatti, è possibile utilizzare con successo i tag HTML senza comprendere grandi porzioni del codice.
Ma dovrai capire alcuni termini e sapere come utilizzare alcuni tag per aumentare la qualità dei tuoi post sul blog e la tua capacità di blogger.
In questo articolo, ti parlerò di nove tag HTML che dovresti usare sul tuo prossimo post sul blog.
Ma prima, ecco perché i tag HTML sono così importanti da includere nei post del tuo blog.
Perché il tuo blog ha bisogno di tag HTML
La maggior parte dei migliori blogger sa come scrivere con HTML.
Perché?
Permette loro di fare (praticamente) tutto ciò che vogliono fare con il loro contenuto. Questi tag possono dare la stessa libertà, anche.
Ad esempio, se vuoi che un’immagine rimanga al centro del tuo post, sul lato destro o sul lato sinistro, HTML è la risposta.
Se si desidera creare rapidamente elenchi, aggiungere interruzioni di riga o creare virgolette di blocco da soli, l’HTML è esattamente ciò di cui si ha bisogno.
Se si passa l’editor di testo in WordPress alla visualizzazione HTML piuttosto che visiva, verrà caricato molto più velocemente.

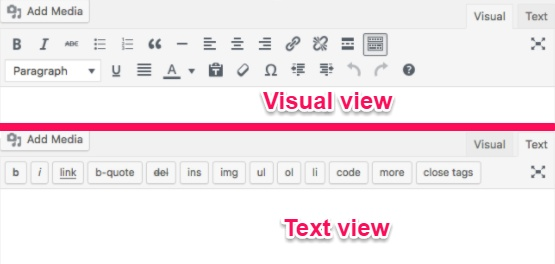
Basta fare clic sul pulsante “HTML” o “Testo” per passare. Ecco come appare la differenza:

È molto più veloce scrivere in HTML perché le tue mani non devono mai lasciare la tastiera. Inoltre, avrai il controllo totale sulla struttura e sul design dei tuoi contenuti.
Puoi scrivere HTML anche in qualsiasi editor di testo. Non dovrai scrivere esclusivamente in WordPress.
Tuttavia, WordPress limita un po ‘ di HTML, quindi tienilo a mente man mano che diventi più esperto nella codifica.
WordPress limita alcuni tag HTML
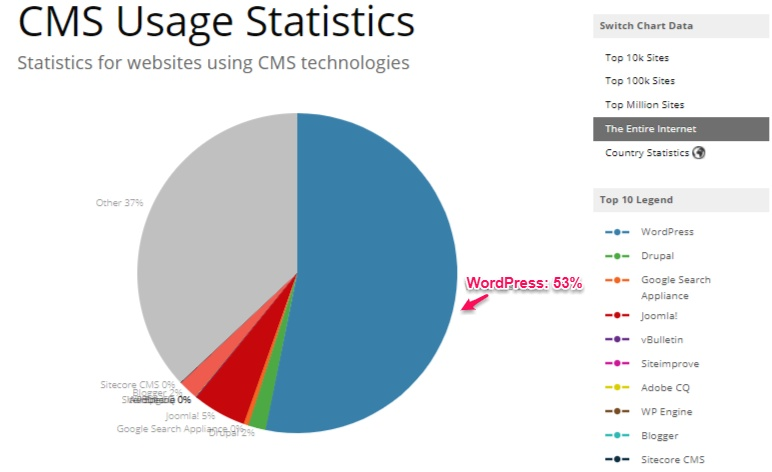
Tra tutti i sistemi di gestione dei contenuti (CMS) su Internet, WordPress è il più popolare.
Infatti, secondo BuiltWith, il 53% di tutti i siti costruiti con CMS utilizza WordPress.

Quando inserisci il codice sbagliato nell’area del contenuto del post in WordPress, WordPress lo convertirà in testo normale con caratteri confusi, come questo:
<grassetto>parola in grassetto</grassetto>.
Se vedi questi caratteri, significa che WordPress ha riscontrato un problema con il codice inserito.
È anche importante notare che WordPress non consente ogni tag HTML in un post sul blog. Codici come embed, frame, iframe, form, input, object e textarea non sono consentiti.
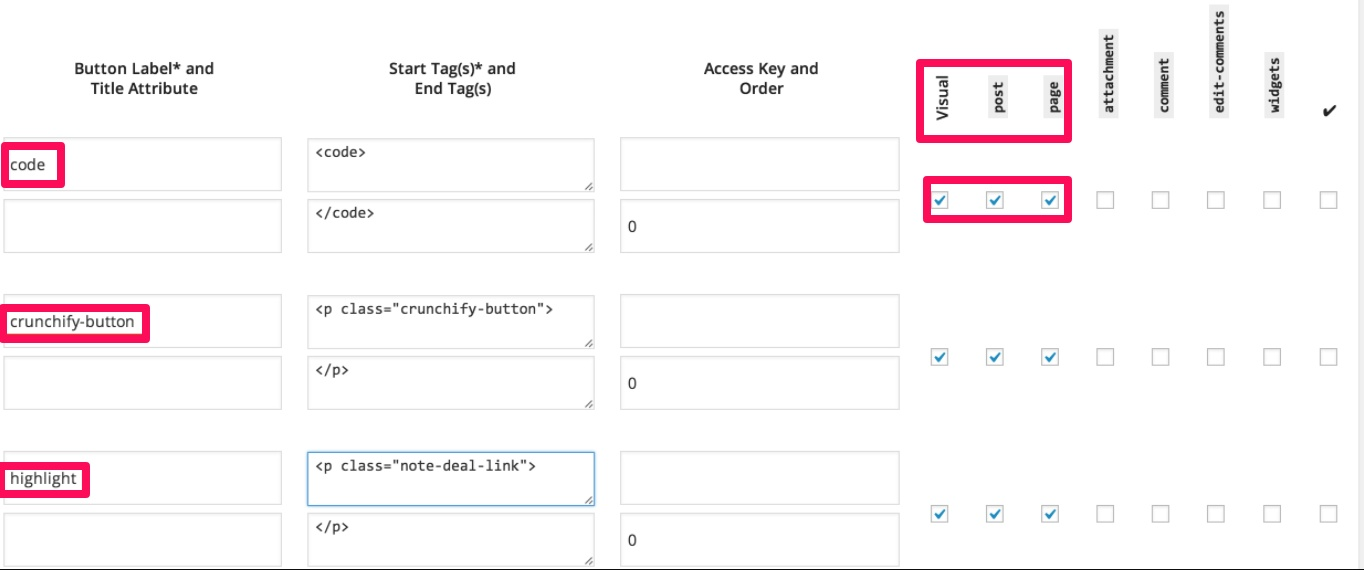
Ma puoi aggiungere pulsanti all’editor di testo di WordPress usando un plugin come AddQuicktag.

Con questo strumento, è possibile personalizzare il proprio tag come questo:

una Volta che si familiarizzare con i tag HTML un po ‘ di più, questo plugin sarà un cambio di gioco.
Ora, entriamo nei tag HTML essenziali di cui hai bisogno per scrivere post sul blog, iniziando con le liste.
Creazione di elenchi
Per creare elenchi, è possibile utilizzare i seguenti tag: <ul><ol> and <li>.
Here’s what an “unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Questo viene visualizzato come:
- Fagiolini
- Patate
- Pomodori
- Pollo
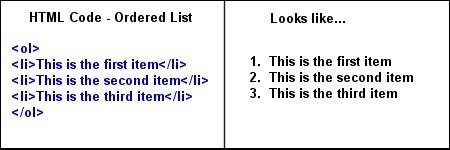
Un elenco ordinato sembra un po ‘ diverso. Apparirà così:
- fagiolini
- Patate
- Pomodori
- Pollo
usare i numeri, piuttosto che di punti elenco, passare il <ul> e </ul> per <ol> e </ol>. Il risultato è un elenco numerato che assomiglia a questo:

È abbastanza facile commettere un errore quando si inseriscono i codici se non si sta attenti. Assicurati di chiudere un tag prima di aprirne un altro.
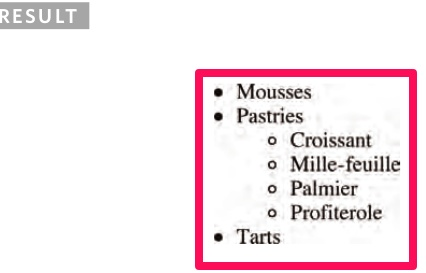
È anche possibile creare elenchi nidificati all’interno di altri elementi dell’elenco padre.

Ciò è particolarmente utile quando è necessario elencare più di una categoria di elementi o argomenti contemporaneamente.
Le immagini sono una parte vitale di qualsiasi blog. Ma sai come usare i tag immagine per personalizzare le immagini?
Tag immagine
Le immagini rendono il tuo blog visivamente accattivante.
I codici dei tag immagine non sono scritti a mano molto spesso, ma sono utili per personalizzare le dimensioni delle immagini che aggiungi ai tuoi blog.
La maggior parte delle persone usa il pulsante “Aggiungi media” se usa WordPress invece di scrivere il codice dell’immagine.

Il tag< img > è ciò che definisce le immagini sulle pagine HTML. Potrebbero assomigliare a questo:
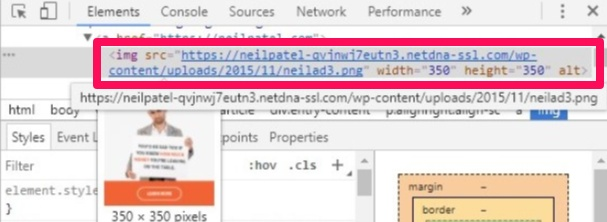
< img src= “https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png “width=” 350″height=” 350″alt=”” >
Questo è il tag HTML per questa immagine su uno dei miei blog messaggi.

Ecco come appare il tag immagine se si ispeziona il codice della pagina.

WordPress richiede titoli per le immagini, ma non descrizioni alternative. Raccomando di aggiungere testo alt alle immagini il più spesso possibile.
Il testo alternativo porta la descrizione di un’immagine al livello successivo, rendendo la tua immagine (e quindi il tuo post sul blog) più probabile che appaia nelle SERP.
Quando si caricano e si incorporano immagini nel post del blog, assicurarsi di aggiungere testo alt indipendentemente dal CMS che si sta utilizzando.
Se si dimentica di aggiungere testo alt nella libreria multimediale, è sempre possibile aggiungerlo nell’editor di testo in un secondo momento.

Se un’immagine è troppo piccola o troppo grande, è possibile ridimensionarla nell’editor di testo.
Se un’immagine ha una larghezza=”400″ e un’altezza=”700″, quindi basta eliminare l’altezza e modificare la larghezza. L’altezza si regola in base alla larghezza immessa.
Avanti, andrò oltre come è possibile aggiungere link con tag HTML.
Link
Link aumentare le classifiche di ricerca, quindi è assolutamente necessario includerli nei tuoi post del blog.

In termini HTML, i collegamenti sono spesso chiamati ancore.
Ecco come potrebbe apparire il codice per un collegamento:
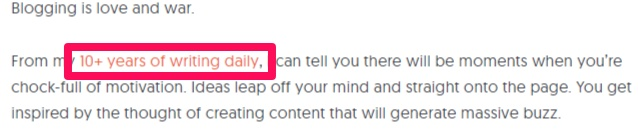
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ anni di scrittura quotidiana<>
Il titolo alla fine del tag è quello che descrive o titoli il link in questo modo:

“a href” tag crea il collegamento ipertestuale.
È possibile aggiungere un collegamento a una singola parola, frase o immagine.
Questo produce un link come questo: Come diventare uno scrittore di blog migliore in 30 giorni. Quel link poi si indirizza a una pagina web separata.

In questo caso, il link ti porterà a una guida che ho scritto che può aiutarti a diventare uno scrittore di blog migliore in un solo mese.
Il testo di ancoraggio è la parte del collegamento visibile. Potrebbe essere una parola, una frase o un’immagine.
Un collegamento di testo sarà simile a questo:< a href=”http://websitelink.com/” title=”Descrizione del collegamento”>
Un collegamento di immagine sarà simile a questo: <img src=”http://websitelink.com/immagine.gif “alt =” Ball “/ ></a>
Puoi anche aggiungere alcune funzionalità aggiuntive al tuo link. Ad esempio, se vuoi che il link si apra in una nuova finestra o scheda, dovrebbe assomigliare a questo:
<a href=”http://www.websitelink.com” target=”_blank” title=”Questo il link si apre in una nuova finestra/scheda”>”Descrizione del Link”<>
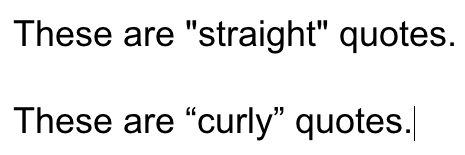
Se il link non funziona, assicurarsi che l’URL immesso inizia con “http://” e che non hai lasciato un segno di virgolette. E assicurati di usare virgolette diritte, non virgolette ricci.

Le linee orizzontali sono un altro utile tipo di tag poiché suddividono il testo.
Linee orizzontali
Una linea orizzontale crea una linea che attraversa la pagina web per suddividere diverse aree di contenuto. Assomiglia a questo:

Puoi usare il tag<hr /> per indicare i cambiamenti nell’argomento della tua scrittura, per dividere diverse sezioni di contenuto o per dare una sezione specifica più importanza di altre.
La linea di solito corre da sinistra a destra della pagina ed è in genere un colore grigio chiaro. Puoi cambiare la larghezza della linea aggiungendo al sottocomando in questo modo:
<hr width=”40%”>
È un normale tag di linea orizzontale con width=”%” aggiunto, e puoi impostare la larghezza su qualsiasi percentuale che desideri. “Hr” sta per ” Riferimento orizzontale.”
Tieni presente che puoi facilmente abusare di queste linee. Usali solo se ne hai davvero bisogno. Meno è di più.
Blockquotes sono un altro modo per formattare il testo per la leggibilità.
Blockquotes
È probabile che tu abbia già citato o fatto riferimento a qualcuno in un post sul blog. So di averlo fatto.
Come sai, è importante citare le tue fonti quando aggiungi una citazione.
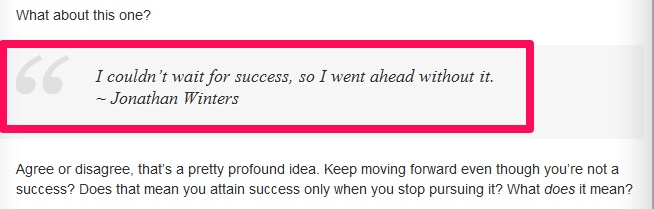
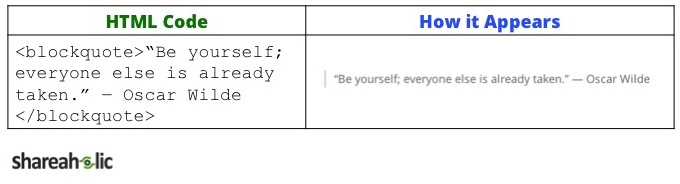
Racchiude un pugno per aggiungere virgolette con un blockquote in HTML come questo:

Tutto ciò che serve è un rapido<blockquote> tag.
Dovrebbe essere simile a questo:
<blockquote>”La tua citazione qui.” – Persona che ha detto citazione</blockquote>
Ecco come sarà il codice:

È possibile aggiungere un collegamento a un blockquote combinando le due codici.
I Blockquotes non solo sembrano visivamente accattivanti, ma portano anche la tua credibilità al livello successivo citando una fonte.
I tag di intestazione sono un altro tag HTML che devi conoscere.
Intestazioni
Creare titoli potenti può essere un duro lavoro.
Ma le intestazioni dividono diverse sezioni di testo per il tuo lettore.
Li uso in tutti i miei post sul blog. Aiutano a strutturare gli articoli e mostrano ai lettori dove cercare determinati argomenti.
Ecco un’intestazione dal mio post sul blog, ” The Ultimate Guide to Writing Blog Posts That Rank in Google Top 10.”

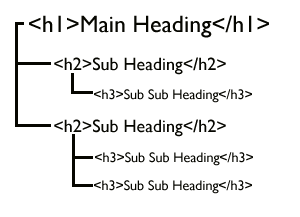
Ci sono sei diversi tag di intestazione che è possibile utilizzare sulla maggior parte dei siti: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
In genere si utilizza un’intestazione grande come h1 per il titolo del post del blog. Le sottovoci di solito consistono in h2, mentre le” sottovoci ” sono generalmente h3 o più piccole.

Tieni presente la gerarchia quando usi le intestazioni e cerca di mantenere il tuo stile coerente.
Ad esempio, se decidi che le tue intestazioni saranno h2, non scrivere un post sul blog casuale con intestazioni h3.
Non inserire mai collegamenti nelle intestazioni. Possono facilmente perdersi tra la folla. Assicurati di aggiungere solo link a frasi piuttosto che intestazioni e sottotitoli.
Ora, andiamo oltre alcuni altri importanti tag di formattazione.
Formattazione font
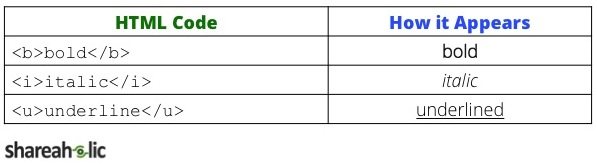
Grassetto, corsivo, e linee di testo sottolineate sono un modo semplice per aggiungere enfasi a parole o frasi.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
In grassetto, scrivi il codice<strong>”Il tuo testo qui”</strong>.
Il testo in corsivo potrebbe essere simile a questo: “Il testo in corsivo mette un <em>grande enfasi</em> su determinate parole.”
Non consiglio di combinare grassetto e corsivo insieme, però.
Puoi anche sottolineare il testo, in questo modo, con il codice <u>. Questo può aggiungere enfasi o immediatezza proprio come il testo in grassetto o corsivo fa.

Tuttavia, è facile per i lettori confondere il testo sottolineato per un collegamento ipertestuale, quindi fai attenzione quando usi codici di testo sottolineati.
Se non stai usando i tag di interruzione di riga, la leggibilità del tuo blog potrebbe essere migliore. Ecco perché.
Interruzioni di riga
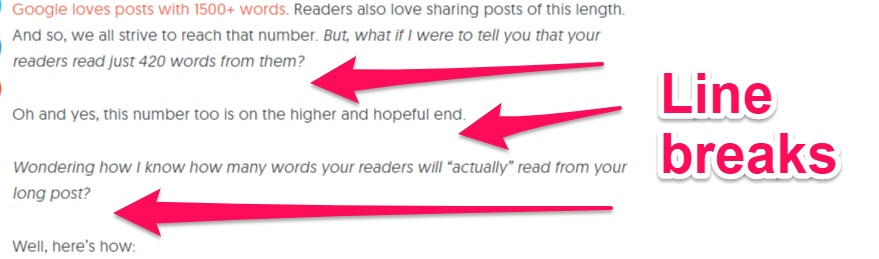
Interruzioni di riga crea un singolo spazio tra alcune righe di testo in questo modo:

È possibile aggiungere interruzioni di riga con il tag<br/>. Questi tag sono auto-chiusura, e gli scrittori spesso li usano per la poesia, scrivere ricette, o l’inserimento di indirizzi.
Ecco come potrebbe apparire un codice di interruzione di riga:
“Questo è un<br>
interruzione di riga.”
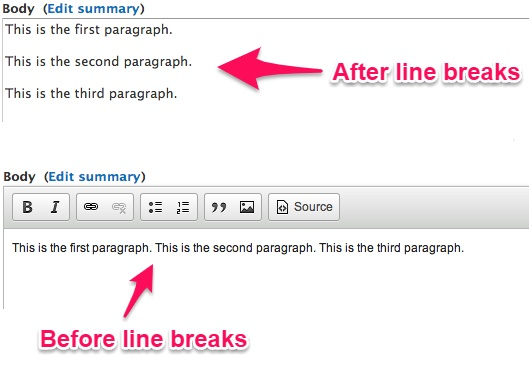
Le interruzioni di riga possono anche rendere i post del tuo blog più facili da leggere.

Quale raggruppamento di testo ti è piaciuto leggere di più? Probabilmente preferisci il primo, giusto?
Questo è a causa dello spazio bianco extra. Usalo a tuo vantaggio!
Molte persone pensano che lo spazio bianco sia cattivo, ma in realtà guida l’occhio alla riga successiva di testo, mantenendo i pezzi scansionabili.
Allineare gli elementi è un altro modo semplice per mantenere coerenti i post del tuo blog.
Allinea elementi
Niente è più frustrante che cercare di allineare un’immagine, solo per fallire.
Quando si allineano gli oggetti in modo sincronizzato, il contenuto apparirà molto più sofisticato e organizzato.
mi piace center certe immagini nel mio blog post come questo:

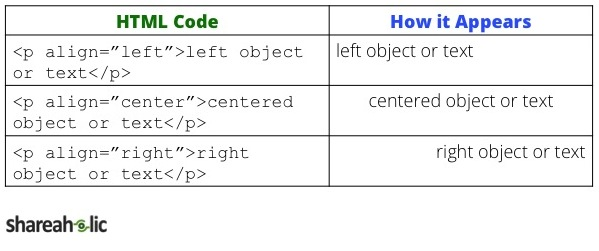
Per specificare un certo allineamento, basta aggiungere nel tag <p align=”center”> prima che l’immagine o la riga di testo che si desidera allineare, e quindi inserire il </p> dopo.

Lo stesso vale per allineare il testo o un oggetto a sinistra oa destra.
Questo è un ottimo tag da tenere a mente se hai difficoltà a cercare di allineare un’immagine o una linea di testo. E ‘ veloce e facile da pop a destra nel corpo del tuo post sul blog.
Conclusione
Se stai eseguendo qualsiasi tipo di blog, o se hai intenzione di crearne uno, non puoi sempre dipendere da CMS per personalizzare i tuoi contenuti esattamente come lo desideri.
Se si utilizzano questi tag HTML di base, si risparmia tonnellate di tempo. HTML5 è incredibilmente popolare, ma non devi essere un genio della codifica o uno sviluppatore web professionale per usarlo.
In WordPress, l’editor di testo verrà caricato molto più velocemente se si utilizza la versione HTML piuttosto che la versione di anteprima visiva.
Inoltre, se sai come aggiungere manualmente i tag HTML, le tue mani non devono mai lasciare la tastiera. Questo è enorme se sei già impegnato a scrivere via.
Creare elenchi con il <ul><ol> e <li> tag di una lista di elementi diversi. È possibile creare elenchi puntati o elenchi numerati.
È possibile utilizzare i tag immagine per inserire le foto aggiungendo <img>. È possibile regolare manualmente l’altezza e la larghezza delle immagini per adattarsi alla tua pagina web, anche.
I tag di collegamento, chiamati anche tag href, sono tag che inseriscono collegamenti nel corpo dei post del tuo blog. Essi consentono di collegare ad altri contenuti. Hai bisogno di quelli per migliorare la tua visibilità online.
È possibile inserire linee orizzontali con il tag <hr/>. Ma ricorda: fai attenzione a non abusare di questi.
Formattare i caratteri in grassetto, corsivo o sottolineato con <forte><em> e <u>. Provare a utilizzare uno alla volta per mantenere il corpo del testo cercando professionale.
Inserisci le interruzioni di riga usando il tag<br/>, che aumenterà la leggibilità dei post del tuo blog.
E allinea gli elementi per apparire a sinistra, al centro o a destra delle tue pagine web con il tag<p align=”left, center, or right”>.
Porterai il tuo post sul blog al livello successivo con questi tag HTML e probabilmente risparmierai un po ‘ di tempo mentre ci sei.
Quali tag HTML usi di più nei post del tuo blog?
Aumenta il tuo traffico