rajaraodvによって

このブログでは、テーマ、パワーライン、フォント、およびpowerline-gitstatusを追加する手順に行きます上の写真に示すように、通常のBash端末を美しく便利に見せるために。Macを使用している場合は、多くの命令がlinux用であるか、古くなっているので、これを機能させるには、多くのフープをジャンプする必要があります。
だから私はそれについてブログしたいと思った-うまくいけば、それはあなたを助
ノート:
1. 間違いが多くの頭痛の原因となるので、慎重に手順に従ってください。
2. これはMacOS用であり、端末の通常のbash用です。アプリ。 私はこのブログでZSHやHyperを使用していません—私は彼らのために別のブログを書く予定です。
3. 私のバージョン:Mac High Sierra;git version2.14.3(Apple Git-98);Python2.7.10
デフォルトでは、新しいmacを持っているときは、端末です。アプリは以下のようになります。 のは、先に行くと、というように、テーマ、フォント、およびを追加してみましょう。P>

- ステップ1—新しいテーマを追加
- 2.2Install Pip—Python用のパッケージマネージャー(npmに似ています)
- 2.XCode Developer CLIツールは、PowerlineやOSXのコア機能を操作する他のアプリで使用されます。 そのため、次のコマンドを実行してXCode CLIツールをインストールしてください。注:上記のコマンドは、Macのインストーラを開き、XCode開発者CLIツールをインストールします。 うまくいかない場合は、xcode-select -rを試してリセットしてください。最後に、次のコマンドを実行して、Pipを介してPowerline(安定版)をインストールします。 $ pip install --user powerline-status
- 2.5powerlineデーモンをbashに追加します
- ステップ3—Powerline fontsのインストール
- 3.1リポジトリ全体をダウンロードして解凍します
- 3.2いくつかのフォントをインストール
- 3.3端末のテーマでフォントを選択します
- 3.4端末を再起動
- 4。1powerline-gitstatusをインストール
- 4.2powerline-gitstatusカラースキームをPowerlineに追加
- 4.3テーマを有効にする
- 4.4デーモンを再起動します
- 4.5端末を再起動します
- これが有用だった場合、拍手をクリックしてくださ あなたのサポートを表示するには、数回下のボタンダウン! ⬇⬇⬇ ??
- 私の他の投稿
- ECMAScript2015+
- 端末の改善
- WWW
- 仮想DOM
- Reactパフォーマンス
- 関数プログ
- WebPack
- ドラフト。js
- ReactとRedux :
- これが有用だった場合、それを共有 ありがとうございました! ??
ステップ1—新しいテーマを追加
最初の明白なステップは、テーマを強化することです。 ターミナルでは、他の開発者が使用するすべてのクールで派手なテーマを提供していません。 テーマをダウンロードして端末に追加しましょう。このブログでは、私は私たちの端末にSolarized-Darkテーマを追加します。P>
注:あなたは様々なテーマをダウンロードすることができます(。このgit repoからの端末ファイル)。 単にそれをインストールするには、
*.terminalright-click on the *.terminal file > "open with" > Terminal
- に移動http://ethanschoonover.com/solarized
- 下にスクロールしてテーマをダウンロードします(solarized。zip)
- ソラライズドを抽出します。zipファイル
- osx-terminalを開きます。アプリ-色-solarizedフォルダ。 このフォルダには、端末のテーマが含まれています。
- “Solarized Dark ansi”をダブルクリックします。terminal”ファイル-これは、端末のための特定のテーマファイルです。アプリ。 注意:これが未確認の開発者からのものであるという警告が表示された場合は、ファイルを右クリックし、”Open with”>ターミナルオプションを選択し
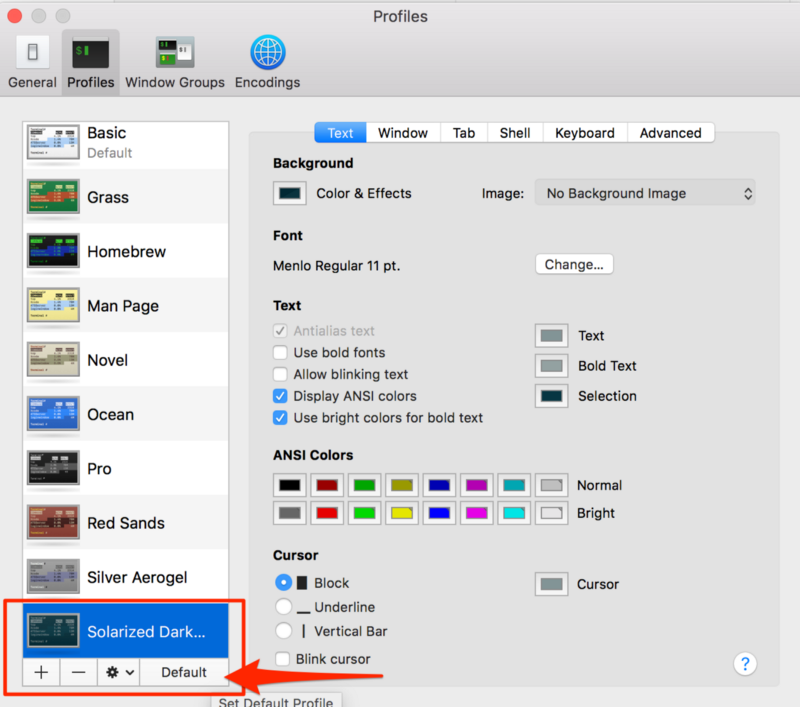
- この時点で、テーマが端末にインストールされています。 私たちはそれをデフォルトのテーマにする必要があります。
- オープンターミナル>>テキストと”Solarizedダーク…”テーマを選択し、”デフォルト”をクリックします。

これから、あなたの端末は以下のようになるはずです。PowerlineはPythonアプリであり、vim用のステータスラインプラグインであり、zsh、bash、tmux、IPython、Awesome、Qtileを含むいくつかの他のアプリケーションのステータス行とプロンプトを提供します。
端末のプロンプトは以下のようになります。PowerlineはPythonアプリなので、Pythonを持っている必要があり、それもPythonの適切なバージョンである必要があります。
- MacOSにはPythonが既にインストールされています。 Pythonのバージョンが2.7であることを確認します。x端末に
python -Vと入力します。2.7ではない場合は、次のように実行して、CLIからさまざまなソフトウェアをインストールできるHomebrewをインストールします。/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - 実行
brew install pythonHomebrew経由で最新のPythonをインストールします
2.2Install Pip—Python用のパッケージマネージャー(npmに似ています)
次のコマンドを実行してpipをインストールします
$ sudo easy_install pip
2.XCode Developer CLIツールは、PowerlineやOSXのコア機能を操作する他のアプリで使用されます。 そのため、次のコマンドを実行してXCode CLIツールをインストールしてください。注:上記のコマンドは、Macのインストーラを開き、XCode開発者CLIツールをインストールします。 うまくいかない場合は、xcode-select -rを試してリセットしてください。最後に、次のコマンドを実行して、Pipを介してPowerline(安定版)をインストールします。
$ pip install --user powerline-status
$ pip install --user powerline-status最新の開発ブランチをインストールする場合は、次のように使用します。
$ pip install --user git+git://github.com/powerline/powerline //dev2.5powerlineデーモンをbashに追加します
ターミナルプロンプトを監視して変更を加えることができるように、Powerlineデーモンをbashに追加する必要があります。
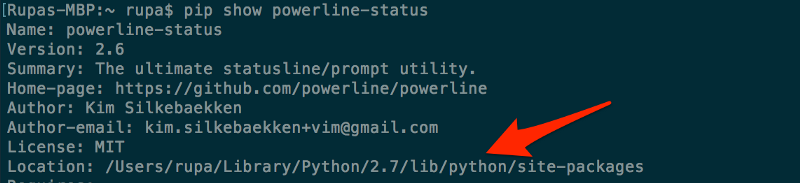
2.5.1電源ラインのインストール場所をコピーする
次のコマンドを実行することで、電源ラインの場所を確認できます。pip show powerline-statusLocationフィールドから値をコピーします。p>

2.5.2適切な場所でデーモンを追加します。bash_profile
- ルートディレクトリに
.bash_profilecd ~ && touch ~/.bash_profile
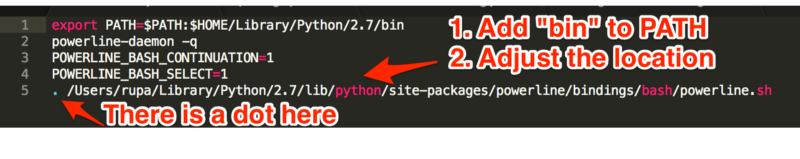
2。 .bash_profileを開き、次のものを追加します。
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
注: 場所/Users/rupa/Library/Python/2.7/lib/python/site-packages/は前のステップ(2.5.1)からのものです。 お使いのコンピュータの場所に合わせて変更します。
2.5.3。 ターミナルを再起動します
開いている場合は、ターミナルを完全に終了します(Terminal>$ source ~/.bash_profilepowerline-configファイルがありません! 通常、HOME HOME/Library/Python/2がない場合、このエラーが発生します。あなたのパスの7/bin。
2.5.4新しい端末
新しい端末は以下のようになります。 それは”Solarized Dark ansi”テーマを使用している必要があり、コマンドプロンプトに電力線を表示する必要があります。 しかし、また、”があることに気づきますか?”登場人物! これは、Powerlineがデフォルトでは使用できないさまざまなアイコンやフォントを使用するためです。 だから我々は、フォントをインストールする必要があります。

ステップ3—Powerline fontsのインストール
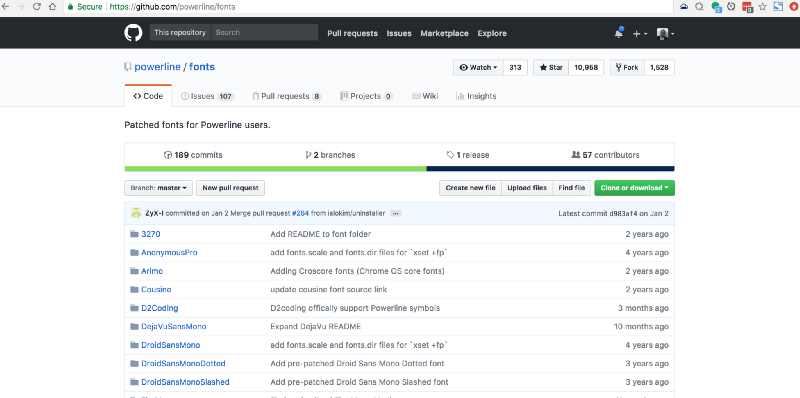
Powerline fontsをインストールするには、単にhttps://github.com/powerline/fontsに移動します。 そこには、フォルダの全体の束が表示されます。 それぞれが”パッチフォント”と呼ばれるフォントです。

3.1リポジトリ全体をダウンロードして解凍します
- “Clone or download”ボタフォント。
- fonts-masterを解凍します。zip
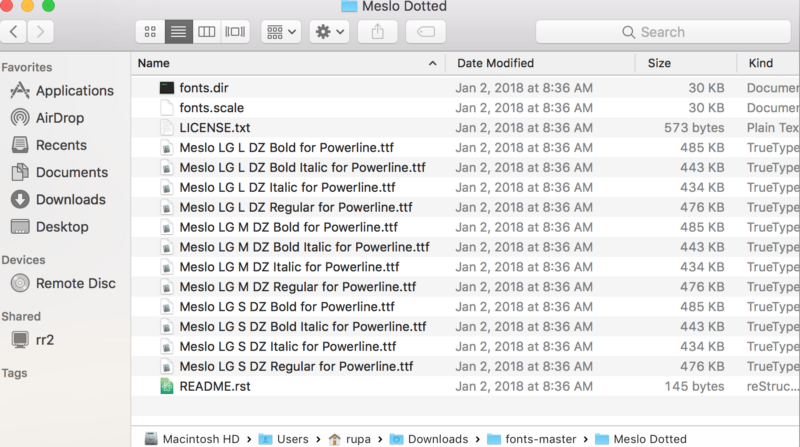
3.2いくつかのフォントをインストール
Meslo dotted fontsフォルダを開きましょう。 以下のようになります。 あなたは全体の束が表示されます。ファイル:example.ttf それらのそれぞれはフォントですが、いくつかはフォントの”太字”バージョンであり、いくつかは”通常の”バージョンなどです。
単にをダブルクリックします。ttfファイルを押して、お使いのコンピュータにフォントをインストールするには、”フォントをインストール”を押します。私たちのケースでは、”Meslo LG L DZ Regular for Powerline”をインストールしましょう。ttf”と”Meslo LG L DZ Italic For Powerline.ttf”を発表した。 これにより、Mesloフォントの通常版と斜体版が追加されます。p>

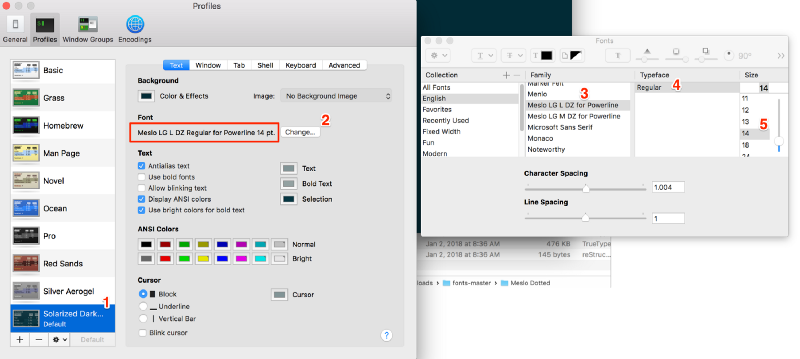
3.3端末のテーマでフォントを選択します
手順1で”Solarized Dark”テーマを追加したことを覚えていますか? それはそれで任意のフォントを持っていなかったし、MacOSは、いくつかのデフォルトフォントを持っていました。 私たちがする必要があるのは、このテーマのために私たちのMeslo点線のフォントを設定することであり、我々は完了です!
- オープンターミナル>>テキスト
- Solarizedダークansiテーマを選択
- “フォント”ボタンをクリックしてください—これは”フォ14(だから、読みやすいです)。

3.4端末を再起動
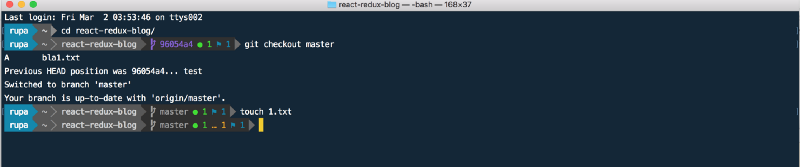
端末を完全に終了します(端末>端末を終了します)。ステップ4-プロンプトにGit情報を追加する
プロンプトでさまざまなGitステータスを表示するには、powerline-gitstatusをインストールする必要があります。 Powerlineのシンプルなアドオンであり、複数の色とテーマを追加してさまざまなgitステータス情報を表示します。P>

4。1powerline-gitstatusをインストール
pip install --user powerline-gitstatus注:ユーザーのプロファイルにインストールするには、”—user”コマンドが必要です。
4.2powerline-gitstatusカラースキームをPowerlineに追加
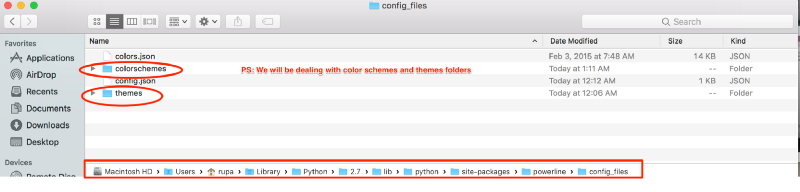
4.2.1次のcolorschemes/shell/default.jsonフォルダを開きます
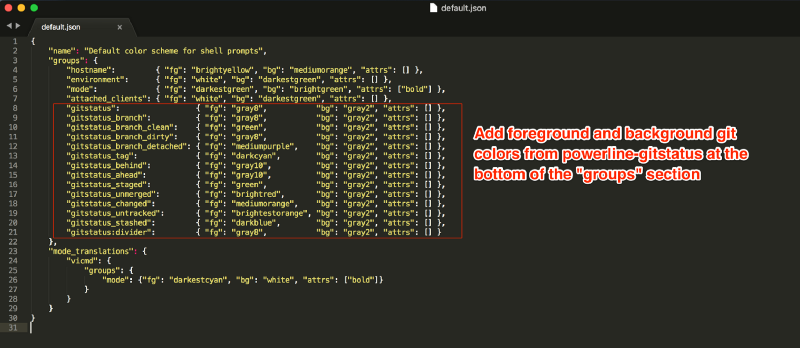
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2次の色を追加します。
powerline-gitstatusのreadmeです。 PS:「グループ」内の色をコピーして、それをデフォルトに追加するだけです。以下に示すようにjson。p>

ここで私のカラースキームのデフォルトです。json(代わりにこれをコピーして貼り付けることができます):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3テーマを有効にする
4.3.1テーマのデフォルトを開きます。jsonファイル
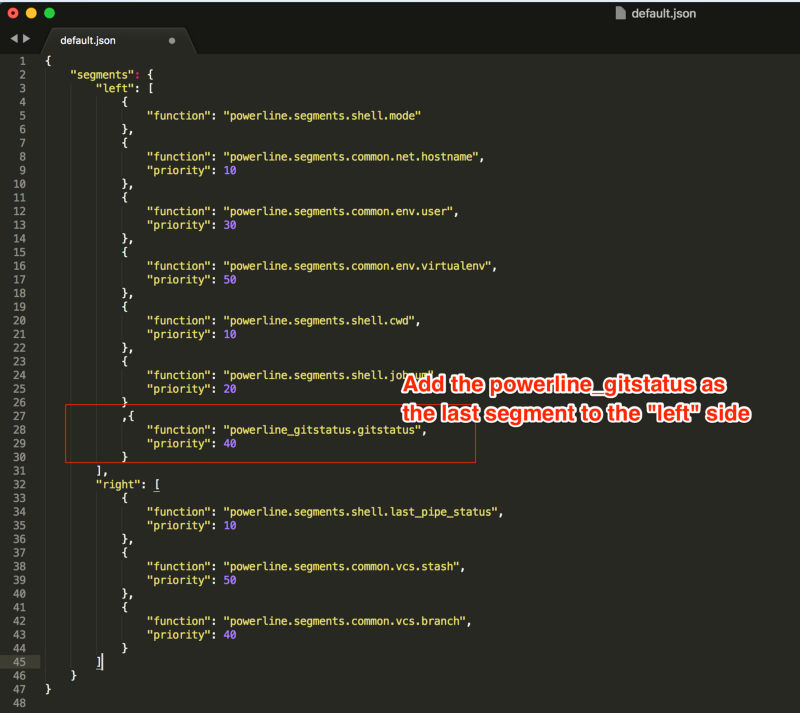
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2デフォルトに以下を追加します。json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
以下は私のパワーラインのテーマのデフォルトです。json(代わりにこれをコピーして貼り付けることができます):注:「右」セクションからすべてを削除し、「ジョブ番号」(「jobnum」)も削除して、物事をきれいにしました。 それ以外の場合は、プロンプトの右側の端に小さなアーティファクトが表示されます。
{"segments": {"left": ,"right": }}4.4デーモンを再起動します
ファイルを保存し、次のように実行します。powerline-daemon —-replaceターミナルで。p>
重要な注意: Powerlineの設定を変更するたびに、端末を再起動することに加えて、デーモンを再起動して、
powerline-daemon —-replace
4.5端末を再起動します
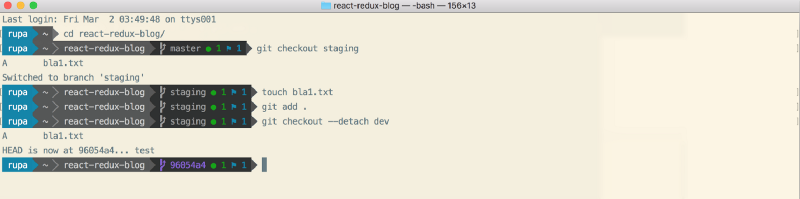
端末を終了します(端末>端末を終了します)。この時点で、私たちはすべて完了です!
この時点で、私たちはすべて完了です!

ここでは、それがSolarized-Lightテーマでどのように見えるかです:

ここではcobalt2テーマでどのように見えるかです:

?? ありがとうございました!
質問がある場合は、Twitterで私に尋ねること自由に感じてください:https://twitter.com/rajaraodv
これが有用だった場合、拍手をクリックしてくださ あなたのサポートを表示するには、数回下のボタンダウン! ⬇⬇⬇ ??
私の他の投稿
https://medium.com/@rajaraodv/latest
ECMAScript2015+
- これらの便利なECMAScript2015(ES6)のヒントとトリックをチェックしてください
- ES6で固定されている5JavaScriptの”悪い”部分
- ES6の”クラス”は新しい”悪い”部分ですか?
端末の改善
- どのようにお使いの端末をジャズアップする—写真とステップバイステップガイド
- 七つのステップであなたの”ZSH”端末をジャズアップ—ビジュアルガイド
WWW
- ウェブとJavaScriptの魅力的で乱雑な歴史
仮想DOM
- 仮想DOMの内部の仕組みdom
Reactパフォーマンス
- 本番環境でReactアプリのサイズを減らすための二つの簡単な方法
- reactの代わりにpreactを使用して
関数プログ
WebPack
- Webpack—紛らわしい部分
- Webpack&ホットモジュール交換(フードの下で)
- WebpackのhmrとReact-Hot-loader-不足しているマニュアル
&ホットモジュール交換(フードの下で)&&
ドラフト。js
- なぜドラフト。jsとなぜあなたが貢献する必要があります
- どのようにドラフト。jsはリッチテキストデータを表します
ReactとRedux :
- React Reduxアプリを構築するためのステップバイステップガイド
- React Redux CRUDアプリ(3ページアプリ)を構築するためのガイド
- React Reduxアプリでミドルウェアを使用する
- React Reduxアプリに堅牢なフォーム検証を追加する
- JWTトークンを使用してReact Reduxアプリを保護する
- React Reduxアプリでのトランザクションメールの処理
- React Reduxアプリの解剖学
- React Reduxアプリの解剖学
- li>
- reduxがreducersを”純粋な関数”にする必要がある理由
- 本番環境でReactアプリのサイズを減らすための二つの簡単な方法