
ブログを実行している場合は、基本的なHTMLを理解することが絶対に必要です。
あなたがまだ知らなかった場合、HTMLはHypertext Markup Languageの略です。 これは、webページを読む方法をwebブラウザに指示するコーディング言語です。
HTMLタグは、これらの異なる種類の要素のコンテナです。 それらは、それらの内部の各コードの名前または略語を含む山括弧で構成されています。タグは通常、<><>で閉じます。
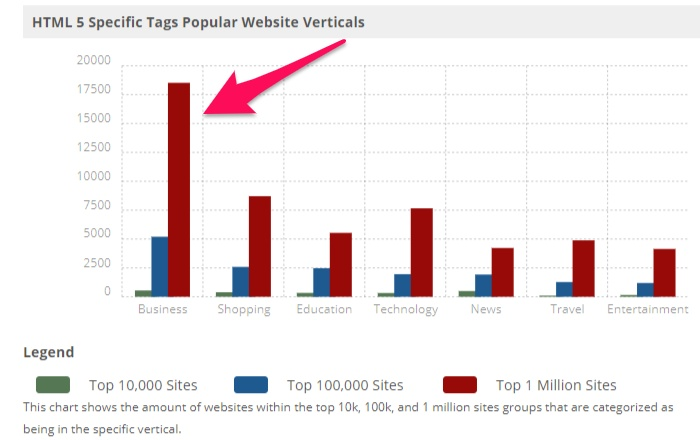
HTML5は、World Wide Webで使用されているHTMLマークアップ言語の第五かつ現在のメジャーバージョンです。HTML5の使用はビジネス業界で最も一般的ですが、これは驚くことではありません。p>

しかし、HTMLは、任意の深刻なブロガーのために便利になります。あなたがそれに慣れていない場合は、コード全体が文字、記号、スペルミスの単語のごちゃ混ぜのように見えるかもしれません。
あなたがそれに慣れてい
良いニュースは、あなたのブログに基本的なタグを追加するために天才であるか、高度なコーディングを知っている必要はないということです。実際には、コードの大部分を理解することなくHTMLタグを正常に使用できます。
しかし、あなたはいくつかの用語を理解し、あなたのブログ記事の質とブロガーとしてのあなたの能力を高めるためにいくつかのタグを使用する方法を知っている必要があります。この記事では、次のブログ記事で使用する必要がある9つのHTMLタグについて説明します。しかし、最初に、HTMLタグがあなたのブログ投稿に含めることが非常に重要な理由は次のとおりです。
なぜあなたのブログはHTMLタグを必要とします
ほとんどのトップブロガーは、HTMLで書く方法を知っています。なぜ?
なぜ?
なぜ?
それは彼らが彼らのコンテンツでやりたいことを(ほとんど)することを可能にします。 これらのタグは、あまりにも、あなたに同じ自由を与えることができます。たとえば、画像を投稿の中央、右側、または左側に配置したい場合は、HTMLが答えです。リストをすばやく作成したり、改行を追加したり、ブロック引用符を自分で作成したりする場合は、HTMLがまさに必要なものです。
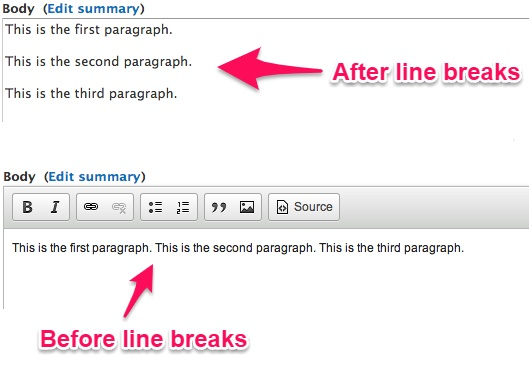
WordPressのテキストエディタをVisualではなくHTMLビューに切り替えると、はるかに高速にロードされます。

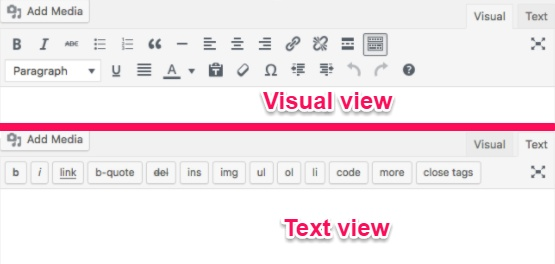
“HTML”または”Text”ボタンをクリックするだけで切り替えることができます。 ここでは違いがどのように見えるかです:

あなたの手がキーボードを離れる必要がないので、HTMLで書く方がはるかに速 さらに、コンテンツの構造とデザインを完全に制御できます。
どのテキストエディタでもHTMLを書くことができます。 あなたはWordPressで排他的に書く必要はありません。しかし、WordPressはいくつかのHTMLを制限しているので、コーディングに熟練するにつれてそれを覚えておいてください。
WordPressはいくつかのHTMLタグを制限しています
インターネット上のすべてのコンテンツ管理システム(Cms)の中で、WordPressが最も人気があります。実際には、BuiltWithによると、Cmsで構築されたすべてのサイトの53%がWordPressを使用しています。
貼り付けられた画像0 473
WordPressの投稿コンテンツ領域に間違ったコードを入力すると、WordPressは次のように混乱する文字を含むプレーンテキストに変:
<太字>太字の単語</太字>。
これらの文字が表示された場合は、WordPressが入力したコードに問題が発生したことを意味します。WordPressでは、ブログ投稿内のすべてのHTMLタグが許可されていないことに注意することも重要です。
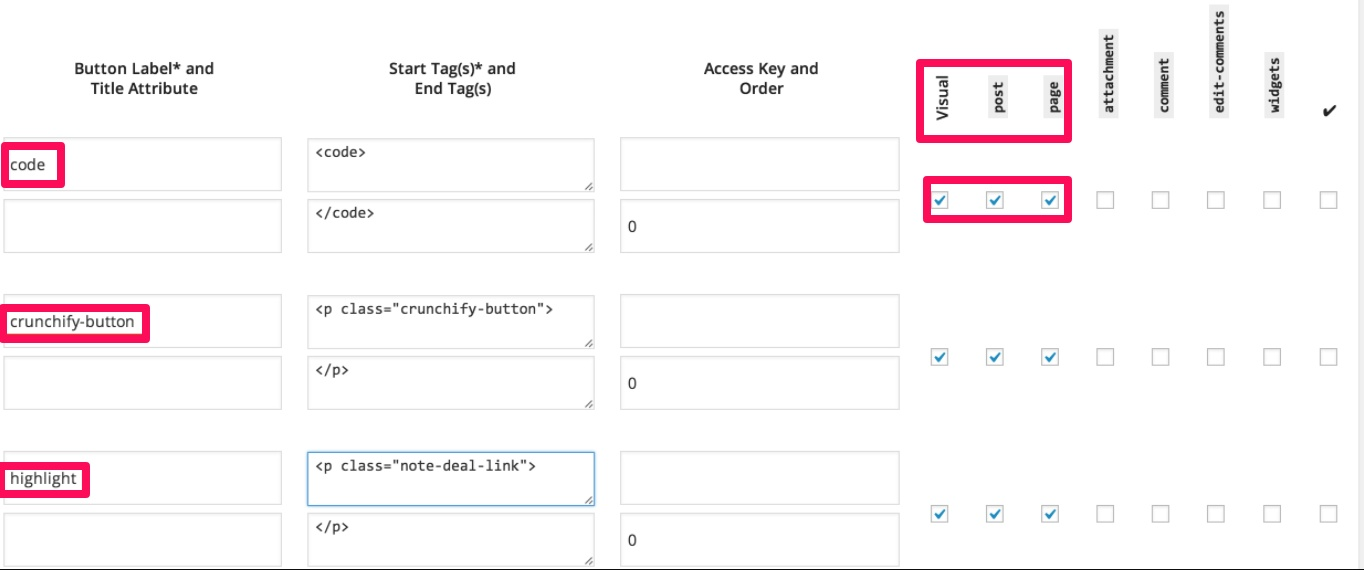
Embed、frame、iframe、form、input、object、textareaなどのコードは許可されていません。しかし、AddQuicktagのようなプラグインを使用してWordPressのテキストエディタにボタンを追加することができます。

このツールを使用すると、次のような独自のタグをカスタマイズすることができます。

HTMLタグに慣れたら、このプラグインはゲームチェンジャーになります。
さて、あなたがブログの記事を書くために必要な本質的なHTMLタグに入りましょう、リストから始めます。
リストの作成
リストを作成するには、次のタグを使用できます: <ul><ol> and <li>.
Here’s what an “unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
これは次のように表示されます。
- 緑の豆
- ジャガイモ
- トマト
- チキン
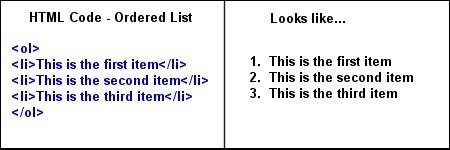
順序付けられたリストは少し違って見えます。 次のように表示されます:箇条書きではなく数字を使用するには、<ul></ul</ul</ul</ul</ul</ul</ul</ul<>>ol>/ol>。 結果は次のような番号付きリストになります。

注意しないと、コードを入力するときに間違いを犯すのは 別のタグを開く前に、必ず1つのタグを閉じてください。
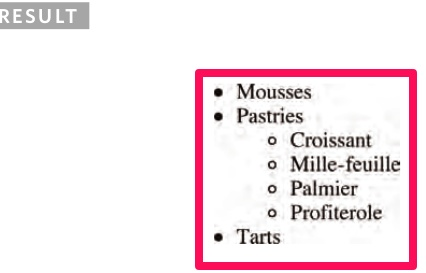
他の親リスト項目内にネストされたリストを作成することもできます。

これは、一度に複数のカテゴリの項目やトピックを一覧表示する必要がある場合に特に便利です。
画像は、任意のブログの重要な部分です。 しかし、画像タグを使用して画像をカスタマイズする方法を知っていますか?
画像タグ
画像はあなたのブログを視覚的に魅力的にします。
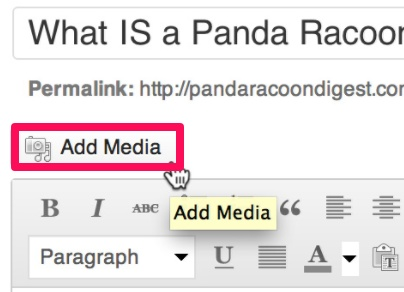
画像タグコードはあまり手書きではありませんが、ブログに追加する画像のサイズをカスタマイズするのに便利です。ほとんどの人は、画像コードを書き出すのではなく、WordPressを使用している場合は、「メディアを追加」ボタンを使用します。
p>

<img>タグは、HTMLページ上の画像を定義するものです。 それらは次のようになります:
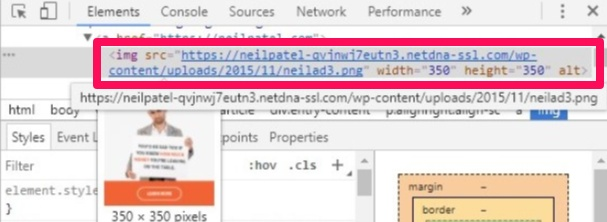
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png”width=”350″height=”350″alt=””>
これは私のブログ投稿の1つにあるこの画像のHTMLタグです。

ページのコードを調べると、画像タグがどのように見えるかは次のとおりです。

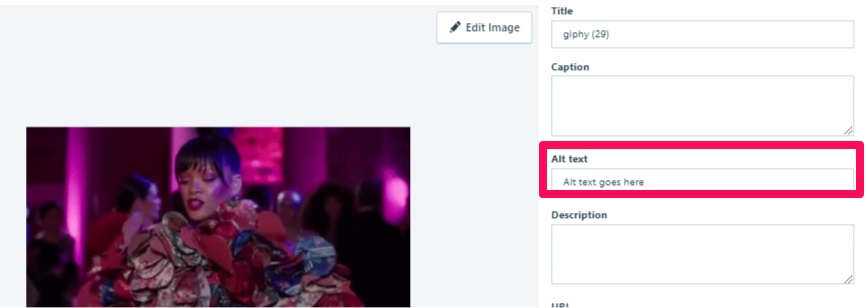
WordPressは画像のタイトルを必要としますが、代替の説明は必要ありません。 できるだけ頻繁に画像にaltテキストを追加することをお勧めします。
代替テキストは、画像の説明を次のレベルに移動し、画像(したがって、ブログ投稿)がSerpに表示される可能性が高くなります。
代替テキストは、画像の説明を次のレベルに移動します。
ブログ記事に画像をアップロードして埋め込むときは、使用しているCMSに関係なく、altテキストを追加してください。メディアライブラリにaltテキストを追加するのを忘れた場合は、後でいつでもテキストエディタに追加できます。
p>

画像が小さすぎるか大きすぎる場合は、テキストエディタでサイズを変更できます。画像の幅=”400″と高さ=”700″の場合は、高さを削除して幅を変更するだけです。
画像の幅=”400″と高さ=”700″の場合は、画像の高さを削除して幅を変更します。 高さは、入力した幅に応じて調整されます。次に、HTMLタグを使用してリンクを追加する方法について説明します。
リンク
リンクは検索ランキングを上げるので、あなたは絶対にあなたのブログの記事にそれらを含める必要があります。

HTML用語では、リンクはしばしばアンカーと呼ばれています。
リンクのコードは次のようになります。
:p>
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/”target=”_blank”rel=”noopener noreferrer”></a</a</a</a</a</a</aiv id=”タグの最後にあるタイトルは、次のようにリンクを説明またはタイトルにします。

“a href”タグはハイパーリンクを作成単一の単語、フレーズ、または画像へのリンクを追加できます。
これはこのようなリンクを生成します:30日でより良いブログライターになる方法。 そのリンクは別のwebページにそれから指示する。この場合、リンクは私が書いたガイドにあなたを連れて行きますそれはあなたがわずか1ヶ月でより良いブログライターになるのを助けることがで
アンカーテキストは、表示されているリンクの一部です。 それは単語、句、またはイメージであることができる。テキストリンクは次のようになります。<a href=”http://websitelink.com/”title=”リンクの説明”>
画像リンクは次のようになります。>
画像リンクは次のようになります。
: <img src=”http://websitelink.com/画像。gif”alt=”Ball”/></a>
リンクにいくつかの追加機能を追加することもできます。 たとえば、リンクを新しいウィンドウまたはタブで開く場合は、次のようになります:p>
<a href=”http://www.websitelink.com”target=”_blank”title=”このリンクは新しいウィンドウ/タブで開きます”></a</ahttp://www.websitelink.com”target=”_blank”title=”このリンクは新しいウィンドウ/タブで開きます”>/a</a</a>
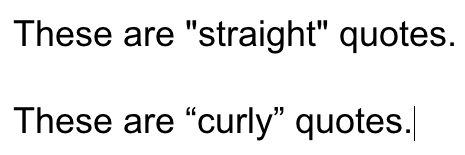
リンクが機能しない場合は、入力したurlが”http://”で始まり、引用符を省略していないことを確認してください。 また、中括弧ではなく、まっすぐな引用符を使用してください。p>

水平線はテキストを分割するので、別の便利な種類のタグです。
水平線
水平線は、コンテンツのさまざまな領域を分割するために、webページ全体に実行される線を作成します。 次のようになります。

<hr/>タグを使用して、文章のトピックの変更を示したり、コンテンツの異なるセク
この行は通常、ページの左側から右側に実行され、通常は明るい灰色です。 次のようにサブコマンドに追加することで、行の幅を変更できます。
<hr width=”40%”>
これは、width=”%”が追加された通常の水平線タグで、幅を任意の割合に設定できます。 “Hr”は”水平参照”の略です。”
これらの行を簡単に使いすぎることができることに注意してください。 あなたが本当にそれらを必要とする場合にのみそれらを使用してください。 より少しは多くである。
Blockquotesは、読みやすくするためにテキストを書式設定する別の方法です。
Blockquotes
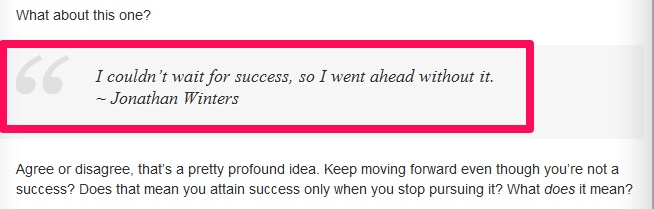
チャンスは、あなたはおそらく前にブログの記事で誰かを引用または参照したことがあります。 分かってる
ご存知のように、引用を追加するときはソースを引用することが重要です。
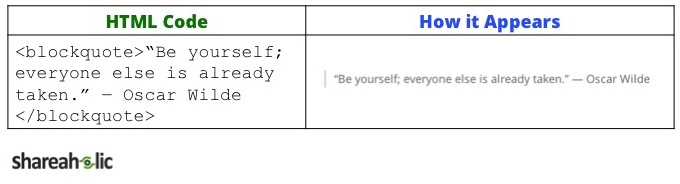
次のようにHTMLでblockquoteで引用符を追加するパンチをパックします。

簡単な<blockquote>タグ。これは次のようになります:
<blockquote></blockquote>
コードは次のようになります。

二つのコードを組み合わせることで、blockquoteへのリンクを追加することができます。
Blockquotesは視覚的に魅力的に見えるだけでなく、ソースを引用することによってあなたの信頼性を次のレベルに引き上げます。見出しタグは、知っておく必要がある別のHTMLタグです。
見出し
強力な見出しを作成するのは大変な作業です。
しかし、見出しはあなたの読者のためにテキストの異なるセクションを分割します。私は私のすべてのブログ記事でそれらを使用します。
彼らは記事を構造化し、特定のトピックを探す場所を読者に示すのに役立ちます。
私のブログ投稿のヘッダーは、”Googleのトップ10にランクインしたブログ記事を書くための究極のガイドです。”

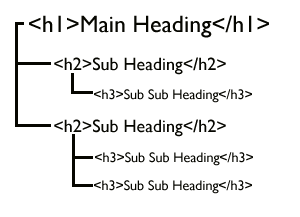
ほとんどのサイトで使用できる六つの異なる見出しタグがあります: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
通常、ブログ記事のタイトルにはh1と同じ大きさの見出しを使用します。 小見出しは通常h2で構成されますが、「小見出し」は一般にh3以下です。

見出しを使用するときは階層を念頭に置いて、スタイルの一貫性を維持しようとします。
たとえば、見出しがh2になると判断した場合は、h3見出しを含むランダムなブログ記事を書かないでください。
見出しにもリンクを入れないでください。 彼らは群衆の中で簡単に迷子になることができます。 見出しや小見出しではなく、文章へのリンクのみを追加してください。
ここで、他の重要な書式設定タグを見てみましょう。
フォントの書式設定
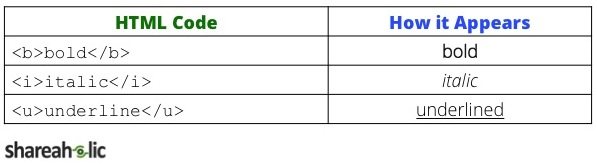
太字、斜体、下線付きのテキスト行は、単語やフレーズに強調を追加する簡単な方法です。

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
太字のテキストには、コードを書き出します<strong></strong>。
斜体テキストは次のようになります。”Italicized text puts a<em>great emphasis</em>特定の単語に重点を置いています。”
太字と斜体を一緒に組み合わせることはお勧めしません。このようなテキストには、<u>コードを使用して下線を引くこともできます。 これは、太字または斜体のテキストと同じように強調または即時性を追加することができます。p>

ただし、読者がハイパーリンクの下線付きテキストを混同するのは簡単なので、下線付きテキストコード
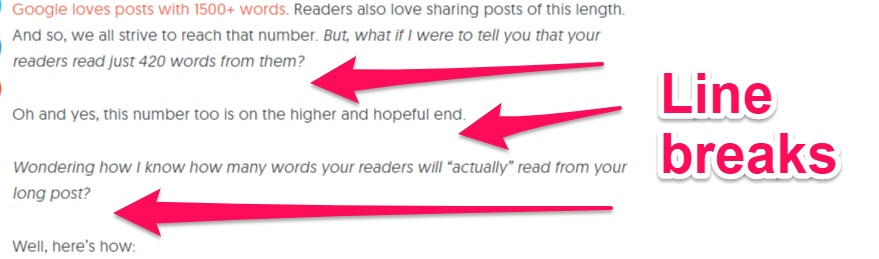
改行タグを使用していない場合は、ブログの読みやすさが向上する可能性があります。 ここに理由があります。
改行
改行は、次のようにテキストの特定の行の間に単一のスペースを作成します:

<br/>タグで改行を追加できます。 これらの札は自己閉鎖であり、作家は頻繁に詩歌のためにそれらを使用したり、調理法を書くか、または住所を書き入れる。p>
改行コードは次のようになります。
“これは<br>
改行です。”
改行はまた、あなたのブログの記事を読みやすくすることができます。p>

どのテキストのグループ化をもっと読んで楽しんでいましたか? あなたはおそらく最初のものを好むでしょうか?
それは余分な空白のためです。 あなたの利点にそれを使用してください!多くの人が空白は悪いと思っていますが、実際には次の行のテキストに目を向け、部分をスキャン可能に保ちます。
要素を整列させることは、ブログの投稿を一貫性を保つためのもう一つの簡単な方法です。
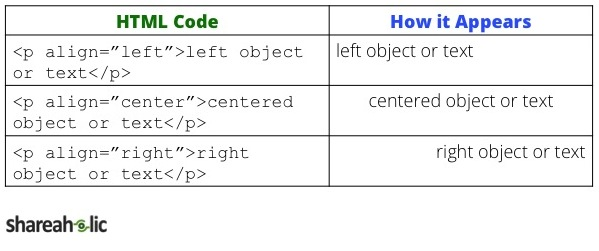
要素を整列させる
失敗するだけで、画像を整列させようとするよりもイライラすることはありません。
オブジェクトを同期した方法で整列させると、コンテンツははるかに洗練され、整理されたように見えます。特定の配置を指定するには、タグに追加するだけです<p align=”center”></p>を後に挿入します。

同じことが、テキストまたはオブジェクトを左または右に整列させることにも適用されます。これは、画像やテキストの行を整列させるのに苦労している場合に留意するのに最適なタグです。 それは右のあなたのブログ記事の本文にそれをポップするために迅速かつ簡単です。
結論
あらゆる種類のブログを実行している場合、または作成を計画している場合は、常にCmsに依存してコンテンツを正確にカスタマイズすこれらの基本的なHTMLタグを使用すると、時間を大幅に節約できます。 HTML5は非常に人気がありますが、それを使用するためにコーディングの天才やプロのweb開発者である必要はありません。
WordPressでは、ビジュアルプレビューバージョンではなくHTMLバージョンを使用している場合、テキストエディタははるかに高速にロードされます。
さらに、HTMLタグを手動で追加する方法を知っていれば、手はキーボードを離れる必要はありません。 それは既に使用中の執筆なら巨大である。p>
<ul><ol><li>li>li>li>li>li>li><img>を追加します。 手動でも、あなたのウェブページに合わせて画像の高さと幅を調整することができます。hrefタグとも呼ばれるリンクタグは、ブログ記事の本文にリンクを挿入するタグです。 彼らはあなたが他のコンテンツにリンクすることができます。 オンラインでの可視性を向上させるためには、それらが必要です。水平線を挿入するには、<hr/>タグを使用します。 しかし、覚えておいてください:これらを酷使しないように注意してください。
フォントを太字、斜体、または下線付きにフォーマットします<strong><em><u>。 あなたのテキストのボディを専門に見ることを保つのに1つずつ使用することを試みなさい。
<br/><p align=”left,center,or right”>を使用して、webページの左、中央、または右に表示される要素を整列させます。
あなたは、これらのHTMLタグで次のレベルにあなたのブログの記事を取ると、おそらくあなたがそれにしている間、いくつかの時間を節約します。
あなたのブログ記事で最も使用しているHTMLタグはどれですか?
あなたのトラフィックを成長させる