View Controllersを接続する
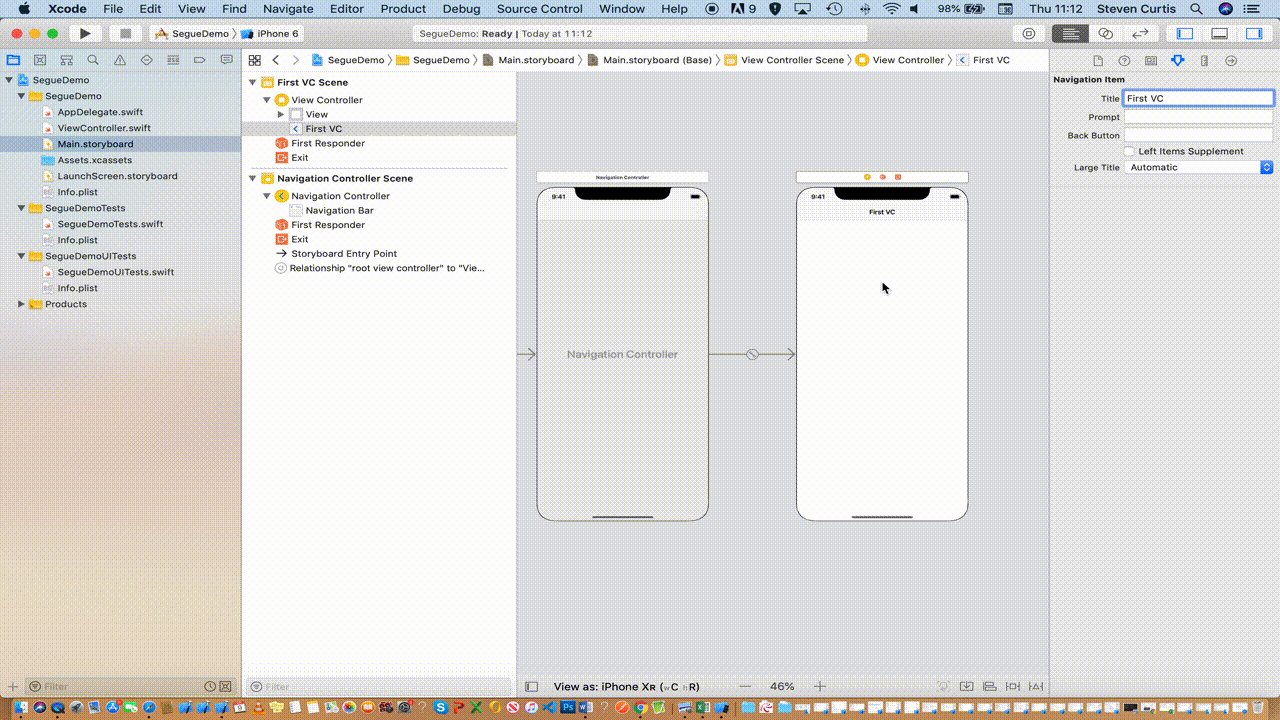
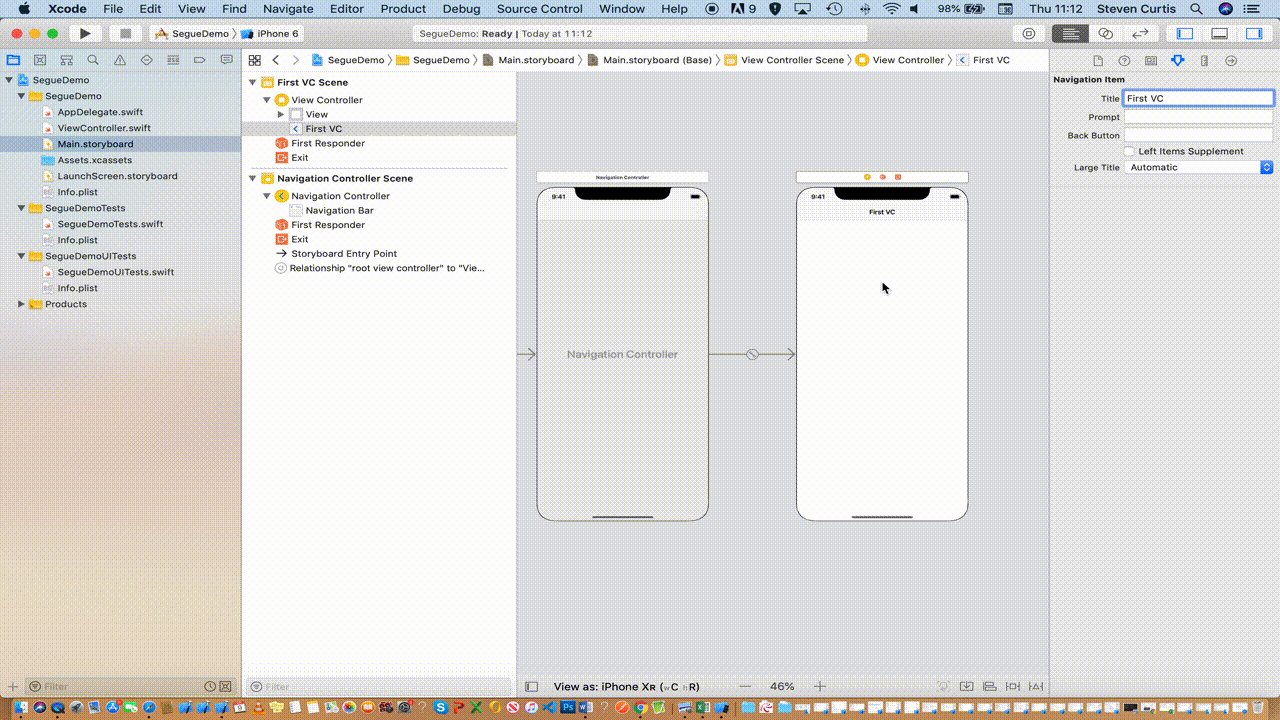
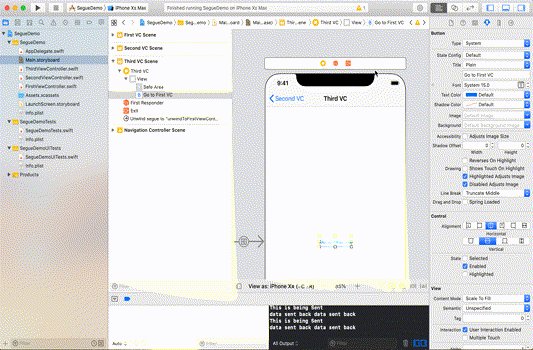
storyboardUIViewControllersstoryboard上のオブジェク最初に最初のビューコントローラがナビゲーションコントローラに追加されます


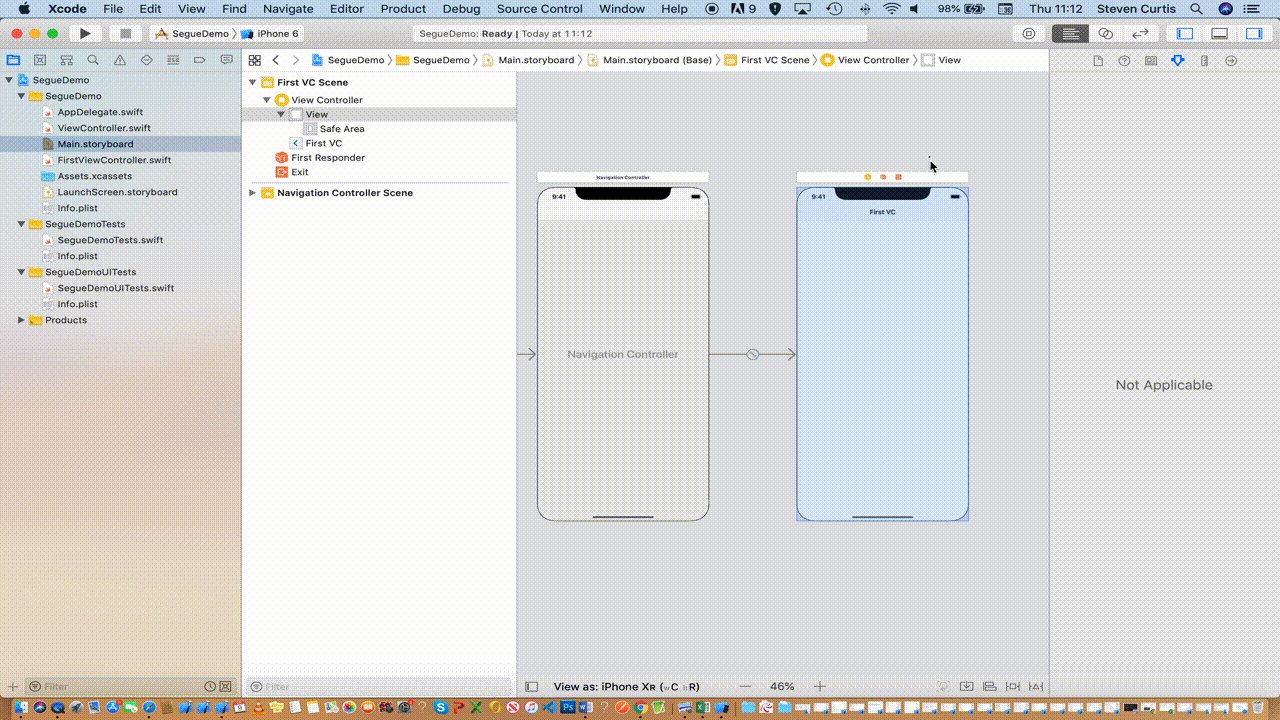
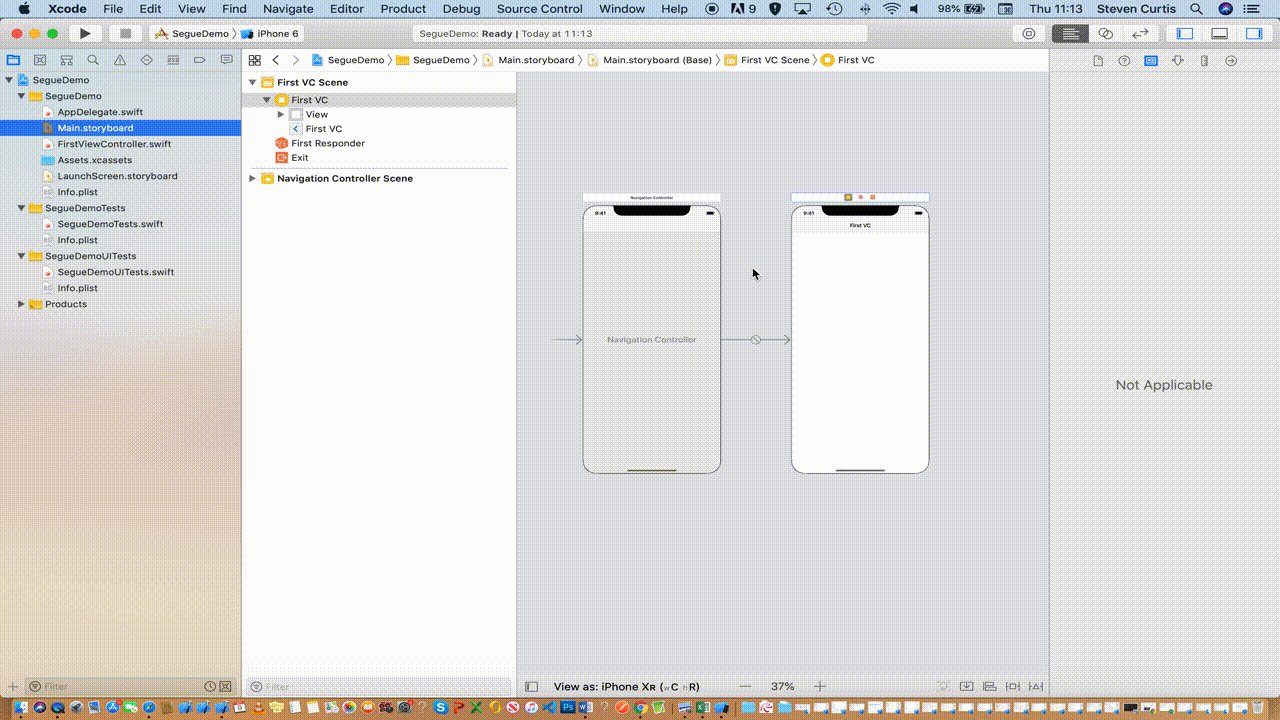
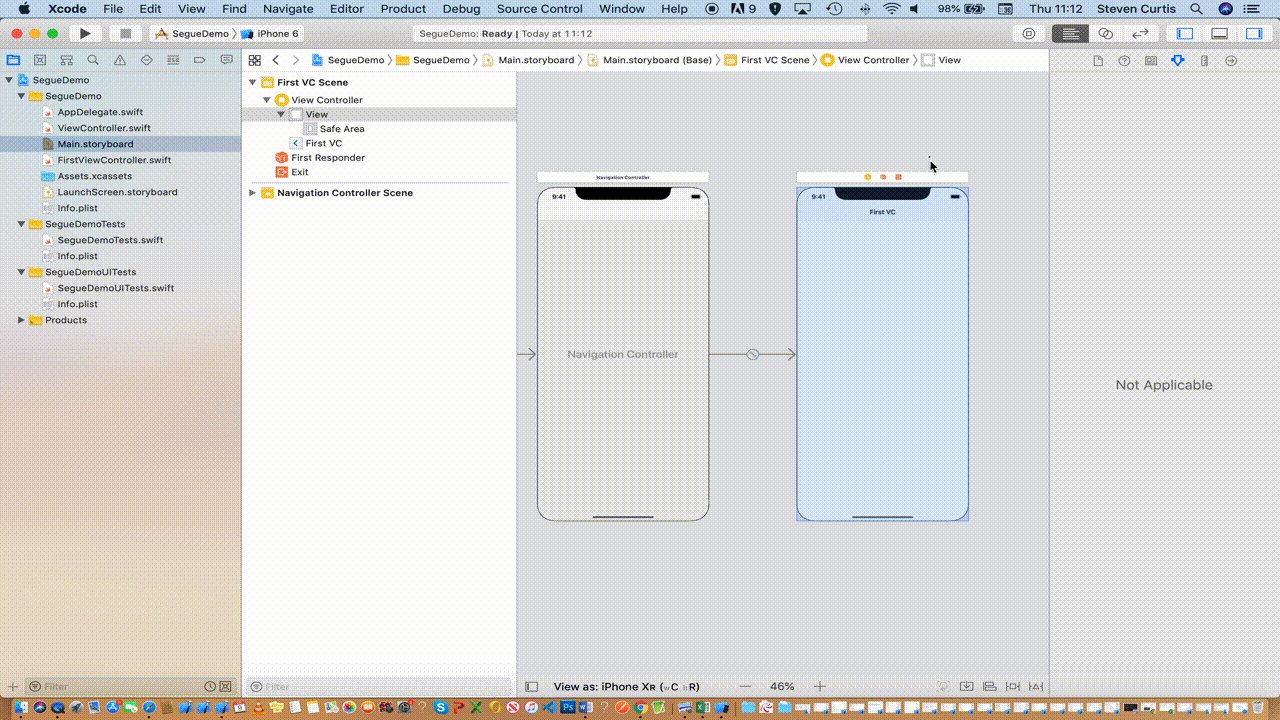
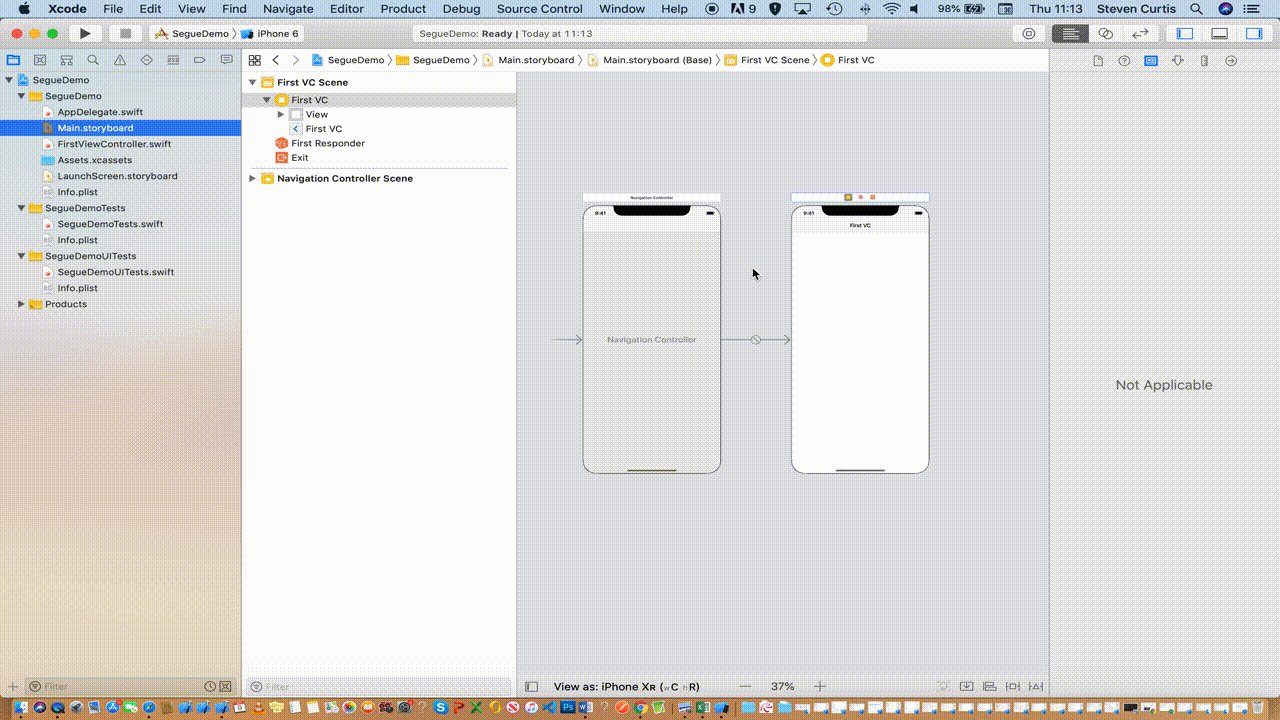
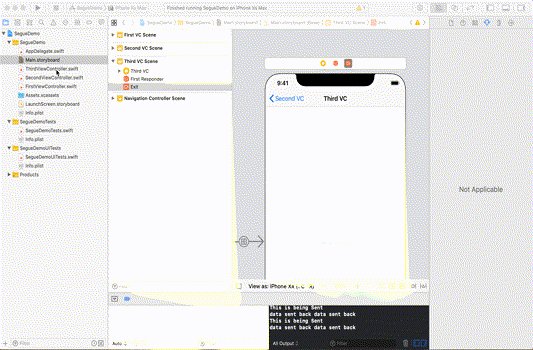
次のアニメーションgifは、三つのview controllerを行に配置する方法を示しています。seguesegueが追加され、各view controllerがスライドすることを意味するshow segueとして設定されています。/div>私は、最初と2番目のView Controllerと2番目と3番目のView Controller(それぞれ)の間に、Segues movetosecondとmovetothirdという名前を付けました。
アクションを持つボタンを追加
各view controllerにボタンを追加する必要があります(segueを起動するコードを記述するため)。
これは、比較的簡単にドラッグ&ドロップ操作のみのボタンで表示)

移動データ PassデータをSegueにあたって
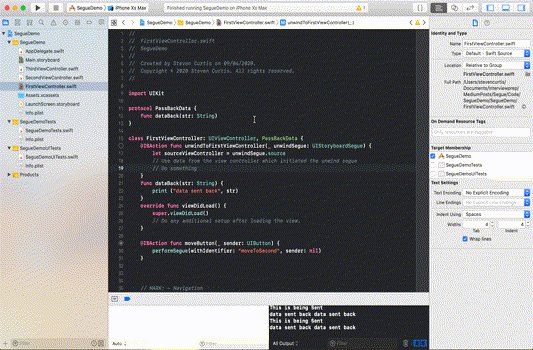
でーパスデータビューコントローラをsegue.
最初のview controllerに切り替えると、重要な部分がコメントアウトされ(FirstViewControllerは、上記のアニメーションgifに示すように、最初のview controllerに関連するクラスです)、ボタンアク
これを使用して、performSegue(withIdentifier: String, sender: Any?)を使用して、あるview controllerから別のview controllerに情報をセグメント化して渡します。
アクションを更新して、segue moveToSecondを呼び出します(上記のように)。 この場合、送信者を知る必要はないため、これはnilになりますが、segueprepare(for:sender:)を使用して、セグエの準備をします。 完成したメソッドは、次のようになります(これは最初のview controllerに追加されます):これは、私たちが訪問しているビューコントローラにdataSentプロパティを持っていることに依存しています。
だから、これはむしろ魅力的な名前のSecondViewControllerに配置することができますが、view controllerクラス内に配置された単純なプロパティです。これらを表示するにはどうすればよいですか?
私はアニメーションGIFのために行くでしょう。ータ: デリゲートを介してデータを戻します
第二のview controllerからデータを戻したい場合は、最初のview controllerにデータを戻したい場合があります。 このための1つの方法は、委任を使用することです。
これを行うには、デリゲートを設定します
次に、FirstViewControllerのデリゲートに準拠する必要があります。
内でSecondViewControllerfunc viewWillDisappear(_ animated: Bool)ビューが置き換えられるたびにメッセージが送信されます
SecondViewControllerfunc viewWillDisappear(_ animated: Bool)func viewWillDisappear(_ animated: Bool)
そこにはいくつかのことがありますので、ここでは animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.div>

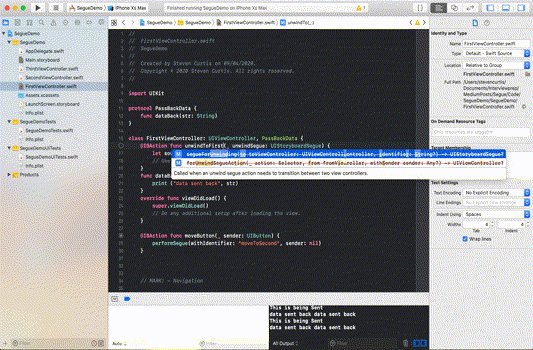
FirstViewControllerFirstViewControllerfunc unwindToFirst(_ unwindSegue: UIStoryboardSegue)FirstViewController
The storyboard section of this by control — dragging from a button to the top-right hand button “exit”


So difficult to show! ここでは、アニメーションGIFです

それはまた上記と同様の方法でセグエを介してデータを渡すことが可能である。
独自のカスタムセグを作成する
独自のsegueを作成する理由の一つは、ビューが表示されたときに素敵なアニメーションを作成す私のアニメーション?
私のアニメーション?
フェードアウト(人生、愛からの私たちのフェードアウトを表す)。
私たちが作成するセグエは、(上記のshowセグエではなく)カスタムセグエです。div>

このセグエ内で選択する必要がありますsegueのクラス、および識別子を設定します。 ここではそれをcustomSegueと呼びます。p>

これは、新しいファイルを使用してカバーします新しいMyCustomSegueクラス;私はむしろ創造的にこのファイルmycustomsegueと呼んできました。swiftは、UIStoryboardSegueから継承します。
segueのアクションは、perform関数で実行されますwithオーバーライドされます。 override func perform()
私たちはperform()MyCustomSeguetransitioningDelegateprivate var selfRetainer: MyCustomerSegue? = nilUIKitUIStoryboardSegue プレゼンテーションスタイルは、元のview controllerを置き換えるために.fullScreenに設定されています。P>
transitioningDelegatePresenterDismisserUIViewControllerAnimatedTransitioningNSObjectを採用します。
プレゼンターは非常に簡単に書くことができます。P>
ここでは、プレゼンターが機能を持つプロトコルを満たしていますfunc transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeIntervalfunc animateTransition(using transitionContext: UIViewControllerContextTransitioning)。
これらの前者は単に時間ですが、1.5はこのフェードアニメーションのための時間のかなり素敵なスパンです。したがって、フェードは、半透明から不透明(つまり0.0から1.0)に表示されるview controllerのためのものになります。それは何ですか?
それは何ですか? あなたはすべてが含まれている遊び場をしたいですか? 私はあなたにそれを与えるでしょう:
より良いそれに仕事を持つ全体のレポになります。 Ok、それはこのページの一番下にあります。
結論
セグエは思っているほど簡単ではありませんが、アプリを介してユーザーの旅をアニメーション化し、データをプッシュすることができます。誰がそれを望んでいないだろうか?
私はこのガイドがあなたのユーザーとそのデータをアプリの周りに転送するこの(楽しいとはいえ)方法のための正しい方向への微調整を与えてくれたこ