
inzicht in basis HTML is absoluut noodzakelijk als u een blog draait.
Als u het nog niet wist, staat HTML voor Hypertext Markup Language. Het is een codeertaal die uw webbrowser vertelt hoe u een webpagina moet lezen.
HTML-tags zijn de containers voor deze verschillende soorten elementen. Ze bestaan uit hoekbeugels met de naam of afkorting voor elke code binnen van hen.
Tags openen gewoonlijk met <> en sluiten met <>.
HTML5 is de vijfde en huidige hoofdversie van de html-opmaaktaal die op het World Wide Web wordt gebruikt.
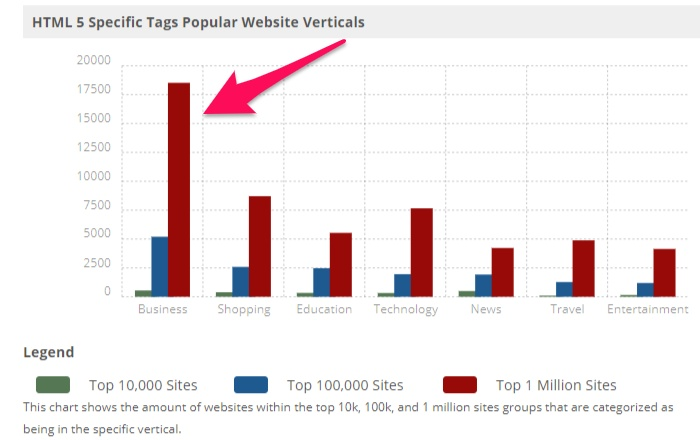
het gebruik van HTML5 komt het meest voor in het bedrijfsleven, wat geen verrassing is.

maar HTML is handig voor elke serieuze blogger.
Als u nieuw bent, kan de hele code eruit zien als een warboel van letters, symbolen en verkeerd gespelde woorden.
het goede nieuws is dat je geen genie of geavanceerde codering hoeft te zijn om basic tags aan je blog toe te voegen.
in feite kunt u HTML-tags met succes gebruiken zonder grote delen van de code te begrijpen.
maar u zult een aantal termen moeten begrijpen en weten hoe u een paar tags moet gebruiken om de kwaliteit van uw blogberichten en uw vermogen als blogger te verhogen.
in dit artikel zal ik u vertellen over negen HTML tags die u moet gebruiken op uw volgende blog post.
maar eerst, hier is waarom HTML tags zijn zo belangrijk om in uw blog posts op te nemen.
De meeste top bloggers weten hoe ze met HTML moeten schrijven.
waarom?
Het stelt hen in staat om (vrijwel) te doen wat ze met hun inhoud willen doen. Deze tags kunnen je ook dezelfde vrijheid geven.
bijvoorbeeld, als u wilt dat een afbeelding in het midden van uw bericht blijft, de rechterkant of de linkerkant, is HTML het antwoord.
Als u snel lijsten wilt maken, regeleinden wilt toevoegen of zelf blokcitaten wilt maken, is HTML precies wat u nodig hebt.
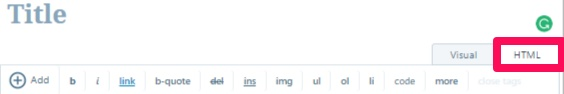
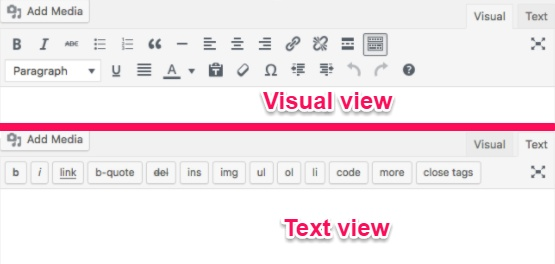
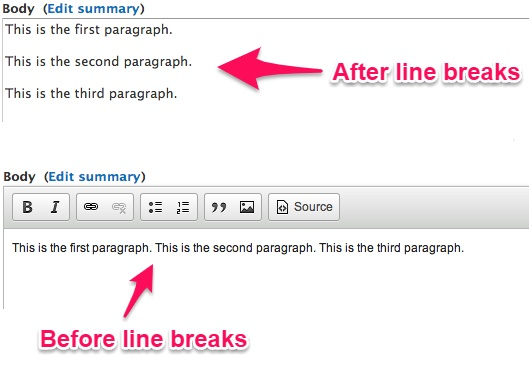
Als u de teksteditor in WordPress omschakelt naar HTML-weergave in plaats van visueel, zal het veel sneller laden.

klik gewoon op de “HTML” of “Text” knop om over te schakelen. Hier is hoe het verschil eruit ziet:

Het is veel sneller om in HTML te schrijven omdat je handen nooit het toetsenbord hoeven te verlaten. Plus, je hebt totale controle over de structuur en het ontwerp van uw inhoud.
U kunt ook HTML in elke teksteditor schrijven. U hoeft niet alleen te schrijven in WordPress.
echter, WordPress beperkt sommige HTML, dus houd dat in gedachten als je meer bedreven in het coderen.
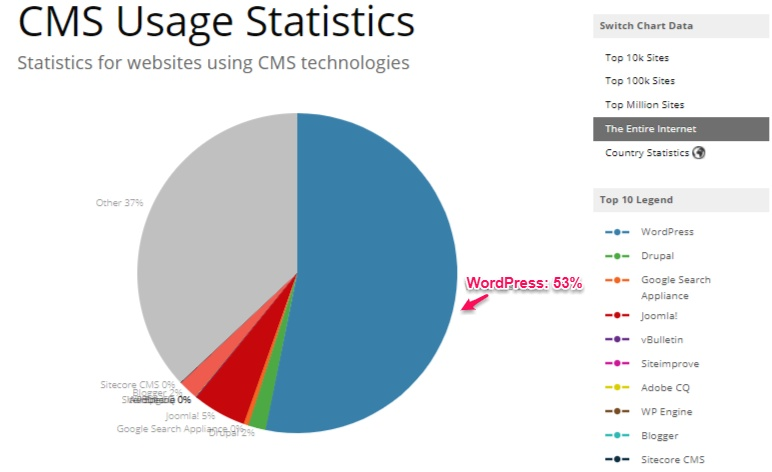
van alle Content Management Systemen (CMS) op het Internet is WordPress het meest populair.
volgens BuiltWith gebruikt 53% van alle sites die met CMS zijn gebouwd WordPress.

wanneer u de verkeerde code invoert in het post content gebied in WordPress, zal WordPress deze converteren naar platte tekst met verwarrende tekens, zoals dit:
<vetgedrukt>vetgedrukt woord</vetgedrukt>.
Als u deze tekens ziet, betekent dit dat WordPress een probleem heeft ondervonden met de code die u invoert.
Het is ook belangrijk op te merken dat WordPress niet elke HTML-tag in een blogpost toestaat. Codes zoals embed, frame, iframe, form, input, object en textarea zijn niet toegestaan.
maar u kunt knoppen toevoegen aan de WordPress teksteditor met behulp van een plugin zoals AddQuicktag.

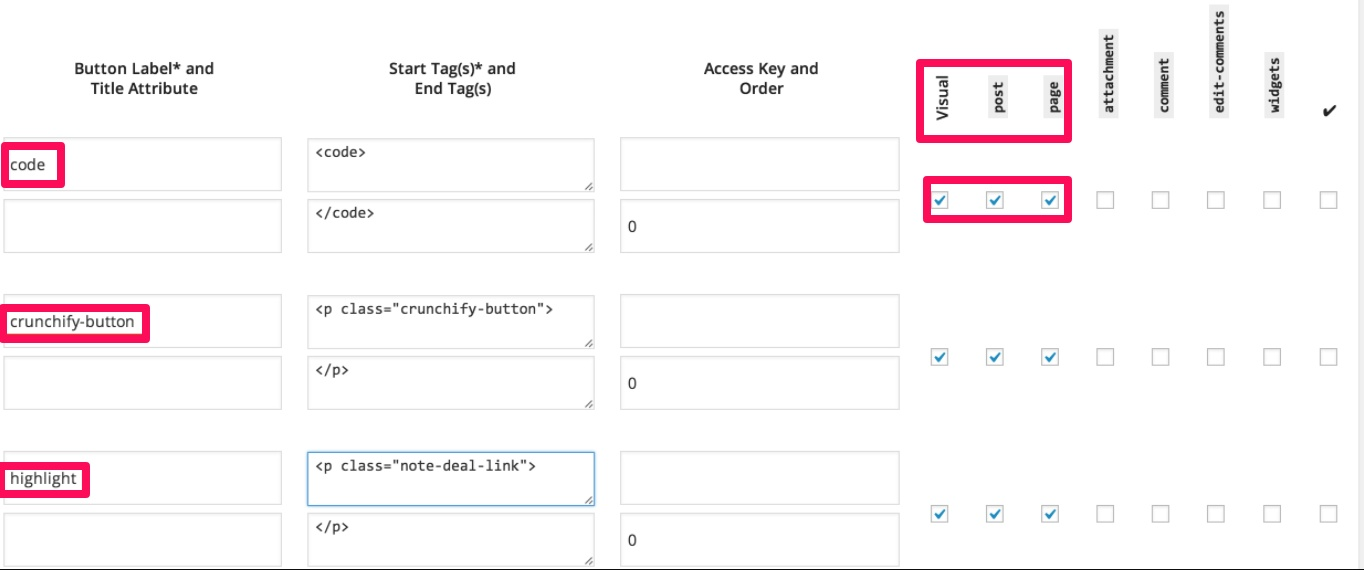
met dit gereedschap kunt u uw eigen tags als volgt aanpassen:

zodra u meer vertrouwd bent met HTML-tags, zal deze plugin een spelwisselaar zijn.
laten we nu ingaan op de essentiële HTML-tags die u nodig hebt om blogberichten te schrijven, beginnend met lijsten.
lijsten aanmaken
om lijsten te maken, kunt u de volgende tags gebruiken: <ul><ol> and <li>.
Here’s what an “unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li>< / ul>
Dit wordt weergegeven als:
- sperziebonen
- aardappelen
- tomaten
- kippen
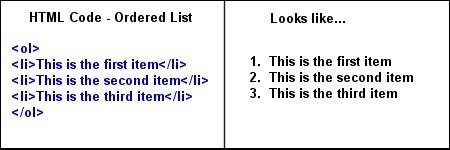
een geordende lijst ziet er een beetje anders uit. Het zal zo verschijnen:
- Groene bonen
- Aardappelen
- Tomaten
- Kipfilet
Voor het gebruik van nummers in plaats van bullet points, schakelen van de <ul> en </ul> voor <ol> en </ol>. Het resultaat is een genummerde lijst die er als volgt uitziet:

Het is vrij gemakkelijk om een fout te maken bij het invoeren van codes als je niet voorzichtig bent. Zorg ervoor dat u een tag sluit voordat u een andere opent.
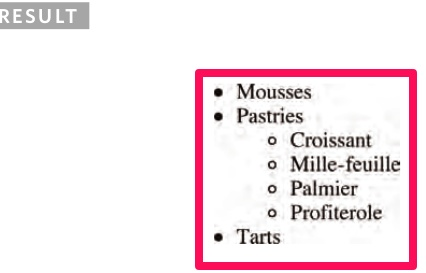
u kunt ook geneste lijsten maken binnen andere bovenliggende lijstitems.

Dit is vooral handig wanneer u meer dan één categorie items of onderwerpen tegelijk wilt weergeven.
afbeeldingen zijn een essentieel onderdeel van elke blog. Maar weet u hoe u afbeeldingslabels kunt gebruiken om afbeeldingen aan te passen?
afbeeldingen maken uw blog visueel aantrekkelijk.
Image tag codes worden niet vaak met de hand geschreven, maar ze zijn handig voor het aanpassen van de grootte van afbeeldingen die u toevoegt aan uw blogs.
De meeste mensen gebruiken de knop” Media toevoegen ” als ze WordPress gebruiken in plaats van de afbeeldingscode uit te schrijven.

de <img> tag is wat afbeeldingen op HTML-pagina ‘ s definieert. Ze kunnen er ongeveer zo uitzien:
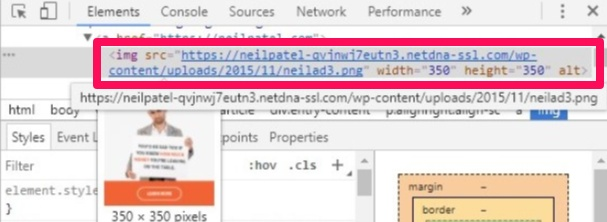
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png” width=”350″ height=”350″ alt=””>
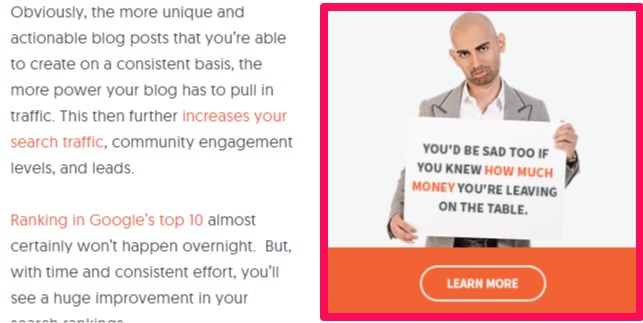
dat is de HTML-tag voor deze afbeelding op een van mijn blogberichten.

zo ziet de afbeeldingstag eruit als u de code van de pagina inspecteert.

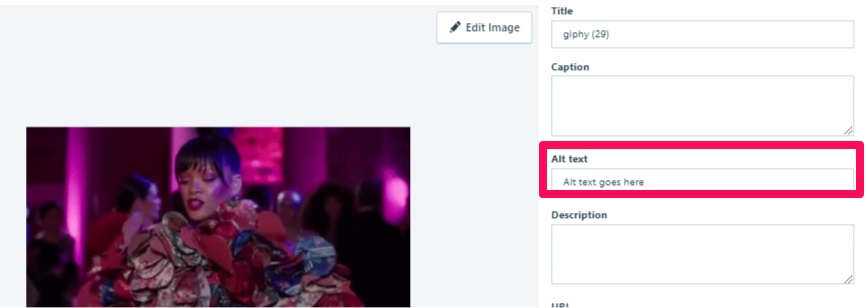
WordPress vereist titels voor afbeeldingen, maar geen alternatieve beschrijvingen. Ik raad aan om zo vaak mogelijk alt-tekst toe te voegen aan afbeeldingen.
alternatieve tekst brengt de beschrijving van een afbeelding naar een hoger niveau, waardoor uw afbeelding (en dus uw blogpost) meer kans maakt om in de SERPs te verschijnen.
bij het uploaden en inbedden van afbeeldingen in uw blogpost, moet u alt-tekst toevoegen ongeacht het CMS dat u gebruikt.
Als u vergeet alt-tekst toe te voegen in de mediabibliotheek, kunt u deze altijd later in de teksteditor toevoegen.

als een afbeelding te klein of te groot is, kunt u het formaat wijzigen in de teksteditor.
als een afbeelding een breedte=”400″ heeft en een hoogte= “700,” verwijder dan gewoon de hoogte en verander de breedte. De hoogte wordt aangepast aan de breedte die u invoert.
vervolgens zal ik gaan over hoe u links met HTML-tags kunt toevoegen.
Links
Links verhogen uw zoekresultaten, dus u moet ze absoluut opnemen in uw blogberichten.

in HTML-termen worden koppelingen vaak ankers genoemd.
Hier is hoe de code voor een link eruit zou kunnen zien:
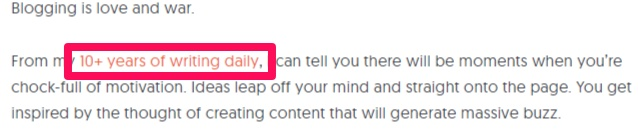
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ jaar van het schrijven van dagelijkse<>
De titel op het einde van de tag is wat wordt beschreven of de titels van de link, zoals hier:

De “a href” tag maakt de hyperlink.
u kunt een link toevoegen aan een enkel woord, zin of afbeelding.
Dit produceert een link als deze: Hoe word je een betere Blog schrijver in 30 dagen. Die link leidt je dan naar een aparte webpagina.

In dit geval brengt de link u naar een gids die ik heb geschreven die u kan helpen om binnen één maand een betere blogschrijver te worden.
De ankertekst is het deel van de link dat zichtbaar is. Het kan een woord, een zin of een beeld zijn.
een tekstverwijzing zal er als volgt uitzien: <a href= “http://websitelink.com/ “title=” Description of the Link “>
een afbeeldingsverwijzing zal er als volgt uitzien: <img src= “http://websitelink.com/afbeelding.gif “alt=” Ball “/></a>
u kunt ook enkele extra functies aan uw link toevoegen. Bijvoorbeeld, als u wilt dat de link te openen in een nieuw venster of tabblad, Het moet er ongeveer als volgt uitzien:
<a href=”http://www.websitelink.com” target=”_blank” title=”Deze link opent in een nieuw venster/tabblad”>”Beschrijving van de Link”<>
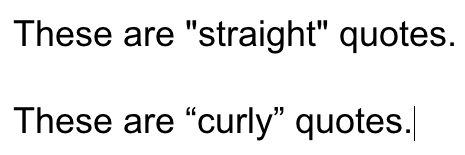
Als je de link niet werkt, zorg ervoor dat de URL die u hebt ingevoerd begint met “http://” en dat je niet weg uit een aanhalingsteken. En zorg ervoor dat u rechte aanhalingstekens gebruikt, niet krullende aanhalingstekens.

horizontale lijnen zijn een ander nuttig soort tag omdat ze uw tekst afbreken.
horizontale lijnen
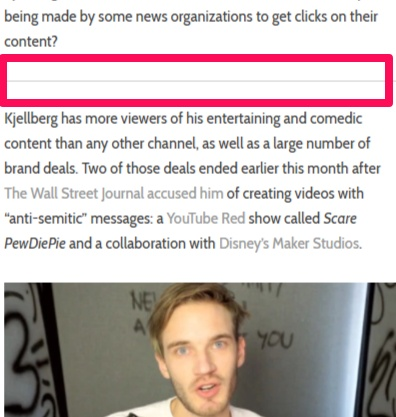
een horizontale lijn maakt een lijn die over uw webpagina loopt om verschillende delen van inhoud op te splitsen. Het ziet er zo uit:

u kunt de <hr/> tag gebruiken om veranderingen in het onderwerp van uw schrijven aan te duiden, om verschillende secties van de inhoud op te splitsen, of om een specifieke sectie Meer belang te geven dan anderen.
De lijn loopt meestal van links naar rechts van de pagina en is meestal een lichtgrijze kleur. U kunt de breedte van de regel wijzigen door aan de subopdracht toe te voegen:
<hr width=”40%”>
Het is een gewone horizontale lijn tag met width=”%” toegevoegd, en u kunt de breedte instellen op elk percentage dat u wilt. “Hr “staat voor” horizontale referentie.”
Houd er rekening mee dat u deze regels gemakkelijk kunt overmatig gebruiken. Gebruik ze alleen als je ze echt nodig hebt. Minder is meer.
Blockquotes zijn een andere manier om uw tekst te formatteren voor leesbaarheid.
Blockquotes
de kans is groot dat u eerder iemand hebt Geciteerd of verwezen in een blogpost. Dat Weet ik zeker.
zoals u weet, is het belangrijk om uw bronnen te citeren wanneer u een aanhalingsteken toevoegt.
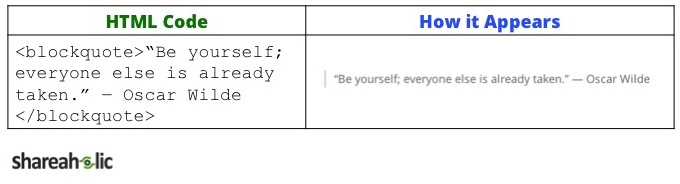
Het geeft een punch om aanhalingstekens toe te voegen met een blockquote in HTML als volgt:

het enige wat nodig is is een snelle <blockquote> tag.
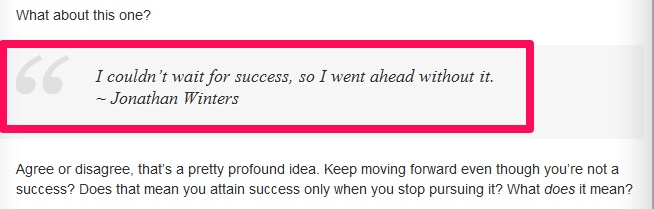
Het zou er ongeveer zo uit moeten zien:
<blockquote>”uw citaat hier.”- Person who said quote< / blockquote>
zo ziet de code eruit:

u kunt een link toevoegen aan een blockquote door de twee codes te combineren.
Blockquotes zien er niet alleen visueel aantrekkelijk uit, maar ze brengen je geloofwaardigheid ook naar een hoger niveau door een bron te citeren.
Heading tags zijn een andere HTML tag die u moet weten.
Headlines
het creëren van krachtige headlines kan hard werken zijn.
maar rubrieken verdelen verschillende secties van de tekst voor uw lezer.
Ik gebruik ze in al mijn blogberichten. Ze helpen bij het structureren van artikelen en laten lezers zien waar ze naar bepaalde onderwerpen moeten zoeken.
Hier is een header van mijn blog post, “the Ultimate Guide to Writing Blog Posts That ranking in Google’ s Top 10.”

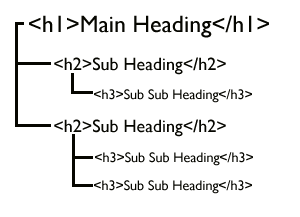
Er zijn zes verschillende heading tags die u op de meeste sites kunt gebruiken: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
u gebruikt meestal een kop zo groot als h1 voor de titel van de blogpost. De onderverdelingen bestaan meestal uit h2, terwijl de “subonderverdelingen” meestal h3 of kleiner zijn.

houd de hiërarchie in gedachten bij het gebruik van koppen en probeer uw styling consistent te houden.
bijvoorbeeld, als u besluit dat uw headings H2 zullen zijn, schrijf dan geen willekeurige blogpost met H3 headings.
zet ook nooit koppelingen in kopteksten. Ze kunnen gemakkelijk verdwalen in de menigte. Zorg ervoor dat u alleen koppelingen naar zinnen in plaats van koppen en subrubrieken toe te voegen.
laten we nu enkele andere belangrijke opmaaktags doornemen.
formatteren van lettertypen
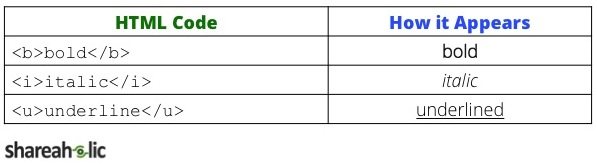
vetgedrukt, cursief, en onderstreepte regels tekst zijn een eenvoudige manier om nadruk toe te voegen aan woorden of zinnen.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
voor vetgedrukte tekst, schrijf de code <strong>”uw tekst hier”</strong>.
cursieve tekst zou er ongeveer zo uit kunnen zien: “cursieve tekst plaatst een <em>grote nadruk</em> op bepaalde woorden.”
i don ‘ t recommend combining bold and cursive together, though.
u kunt ook tekst onderstrepen, zoals dit, met de<u> code. Dit kan nadruk of directheid toevoegen, net als vetgedrukte of cursieve tekst.

Het is echter gemakkelijk voor lezers om onderstreepte tekst te verwarren met een hyperlink, dus wees voorzichtig bij het gebruik van onderstreepte tekstcodes.
als u geen line break tags gebruikt, kan de leesbaarheid van uw blog beter zijn. Dit is waarom.
regeleinden
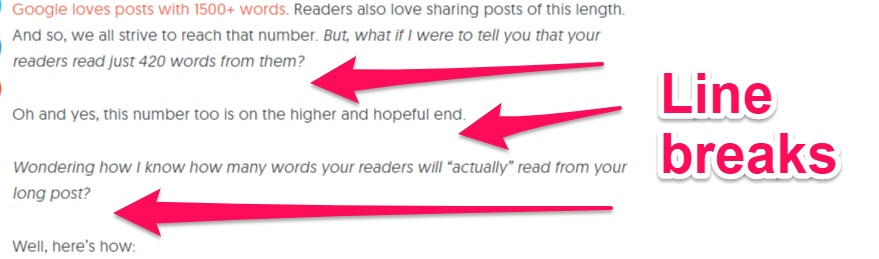
regeleinden Creëer een enkele spatie tussen bepaalde regels tekst zoals dit:

u kunt regeleinden toevoegen met de tag <br/>. Deze tags zijn zelfsluitend, en schrijvers gebruiken ze vaak voor poëzie, het schrijven van recepten, of het invoeren van adressen.
Hier is hoe een regelafbreking code eruit zou kunnen zien:
“Dit is een <br>
regelafbreking.”
regeleinden kunnen uw blogberichten ook gemakkelijker leesbaar maken.

welke groep tekst vond u het leukst om te lezen? Je hebt waarschijnlijk liever de eerste, toch?
dat komt door de extra witruimte. Gebruik het in uw voordeel!
veel mensen denken dat witruimte slecht is, maar het leidt eigenlijk het oog naar de volgende regel tekst, waardoor stukken scannbaar blijven.
elementen uitlijnen is een andere eenvoudige manier om uw blogberichten consistent te houden.
elementen uitlijnen
niets is frustrerender dan proberen een afbeelding uit te lijnen, alleen om te mislukken.
wanneer u objecten op een gesynchroniseerde manier uitlijnt, zal uw inhoud er veel verfijnder en overzichtelijker uitzien.
Ik vind het leuk om bepaalde afbeeldingen in mijn blogberichten te centreren zoals:

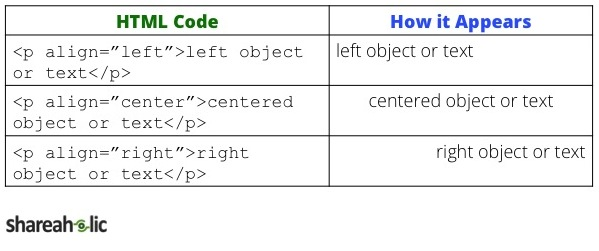
om een bepaalde uitlijning te specificeren, voeg je in de tag <p align=”center”> voor de afbeelding of regel tekst die je wilt uitlijnen en vervolgens </p> invoegen na.

hetzelfde geldt voor het uitlijnen van tekst of een object naar links of rechts.
Dit is een geweldige tag om in gedachten te houden als je ooit moeite hebt om een afbeelding of tekstregel uit te lijnen. Het is snel en gemakkelijk om pop het recht in het lichaam van uw blogpost.
conclusie
Als u een blog draait, of als u van plan bent er een te maken, kunt u niet altijd afhankelijk zijn van CMS om uw inhoud precies aan te passen zoals u het wilt.
Als u deze basic HTML tags gebruikt, bespaart u uzelf veel tijd. HTML5 is ongelooflijk populair, maar je hoeft niet een codering genie of een professionele webontwikkelaar te zijn om het te gebruiken.
in WordPress zal de teksteditor veel sneller laden als u de HTML-versie gebruikt in plaats van de visual preview-versie.
Plus, als u weet hoe u HTML-tags handmatig kunt toevoegen, hoeven uw handen nooit het toetsenbord te verlaten. Dat is enorm als je al bezig bent met wegschrijven.
maak lijsten met <ul><ol> en <li> tags om verschillende items weer te geven. U kunt lijsten met opsommingstekens of genummerde lijsten maken.
u kunt afbeeldingstags gebruiken om foto ‘ s in te voegen door <img>toe te voegen. U kunt ook handmatig de hoogte en breedte van afbeeldingen aanpassen aan uw webpagina.
Link-tags, ook wel href-tags genoemd, zijn tags die links invoegen in de body van uw blogberichten. Ze laten je toe om te linken naar andere content. Die heb je nodig om je zichtbaarheid online te verbeteren.
u kunt horizontale lijnen invoegen met de tag <hr />. Maar vergeet niet: wees voorzichtig om deze niet te veel te gebruiken.
formatteer uw lettertypen vet, cursief of onderstreept met <strong><em>, en <u>. Probeer één voor één te gebruiken om het lichaam van uw tekst professioneel te houden.
voer regeleinden in met behulp van de tag <br/>, die de leesbaarheid van uw blogberichten verhoogt.
en elementen uitlijnen zodat ze links, midden of rechts van uw webpagina ‘ s verschijnen met de tag <p align=”left, center, or right”>.
u brengt uw blogpost naar een hoger niveau met deze HTML-tags, en bespaart waarschijnlijk wat tijd terwijl u bezig bent.
welke HTML-tags gebruikt u het meest in uw blogberichten?
vergroot uw verkeer