autorstwa rajaraodv

na tym blogu omówię kroki, aby dodać motywy, Powerline, czcionki i Powerline-Gitstatus, aby Twój zwykły Terminal Bash wyglądał pięknie i użytecznie, jak pokazano na powyższym obrazku.
okazuje się, że jeśli używasz Maca, musisz przejść przez wiele obręczy, aby to działało, ponieważ wiele instrukcji jest dla Linuksa lub jest nieaktualnych. Pomyślałem więc, że napiszę o tym na blogu-mam nadzieję, że ci to pomoże.
uwagi:
1. Wykonaj kroki ostrożnie, jak każdy błąd spowoduje wiele bólów głowy.
2. To jest dla MacOS i dla zwykłego bash w Terminalu.app. Nie używam ZSH ani Hyper na tym blogu-planuję pisać dla nich różne blogi.
3. Moje wersje: Mac High Sierra; git Wersja 2.14.3 (Apple Git-98); Python 2.7.10
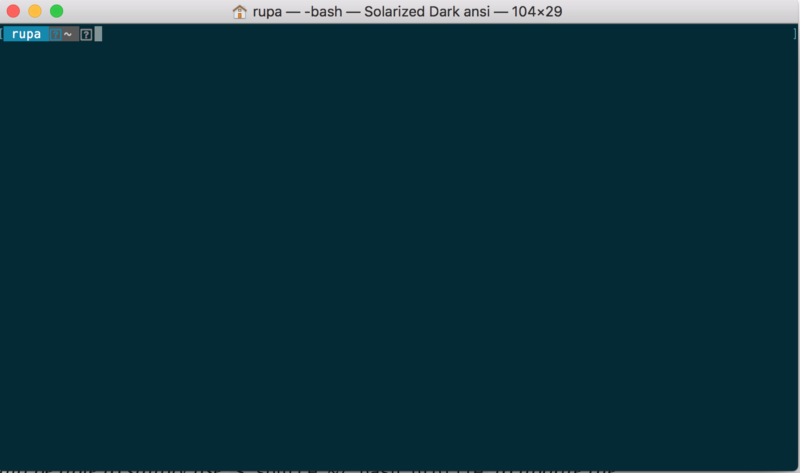
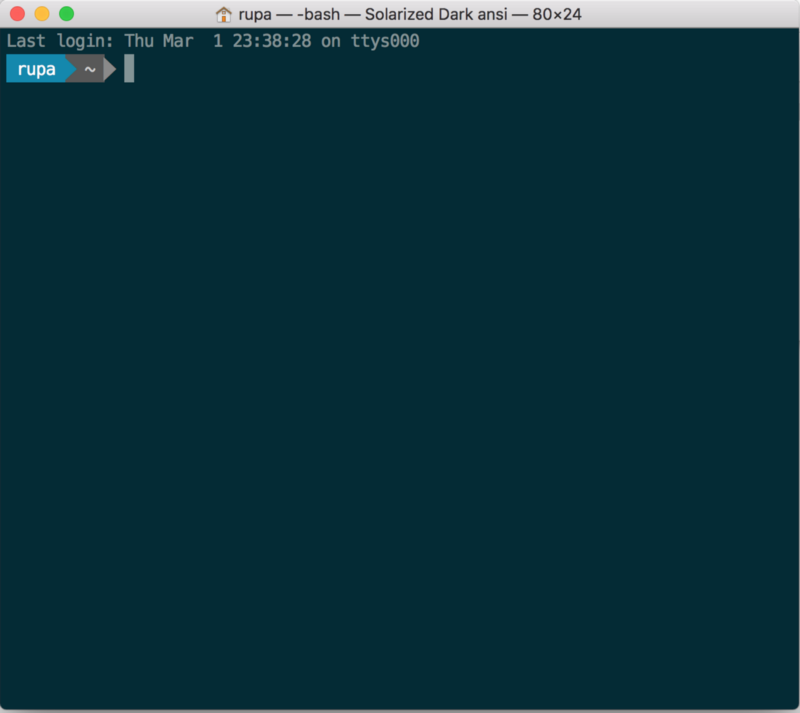
domyślnie OK, gdy masz nowy komputer mac, Twój Terminal.aplikacja będzie wyglądać mniej więcej tak jak poniżej. Dodajmy motywy, czcionki i tak dalej.

- Krok 1 — Dodaj nowy motyw
- Krok 2 — Zainstaluj Powerline
- 2.1 zainstaluj Pythona
- 2.2 Install pip — menedżer pakietów dla Pythona (podobny do npm)
- 2.3 Zainstaluj narzędzia Xcode Developer CLI
- 2.4 zainstaluj Powerline
- 2.5 Dodaj demona Powerline do Basha
- Krok 3 — Zainstaluj czcionki Powerline
- 3.1 Pobierz cały repo i rozpakuj go
- 3.2 Zainstaluj kilka czcionek
- 3.3 Wybierz czcionkę w motywie terminala
- 3.4 Uruchom ponownie Terminal
- Krok 4 — Dodawanie informacji o Gita do monitu
- 4.1 Zainstaluj powerline-gitstatus
- 4.2 Dodaj schematy kolorów powerline-gitstatus do Powerline
- 4.3 Aktywuj motyw
- 4.4 Uruchom ponownie demona
- 4.5 Uruchom ponownie Terminal
- jeśli było to przydatne, Proszę kliknąć klaśnięcie ? przycisk poniżej kilka razy, aby pokazać swoje wsparcie! ⬇⬇⬇ ??
- moje inne posty
- ECMAScript 2015+
- ulepszenia terminala
- WWW
- wirtualny DOM
- wydajność Reacta
- programowanie funkcyjne
- WebPack
- .js
- React i Redux :
- jeśli było to przydatne, podziel się nim! Dziękuję! ??
Krok 1 — Dodaj nowy motyw
pierwszym oczywistym krokiem jest ulepszenie motywu. Terminal nie zapewnia wszystkich fajnych i fantazyjnych motywów, których używają inni programiści. Pobierz motyw i dodaj go do terminala.
w tym blogu dodam Solarized-Dark theme do naszego terminala.
Uwaga: możesz pobrać różne motywy (.pliki terminali) z tego repozytorium git. Wystarczy otworzyć plik
*.terminal, aby go zainstalować, tj.right-click on the *.terminal file > "open with" > Terminal
- przejdź dohttp://ethanschoonover.com/solarized
- przewiń w dół i pobierz motyw (solarized.zip)
- Wyodrębnij solaryzację.plik zip
- Otwórz terminal osx.app-colors-solarized folder. Ten folder zawiera motyw dla terminala.
- Kliknij dwukrotnie ” Solarized Dark ansi.terminal ” plik-jest to specyficzny plik motywu dla terminala.app. Uwaga: Jeśli pojawi się ostrzeżenie, że pochodzi ono od niezidentyfikowanego programisty, kliknij prawym przyciskiem myszy plik i wybierz opcję „Otwórz za pomocą” > Terminal.
- w tym momencie masz motyw zainstalowany w Terminalu. Musimy tylko zrobić z tego domyślny motyw.
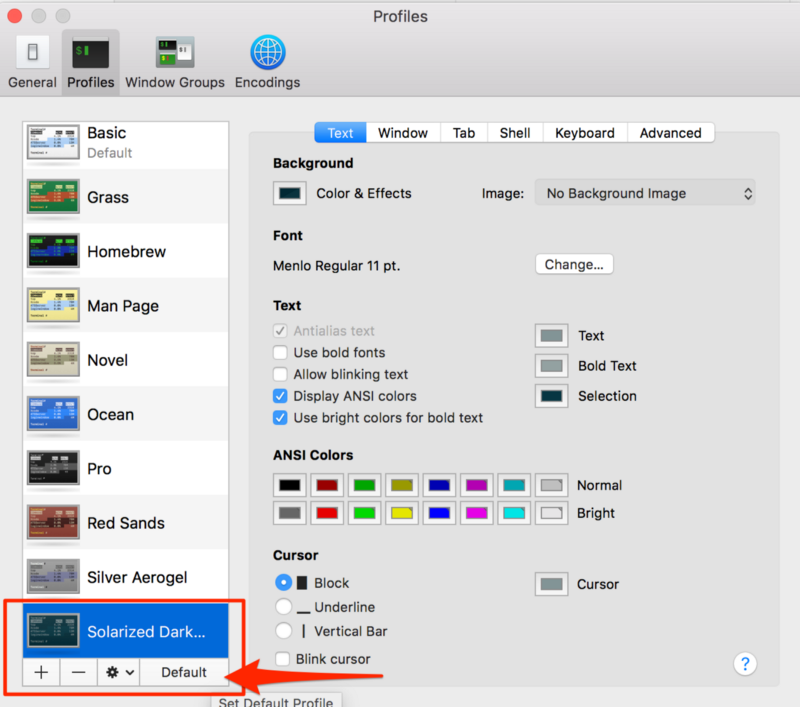
- Otwórz Terminal > Preferencje > tekst i wybierz motyw” Solarized Dark … „i kliknij”Default”.

od teraz twój Terminal powinien wyglądać jak poniżej.

Krok 2 — Zainstaluj Powerline
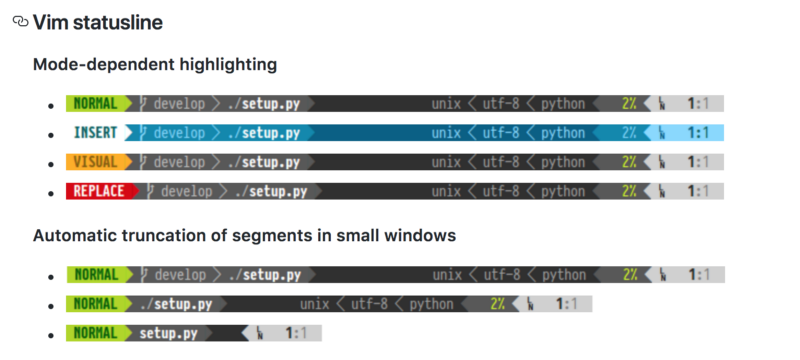
Powerline jest aplikacją Pythona i jest wtyczką linii statusu dla Vima, udostępnia linie statusu i monity dla kilku innych aplikacji, w tym zsh, bash, tmux, ipython, awesome I qtile.
To sprawia, że znak zachęty terminala wygląda jak poniżej.

2.1 zainstaluj Pythona
ponieważ Powerline jest aplikacją Pythona, musimy mieć Pythona, a to także odpowiednią wersję Pythona.
- MacOS jest już z zainstalowanym Pythonem. Upewnij się, że wersja Pythona to 2.7.x wpisując w Terminalu
python -V. - jeśli nie jest to 2.7, zainstaluj Homebrew, który pozwala nam zainstalować różne programy z CLI, uruchamiając:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Uruchom
brew install pythonaby zainstalować najnowszy Python poprzez Homebrew
2.2 Install pip — menedżer pakietów dla Pythona (podobny do npm)
zainstaluj PIP, uruchamiając następujące polecenie
$ sudo easy_install pip
2.3 Zainstaluj narzędzia Xcode Developer CLI
narzędzia Xcode Developer CLI są używane przez Powerline i inne aplikacje, które manipulują podstawowymi funkcjami OSX. Upewnij się więc, że zainstalowałeś narzędzia Xcode CLI, uruchamiając następujące polecenie.
$ xcode-select —-install
uwaga: powyższe polecenie otwiera instalator komputera Mac i instaluje narzędzia CLI dla programistów Xcode. Jeśli to nie działa, spróbuj
xcode-select -r, aby zresetować.
2.4 zainstaluj Powerline
na koniec zainstaluj Powerline (wersja stabilna) za pomocą pip, uruchamiając następujące polecenie.
$ pip install --user powerline-statusJeśli chcesz zainstalować najnowszą gałąź programistyczną, użyj:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Dodaj demona Powerline do Basha
musimy teraz dodać demona Powerline do Basha, aby mógł monitorować monit terminala i wprowadzać zmiany.
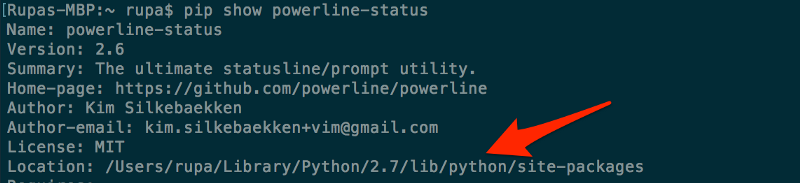
2.5.1 skopiuj lokalizację instalacji Powerline
możesz określić lokalizację Powerline, uruchamiając następujące czynności:pip show powerline-status skopiuj wartość z polaLocation.

2.5.2 Dodaj demona z odpowiednią lokalizacją do .bash_profile
- upewnij się, że masz
.bash_profileplik w katalogu głównym. Jeśli nie podążasz za nią, utwórz ją wykonując:cd ~ && touch ~/.bash_profile
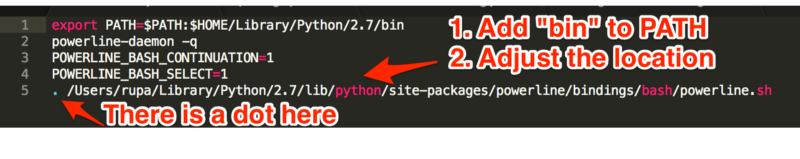
2. Otwórz .bash_profile I dodaj następujące informacje:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Uwaga: Lokalizacja / Users/rupa/Library/Python/2.7/lib/python/ site-packages / pochodzi z poprzedniego kroku (2.5.1). Zmień go, aby pasował do lokalizacji komputera.
2.5.3. Uruchom ponownie Terminal
całkowicie zamknij Terminal, jeśli jest otwarty (Terminal > Zamknij Terminal). I otwórz jeszcze raz.
powinieneś być w stanie po prostu użyć
$ source ~/.bash_profile, aby zaktualizować ustawienia. Ale mam jakiś dziwnypowerline-configbrakuje pliku! Zazwyczaj pojawia się ten błąd, jeśli nie masz $HOME/Library/Python/2.7 / kosz na twojej drodze.
2.5.4 Twój nowy Terminal
Twój nowy Terminal powinien wyglądać jak poniżej. Powinien używać motywu „Solarized Dark ansi” i powinien wyświetlać Powerline w wierszu polecenia. Ale również zauważyć, że istnieją”?”postacie! Dzieje się tak, ponieważ Powerline używa różnych ikon i czcionek, które nie są domyślnie dostępne. Musimy więc zainstalować czcionki.

Krok 3 — Zainstaluj czcionki Powerline
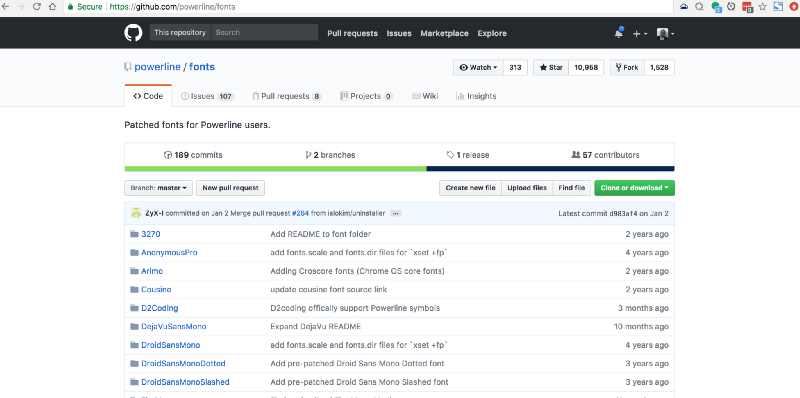
aby zainstalować czcionki Powerline, po prostu przejdź dohttps://github.com/powerline/fonts. Tam zobaczysz całą masę folderów. Każda z nich to czcionka, znana również jako”czcionki załatane”.
nazywa się to „łatane czcionki”, ponieważ ludzie pobrali zwykłe czcionki i dodali do nich dodatkowe ikony i czcionki specyficzne dla Powerline.

3.1 Pobierz cały repo i rozpakuj go
- kliknij „klon lub Pobierz” przycisk i pobierz całe repo, aby wypróbować różne czcionki.
- Rozpakuj fonts-master.zip
3.2 Zainstaluj kilka czcionek
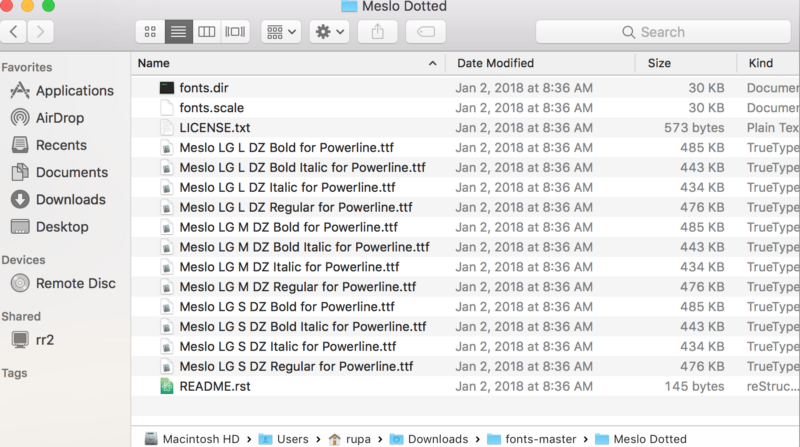
otwórzmy folder Meslo dotted fonts. Będzie to wyglądać jak poniżej. Zobaczysz ich całe mnóstwo .plik ttf. Każda z nich jest czcionką, ale niektóre są” pogrubioną „wersją czcionki, niektóre są” zwykłą ” wersją i tak dalej.
wystarczy dwukrotnie kliknąć naplik ttf i naciśnij „zainstaluj czcionkę”, aby zainstalować czcionkę na komputerze.
w naszym przypadku zainstalujmy ” Meslo LG L DZ Regular for Powerline.ttf ” i ” Meslo LG L DZ Italic dla Powerline.ttf”. Spowoduje to dodanie regularnej i Kursywnej wersji czcionki Meslo.

3.3 Wybierz czcionkę w motywie terminala
pamiętaj, że dodaliśmy motyw „Solarized Dark” w Kroku 1? Nie było w nim żadnych czcionek, a MacOS miał domyślną czcionkę. Wszystko, co musimy zrobić, to ustawić naszą kropkowaną czcionkę Meslo dla tego tematu i gotowe!
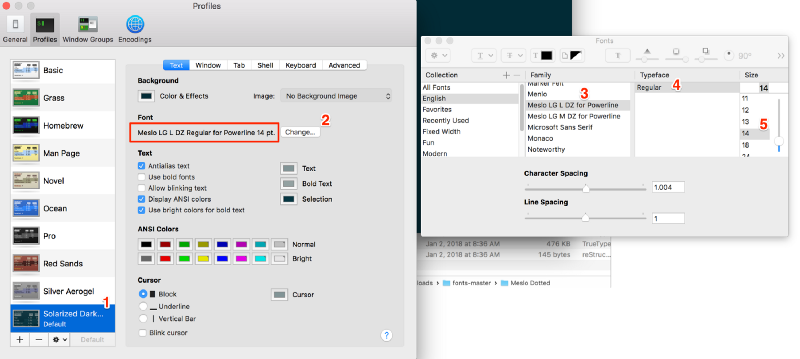
- Otwórz Terminal> Preferencje> tekst
- Wybierz Solarized Dark ANSI Theme
- kliknij przycisk „Font” — otworzy się okno dialogowe „Fonts”
- w oknie dialogowym „Fonts” wybierz „Meslo LG L DZ for Powerline” w rodzinie i wybierz również rozmiar czcionki 14 (aby był łatwiejszy do odczytania).

3.4 Uruchom ponownie Terminal
całkowicie zamknij Terminal (Terminal > Zamknij Terminal), a następnie otwórz ponownie.

Krok 4 — Dodawanie informacji o Gita do monitu
aby wyświetlić różne statusy Gita w monicie, musimy zainstalować powerline-gitstatus. Jest to prosty dodatek do Powerline i dodaje wiele kolorów i motywów, aby wyświetlić różne informacje o stanie git.

4.1 Zainstaluj powerline-gitstatus
pip install --user powerline-gitstatusUwaga: polecenie „— user” jest wymagane do zainstalowania go w profilu użytkownika.
4.2 Dodaj schematy kolorów powerline-gitstatus do Powerline
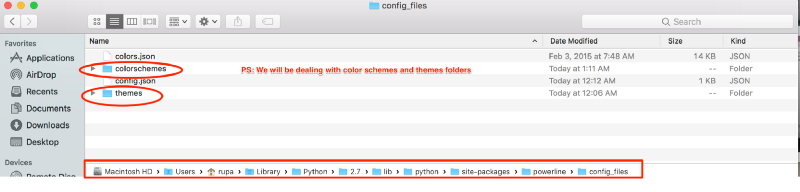
4.2.1 otwórz następujący folder colorschemes/shell/default.json
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 dodaj następujące kolory:
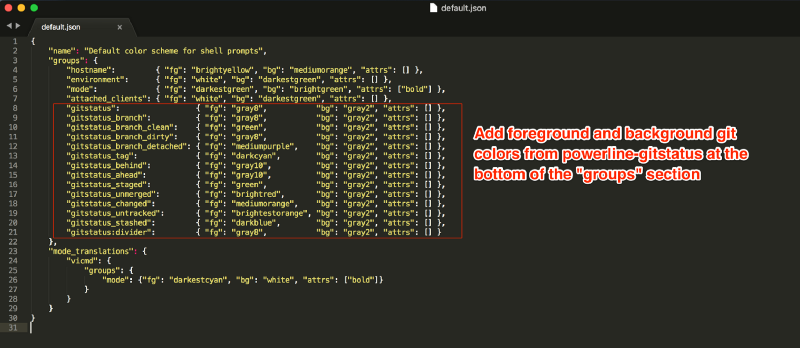
jak wspomniano w Powerline-gitstatus README. PS: po prostu skopiuj kolory wewnątrz „grup”, a następnie dołącz je do domyślnego.json jak pokazano poniżej.

oto moje domyślne schematy kolorów.json (możesz to skopiować i wkleić):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Aktywuj motyw
4.3.1 Otwórz domyślny motyw.plik json
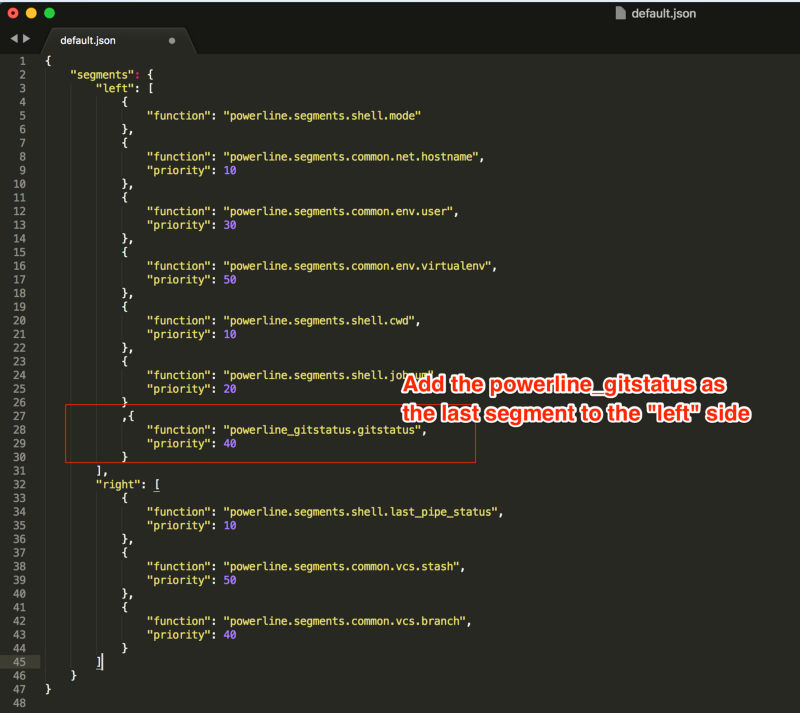
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 Dodaj następujący plik do wartości domyślnej.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
Poniżej znajduje się domyślny motyw mojego Powerline.json (zamiast tego możesz skopiować i wkleić):
Uwaga: usunąłem wszystko z sekcji „prawo”, a także usunąłem „numer zadania” („jobnum”), aby wszystko było czyste. W przeciwnym razie zobaczysz mały Artefakt po prawej stronie monitu.
{"segments": {"left": ,"right": }}4.4 Uruchom ponownie demona
Zapisz plik i uruchom następujące polecenie:powerline-daemon —-replace w Terminalu.
Ważna uwaga: Za każdym razem, gdy wprowadzasz zmiany w konfiguracji Powerline, oprócz ponownego uruchamiania terminala, będziesz musiał ponownie uruchomić demona, aby zobaczyć zmiany odzwierciedlone przez uruchomienie:
powerline-daemon —-replace
4.5 Uruchom ponownie Terminal
Zamknij Terminal (Terminal> Zamknij Terminal) i otwórz go ponownie.
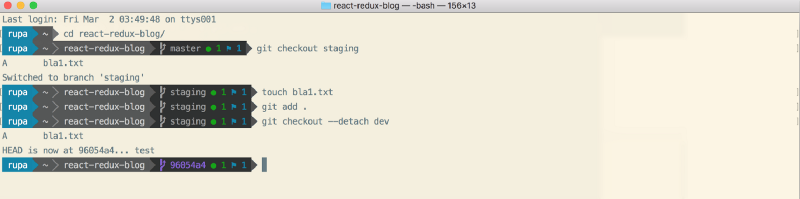
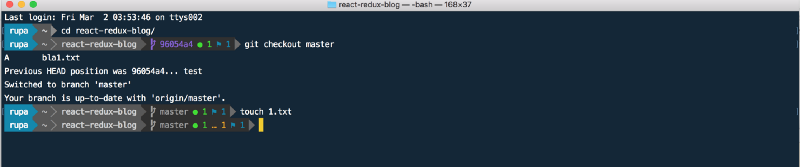
w tym momencie wszystko skończone! whew! Jeśli otworzysz Terminal i przejdziesz do dowolnego repozytorium git i zaczniesz się bawić, powinno to wyglądać następująco.

Oto Jak to wygląda w Solarized-Light Theme:

oto jak wygląda motyw cobalt2:

?? Dziękuję!
Jeśli masz pytania, proszę pytać mnie na Twitterze:https://twitter.com/rajaraodv
jeśli było to przydatne, Proszę kliknąć klaśnięcie ? przycisk poniżej kilka razy, aby pokazać swoje wsparcie! ⬇⬇⬇ ??
moje inne posty
https://medium.com/@rajaraodv/latest
ECMAScript 2015+
- Sprawdź te przydatne porady i wskazówki ECMAScript 2015 (ES6)
- 5 „złych” części JavaScript, które są naprawione w ES6
- jest „klasą” w ES6 nowym „zła część?
ulepszenia terminala
- jak Jazz Up your Terminal — przewodnik krok po kroku ze zdjęciami
- Jazz Up Your „ZSH” Terminal In Seven Steps — wizualny przewodnik
WWW
- fascynująca i niechlujna Historia sieci i JavaScript
wirtualny DOM
- wewnętrzne funkcjonowanie Wirtualnego dom
wydajność Reacta
- dwa szybkie sposoby zmniejszenia rozmiaru aplikacji Reactowej w produkcji
- używanie preacta zamiast Reacta
programowanie funkcyjne
- JavaScript jest kompletny — wyjaśnione
- Programowanie funkcyjne w JS — z praktycznymi przykładami (Część 1)
- Programowanie funkcyjne w JS — z praktycznymi przykładami (część 2)
- dlaczego Redux potrzebuje reduktorów, aby były „czystymi funkcjami”
WebPack
- Webpack — mylące części
- Webpack &-The-Hood)
- HMR Webpacka i react-hot-Loader — brakujący podręcznik
.js
- dlaczego Draft.js i dlaczego warto wnosić
- Jak to zrobić.js reprezentuje dane Tekstu Sformatowanego
React i Redux :
- przewodnik krok po kroku do budowania aplikacji React Redux
- Przewodnik do budowania aplikacji React Redux CRUD (3-stronicowa aplikacja)
- używanie Middlewares w aplikacjach React Redux
- dodawanie solidnej walidacji formularzy do aplikacji React Redux
- zabezpieczanie aplikacji React Redux za pomocą tokenów JWT
- Obsługa e-maili transakcyjnych w aplikacjach React Redux
- Anatomia aplikacji React Redux
- dlaczego Redux potrzebuje reduktorów, aby były „czystymi funkcjami”
- dwa szybkie sposoby zmniejszenia rozmiaru aplikacji React w produkcji