
zrozumienie podstawowego HTML jest absolutnie konieczne, jeśli prowadzisz bloga.
Jeśli jeszcze nie wiesz, HTML oznacza Hypertext Markup Language. Jest to język kodowania, który mówi przeglądarce internetowej, jak czytać stronę internetową.
znaczniki HTML są kontenerami dla tych różnych rodzajów elementów. Składają się one z nawiasów kątowych z nazwą lub skrótem dla każdego kodu wewnątrz nich.
Tagi Zwykle otwierają się za pomocą<> I zamykają za pomocą<>.
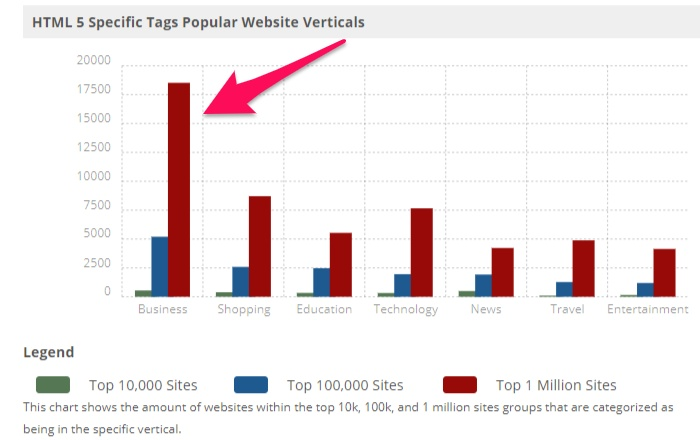
HTML5 jest piątą i aktualną główną wersją języka znaczników HTML używanego w Internecie.
korzystanie z HTML5 jest najbardziej powszechne w branży biznesowej, co nie jest zaskoczeniem.

ale HTML przyda się każdemu poważnemu blogerowi.
Jeśli jesteś nowy, cały kod może wyglądać jak pomieszany bałagan liter, symboli i błędnych słów.
dobrą wiadomością jest to, że nie musisz być geniuszem ani znać zaawansowanego kodowania, aby dodać podstawowe tagi do swojego bloga.
w rzeczywistości możesz z powodzeniem używać znaczników HTML bez zrozumienia dużych części kodu.
ale będziesz musiał zrozumieć niektóre terminy i wiedzieć, jak używać kilku tagów, aby zwiększyć jakość swoich postów na blogu i umiejętności jako blogera.
w tym artykule opowiem o dziewięciu tagach HTML, których powinieneś użyć w następnym poście na blogu.
ale po pierwsze, oto dlaczego tagi HTML są tak ważne, aby uwzględnić je w swoich postach na blogu.
Dlaczego Twój blog potrzebuje tagów HTML
większość najlepszych blogerów wie, jak pisać za pomocą HTML.
Dlaczego?
pozwala im robić (prawie) to, co chcą zrobić z ich treścią. Te Tagi mogą dać ci taką samą wolność.
na przykład, jeśli chcesz, aby obraz pozostał w centrum Twojego posta, po prawej lub lewej stronie, HTML jest odpowiedzią.
Jeśli chcesz szybko tworzyć listy, dodawać podziały wierszy lub tworzyć cytaty bloków, HTML jest dokładnie tym, czego potrzebujesz.
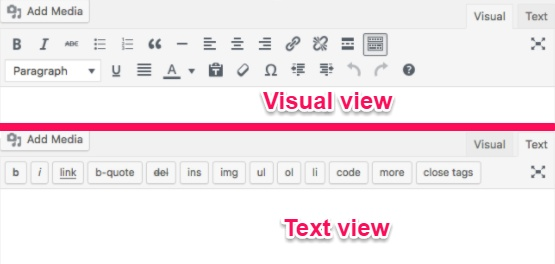
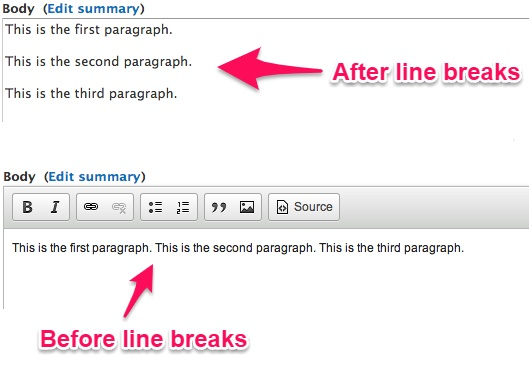
jeśli przełączysz edytor tekstu w WordPress na widok HTML, a nie wizualny, załaduje się znacznie szybciej.

wystarczy kliknąć przycisk „HTML” lub „tekst”, aby się przełączyć. Oto jak wygląda różnica:

dużo szybciej jest pisać w HTML, ponieważ ręce nigdy nie muszą opuszczać klawiatury. Ponadto będziesz mieć całkowitą kontrolę nad strukturą i wyglądem treści.
możesz też pisać HTML w dowolnym edytorze tekstu. Nie będziesz musiał pisać wyłącznie w WordPress.
jednak WordPress ogranicza niektóre HTML, więc miej to na uwadze, gdy staniesz się bardziej wykwalifikowany w kodowaniu.
WordPress ogranicza niektóre tagi HTML
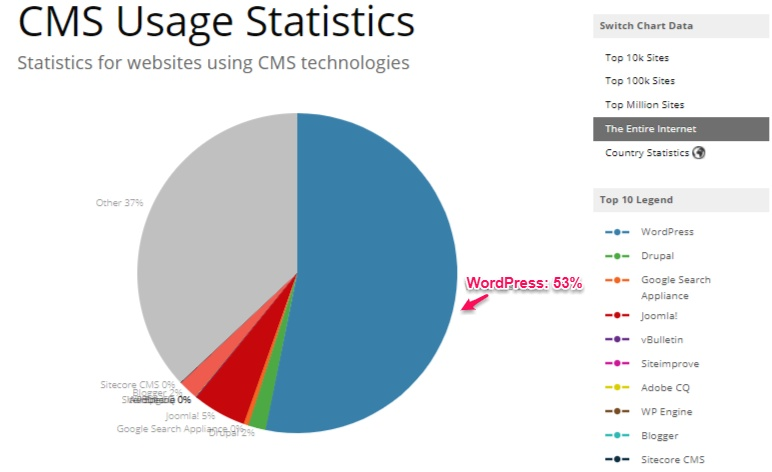
spośród wszystkich systemów zarządzania treścią (CMSs) w Internecie, WordPress jest najbardziej popularny.
w rzeczywistości, według BuiltWith, 53% wszystkich witryn zbudowanych z CMSs korzysta z WordPress.

Gdy wpiszesz niewłaściwy kod w obszarze treści postu w WordPress, WordPress przekonwertuje go na zwykły tekst z mylącymi znakami, takimi jak ten:
<bold>słowo pogrubione</bold>.
Jeśli widzisz te znaki, oznacza to, że WordPress napotkał problem z kodem, który wstawiłeś.
należy również pamiętać, że WordPress nie zezwala na każdy tag HTML w poście na blogu. Kody takie jak embed, frame, iframe, form, input, object i textarea są niedozwolone.
ale możesz dodać przyciski do edytora tekstu WordPress za pomocą wtyczki takiej jak AddQuicktag.

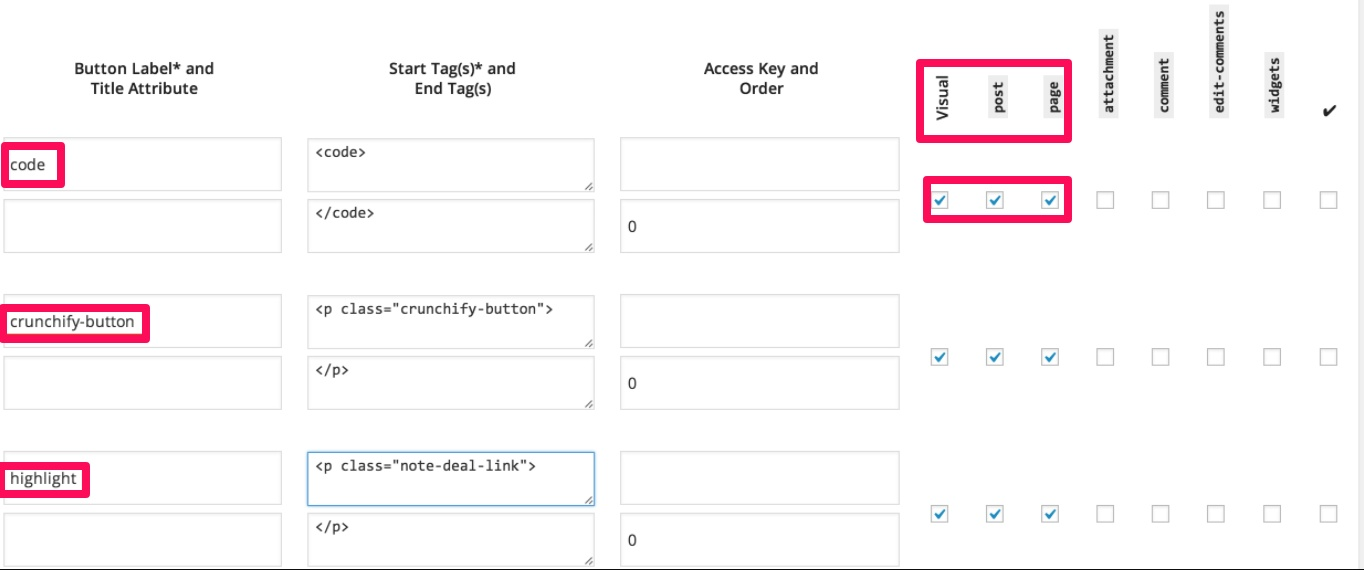
za pomocą tego narzędzia możesz dostosować własne tagi w następujący sposób:

gdy już nieco zapoznasz się z tagami HTML, ta wtyczka zmieni grę.
przejdźmy teraz do podstawowych tagów HTML, które musisz pisać na blogu, zaczynając od List.
tworzenie list
aby utworzyć listy, możesz użyć następujących tagów: <ul><ol> and <li>.
Here’s what an „unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
wyświetla się to jako:
- fasolka szparagowa
- ziemniaki
- pomidory
- kurczak
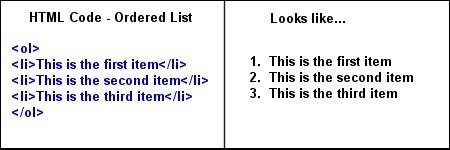
uporządkowana lista wygląda nieco inaczej. Będzie wyglądać tak:
- Zielony groszek
- Ziemniaki
- Pomidory
- Kura
Aby użyć cyfry, a nie znaczniki, wymień <ul> i </ul><> i </do >. Rezultatem jest numerowana lista, która wygląda tak:

Jeśli nie jesteś ostrożny, łatwo jest popełnić błąd podczas wprowadzania kodów. Pamiętaj, aby zamknąć jeden znacznik przed otwarciem drugiego.
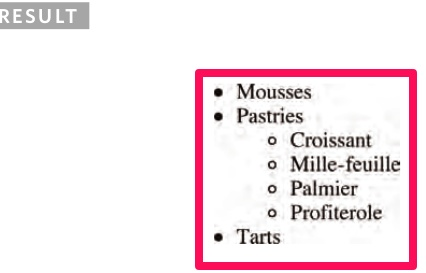
Możesz również tworzyć zagnieżdżone listy w innych elementach listy nadrzędnej.

jest to szczególnie przydatne, gdy trzeba wymienić więcej niż jedną kategorię artykułów lub tematów na raz.
obrazy są istotną częścią każdego bloga. Ale czy wiesz, jak używać znaczników obrazów do dostosowywania obrazów?
Tagi obrazów
obrazy sprawiają, że twój blog jest atrakcyjny wizualnie.
kody tagów obrazów nie są często pisane ręcznie, ale są przydatne do dostosowywania rozmiaru obrazów dodawanych do blogów.
większość ludzi używa przycisku „Dodaj Media”, jeśli używają WordPress zamiast wypisywać Kod obrazu.

znacznik<img> definiuje obrazy na stronach HTML. Mogą one wyglądać mniej więcej tak:
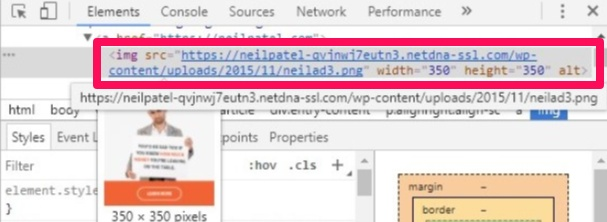
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png” width=”350″ height=”350″ alt=””>
To jest znacznik HTML dla tego obrazu na jednym z moich postów na blogu.

Oto jak wygląda tag obrazu po sprawdzeniu kodu strony.

WordPress wymaga tytułów obrazów, ale nie alternatywnych opisów. Zalecam dodawanie tekstu alternatywnego do obrazów tak często, jak to możliwe.
alternatywny tekst przenosi opis obrazu na wyższy poziom, dzięki czemu Twój obraz (a tym samym twój post na blogu) częściej pojawia się w SERPach.
podczas przesyłania i osadzania obrazów w swoim poście na blogu należy dodać tekst alternatywny niezależnie od używanego systemu CMS.
Jeśli zapomnisz dodać tekst alternatywny w bibliotece multimediów, zawsze możesz dodać go później w edytorze tekstu.

Jeśli obraz jest zbyt mały lub zbyt duży, możesz zmienić jego rozmiar w edytorze tekstu.
Jeśli obraz ma szerokość=”400″ i wysokość=”700″, po prostu usuń wysokość i zmień szerokość. Wysokość dostosuje się do wprowadzonej szerokości.
następnie omówię, jak można dodawać linki ze znacznikami HTML.
linki
linki zwiększają twoje rankingi wyszukiwania, więc absolutnie musisz je uwzględnić w swoich postach na blogu.

w języku HTML linki są często nazywane kotwicami.
oto jak może wyglądać kod linku:
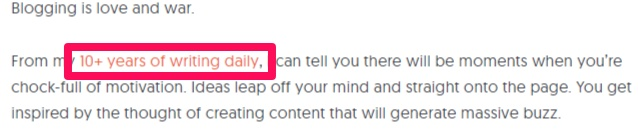
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ lat pisania codziennie</a>
tytuł na końcu tagu jest tym, co opisuje lub tytułuje link, w ten sposób:

tag „a href” tworzy hiperłącze.
możesz dodać link do jednego słowa, frazy lub obrazu.
oto link: Jak zostać lepszym blogerem w 30 dni. Ten link przekieruje Cię do osobnej strony internetowej.

w tym przypadku link przeniesie Cię do poradnika, który napisałem, a który pomoże Ci stać się lepszym blogerem w ciągu zaledwie miesiąca.
tekst kotwicy jest częścią linku, który jest widoczny. Może to być słowo, fraza lub obraz.
link tekstowy będzie wyglądał tak:<a href=”http://websitelink.com/” title=”Opis linku”>
Link do zdjęcia będzie wyglądał tak: <img src=”http://websitelink.com/obraz.gif ” alt=” Piłka”/></a>
Możesz również dodać kilka dodatkowych funkcji do swojego linku. Na przykład, jeśli chcesz, aby link otworzył się w nowym oknie lub karcie, powinien wyglądać mniej więcej tak:
<a href=”http://www.websitelink.com” target=”_blank” title=”ten link otwiera się w nowym oknie/karcie”>”Opis linku”</a>
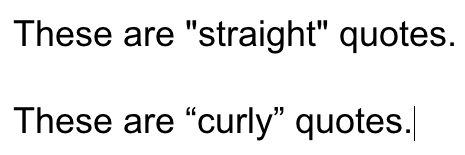
Jeśli twój link nie działa, upewnij się, że podany adres URL zaczyna się od „HTTP://” i że nie pominąłeś cudzysłowu. I pamiętaj, aby używać prostych cytatów, a nie kręconych cytatów.

poziome linie są kolejnym użytecznym rodzajem tagu, ponieważ rozbijają Twój tekst.
linie poziome
linia pozioma tworzy linię biegnącą przez Twoją stronę internetową, aby podzielić różne obszary treści. Wygląda to tak:

Możesz użyć znacznika <hr />, aby zaznaczyć zmiany w temacie Twojego pisania, podzielić różne sekcje treści lub nadać konkretnej sekcji większe znaczenie niż inne.
linia zwykle biegnie od lewej do prawej strony i jest zazwyczaj jasnoszara. Możesz zmienić szerokość linii, dodając do polecenia podrzędnego w następujący sposób:
<hr width=”40%”>
jest to zwykły znacznik poziomej linii z dodaną szerokością=”%” i możesz ustawić szerokość na dowolny procent, który chcesz. „Hr” oznacza ” poziome odniesienie.”
pamiętaj, że możesz łatwo nadużywać tych linii. Używaj ich tylko wtedy, gdy naprawdę ich potrzebujesz. Mniej znaczy więcej.
Blockquotes to kolejny sposób formatowania tekstu pod kątem czytelności.
Blockquotes
są szanse, że prawdopodobnie cytowałeś lub odwoływałeś się do kogoś w poście na blogu. Wiem, że tak.
jak wiesz, ważne jest, aby przy dodawaniu cytatu podać swoje źródła.
to pakuje cios, aby dodać cudzysłów z blockquote w HTML w ten sposób:

wystarczy szybki<blockquote> tag.
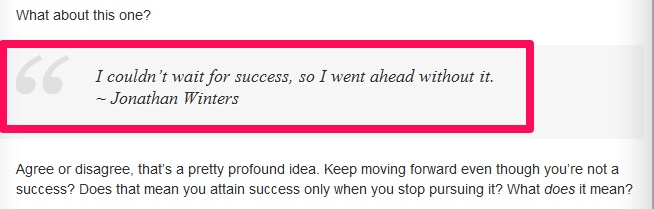
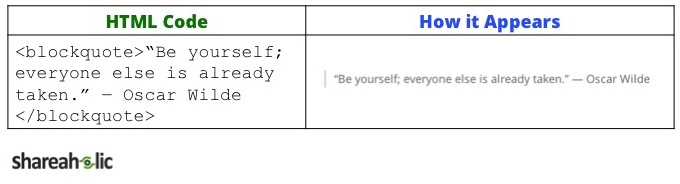
powinno to wyglądać mniej więcej tak:
<blockquote>”twój cytat tutaj.”– Osoba, która powiedziała cytat</blockquote>
oto jak będzie wyglądał Kod:

możesz dodać link do blockquote, łącząc dwa kody.
Blockquotes nie tylko wyglądają atrakcyjnie wizualnie, ale także przenoszą Twoją wiarygodność na wyższy poziom, powołując się na źródło.
znaczniki nagłówków to kolejny znacznik HTML, o którym musisz wiedzieć.
nagłówki
tworzenie potężnych nagłówków może być ciężką pracą.
ale nagłówki dzielą różne sekcje tekstu dla czytelnika.
używam ich we wszystkich moich wpisach na blogu. Pomagają uporządkować artykuły i pokazują czytelnikom, gdzie szukać określonych tematów.
oto nagłówek z mojego posta na blogu „najlepszy przewodnik do pisania postów na blogu, które plasują się w Top 10 Google.”

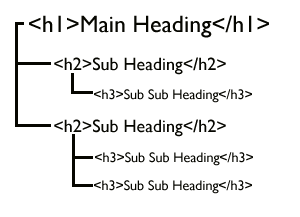
istnieje sześć różnych tagów nagłówków, których możesz używać na większości witryn: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
zwykle używasz nagłówka tak dużego jak h1 dla tytułu postu na blogu. Podpozycje zwykle składają się z h2, podczas gdy „podpozycje” są zwykle H3 lub mniejsze.

pamiętaj o hierarchii podczas używania nagłówków i staraj się zachować spójną stylizację.
na przykład, jeśli zdecydujesz, że Twoje Nagłówki będą h2, nie pisz losowego posta na blogu z nagłówkami h3.
nigdy nie umieszczaj linków w nagłówkach. Mogą łatwo zgubić się w tłumie. Pamiętaj, aby dodawać tylko linki do zdań, a nie nagłówków i podtytułów.
przejdźmy teraz do kilku innych ważnych znaczników formatowania.
formatowanie czcionek
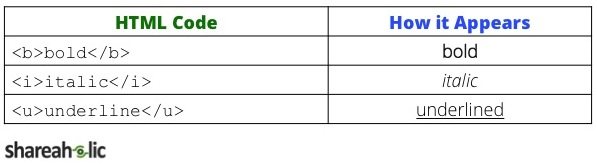
pogrubione, kursywą i podkreślone linie tekstu to łatwy sposób na podkreślenie słów lub zwrotów.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
aby pogrubić tekst, wpisz kod<strong>”Twój tekst tutaj”</strong>.
kursywa może wyglądać mniej więcej tak: „kursywa umieszcza<em>duży nacisk</em> na niektóre słowa.”
nie polecam jednak łączenia pogrubienia i kursywy.
Możesz również podkreślić tekst, w ten sposób, kodem<u>. Może to dodać akcent lub bezpośredniość, tak jak robi to tekst pogrubiony lub kursywą.

jednak czytelnicy mogą łatwo pomylić podkreślony tekst z hiperłączem, więc należy zachować ostrożność podczas używania podkreślonych kodów tekstowych.
Jeśli nie używasz znaczników podziału linii, czytelność Twojego bloga może być lepsza. Oto dlaczego.
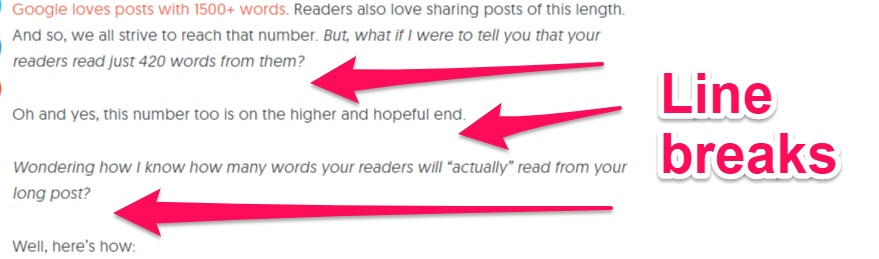
podziały wierszy
podziały wierszy tworzą pojedynczą spację między niektórymi wierszami tekstu w ten sposób:

możesz dodać podziały wierszy za pomocą znacznika<br/>. Tagi te są samozamykające się, a pisarze często używają ich do poezji, pisania przepisów lub wprowadzania adresów.
oto jak może wyglądać kod podziału linii:
„To jest<br>
podział linii.”
podziały linii mogą również ułatwić czytanie postów na blogu.

które grupowanie tekstu podobało ci się czytając więcej? Pewnie wolisz pierwszą, prawda?
to z powodu dodatkowej białej spacji. Wykorzystaj to na swoją korzyść!
Wiele osób uważa, że białe spacje są złe, ale w rzeczywistości prowadzą wzrok do następnej linii tekstu, zachowując fragmenty skanowalne.
wyrównywanie elementów to kolejny prosty sposób na zachowanie spójności postów na blogu.
Wyrównaj elementy
nic nie jest bardziej frustrujące niż próba wyrównania obrazu, tylko niepowodzenie.
gdy wyrównasz obiekty w zsynchronizowany sposób, twoja zawartość będzie wyglądać o wiele bardziej wyrafinowana i zorganizowana.
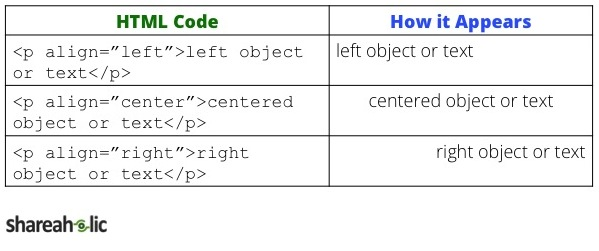
Lubię wyśrodkować niektóre obrazy w moich postach na blogu w ten sposób:

aby określić pewne wyrównanie, wystarczy dodać znacznik<p align=”center”> przed obrazem lub wiersz tekstu, który chcesz wyrównać, a następnie wstaw</p> po.

to samo dotyczy wyrównywania tekstu lub obiektu w lewo lub w prawo.
jest to świetny tag, o którym należy pamiętać, jeśli kiedykolwiek masz trudności z wyrównaniem obrazu lub linii tekstu. Szybko i łatwo jest wepchnąć go bezpośrednio do treści posta na blogu.
podsumowanie
Jeśli prowadzisz bloga lub planujesz go utworzyć, nie zawsze możesz polegać na CMS, aby dostosować treści dokładnie tak, jak chcesz.
jeśli użyjesz tych podstawowych znaczników HTML, zaoszczędzisz sobie mnóstwo czasu. HTML5 jest niezwykle popularny, ale nie musisz być geniuszem kodowania ani profesjonalnym programistą, aby z niego korzystać.
w WordPress edytor tekstu ładuje się znacznie szybciej, jeśli używasz wersji HTML, a NIE wersji podglądu wizualnego.
Plus, jeśli wiesz, jak ręcznie dodawać znaczniki HTML, twoje ręce nigdy nie muszą opuszczać klawiatury. To ogromne, jeśli już jesteś zajęty pisaniem.
tworzenie list z <ul><ol> I <li> tagi do listy różnych elementów. Możesz tworzyć listy punktowane lub listy numerowane.
możesz użyć znaczników obrazu do wstawiania zdjęć, dodając<img>. Możesz ręcznie dostosować wysokość i szerokość obrazów, aby dopasować je do swojej strony internetowej.
Tagi linków, zwane również tagami href, to tagi, które wstawiają linki do treści postów na blogu. Pozwalają one na linkowanie do innych treści. Potrzebujesz ich, aby poprawić widoczność w Internecie.
możesz wstawić poziome linie za pomocą znacznika<hr/>. Ale pamiętaj: uważaj, aby ich nie nadużywać.
Formatuj czcionki tak, aby były pogrubione, kursywą lub podkreślone za pomocą<strong><em> I<u>. Staraj się używać pojedynczo, aby treść Twojego tekstu wyglądała profesjonalnie.
wprowadź podziały wiersza, używając znacznika<br/>, który zwiększy czytelność Twoich postów na blogu.
i wyrównaj elementy, aby pojawiły się w lewej, środkowej lub prawej części stron internetowych za pomocą tagu<p align=”left, center, or right”>.
dzięki tym tagom HTML przeniesiesz swój post na wyższy poziom i prawdopodobnie zaoszczędzisz trochę czasu, gdy będziesz przy tym.
jakich tagów HTML używasz najczęściej w swoich wpisach na blogu?
Zwiększ swój ruch