Podłączanie kontrolerów widoków
użyciestoryboard do połączenia seriiUIViewControllers jest kwestią przeciągania i upuszczania obiektów nastoryboard.
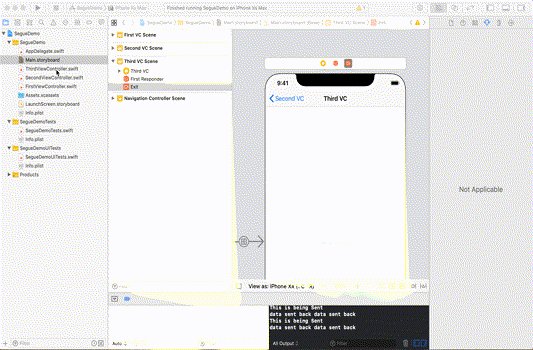
najpierw początkowy kontroler widoku jest dodawany do kontrolera nawigacyjnego
poniższy animowany gif pokazuje, jak trzy kontrolery widoków mogą być umieszczone w rzędzie, z prostym segue dodanym między każdym z nich, ustawionym jako segue pokazujący, co oznacza, że każdy kontroler widoku wsuwa się.

nazwałem segmenty movetosecond i movetothird między pierwszym i drugim kontrolerem widoku oraz drugim i trzecim kontrolerem widoku (odpowiednio).
Dodaj przyciski z akcjami
musimy dodać Przycisk dla każdego kontrolera widoku (w celu napisania kodu, aby uruchomićsegue).
jest to stosunkowo łatwa operacja przeciągania i upuszczania (pokazany jest tutaj tylko pierwszy przycisk)

przenoszenie danych: przekazywanie danych przez segue
możliwe jest przekazywanie danych z jednego kontrolera widoku do drugiego za pomocą segue.
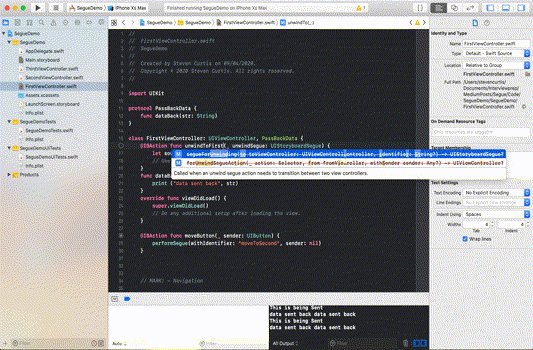
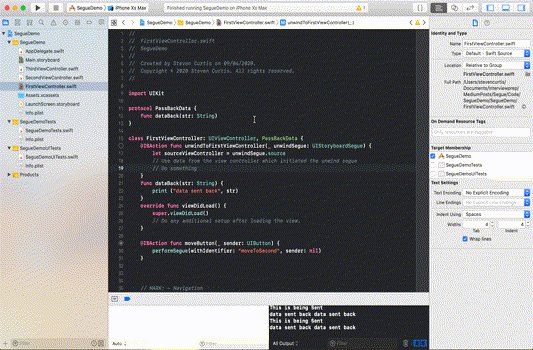
przełączenie na pierwszy kontroler widoku daje nam następujące, z ważną częścią, która jest komentowana (FirstViewController jest klasą związaną z pierwszym kontrolerem widoku, jak pokazano w animowanym gifie powyżej), a akcja przycisku jest wyrażona.
użyjemy tego do rozdzielania i przekazywania informacji z jednego kontrolera widoku do drugiego za pomocąperformSegue(withIdentifier: String, sender: Any?), oprzyrządowania go w akcji przycisku.
aktualizujemy akcję, aby wywołać segue moveToSecond (jak wyżej). Teraz w tym przypadku nie musimy znać nadawcy, więc może to być nil, ale musimy absolutnie upewnić się, że łańcuch segue jest poprawnie zidentyfikowany. Wszyscy wiemy, pasujące ciągi to zły pomysł, ale aby go uniknąć, możesz zobaczyć piękny napisany artykuł, który wcześniej zrobiłem.
ale naciskając na bez dopasowania ciągu, używamyprepare(for:sender:), aby, dobrze, przygotować się do segue. Gotowa metoda wygląda mniej więcej tak (co jest dodawane do naszego pierwszego kontrolera widoku):
teraz zależy to od tego, że posiadamy właściwośćdataSent w kontrolerze widoku, który odwiedzamy.
więc możemy umieścić to w dość atrakcyjnej nazwieSecondViewController, chociaż jest to po prostu prosta właściwość umieszczona w klasie kontrolera widoku.
jak najlepiej to pokazać? Kupię animowanego GIFA.

przenoszenie danych: Przekazywanie danych z powrotem przez delegata
Co Zrobić, jeśli chcesz przenieść dane z powrotem z drugiego kontrolera widoku, możemy chcieć przekazać dane z powrotem do pierwszego kontrolera widoku. Jednym ze sposobów jest użycie delegacji.
aby to zrobić, tworzymy delegata
następnie musimy dostosować się do delegata z FirstViewController, z którym po prostu drukujemy wiadomość
teraz w ramach SecondViewController dodajemy delegata jako właściwość, którą następnie wybrałem do wywołania podczas func viewWillDisappear(_ animated: Bool) więc za każdym razem, gdy Widok zostanie zastąpiony, wysyłana jest wiadomość
jest tam kilka rzeczy, więc oto animated gif

Unwind Segue
The unwind segue gives us something rather more.
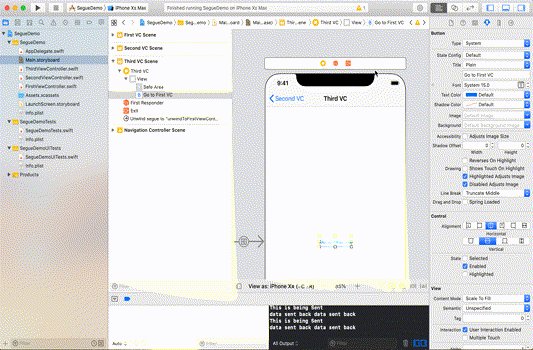
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

krok w rozluźnienie!
wFirstViewController musi istniećfunc unwindToFirst(_ unwindSegue: UIStoryboardSegue) funkcja, która zostanie uruchomiona, gdy storyboard powróci doFirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button „exit”


So difficult to show! Oto animowany GIF

możliwe jest również przekazywanie danych przez segue w sposób podobny do opisanego powyżej.
Tworzenie własnego, niestandardowego Segue
jednym z powodów, aby utworzyć własnysegue jest stworzenie ładnej animacji podczas wyświetlania widoku.
moja animacja? Zanikanie (reprezentujące nasze zanikanie z życia, miłości).
segue, który tworzymy, jest własnym segue (a nie show segue powyżej).

wewnątrz tej segue musimy wybrać klasę segue i ustawić identyfikator. Tutaj nazywamy go customSegue.

to wtedy używa zupełnie nowego pliku do pokrycia nowej klasyMyCustomSegue; raczej twórczo nazwałem ten plik mycustomsegue.swift, który dziedziczy po UIStoryboardSegue.
akcja segue ’ a będzie, cóż, wykonywana w funkcji perform with is overridden.
rozważmy MyCustomSegue na transitioningDelegate. Na górze klasy znajduje się zachowane odniesienie private var selfRetainer: MyCustomerSegue? = nil, które jest wymagane, ponieważ UIKit nie zachowuje instancji UIStoryboardSegue, więc silne odniesienie jest tworzone do tego samego. Styl prezentacji jest ustawiony na .fullScreen, aby zastąpić oryginalny kontroler widoku.
transitioningDelegate udostępnia metody, które działają na potrzeby prezentacji i prezentacji. Wprowadzimy dwie klasy, Presenter I Dismisser do obsługi tych, które przyjmują UIViewControllerAnimatedTransitioning I NSObject.
prezenter jest dość łatwy do napisania.
tutaj mamy prezenter spełnia protokół posiadający funkcjefunc transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval Ifunc animateTransition(using transitionContext: UIViewControllerContextTransitioning).
pierwszy z nich to po prostu Czas, 1.5 to raczej fajny okres czasu dla tej animacji.
litera jest animacją, więc zanikanie będzie dla kontrolera widoku prezentującego od przezroczystego do nieprzezroczystego (czyli od 0.0 do 1.0).
Co to jest? Chcesz plac zabaw ze wszystkim w cenie? Dam ci to:
lepiej będzie całe Repo z pracą nad nim. Ok, to jest na dole tej strony.
wnioski
Segues nie są tak proste, jak mogłoby się wydawać, ale pozwalają animować podróż użytkownika przez aplikację i przesyłać dane.
kto by tego nie chciał?
mam nadzieję, że ten przewodnik dał ci impuls we właściwym kierunku dla tego (choć zabawnego) sposobu przesyłania użytkownika i jego danych wokół aplikacji.