par rajaraodv

Dans ce blog, je vais passer en revue les étapes pour ajouter des thèmes, des lignes électriques, des polices, et powerline-gitstatus pour rendre votre terminal Bash régulier beau et utile comme indiqué dans l’image ci-dessus.
Il s’avère que si vous utilisez Mac, vous devrez parcourir de nombreux cerceaux pour que cela fonctionne, car de nombreuses instructions sont pour Linux ou sont obsolètes. J’ai donc pensé bloguer à ce sujet – j’espère que cela vous aidera.
Notes:
1. Suivez attentivement les étapes car toute erreur causera beaucoup de maux de tête.
2. Ceci est pour macOS et pour bash régulier dans le Terminal.App. Je n’utilise pas ZSH ou Hyper dans ce blog — je prévois d’écrire différents blogs pour eux.
3. Mes versions: Mac High Sierra; git version 2.14.3 (Apple Git-98); Python 2.7.10
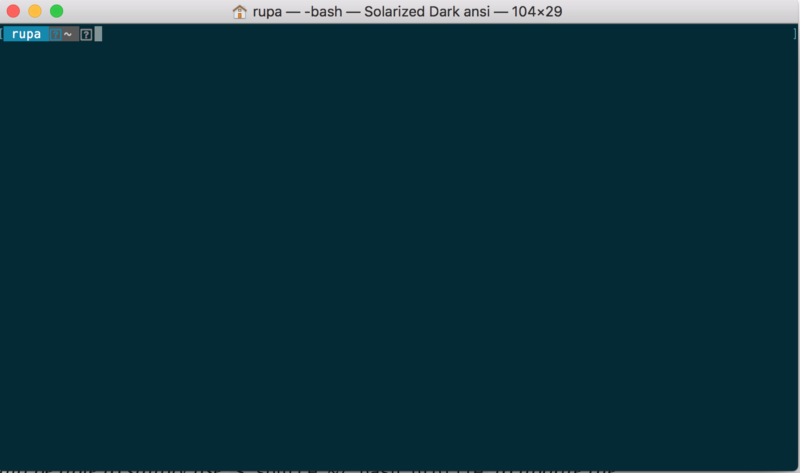
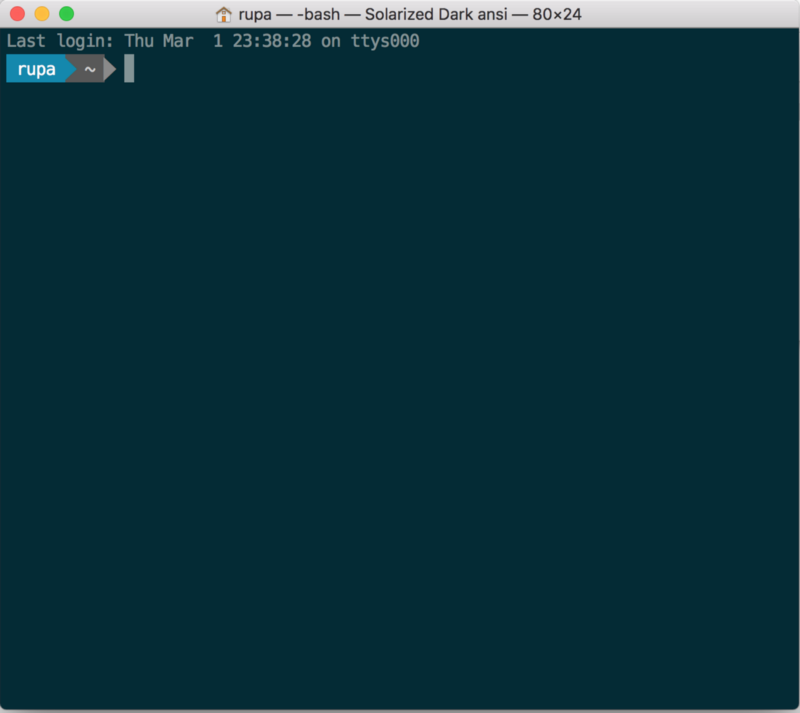
OK, par défaut, lorsque vous avez un nouveau mac, votre Terminal.l’application ressemblera à quelque chose comme ci-dessous. Allons-y et ajoutons des thèmes, des polices, etc.

- Étape 1 — Ajouter un Nouveau thème
- Étape 2 — Installer Powerline
- 2.1 Installer Python
- 2.2 Installez le gestionnaire de paquets pip—A pour Python (similaire à npm)
- 2.3 Installer les outils XCODE Developer CLI
- 2.4 Installer Powerline
- 2.5 Ajouter le démon Powerline à bash
- Étape 3 — Installez les polices Powerline
- 3.1 Téléchargez le repo entier et décompressez-le
- 3.2 Installez quelques polices
- 3.3 Sélectionnez la police dans le thème du Terminal
- 3.4 Redémarrer le Terminal
- Étape 4 — Ajout d’informations Git à l’invite
- 4.1 Installer powerline-gitstatus
- 4.2 Ajouter des schémas de couleurs powerline-gitstatus à Powerline
- 4.3 Activer Le Thème
- 4.4 Redémarrez le démon
- 4.5 Redémarrez le Terminal
- Si cela était utile, veuillez cliquer sur le clap? bouton ci-dessous quelques fois pour montrer votre soutien! ⬇⬇⬇ ??
- Mes Autres Articles
- ECMAScript 2015 +
- Améliorations Du Terminal
- WWW
- DOM Virtuel
- React Performance
- Programmation Fonctionnelle
- WebPack
- Brouillon.js
- React Et Redux :
- Si cela était utile, veuillez le partager ! Merci! ??
Étape 1 — Ajouter un Nouveau thème
La première étape évidente consiste à améliorer le Thème. Terminal ne fournit pas tous les thèmes sympas et fantaisistes que vous voyez utiliser par d’autres développeurs. Téléchargeons un thème et ajoutons-le au Terminal.
Dans ce blog, j’ajouterai le thème Solarized-Dark à notre Terminal.
Remarque: Vous pouvez télécharger différents thèmes (.fichiers terminaux) de ce dépôt git. Il suffit d’ouvrir le fichier
*.terminalpour l’installer, c’est-à-direright-click on the *.terminal file > "open with" > Terminal
- Allez dans http://ethanschoonover.com/solarized
- Faites défiler vers le bas et téléchargez le thème (solarisé.zip)
- Extrait le solarisé.fichier zip
- Ouvrez le terminal osx.dossier app-colors-solarized. Ce dossier contient le thème du terminal.
- Double-cliquez sur « Ansi sombre solarisé.fichier « terminal » – Il s’agit du fichier de thème spécifique au Terminal.App. Remarque : Si vous recevez un avertissement indiquant qu’il s’agit d’un développeur non identifié, cliquez avec le bouton droit sur le fichier et sélectionnez l’option de terminal « Ouvrir avec » >.
- À ce stade, le thème est installé dans votre Terminal. Nous avons juste besoin d’en faire un thème par défaut.
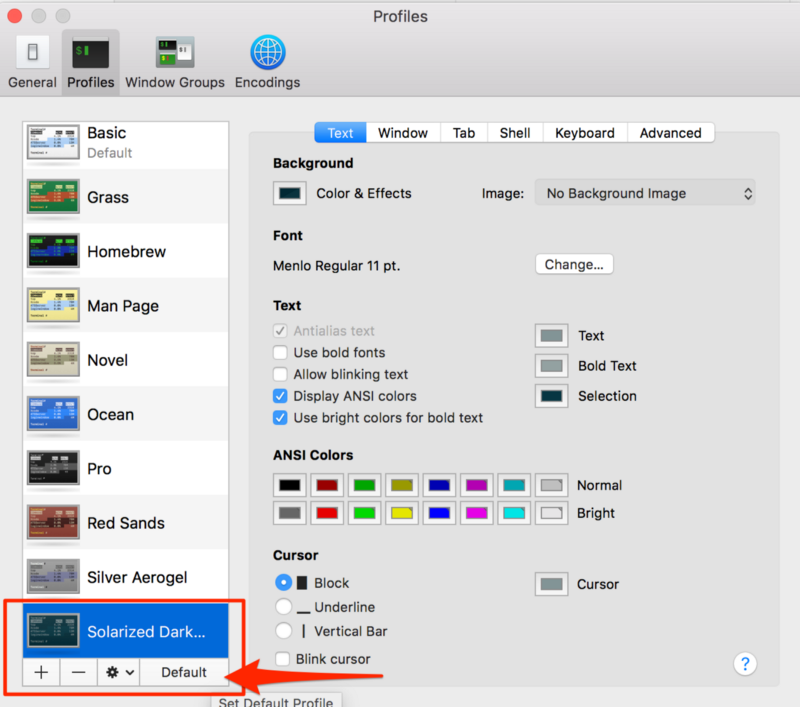
- Ouvrez le Terminal >Préférences > Texte et sélectionnez le thème « Solarized Dark Dark » et cliquez sur « Default ».

À partir de maintenant, votre Terminal devrait aimer ci-dessous.

Étape 2 — Installer Powerline
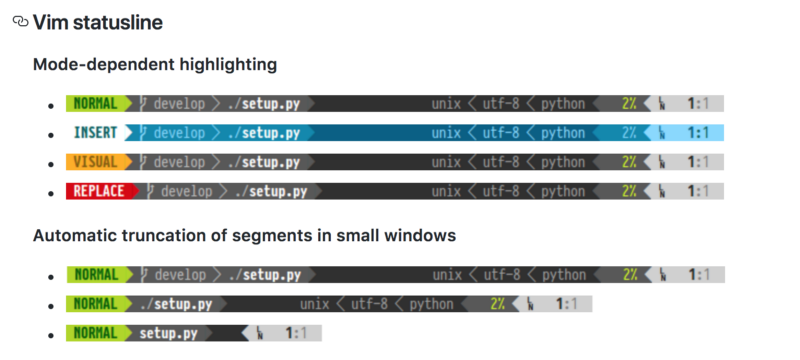
Powerline est une application Python et est un plugin de ligne d’état pour vim, et fournit des lignes d’état et des invites pour plusieurs autres applications, y compris zsh, bash, tmux, IPython, Génial et Qtile.
Cela fait ressembler l’invite du terminal à celle ci-dessous.

2.1 Installer Python
Parce que Powerline est une application Python, nous devons avoir Python et cela aussi une version appropriée de Python.
- macOS est livré avec Python déjà installé. Assurez-vous que la version de Python est 2.7.x en tapant
python -Vdans le Terminal. - Si ce n’est pas 2.7, installez Homebrew qui nous permet d’installer divers logiciels à partir de la CLI, en exécutant :
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Exécutez
brew install pythonpour installer le dernier Python via Homebrew
2.2 Installez le gestionnaire de paquets pip—A pour Python (similaire à npm)
Installez pip en exécutant la commande suivante
$ sudo easy_install pip
2.3 Installer les outils XCODE Developer CLI
Les outils XCode Developer CLI sont utilisés par Powerline et d’autres applications qui manipulent les principales fonctionnalités d’OSX. Assurez-vous donc d’installer les outils CLI XCode en exécutant la commande suivante.
$ xcode-select —-install
Remarque: La commande ci-dessus ouvre le programme d’installation de Mac et installe les outils de CLI du développeur XCode. Si cela ne fonctionne pas, essayez
xcode-select -rpour réinitialiser.
2.4 Installer Powerline
Enfin, installez la Powerline (version stable) via pip en exécutant la commande suivante.
$ pip install --user powerline-statusSi vous souhaitez installer la dernière branche de développement, utilisez :
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Ajouter le démon Powerline à bash
Nous devons maintenant ajouter le démon Powerline à bash afin qu’il puisse surveiller l’invite du terminal et apporter des modifications.
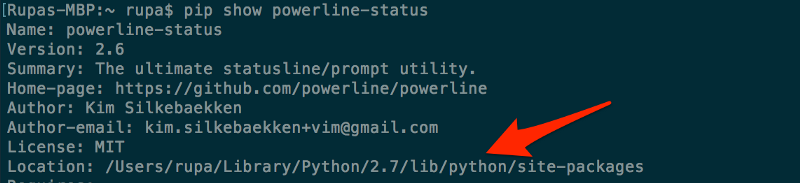
2.5.1 Copier l’emplacement d’installation du Cpl
Vous pouvez déterminer l’emplacement du Cpl en exécutant les opérations suivantes : pip show powerline-statusCopiez la valeur du champ Location.

2.5.2 Ajoutez le démon avec un emplacement approprié à.bash_profile
- Assurez-vous d’avoir le fichier
.bash_profiledans votre répertoire racine. Si ce n’est pas le cas, créez-en un en faisant :cd ~ && touch ~/.bash_profile
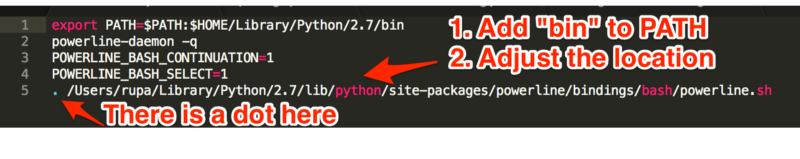
2. Ouvrez .bash_profile et ajoutez ce qui suit:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Remarque: L’emplacement /Users/rupa/Library/Python/2.7/lib/python/site-packages/ provient de l’étape précédente (2.5.1). Modifiez-le pour qu’il corresponde à l’emplacement de votre ordinateur.
2.5.3. Redémarrez le Terminal
Quittez complètement le Terminal s’il est ouvert (Terminal >Quittez le Terminal). Et ouvrez-le à nouveau.
Vous devriez pouvoir simplement utiliser
$ source ~/.bash_profilepour mettre à jour les paramètres. Mais j’ai un fichierpowerline-configétrange qui manque! En règle générale, vous obtenez cette erreur si vous n’avez pasHOMEHOME/Library/Python/2.7/ bin sur votre CHEMIN.
2.5.4 Votre nouveau Terminal
Votre nouveau Terminal devrait ressembler à ci-dessous. Il devrait utiliser le thème « ansi sombre solarisé » et devrait afficher Powerline dans l’invite de commande. Mais remarquez aussi qu’il y a « ? »personnages! En effet, Powerline utilise diverses icônes et polices qui ne sont pas disponibles par défaut. Nous devons donc installer les polices.

Étape 3 — Installez les polices Powerline
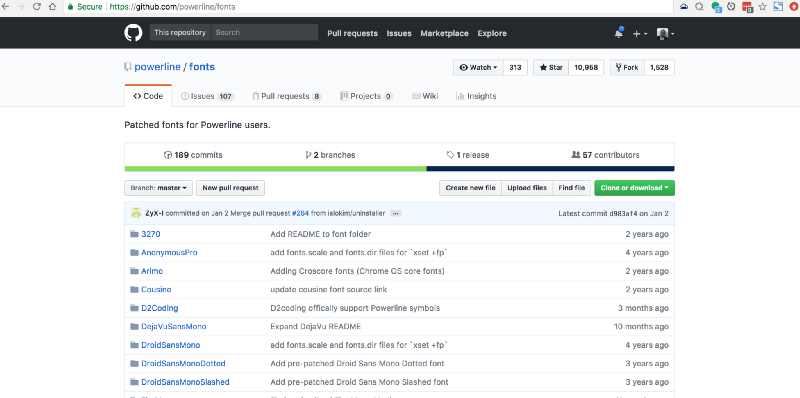
Pour installer les polices Powerline, accédez simplement à https://github.com/powerline/fonts. Là, vous verrez tout un tas de dossiers. Chacune est une police, aka « Patched fonts ».
On l’appelle « Polices corrigées » parce que les gens ont pris des polices régulières et y ont ajouté / corrigé des icônes et des polices spécifiques à la ligne électrique supplémentaires.

3.1 Téléchargez le repo entier et décompressez-le
- Cliquez sur « Cloner ou télécharger « bouton et téléchargez l’ensemble du dépôt pour essayer différentes polices.
- Décompressez le maître des polices.code postal
3.2 Installez quelques polices
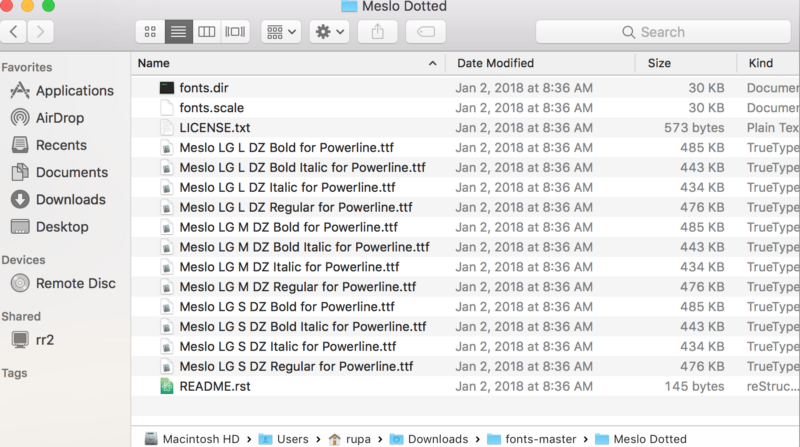
Ouvrons le dossier des polices en pointillés Meslo. Cela ressemblera à ci-dessous. Vous verrez tout un tas de.fichier ttf. Chacun d’eux est une police, mais certains sont une version « en gras » de la police, d’autres une version « régulière », etc.
Double-cliquez simplement sur le.fichier ttf et appuyez sur « Installer la police » pour installer la police sur votre ordinateur.
Pour notre cas, installons « Meslo LG L DZ Regular pour Powerline.ttf » et « Meslo LG L DZ en italique pour Powerline.ttf ». Cela ajoutera une version régulière et une version italique de la police Meslo.

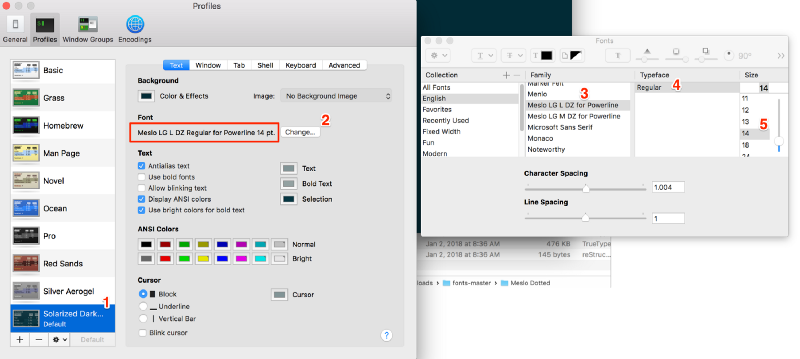
3.3 Sélectionnez la police dans le thème du Terminal
Rappelez-vous que nous avons ajouté le thème « Solarized Dark » à l’étape 1? Cela n’avait aucune police et macOS avait une police par défaut. Tout ce que nous devons faire est de définir notre police en pointillés Meslo pour ce thème et nous avons terminé!
- Ouvrir le Terminal >Préférences >Texte
- Sélectionnez le Thème ansi Sombre Solarisé
- Cliquez sur le bouton « Police » — Cela ouvre la boîte de dialogue « Polices »
- Dans la boîte de dialogue « Polices », sélectionnez « Meslo LG L DZ for Powerline » dans la famille et sélectionnez également la taille de police 14 (donc plus facile à lire).

3.4 Redémarrer le Terminal
Quitter complètement le Terminal (Terminal > Quitter le Terminal) puis le rouvrir .

Étape 4 — Ajout d’informations Git à l’invite
Afin d’afficher divers statuts Git à l’invite, nous devons installer powerline-gitstatus. Il s’agit d’un simple add-on pour Powerline et ajoute plusieurs couleurs et thèmes pour afficher diverses informations d’état git.

4.1 Installer powerline-gitstatus
pip install --user powerline-gitstatusRemarque: la commande « —user » est requise pour l’installer dans le profil de l’utilisateur.
4.2 Ajouter des schémas de couleurs powerline-gitstatus à Powerline
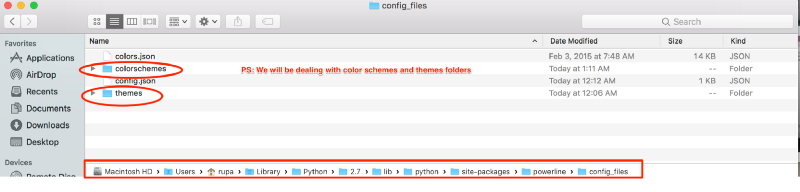
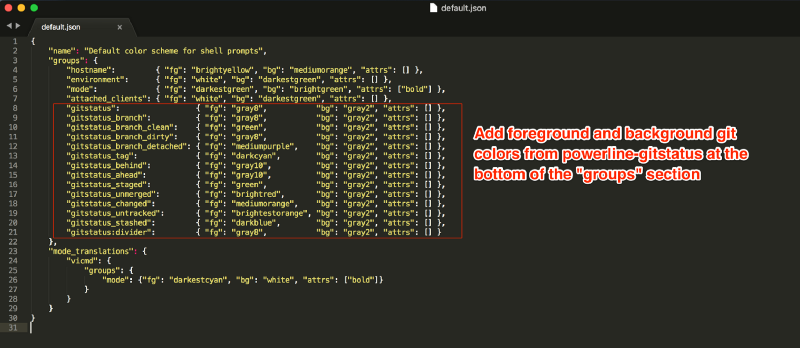
4.2.1 Ouvrir le dossier colorschemes/shell/default.json
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 Ajouter les couleurs suivantes :
Comme mentionné dans le fichier de lecture cpl-gitstatus. PS: Copiez simplement les couleurs à l’intérieur des « groupes », puis ajoutez-les à la valeur par défaut.json comme indiqué ci-dessous.

Voici mes schémas de couleurs par défaut.json (vous pouvez copier et coller ceci à la place):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Activer Le Thème
4.3.1 Ouvrir le Thème par défaut.fichier json
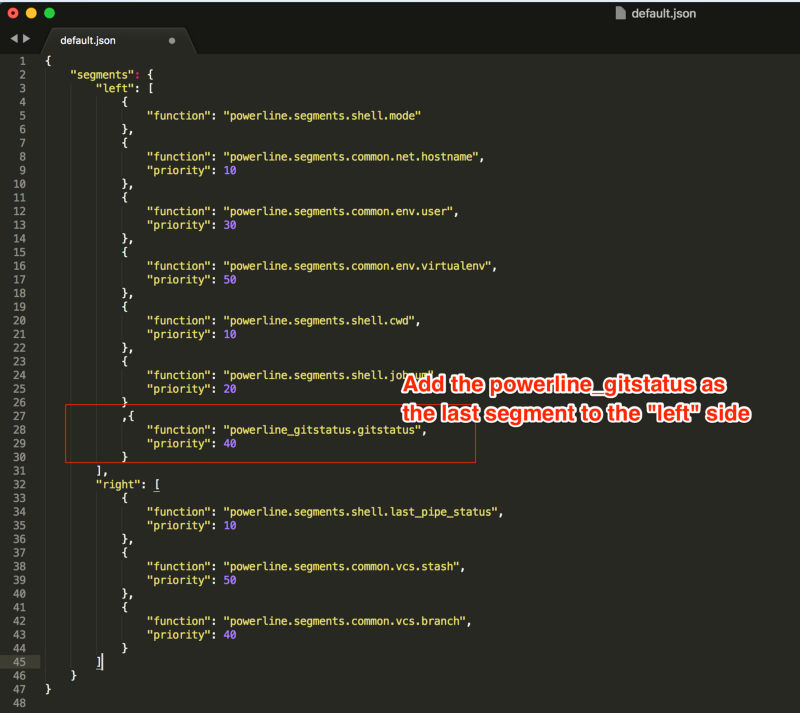
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 Ajoutez ce qui suit à la valeur par défaut.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
Voici le thème par défaut de mon Powerline.json (vous pouvez copier et coller cela à la place):
Remarque: J’ai tout supprimé de la section « droite » et j’ai également supprimé « numéro de travail » (« jobnum ») pour garder les choses propres. Sinon, vous verrez un petit artefact sur le bord droit de l’invite.
{"segments": {"left": ,"right": }}4.4 Redémarrez le démon
Enregistrez le fichier et exécutez les opérations suivantes : powerline-daemon —-replace dans le Terminal.
Remarque importante: Chaque fois que vous apportez des modifications à la configuration de Powerline, en plus de redémarrer le Terminal, vous devrez également redémarrer le démon pour voir les modifications reflétées en exécutant :
powerline-daemon —-replace
4.5 Redémarrez le Terminal
Quittez le Terminal (Terminal >Quittez le Terminal) et ouvrez-le à nouveau.
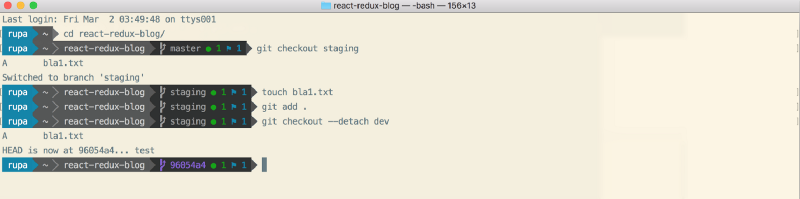
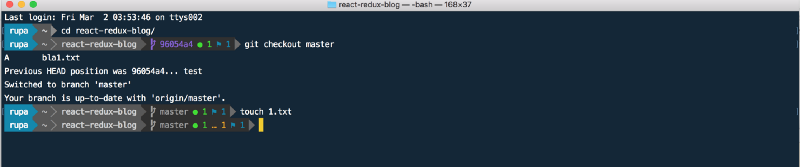
À ce stade, nous avons tous terminé! ouf! Si vous ouvrez le Terminal, naviguez vers n’importe quel dépôt git et jouez, cela devrait ressembler à ce qui suit.

Voici à quoi cela ressemble dans le thème de lumière solarisée:

Voici à quoi cela ressemble dans le thème Cobalt2:

?? Merci!
Si vous avez des questions, n’hésitez pas à me les poser sur Twitter: https://twitter.com/rajaraodv
Si cela était utile, veuillez cliquer sur le clap? bouton ci-dessous quelques fois pour montrer votre soutien! ⬇⬇⬇ ??
Mes Autres Articles
https://medium.com/@rajaraodv/latest
ECMAScript 2015 +
- Découvrez ces trucs et astuces utiles d’ECMAScript 2015 (ES6)
- 5 Parties JavaScript « Mauvaises » Qui Sont Corrigées Dans ES6
- Est « Classe » Dans ES6 Le Nouveau « Mauvais » Partie?
Améliorations Du Terminal
- Comment Égayer Votre Terminal — Un Guide Étape Par Étape Avec Des Images
- Égalisez Votre Terminal « ZSH » En Sept Étapes — Un Guide Visuel
WWW
- Une Histoire Fascinante Et Désordonnée Du Web Et Du JavaScript
DOM Virtuel
- Fonctionnement Interne Du Serveur Virtuel DOM
React Performance
- Deux Façons Rapides De Réduire La Taille De L’Application React En Production
- En Utilisant Preact Au Lieu De React
Programmation Fonctionnelle
- JavaScript Est Turing Complet — Expliqué
- Programmation Fonctionnelle En JS — Avec Des Exemples Pratiques (Partie 1)
- Programmation Fonctionnelle En JS — Avec Des Exemples Pratiques (Partie 2)
- Pourquoi Redux A Besoin De Réducteurs Pour Être Des « Fonctions Pures »
WebPack
- Webpack — Les Parties Déroutantes
- Webpack &Remplacement Du Module À Chaud (sous le capot)
- HMR De Webpack Et React-Hot-Loader – Le Manuel Manquant
Brouillon.js
- Pourquoi Brouillon.js Et Pourquoi Vous Devriez Contribuer
- Comment Brouillon.js Représente Des Données De Texte Enrichi
React Et Redux :
- Guide Étape Par Étape Pour Créer Des Applications React Redux
- Un Guide Pour Créer Une Application React Redux CRUD (Application De 3 pages)
- Utilisation Des Middlewares Dans Les Applications React Redux
- Ajout D’Une Validation De Formulaire Robuste Aux Applications React Redux
- Sécurisation Des Applications React Redux Avec Des Jetons JWT
- Gestion Des E-Mails Transactionnels Dans Les Applications React Redux
- L’Anatomie D’Une Application React Redux
- Pourquoi Redux A Besoin De Réducteurs Pour Être Des « Fonctions Pures »
- Deux Moyens Rapides De Réduire La Taille De L’Application React En Production