Nous mettons actuellement à jour cet article pour être plus précis. En attendant, consultez cet article pour connaître les meilleures pratiques actuelles de notre équipe de Docs.
Avez-vous déjà mis à jour un plugin sur votre site WordPress et l’écran est devenu blanc? Vous n’avez modifié aucun code, mais le site est en forme de poire juste devant vous, le tout à partir d’un petit plugin. Paniqué, vous essayez quelques choses et parvenez à le remettre en ligne, seulement pour voir une mise en page déformée. Peu de temps après, les visiteurs du site commencent à partager des commentaires pleins d’esprit sur leur expérience et, selon la nature de votre site, vous vous en prenez au service des recettes.
Ça arrive.
Heureusement, les propriétaires de sites Web peuvent complètement éviter de telles situations en testant les mises à jour et les modifications sur un site intermédiaire WordPress.
Également appelé site de développement ou de test, un site intermédiaire WordPress est un clone hors ligne de votre site Web. Vous pouvez utiliser ce site dupliqué pour effectuer des tests et apporter des modifications dans un environnement caché aux visiteurs. Travailler dans un site intermédiaire élimine tout temps d’arrêt résultant de dysfonctionnements du plugin, de plantages de pages ou de code cassé.
- Raisons de créer un site intermédiaire WordPress
- Configuration d’un environnement de mise en scène WordPress
- Créez un site de transfert WordPress À l’aide de votre hébergeur
- Créez manuellement un site de mise en scène WordPress
- Utilisez un plugin pour développer un site de mise en scène WordPress
- Migration WP tout-en-Un
- WP Staging
- WP Stagecoach
- Conclusion
- Auteur
- Dan Virgillito
Raisons de créer un site intermédiaire WordPress
Un site intermédiaire est souvent utilisé lors de la construction d’un nouveau site Web, mais il peut également être utile lors de la mise à jour et de l’amélioration d’un site existant. En travaillant dans un environnement de mise en scène, vous vous assurez que l’expérience de vos visiteurs n’est pas perturbée lors des modifications. Le site d’origine continue de fonctionner normalement jusqu’à ce qu’une décision soit prise de pousser ces changements en direct.
D’autres avantages de l’utilisation d’un site de mise en scène WordPress incluent:
- Il vous permet de résoudre les problèmes de plug-ins sans propager le problème à votre site en direct
- Avoir un site intermédiaire élimine l’impact négatif d’un site Web en panne sur la conversion et les ventes
- Les propriétaires de sites Web sont habilités à tester minutieusement chaque élément à leur propre rythme sans la contrainte de temps d’avoir le site réel en mode de maintenance
Malgré les nombreux avantages de l’utilisation d’un site intermédiaire WordPress, vous n’aurez pas beaucoup de levier à moins de savoir comment en configurer un. Alors, avançons et apprenons à développer un site de mise en scène WordPress.
Configuration d’un environnement de mise en scène WordPress
Il existe de nombreuses options pour créer un site de mise en scène WordPress, et nous allons explorer quelques-uns des choix les plus populaires ci-dessous. De cette façon, vous pouvez évaluer les avantages et les inconvénients de chacun et choisir celui qui convient le mieux à vos besoins.
Créez un site de transfert WordPress À l’aide de votre hébergeur
La plupart des hébergeurs WordPress gérés proposent des environnements de transfert en un clic ou des outils de ligne de commande dans le cadre de leurs packages. Les étapes exactes pour configurer un environnement de transfert peuvent varier légèrement d’un hôte à l’autre, mais le processus est largement similaire. Pagely, par exemple, propose un outil de ligne de commande nommé « Pagely Sync » qui vous permet de cloner facilement votre site Web.
Voici une ventilation étape par étape de la création d’un site de mise en scène sur Pagely.
- Utilisez le tableau de bord Atomic core pour vous connecter à votre compte Pagely.
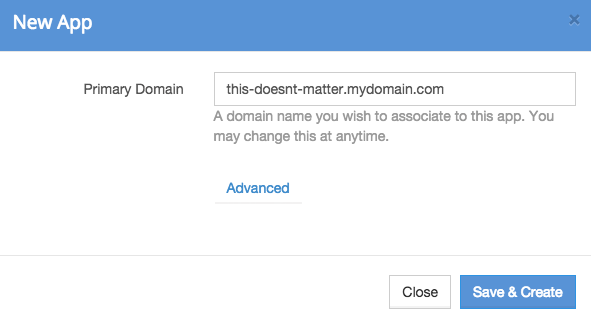
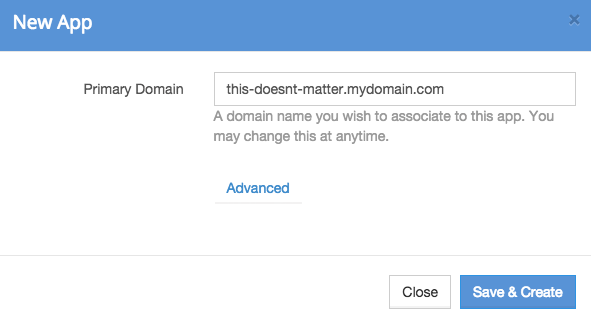
- Sélectionnez « Déployer une nouvelle application » pour ouvrir un site intermédiaire.
- Choisissez un nom pour le site de transit. Tout ce qui va dans le sens de staging.mywebsite.com ça devrait bien marcher.


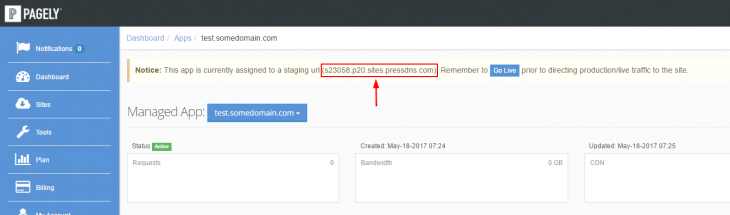
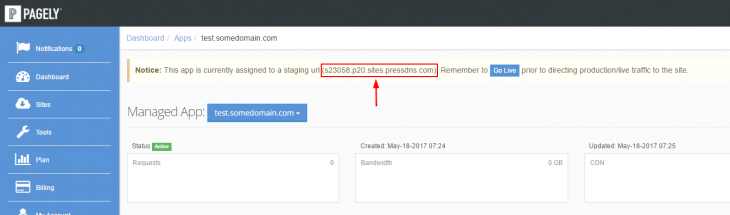
Les informations de l’application sont accessibles en visitant « Sites >Tous les Sites, » trouvez votre nouvelle application et cliquez sur « Détails de l’application. »L’URL de page temporaire qui est présentée est votre nouveau site Web intermédiaire.


La configuration de mise en scène actuelle de Pagely peut synchroniser des bases de données et des fichiers, avec la capacité supplémentaire de négliger les fichiers et/ ou les tables. Il a également la possibilité d’effectuer un changement de nom de site simple, mais les URL ne subissent pas de réécriture de base de données car cela peut causer des problèmes. La fonctionnalité de transfert de Pagely est disponible pour les utilisateurs sur ses forfaits VPS et Enterprise.
Créer un site de démonstration sur Pagely est simple et direct, ce qui permet aux personnes les plus non techniques de créer facilement un environnement de mise en scène. Votre hôte peut ou non avoir cette option, alors vérifiez avec le support – et dites-leur que Pagely vous a envoyé. Build
Créez manuellement un site de mise en scène WordPress
Une approche plus pratique consiste à créer manuellement un site Web de mise en scène WordPress. Les débutants trouveront probablement cette option difficile, et elle convient mieux aux utilisateurs avancés de WordPress ayant une connaissance des opérations de base de données MySQL. L’avantage d’adopter cette approche est qu’elle vous donne un contrôle total sur la configuration de la mise en scène.
Voici comment créer manuellement un site intermédiaire WordPress :
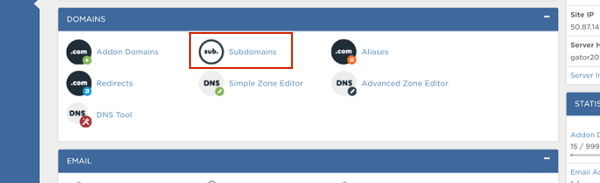
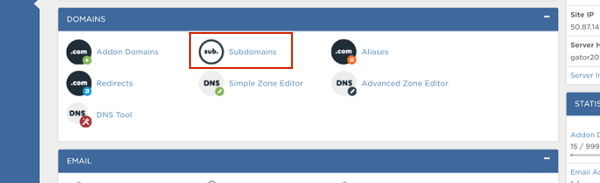
- Créez un sous-domaine sur le domaine principal en vous connectant à votre cPanel ou à un autre panneau de configuration. Un sous-domaine permet aux propriétaires de sites Web d’exécuter leur site intermédiaire dans un dossier séparé, ce qui laisse la base de données principale et son contenu inchangés. Cliquez sur « sous-domaines » sous la section » domaines « .


- Entrez un nom pour votre sous-domaine, puis utilisez le menu déroulant pour sélectionner votre domaine réel. Lorsque vous le faites, la zone de texte « racine du document » à l’intérieur du cPanel doit se remplir automatiquement et afficher un emplacement en fonction de votre sous-domaine. Ce sera quelque chose comme public_html/staging.
- Cliquez sur « Créer » une fois que vous avez terminé les étapes précédentes. Il devrait continuer et afficher le sous-domaine dans une table. Il peut également être vérifié via un navigateur Web et devrait apparaître comme suit:


- L’étape suivante consiste à créer un compte FTP dédié pour le site de mise en scène. Il ne fournira l’accès à l’environnement de stockage que pour se protéger contre les modifications accidentelles du site en direct.
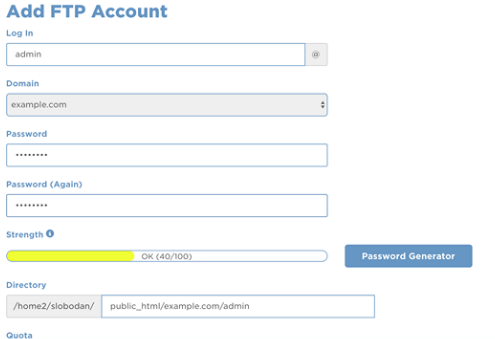
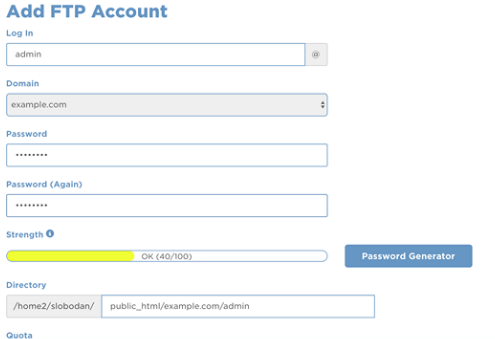
- Allez dans « Compte FTP » dans cPanel et remplissez les champs de la section « Ajouter un compte FTP ». Le « Répertoire » doit être similaire au répertoire que vous avez sélectionné lors de la création de votre sous-domaine.


- Sélectionnez « Créer un compte FTP » pour créer un tout nouveau compte. Cela ne donnera accès qu’au répertoire spécifié et non à l’ensemble du serveur.
- Une fois le sous-domaine créé, copiez les données du site réel vers le site intermédiaire. Pour ce faire, allez sur cPanel et connectez-vous à « phpMyAdmin » et choisissez la base de données du site en direct. Cliquez ensuite sur « Opérations » dans la barre de menus.
- Recherchez la zone de texte nommée « Copier la base de données Vers » et entrez le nom de la base de données intermédiaire. Si vous n’avez pas créé de base de données pour votre site Web intermédiaire, cochez « CRÉER une BASE de DONNÉES avant de la copier » et nommez-la comme sample_staging. Les données et la structure doivent être copiées et aucun paramètre ne doit être modifié. Sélectionnez « Aller » pour exécuter le duplicata.
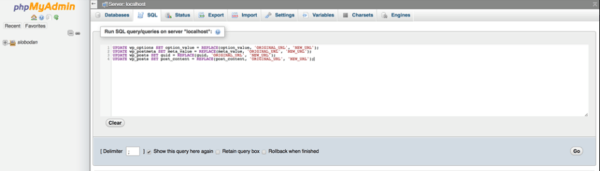
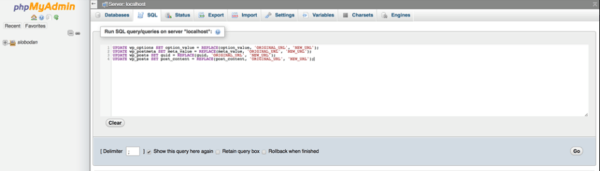
- Une fois la copie de la base de données terminée, sélectionnez-la à gauche de la barre latérale. Ensuite, la base de données nouvellement copiée sera lancée par phpMyAdmin. Ensuite, cliquez sur l’onglet « SQL » dans la barre de menus phpMyAdmin.


- 10. Toutes les références sur votre site réel doivent être copiées sur le site de transit pour s’assurer que tout est en ordre. Exécutez ensuite ces requêtes SQL :
Première requête : UPDATE wp_options SET option_value=REPLACE(option_value’ ‘ORIGINAL_URL’, ‘NEW_URL’);
Deuxième requête: UPDATE wp_postmeta SET meta_value=REPLACE(meta_value, ‘ORIGINAL_URL’, ‘NEW_URL’);
Troisième requête : UPDATE wp_postmeta SET meta_value=REPLACE(meta_value, ‘ORIGINAL_URL’, ‘NEW_URL’): UPDATE wp_posts SET guid=REPLACE(guid’ ‘ORIGINAL_URL’, ‘NEW_URL’);
Quatrième requête : UPDATE wp_posts SET post_content=REPLACE(post_content, ‘ORIGINAL_URL’, ‘NEW_URL’);
Ces requêtes doivent remplacer les valeurs suivantes lorsque vous les entrez dans la zone de requête SQL :
- NEW_URL : la nouvelle URL, celle créée précédemment par votre site intermédiaire, doit être rempli. Écrivez http:// avant l’URL.
- ORIGINAL_URL : c’est l’URL du site d’origine. Il peut être trouvé via la zone d’administration WordPress en allant dans Paramètres >Général > Adresse WordPress (l’URL).
- Wp_ : Remplace wp_ par n’importe quel préfixe personnalisé présent sur les tables de base de données.
Cliquez sur « Go » pour lancer les requêtes et attendez le message de confirmation indiquant que le processus est terminé. Une fois votre base de données copiée, vous pouvez procéder à la copie d’éléments tels que des thèmes et des plugins. Allez sur WordPress.organisez et téléchargez une nouvelle copie du logiciel WordPress et téléchargez son contenu dans l’environnement de transfert sans exécuter l’installation WordPress.
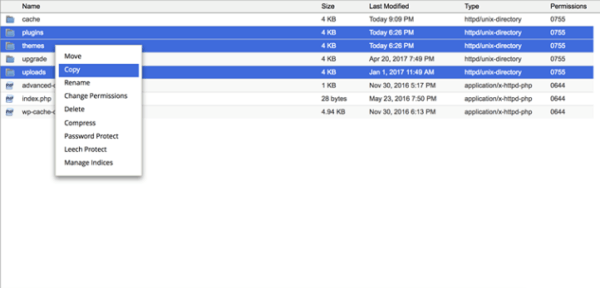
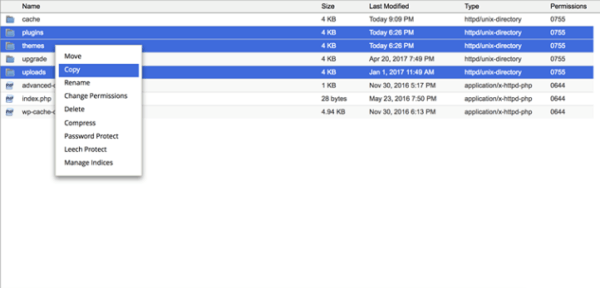
Une fois WordPress téléchargé, vous pouvez commencer à copier des plugins, des thèmes et des fichiers multimédias. Ce sont les dossiers qui doivent être copiés:
- Wp-content/plugins
- Wp-content/themes
- Wp-content/uploads
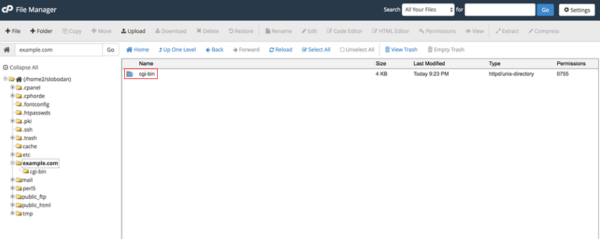
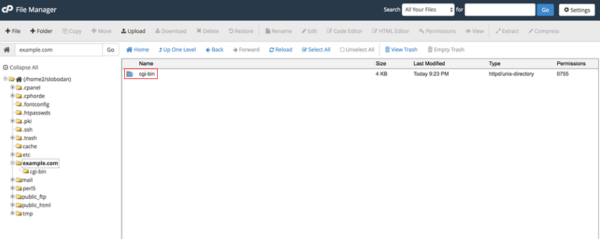
Si vous n’avez pas stocké beaucoup de contenu dans ces dossiers, vous pouvez également utiliser votre client FTP pour les télécharger à partir de votre site Web actuel et les télécharger en staging. Pour les dossiers avec une plus grande quantité de contenu, utilisez le gestionnaire de fichiers natif fourni par cPanel car il copie directement les dossiers sur le serveur. Ces dossiers doivent être copiés dans le dossier de transfert, c’est-à-dire /public_html/staging/wp-content/.


Une fois tout cela fait, vous pouvez connecter l’installation de transfert WordPress à la base de données que vous avez copiée auparavant. Ouvrez l’environnement de transfert, via le sous-domaine créé précédemment. Si le répertoire de transfert manque un wp-config.fichier php, les détails de votre connexion à la base de données peuvent être demandés afin d’en créer un. Mais s’il y en a déjà un, modifiez-le et ajoutez les nouvelles informations de connexion à la base de données intermédiaire.
WordPress doit ensuite se connecter à la base de données de transfert, détecter que WordPress a été installé avec succès et vous demander de vous connecter. Les identifiants de connexion seront les mêmes que sur votre site Web actuel. Vous disposerez désormais d’un site intermédiaire indépendant de votre site Web en direct à des fins de test.
Utilisez un plugin pour développer un site de mise en scène WordPress
L’approche du plugin est la plus simple parmi toutes les options. Via la zone d’administration WordPress, vous pouvez installer un plugin de transfert qui gère le processus de copie de la base de données entre les sites. Voici trois plugins recommandés:
Migration WP tout-en-Un
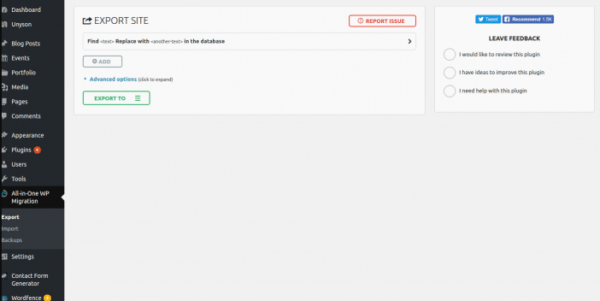
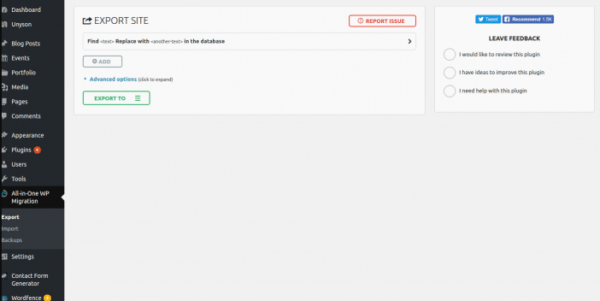
Le plugin de migration WP Tout-en-Un est simple à utiliser et vous permet d’exporter une copie en double de votre site, ce qui est nécessaire pour les tests. Installez ce plugin et accédez à « Migration WP tout-en-un » > « Exporter » depuis la zone d’administration. Choisissez « rechercher et remplacer » si vous souhaitez modifier quelque chose, comme le nom que vous souhaitez utiliser pour le site Web intermédiaire. Vous pouvez également supprimer les commentaires de spam pour réduire la taille de l’exportation.


Après avoir enregistré les fichiers d’exportation, importez-les dans la nouvelle installation sur le sous-domaine. Le plugin doit d’abord être installé sur le site d’importation, ce qui peut être fait en choisissant « Migration WP tout-en-un » > « Importer » dans la zone d’administration du site de transfert. Le fichier d’exportation peut être déplacé et déposé dans la zone d’importation. Une fois l’importation terminée, utilisez les informations d’identification du site d’origine pour vous connecter, puis cliquez deux fois sur « Enregistrer » pour mettre à jour les permaliens. Vous aurez maintenant un environnement de mise en scène à votre disposition.
WP Staging
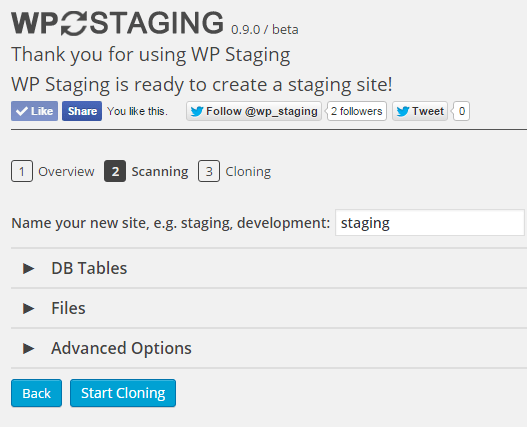
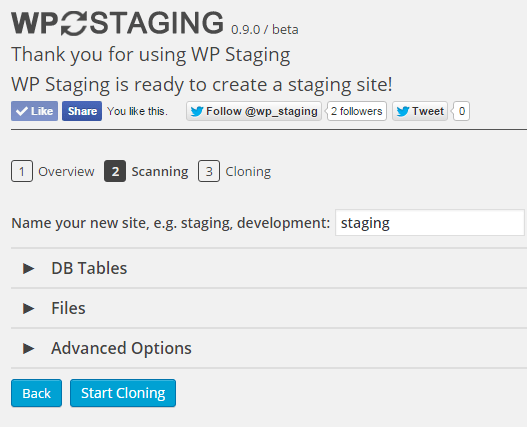
La note de WP Staging indique que c’est un plug-in incontournable pour la configuration d’un site de staging. Recherchez-le via la zone d’administration et installez-le. Ensuite, allez dans « Plugins » > « Staging » > « Créer un nouveau site de Staging » pour commencer. Donnez un nom à votre site de mise en scène et un sous-répertoire sera créé pour celui-ci sous votre site Web WordPress actuel.


Acceptez l’analyse des tables et des fichiers de base de données et configurez toute option avancée. Sélectionnez « Démarrer le clonage » et attendez la fin du processus. Une fois terminé, vous pouvez cliquer sur le bouton et utiliser les informations d’identification d’administrateur que vous avez utilisées sur le site Web d’origine pour vous connecter à la version intermédiaire de celui-ci. L’utilisation de la mise en scène WP est l’une des voies les plus rapides que vous puissiez emprunter pour créer un site Web de mise en scène WordPress.
WP Stagecoach
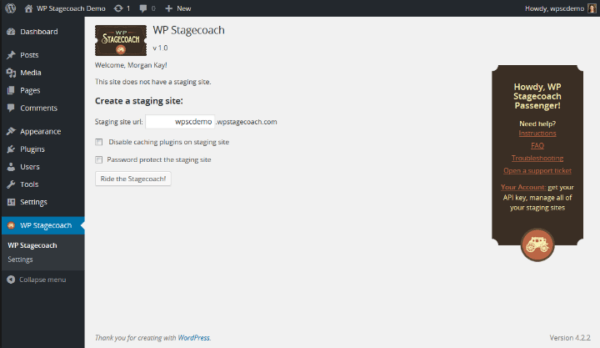
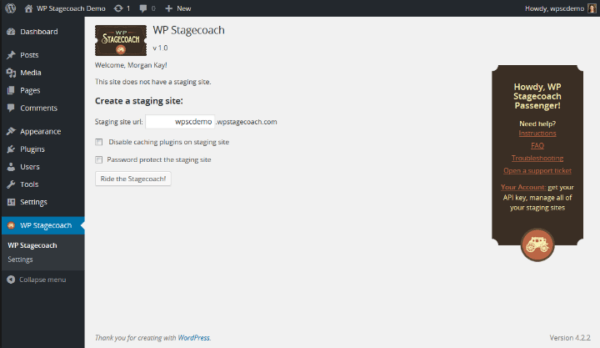
À court de temps et à la recherche d’un plugin qui vous permet de créer un site de mise en scène en quelques minutes? Ne cherchez pas plus loin que WP Stagecoach. Installez-le, puis cliquez sur « WP Stagecoach » dans la zone d’administration de votre site Web WordPress pour définir une URL pour le site de transit. Vous pouvez également être invité à créer un mot de passe. Cliquez ensuite sur « Monter en diligence » pour créer l’environnement de transit, auquel vous pouvez accéder en utilisant le même nom d’utilisateur et le même mot de passe que vous utilisez pour votre site Web d’origine.

WP Stagecoach vous permet également de choisir les modifications à importer sur le site de transfert; vous pouvez importer une partie ou la totalité de vos modifications de base de données. Il existe également une option pour protéger par mot de passe la zone de transit. SSL est activé sur chaque site de transit. De plus, WP Stagecoach exécute le site sur son propre serveur. Bien que cela vous évite d’héberger la zone de transit sur votre site, cela signifie également que vous obtenez un environnement différent de celui du site en direct, ce qui peut parfois causer des difficultés techniques.
Conclusion
L’idée de créer un site Web de mise en scène WordPress peut être stressante pour de nombreux propriétaires de sites Web, mais il existe de nombreuses options que vous pouvez expérimenter en fonction de votre niveau de technologie. Si vous souhaitez vous assurer que les modifications et les mises à jour n’ont pas d’impact sur votre site Web en direct, il est important d’effectuer tous vos tests dans un environnement privé et hors ligne.
Quelle est votre option préférée pour créer un site Web de mise en scène WordPress?
Auteur
Dan Virgillito
Dan est un écrivain, stratège et rêveur opérant actuellement hors de Sicile.