af rajaraodv

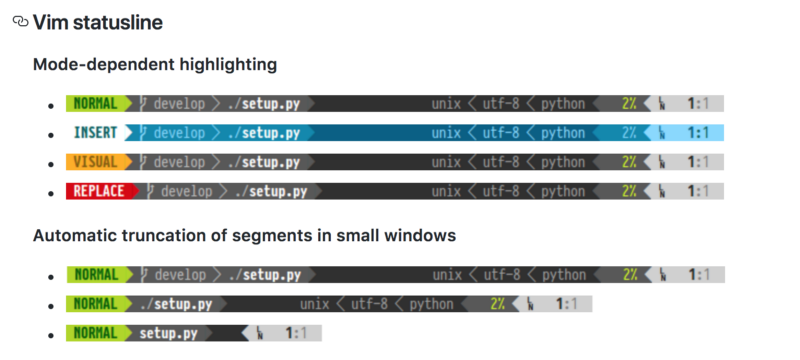
i denne blog går jeg over trinene for at tilføje temaer, Strømlinie, Gitstatus for at få din almindelige Bash-terminal til at se smuk og nyttig ud som vist på billedet ovenfor.
det viser sig, at hvis du bruger Mac, skal du springe igennem en masse bøjler for at få dette til at fungere, da mange instruktioner er til Linuks eller er forældede. Så jeg tænkte, at jeg ville blogge om det-forhåbentlig vil det hjælpe dig.
noter:
1. Følg trinene omhyggeligt, da enhver fejl vil forårsage en masse hovedpine.
2 . Dette er til MacOS og til almindelig bash i terminalen.program. Jeg bruger ikke Hyper i denne blog — Jeg planlægger at skrive forskellige blogs til dem.
3. Mine versioner: Mac High Sierra; git version 2.14.3 (Apple Git-98); Python 2.7.10
OK, som standard, når du har en ny mac, din Terminal.app vil se noget som nedenfor. Lad os gå videre og tilføje temaer, skrifttyper og så videre.

- Trin 1 — Tilføj et nyt tema
- Trin 2 IPython, fantastisk og kvalitet.
- 2.1 installer Python
- 2.2 installer pip — en pakkehåndtering til Python (svarende til npm)
- 2.3 Installer CLI tools
- 2.4 installer strømledning
- 2.5 Tilføj Strømlinjedæmonen til bash
- Trin 3 — Installer Strømlinjefonte
- 3.1 Hent hele repo og pak det ud
- 3.2 Installer nogle skrifttyper
- 3.3 vælg skrifttypen i terminalens tema
- 3.4 genstart Terminal
- Trin 4 — Tilføjelse af Git-oplysninger til prompten
- 4.1 Installer strømlinie-gitstatus
- 4.2 Tilføj strømlinie-gitstatus farveskemaer til Strømlinie
- 4.3 Aktiver temaet
- 4.4 genstart dæmonen
- 4.5 genstart terminalen
- hvis dette var nyttigt, skal du klikke på klappen ? knap nedenunder et par gange for at vise din støtte! ⬇⬇⬇ ??
- mine andre indlæg
- ECMAScript 2015 +
- Terminalforbedringer
- virtuel DOM
- react performance
- funktionel programmering
- Netpakke — de forvirrende dele Netpakke & Hot Module Replacement (under-the-hood) HMR og react-hot-loader — den manglende manual udkast.js
- React :
- Hvis dette var nyttigt, så del det! Tak skal du have! ??
Trin 1 — Tilføj et nyt tema
det første indlysende trin er at forbedre temaet. Terminal giver ikke alle de seje og smarte temaer, som du ser andre udviklere bruge. Lad os hente et tema og føje det til terminalen.
i denne blog tilføjer jeg Soliseret-mørkt tema til vores Terminal.
Bemærk: Du kan hente forskellige temaer (.terminal filer) fra denne git repo. Du skal blot åbne
*.terminalfilen for at installere den, dvs.right-click on the *.terminal file > "open with" > Terminal
- gå til http://ethanschoonover.com/solarized
- Rul ned og Hent temaet (soliseret.lynlås)
- Uddrag den soliserede.åbn den nye terminal.App-farver-soliseret mappe. Denne mappe indeholder Tema for terminalen.
- Dobbeltklik på ” Soliseret Mørk ansi.terminal ” file — dette er den specifikke tema fil til Terminal.program. Bemærk: Hvis du får en advarsel om, at dette er fra en uidentificeret udvikler, skal du højreklikke på filen og vælge “Åbn med” > Terminal mulighed.
- på dette tidspunkt har du temaet installeret i din Terminal. Vi skal bare gøre det til et standardtema.
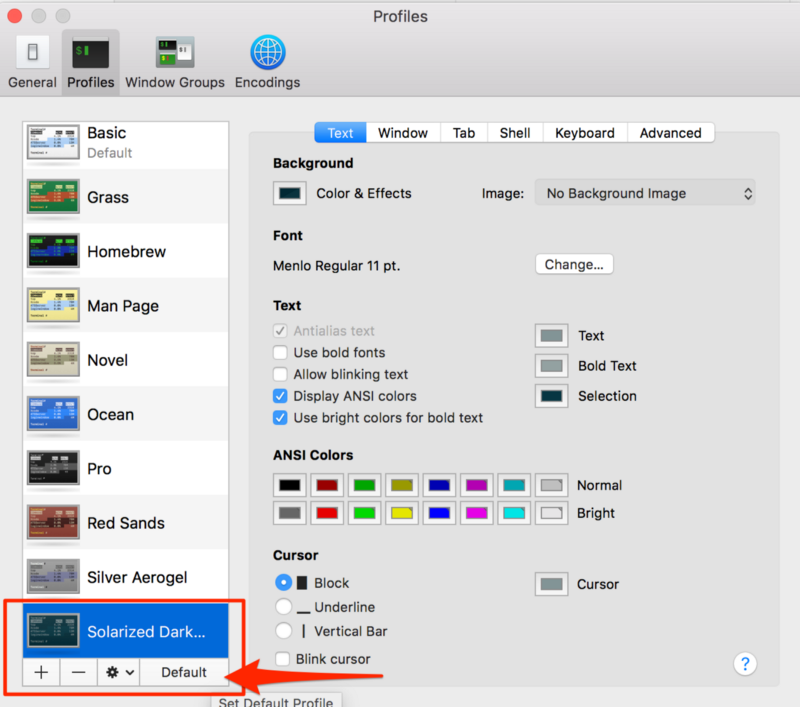
- Åbn Terminal > indstillinger > tekst og vælg temaet” Soliseret mørk … “og klik på”standard”.

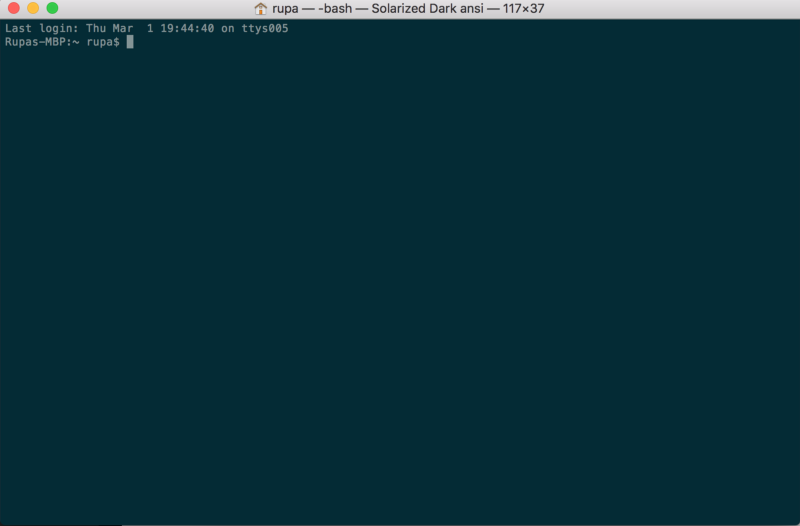
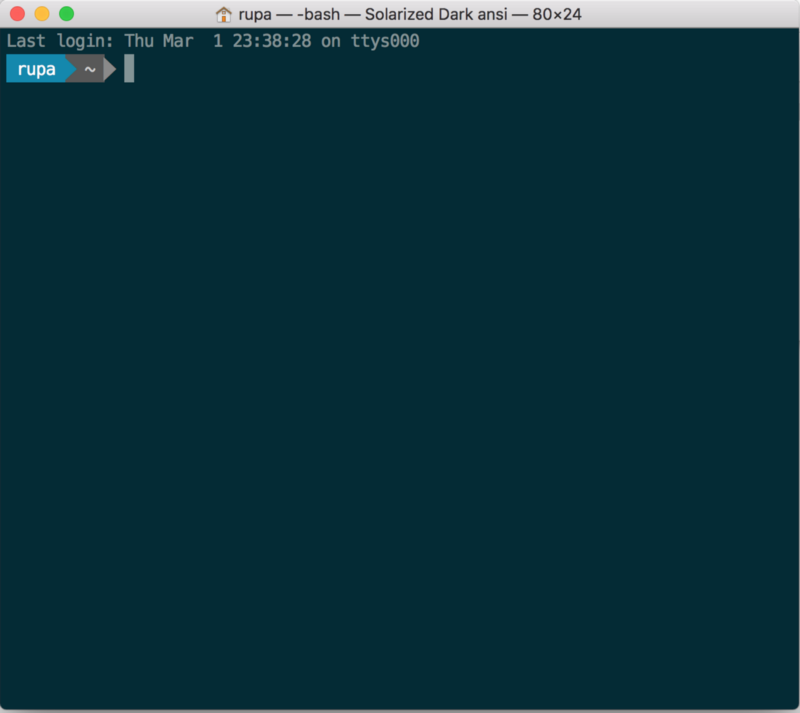
fra nu af skal din Terminal lide nedenfor.

Trin 2 IPython, fantastisk og kvalitet.
det får terminalprompten til at se ud som nedenfor.

2.1 installer Python
fordi Strømlinie er en Python-app, skal vi have Python og det også en ordentlig version af Python.
- MacOS leveres med Python installeret allerede. Sørg for, at Pythons version er 2.7.ved at skrive
python -Vi terminalen. - hvis det ikke er 2.7, skal du installere hjemmebryggeri, der giver os mulighed for at installere forskellige programmer fra CLI ved at køre:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Kør
brew install pythonfor at installere den nyeste Python via hjemmebryggeri
2.2 installer pip — en pakkehåndtering til Python (svarende til npm)
Installer PIP ved at køre følgende kommando
$ sudo easy_install pip
2.3 Installer CLI tools
CLI tools bruges af CLI tools. Så sørg for at installere CLI-værktøjerne ved at køre følgende kommando.
$ xcode-select —-install
Bemærk: ovenstående kommando åbner Macs installationsprogram og installerer CLI-værktøjer til udvikleren. Hvis det ikke virker, prøv
xcode-select -rfor at nulstille.
2.4 installer strømledning
endelig skal du installere strømledningen (stabil version) via pip ved at køre følgende kommando.
$ pip install --user powerline-statusHvis du vil installere den seneste udviklingsgren, skal du bruge:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Tilføj Strømlinjedæmonen til bash
Vi skal nu tilføje Strømlinjedæmonen til bash, så den kan overvåge terminalprompten og foretage ændringer.
2.5.1 Kopier Strømlinjens installationsplacering
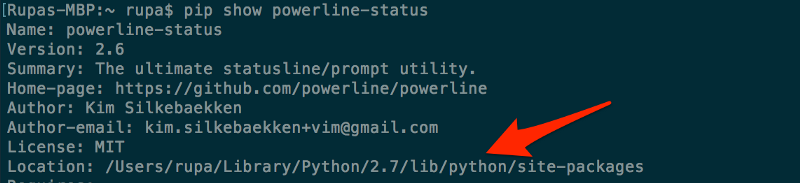
Du kan finde ud af placeringen af Strømlinien ved at køre følgende:pip show powerline-status Kopier værdien fra feltetLocation.

2.5.2 Tilføj dæmonen med en ordentlig placering til .bash_profile
- sørg for, at du har
.bash_profilefil i din rodmappe. Hvis du ikke følger Opret en ved at gøre:cd ~ && touch ~/.bash_profile
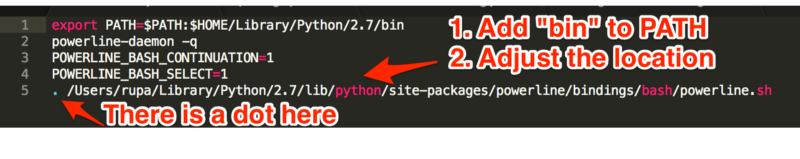
2. Åbn .bash_profile og tilføj følgende:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Bemærk: Placeringen / brugere / rupa/Bibliotek/Python/2.7/lib/python/ site-pakker / er fra det foregående trin (2.5.1). Skift det for at matche din computers placering.
2.5.3. Genstart terminalen
Afslut terminalen helt, hvis den er åben (Terminal> Afslut Terminal). Og åbn den igen.
du skal være i stand til blot at bruge
$ source ~/.bash_profilefor at opdatere indstillingerne. Men jeg fik nogle uligepowerline-configfil mangler! Typisk får du denne fejl, hvis du ikke har $HOME/Library/Python/2.7 / bin i din vej.
2.5.4 din nye Terminal
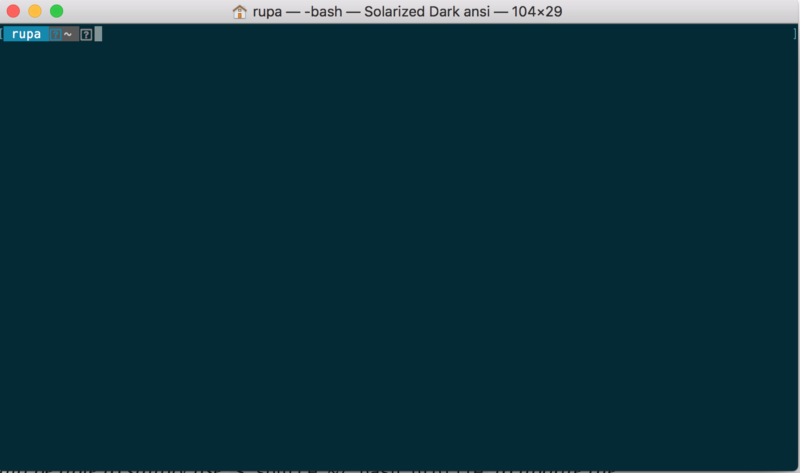
din nye Terminal skal se ud nedenfor. Det skal bruge” Soliseret Mørk ansi ” tema og skal vise Strømlinie i kommandoprompten. Men også bemærke, at der er “?”tegn! Dette skyldes, at vi bruger forskellige ikoner og skrifttyper, der ikke er tilgængelige som standard. Så vi skal installere skrifttyperne.

Trin 3 — Installer Strømlinjefonte
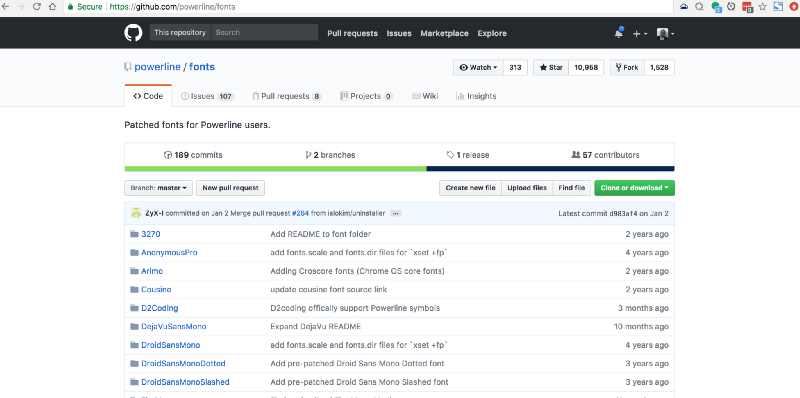
for at installere Strømlinjefonte skal du blot gå til https://github.com/powerline/fonts. Der vil du se en hel masse mapper. Hver enkelt er en skrifttype, også kaldet”Patched fonts”.
det kaldes “Patched fonts”, fordi folk har taget regelmæssige skrifttyper og har tilføjet/patched yderligere Strømlinjespecifikke ikoner og skrifttyper til dem.

3.1 Hent hele repo og pak det ud
- Klik på “klon eller Hent” knappen og hente hele repo, så du prøver forskellige skrifttyper.
- Pak skrifttyperne ud-master.lynlås
3.2 Installer nogle skrifttyper
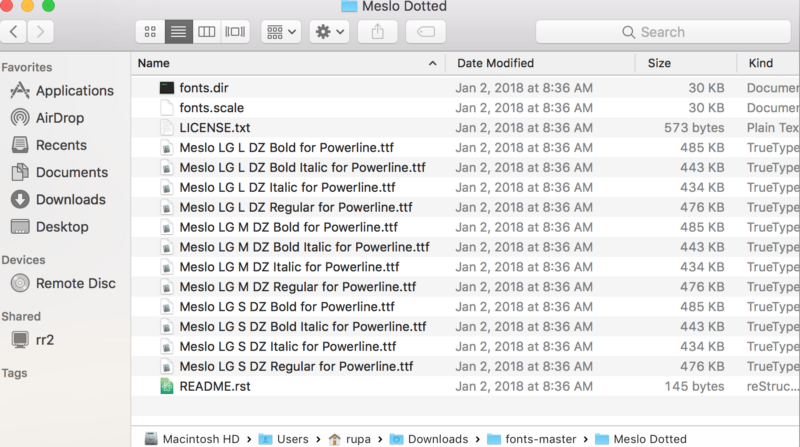
lad os åbne mappen meslo stiplede skrifttyper. Det vil se ud som nedenfor. Du vil se en hel masse .TTF-fil. Hver enkelt af dem er en skrifttype, men nogle er “fed” version af skrifttypen, nogle er “almindelig” version og så videre.
Du skal blot dobbeltklikke på .TTF-fil og tryk på “Installer skrifttype” for at installere skrifttypen på din computer.
for vores sag, lad os installere “MESLO LG L DS Regelmæssig til strømledning.ttf ” og ” MESLO LG L DS kursiv for kraftledning.ttf”. Dette tilføjer en almindelig og en kursiv version af meslo-skrifttypen.

3.3 vælg skrifttypen i terminalens tema
Husk, at vi tilføjede “Soliseret mørkt” tema i Trin 1? Det havde ingen skrifttyper i det, og MacOS havde nogle standardskrifttyper. Alt, hvad vi skal gøre, er at indstille vores meslo stiplede skrifttype til dette tema, og vi er færdige!
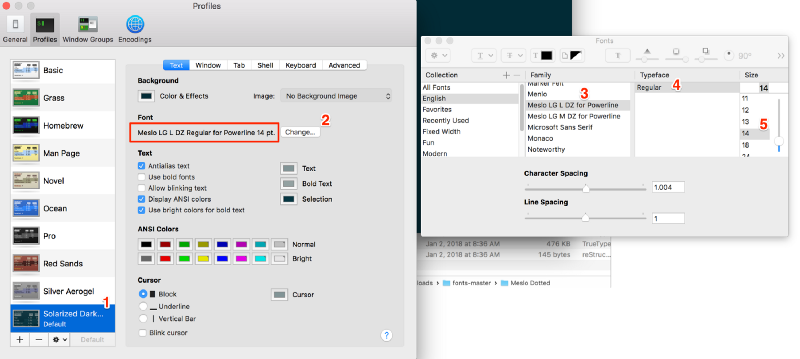
- Åbn Terminal> Preferences> tekst
- Vælg Soliseret mørkt ANSI — tema
- Klik på knappen “Font” – dette åbner dialogboksen “Fonts”
- i dialogboksen “Fonts” skal du vælge “MESLO LG L for Strømlinie” i familien og vælg også skriftstørrelse 14 (så det er lettere at læse).

3.4 genstart Terminal
Afslut terminalen fuldstændigt (Terminal > Afslut Terminal) og genåbn derefter terminalen det.

Trin 4 — Tilføjelse af Git-oplysninger til prompten
for at vise forskellige Git-status ved prompten skal vi installere strømlinjegitstatus. Det er en simpel tilføjelse til strømforsyning og tilføjer flere farver og temaer for at vise forskellige Git-statusoplysninger.

4.1 Installer strømlinie-gitstatus
pip install --user powerline-gitstatusBemærk: kommandoen “— bruger” er påkrævet for at installere den i brugerens profil.
4.2 Tilføj strømlinie-gitstatus farveskemaer til Strømlinie
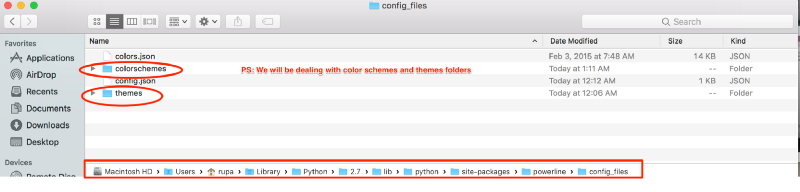
4.2.1 Åbn følgende colorschemes/shell/default.json folder
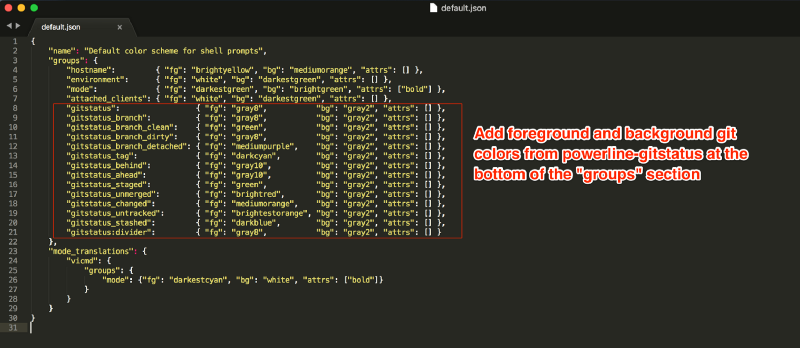
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 tilføj følgende farver:
som nævnt i kraftlinjen-gitstatus readme. PS: kopier bare farverne inde i” grupper ” og tilføj det derefter til standard.json som vist nedenfor.

Her er mine farveskemaer standard.json (du kan kopiere og indsætte dette i stedet):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Aktiver temaet
4.3.1 Åbn temaets standard.json file
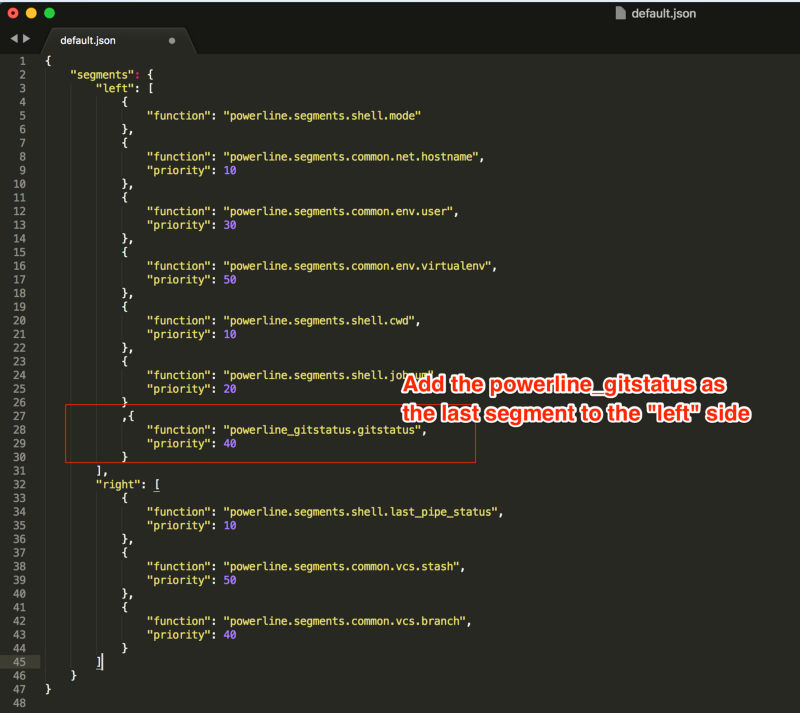
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 tilføj følgende til standard.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
nedenfor er min Strømlinjes tema standard.json (du kan kopiere og indsætte dette i stedet):
Bemærk: Jeg har fjernet alt fra afsnittet “højre” og også fjernet”jobnummer” (“jobnum”) for at holde tingene rene. Ellers vil du se en lille artefakt på højre side af prompten.
{"segments": {"left": ,"right": }}4.4 genstart dæmonen
Gem filen og kør følgende: powerline-daemon —-replace i terminalen.
vigtig Note: Ud over at genstarte terminalen skal du også genstarte dæmonen for at se de ændringer, der afspejles ved at køre:
powerline-daemon —-replace
4.5 genstart terminalen
Afslut terminalen (Terminal > Afslut Terminal) og åbn den igen.
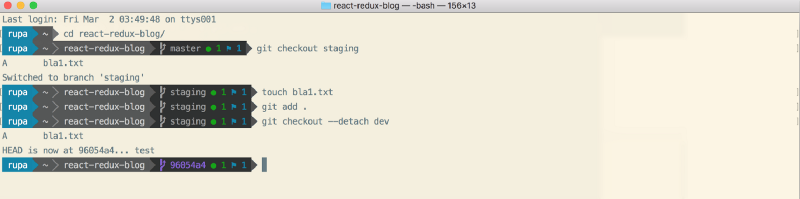
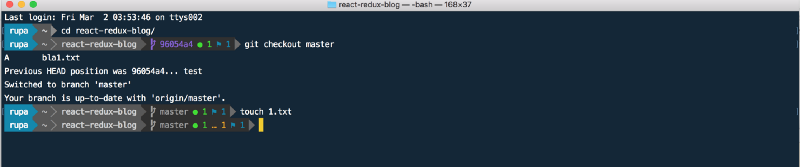
på dette tidspunkt er vi alle færdige! puha! Hvis du åbner terminalen, og navigere til enhver git repo, og lege rundt, det skal se ud som følgende.

Sådan ser det ud i Solariseret lys tema:

Sådan ser det ud i cobalt2 tema:

?? Tak skal du have!
Hvis du har spørgsmål, er du velkommen til at spørge mig på kvidre: https://twitter.com/rajaraodv
hvis dette var nyttigt, skal du klikke på klappen ? knap nedenunder et par gange for at vise din støtte! ⬇⬇⬇ ??
mine andre indlæg
https://medium.com/@rajaraodv/latest
ECMAScript 2015 +
- tjek disse nyttige ECMAScript 2015 (ES6) tips og tricks
- 5 JavaScript “dårlige” dele, der er rettet i ES6
- er “klasse” i ES6 den nye “dårlige” del?
Terminalforbedringer
- Sådan opretter du din Terminal — en trinvis vejledning med billeder
- øger din “ssh” Terminal i syv Trin — en visuel Guide
- en fascinerende og rodet historie på nettet og JavaScript
virtuel DOM
- den virtuelle dom
react performance
- to hurtige måder at reducere React — appens størrelse i produktionen
- ved hjælp af Preact i stedet for react
funktionel programmering
- JavaScript er Turing komplet-forklaret
- funktionel programmering i JS – med praktiske eksempler (Del 1)
- funktionel programmering i JS — med praktiske eksempler (Del 2)
- Hvorfor har Reduktorer brug for reduktionsmidler for at være “rene funktioner”
- Netpakke — de forvirrende dele
- Netpakke & Hot Module Replacement (under-the-hood) HMR og react-hot-loader — den manglende manual
udkast.js
- hvorfor udkast.js og hvorfor du skal bidrage
- hvordan udkast.JS repræsenterer RTF Data
React :
- trin for trin Guide til opbygning af React-apps
- en Guide til opbygning af en React-app (3-siders app)
- brug af mellemvare i React-apps
- tilføjelse af en Robust Formvalidering til React-apps
- sikring af React-apps med JVT-Tokens
- håndtering af transaktions-e-mails i React-apps
- anatomien i en React-app
- to hurtige måder at reducere React-appens størrelse i produktionen
Hvis dette var nyttigt, så del det! Tak skal du have! ??
- Netpakke — de forvirrende dele
- Netpakke & Hot Module Replacement (under-the-hood) HMR og react-hot-loader — den manglende manual
udkast.js
- hvorfor udkast.js og hvorfor du skal bidrage
- hvordan udkast.JS repræsenterer RTF Data
React :
- trin for trin Guide til opbygning af React-apps
- en Guide til opbygning af en React-app (3-siders app)
- brug af mellemvare i React-apps
- tilføjelse af en Robust Formvalidering til React-apps
- sikring af React-apps med JVT-Tokens
- håndtering af transaktions-e-mails i React-apps
- anatomien i en React-app
- to hurtige måder at reducere React-appens størrelse i produktionen