
forståelse af grundlæggende HTML er absolut nødvendigt, hvis du kører en blog.
Hvis du ikke allerede vidste det, står HTML for hypertekst Markup Language. Det er et kodningssprog, der fortæller din internetsøgemaskine, hvordan man læser en hjemmeside.
HTML-tags er beholderne til disse forskellige slags elementer. De består af vinkelbeslag med navnet eller forkortelsen for hver kode inde i dem.
Tags åbnes normalt med<> og luk med<>.
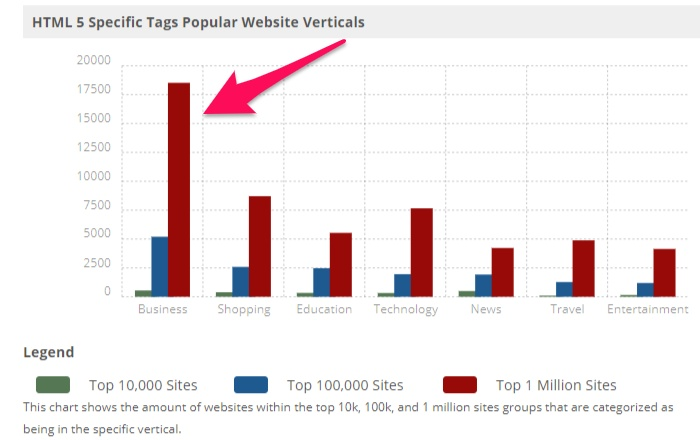
HTML5 er den femte og nuværende hovedversion af HTML-markeringssproget, der bruges over hele internettet.
brugen af HTML5 er mest almindelig i erhvervslivet, hvilket ikke er nogen overraskelse.

men HTML vil komme til nytte for enhver seriøs blogger.
Hvis du er ny på det, kan hele koden se ud som et rodet rod af bogstaver, symboler og forkert stavede ord.
den gode nyhed er, at du ikke behøver at være et geni eller kende avanceret kodning for at tilføje grundlæggende tags til din blog.
faktisk kan du med succes bruge HTML-tags uden at forstå store dele af koden.
men du bliver nødt til at forstå nogle udtryk og vide, hvordan du bruger et par tags til at øge kvaliteten af dine blogindlæg og din evne som blogger.
i denne artikel fortæller jeg dig om ni HTML-tags, du skal bruge på dit næste blogindlæg.
men først, her er hvorfor HTML-tags er så vigtige at medtage i dine blogindlæg.
de fleste topbloggere ved, hvordan man skriver med HTML.
hvorfor?
det giver dem mulighed for at gøre (stort set) hvad de vil gøre med deres indhold. Disse tags kan give dig den samme frihed, også.
Hvis du f.eks. vil have et billede i midten af dit indlæg, højre side eller venstre side, er HTML svaret.
Hvis du hurtigt vil oprette lister, tilføje linjeskift eller lave blokcitater på egen hånd, er HTML præcis det, du har brug for.hvis du skifter teksteditoren til HTML-visning i stedet for visuel, indlæses den meget hurtigere.

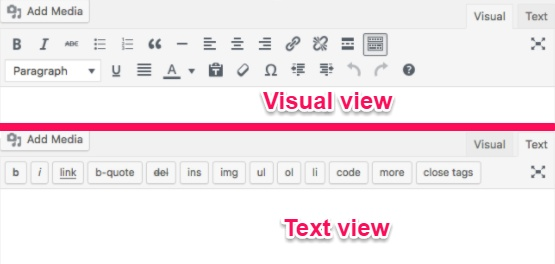
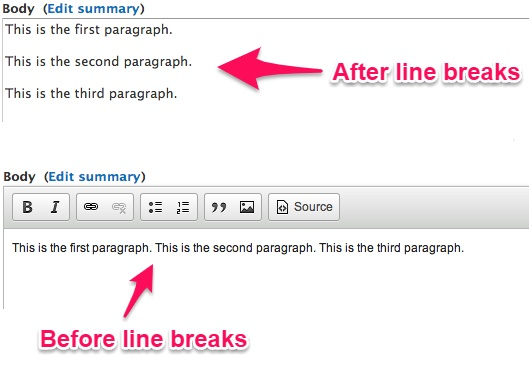
bare klik på knappen “HTML” eller “tekst” for at skifte over. Sådan ser forskellen ud:

det er meget hurtigere at skrive i HTML, fordi dine hænder aldrig behøver at forlade tastaturet. Derudover har du total kontrol over strukturen og designet af dit indhold.
Du kan også skrive HTML i enhver teksteditor. Du behøver ikke at skrive udelukkende i tekst.
dog begrænser nogle HTML, så husk det, når du bliver mere dygtig til kodning.
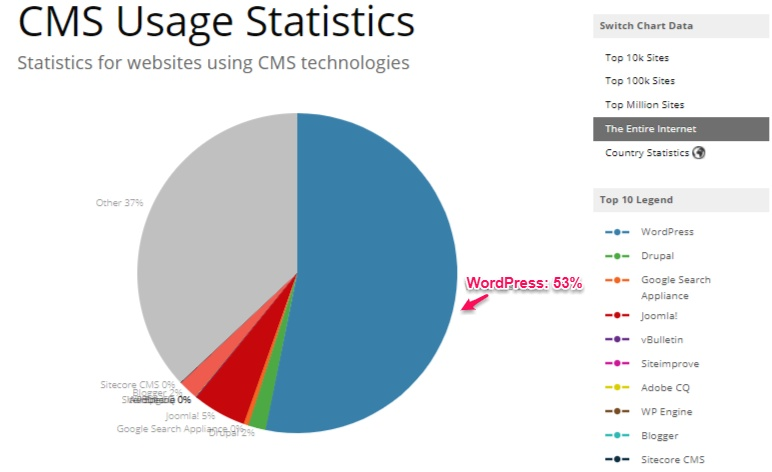
ud af alle Content Management-systemer (CMS ‘ er) på internettet er det mest populære.faktisk bruger 53% af alle sider, der er bygget med CMS ‘ er, ifølge Builtmed.

Når du indtaster den forkerte kode i postindholdsområdet i ordtryk, vil ordtryk konvertere det til almindelig tekst med forvirrende tegn, som dette:
<fed>ord med fed</fed& gt;.hvis du ser disse tegn, betyder det, at der er opstået et problem med den kode, du indsætter.
det er også vigtigt at bemærke, at

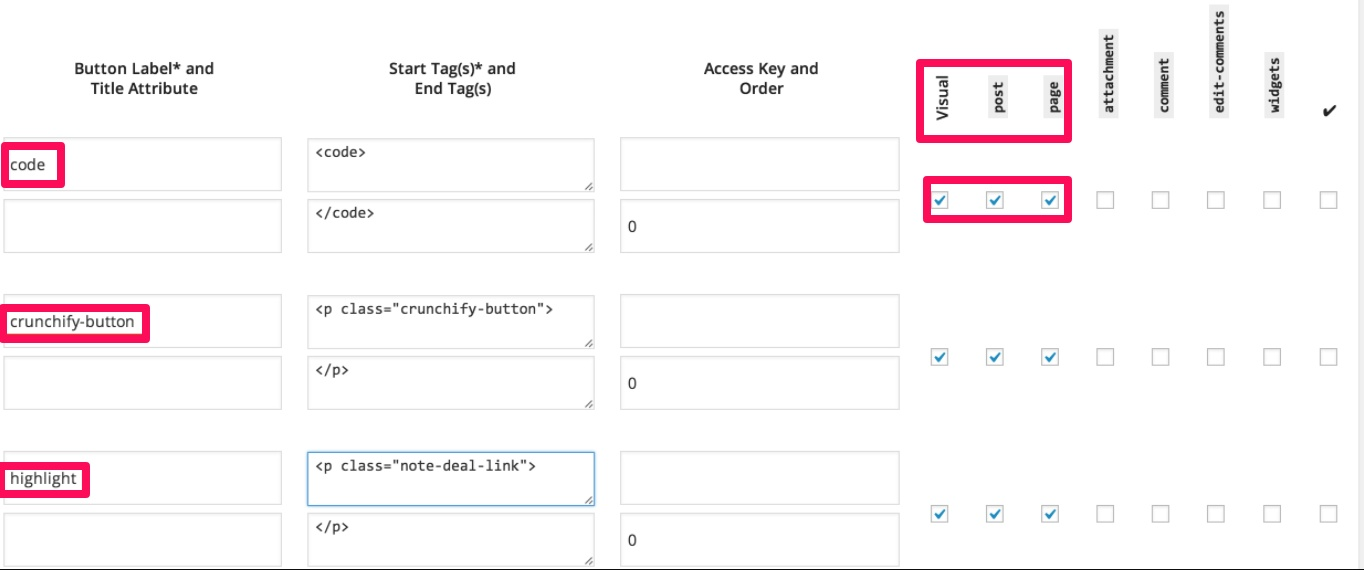
med dette værktøj kan du tilpasse dine egne tags som denne:

Når du gør dig bekendt med HTML-tags lidt mere, vil dette plugin være en spilskifter.
lad os nu komme ind på de vigtige HTML-tags, du har brug for for at skrive blogindlæg, og starte med lister.
oprettelse af lister
for at oprette lister kan du bruge følgende tags: <ul><ol> and <li>.
Here’s what an “unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
dette vises som:
- grønne bønner
- kartofler
- tomater
- kylling
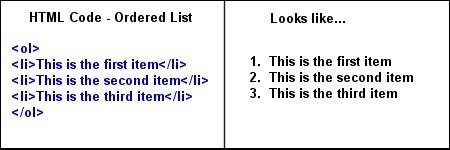
en ordnet liste ser lidt anderledes ud. Det vil se sådan ud:
- grønne bønner
- kartofler
- tomater
- kylling
for at bruge tal i stedet for kuglepunkter skal du skifte<ul> og</ul> for<OL> og</OL>. Resultatet er en nummereret liste, der ser sådan ud:

det er ret nemt at lave en fejl, når du indtaster koder, hvis du ikke er forsigtig. Sørg for at lukke et tag, før du åbner et andet.
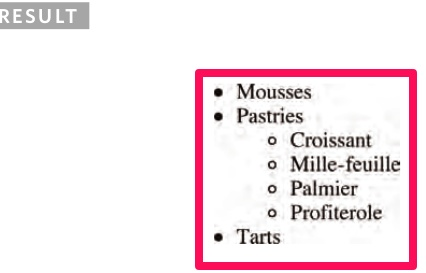
Du kan også oprette indlejrede lister i andre overordnede listeelementer.

Dette er især nyttigt, når du skal Liste mere end en kategori af emner eller emner på en gang.
billeder er en vigtig del af enhver blog. Men ved du, hvordan du bruger billedkoder til at tilpasse billeder?
billedmærker
Billeder Gør din blog visuelt tiltalende.
Billedtagskoder er ikke håndskrevne meget ofte, men de er nyttige til at tilpasse størrelsen på billeder, du føjer til dine blogs.
de fleste mennesker bruger knappen “Tilføj medier”, hvis de bruger ordtryk i stedet for at skrive billedkoden ud.

<img> tag er det, der definerer billeder på HTML-sider. De kan se sådan ud:
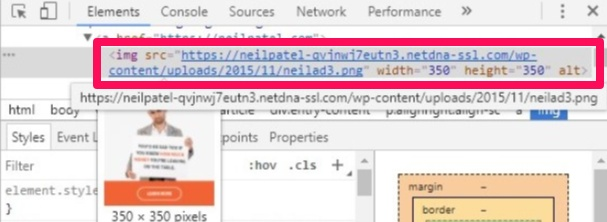
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png” bredde=”350″ højde=”350″ alt=””>
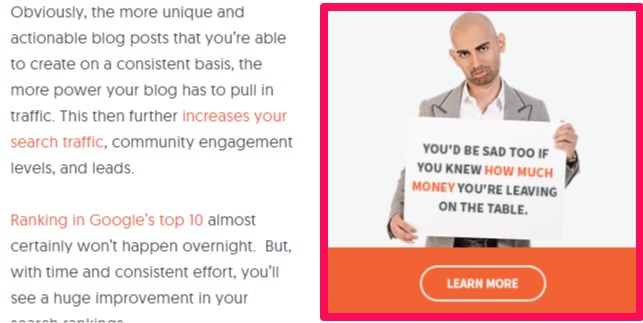
det er HTML-tagget for dette billede på et af mine blogindlæg.

Sådan ser billedmærket ud, hvis du inspicerer sidens kode.

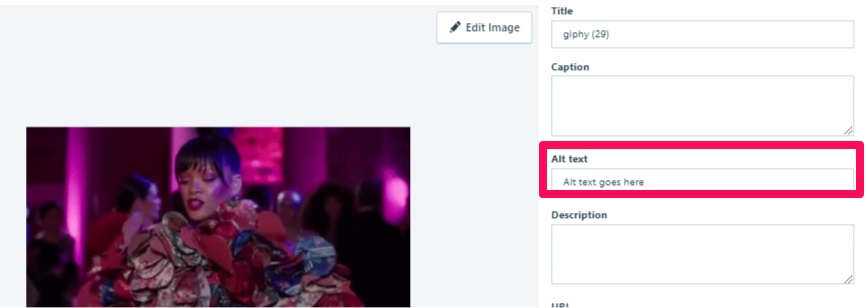
kræver titler til billeder, men ikke alternative beskrivelser. Jeg anbefaler at tilføje alt-tekst til billeder så ofte som muligt.
alternativ tekst tager et billedes beskrivelse til det næste niveau, hvilket gør dit billede (og derfor dit blogindlæg) mere sandsynligt at blive vist i SERP ‘ erne.
Når du uploader og indlejrer billeder i dit blogindlæg, skal du sørge for at tilføje alternativ tekst uanset hvilket CMS du bruger.
Hvis du glemmer at tilføje alternativ tekst i mediebiblioteket, kan du altid tilføje den i teksteditoren senere.

Hvis et billede er for lille eller for stort, kan du ændre størrelsen på det i teksteditoren.
Hvis et billede har en bredde=”400″ og en højde= “700”, skal du bare slette højden og ændre bredden. Højden justeres i henhold til den bredde, du indtaster.
næste, jeg vil gå over, hvordan du kan tilføje i links med HTML-tags.
Links
Links Forøg din søgeplacering, så du skal absolut medtage dem i dine blogindlæg.

i HTML-termer kaldes links ofte ankre.
sådan kan koden til et link se ud:
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ års skrivning dagligt</a>
titlen i slutningen af tagget er det, der beskriver eller titler linket, som dette:

tagget “a href” opretter hyperlinket.
Du kan tilføje et link til et enkelt ord, en sætning eller et billede.
dette producerer et link som dette: Sådan bliver du en bedre Blogforfatter på 30 dage. Dette link leder dig derefter til en separat hjemmeside.

i dette tilfælde fører linket dig til en guide, som jeg skrev, der kan hjælpe dig med at blive en bedre blogforfatter på bare en måned.ankerteksten er den del af linket, der er synlig. Det kan være et ord, en sætning eller et billede.
et tekstlink vil se sådan ud: <a href=”http://websitelink.com/”title=”beskrivelse af linket” >
et billedlink vil se sådan ud: <img src=”http://websitelink.com/billede.gif” alt= “Ball”/></a>
Du kan også tilføje nogle ekstra funktioner til dit link. Vil have linket åbent i et nyt vindue eller en fane, skal det se sådan ud:
<a href=”http://www.websitelink.com” target=”_blank” title=”dette link åbnes i et nyt vindue/fane”>”beskrivelse af linket”</a>
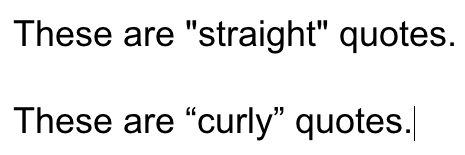
Hvis dit link ikke fungerer, skal du sørge for, at den URL, du indtastede, starter med “HTTP://”, og at du ikke har udeladt et anførselstegn. Og sørg for at bruge lige citater, ikke krøllede citater.

vandrette linjer er en anden nyttig slags tag, da de bryder op din tekst.
vandrette linjer
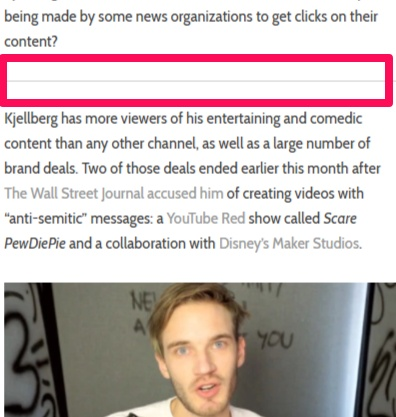
en vandret linje opretter en linje, der løber på tværs af din hjemmeside for at opdele forskellige indholdsområder. Det ser sådan ud:

Du kan bruge <hr /> tag for at betegne ændringer i emnet for din skrivning, for at opdele forskellige sektioner af indhold eller for at give et bestemt afsnit større betydning end andre.
linjen løber normalt fra venstre til højre side af siden og er typisk en lysegrå farve. Du kan ændre bredden på linjen ved at tilføje til underkommandoen som denne:
<hr bredde=”40%”>
det er et almindeligt vandret linjetag med bredde=”%” tilføjet, og du kan indstille bredden til en hvilken som helst procentdel, du vil have. “Hr” står for ” horisontal Reference.”
Husk, at du nemt kan overforbruge disse linjer. Brug dem kun, hvis du virkelig har brug for dem. Mindre er mere.
Blokcitater er en anden måde at formatere din tekst til læsbarhed.
Blokcitater
chancerne er, at du sandsynligvis har citeret eller henvist til nogen i et blogindlæg før. Det ved jeg, jeg har.
som du ved, er det vigtigt at citere dine kilder, når du tilføjer et tilbud.
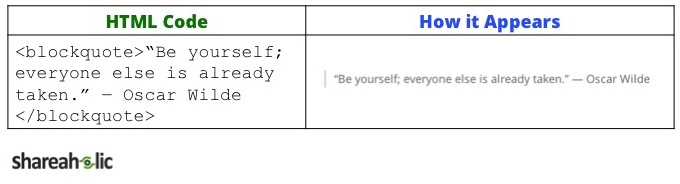
det pakker et slag for at tilføje citater med et Blokcitat i HTML som dette:

alt, hvad der kræves, er et hurtigt <Blokcitat> tag.
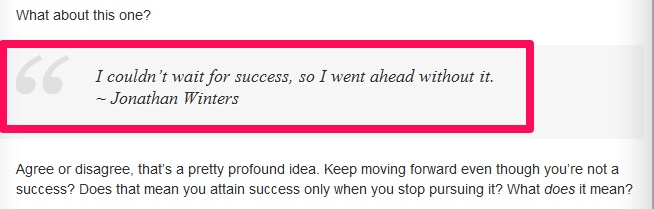
det skal se sådan ud:
<Blokcitat>”dit citat her.”–Person, der sagde citat</Blokcitat>
Her er hvordan koden vil se ud:

Du kan tilføje et link til et Blokcitat ved at to koder.
Blokcitater ser ikke kun visuelt tiltalende ud, men de tager også din troværdighed til det næste niveau ved at citere en kilde.
Overskriftskoder er et andet HTML-tag, du har brug for at vide om.
overskrifter
oprettelse af stærke overskrifter kan være hårdt arbejde.
men overskrifter opdele forskellige dele af teksten til din læser.
Jeg bruger dem i alle mine blogindlæg. De hjælper med at strukturere artikler og vise læsere, hvor de skal kigge efter bestemte emner.
Her er en overskrift fra mit blogindlæg, “den ultimative Guide til at skrive blogindlæg, der rangerer i Googles Top 10.”

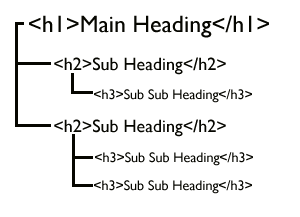
Der er seks forskellige overskrift tags, som du kan bruge på de fleste steder: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
du vil typisk bruge en overskrift så stor som h1 til titlen på blogindlægget. Underpositioner består normalt af h2, mens” underpositioner ” generelt er h3 eller mindre.

husk hierarki, når du bruger overskrifter, og prøv at holde din styling konsistent.
Hvis du f.eks. beslutter, at dine overskrifter skal være h2, skal du ikke skrive et tilfældigt blogindlæg med H3-overskrifter.
sæt aldrig links i overskrifter. De kan nemt gå tabt i mængden. Sørg for kun at tilføje links til sætninger i stedet for overskrifter og underoverskrifter.
lad os nu gennemgå nogle andre vigtige formateringskoder.
formatering af skrifttyper
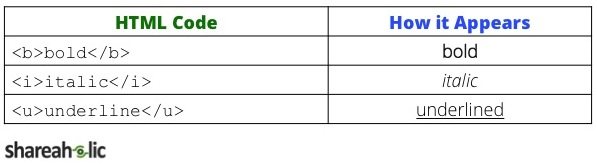
fed skrift, kursiv og understreget tekstlinjer er en nem måde at lægge vægt på ord eller sætninger.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
til fed tekst, Skriv koden<strong>”din tekst her”</strong>.
kursiv tekst kan se sådan ud: “kursiv tekst sætter en <em>stor vægt</em> på bestemte ord.”
Jeg anbefaler dog ikke at kombinere fed og kursiv sammen.
Du kan også understrege tekst som denne med<u> kode. Dette kan tilføje vægt eller umiddelbarhed ligesom fed eller kursiv tekst gør.

det er dog let for læsere at forveksle understreget tekst til et hyperlink, så vær forsigtig, når du bruger understregede tekstkoder.
Hvis du ikke bruger linjeskift tags, kan læsbarheden af din blog være bedre. Her er hvorfor.
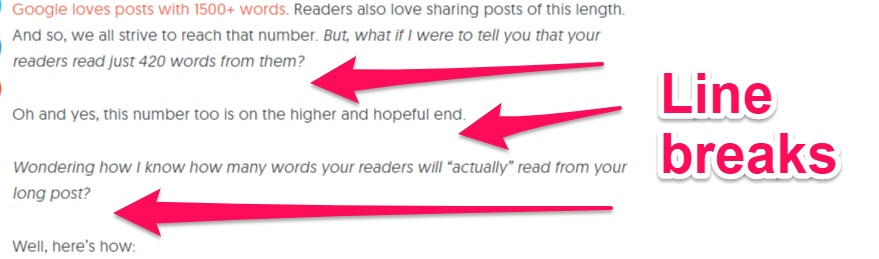
linjeskift
linjeskift Opret et enkelt mellemrum mellem bestemte tekstlinjer som denne:

Du kan tilføje linjeskift med<br/> tagget. Disse tags er selvlukkende, og forfattere bruger dem ofte til poesi, skriver opskrifter eller indtaster adresser.
sådan kan en linjeskiftskode se ud:
“dette er en<br>
linjeskift.”
linjeskift kan også gøre dine blogindlæg lettere at læse.

hvilken gruppering af tekst Nød du at læse mere? Du foretrækker nok den første, ikke?
det er på grund af det ekstra hvide rum. Brug det til din fordel!
mange mennesker synes, at hvidrummet er dårligt, men det leder faktisk øjet til den næste tekstlinje og holder stykker scannelige.
justering af elementer er en anden enkel måde at holde dine blogindlæg konsistente på.
Juster elementer
intet er mere frustrerende end at prøve at få et billede til at justere, kun for at mislykkes.
når du justerer objekter på en synkroniseret måde, ser dit indhold meget mere sofistikeret og organiseret ud.
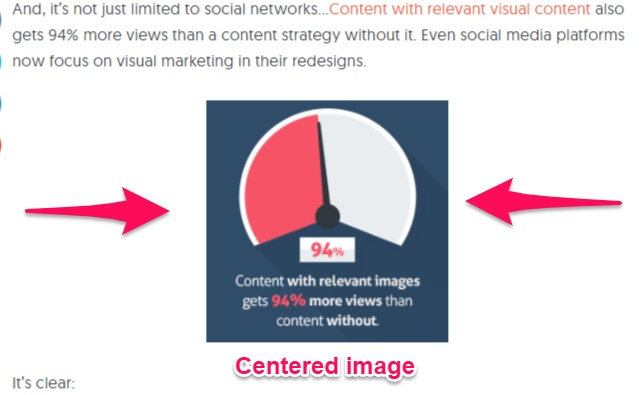
Jeg kan godt lide at centrere visse billeder i mine blogindlæg som dette:

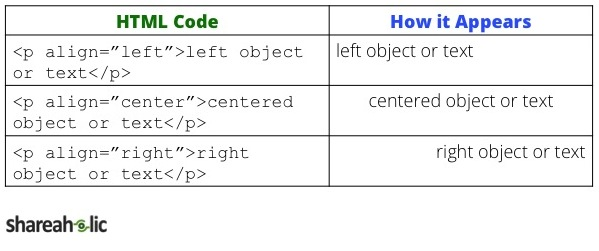
for at specificere en bestemt justering skal du blot tilføje tagget <p align=”center”> før billedet eller tekstlinje, du vil justere, og indsæt derefter </p> i efter.

det samme gælder for justering af tekst eller et objekt til venstre eller højre.
dette er et godt tag at huske på, hvis du nogensinde har svært ved at prøve at justere et billede eller en tekstlinje. Det er hurtigt og nemt at pop det lige ind i kroppen af dit blogindlæg.
konklusion
Hvis du kører nogen form for blog, eller hvis du planlægger at oprette en, kan du ikke altid stole på CMS ‘ er for at tilpasse dit indhold nøjagtigt, hvordan du vil have det.
Hvis du bruger disse grundlæggende HTML-tags, sparer du dig selv masser af tid. HTML5 er utrolig populær, men du behøver ikke at være et kodende geni eller en professionel internetudvikler for at bruge det.teksteditoren indlæses meget hurtigere, hvis du bruger HTML-versionen i stedet for den visuelle forhåndsvisningsversion.
plus, hvis du ved, hvordan du tilføjer HTML-tags manuelt, behøver dine hænder aldrig at forlade tastaturet. Det er enormt, hvis du allerede har travlt med at skrive væk.
Opret lister med <ul><ol> og <li> tags til liste ud forskellige elementer. Du kan oprette enten punktlister eller nummererede lister.
Du kan bruge billedkoder til at indsætte fotos ved at tilføje<img>. Du kan manuelt justere højden og bredden af billeder, så de passer til din hjemmeside.
Link tags, også kaldet en href tags, er tags, der indsætter links i kroppen af dine blogindlæg. De giver dig mulighed for at linke til andet indhold. Du har brug for dem til at forbedre din synlighed online.
Du kan indsætte vandrette linjer med<hr/> tagget. Men husk: pas på ikke at overforbruge disse.
formater dine skrifttyper til at være fed, kursiv eller understreget med <strong><em> og <u>. Prøv at bruge en ad gangen for at holde kroppen af din tekst ser professionel ud.
Indtast i linjeskift ved hjælp af <br/> tag, som vil øge læsbarheden af dine blogindlæg.
og juster elementer, der skal vises i venstre, midten eller højre side af dine hjemmesider med tagget<p align=”left, center eller right”>.
du tager dit blogindlæg til det næste niveau med disse HTML-tags, og sparer sandsynligvis lidt tid, mens du er ved det.
hvilke HTML-tags bruger du mest i dine blogindlæg?
væk din trafik