
Grundlegendes HTML zu verstehen ist absolut notwendig, wenn Sie einen Blog betreiben.
Wenn Sie es noch nicht wussten, HTML steht für Hypertext Markup Language. Es ist eine Codierungssprache, die Ihrem Webbrowser mitteilt, wie eine Webseite gelesen werden soll.
HTML-Tags sind die Container für diese verschiedenen Arten von Elementen. Sie bestehen aus spitzen Klammern mit dem Namen oder der Abkürzung für jeden Code in ihnen.
Tags öffnen normalerweise mit <> und schließen mit <>.
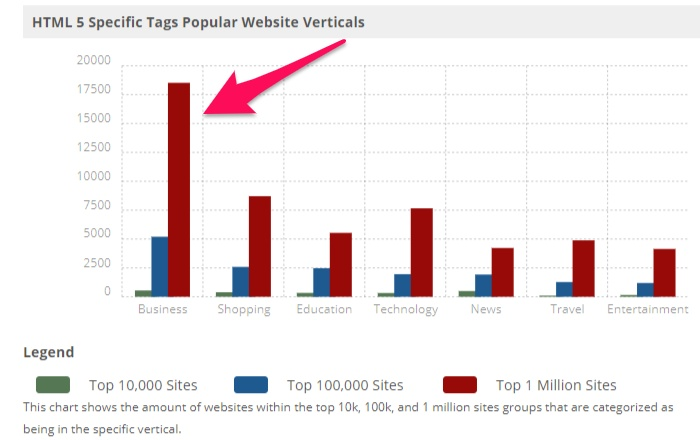
HTML5 ist die fünfte und aktuelle Hauptversion der HTML-Auszeichnungssprache, die im World Wide Web verwendet wird.
Die Verwendung von HTML5 ist am häufigsten in der Business-Branche, was keine Überraschung ist.

Aber HTML wird für jeden ernsthaften Blogger nützlich sein.
Wenn Sie neu darin sind, kann der gesamte Code wie ein Durcheinander von Buchstaben, Symbolen und falsch geschriebenen Wörtern aussehen.
Die gute Nachricht ist, dass Sie kein Genie sein oder fortgeschrittene Codierung kennen müssen, um Ihrem Blog grundlegende Tags hinzuzufügen.
Tatsächlich können Sie HTML-Tags erfolgreich verwenden, ohne große Teile des Codes zu verstehen.
Sie müssen jedoch einige Begriffe verstehen und wissen, wie Sie einige Tags verwenden, um die Qualität Ihrer Blogposts und Ihre Fähigkeiten als Blogger zu verbessern.
In diesem Artikel erzähle ich Ihnen von neun HTML-Tags, die Sie in Ihrem nächsten Blogbeitrag verwenden sollten.
Aber zuerst, hier ist, warum HTML-Tags so wichtig sind, in Ihren Blog-Posts enthalten.
Warum Ihr Blog HTML-Tags benötigt
Die meisten Top-Blogger wissen, wie man mit HTML schreibt.
Warum?
Es erlaubt ihnen, (so ziemlich) alles zu tun, was sie mit ihrem Inhalt machen wollen. Diese Tags können Ihnen die gleiche Freiheit geben, auch.
Wenn Sie beispielsweise möchten, dass ein Bild in der Mitte Ihres Beitrags, auf der rechten oder auf der linken Seite bleibt, ist HTML die Antwort.
Wenn Sie schnell Listen erstellen, Zeilenumbrüche hinzufügen oder Blockzitate selbst erstellen möchten, ist HTML genau das, was Sie brauchen.
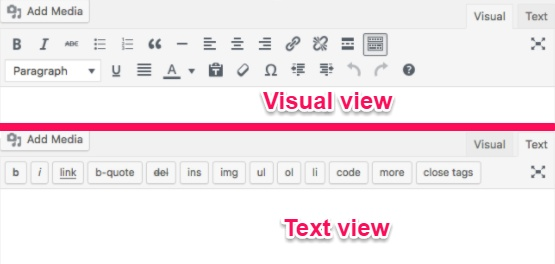
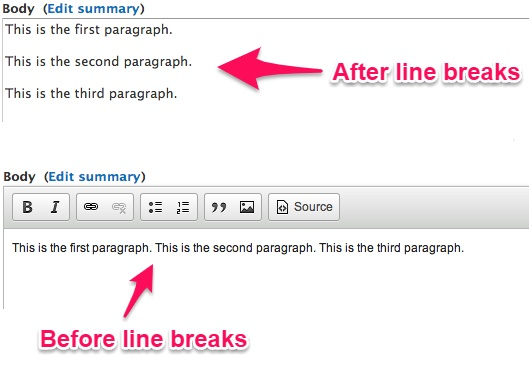
Wenn Sie den Texteditor in WordPress auf HTML-Ansicht anstatt auf Visuell umstellen, wird er viel schneller geladen.

Klicken Sie einfach auf die Schaltfläche „HTML“ oder „Text“, um umzuschalten. So sieht der Unterschied aus:

Das Schreiben in HTML ist viel schneller, da Ihre Hände die Tastatur nie verlassen müssen. Außerdem haben Sie die vollständige Kontrolle über die Struktur und das Design Ihrer Inhalte.
Sie können HTML auch in einem beliebigen Texteditor schreiben. Sie müssen nicht ausschließlich in WordPress schreiben.
WordPress schränkt jedoch einige HTML-Dateien ein, also denken Sie daran, wenn Sie sich mit dem Codieren auskennen.
WordPress beschränkt einige HTML-Tags
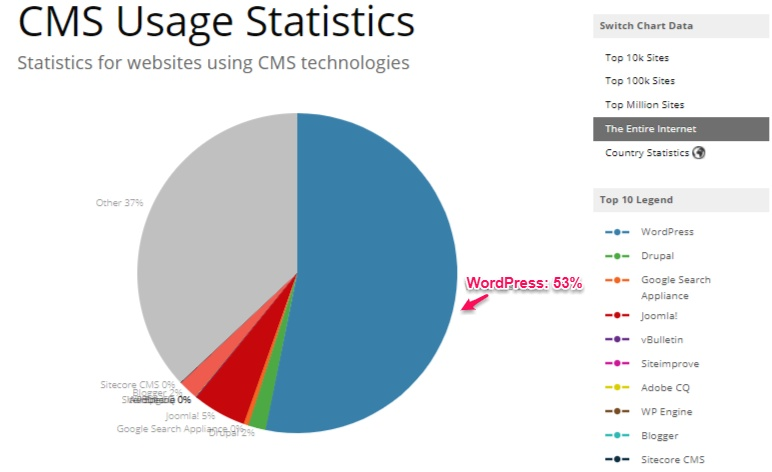
Von allen Content-Management-Systemen (CMS) im Internet ist WordPress das beliebteste.
Laut BuiltWith verwenden 53% aller mit CMS erstellten Websites WordPress.

Wenn Sie den falschen Code in den Inhaltsbereich des Beitrags in WordPress eingeben, konvertiert WordPress ihn in einfachen Text mit verwirrenden Zeichen wie folgt:
<fett>Wort in fett</fett>.
Wenn Sie diese Zeichen sehen, bedeutet dies, dass WordPress ein Problem mit dem von Ihnen eingegebenen Code festgestellt hat.
Es ist auch wichtig zu beachten, dass WordPress nicht jedes HTML-Tag in einem Blogbeitrag zulässt. Codes wie embed, frame, iframe, form, input, object und textarea sind nicht zulässig.
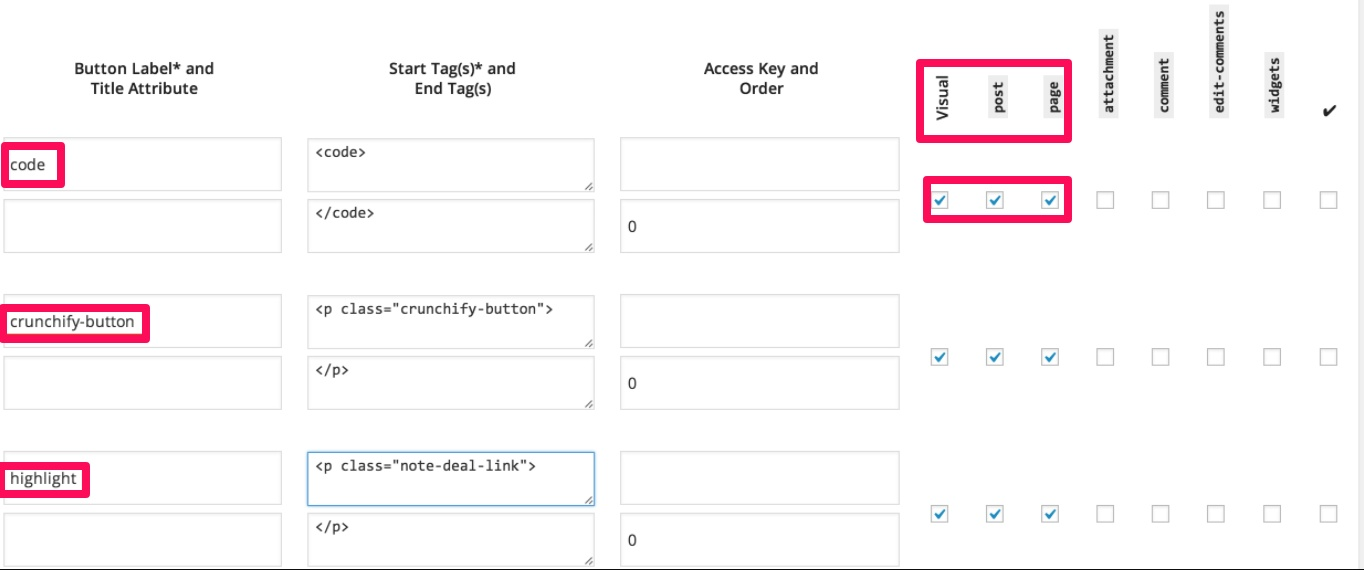
Sie können dem WordPress-Texteditor jedoch mit einem Plugin wie AddQuicktag Schaltflächen hinzufügen.

Mit diesem Tool können Sie Ihre eigenen Tags wie folgt anpassen:

Sobald Sie sich ein bisschen mehr mit HTML-Tags vertraut gemacht haben, wird dieses Plugin ein Game Changer sein.
Lassen Sie uns nun auf die wesentlichen HTML-Tags eingehen, die Sie zum Schreiben von Blog-Posts benötigen, beginnend mit Listen.
Listen erstellen
Um Listen zu erstellen, können Sie die folgenden Tags verwenden: <ul><ol> and <li>.
Here’s what an „unordered,“ or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Dies wird angezeigt als:
- Grüne Bohnen
- Kartoffeln
- Tomaten
- Huhn
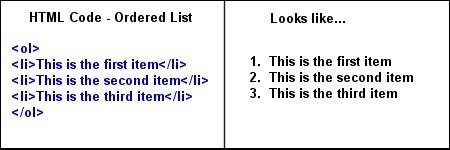
Eine geordnete Liste sieht etwas anders aus. Es wird so aussehen:
- Grüne Bohnen
- Kartoffeln
- Tomaten
- Huhn
Um Zahlen anstelle von Aufzählungszeichen zu verwenden, wechseln Sie die <ul> und </ul> für <ol> und </ol>. Das Ergebnis ist eine nummerierte Liste, die wie folgt aussieht:

Es ist ziemlich einfach, einen Fehler bei der Eingabe von Codes zu machen, wenn Sie nicht vorsichtig sind. Achten Sie darauf, ein Tag zu schließen, bevor Sie ein anderes öffnen.
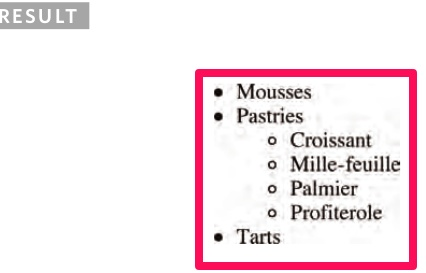
Sie können auch verschachtelte Listen in anderen übergeordneten Listenelementen erstellen.

Dies ist besonders nützlich, wenn Sie mehr als eine Kategorie von Elementen oder Themen gleichzeitig auflisten müssen.
Bilder sind ein wichtiger Bestandteil eines jeden Blogs. Aber wissen Sie, wie Sie Bild-Tags verwenden, um Bilder anzupassen?
Bild-Tags
Bilder machen Ihren Blog optisch ansprechend.
Bild-Tag-Codes werden nicht sehr oft von Hand geschrieben, aber sie sind nützlich, um die Größe von Bildern anzupassen, die Sie Ihren Blogs hinzufügen.
Die meisten Benutzer verwenden die Schaltfläche „Medien hinzufügen“, wenn sie WordPress verwenden, anstatt den Bildcode auszuschreiben.

Das <img> Tag definiert Bilder auf HTML-Seiten. Sie könnten ungefähr so aussehen:
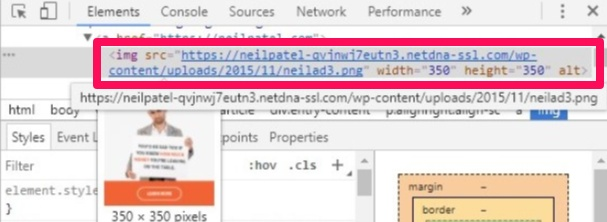
<img src=“https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png“ width=“350″ height=“350″ alt=““>
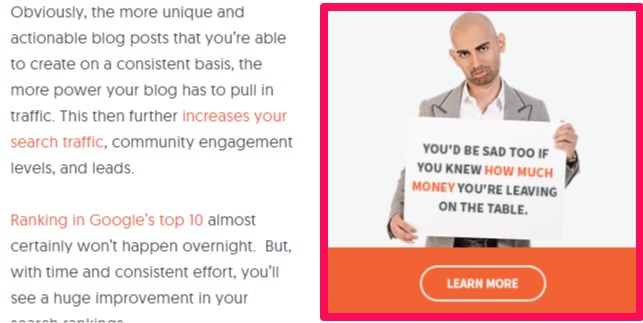
Das ist der HTML-Tag für dieses Bild in einem meiner Blog-Beiträge.

So sieht das Image-Tag aus, wenn Sie den Code der Seite überprüfen.

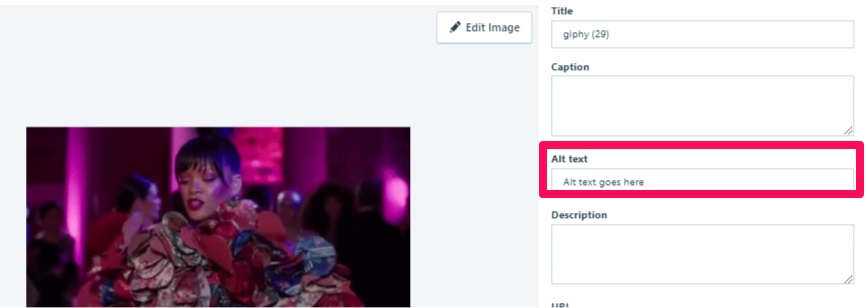
WordPress benötigt Titel für Bilder, aber keine alternativen Beschreibungen. Ich empfehle, Bildern so oft wie möglich Alternativtext hinzuzufügen.Alternativer Text bringt die Beschreibung eines Bildes auf die nächste Ebene, wodurch Ihr Bild (und damit Ihr Blog-Beitrag) wahrscheinlicher in den SERPs erscheint.
Achten Sie beim Hochladen und Einbetten von Bildern in Ihren Blog-Beitrag darauf, unabhängig vom verwendeten CMS Alternativtext hinzuzufügen.
Wenn Sie vergessen haben, Alternativtext in der Medienbibliothek hinzuzufügen, können Sie ihn später jederzeit im Texteditor hinzufügen.

Wenn ein Bild zu klein oder zu groß ist, können Sie die Größe im Texteditor ändern.
Wenn ein Bild eine Breite =“400″ und eine Höhe =“700″ hat, löschen Sie einfach die Höhe und ändern Sie die Breite. Die Höhe wird entsprechend der eingegebenen Breite angepasst.
Als nächstes gehe ich darauf ein, wie Sie Links mit HTML-Tags hinzufügen können.
Links
Links erhöhen Ihr Suchranking, daher müssen Sie sie unbedingt in Ihre Blog-Beiträge aufnehmen.

In HTML-Begriffen werden Links oft als Anker bezeichnet.
So könnte der Code für einen Link aussehen:
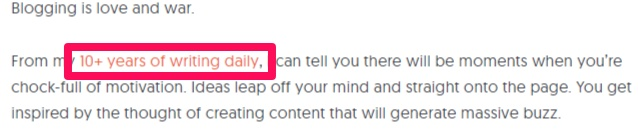
<a href=“https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/“ target=“_blank“ rel=“noopener noreferrer“>10+ Jahre Schreiben täglich</a>
Der Titel am Ende des Tags beschreibt oder betitelt den Link wie folgt:

Das Tag „a href“ erstellt den Hyperlink.
Sie können einen Link zu einem einzelnen Wort, einer Phrase oder einem Bild hinzufügen.
Dies erzeugt einen Link wie diesen: Wie man in 30 Tagen ein besserer Blog-Autor wird. Dieser Link führt Sie dann zu einer separaten Webseite.

In diesem Fall führt Sie der Link zu einer Anleitung, die ich geschrieben habe und die Ihnen helfen kann, in nur einem Monat ein besserer Blog-Autor zu werden.
Der Ankertext ist der Teil des Links, der sichtbar ist. Es könnte ein Wort, eine Phrase oder ein Bild sein.
Ein Textlink sieht folgendermaßen aus: <a href=“http://websitelink.com/“ title=“Beschreibung des Links“>
Ein Bildlink sieht folgendermaßen aus: <img src=“http://websitelink.com/Bild.gif“ alt=“A“ /></a>
Sie können Ihrem Link auch einige zusätzliche Funktionen hinzufügen. Wenn Sie beispielsweise möchten, dass der Link in einem neuen Fenster oder Tab geöffnet wird, sollte er ungefähr so aussehen:
<a href=“http://www.websitelink.com“ target=“_blank“ title=“Dieser Link öffnet sich in einem neuen Fenster/Tab“>“Beschreibung des Links“</a>
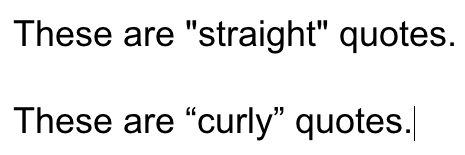
Wenn Ihr Link nicht funktioniert, stellen Sie sicher, dass die von Ihnen eingegebene URL mit „http://“ beginnt und dass Sie kein Anführungszeichen ausgelassen haben. Und achten Sie darauf, gerade Anführungszeichen zu verwenden, keine geschweiften Anführungszeichen.

Horizontale Linien sind eine weitere nützliche Art von Tag, da sie Ihren Text aufbrechen.
Horizontale Linien
Eine horizontale Linie erstellt eine Linie, die über Ihre Webseite verläuft, um verschiedene Inhaltsbereiche aufzuteilen. Es sieht so aus:

Sie können das <hr /> -Tag verwenden, um Änderungen im Thema Ihres Schreibens anzuzeigen, verschiedene Abschnitte des Inhalts aufzuteilen oder einem bestimmten Abschnitt mehr Bedeutung als anderen zu geben.
Die Linie verläuft normalerweise von links nach rechts und hat normalerweise eine hellgraue Farbe. Sie können die Breite der Linie ändern, indem Sie dem Unterbefehl Folgendes hinzufügen:
<hr width=“40%“>
Es ist ein reguläres horizontales Linien-Tag mit width=“%“ hinzugefügt, und Sie können die Breite auf einen beliebigen Prozentsatz einstellen, den Sie möchten. Hr steht für „Horizontal Reference“.“
Denken Sie daran, dass Sie diese Zeilen leicht überbeanspruchen können. Verwenden Sie sie nur, wenn Sie sie wirklich brauchen. Weniger ist mehr.
Blockzitate sind eine weitere Möglichkeit, Ihren Text für die Lesbarkeit zu formatieren.
Blockquotes
Die Chancen stehen gut, dass Sie wahrscheinlich schon einmal jemanden in einem Blogbeitrag zitiert oder referenziert haben. Ich weiß, ich habe.
Wie Sie wissen, ist es wichtig, Ihre Quellen zu zitieren, wenn Sie ein Zitat hinzufügen.
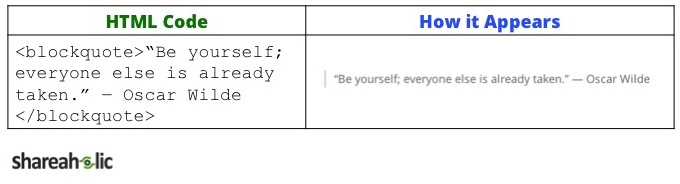
Es packt einen Schlag, um Zitate mit einem Blockquote in HTML wie folgt hinzuzufügen:

Alles, was es braucht, ist ein schnelles <blockquote> Tag.
Es sollte ungefähr so aussehen:
<blockquote>“Ihr Zitat hier.“ – Person, die Zitat gesagt hat</blockquote>
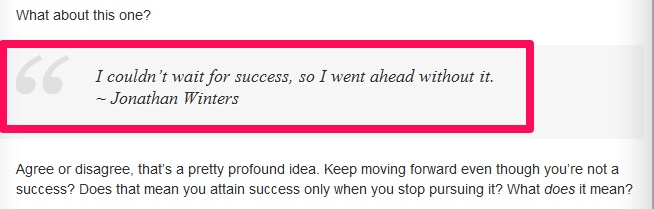
So wird der Code aussehen:

Sie können einen Link zu einem Blockquote hinzufügen, indem Sie die beiden Codes kombinieren.
Blockquotes sehen nicht nur optisch ansprechend aus, sondern heben auch Ihre Glaubwürdigkeit auf die nächste Stufe, indem Sie eine Quelle zitieren.
Überschriften-Tags sind ein weiteres HTML-Tag, über das Sie Bescheid wissen müssen.
Überschriften
Das Erstellen aussagekräftiger Überschriften kann harte Arbeit sein.
Aber Überschriften teilen verschiedene Textabschnitte für Ihren Leser.
Ich benutze sie in allen meinen Blog-Posts. Sie helfen bei der Strukturierung von Artikeln und zeigen den Lesern, wo sie nach bestimmten Themen suchen müssen.
Hier ist eine Kopfzeile aus meinem Blog-Beitrag „The Ultimate Guide to Writing Blog Posts That Rank in Google’s Top 10.“

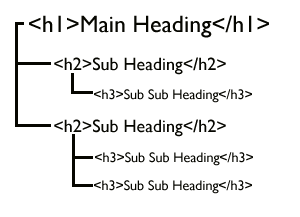
Es gibt sechs verschiedene Überschriften-Tags, die Sie auf den meisten Websites verwenden können: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
Normalerweise würden Sie eine Überschrift so groß wie h1 für den Titel des Blogposts verwenden. Unterpositionen bestehen normalerweise aus h2, während „Unterpositionen“ im Allgemeinen h3 oder kleiner sind.

Denken Sie bei der Verwendung von Überschriften an die Hierarchie und versuchen Sie, Ihr Styling konsistent zu halten.
Wenn Sie beispielsweise entscheiden, dass Ihre Überschriften h2 sein werden, schreiben Sie keinen zufälligen Blogbeitrag mit h3-Überschriften.
Setzen Sie niemals Links in Überschriften. Sie können sich leicht in der Menge verlieren. Stellen Sie sicher, dass Sie nur Links zu Sätzen und nicht zu Überschriften und Unterüberschriften hinzufügen.
Lassen Sie uns nun einige andere wichtige Formatierungs-Tags durchgehen.
Formatieren von Schriftarten
Fettgedruckte, kursive und unterstrichene Textzeilen sind eine einfache Möglichkeit, Wörter oder Phrasen hervorzuheben.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
Um fett zu schreiben, schreiben Sie den Code <strong>“Ihr Text hier“</strong>.
Kursiver Text könnte ungefähr so aussehen: „Kursiver Text legt eine <em>große Betonung</em> auf bestimmte Wörter.“
Ich empfehle jedoch nicht, fett und kursiv zu kombinieren.
Sie können Text auch mit dem <u> -Code unterstreichen. Dies kann Betonung oder Unmittelbarkeit hinzufügen, genau wie fett oder kursiv geschriebener Text.

Es ist jedoch für Leser leicht, unterstrichenen Text mit einem Hyperlink zu verwechseln.
Wenn Sie keine Zeilenumbruch-Tags verwenden, könnte die Lesbarkeit Ihres Blogs besser sein. Hier ist der Grund.
Zeilenumbrüche
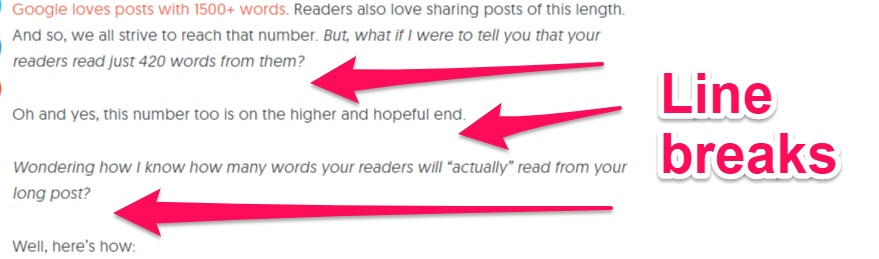
Zeilenumbrüche erzeugen ein einzelnes Leerzeichen zwischen bestimmten Textzeilen wie folgt:

Sie können Zeilenumbrüche mit dem Tag <br/> hinzufügen. Diese Tags schließen sich selbst, und Schriftsteller verwenden sie häufig für Gedichte, Rezepte ausschreiben, oder Adressen eingeben.
So könnte ein Zeilenumbruchcode aussehen:
„Dies ist ein <br>
Zeilenumbruch.“
Zeilenumbrüche können auch das Lesen Ihrer Blog-Beiträge erleichtern.

Welche Textgruppe haben Sie mehr gelesen? Du bevorzugst wahrscheinlich den ersten, oder?
Das liegt an den zusätzlichen Leerzeichen. Nutzen Sie es zu Ihrem Vorteil!
Viele Leute denken, dass Leerzeichen schlecht sind, aber es führt das Auge tatsächlich zur nächsten Textzeile und hält Teile scannbar.
Das Ausrichten von Elementen ist eine weitere einfache Möglichkeit, Ihre Blogposts konsistent zu halten.
Elemente ausrichten
Nichts ist frustrierender, als zu versuchen, ein Bild auszurichten, nur um zu scheitern.
Wenn Sie Objekte synchron ausrichten, sehen Ihre Inhalte viel ausgefeilter und organisierter aus.
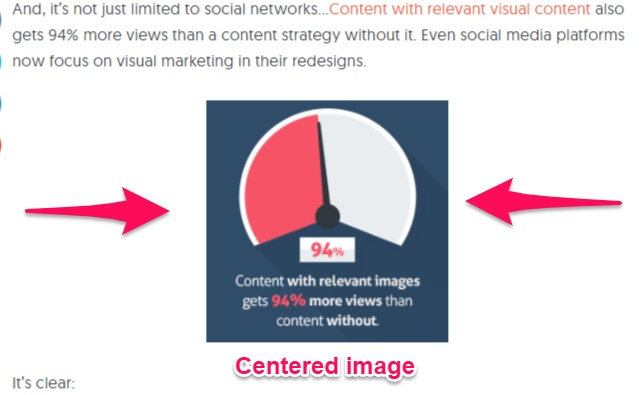
Ich zentriere gerne bestimmte Bilder in meinen Blog-Posts wie folgt:

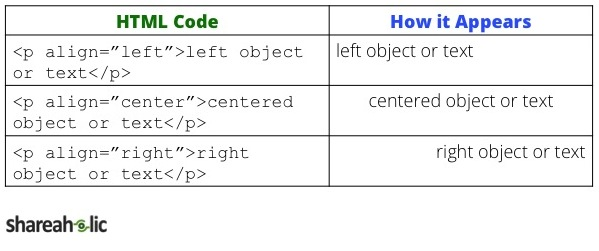
Um eine bestimmte Ausrichtung anzugeben, fügen Sie einfach das Tag <p align=“center“> vor dem Bild oder der Textzeile ein, die Sie ausrichten und dann </p> in after einfügen.

Gleiches gilt für das Ausrichten von Text oder einem Objekt nach links oder rechts.
Dies ist ein großartiges Tag, das Sie beachten sollten, wenn Sie jemals Schwierigkeiten haben, ein Bild oder eine Textzeile auszurichten. Es ist schnell und einfach, es direkt in den Text Ihres Blogposts aufzunehmen.
Fazit
Wenn Sie einen Blog betreiben oder planen, einen zu erstellen, können Sie sich nicht immer darauf verlassen, dass CMS Ihre Inhalte genau so anpassen, wie Sie es möchten.
Wenn Sie diese grundlegenden HTML-Tags verwenden, sparen Sie sich jede Menge Zeit. HTML5 ist unglaublich beliebt, aber Sie müssen kein Codierungsgenie oder ein professioneller Webentwickler sein, um es zu verwenden.
In WordPress wird der Texteditor viel schneller geladen, wenn Sie die HTML-Version anstelle der visuellen Vorschauversion verwenden.
Wenn Sie wissen, wie Sie HTML-Tags manuell hinzufügen, müssen Ihre Hände niemals die Tastatur verlassen. Das ist riesig, wenn Sie bereits damit beschäftigt sind, wegzuschreiben.
Erstellen Sie Listen mit der <ul><ol> und <li> Tags, um verschiedene Elemente aufzulisten. Sie können entweder Aufzählungslisten oder nummerierte Listen erstellen.
Sie können Bild-Tags verwenden, um Fotos einzufügen, indem Sie <img> . Sie können die Höhe und Breite von Bildern auch manuell an Ihre Webseite anpassen.
Link-Tags, auch href-Tags genannt, sind Tags, die Links in den Hauptteil Ihrer Blog-Posts einfügen. Sie ermöglichen es Ihnen, auf andere Inhalte zu verlinken. Sie benötigen diese, um Ihre Sichtbarkeit online zu verbessern.
Sie können horizontale Linien mit dem <hr /> -Tag einfügen. Aber denken Sie daran: Achten Sie darauf, diese nicht zu stark zu verwenden.
Formatieren Sie Ihre Schriftarten fett, kursiv oder unterstrichen mit <strong><em> und <u>. Versuchen Sie, einen nach dem anderen zu verwenden, um den Textkörper professionell aussehen zu lassen.
Geben Sie Zeilenumbrüche ein, indem Sie das <br/> -Tag verwenden, das die Lesbarkeit Ihrer Blog-Beiträge erhöht.
Und richten Sie Elemente so aus, dass sie links, mittig oder rechts auf Ihren Webseiten mit dem Tag <p align=“left, center, or right“> .
Mit diesen HTML-Tags bringen Sie Ihren Blogbeitrag auf die nächste Ebene und sparen wahrscheinlich etwas Zeit, während Sie gerade dabei sind.
Welche HTML-Tags verwenden Sie am häufigsten in Ihren Blog-Posts?
Steigern Sie Ihren Traffic