von rajaraodv

In diesem Blog werde ich die Schritte zum Hinzufügen von Themen, Powerline, Schriftarten und Powerline- gitstatus , damit Ihr reguläres Bash-Terminal schön und nützlich aussieht, wie im Bild oben gezeigt.
Es stellt sich heraus, wenn Sie Mac verwenden, müssen Sie durch eine Menge Reifen springen, um dies zum Laufen zu bringen, da viele Anweisungen für Linux sind oder veraltet sind. Also dachte ich, ich würde darüber bloggen – hoffentlich hilft es dir.
Anmerkungen:
1. Befolgen Sie die Schritte sorgfältig, da jeder Fehler viele Kopfschmerzen verursacht.
2. Dies ist für macOS und für regelmäßige Bash im Terminal.App. Ich verwende in diesem Blog weder ZSH noch Hyper — ich plane, verschiedene Blogs für sie zu schreiben.
3. Meine Versionen: Mac High Sierra; git Version 2.14.3 (Apple Git-98); Python 2.7.10
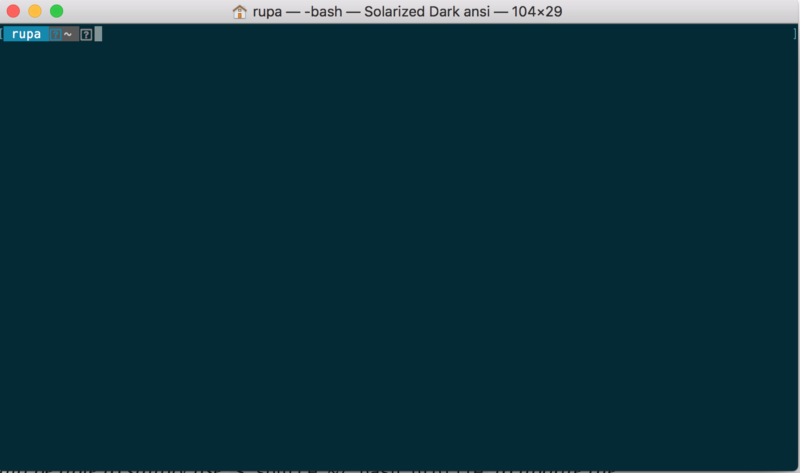
OK, standardmäßig, wenn Sie einen neuen Mac haben, Ihr Terminal.app wird so etwas wie unten aussehen. Lassen Sie uns fortfahren und Themen, Schriftarten usw. hinzufügen.

- Schritt 1 — Fügen Sie ein neues Thema hinzu
- Schritt 2 — Installieren Sie Powerline
- 2.1 Python installieren
- 2.2 Installieren Sie pip — Einen Paketmanager für Python (ähnlich wie npm)
- 2.3 XCode Developer CLI Tools installieren
- 2.4 Powerline installieren
- 2.5 Fügen Sie den Powerline-Daemon zu bash hinzu
- Schritt 3 — Installieren Sie Powerline-Schriftarten
- 3.1 Laden Sie das gesamte Repo herunter und entpacken Sie es
- 3.2 Installieren Sie einige Schriftarten
- 3.3 Wählen Sie die Schriftart im Thema des Terminals aus
- 3.4 Terminal neu starten
- Schritt 4 — Hinzufügen von Git-Informationen zur Eingabeaufforderung
- 4.1 Installieren Sie powerline-gitstatus
- 4.2 powerline-gitstatus-Farbschemata zu Powerline hinzufügen
- 4.3 Aktivieren Sie das Thema
- 4.4 Starten Sie den Daemon neu
- 4.5 Starten Sie das Terminal neu
- Wenn dies nützlich war, klicken Sie bitte auf das Klatschen ? klicken Sie unten ein paar Mal, um Ihre Unterstützung zu zeigen! ⬇⬇⬇ ??
- Meine anderen Beiträge
- ECMAScript 2015+
- Terminal—Verbesserungen
- WWW
- Virtual DOM
- Reaktionsleistung
- Funktionale Programmierung
- WebPack
- Entwurf.js
- Reagieren und Redux :
- Wenn dies nützlich war, teilen Sie es bitte mit! Vielen Dank! ??
Schritt 1 — Fügen Sie ein neues Thema hinzu
Der erste offensichtliche Schritt besteht darin, das Thema zu verbessern. Terminal bietet nicht alle coolen und ausgefallenen Themen, die andere Entwickler verwenden. Laden Sie ein Thema herunter und fügen Sie es dem Terminal hinzu.
In diesem Blog werde ich Solarized-Dark Theme zu unserem Terminal hinzufügen.
Hinweis: Sie können verschiedene Themen herunterladen (.terminal-Dateien) aus diesem Git-Repo. Öffnen Sie einfach die
*.terminal-Datei, um sie zu installieren, d.h.right-click on the *.terminal file > "open with" > Terminal
- Gehen Sie zu http://ethanschoonover.com/solarized
- Scrollen Sie nach unten und laden Sie das Thema herunter (solarisiert.zip)
- Extrahieren Sie die solarisierte.zip-Datei
- Öffnen Sie das osx-Terminal.app-Farben-solarisierter Ordner. Dieser Ordner enthält Thema für das Terminal.
- Doppelklicken Sie auf „Solarized Dark ansi.terminal“-Datei – Dies ist die spezifische Themendatei für Terminal.App. Hinweis: Wenn Sie eine Warnung erhalten, dass dies von einem nicht identifizierten Entwickler stammt, klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie die Option „Öffnen mit“ >.
- Zu diesem Zeitpunkt haben Sie das Thema in Ihrem Terminal installiert. Wir müssen es nur zu einem Standardthema machen.
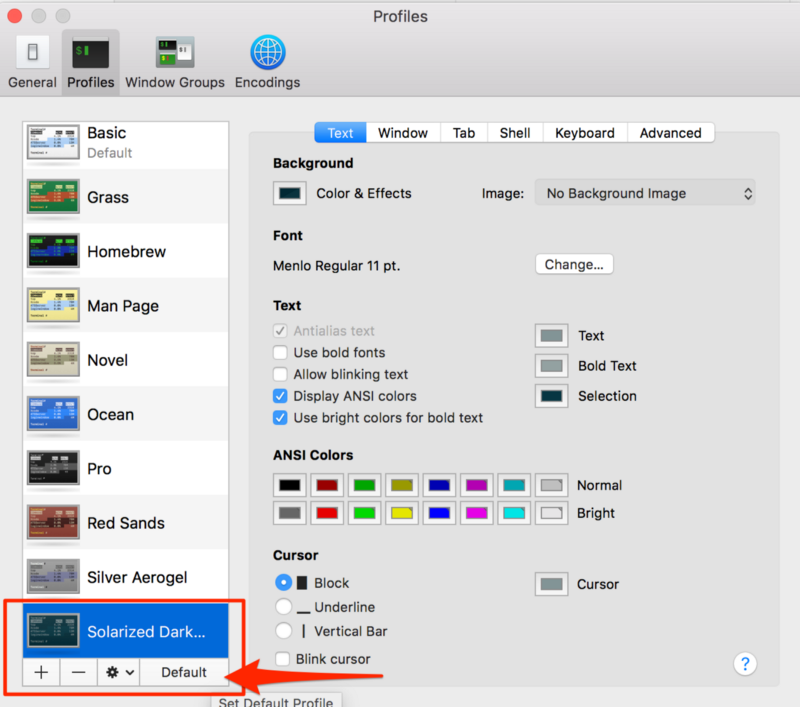
- Öffnen Sie das Terminal > Einstellungen > Text und wählen Sie das Thema „Solarized Dark …“ und klicken Sie auf „Default“.

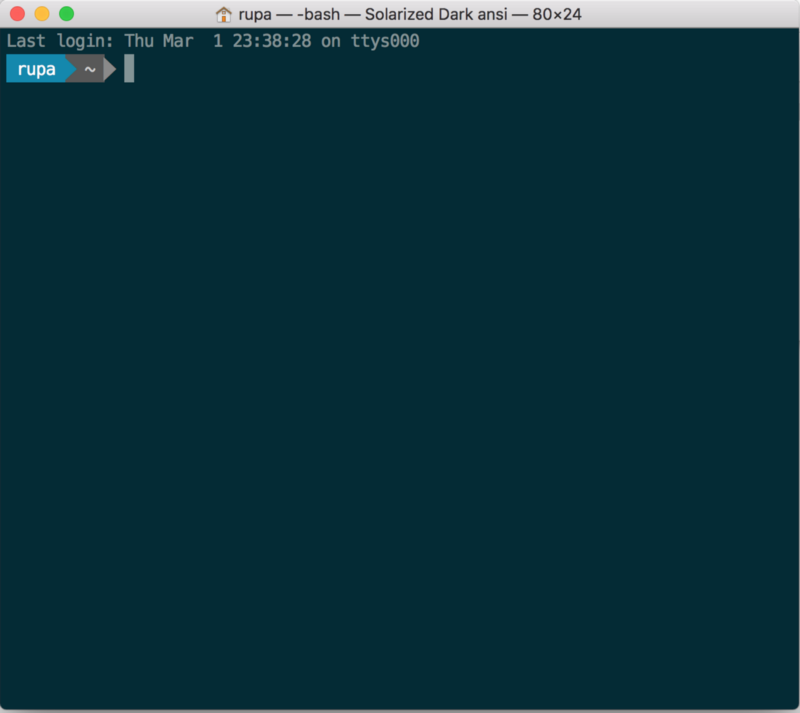
Von nun an sollte Ihr Terminal wie folgt aussehen.

Schritt 2 — Installieren Sie Powerline
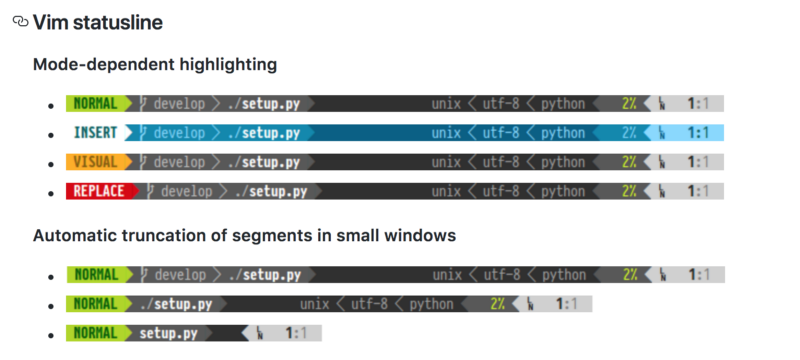
Powerline ist eine Python-App und ein Statuszeilen-Plugin für vim und bietet Statuszeilen und Eingabeaufforderungen für verschiedene andere Anwendungen, darunter zsh, bash, tmux, IPython, Awesome und Qtile.
Es lässt die Terminal-Eingabeaufforderung wie folgt aussehen.

2.1 Python installieren
Da Powerline eine Python-App ist, benötigen wir Python und auch eine richtige Version von Python.
- macOS kommt mit Python bereits installiert. Stellen Sie sicher, dass Pythons Version 2.7 ist.x durch Eingabe von
python -Vim Terminal. - Wenn es nicht 2.7 ist, installieren Sie Homebrew, mit dem wir verschiedene Software von der CLI installieren können, indem Sie Folgendes ausführen:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Run
brew install pythonSo installieren Sie das neueste Python über Homebrew
2.2 Installieren Sie pip — Einen Paketmanager für Python (ähnlich wie npm)
Installieren Sie pip, indem Sie den folgenden Befehl ausführen
$ sudo easy_install pip
2.3 XCode Developer CLI Tools installieren
XCode Developer CLI Tools werden von Powerline und anderen Apps verwendet, die Kernfunktionen von OSX bearbeiten. Stellen Sie daher sicher, dass Sie die XCode-CLI-Tools installieren, indem Sie den folgenden Befehl ausführen.
$ xcode-select —-install
Hinweis: Der obige Befehl öffnet das Mac-Installationsprogramm und installiert die XCode Developer CLI-Tools. Wenn es nicht funktioniert, versuchen Sie
xcode-select -rzurückzusetzen.
2.4 Powerline installieren
Installieren Sie abschließend die Powerline (stabile Version) über pip, indem Sie den folgenden Befehl ausführen.
$ pip install --user powerline-statusWenn Sie den neuesten Entwicklungszweig installieren möchten, verwenden Sie:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Fügen Sie den Powerline-Daemon zu bash hinzu
Wir müssen nun den Powerline-Daemon zu bash hinzufügen, damit er die Eingabeaufforderung des Terminals überwachen und Änderungen vornehmen kann.
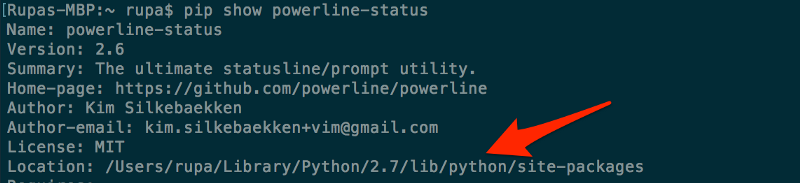
2.5.1 Installationsort der Powerline kopieren
Sie können den Speicherort der Powerline ermitteln, indem Sie Folgendes ausführen: pip show powerline-status Kopieren Sie den Wert aus dem Feld Location.

2.5.2 Fügen Sie den Dämon mit einem geeigneten Speicherort zu .bash_profile
- Stellen Sie sicher, dass Sie
.bash_profileDatei in Ihrem Stammverzeichnis haben. Wenn nicht, erstellen Sie eine, indem Sie Folgendes tun:cd ~ && touch ~/.bash_profile
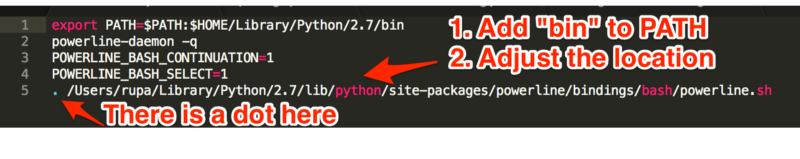
2. Öffnen Sie .bash_profile und fügen Sie Folgendes hinzu:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Hinweis: Der Speicherort / Users/rupa/Library/Python/2.7/lib/python/site-packages/ stammt aus dem vorherigen Schritt (2.5.1). Ändern Sie es so, dass es dem Standort Ihres Computers entspricht.
2.5.3. Starten Sie das Terminal neu
Beenden Sie das Terminal vollständig, wenn es geöffnet ist (Terminal > Terminal beenden). Und öffne es wieder.
Sie sollten einfach
$ source ~/.bash_profileverwenden können, um die Einstellungen zu aktualisieren. Aber ich habe eine seltsamepowerline-configDatei fehlt! Normalerweise erhalten Sie diesen Fehler, wenn Sie nicht über $HOME/Library/Python/2 verfügen.7 / bin auf deinem WEG.
2.5.4 Ihr neues Terminal
Ihr neues Terminal sollte wie folgt aussehen. Es sollte das Thema „Solarized Dark ansi“ verwenden und Powerline in der Eingabeaufforderung anzeigen. Beachten Sie aber auch, dass es „?“ charaktere! Dies liegt daran, dass Powerline verschiedene Symbole und Schriftarten verwendet, die standardmäßig nicht verfügbar sind. Also müssen wir die Schriftarten installieren.

Schritt 3 — Installieren Sie Powerline-Schriftarten
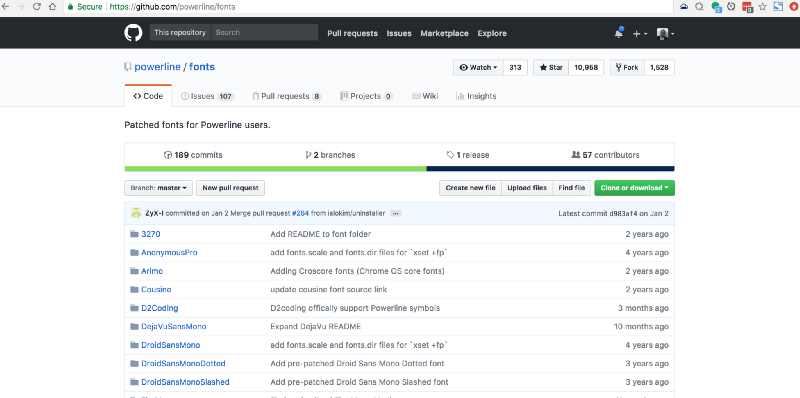
Um Powerline-Schriftarten zu installieren, gehen Sie einfach zu https://github.com/powerline/fonts. Dort sehen Sie eine ganze Reihe von Ordnern. Jeder ist eine Schriftart, auch bekannt als „Gepatchte Schriftarten“.
Es wird „Gepatchte Schriftarten“ genannt, weil die Leute normale Schriftarten genommen und zusätzliche Powerline-spezifische Symbole und Schriftarten hinzugefügt / gepatcht haben.

3.1 Laden Sie das gesamte Repo herunter und entpacken Sie es
- Klicken Sie auf die Schaltfläche „Klonen oder Herunterladen sie probieren also verschiedene Schriftarten aus.
- Entpacken Sie den Fonts-Master.postleitzahl
3.2 Installieren Sie einige Schriftarten
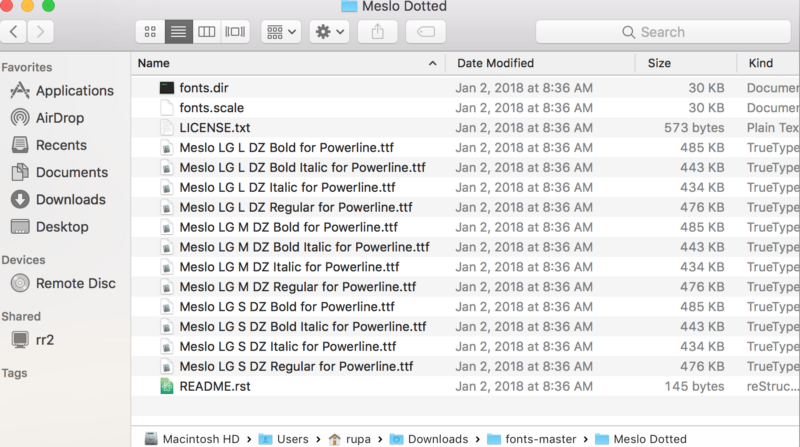
Öffnen wir den Ordner Meslo dotted fonts. Es wird wie unten aussehen. Sie werden eine ganze Reihe von sehen .ttf-Datei. Jeder von ihnen ist eine Schriftart, aber einige sind „fett“ Version der Schriftart, einige sind „normale“ Version und so weiter.
Doppelklicken Sie einfach auf die .ttf-Datei und drücken Sie „Install font“, um die Schriftart auf Ihrem Computer zu installieren.
In unserem Fall installieren wir „Meslo LG L DZ“ für Powerline.ttf“ und „Meslo LG L DZ Kursiv für Powerline.ttf“. Dadurch wird eine reguläre und eine kursive Version der Meslo-Schriftart hinzugefügt.

3.3 Wählen Sie die Schriftart im Thema des Terminals aus
Denken Sie daran, dass wir in Schritt 1 das Thema „Solarized Dark“ hinzugefügt haben? Das hatte keine Schriftarten und macOS hatte eine Standardschriftart. Alles, was wir tun müssen, ist unsere Meslo gepunktete Schriftart für dieses Thema zu setzen und wir sind fertig!
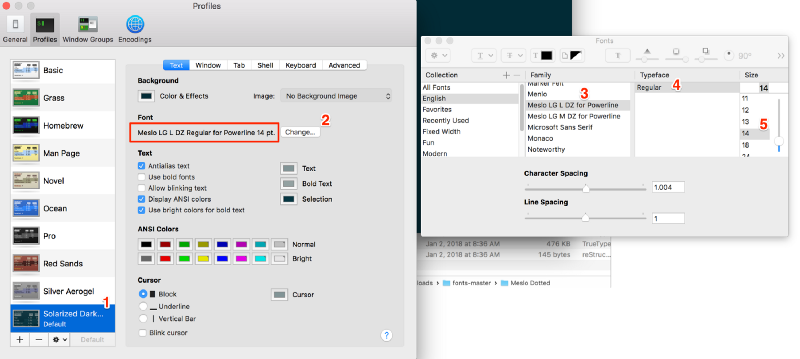
- Terminal öffnen > Einstellungen > Text
- Wählen Sie das Solarized Dark Ansi—Thema
- Klicken Sie auf die Schaltfläche „Schriftart“ – Dies öffnet den Dialog „Schriftarten“
- Wählen Sie im Dialog „Schriftarten“ in der Familie „Meslo LG L DZ für Powerline größe 14 (so ist es einfacher zu lesen).

3.4 Terminal neu starten
Beenden Sie das Terminal vollständig (Terminal > Terminal beenden) und öffnen Sie es erneut.

Schritt 4 — Hinzufügen von Git-Informationen zur Eingabeaufforderung
Um verschiedene Git-Status an der Eingabeaufforderung anzuzeigen, müssen wir powerline-gitstatus installieren. Es ist ein einfaches Add-On zu Powerline und fügt mehrere Farben und Themen hinzu, um verschiedene Git-Statusinformationen anzuzeigen.

4.1 Installieren Sie powerline-gitstatus
pip install --user powerline-gitstatusHinweis: Der Befehl “ — user“ ist erforderlich, um ihn im Benutzerprofil zu installieren.
4.2 powerline-gitstatus-Farbschemata zu Powerline hinzufügen
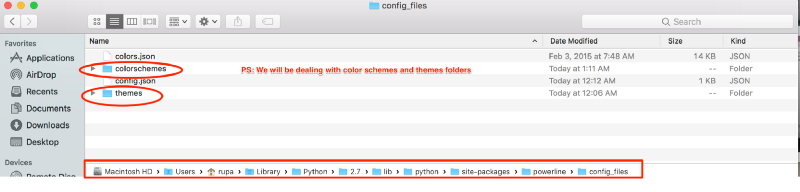
4.2.1 Öffnen Sie den folgenden colorschemes/shell/default.json Ordner
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 Fügen Sie die folgenden Farben hinzu:
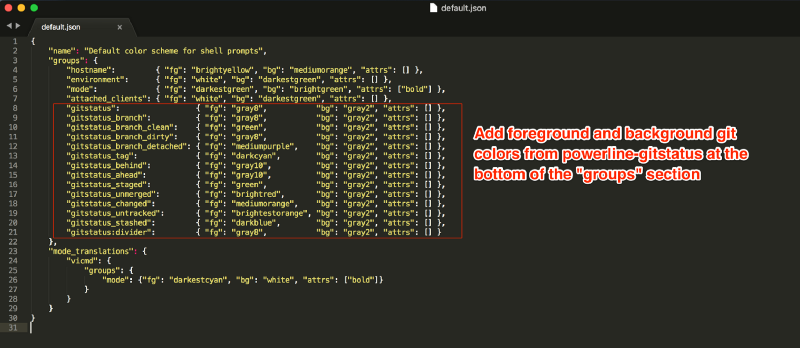
powerline-Gitstatus-Readme-Datei. PS: Kopieren Sie einfach die Farben in „Gruppen“ und hängen Sie sie dann an die Standardeinstellung an.json wie unten gezeigt.

Hier ist mein Standard-Farbschema.json (Sie können dies stattdessen kopieren und einfügen):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Aktivieren Sie das Thema
4.3.1 Öffnen Sie die Standardeinstellung des Themas.json-Datei
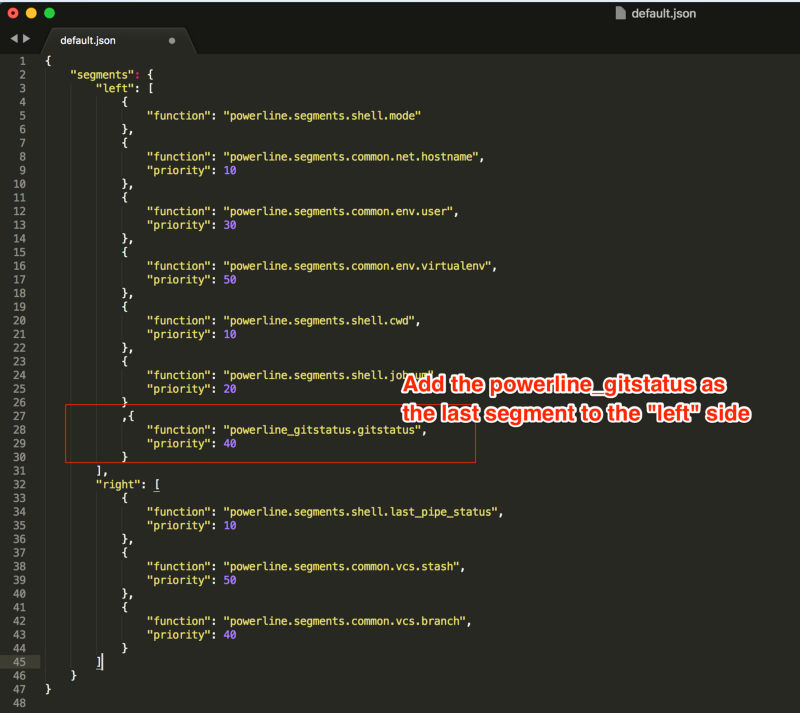
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 Fügen Sie Folgendes zum Standard hinzu.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
Unten ist die Standardeinstellung für das Thema meiner Powerline.json (Sie können dies stattdessen kopieren und einfügen):
Hinweis: Ich habe alles aus dem Abschnitt „rechts“ entfernt und auch „Jobnummer“ („jobnum“) entfernt, um die Dinge sauber zu halten. Andernfalls sehen Sie ein kleines Artefakt am rechten Rand der Eingabeaufforderung.
{"segments": {"left": ,"right": }}4.4 Starten Sie den Daemon neu
Speichern Sie die Datei und führen Sie Folgendes aus: powerline-daemon —-replace im Terminal.
Wichtiger Hinweis: Jedes Mal, wenn Sie Änderungen an der Konfiguration von Powerline vornehmen, müssen Sie nicht nur das Terminal neu starten, sondern auch den Daemon neu starten, damit die Änderungen durch Ausführen von:
powerline-daemon —-replace
4.5 Starten Sie das Terminal neu
Beenden Sie das Terminal (Terminal > Beenden Sie das Terminal) und öffnen Sie es erneut.
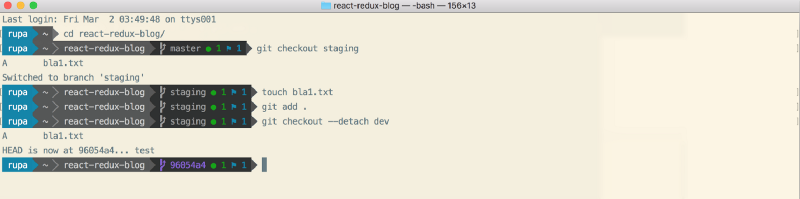
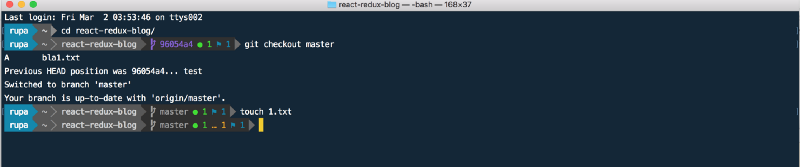
An diesem Punkt sind wir alle fertig! puh! Wenn Sie das Terminal öffnen und zu einem beliebigen Git-Repo navigieren und herumspielen, sollte es wie folgt aussehen.

So sieht es im Solarized-Light-Thema aus:

So sieht es im Cobalt2-Thema aus:

?? Vielen Dank!
Wenn Sie Fragen haben, können Sie mich gerne auf Twitter fragen: https://twitter.com/rajaraodv
Wenn dies nützlich war, klicken Sie bitte auf das Klatschen ? klicken Sie unten ein paar Mal, um Ihre Unterstützung zu zeigen! ⬇⬇⬇ ??
Meine anderen Beiträge
https://medium.com/@rajaraodv/latest
ECMAScript 2015+
- Schauen Sie sich diese nützlichen ECMAScript 2015 (ES6) Tipps und Tricks an
- 5 JavaScript „Schlechte“ Teile, die in ES6 behoben sind
- Ist „Klasse“ In ES6 der neue „schlechte“ Teil?
Terminal—Verbesserungen
- Wie Sie Ihr Terminal aufpeppen — Eine Schritt—für-Schritt-Anleitung mit Bildern
- Jazz Up Your „ZSH“ Terminal In Seven Steps – A Visual Guide
WWW
- A Fascinating And Messy History Of The Web And JavaScript
Virtual DOM
- DOM
Reaktionsleistung
- Zwei schnelle Möglichkeiten, die Größe der React-App in der Produktion zu reduzieren
- Verwenden von Preact anstelle von React
Funktionale Programmierung
- JavaScript ist Turing Complete – Erklärt
- Funktionale Programmierung in JS — Mit praktischen Beispielen (Teil 1)
- Funktionale Programmierung in JS — Mit praktischen Beispielen (Teil 2)
- Warum Redux Reduzierungen benötigt, um „reine Funktionen“ zu sein
WebPack
- Webpack — Die verwirrenden Teile
- Webpack & Hot Module Replacement (unter der Haube)
- Webpacks HMR und React-Hot-Loader – Das fehlende Handbuch
Entwurf.js
- Warum Entwurf.js Und warum Sie dazu beitragen sollten
- How Draft.js repräsentiert Rich-Text-Daten
Reagieren und Redux :
- Schritt-für-Schritt-Anleitung zum Erstellen von React Redux-Apps
- Eine Anleitung zum Erstellen einer React Redux CRUD-App (3-seitige App)
- Verwenden von Middlewares in React Redux-Apps
- Hinzufügen einer robusten Formularvalidierung zu React Redux-Apps
- Sichern von React Redux-Apps mit JWT-Token
- Umgang mit Transaktions-E-Mails in React Redux-Apps
- Die Anatomie Redux-App
- Warum Redux Reduzierungen benötigt, um „reine Funktionen“ zu sein
- Zwei schnelle Möglichkeiten, die Größe der React-App in der Produktion zu reduzieren