por rajaraodv

En este blog voy a ir sobre los pasos para agregar Temas, Powerline, fuentes, y powerline-gitstatus para hacer su regular Bash Terminal lucir bella y útil, como se muestra en la imagen de arriba.
Resulta que, si está utilizando Mac, tendrá que pasar por muchos aros para que esto funcione, ya que muchas instrucciones son para Linux o están desactualizadas. Así que pensé en escribir un blog sobre ello, espero que te ayude.
Notas:
1. Siga los pasos cuidadosamente, ya que cualquier error causará muchos dolores de cabeza.
2. Esto es para macOS y para bash normal en la Terminal.app. No estoy usando ZSH o Hyper en este blog, planeo escribir diferentes blogs para ellos.
3. Mis versiones: Mac High Sierra; git versión 2.14.3( Apple Git-98); Python 2.7.10
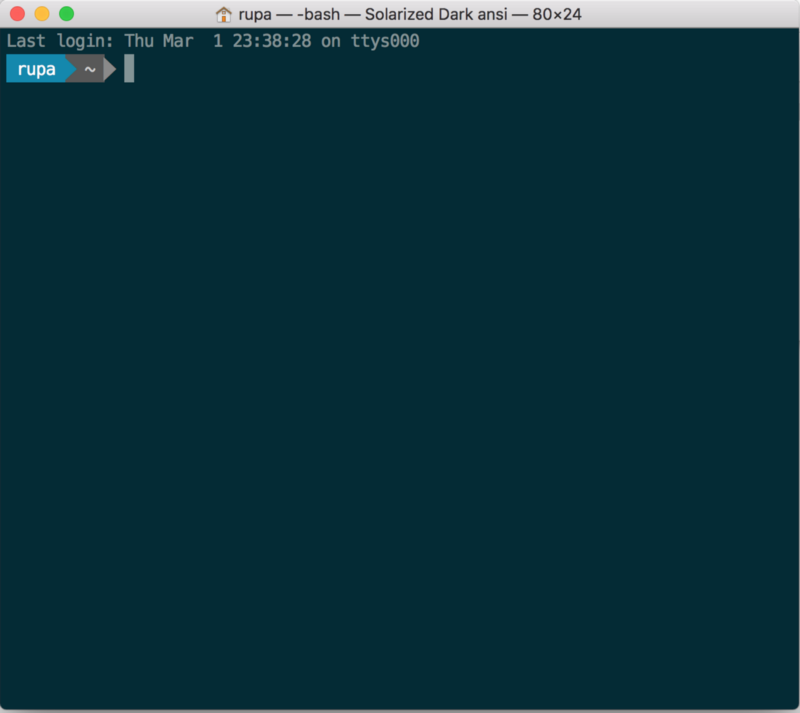
OK, por defecto, cuando tienes un nuevo mac, tu Terminal.la aplicación se verá algo como a continuación. Sigamos adelante y agreguemos temas, fuentes, etc.

- Paso 1 — Agregar Un Nuevo Tema
- Paso 2 — Instalar Powerline
- 2.1 Instalar Python
- 2.2 Instalar pip — Un gestor de paquetes para Python (similar a npm)
- 2.3 Instalar herramientas de CLI para desarrolladores de XCode
- 2.4 Install Powerline
- 2.5 Agregar el demonio Powerline a bash
- Paso 3 — Instalar Powerline fuentes
- 3.1 Descargar toda la repo y descomprimirlo
- 3.2 Instale algunas fuentes
- 3.3 Seleccionar la fuente en el Terminal del Tema
- 3.4 Reinicie el Terminal
- Paso 4: Agregar información de Git al prompt
- 4.1 Instalar powerline-gitstatus
- 4.2 Agregar esquemas de color de gitstatus de powerline a Powerline
- 4.3 Activar el Tema
- 4.4 Reinicie el Daemon
- 4.5 Reinicie el Terminal
- Si esto fue útil, haga clic en el aplauso ? botón abajo un par de veces para mostrar su apoyo! ⬇⬇⬇ ??
- Mis otros posts
- ECMAScript 2015+
- Mejoras De Terminal
- WWW
- DOM Virtual
- Rendimiento De React
- Programación Funcional
- WebPack
- Borrador.js
- React Y Redux :
- Si esto fue útil, ¡compártalo! ¡Gracias! ??
Paso 1 — Agregar Un Nuevo Tema
El primer paso obvio es para mejorar el Tema. Terminal no proporciona todos los temas geniales y elegantes que otros desarrolladores usan. Vamos a descargar un tema y agregarlo a la Terminal.
En este blog, agregaré el tema Solarized-Dark a nuestro Terminal.
Nota: puede descargar varios Temas (.archivos de terminal) de este repositorio de git. Simplemente abra el archivo
*.terminalpara instalarlo, p. ej.right-click on the *.terminal file > "open with" > Terminal
- Ir a http://ethanschoonover.com/solarized
- Desplácese hacia abajo y descarga el Tema (solarizar.zip)
- Extraer el solarizado.archivo zip
- Abra el terminal osx.aplicación-colores-carpeta solarizada. Esta carpeta contiene el tema para el terminal.
- Haga doble clic en » Ansi oscuro solarizado.archivo «terminal»: Este es el archivo de tema específico para Terminal.app. Nota: Si recibe una advertencia de que esto es de un desarrollador no identificado, haga clic con el botón derecho en el archivo y seleccione la opción «Abrir con» > Terminal.
- En este punto, tiene el Tema instalado en su Terminal. Solo necesitamos convertirlo en un tema predeterminado.
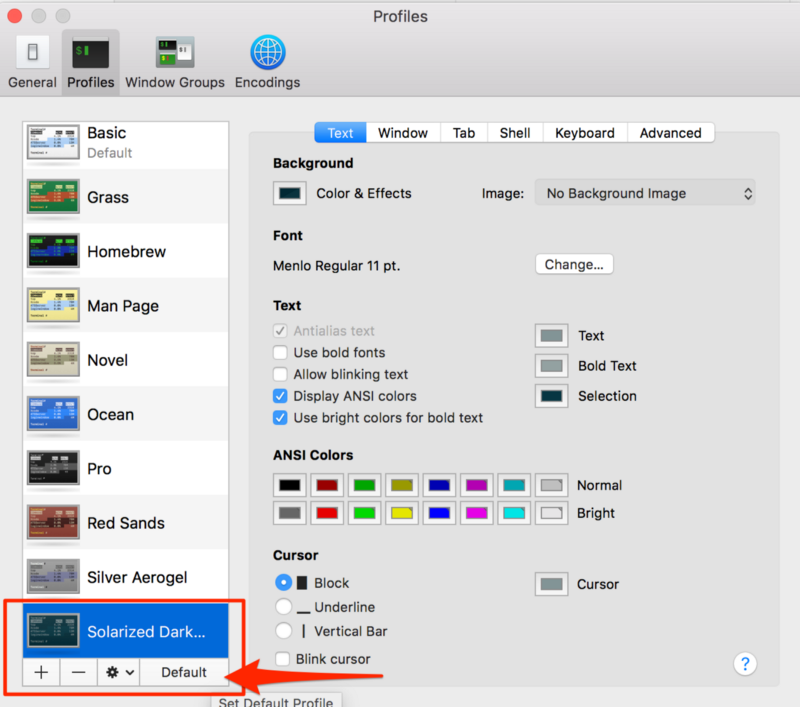
- Abra el Terminal > Preferencias > Texto y seleccione la opción «Solarizar Oscuro …», el tema y haga clic en «Default».

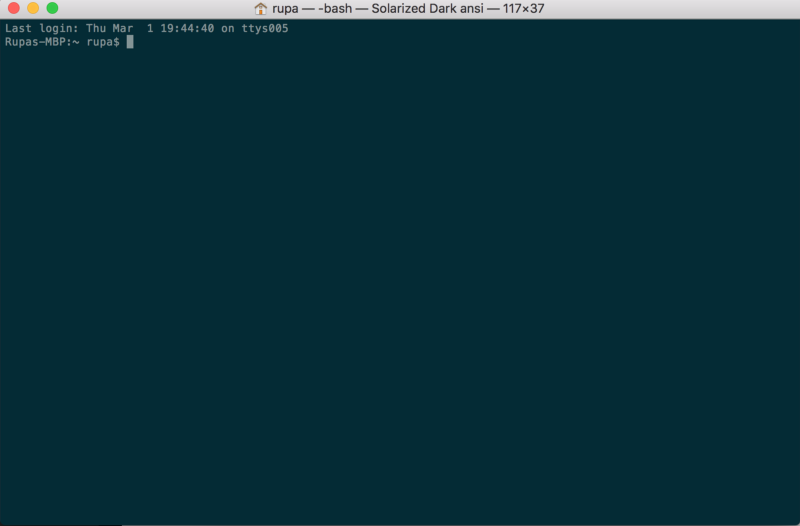
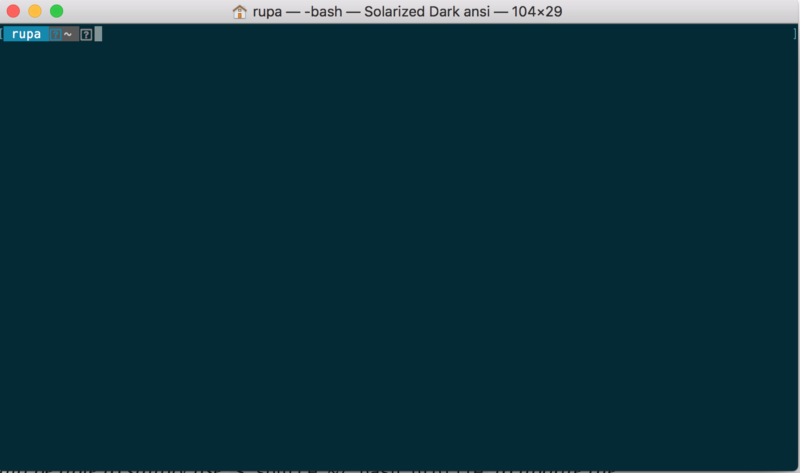
a partir De ahora, el Terminal debe, como el de abajo.

Paso 2 — Instalar Powerline
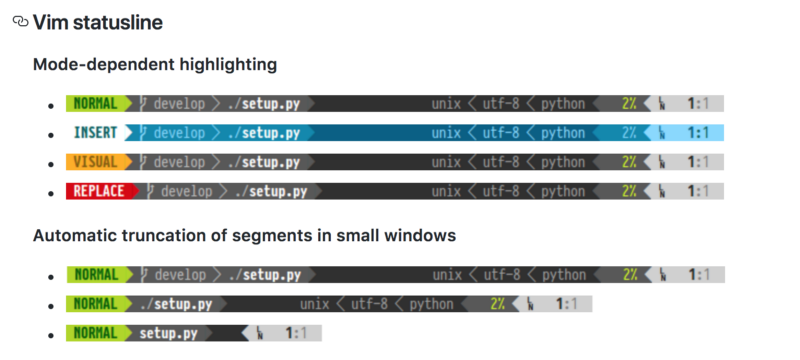
Powerline es una aplicación de Python y es un complemento de línea de estado para vim, y proporciona líneas de estado y solicitudes para varias otras aplicaciones, incluidas zsh, bash, tmux, IPython, Awesome y Qtile.
Hace que el indicador de terminal se vea como se muestra a continuación.

2.1 Instalar Python
Porque Powerline es una aplicación Python, necesitamos tener Python y que también una versión correcta de Python.
- macOS viene con Python ya instalado. Asegúrese de que la versión de Python sea 2.7.x escribiendo
python -Ven el Terminal. - Si no es 2.7, instale Homebrew que nos permite instalar varios programas desde la CLI, ejecutando:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Ejecutar
brew install pythonpara instalar el último Python a través de Homebrew
2.2 Instalar pip — Un gestor de paquetes para Python (similar a npm)
Instale pip ejecutando el siguiente comando
$ sudo easy_install pip
2.3 Instalar herramientas de CLI para desarrolladores de XCode
Las herramientas de CLI para desarrolladores de XCode son utilizadas por Powerline y otras aplicaciones que manipulan características básicas de OSX. Por lo tanto, asegúrese de instalar las herramientas de CLI de XCode ejecutando el siguiente comando.
$ xcode-select —-install
Nota: El comando anterior abre el instalador de Mac e instala las herramientas de CLI para desarrolladores de XCode. Si no funciona, intente
xcode-select -rpara restablecer.
2.4 Install Powerline
Finalmente, instale la línea eléctrica (versión estable) a través de pip ejecutando el siguiente comando.
$ pip install --user powerline-statusSi desea instalar la última rama de desarrollo, use:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Agregar el demonio Powerline a bash
Ahora necesitamos agregar el demonio Powerline a bash para que pueda monitorear el mensaje del Terminal y realizar cambios.
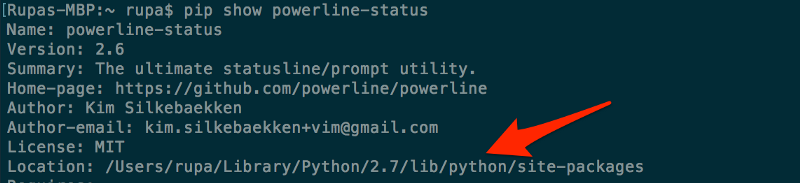
2.5.1 Copiar la ubicación de instalación de la línea eléctrica
Puede averiguar la ubicación de la línea eléctrica ejecutando lo siguiente: pip show powerline-status Copiar el valor del campo Location.

2.5.2 Agregar el demonio con un lugar apropiado para .bash_profile
- Asegúrese de tener el archivo
.bash_profileen su directorio raíz. Si no sigue, cree uno haciendo:cd ~ && touch ~/.bash_profile
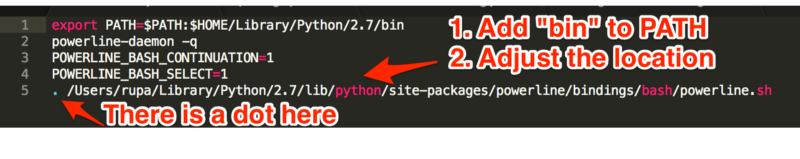
2. Abierto .bash_profile y agregue el siguiente:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Nota: La ubicación / Users/rupa/Library/Python/2.7/lib/python/ site-packages / es del paso anterior (2.5.1). Cámbialo para que coincida con la ubicación de tu computadora.
2.5.3. Reinicie el Terminal
Salga completamente del Terminal si está abierto (Terminal > Salga del terminal). Y ábrelo de nuevo.
Debería poder usar simplemente
$ source ~/.bash_profilepara actualizar la configuración. Pero tengo un archivo extrañopowerline-configque falta! Normalmente se obtiene este error si no tiene HOME HOME / Library/Python / 2.7 / bin en tu CAMINO.
2.5.4 Su nuevo Terminal
Su nuevo Terminal debería verse como abajo. Debería usar el tema «Ansi oscuro Solarizado» y debería mostrar Powerline en el símbolo del sistema. Pero también se dan cuenta de que hay «?»los personajes! Esto se debe a que Powerline utiliza varios iconos y fuentes que no están disponibles de forma predeterminada. Así que necesitamos instalar las fuentes.

Paso 3 — Instalar Powerline fuentes
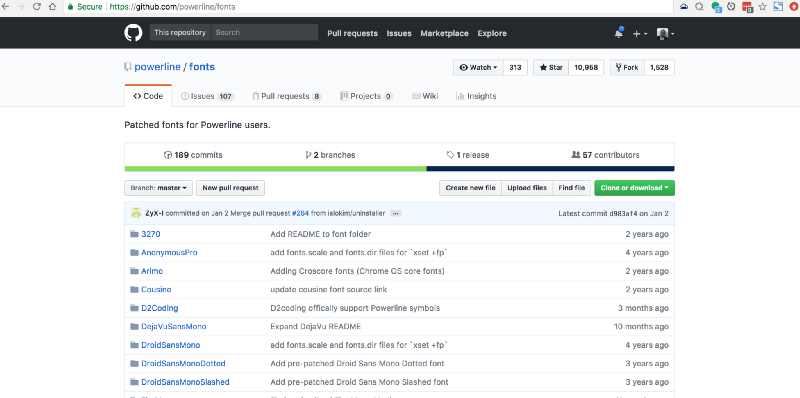
Para instalar Powerline fuentes, simplemente vaya a https://github.com/powerline/fonts. Allí verás un montón de carpetas. Cada una es una fuente, también conocida como «Fuentes parcheadas».
Se llama «Fuentes parcheadas» porque las personas han tomado fuentes regulares y han agregado / parcheado iconos y fuentes específicos de Powerline adicionales.

3.1 Descargar toda la repo y descomprimirlo
- haga Clic en el «Clon o el botón» descargar » y descargar toda la repo para que trate de diversas fuentes.
- Descomprimir las fuentes-master.zip
3.2 Instale algunas fuentes
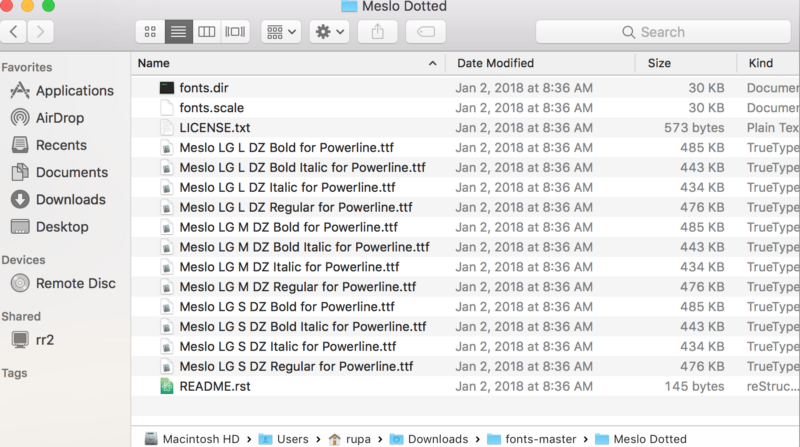
Abramos la carpeta de fuentes punteadas Meslo. Se verá como abajo. Verás un montón de .archivo ttf. Cada una de ellas es una fuente, pero algunas son versiones «en negrita» de la fuente, otras son versiones «normales», etc.
Simplemente haga doble clic en el .archivo ttf y presione «Instalar fuente» para instalar la fuente en su computadora.
Para nuestro caso, instalemos «Meslo LG L DZ Regular para línea eléctrica.ttf » y » Meslo LG L DZ Cursiva para líneas de alta tensión.ttf». Esto agregará una versión regular y una cursiva de la fuente Meslo.

3.3 Seleccionar la fuente en el Terminal del Tema
Recuerde que agregó que «Solarizar Oscuro», tema en el Paso 1? Eso no tenía ninguna fuente y macOS tenía alguna fuente predeterminada. Todo lo que necesitamos hacer es configurar nuestra fuente Meslo punteada para este tema y ¡terminamos!
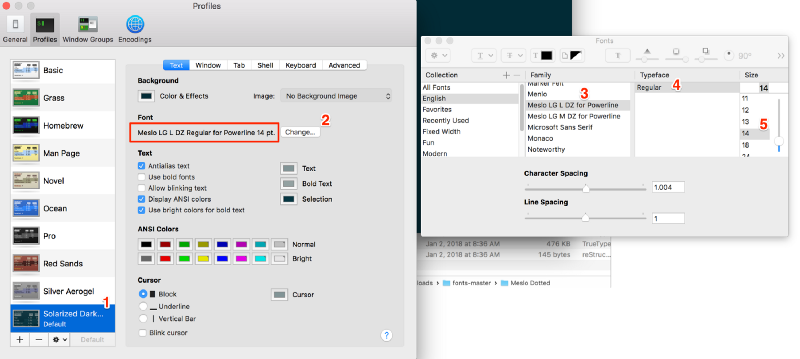
- Terminal abierto > Preferencias > Texto
- Seleccionar Tema ansi Oscuro Solarizado
- Haga clic en el botón «Fuente»: Esto abre el diálogo «Fuentes»
- En el diálogo «Fuentes», seleccione «Meslo LG L DZ para línea eléctrica» en la Familia y también seleccione el tamaño de fuente 14 (para que sea más fácil de leer).

3.4 Reinicie el Terminal
Salga completamente del Terminal (Terminal > Salga del terminal) y luego vuelva a abrirlo.

Paso 4: Agregar información de Git al prompt
Para mostrar varios estados de Git en el prompt, necesitamos instalar powerline — gitstatus. Es un complemento simple a Powerline y agrega varios colores y temas para mostrar información de estado de git.

4.1 Instalar powerline-gitstatus
pip install --user powerline-gitstatusNota: se requiere el comando «- user » para instalarlo en el perfil del usuario.
4.2 Agregar esquemas de color de gitstatus de powerline a Powerline
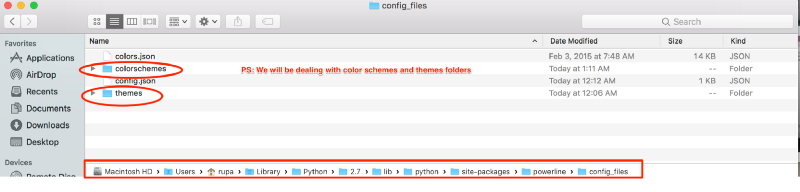
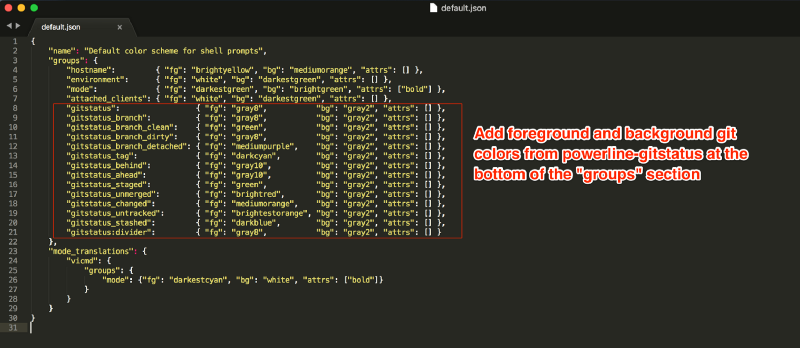
4.2.1 Abra la siguiente carpeta colorschemes/shell/default.json
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 Agregue los siguientes colores:
Como se menciona en el readme de powerline-gitstatus. PD: Simplemente copie los colores dentro de» grupos » y luego añádalos al valor predeterminado.json como se muestra a continuación.

Aquí está mi combinaciones de colores predeterminada.json (puede copiar y pegar esto en su lugar):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Activar el Tema
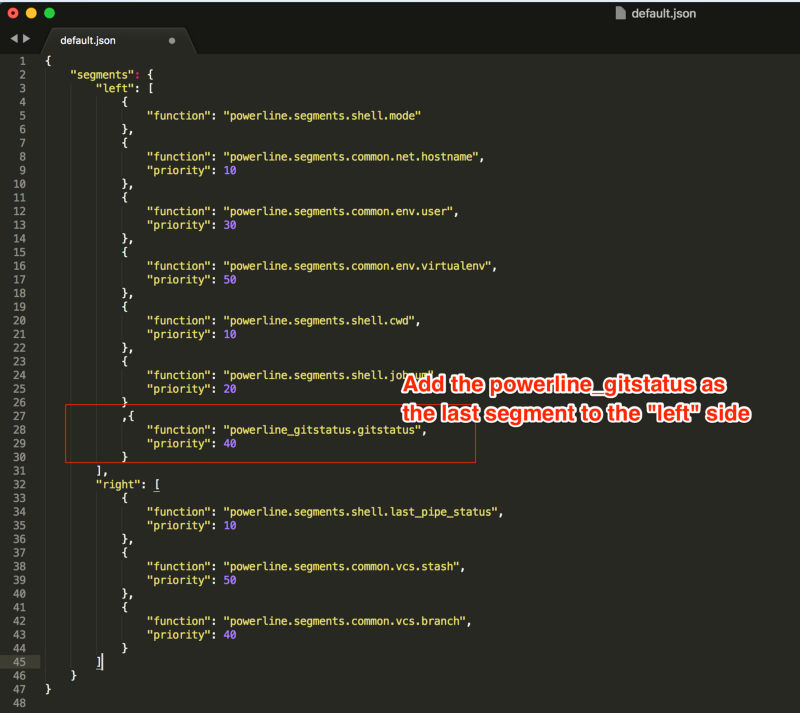
4.3.1 Abrir el Tema predeterminado.archivo json
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 Agregue lo siguiente al valor predeterminado.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
a Continuación es mi Powerline del Tema por defecto.json (puede copiar y pegar esto en su lugar):
Nota: He eliminado todo de la sección » derecha «y también he eliminado» número de trabajo «(«jobnum») para mantener las cosas limpias. De lo contrario, verá un pequeño artefacto en el borde derecho del indicador.
{"segments": {"left": ,"right": }}4.4 Reinicie el Daemon
Guarde el archivo y ejecute el siguiente: powerline-daemon —-replace en el Terminal.
Nota Importante: Cada vez que realice cambios en la configuración de Powerline, además de reiniciar el Terminal, también necesitará reiniciar el demonio para ver los cambios reflejados ejecutando:
powerline-daemon —-replace
4.5 Reinicie el Terminal
Salga del Terminal (Terminal > Salga del terminal) y ábralo de nuevo.
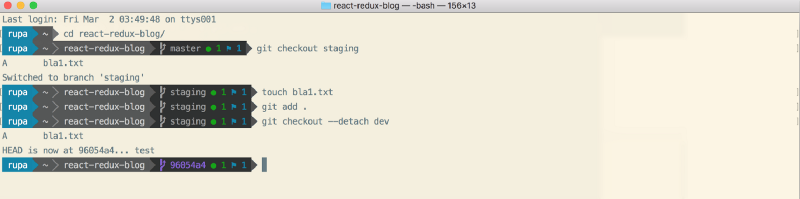
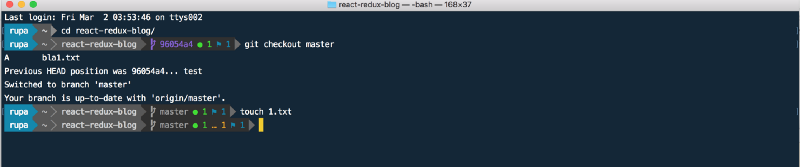
En este punto, ¡hemos terminado! ¡uf! Si abres el Terminal, navegas a cualquier repositorio de git y juegas, debería tener el siguiente aspecto.

Aquí es cómo se ve en Solarizar-la Luz el Tema:

Aquí es cómo se ve en Cobalt2 Tema:

?? ¡Gracias!
Si tiene preguntas, no dude en preguntarme en Twitter: https://twitter.com/rajaraodv
Si esto fue útil, haga clic en el aplauso ? botón abajo un par de veces para mostrar su apoyo! ⬇⬇⬇ ??
Mis otros posts
https://medium.com/@rajaraodv/latest
ECMAScript 2015+
- Echa un vistazo a estos útiles consejos y trucos de ECMAScript 2015 (ES6)
- 5 Partes «Malas» de JavaScript Que Se Arreglan En ES6
- Es «Clase» En ES6 El Nuevo «Malo» ¿Parte?
Mejoras De Terminal
- Cómo Darle Vida A Tu Terminal — Una Guía Paso A Paso Con Imágenes
- Dale Vida A Tu Terminal «ZSH» En Siete Pasos — Una Guía Visual
WWW
- Una Historia Fascinante Y Desordenada De La Web Y JavaScript
DOM Virtual
- Funcionamiento Interno Del DOM Virtual
Rendimiento De React
- Dos Formas Rápidas De Reducir El Tamaño De La Aplicación De React En Producción
- Usando Preact En Lugar De React
Programación Funcional
- JavaScript Está Completo — Explicado
- Programación Funcional En JS — Con Ejemplos Prácticos (Parte 1)
- Programación Funcional En JS — Con Ejemplos Prácticos (Parte 2)
- Por Qué Redux Necesita Reductores Para Ser «Funciones Puras»
WebPack
- Webpack — Las Partes Confusas
- Webpack & Reemplazo en Caliente del Módulo-the-hood)
- HMR De Webpack Y React-Hot-Loader — El Manual Que Falta
Borrador.js
- Por qué Borrador.js Y Por Qué Deberías Contribuir
- How Draft.js Representa Datos de Texto Enriquecido
React Y Redux :
- Guía Paso a Paso Para Crear Aplicaciones React Redux
- Una Guía Para Crear Una Aplicación CRUD De React Redux (aplicación de 3 páginas)
- Usar Middlewares En Aplicaciones React Redux
- Agregar Una Validación De Formulario Robusta A Aplicaciones React Redux
- Proteger Aplicaciones React Redux Con Tokens JWT
- Manejar Correos Electrónicos Transaccionales En Aplicaciones React Redux
- La Anatomía De Una Aplicación React Redux
- Por Qué Redux Necesita Reductores Para Ser «Funciones Puras»
- Dos Formas Rápidas De Reducir El Tamaño De La Aplicación React En Producción