
Comprender el HTML básico es absolutamente necesario si estás ejecutando un blog.
Si aún no lo sabías, HTML significa Lenguaje de marcado de hipertexto. Es un lenguaje de codificación que le dice a su navegador web cómo leer una página web.
Las etiquetas HTML son los contenedores para estos diferentes tipos de elementos. Consisten en corchetes angulares con el nombre o la abreviatura de cada código dentro de ellos.
las Etiquetas suelen abrir con <> y se cierra con <>.
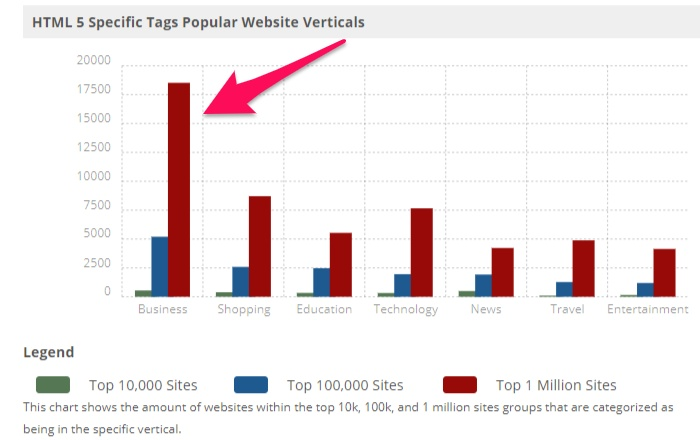
HTML5 es la quinta y actual versión principal del lenguaje de marcado HTML utilizado en la World Wide Web.
El uso de HTML5 es más común en la industria empresarial, lo cual no es una sorpresa.

Pero HTML será útil para cualquier blogger serio.
Si es nuevo en él, el código completo puede parecer un desorden desordenado de letras, símbolos y palabras mal escritas.
La buena noticia es que no tienes que ser un genio o saber codificación avanzada para agregar etiquetas básicas a tu blog.
De hecho, puede usar etiquetas HTML con éxito sin comprender grandes porciones del código.
Pero tendrás que entender algunos términos y saber cómo usar algunas etiquetas para aumentar la calidad de tus publicaciones de blog y tu capacidad como blogger.
En este artículo, te contaré sobre nueve etiquetas HTML que deberías usar en tu próxima publicación de blog.
Pero primero, he aquí por qué las etiquetas HTML son tan importantes para incluir en tus publicaciones de blog.
Por qué tu blog necesita etiquetas HTML
La mayoría de los mejores bloggers saben cómo escribir con HTML.
¿por Qué?
Les permite hacer (prácticamente) lo que quieran hacer con su contenido. Estas etiquetas también pueden darte la misma libertad.
Por ejemplo, si quieres que una imagen permanezca en el centro de tu publicación, en el lado derecho o en el lado izquierdo, HTML es la respuesta.
Si desea crear listas rápidamente, agregar saltos de línea o hacer comillas de bloque por su cuenta, HTML es exactamente lo que necesita.
Si cambia el editor de texto en WordPress a la vista HTML en lugar de Visual, se cargará mucho más rápido.

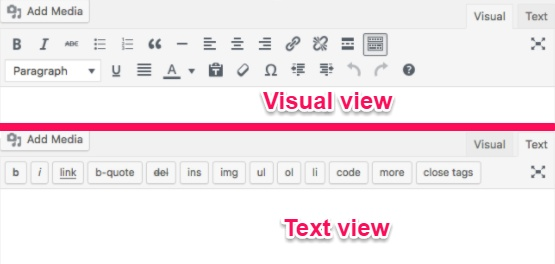
Simplemente haga clic en «HTML» o «Texto» botón para cambiar. Así es como se ve la diferencia:

Es mucho más rápido escribir en HTML porque sus manos nunca tienen que salir del teclado. Además, tendrás control total sobre la estructura y el diseño de tu contenido.
También puedes escribir HTML en cualquier editor de texto. No tendrás que escribir exclusivamente en WordPress.
Sin embargo, WordPress restringe algo de HTML, así que tenlo en cuenta a medida que te vuelves más experto en codificación.
WordPress restringe algunas etiquetas HTML
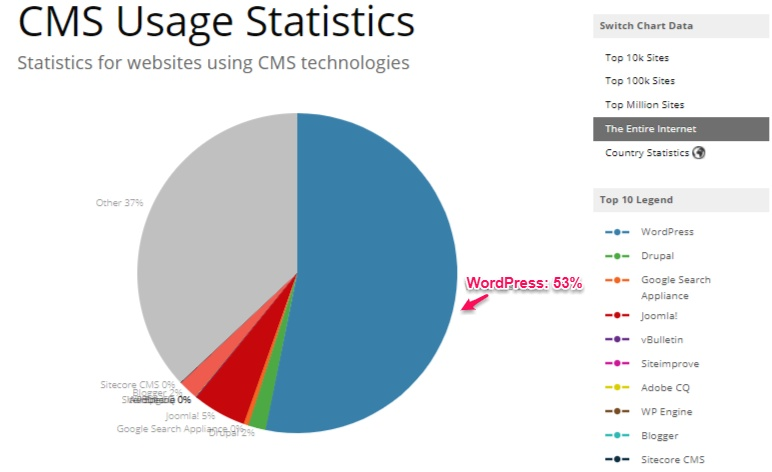
De todos los Sistemas de Gestión de Contenido (CMSs) en Internet, WordPress es el más popular.
De hecho, según BuiltWith, el 53% de todos los sitios creados con CMSs utilizan WordPress.

Cuando introduce el código incorrecto en el área de contenido de publicaciones en WordPress, WordPress lo convertirá en texto sin formato con caracteres confusos, como este:
<negrita>palabra en negrita</en negrita>.
Si ves estos caracteres, significa que WordPress ha encontrado un problema con el código que pusiste.
También es importante tener en cuenta que WordPress no permite todas las etiquetas HTML en una publicación de blog. No se permiten códigos como embed, frame, iframe, form, input, object y textarea.
Pero puedes añadir botones al editor de texto de WordPress usando un plugin como AddQuicktag.

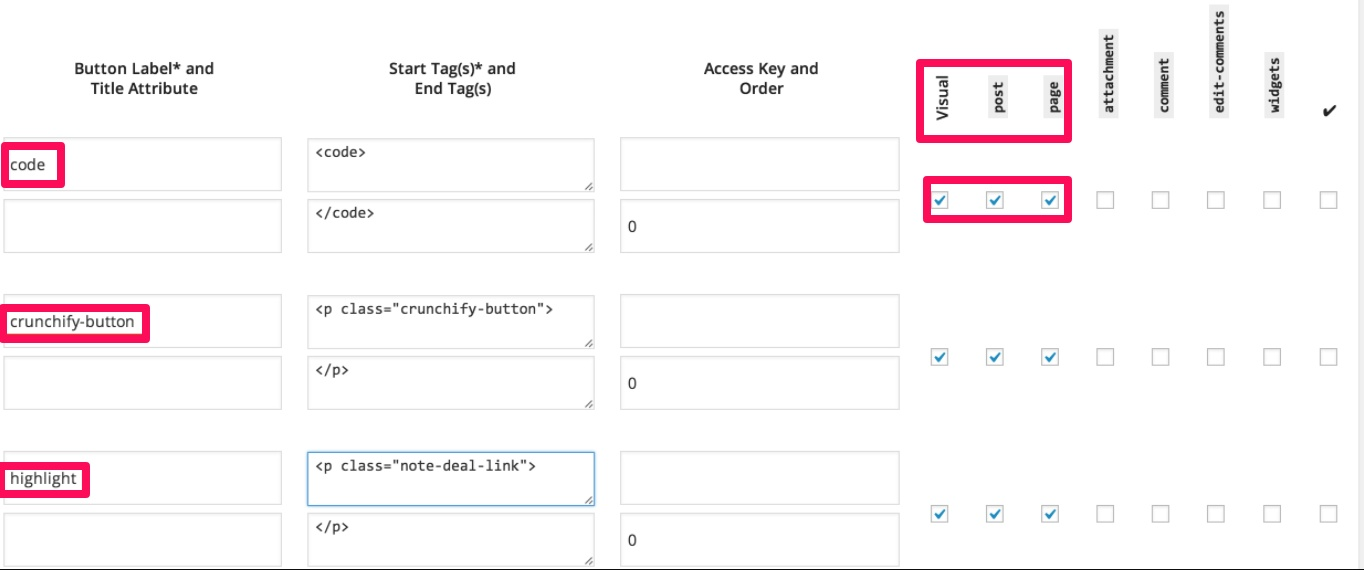
Con esta herramienta, puede personalizar sus propias etiquetas como esta:

Una vez que se familiarice con las etiquetas HTML un poco más, este complemento cambiará el juego.
Ahora, vamos a entrar en las etiquetas HTML esenciales que necesitas para escribir publicaciones de blog, comenzando con listas.
Crear listas
Para crear listas, puede usar las siguientes etiquetas: <ul><ol> and <li>.
Here’s what an «unordered,» or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Esto se muestra como:
- judías Verdes
- Patatas
- Tomates
- Pollo
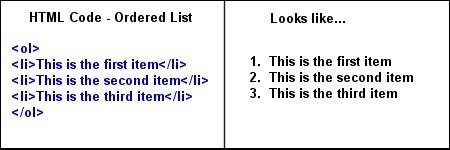
Una lista ordenada se ve un poco diferente. Aparecerá así:
- judías Verdes
- Patatas
- Tomates
- Pollo
el uso De números en lugar de puntos de bala, cambiar la etiqueta <ul> y </ul> para <ol> y </ol>. El resultado es una lista numerada que se ve así:

Es bastante fácil cometer un error al ingresar códigos si no tiene cuidado. Asegúrate de cerrar una etiqueta antes de abrir otra.
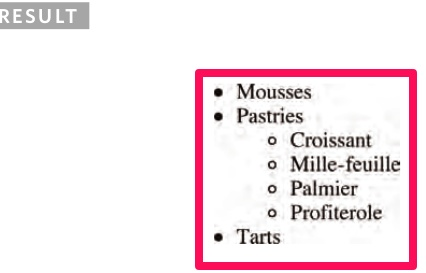
También puede crear listas anidadas dentro de otros elementos de la lista principal.

Esto es especialmente útil cuando necesita enumerar más de una categoría de elementos o temas a la vez.
Las imágenes son una parte vital de cualquier blog. Pero, ¿sabes cómo usar etiquetas de imagen para personalizar imágenes?
Etiquetas de imagen
Las imágenes hacen que tu blog sea visualmente atractivo.
Los códigos de etiqueta de imagen no se escriben a mano muy a menudo, pero son útiles para personalizar el tamaño de las imágenes que agregas a tus blogs.
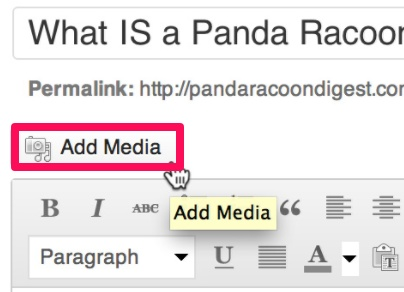
La mayoría de las personas usan el botón «Agregar contenido multimedia» si están usando WordPress en lugar de escribir el código de la imagen.

El <img> etiqueta es lo que define a las imágenes en las páginas HTML. Que podría ser algo como esto:
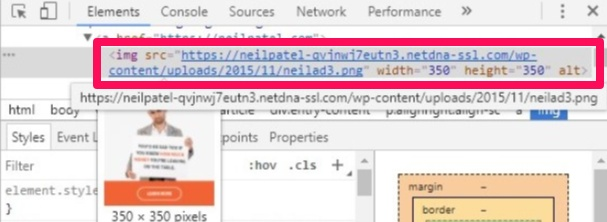
<img src=»https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png» width=»350″ height=»350″ alt=»»>
Esa es la etiqueta HTML para esta imagen en uno de mis posts en el blog.

Este es el aspecto de la etiqueta de imagen si inspecciona el código de la página.

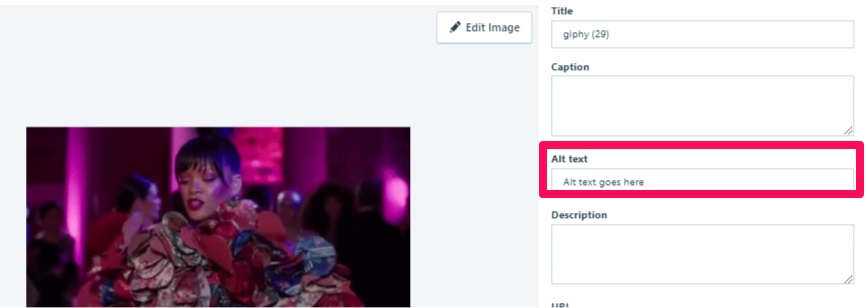
WordPress requiere títulos para las imágenes, pero no descripciones alternativas. Recomiendo agregar texto alternativo a las imágenes tan a menudo como sea posible.
El texto alternativo lleva la descripción de una imagen al siguiente nivel, lo que hace que sea más probable que tu imagen (y, por lo tanto, tu publicación de blog) aparezca en las SERPs.
Al cargar e incrustar imágenes en tu publicación de blog, asegúrate de agregar texto alternativo independientemente del CMS que estés usando.
Si olvida agregar texto alternativo en la biblioteca multimedia, siempre puede agregarlo en el editor de texto más adelante.

Si una imagen es demasiado pequeña o demasiado grande, puede redimensionarla en el editor de texto.
Si una imagen tiene un ancho = «400»y un alto=» 700″, simplemente elimine la altura y cambie el ancho. La altura se ajustará de acuerdo con el ancho que ingrese.
A continuación, explicaré cómo puedes agregar enlaces con etiquetas HTML.
Enlaces
Los enlaces aumentan tus rankings de búsqueda, por lo que es absolutamente necesario incluirlos en tus publicaciones de blog.

En términos HTML, los enlaces a menudo se llaman anclas.
Este es el aspecto que podría tener el código de un enlace:
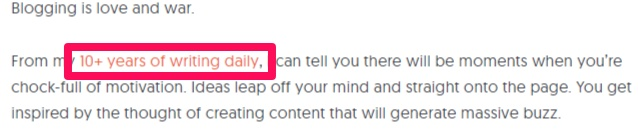
<a href=»https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/» target=»_blank» rel=»noopener noreferrer»>10+ años de escribir todos los días</a de>
El título en la final de la etiqueta es lo que describe o títulos en el enlace, como este:

«a href» etiqueta crea el hipervínculo.
Puede agregar un enlace a una sola palabra, frase o imagen.
Esto produce un enlace como este: Cómo Convertirse en un Mejor Escritor de Blogs en 30 Días. Ese enlace te dirige a una página web separada.

En este caso, el enlace lo llevará a una guía que escribí que puede ayudarlo a convertirse en un mejor escritor de blogs en solo un mes.
El texto de anclaje es la parte del enlace visible. Podría ser una palabra, una frase o una imagen.
Un enlace de texto tendrá este aspecto: <a href=»http://websitelink.com/» title=»Descripción del Enlace»>
Un enlace de la imagen tendrá un aspecto como este: <img src=»http://websitelink.com/imagen.gif» alt=»Bola» /></a de>
también puede agregar algunas características adicionales para su enlace. Por ejemplo, si desea que el enlace se abra en una nueva ventana o pestaña, debería tener un aspecto similar a este:
<a href=»http://www.websitelink.com» target=»_blank» title=»Este enlace se abre en una nueva ventana/pestaña»>»Descripción del Enlace»</a de>
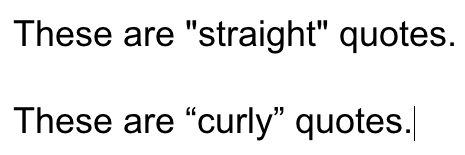
Si el enlace no funciona, asegúrese de que la URL introducida comienza con «http://» y que no ha dejado una marca de comillas. Y asegúrate de usar comillas rectas, no comillas rizadas.

las líneas Horizontales son un tipo de etiqueta, ya que romper su texto.
Líneas horizontales
Una línea horizontal crea una línea que atraviesa tu página web para dividir diferentes áreas de contenido. Se ve así:

Puede usar la etiqueta <hr /> para indicar cambios en el tema de su escritura, para dividir diferentes secciones de contenido o para dar a una sección específica más importancia que otros.
La línea suele ir de la izquierda a la derecha de la página y suele ser de color gris claro. Puede cambiar el ancho de la línea agregando al subcomando de la siguiente manera:
<hr width=»40%»>
Es una etiqueta de línea horizontal normal con width=»%» agregada, y puede establecer el ancho en cualquier porcentaje que desee. «Hr» significa «Referencia horizontal».»
Tenga en cuenta que puede abusar fácilmente de estas líneas. Úsalos solo si realmente los necesitas. Menos es más.
Las Blockquotes son otra forma de formatear el texto para que sea legible.
Blockquotes
Lo más probable es que hayas citado o hecho referencia a alguien en una publicación de blog antes. Sé que lo he hecho.
Como sabes, es importante citar tus fuentes cuando añadas una cita.
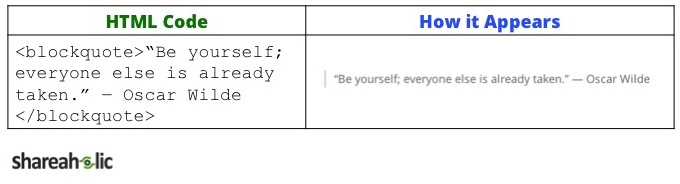
Es paquetes de un golpe para agregar citas con una blockquote en HTML como este:

Todo lo que necesita es una rápida <blockquote> etiqueta.
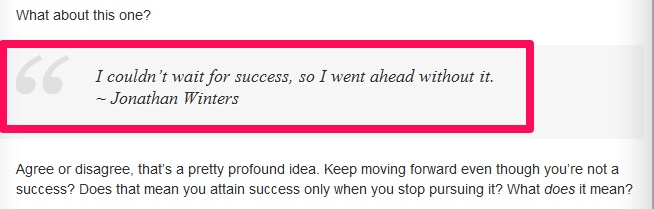
debería verse algo como esto:
<blockquote>»Tu cotización aquí.»– Persona que dijo quote</blockquote>
Así se verá el código:

Puede agregar un enlace a un blockquote combinando los dos códigos.
Las Blockquotes no solo se ven visualmente atractivas, sino que también llevan tu credibilidad al siguiente nivel al citar una fuente.
Las etiquetas de encabezado son otra etiqueta HTML que debes conocer.
Encabezados
Crear encabezados potentes puede ser un trabajo duro.
Pero los encabezados dividen diferentes secciones de texto para su lector.
Los uso en todas mis publicaciones de blog. Ayudan a estructurar los artículos y muestran a los lectores dónde buscar ciertos temas.
Aquí hay un encabezado de mi publicación de blog ,» La Guía Definitiva para Escribir Publicaciones de Blog Que se Clasifiquen en el Top 10 de Google.»

Hay seis etiquetas de encabezado diferentes que puede usar en la mayoría de los sitios: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
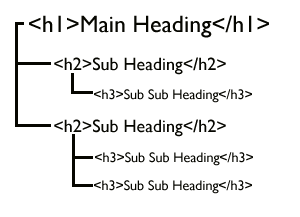
Normalmente usarías un encabezado tan grande como h1 para el título de la publicación del blog. Las subpartidas generalmente consisten en h2, mientras que las» subpartidas » generalmente son h3 o más pequeñas.

Tenga en cuenta la jerarquía al usar encabezados e intente mantener su estilo consistente.
Por ejemplo, si decides que tus encabezados van a ser h2, no escribas una publicación de blog aleatoria con encabezados h3.
Nunca coloque enlaces en encabezados. Pueden perderse fácilmente entre la multitud. Asegúrate de agregar solo enlaces a oraciones en lugar de encabezados y subtítulos.
Ahora, repasemos algunas otras etiquetas de formato importantes.
Formatear fuentes
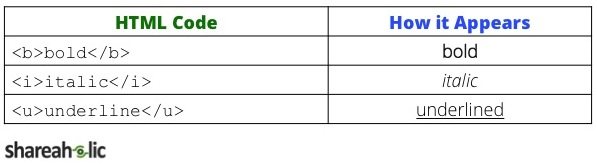
Las líneas de texto en negrita, cursiva y subrayadas son una forma fácil de poner énfasis a palabras o frases.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
Para el texto en negrita, escribir el código <fuerte>»Su texto aquí»</strong>.
Cursiva el texto podría ser algo como esto: «texto en Cursiva pone un <em>gran énfasis</em> en ciertas palabras.»
Sin embargo, no recomiendo combinar negrita y cursiva.
También puede subrayar el texto, de esta manera, con el código <u>. Esto puede agregar énfasis o inmediatez al igual que el texto en negrita o cursiva.

Sin embargo, es fácil para los lectores confundir el texto subrayado con un hipervínculo, así que tenga cuidado al usar códigos de texto subrayado.
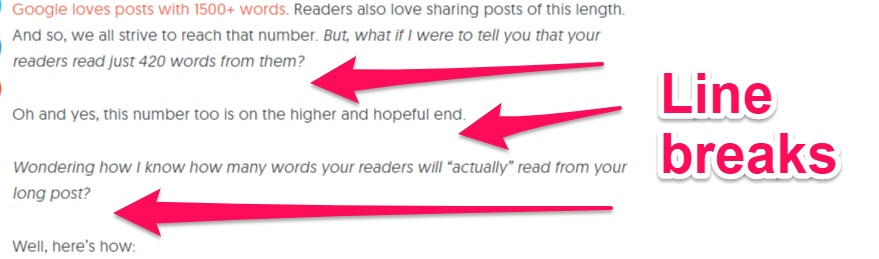
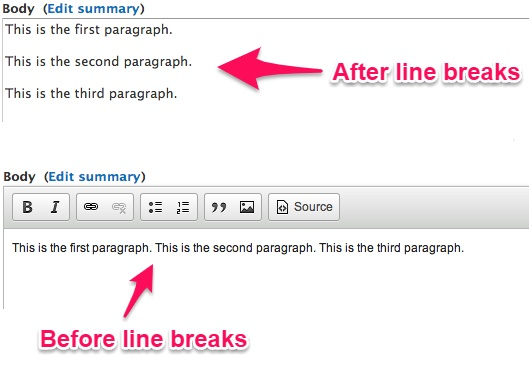
Si no estás usando etiquetas de salto de línea, la legibilidad de tu blog podría ser mejor. He aquí por qué.
Saltos de línea
Los saltos de línea crean un solo espacio entre ciertas líneas de texto como este:

Usted puede agregar saltos de línea con la etiqueta <br/> etiqueta. Estas etiquetas se cierran automáticamente, y los escritores a menudo las usan para poesía, escribir recetas o ingresar direcciones.
he Aquí lo que un código de salto de línea podría verse así:
«Esto es un <br>
salto de línea.»
Los saltos de línea también pueden hacer que tus publicaciones de blog sean más fáciles de leer.

Que la agrupación de texto ¿te gusta leer más? Probablemente prefieras el primero, ¿verdad?
Esto se debe al espacio en blanco adicional. ¡Úsalo a tu favor!
Muchas personas piensan que el espacio en blanco es malo, pero en realidad guía el ojo a la siguiente línea de texto, manteniendo las piezas escaneables.
Alinear elementos es otra forma sencilla de mantener la coherencia de tus publicaciones de blog.
Alinear elementos
Nada es más frustrante que intentar alinear una imagen, solo para fallar.
Cuando alineas objetos de forma sincronizada, tu contenido se verá mucho más sofisticado y organizado.
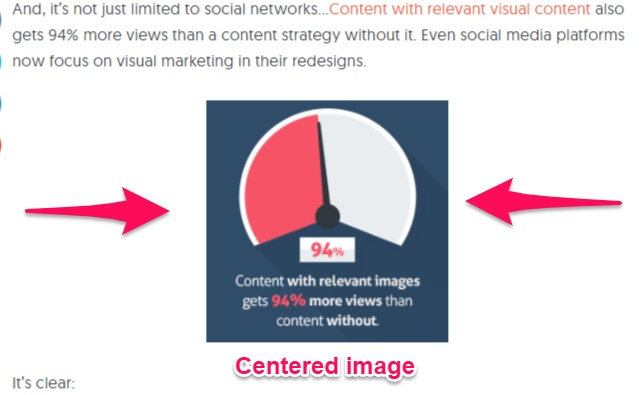
Me gusta centrar ciertas imágenes en las publicaciones de mi blog como esta:

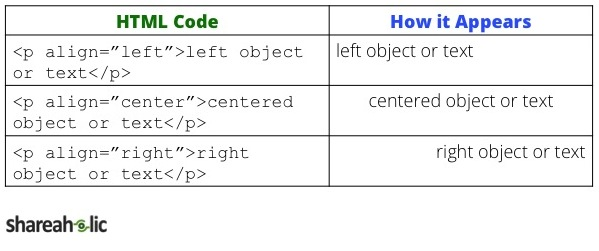
Para especificar una cierta alineación, simplemente agregue la etiqueta <p align=»center»> antes de la imagen o línea de texto que desea alinear y, a continuación, inserte </p> en después.

Lo mismo se aplica a alinear texto o un objeto a la izquierda o a la derecha.
Esta es una gran etiqueta para tener en cuenta si alguna vez te cuesta alinear una imagen o una línea de texto. Es rápido y fácil colocarlo directamente en el cuerpo de tu publicación de blog.
Conclusión
Si estás ejecutando cualquier tipo de blog, o si estás planeando crear uno, no siempre puedes depender de los CMSs para personalizar tu contenido exactamente como lo deseas.
Si usas estas etiquetas HTML básicas, te ahorrarás mucho tiempo. HTML5 es increíblemente popular, pero no es necesario ser un genio de la codificación o un desarrollador web profesional para usarlo.
En WordPress, el editor de texto se cargará mucho más rápido si está utilizando la versión HTML en lugar de la versión de vista previa visual.
Además, si sabes cómo agregar etiquetas HTML manualmente, tus manos nunca tendrán que salir del teclado. Eso es enorme si ya estás ocupado escribiendo.
Crear listas con el <ul><ol> y <li> etiquetas de la lista de elementos diferentes. Puede crear listas con viñetas o listas numeradas.
Puede usar etiquetas de imagen para insertar fotos agregando <img>. También puede ajustar manualmente la altura y el ancho de las imágenes para que se ajusten a su página web.
Las etiquetas de enlace, también llamadas etiquetas href, son etiquetas que insertan enlaces en el cuerpo de las publicaciones de tu blog. Te permiten enlazar a otro contenido. Los necesita para mejorar su visibilidad en línea.
Usted puede insertar líneas horizontales con el <hr /> etiqueta. Pero recuerde: Tenga cuidado de no abusar de ellos.
el Formato de sus fuentes en negrita, cursiva o subrayado, con <fuerte><em> y <u>. Trate de usar uno a la vez para mantener el cuerpo de su texto con un aspecto profesional.
Introduzca saltos de línea utilizando la etiqueta <br/>, que aumentará la legibilidad de sus publicaciones de blog.
Y alinee los elementos para que aparezcan en la izquierda, el centro o la derecha de sus páginas web con la etiqueta <p align=»izquierda, centro o derecha»>.
Llevarás tu publicación de blog al siguiente nivel con estas etiquetas HTML, y probablemente ahorrarás algo de tiempo mientras lo haces.
¿Qué etiquetas HTML usas más en tus publicaciones de blog?
Aumentar su tráfico