Conectar controladores de vista
Usar storyboard para conectar una serie de UIViewControllers juntos es cuestión de arrastrar y soltar objetos en storyboard.
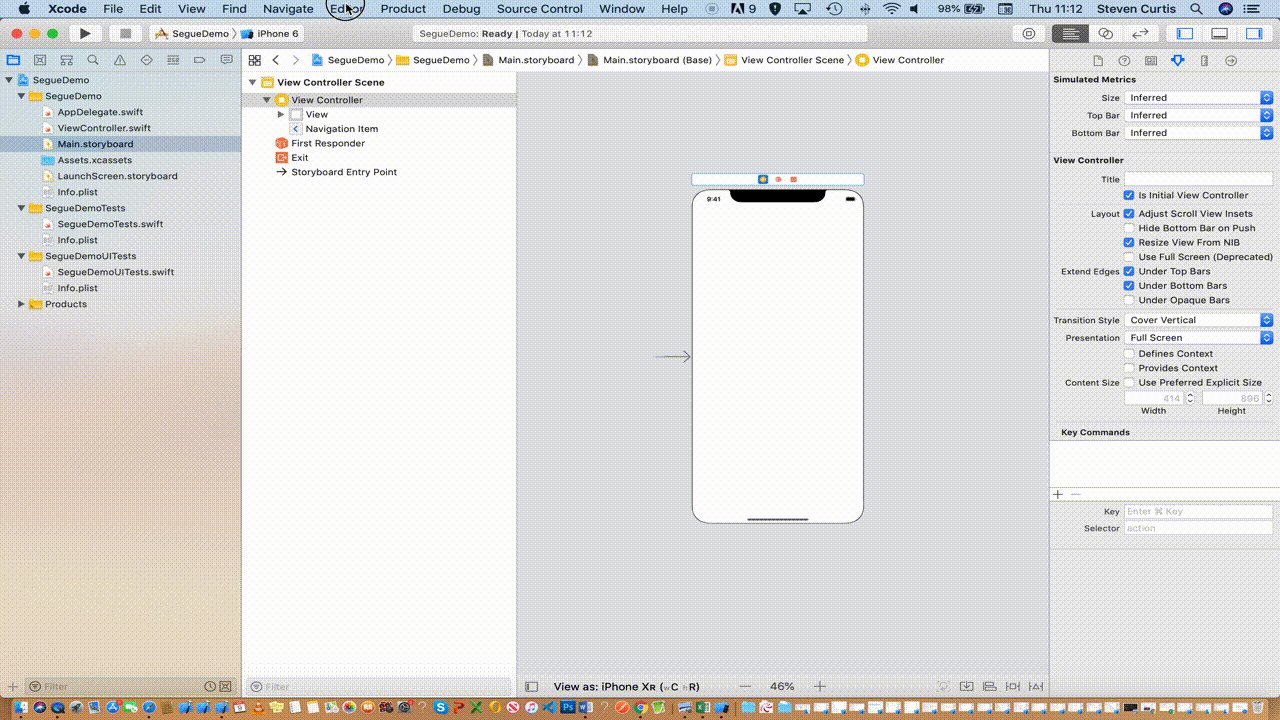
Primero se agrega el controlador de vista inicial al Controlador de navegación

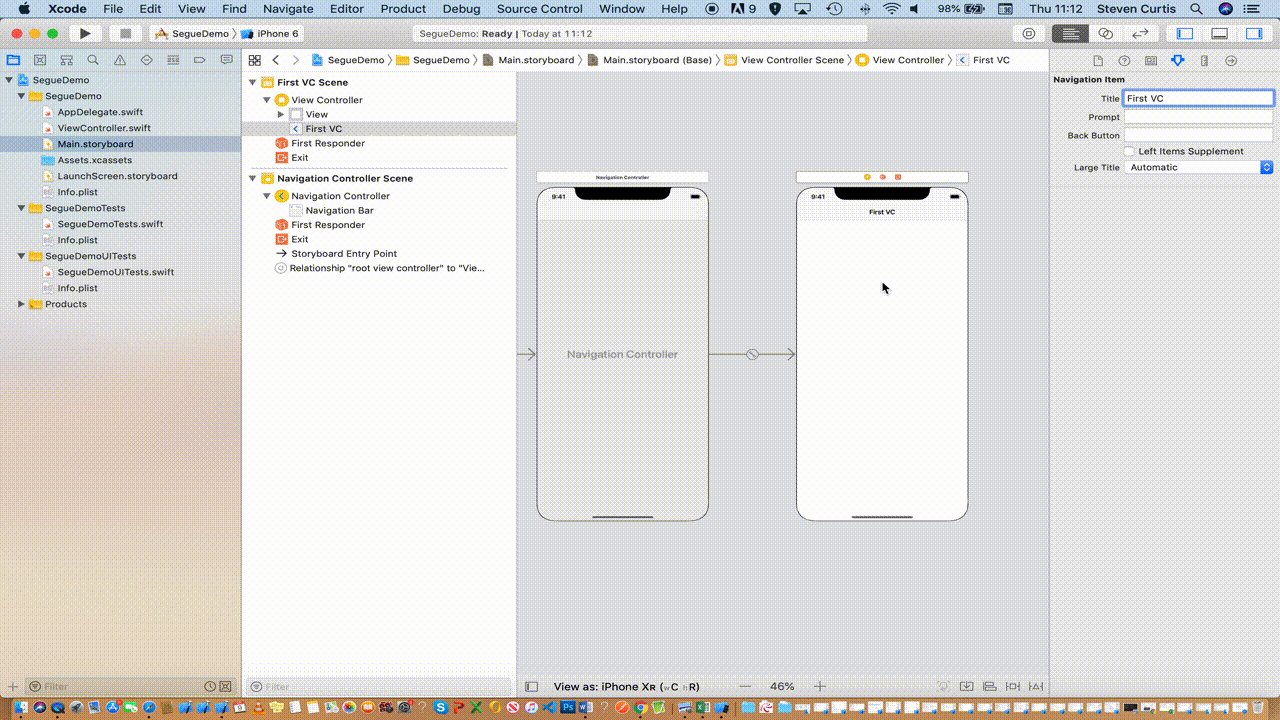
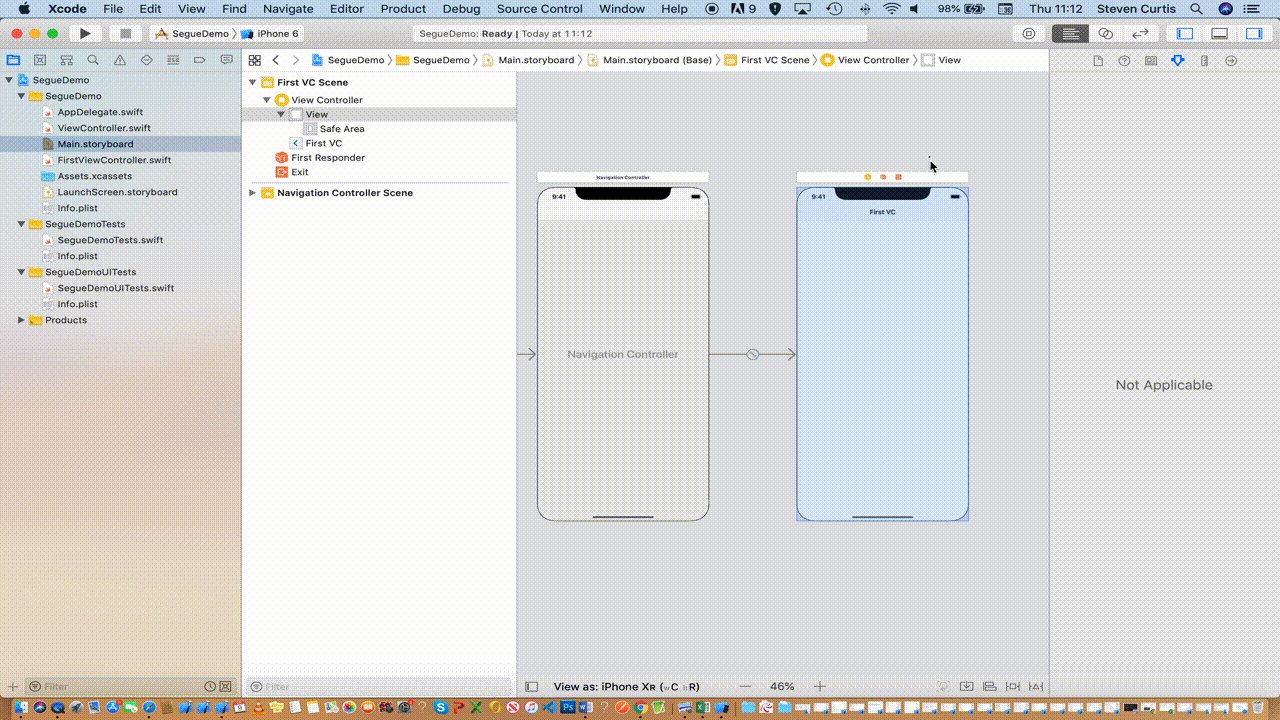
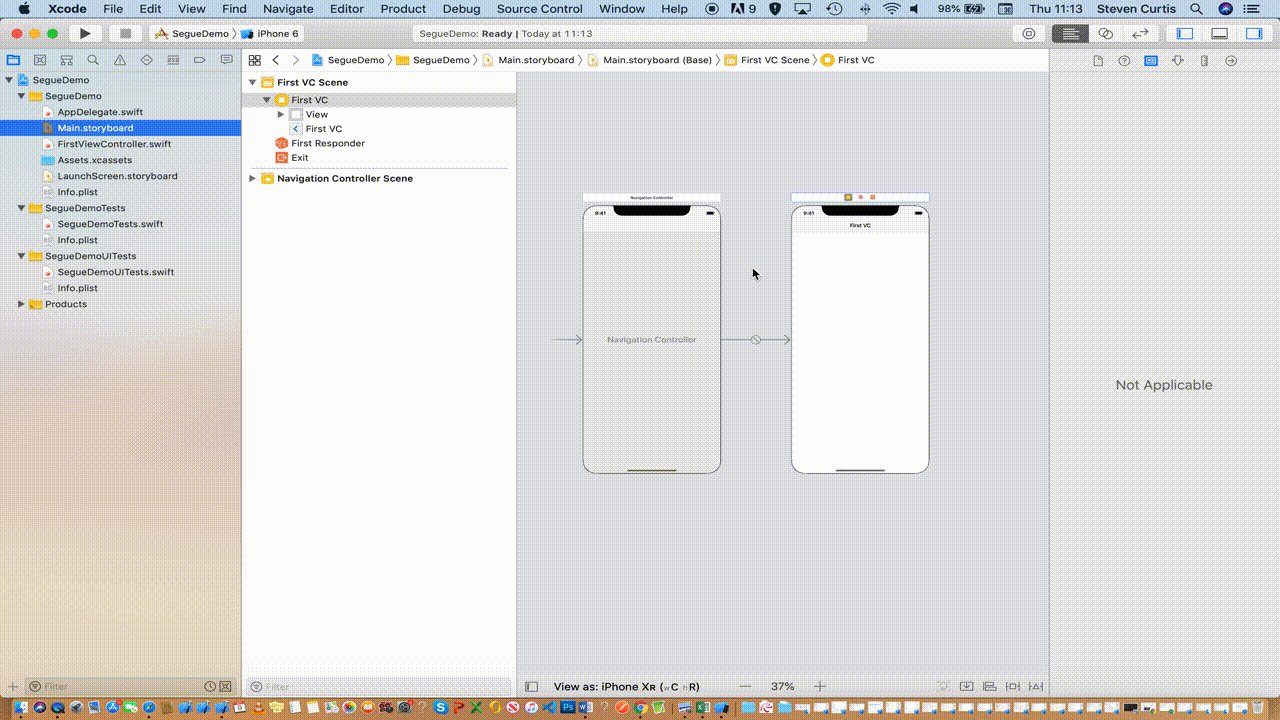
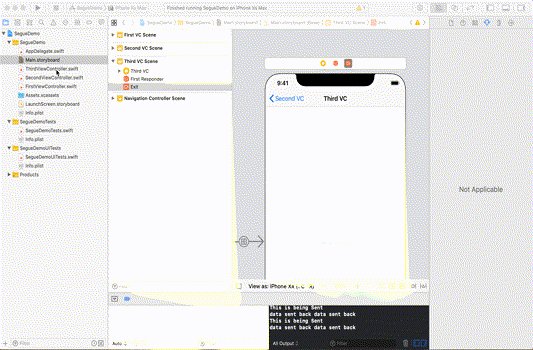
El siguiente GIF animado muestra cómo se pueden colocar tres controladores de vista en una fila, con un simple segue agregado entre cada uno, establecido como un segue de presentación, lo que significa que cada controlador de vista se desliza.

He nombrado a los segues moveToSecond y moveToThird entre el primer y segundo punto de vista de los controladores y el segundo y tercer punto de vista de los controladores (respectivamente).
Agregar botones con acciones
Necesitamos agregar un botón para cada controlador de vista (para escribir código para iniciar el segue).
Esto es relativamente fácil de arrastrar y soltar (sólo el primer botón se muestra aquí)

Datos móviles: Pasar los Datos a Través de una Secuencia
es posible pasar los datos de un controlador de vista a otro usando un segue.
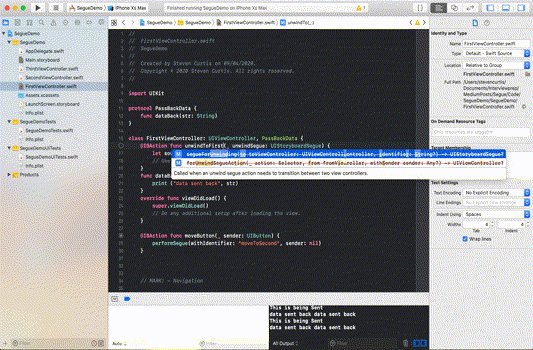
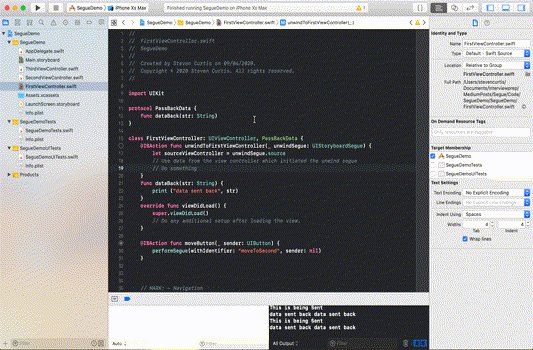
Cambiar al primer controlador de vista nos da lo siguiente, con la parte importante que se comenta (FirstViewController es la clase relacionada con el primer controlador de vista, como se muestra en el gif animado de arriba), y se expresa la acción del botón.
Vamos a usar esto para transmitir y pasar información de un controlador de vista a otro utilizando performSegue(withIdentifier: String, sender: Any?), configurándolo en la acción del botón.
Actualizamos la acción para llamar al movetosegundo de segue (como se mencionó anteriormente). Ahora, en este caso, no necesitamos conocer el remitente, por lo que puede ser nulo, pero necesitamos estar absolutamente seguros de que la cadena segue esté correctamente identificada. Todos sabemos que emparejar cadenas es una mala idea, pero para evitarlo, puedes ver el encantador artículo escrito que hice anteriormente.
Pero presionando sin coincidencia de cadena, usamos prepare(for:sender:) para, bueno, prepararnos para el segue. El método terminado se parece a lo siguiente (que se agrega a nuestro primer controlador de vista):
Ahora, esto depende de nosotros tener un dataSent propiedad en el controlador de vista que estamos visitando.
Así que podemos colocar esto en el atractivo nombreSecondViewController, aunque es solo una propiedad simple ubicada dentro de la clase view controller.
¿Cuál es la mejor manera de mostrarlos? Iré por un GIF animado.

Datos móviles: Pase los datos de vuelta a través de un Delegado
Si desea mover los datos de vuelta desde el segundo controlador de vista, es posible que deseemos volver a pasar los datos al primer controlador de vista. Una forma de hacerlo es utilizar la delegación.
Para ello, hemos creado un delegado
entonces necesitamos para conformar el delegado de la etiqueta FirstViewController, con lo que acabamos de imprimir el mensaje
ahora dentro de SecondViewController agregamos el delegado como una propiedad, el que he elegido, a continuación, para llamar durante el func viewWillDisappear(_ animated: Bool) así que cada vez que la vista se sustituye el mensaje es enviado
Hay un par de cosas, así que aquí está un animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

el Paso en el relajarse segue!
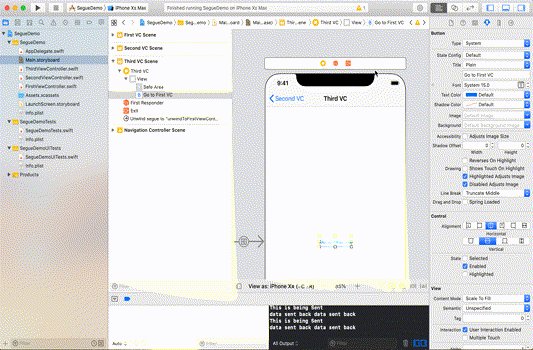
En el FirstViewController no necesita ser un func unwindToFirst(_ unwindSegue: UIStoryboardSegue) función que se ejecutará cuando el guión se mueve de nuevo a la etiqueta FirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button «exit»


So difficult to show! Aquí está el GIF animado

También es posible pasar los datos a través de la aplicación de una manera similar a la descrita anteriormente.
Cree su propio Segue personalizado
Una razón para crear su propio segue es crear una animación agradable cuando se presenta una vista.
Mi animación? Un Desvanecimiento (que representa nuestro desvanecimiento de la vida, el amor).
La secuencia que creamos es una secuencia personalizada (en lugar de la secuencia de presentación anterior).

Dentro de esta Aplicación tenemos que seleccionar la Clase de la aplicación, y establecer un identificador. Aquí lo llamamos customSegue.

Este, a continuación, utiliza un nuevo archivo para cubrir el nuevoMyCustomSegue clase; llevo bastante creativa llama este archivo MyCustomSegue.swift, que hereda de UIStoryboardSegue.
La acción del segue se realizará, bien, en la función perform con se anula. override func perform()
tomemos perform() paso-por-paso. Para obtener el control sobre la transición, establecimos MyCustomSegue como transitioningDelegate. En la parte superior de la clase hay una referencia conservada private var selfRetainer: MyCustomerSegue? = nil que se requiere ya que UIKit no retiene instancias de UIStoryboardSegue, por lo que se crea una referencia sólida a la misma. El estilo de presentación se establece en .fullScreen para reemplazar el controlador de vista original.
El transitioningDelegate proporciona métodos que funcionan para la presentación y el despido. Vamos a introducir dos clases, Presenter y Dismisser para lidiar con esas de que se adopten UIViewControllerAnimatedTransitioning y NSObject.
El presentador es muy fácil escribir.
Aquí tenemos el Presentador cumple con el protocolo de tener las funciones de func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval y func animateTransition(using transitionContext: UIViewControllerContextTransitioning).
El primero de ellos es simplemente un tiempo, 1.5 es un lapso de tiempo bastante agradable para esta animación de fundido.
La letra es la animación, por lo que el fundido será para el controlador de vista de presentación de translúcido a opaco (es decir, de 0.0 a 1.0).
¿Qué es eso? ¿Quieres un parque infantil con todo incluido? Te voy a dar, entonces:
Mejor va a ser todo un Repo con el trabajo. Bien, eso está al final de esta página.
Conclusión
Los seguimientos no son tan fáciles como se podría pensar, pero te permiten animar el recorrido del usuario a través de tu aplicación y enviar datos.
¿Quién no querría eso?
Espero que esta guía te haya dado un empujón en la dirección correcta para esta (aunque divertida) forma de transferir a tu usuario y sus datos alrededor de una aplicación.