új weboldal-projektet indít? Nos, az első dolog, amit meg kell tennie, a webhely struktúrájának kiválasztása. Ha még nincs alapötlete arról, hogyan fogja bemutatni az információkat a webhelyén, akkor nehéz, ha nem lehetetlen megszervezni azokat. A weboldal felépítése az első lépés a hihetetlen információs architektúra felépítéséhez, ami elválasztja a jó weboldalakat a fantasztikus élményektől.
most érdemes időt fordítania a megfelelő webhelyszerkezet kiválasztására, mert ez segíthet a jövőben. A trendek és az ügyfelek igényei gyorsan változhatnak, és a webhelyek gyakran frissítésre szorulnak. Ha azt szeretnénk, hogy elkerüljék a költséges do-overs később az úton, akkor eldönthetjük,hogy válasszon egy szerkezet, amely az idő múlásával. A megfelelő kiválasztása a kezdetektől a legjobb módszer erre; idővel azonban teret kell hagynia a változásnak.
Ez a cikk nem csak azt fogja megmondani, hogy milyen webhelystruktúrák vannak, és hogyan részesülnek az Ön számára, hanem azt is elmagyarázza, hogyan kell kiválasztani a legjobbat a projektjéhez.
- A négy típusú weboldal struktúrák
- hierarchikus modell
- szekvenciális modell
- Mátrixmodell
- adatbázis modell
- miért kell kezdeni a webhely struktúrájával
- hogyan válasszuk ki a legjobb weboldal struktúrát
- Webhelystruktúra és közönség
- hierarchikus
- szekvenciális
- Mátrix és adatbázis
- A struktúra felépítése
- írta: Jenn Marie
A négy típusú weboldal struktúrák
Ha valaha is feladata az épület egy honlap a semmiből, akkor valószínűleg már tudja, milyen nehéz lehet tudni, hogy hol kezdjem. Sok kezdő tervező dönthet úgy, hogy egy témával kezd, de amikor egyéni webhelyeket és nagyobb webhelyeket épít, előfordulhat, hogy egy előre elkészített téma nem vágja le.
minden webhely alapvető szervezeti felépítéssel rendelkezik, amely a négy típus egyikébe tartozik. Ezek a weboldal-struktúrák (vagy ezek kombinációja) segíthetnek bármilyen méretű webhely megszervezésében.
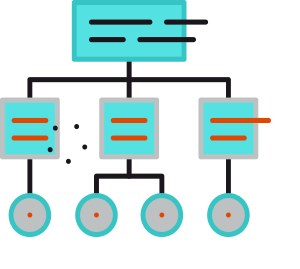
hierarchikus modell

ezek valószínűleg a weboldal struktúráinak leggyakoribb típusai. Ezek széles körű információkkal kezdődnek (szülőoldalak), amelyek részletesebb információkra (gyermekoldalakra) szűrnek. Néha ezeket a struktúrákat fáknak nevezik, és nagyon hasonlítanak a vállalatok szervezeti diagramjaihoz.
szekvenciális modell

ezek a típusú struktúrák pontosan olyanok, mint amilyennek hangzik – egy szekvencián keresztül vezetik a webhely látogatóit. Míg a hierarchikus struktúra a webhely látogatóit lefelé vagy egy másik szülőoldalra vezetheti, a szekvenciális struktúrák csak az egyik lépésből a másikba hátra vagy előre vezetik a látogatót.
Mátrixmodell

bár ez a szerkezet nem hagyományos, Az internet első éveiben meglehetősen népszerű volt. A mátrix típusú struktúra lehetővé teszi a webhely látogatói számára, hogy kiválasszák, hová szeretnének tovább menni. Ahelyett, hogy sorozatot építene, vagy korlátozná a navigációt a szülő/gyermek kapcsolatokkal, ez a struktúra számos linket biztosít a témacsoportok alatt azokkal, akik az oldalra kerülnek, és kiválasztják, hová mennek tovább.
adatbázis modell

a weboldal strukturálásának ez a dinamikus megközelítése integrálja az adatbázist a kereséssel. Egy ilyen webhely felépítéséhez alulról felfelé kell gondolkodnia-gondosan meg kell címkéznie a tartalom metaadatait az információs architektúra alapelvei alapján. Ha helyesen történik, ez a struktúra olyan webhelyet hoz létre, ahol a látogatók tapasztalatokat hozhatnak létre a keresettek alapján.
miért kell kezdeni a webhely struktúrájával
most, hogy tudsz egy kicsit a webhelystruktúrák alapvető típusairól, itt az ideje, hogy megvitassuk, hogyan segíthet ezek használata. Amellett, hogy megkönnyíti bármely webhelyprojekt megszervezését, a webhelystruktúrák használata javíthatja a használhatóságot is.
a webhelystruktúra létrehozásának folyamata arra kényszeríti a tervezőt, hogy gondolkodjon azon, hogy a látogatók hogyan fognak navigálni egy webhelyen. Ez éles különbség attól, hogy pusztán azon gondolkodunk, hogy mi kerül a webhelyre. Akár egyszerű szekvenciális modellt használ, akár bonyolult mátrixot épít, azzal kezdi, hogy inkább a hogyan gondolkodik, mint egyszerűen a mi.
a weboldal struktúrái elmagyarázzák, hogy a felhasználók hogyan navigálnak egy webhelyen. Ez befolyásolja a használhatóságot, mivel a használhatóság nagy része azon alapul, hogy a webhely felhasználói milyen könnyen találják meg az utat egy webhelyen. A jól használható webhely könnyen navigálható (más tényezők mellett). A weboldal struktúrái nem garantálják a magas használhatóságot, de mindenképpen segítenek benne.
a webhely struktúráját témák létrehozására is felhasználhatja, amelyek hasznosak lehetnek, ha újra és újra ugyanazokat a webhelyprojekteket építi. Bár az utolsó webhelyéről dolgozhat, hogy gyorsan elkészítsen valami hasonlót, sokkal könnyebb létrehozni egy általános témát, amelyet szükség szerint testreszabhat. Talán akkor is eladni a témák online kezdő tervezők, hogy segítségre van szüksége strukturálása a telek. A webhely szerkezetének kiválasztása azonban az egyetlen módja a kezdésnek.
a Webhelystruktúrák a nagyobb webhelyek számára is előnyösek, mivel gyakran különös figyelmet igényelnek a navigáció során. Ha sok tartalmat kell megosztani, hihetetlenül könnyű elsöprővé válni. A szervezet számára legmegfelelőbb webhelystruktúra kiválasztásával csökkentheti a webhely látogatói fáradtságát, és segíthet hosszabb ideig tartani őket a webhelyen.
hogyan válasszuk ki a legjobb weboldal struktúrát
egyszerűen fogalmazva, a weboldal struktúrái segítenek jobb webhelyek felépítésében. Tehát a következő logikus kérdés a legtöbb ember számára: “honnan tudja, melyik struktúrát használja?”Itt van, amikor egy kicsit bonyolultabbá válik. Azzal kezdi, hogy megérti, kinek építi a weboldalt.
Webhelystruktúra és közönség
mint fentebb említettük, bizonyos webhelyek számára előnyös lehet A webhelystruktúrák keveréke, pusztán a méretük alapján. A webhely felépítésének kiválasztásakor azonban érdemes megfontolni azt is, hogy ki fogja olvasni a webhelyet (azon kívül, hogy hogyan fogják használni).
hierarchikus
a legtöbb weboldal felhasználó számára a hierarchikus modell jól működik. Ehhez a struktúrához az információkat logikai sorrendben rangsorolják és mutatják be. Az egyik ok, amiért a legtöbb ember értékeli ezt a típusú szervezetet, az az, hogy jelenleg ez a legnépszerűbb modell az interneten, megkönnyítve a navigációt egyszerűen azért, mert ismerős.
A hierarchikus struktúrákat is könnyű beállítani, hogy sok forgatókönyvhöz illeszkedjenek. Választhat egy egyszerű hub és spoke stílust, vagy összetettebb hierarchiákat hozhat létre alcímekkel a tervezett felhasználás és a felhasználó alapján. Az egyszerű hierarchiák remekül működnek a mobil webhelyeken is, ahol a lehetőségek egyetlen oldalra és néhány linkre korlátozódnak. Az idő próbáját kiálló szerkezet kiválasztásának trükkje az, ha olyan szerkezetet hozunk létre, amely nem túl sekély vagy mély. Túl sok (vagy túl kevés) alfejezet rossz dolog.
szekvenciális
a szekvenciális oldalak gyakran kapcsolódnak oktatási oldalakhoz, és ez nem meglepő, mivel ez a struktúra a nyomtatott kiadványok által használt stílusra épül. Ha olyan tartalmat mutat be, amely tanít, természetesen logikai sorrendben (például betűrendben) fordul elő, vagy időrendben kívánja megadni, akkor valószínűleg a szekvenciális struktúra a legjobb. Magától értetődik Az is, hogy a célközönség azok, akik jelentős mennyiségű információt szeretnének megtanulni, amelyet több oldalon mutatnak be.
bár a szekvenciális struktúrák egyértelműen meghatározott sorrendet követnek, és a kisebb helyszíneken működnek a legjobban, van hely arra, hogy ezeket a nagyobb helyszínek igényeihez igazítsuk. A hierarchikus struktúrák egyes elveinek felhasználásával a programozók eltéréseket adhatnak ehhez a webhelystruktúrához. Ezek az “aloldalak” teret engednek támogató információs oldalak hozzáadására anélkül, hogy a webhely felhasználója eltérne a céljától. Senki sem szereti, ha egy linkre kattint, csak azért, hogy eltévedjen, és ne tudja, hogyan juthat vissza (még akkor is, ha szándékos). A kitérések lehetővé teszik a webhely látogatóinak vándorlását, de nem túl messzire.
Mátrix és adatbázis
Ha lenne egy mondat, amely összefoglalja ezt a típusú weboldal struktúrát, akkor ez lenne: “írja be a mátrixot, ha mersz.”Nem csak a mátrix-és adatbázis-struktúrákat nehezebb hatékonyan megszervezni, de bonyolult navigálni is, ha még nem tudod, mit keresel.
a mátrix és az adatbázis felépítése nagy mennyiségű információra épül, és vagy adathálóként, vagy egyszerűsített bemeneti interfészként mutatja be. Azok, akik élvezik az asszociatív gondolkodási folyamatok felhasználását, vagy nem bánják, hogy egyszerre nagy mennyiségű információt kapnak, élvezhetik az ilyen típusú beállításokat.
a webdesignban a mátrixot gyakran úgy tekintik, mint az ötletekre mutató linkek gyűjteményét, vagy a témák szófelhőjét, amely a látogatókat oda viszi, ahol lenniük kell. Az adatbázis-tervek egy keresési paraméterre támaszkodnak, és a kapcsolódó információkat a felhasználó számára lekérik. Az ilyen típusú webhelyek észbontó mennyiségű adatot szolgáltathatnak a felhasználók számára; ezért óvatosnak kell lennie, hogy fontolja meg, hogy mennyi túl sok. Ha számos téma közül lehet választani, kevés vagy semmilyen szervezet, vagy nem található Kapcsolódó információ a keresésből, sokan túlterheltek és távoznak.
Ez a valószínűség, hogy zavart okoz, és hiányzik a kapcsolatok a fő oka annak, hogy a mátrix és az adatbázis struktúrája a kisebb oldalak számára van fenntartva, azok számára, akiknek olvasói már nagy mennyiségű oktatással rendelkeznek a témában, vagy olyan szervezetek, amelyek befektethetnek a fejlett szűrésbe és keresésbe.
A struktúra felépítése
most, hogy tudsz egy kicsit a weboldal struktúráiról, valószínűleg azon tűnődsz, hogy mit kell tenned ezután. A rövid válasz az, Kezdje el építeni egy webhelytérképet. Kell egy kis segítség az induláshoz? Ez a cikk a digitális marketing ügynökség Protofuse nem egy nagy munka elmagyarázza, hogyan kell használni Slickplan bemutatni a kiválasztott helyszínen struktúrák, tervezze meg a navigációs és hozzon létre egy architektúra, amely túléli az idő próbáját.
írta: Jenn Marie
Jenn Marie egy szabadúszó copy író és internetes Marketing stratéga alapján ki a seattle-i területen. Jenn, aki egy igazi tech Evangelista, korábban segített az egyéneknek a Dell, a Microsoft és az Amazon termékeiben rejlő lehetőségek teljes kihasználásában. Most arra összpontosít, hogy hiteles online jelenlétet építsen kisvállalkozások és vállalkozók számára a Jenn Marie Writing cégén keresztül & Marketing. Keresse meg a LinkedIn-en