
Az alapvető HTML megértése feltétlenül szükséges, ha blogot futtat.
Ha még nem tudta, a HTML a Hypertext Markup Language rövidítése. Ez egy kódolási nyelv, amely megmondja a webböngészőnek, hogyan kell olvasni egy weboldalt.
a HTML-címkék ezeknek a különféle elemeknek a tárolói. Ezek szögletes zárójelekből állnak, amelyekben minden egyes kód neve vagy rövidítése szerepel.
A címkék általában<>és bezárás<>.
a HTML5 a HTML jelölőnyelv ötödik és jelenlegi fő verziója, amelyet a világhálón használnak.
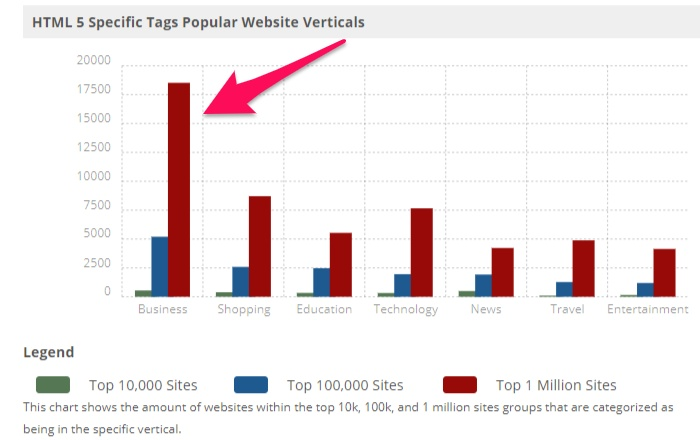
a HTML5 használata a leggyakoribb az üzleti iparban, ami nem meglepő.

de a HTML minden komoly blogger számára hasznos lesz.
Ha még nem ismeri, az egész kód úgy nézhet ki, mint a betűk, szimbólumok és hibásan írt szavak zavaros rendetlensége.
a jó hír az, hogy nem kell zseninek lennie, vagy ismernie kell a fejlett kódolást ahhoz, hogy alapvető címkéket adjon a blogjához.
valójában sikeresen használhat HTML-címkéket anélkül, hogy megértené a kód nagy részeit.
de meg kell értened néhány kifejezést, és tudnod kell, hogyan használhatsz néhány címkét a blogbejegyzések minőségének és a blogger képességének növelésére.
ebben a cikkben kilenc HTML-címkét fogok mondani, amelyeket a következő blogbejegyzésben kell használnia.
de először is, miért olyan fontos a HTML-címkék beépítése a blogbejegyzésekbe.
miért van szüksége a blogodnak HTML címkékre
a legtöbb top blogger tudja, hogyan kell HTML-vel írni.
miért?
lehetővé teszi számukra, hogy (nagyjából) bármit megtegyenek a tartalmukkal. Ezek a címkék ugyanazt a szabadságot adhatják, is.
ha például azt szeretné, hogy egy kép a bejegyzés közepén, a jobb oldalon vagy a bal oldalon maradjon, akkor a HTML a válasz.
ha gyorsan szeretne listákat létrehozni, sortöréseket hozzáadni vagy blokk idézeteket készíteni, akkor a HTML pontosan az, amire szüksége van.
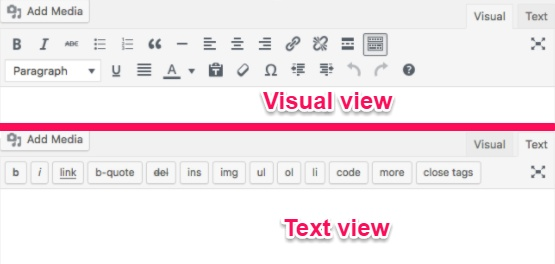
Ha a WordPress szövegszerkesztőjét HTML nézetre váltja, nem pedig vizuális, akkor sokkal gyorsabban töltődik be.

csak kattintson a “HTML” vagy a “szöveg” gombra a váltáshoz. Így néz ki a különbség:

sokkal gyorsabb HTML-ben írni, mert a kezednek soha nem kell elhagynia a billentyűzetet. Ráadásul teljes ellenőrzést gyakorolhat a tartalom szerkezete és kialakítása felett.
HTML-t bármilyen szövegszerkesztőben is írhatsz. Nem kell kizárólag a WordPress-ben írnia.
a WordPress azonban korlátozza a HTML-t, ezért tartsa ezt szem előtt, amikor jobban ismeri a kódolást.
WordPress korlátozza néhány HTML tag
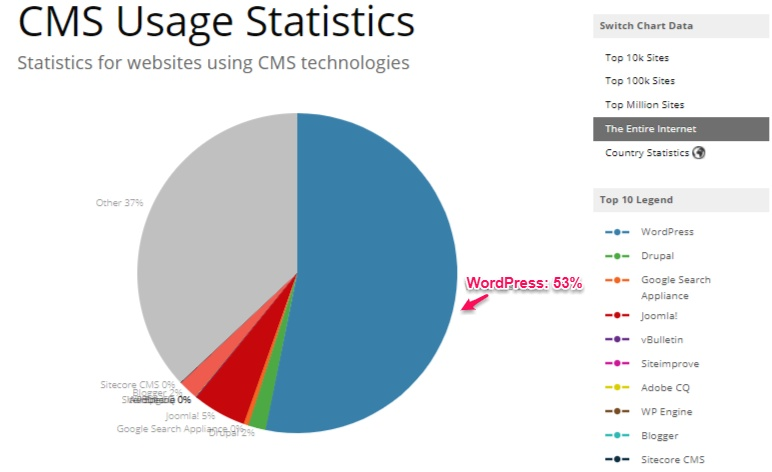
az összes tartalomkezelő rendszerek (CMS) az Interneten, WordPress a legnépszerűbb.
valójában a BuiltWith szerint a CMS-sel épített webhelyek 53% – a használja a WordPress-t.

Ha rossz kódot ír be a WordPress bejegyzés tartalmi területére, a WordPress konvertálja azt egyszerű szöveggé, zavaros karakterekkel, mint ez:
<félkövér>szó félkövéren</félkövér& gt;.
ha ezeket a karaktereket látja, az azt jelenti, hogy a WordPress problémát észlelt a behelyezett kóddal.
azt is fontos megjegyezni, hogy a WordPress nem teszi lehetővé minden HTML tag egy blogbejegyzést. Az olyan kódok, mint az embed, frame, iframe, form, input, object és textarea nem engedélyezettek.
de hozzáadhat gombokat a WordPress szövegszerkesztőhöz egy olyan plugin segítségével, mint az AddQuicktag.

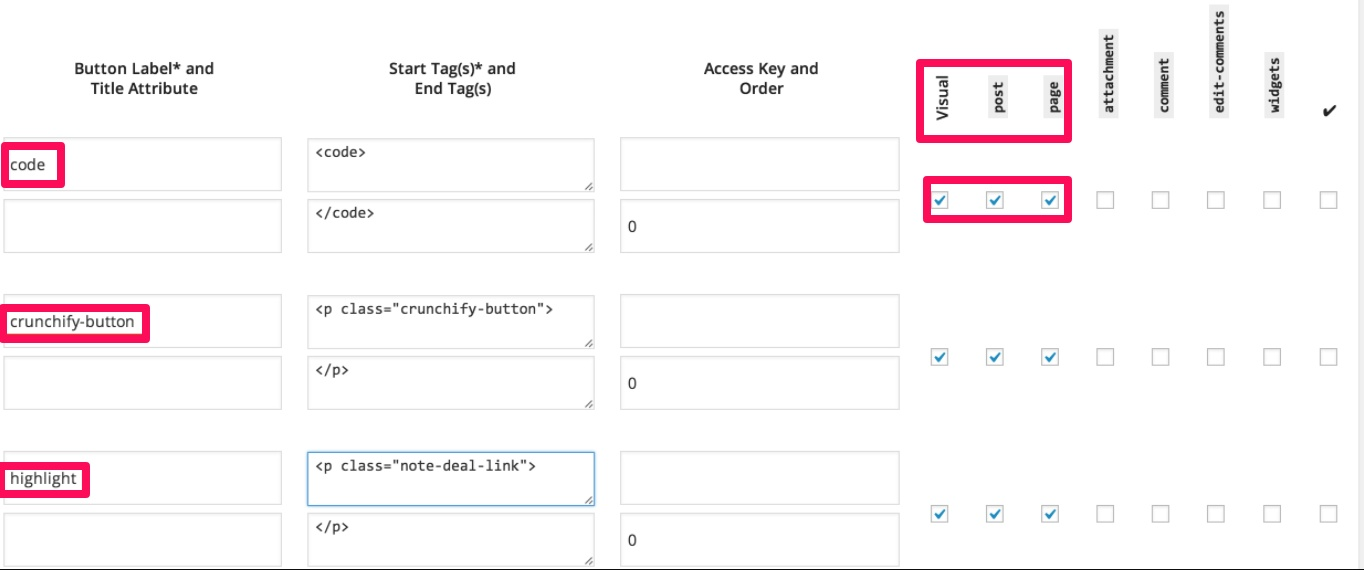
ezzel az eszközzel testreszabhatja saját címkéit, mint ez:

miután egy kicsit megismerkedett a HTML-címkékkel, ez a plugin játékváltó lesz.
most térjünk be az alapvető HTML-címkékbe, amelyekre blogbejegyzéseket kell írni, kezdve a listákkal.
listák létrehozása
listák létrehozásához a következő címkéket használhatja: <ul><ol> and <li>.
Here’s what an “unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Ez a következőképpen jelenik meg:
- zöldbab
- burgonya
- Paradicsom
- csirke
a rendezett lista kissé másképp néz ki. Ez így fog megjelenni:
- zöldbab
- burgonya
- Paradicsom
- csirke
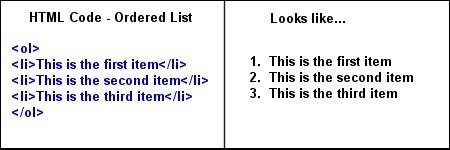
számok használata a felsoroláspontok helyett, kapcsolja ki a <ul> and </ul> for <ol> and </ol>. Az eredmény egy számozott lista, amely így néz ki:

nagyon könnyű hibázni a kódok beírásakor, ha nem vagy óvatos. Feltétlenül zárja be az egyik címkét, mielőtt megnyit egy másikat.
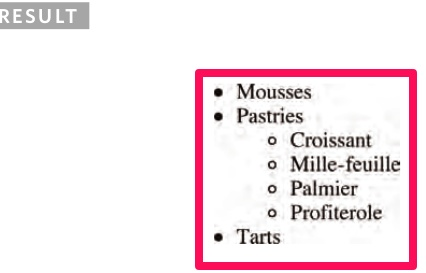
beágyazott listákat is létrehozhat más szülő listaelemeken belül.

Ez különösen akkor hasznos, ha egyszerre több elemet vagy témát kell felsorolnia.
a képek minden blog létfontosságú részét képezik. De tudod, hogyan kell használni a képcímkéket a képek testreszabásához?
Képcímkék
a képek vizuálisan vonzóvá teszik a blogot.
a Képcímke-kódokat nem gyakran írják kézzel, de hasznosak a blogokhoz hozzáadott képek méretének testreszabásához.
a legtöbb ember a “Média hozzáadása” gombot használja, ha a WordPress-t használja a képkód kiírása helyett.

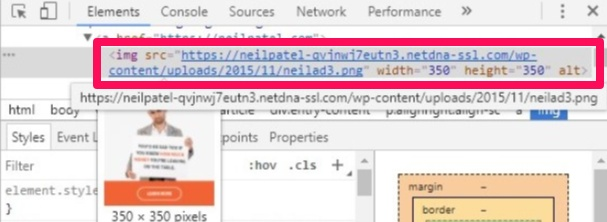
a <img> címke határozza meg a képeket a HTML oldalakon. Lehet, hogy így néznek ki:
< img src= “https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png “width=” 350 “height=” 350 “alt= “” >
Ez a kép HTML-címkéje az egyik blogbejegyzésemben.

így néz ki a képcímke, ha megvizsgálja az oldal kódját.

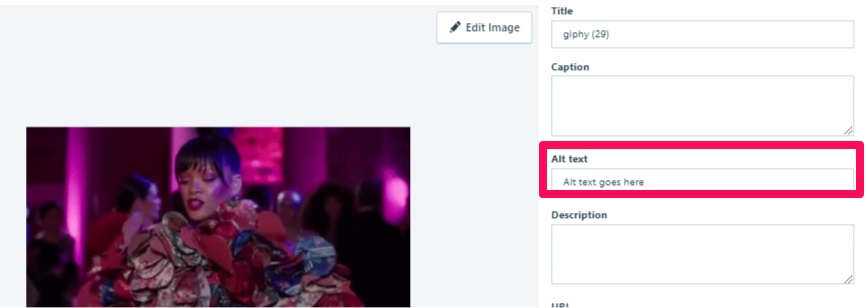
a WordPress címeket igényel a képekhez, de nem alternatív leírásokat. Azt javaslom, hogy a lehető leggyakrabban adjon hozzá alt szöveget a képekhez.
az alternatív szöveg a kép leírását a következő szintre emeli, így a kép (és így a blogbejegyzés) nagyobb valószínűséggel jelenik meg a SERP-kben.
amikor képeket tölt fel és ágyaz be a blogbejegyzésébe, feltétlenül adjon hozzá alt szöveget, függetlenül a használt CMS-től.
ha elfelejtette hozzáadni az alt szöveget a médiakönyvtárba, később bármikor hozzáadhatja a szövegszerkesztőhöz.

Ha egy kép túl kicsi vagy túl nagy, átméretezheti a szövegszerkesztőben.
ha egy kép szélessége=”400″ és magassága=”700″, akkor csak törölje a magasságot és módosítsa a szélességet. A magasság a megadott szélességnek megfelelően állítható be.
következő, megyek át, hogyan lehet hozzáadni a linkeket HTML tag.
linkek
a linkek növelik a keresési rangsorokat, ezért feltétlenül be kell vonnia őket a blogbejegyzéseibe.

HTML szempontból a linkeket gyakran horgonyoknak nevezik.
így nézhet ki egy link kódja:
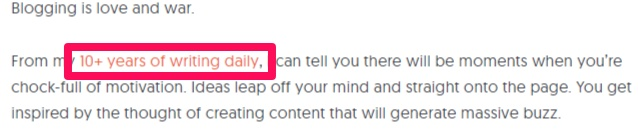
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>több mint 10 éves napi írás</a>
a címke végén található cím leírja vagy megnevezi a linket, például:

az “a href” címke létrehozza a hiperhivatkozást.
hivatkozást adhat egyetlen szóhoz, kifejezéshez vagy képhez.
Ez egy ilyen linket hoz létre: Hogyan lehet jobb blogíró 30 nap alatt. Ez a link ezután egy külön weboldalra irányítja Önt.

ebben az esetben a link egy útmutatóhoz vezet, amelyet írtam, amely segíthet abban, hogy egy hónap alatt jobb blogíróvá váljon.
a horgonyszöveg a link látható része. Lehet szó, kifejezés vagy kép.
egy szöveges link így fog kinézni: <a href= “http://websitelink.com/ “title=” A Link leírása “>
egy kép link így fog kinézni: <img src=”http://websitelink.com/ kép.gif “alt=” Ball ” / ></a>
további funkciókat is hozzáadhat a linkjéhez. Például, ha azt szeretné, hogy a link új ablakban vagy lapon nyíljon meg, akkor ennek így kell kinéznie:
<a href=”http://www.websitelink.com” target=”_blank” title=”ez a link egy új ablakban/lapon nyílik meg”>”A Link leírása”</a>
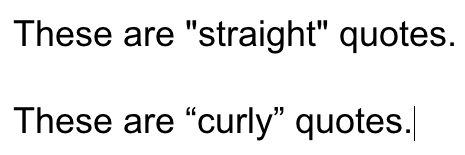
ha a link nem működik, győződjön meg arról, hogy a megadott URL “http://” – vel kezdődik, és hogy nem hagyott ki idézőjelet. Ügyeljen arra, hogy egyenes idézeteket használjon, ne göndör idézeteket.

a vízszintes vonalak egy másik hasznos címke, mivel megszakítják a szöveget.
vízszintes vonalak
a vízszintes vonal létrehoz egy vonalat, amely végigfut a weboldalon a tartalom különböző területeinek felosztására. Ez így néz ki:

használhatja a <hr /> címkét az írás témájának változásainak jelzésére, a tartalom különböző szakaszainak felosztására, vagy egy adott szakasz fontosabbá tételére, mint mások.
a sor általában az oldal bal oldaláról a jobb oldalra fut, és általában világosszürke színű. A sor szélességét úgy módosíthatja, hogy hozzáadja az alparancshoz:
<hr width=”40%”>
Ez egy normál vízszintes vonalcímke, width=”%” hozzáadásával, és beállíthatja a szélességet tetszőleges százalékra. A ” Hr “jelentése” vízszintes referencia.”
ne feledje, hogy könnyen túlhasználhatja ezeket a sorokat. Csak akkor használja őket, ha valóban szüksége van rájuk. A kevesebb több.
a Blokkidézetek egy másik módja a szöveg formázásának az olvashatóság érdekében.
Blockquotes
valószínű, hogy korábban már idézett vagy hivatkozott valakit egy blogbejegyzésben. Tudom, hogy igen.
mint tudod, fontos idézni a forrásait, amikor árajánlatot ad hozzá.
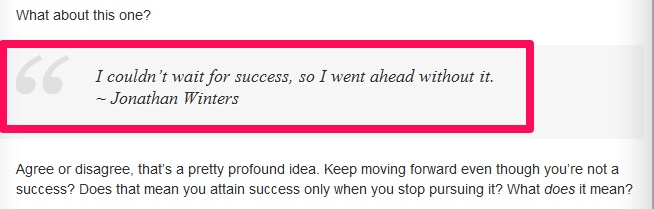
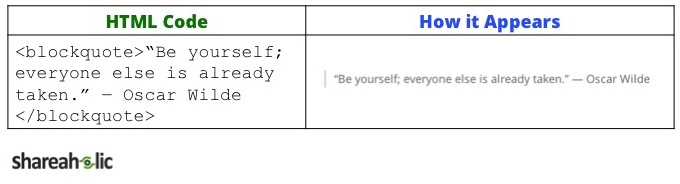
Ez csomag egy ütést, hogy adjunk idézetek egy blockquote HTML, mint ez:

minden úgy egy gyors<blockquote> tag.
valahogy így kell kinéznie:
<blockquote> “az idézet itt.”– Személy, aki azt mondta, idézet</blockquote>
így fog kinézni a kód:

hozzáadhat egy linket egy blokkidézethez a kód kombinálásával két kód.
a Blockquotes nem csak vizuálisan vonzónak tűnik, hanem egy forrásra hivatkozva a következő szintre is emeli a hitelességét.
a címcímkék egy másik HTML címke, amelyről tudnia kell.
fejlécek
erőteljes címsorok létrehozása nehéz munka lehet.
de a fejlécek különböző szövegrészeket osztanak meg az olvasó számára.
minden blogbejegyzésemben használom őket. Segítenek a cikkek felépítésében, és megmutatják az olvasóknak, hogy hol keressenek bizonyos témákat.
itt van egy fejléc a blogbejegyzésemből: “a végső útmutató a Google Top 10-ben rangsorolt blogbejegyzések írásához.”

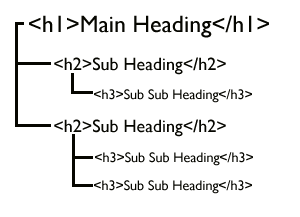
hat különböző címcímke van, amelyeket a legtöbb webhelyen használhat: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
a blogbejegyzés címéhez általában olyan nagy címsort használna, mint a H1. Az alszámok általában h2-ből állnak, míg az “alszámok” általában h3 vagy kisebb.

tartsa szem előtt a hierarchiát a fejlécek használatakor, és próbálja meg tartani a stílusát.
például, ha úgy dönt, hogy a címsorai h2 lesznek, ne írjon véletlenszerű blogbejegyzést h3 címsorokkal.
soha ne helyezzen linkeket a címsorokba. Könnyen eltévedhetnek a tömegben. Ügyeljen arra, hogy csak a mondatokra mutató hivatkozásokat adjon hozzá címsorok és alcímek helyett.
most nézzük át néhány más fontos formázási címkét.
betűtípusok formázása
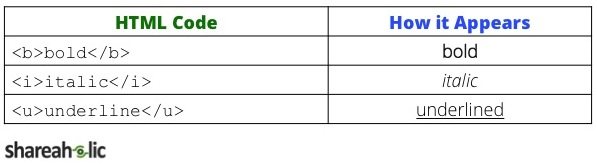
a félkövér, dőlt és aláhúzott szövegsorok egyszerű módja a szavak vagy kifejezések kiemelésének.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
félkövér szöveghez írja ki a kódot <strong>”a szöveg itt”</strong>.
a dőlt szöveg valahogy így nézhet ki: “a dőlt szöveg egy <em>nagy hangsúlyt fektet</em> bizonyos szavakra.”
nem javaslom a félkövér és a dőlt betű kombinálását.
aláhúzhatja a szöveget, mint ez, a <u> kóddal. Ez hangsúlyt vagy közvetlenséget adhat, akárcsak a félkövér vagy dőlt szöveg.

az olvasók azonban könnyen összetéveszthetik az aláhúzott szöveget egy hiperhivatkozással, ezért legyen óvatos, ha aláhúzott szövegkódokat használ.
ha nem használ sortörési címkéket, akkor a blog olvashatósága jobb lehet. Itt van miért.
sortörések
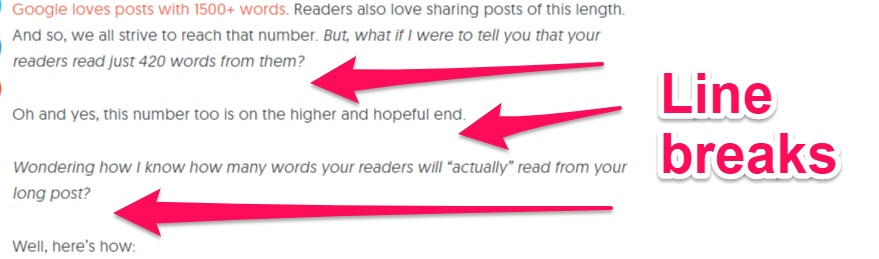
sortörések egyetlen szóközt hoznak létre az ilyen szövegsorok között:

sortöréseket adhat hozzá a <br/> címkével. Ezek a címkék önzáróak, és az írók gyakran költészetre, receptek írására vagy címek megadására használják őket.
így nézhet ki egy sortörési kód:
“Ez egy <br>
sortörés.”
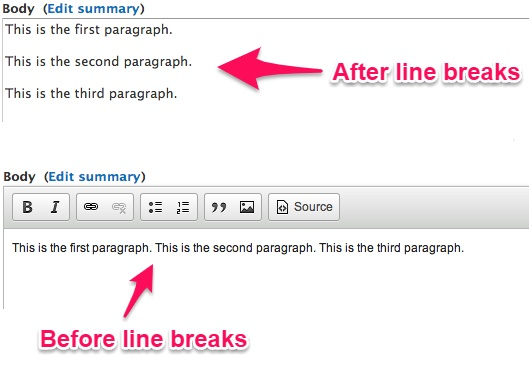
sortörések is, hogy a blogbejegyzések könnyebben olvasható.

melyik szövegcsoportot szerette jobban olvasni? Valószínűleg jobban szereted az elsőt, igaz?
Ez az extra szóköz miatt van. Használd az előnyödre!
sokan azt gondolják, hogy a szóköz rossz, de valójában a következő szövegsorra irányítja a szemet, miközben a darabokat beolvashatóvá teszi.
Az elemek igazítása egy másik egyszerű módszer a blogbejegyzések következetességének megőrzésére.
elemek igazítása
semmi sem frusztrálóbb, mint megpróbálni egy képet összehangolni, csak kudarcot vallani.
ha szinkronizált módon igazítja az objektumokat, a tartalom sokkal kifinomultabbnak és szervezettebbnek tűnik.
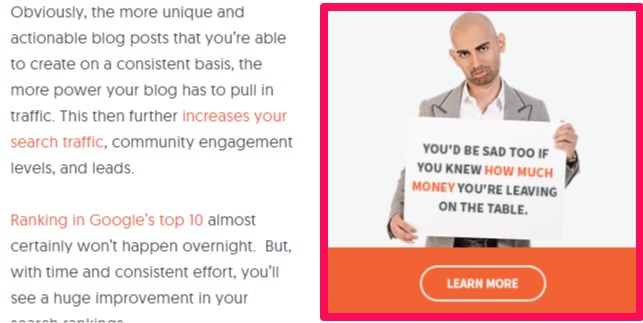
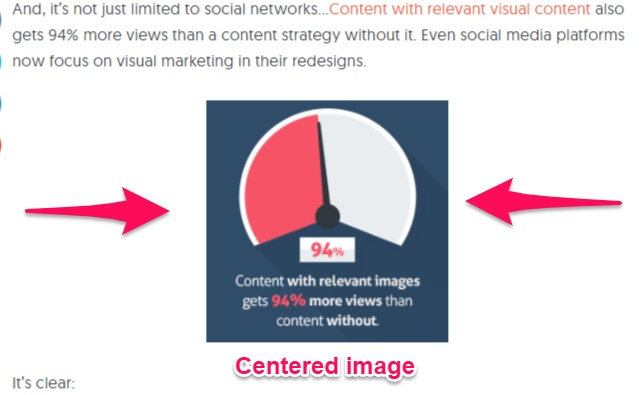
szeretem központosítani bizonyos képeket a blogbejegyzéseimben, mint ez:

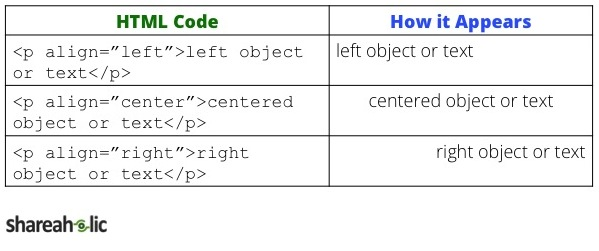
egy bizonyos igazítás megadásához csak adja hozzá a címkét<p align=”center”> a kép előtt illessze be a</p> után.

ugyanez vonatkozik a szöveg vagy objektum balra vagy jobbra igazítására.
Ez egy nagyszerű címke, amelyet szem előtt kell tartani, ha valaha is nehezen próbál meg igazítani egy képet vagy szövegsort. Ez gyors és egyszerű, hogy a pop jobbra a szervezetben a blogbejegyzést.
következtetés
Ha bármilyen blogot futtat, vagy ha azt tervezi, hogy létrehoz egyet, akkor nem mindig függhet a CMS-től, hogy testre szabja a tartalmát pontosan úgy, ahogy szeretné.
ha ezeket az alapvető HTML-címkéket használja, rengeteg időt takaríthat meg magának. A HTML5 hihetetlenül népszerű, de használatához nem kell kódoló zseninek vagy profi webfejlesztőnek lennie.
a WordPressben a szövegszerkesztő sokkal gyorsabban töltődik be, ha a HTML verziót használja, nem pedig a vizuális előnézeti verziót.
plusz, ha tudod, hogyan kell hozzáadni a HTML címkéket manuálisan, a kezednek soha nem kell elhagynia a billentyűzetet. Ez hatalmas, ha már elfoglalt vagy az írással.
listák létrehozása a <ul><ol> and <li> címkék a különböző elemek felsorolásához. Létrehozhat felsorolt listákat vagy számozott listákat.
a képek beszúrásához képcímkéket használhat a <img> hozzáadásával. Manuálisan beállíthatja a képek magasságát és szélességét, hogy illeszkedjen a weboldalához is.
a Linkcímkék, más néven href címkék, olyan címkék, amelyek linkeket helyeznek be a blogbejegyzések törzsébe. Lehetővé teszik, hogy más tartalmakhoz kapcsolódjon. Szüksége van ezekre az online láthatóság javításához.
vízszintes vonalakat szúrhat be a<hr/> címkével. De ne feledje: vigyázzon, ne használja ezeket túlzottan.
formázza a betűtípusokat félkövér, dőlt vagy aláhúzott betűkkel <erős><em>, and <u>. Próbáljon egyenként használni, hogy a szöveg törzse profi legyen.
írja be a sortöréseket a<br/> címke használatával, amely növeli a blogbejegyzések olvashatóságát.
és a weboldalak bal, középső vagy jobb oldalán megjelenő elemek igazítása a<p align=”left, center vagy right”>címkével.
ezekkel a HTML-címkékkel a blogbejegyzésedet a következő szintre emelheted, és valószínűleg időt takaríthatsz meg, amíg rajta vagy.
melyik HTML-címkéket használja a legtöbbet a blogbejegyzéseiben?
növelje a forgalmat