A Nézetvezérlők csatlakoztatása
a storyboarda UIViewControllerssorozat összekapcsolása a storyboard objektumok áthúzása a storyboard segítségével.
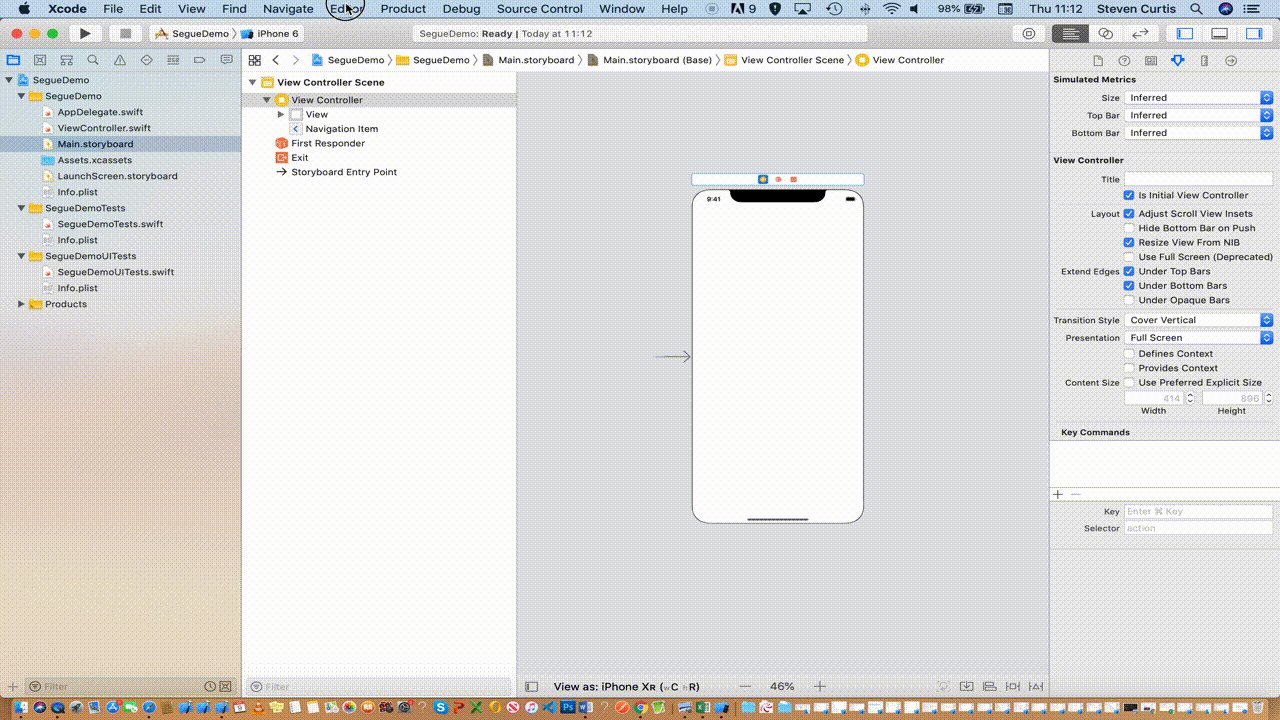
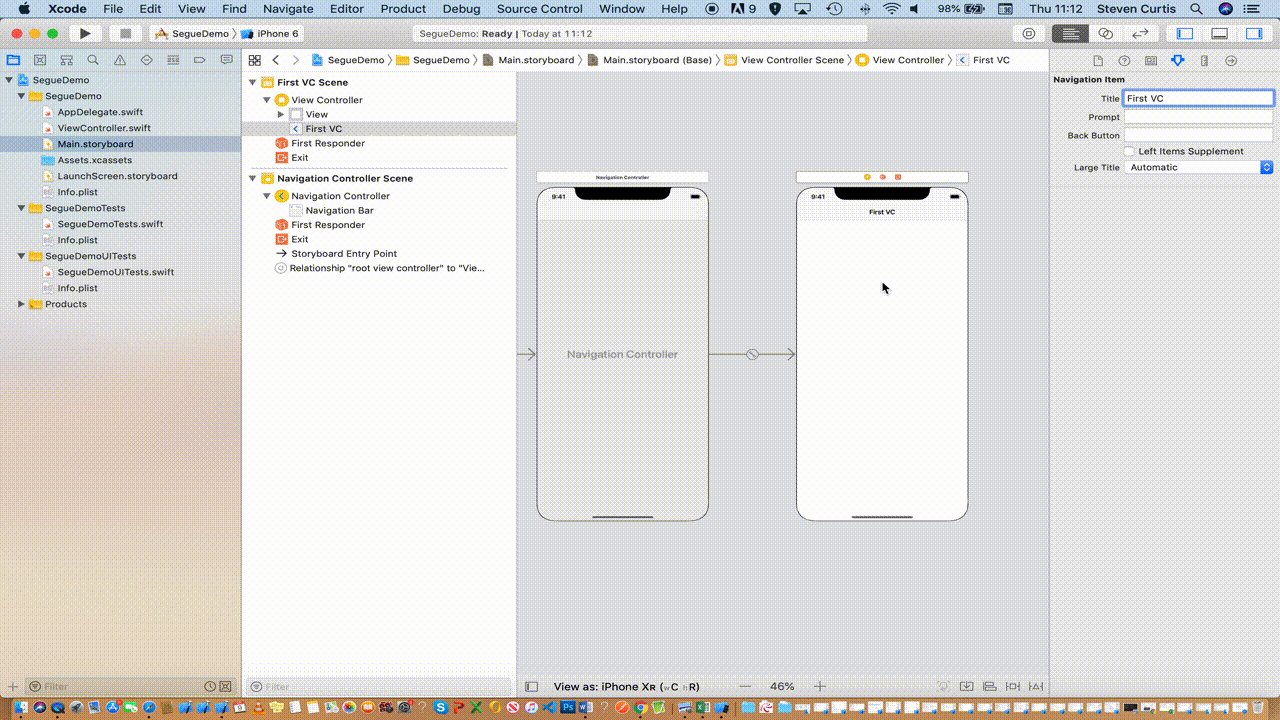
először a kezdeti nézet vezérlőt adjuk hozzá a navigációs vezérlőhöz

div >
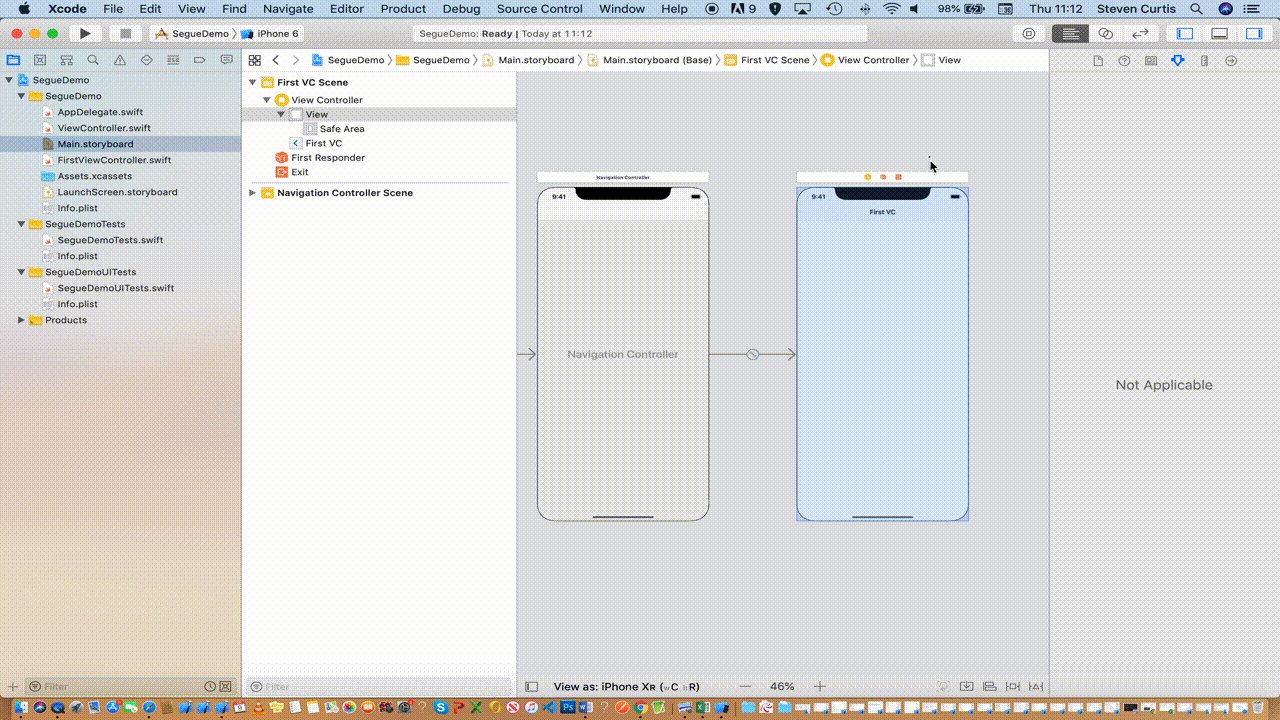
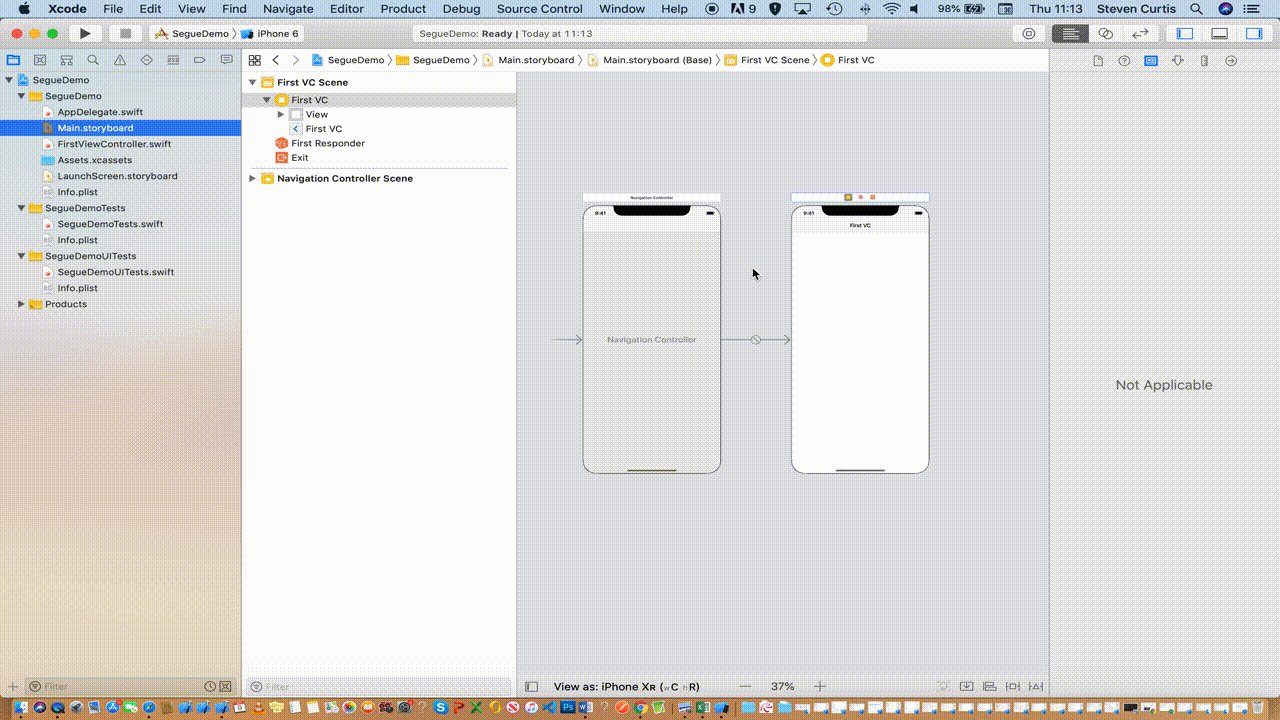
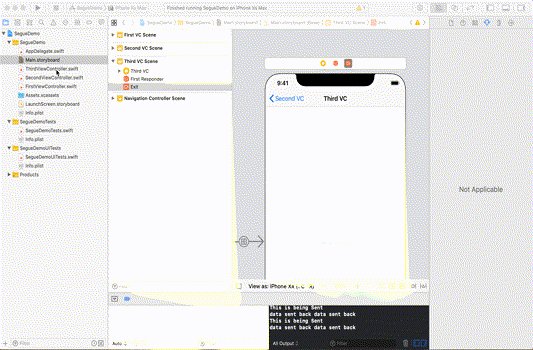
a következő animált gif megmutatja, hogyan lehet három nézetvezérlőt egymás után elhelyezni, egy egyszerű segue mindegyik között hozzáadva, show-szegmensként beállítva, ami azt jelenti, hogy minden nézetvezérlő becsúszik.

megneveztem a movetosecond és a movetothird szegmenseket az első és a második nézet vezérlők, valamint a második és a harmadik nézet vezérlők között.
gombok hozzáadása műveletekkel
minden nézetvezérlőhöz hozzá kell adnunk egy gombot (annak érdekében, hogy kódot írjunk asegue elindításához).
Ez egy viszonylag egyszerű húzási művelet (itt csak az első gomb látható)

adatok mozgatása: adatok átvitele egy szegmensen keresztül
az adatok továbbíthatók az egyik nézetvezérlőről a másikra a segue használatával.
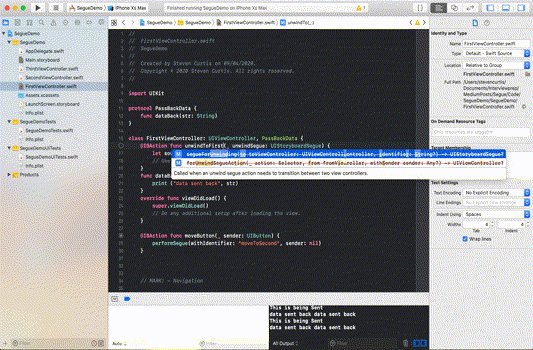
Az első nézetvezérlőre való váltás a következőket adja nekünk, a fontos rész megjegyzésével (a FirstViewController az első nézetvezérlőhöz kapcsolódó osztály, amint azt a fenti animált gif mutatja), és a gombművelet kifejeződik.
ezt arra fogjuk használni, hogy a performSegue(withIdentifier: String, sender: Any?) használatával továbbítsuk az információkat az egyik nézetvezérlőről a másikra.
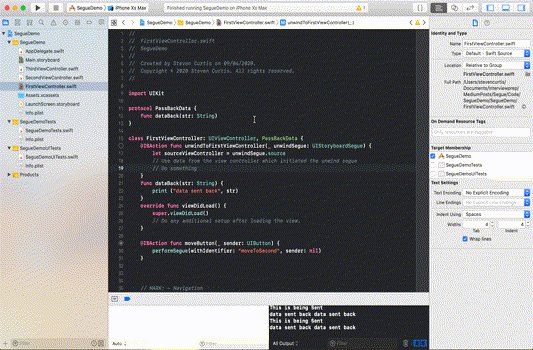
frissítjük a műveletet, hogy meghívjuk a segue moveToSecond-ot (a fentiek szerint). Most ebben az esetben nem kell ismernünk a feladót, tehát ez lehet nulla, de abszolút biztosnak kell lennünk abban, hogy a segue karakterlánc helyesen van azonosítva. Mindannyian tudjuk, hogy a húrok illesztése rossz ötlet, de ennek elkerülése érdekében láthatja azt a kedves írott cikket, amelyet korábban készítettem.
de ha karakterlánc-illesztés nélkül nyomjuk meg, akkor a prepare(for:sender:) – t használjuk, hogy felkészüljünk a szakaszra. A kész módszer a következőképpen néz ki (amelyet hozzáadunk az első nézetvezérlőnkhöz):
Ez most arra támaszkodik, hogy van egy dataSent tulajdonságunk a meglátogatott nézetvezérlőben.
tehát elhelyezhetjük ezt a meglehetősen vonzó nevű SecondViewController, bár ez csak egy egyszerű tulajdonság, amely a view controller osztályba tartozik.
hogyan lehet ezeket legjobban Megmutatni? Megyek egy animált GIF.

adatok mozgatása: Adatok visszaküldése egy megbízotton keresztül
mi a teendő, ha az adatokat vissza szeretné helyezni a második nézetvezérlőből, akkor érdemes lehet az adatokat visszaadni az első nézetvezérlőnek. Ennek egyik módja a delegálás használata.
ehhez létrehoztunk egy küldöttet
ezután meg kell felelnünk a küldöttnek a FirstViewController, amellyel csak kinyomtatjuk az üzenetet
most belül SecondViewController mi hozzá a küldött, mint egy tulajdonság, amit aztán úgy döntött, hogy hívja során func viewWillDisappear(_ animated: Bool) így amikor a nézet helyébe az üzenetet küldött
van egy pár dolog van, így itt van egy animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

lépjen be a lazítási szakaszba!
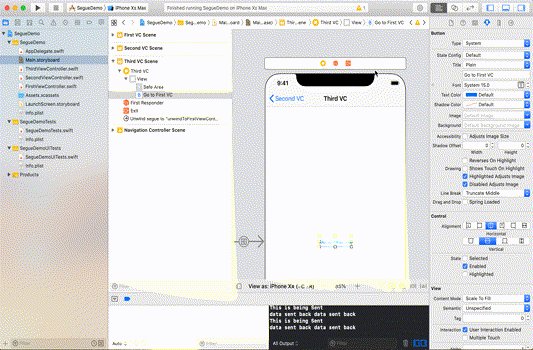
a FirstViewControllerkell lennie egy func unwindToFirst(_ unwindSegue: UIStoryboardSegue)függvény, amely akkor fog futni, amikor a storyboard visszaköltözik a FirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button “exit”


So difficult to show! Itt van az animált GIF

lehetőség van arra is, hogy az adatokat a fent leírtakhoz hasonló módon továbbítsuk a szegmensen keresztül.
hozzon létre saját, egyéni Segue
az egyik ok, hogy saját segue, hogy hozzon létre egy szép animáció, amikor a nézet kerül bemutatásra.
saját animáció? A Fade Out (ami a fading az élet, a szeretet).
az általunk létrehozott segue egy egyéni Segue (a fenti show segue helyett).

ebben a szegmensben ki kell választanunk a segue osztályát, és be kell állítanunk egy azonosítót. Itt hívjuk customSegue.

Ez egy teljesen új fájlt használ az új MyCustomSegue osztály fedezésére; meglehetősen kreatívan hívtam ezt a fájlt mycustomsegue.swift, amely a UIStoryboardSegue – ből örököl.
a segue akciója a perform függvényben kerül végrehajtásra felülbírálva. override func perform()
vegyük a perform() lépésről lépésre. Az átmenet feletti ellenőrzés megszerzéséhez a MyCustomSegue értéket a transitioningDelegateértékre állítjuk. Az osztály tetején van egy megőrzött hivatkozás private var selfRetainer: MyCustomerSegue? = nil ami szükséges, mivel UIKit nem őrzi meg a UIStoryboardSegue példányait, így erős hivatkozás jön létre ugyanarra. A megjelenítési stílus beállítása .fullScreen az eredeti nézetvezérlő cseréjéhez.
a transitioningDelegate olyan módszereket biztosít, amelyek a prezentációhoz és az elbocsátáshoz működnek. Két osztályt vezetünk be, Presenter és Dismisser hogy foglalkozzunk azokkal, hogy elfogadják a UIViewControllerAnimatedTransitioning és NSObject.
a műsorvezetőt nagyon könnyű írni.
itt van a bemutató megfelel a protokollnak, amelynek funkcióifunc transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeIntervalandfunc animateTransition(using transitionContext: UIViewControllerContextTransitioning).
ezek közül az előbbi egyszerűen egy idő, az 1.5 meglehetősen szép idő erre a fade animációra.
a betű az animáció; így a fade lesz a bemutató nézet vezérlő áttetsző átlátszatlan (azaz 0,0-1,0).
mi ez? Akarsz egy játszóteret mindennel együtt? Adok neked, akkor:
jobb lesz egy egész Repo a munka rajta. Rendben, ez az oldal alján található.
következtetés
a Seguek nem olyan egyszerűek, mint gondolnánk, de lehetővé teszik a felhasználó utazásának animálását az alkalmazáson keresztül, és az adatok mozgatását.
ki ne szeretné ezt?
remélem, ez az útmutató adott neked egy lökést a helyes irányba ezt a (bár szórakoztató) módon át a felhasználó és az adatok körül egy alkalmazást.