av rajaraodv

i denne bloggen vil jeg gå over trinnene for å legge Til Temaer, Powerline, fonter, og powerline-Gitstatus For Å Gjøre Din Vanlige Bash Terminal ser vakker og nyttig som vist på bildet ovenfor.Det viser seg at Hvis Du bruker Mac, må du hoppe gjennom mange hoops for å få dette til å fungere så mange instruksjoner er for linux, eller er utdaterte. Så jeg tenkte jeg skulle blogge om det-forhåpentligvis vil det hjelpe deg.
Merknader:
1. Følg trinnene nøye som noen feil vil føre til mye hodepine.
2. Dette er For MacOS og for vanlig bash i Terminalen.program. Jeg bruker IKKE ZSH eller Hyper i denne bloggen — jeg planlegger å skrive forskjellige blogger for dem.
3. Mine Versjoner: Mac High Sierra; git versjon 2.14.3 (Apple Git-98); Python 2.7.10
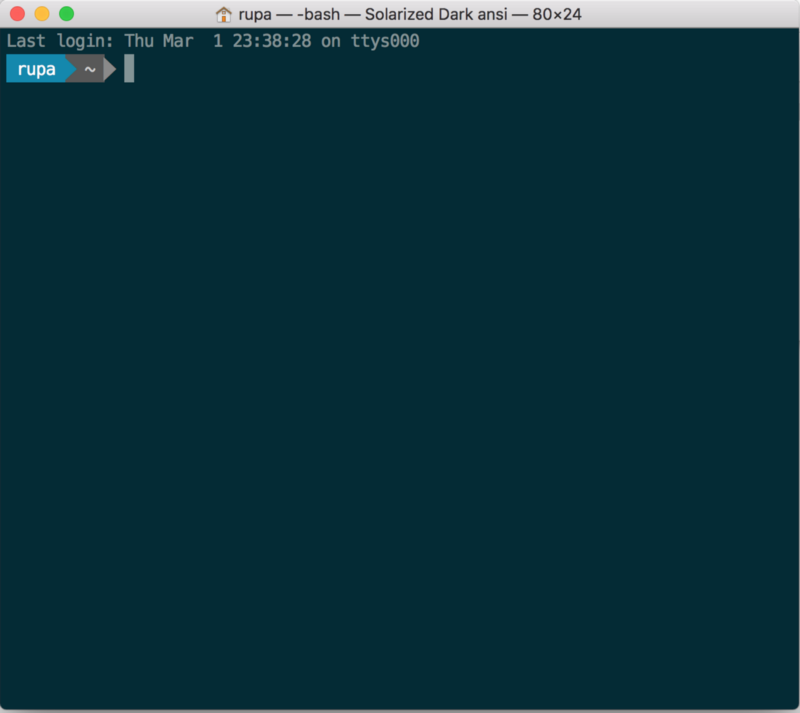
OK, som standard, når du har en ny mac, Din Terminal.app vil se noe som nedenfor. La oss gå videre og legge Til Temaer, skrifter og så videre.

- Trinn 1-Legg Til Et Nytt Tema
- Trinn 2 — Installer Powerline
- 2.1 Installer Python
- 2.2 Installer pip — en pakkebehandling For Python (ligner på Npm)
- 2.3 Installer XCode Developer cli tools
- 2.4 Installer Powerline
- 2.5 Legg Til Powerline-demonen til bash
- Trinn 3 — Installer Powerline-skrifter
- 3.1 Last ned hele repo og pakk den
- 3.2 Installer noen fonter
- 3.3 Velg skrifttypen i Terminalens Tema
- 3.4 Restart Terminal
- Trinn 4-Legge Til Git-informasjon i ledeteksten
- 4.1 Installer powerline-gitstatus
- 4.2 Legg til powerline-gitstatus fargevalg Til Powerline
- 4.3 Aktiver Temaet
- 4.4 Start Nissen på Nytt
- 4.5 Start Terminalen på Nytt
- hvis dette var nyttig, kan du klikke på klapp ? knapp ned under et par ganger for å vise din støtte! ⬇⬇⬇ ??
- Mine Andre Innlegg
- ECMAScript 2015+
- Terminal Forbedringer
- WWW
- Virtual DOM
- React performance
- funksjonell programmering
- WebPack
- utkast.js
- React Og Redux :
- Hvis Dette Var Nyttig, Kan Du Dele Det! Thank you! ??
Trinn 1-Legg Til Et Nytt Tema
det første åpenbare trinnet er å forbedre Temaet. Terminal gir ikke alle de kule og fancy temaene som du ser andre utviklere bruker. La oss laste Ned Et Tema og legge Det til Terminalen.
i denne bloggen vil jeg legge Til Solarisert-Mørkt tema til Vår Terminal.
Merk: du kan laste ned Ulike Temaer (.terminalfiler) fra denne git repo. Bare åpne
*.terminalfilen for å installere den, dvs.right-click on the *.terminal file > "open with" > Terminal
- gå til http://ethanschoonover.com/solarized
- Rull Ned Og last Ned Temaet (solarisert.zip)
- Trekk ut solarisert.zip-fil
- Åpne osx-terminalen.app-farger-solarisert mappe. Denne mappen inneholder Tema for terminalen.
- Dobbeltklikk «Solarisert Mørk ansi.terminal » file-Dette er den spesifikke Tema fil For Terminal.program. Merk: Hvis du får en advarsel om at dette er fra en uidentifisert utvikler, Høyreklikk på filen og velg «Åpne med» > Terminal option.
- På dette punktet har Du Temaet installert I Terminalen din. Vi trenger bare å gjøre det til et standardtema.
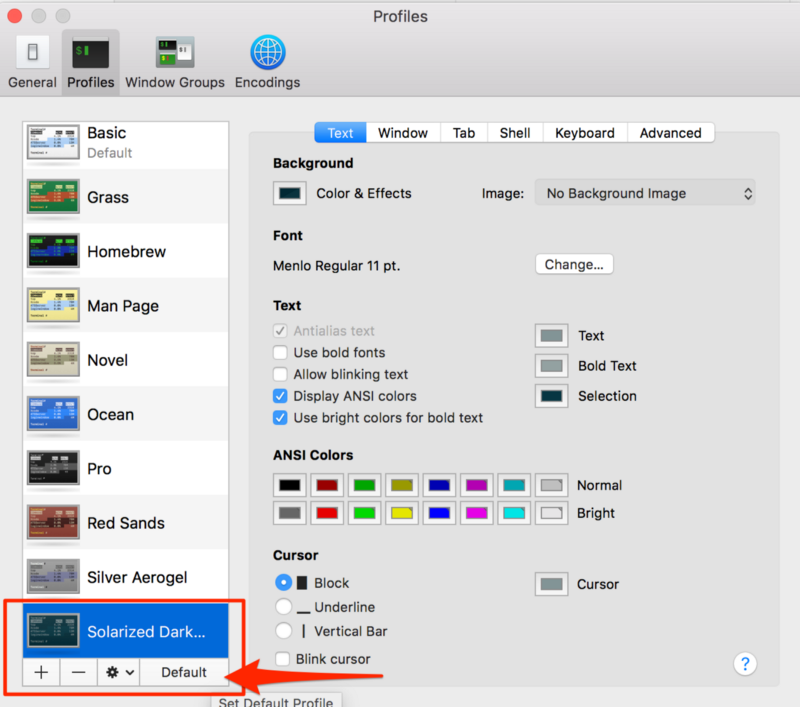
- Åpne Terminal > Innstillinger> tekst og velg temaet «Solarisert Mørk …» og klikk På «Standard».

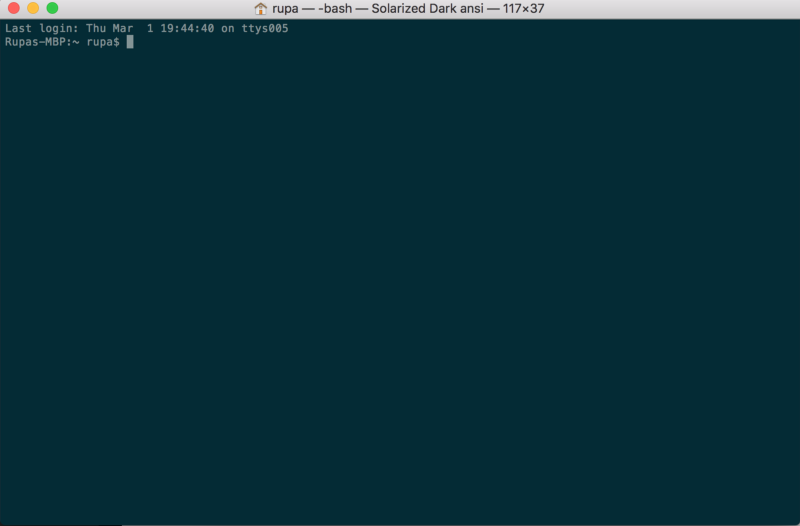
Fra Nå av Bør Terminalen din like nedenfor.

Trinn 2 — Installer Powerline
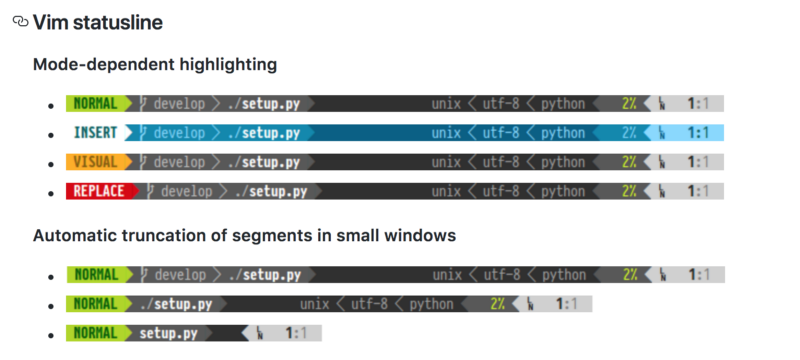
Powerline Er En Python app og er en statuslinje plugin for vim, og gir statuslinjer og ber om flere andre programmer, inkludert zsh, bash, tmux, ipython, awesome og qtile.
Det gjør At Terminalprompten ser ut som nedenfor.

2.1 Installer Python
Fordi Powerline er En Python-app, må Vi ha Python og Det også en riktig Versjon Av Python.
- MacOS kommer Med Python installert allerede. Kontroller At Pythons versjon er 2.7.x ved å skrive
python -VI Terminalen. - Hvis det ikke er 2.7, installere Homebrew som tillater oss å installere ulike programvare FRA CLI, ved å kjøre:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Kjør
brew install pythonfor å installere den nyeste Python Via Homebrew
2.2 Installer pip — en pakkebehandling For Python (ligner på Npm)
installer pip ved å kjøre følgende kommando
$ sudo easy_install pip
2.3 Installer XCode Developer cli tools
XCode Developer cli tools brukes av Powerline og andre apper som manipulerer sentrale OSX-funksjoner. Så sørg for å installere xcode CLI-verktøyene ved å kjøre følgende kommando.
$ xcode-select —-install
merk: kommandoen ovenfor åpner mac-installasjonsprogrammet og installerer xcode Developer cli-verktøyene. Hvis det ikke virker, prøv
xcode-select -rfor å tilbakestille.
2.4 Installer Powerline
endelig installer Powerline (stabil versjon) via pip ved å kjøre følgende kommando.
$ pip install --user powerline-statushvis du vil installere den nyeste utviklingsgrenen, bruk deretter:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Legg Til Powerline-demonen til bash
Vi må nå legge Til Powerline-demonen til bash slik at Den kan overvåke Terminalprompten og gjøre endringer.
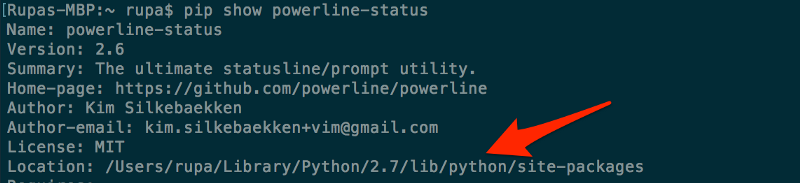
2.5.1 Kopier Powerline installasjonssted
du kan finne ut plasseringen Av Powerline ved å kjøre følgende: pip show powerline-status Kopier verdien fra Location feltet.

2.5.2 Legg til nissen med en riktig plassering til .bash_profile
- Pass på at du har
.bash_profilefil i rotkatalogen. Hvis ikke følgende opprett en ved å gjøre:cd ~ && touch ~/.bash_profile
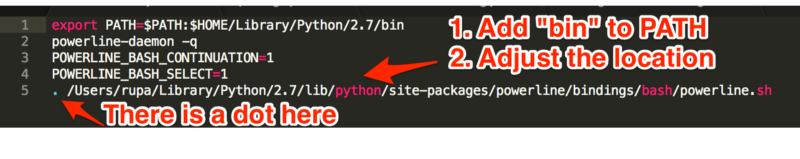
2. Åpne .bash_profile og legg til følgende:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
merk: Plasseringen / Brukere / rupa / Library / Python / 2.7/lib/python/ site-packages / er fra forrige trinn (2.5.1). Endre den for å matche datamaskinens plassering.
2.5.3. Start Terminalen
avslutt Terminalen Helt Hvis den er åpen (Terminal > Avslutt Terminal). Og åpne den igjen.
du bør bare kunne bruke
$ source ~/.bash_profilefor å oppdatere innstillingene. Men jeg fikk litt merkeligpowerline-configfilen mangler! Vanligvis får du denne feilen hvis du ikke har $HOME/Library/Python/2.7 / bin i DIN VEI.
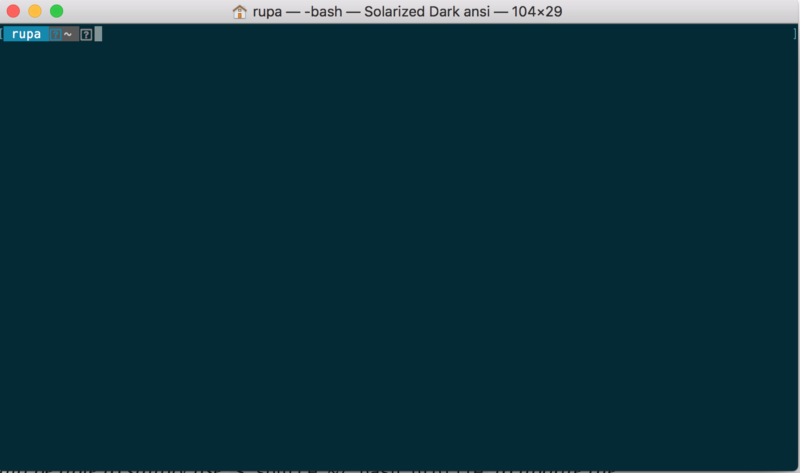
2.5.4 din nye Terminal
Din nye Terminal skal se ut nedenfor. Det bør bruke «Solarized Dark ansi» tema og skal vise Powerline i ledeteksten. Men legg også merke til at det er «?»tegn! Dette skyldes At Powerline bruker ulike ikoner og skrifter som ikke er tilgjengelige som standard. Så vi må installere skriftene.

Trinn 3 — Installer Powerline-skrifter
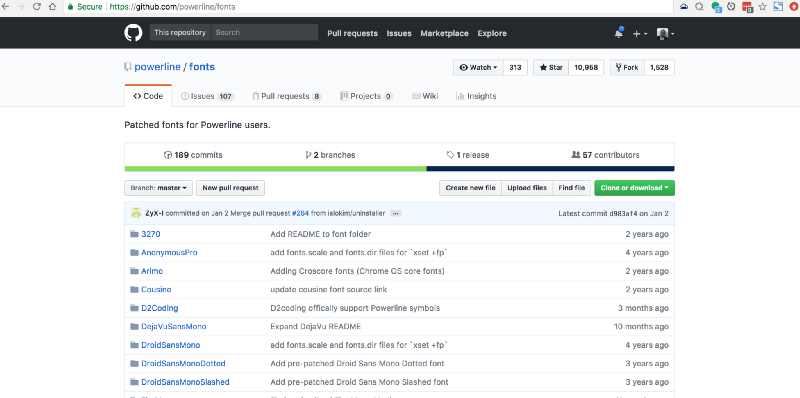
hvis Du vil installere Powerline-skrifter, går du bare til https://github.com/powerline/fonts. Der vil du se en hel haug med mapper. Hver og en er en skrift, aka «Patched fonts».
det kalles «Lappet fonter» fordi folk har tatt vanlige fonter og har lagt til / lappet ekstra Powerline spesifikke ikoner og fonter til dem.

3.1 Last ned hele repo og pakk den
- Klikk på «Klone eller last ned» knappen og laste ned hele repo så du prøver ulike fonter.
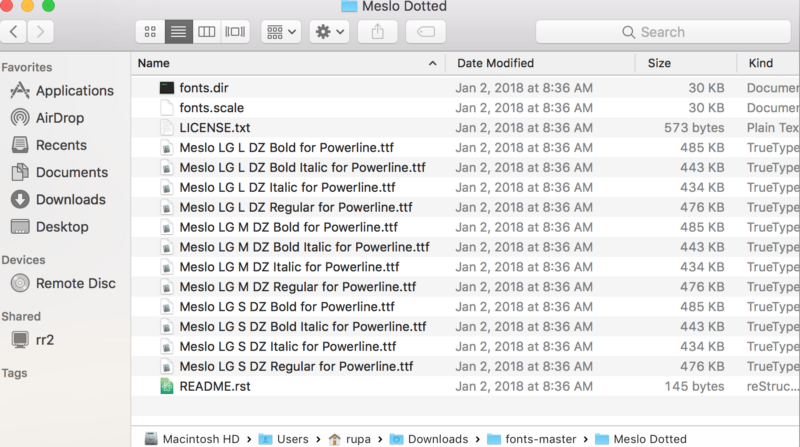
- Pakk ut fontene-master.zip
3.2 Installer noen fonter
La oss åpne Meslo stiplede fonter mappe. Det vil se ut nedenfor. Du vil se en hel haug med .ttf-fil. Hver av dem er en skrift, men noen er » fet «versjon av skriften, noen er «vanlig» versjon og så videre.
bare dobbeltklikk på .ttf fil og trykk «Install font» for å installere skriften på datamaskinen.
for vårt tilfelle, la oss installere » MESLO LG L Dz Vanlig For Powerline.ttf » og » MESLO LG L Dz Kursiv For Powerline.ttf». Dette vil legge til en vanlig Og En Kursiv versjon av meslo font.

3.3 Velg skrifttypen i Terminalens Tema
Husk at vi la til «Solarisert Mørkt» tema I Trinn 1? Det hadde ingen skrifter i Det, Og MacOS hadde noen standard skrift. Alt vi trenger å gjøre er å sette Vår Meslo prikket skrift for dette temaet, og vi er ferdige!
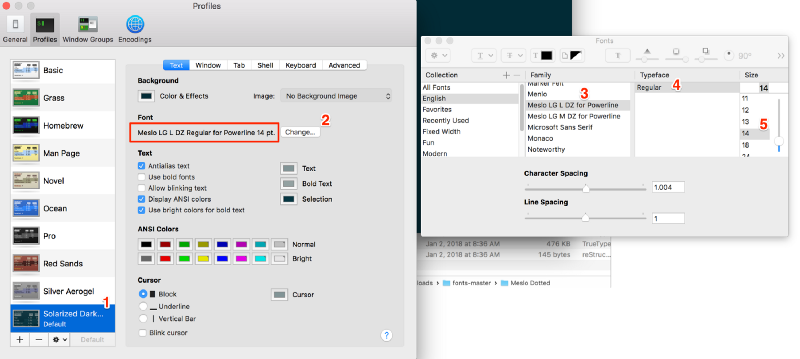
- Åpne Terminal> Innstillinger> Tekst
- Velg Solarisert Mørk ansi Tema
- Klikk På «Font» — knappen-dette åpner Opp «Fonter» dialog
- i «Fonter» dialog, velg «MESLO LG L DZ For Powerline» I Familien Og velg også skriftstørrelse 14 (Så Det Er Lettere å lese).

3.4 Restart Terminal
avslutt Terminalen Helt (Terminal > Avslutt Terminal) Og åpne Deretter Terminalen på nytt det.

Trinn 4-Legge Til Git-informasjon i ledeteksten
for å kunne vise ulike git-status ved ledeteksten, må vi installere powerline-gitstatus. Det er en enkel add-on Til Powerline og legger til flere farger og Temaer for å vise ulike git statusinformasjon.

4.1 Installer powerline-gitstatus
pip install --user powerline-gitstatusmerk: kommandoen» — bruker » kreves for å installere den i brukerens profil.
4.2 Legg til powerline-gitstatus fargevalg Til Powerline
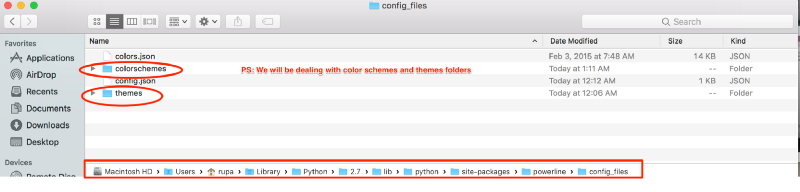
4.2.1 Åpne følgende colorschemes/shell/default.json mappe
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 Legg til følgende farger:
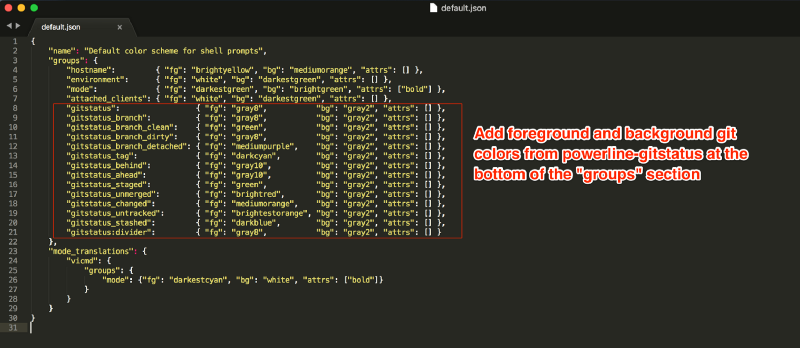
som nevnt i powerline-gitstatus readme. PS: bare kopier fargene i «grupper»og legg det til standard.json som vist nedenfor.

her er min fargeskjema standard.json (du kan kopiere og lime inn dette i stedet):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Aktiver Temaet
4.3.1 Åpne Temaets standard.json fil
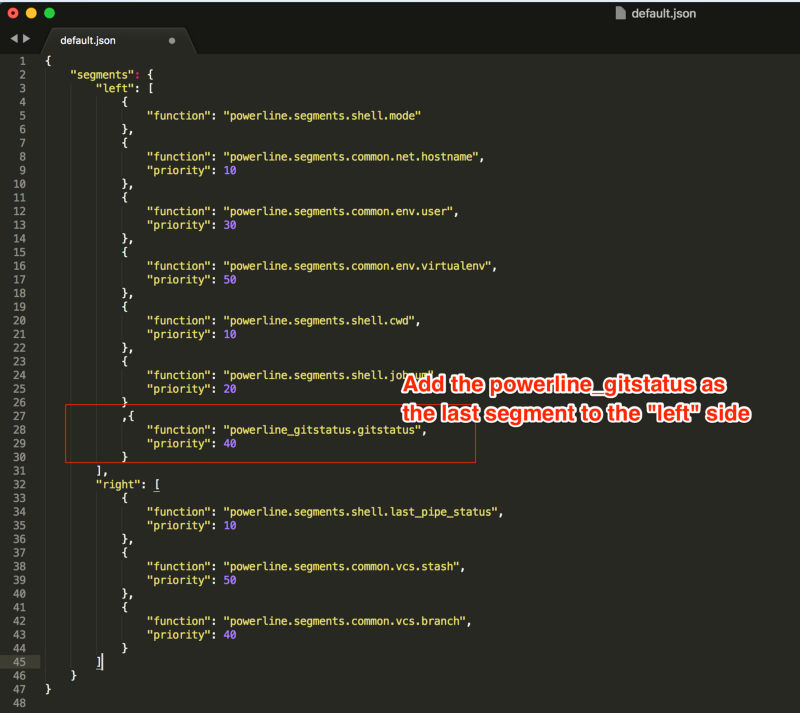
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 Legg til følgende til standard.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
Nedenfor er Min Powerline Tema standard.json (du kan kopiere og lime inn dette i stedet):
Merk: jeg har fjernet alt fra «høyre» – delen og fjernet også «jobbnummer» («jobnum») for å holde ting rent. Ellers ser du en liten artefakt på høyre side av spørringen.
{"segments": {"left": ,"right": }}4.4 Start Nissen på Nytt
Lagre filen og kjør følgende: powerline-daemon —-replace I Terminalen.
Viktig Merknad: Hver gang Du gjør endringer I Powerlines config, i tillegg til å starte Terminalen på Nytt, må du også starte demonen på nytt for å se endringene reflektert ved å kjøre:
powerline-daemon —-replace
4.5 Start Terminalen på Nytt
Avslutt Terminalen (Terminal> Avslutt Terminal) og åpne den igjen.
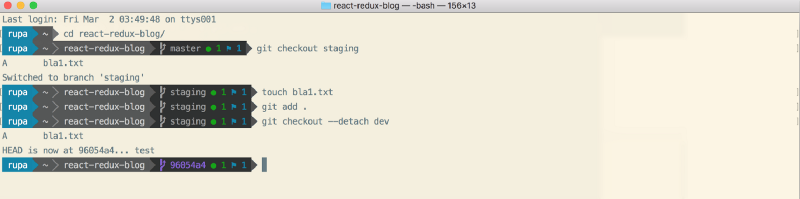
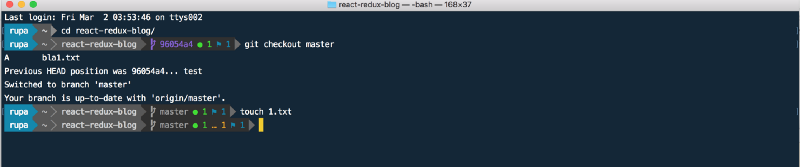
På dette punktet er vi alle ferdige! puh! Hvis du åpner Terminalen, og navigerer til en hvilken som helst git repo, og spiller rundt, skal den se ut som følgende.

Her er hvordan Det ser Ut I Solarisert Lys Tema:

her er hvordan det ser ut i cobalt2 tema:

?? Thank you!
Hvis du har spørsmål, kan du gjerne spørre Meg På Twitter: https://twitter.com/rajaraodv
hvis dette var nyttig, kan du klikke på klapp ? knapp ned under et par ganger for å vise din støtte! ⬇⬇⬇ ??
Mine Andre Innlegg
https://medium.com/@rajaraodv/latest
ECMAScript 2015+
- Sjekk ut disse nyttige ECMAScript 2015 (ES6) tips og triks
- 5 JavaScript «Dårlige» Deler Som Er Løst I ES6
- Er «Klasse» I ES6 Den Nye «Dårlige» del?
Terminal Forbedringer
- Slik Jazz Opp Din Terminal — En Trinnvis Guide med Bilder
- Jazz Opp Din «ZSH» Terminal I Syv Trinn — En Visuell Guide
WWW
- En Fascinerende Og Rotete Historie Av Web Og JavaScript
Virtual DOM
- dom
React performance
- to Raske Måter Å Redusere React App Størrelse I Produksjon
- ved hjelp av preact Stedet for react
funksjonell programmering
- javascript er turing komplett — forklart
- Funksjonell Programmering I JS — Med Praktiske Eksempler (Del 1)
- Funksjonell Programmering I JS — Med Praktiske Eksempler (Del 2)
- Hvorfor Redux Trenger Reduksjonsgir Til Å Være «Rene Funksjoner»
WebPack
- Webpack — De Forvirrende Delene
- Webpack& Hot Module Replacement (under-the-hood)
- Webpack Er Hmr og react-hot-loader — den manglende manuell
utkast.js
- Hvorfor Utkast.js Og Hvorfor Du Bør Bidra
- Hvordan Utkast.js Representerer Rik Tekstdata
React Og Redux :
- Steg For Steg Guide Til Å Bygge React Redux Apps
- En Guide for Å Bygge En React Redux CRUD App (3-siders app)
- Bruke Middlewares I React Redux Apps
- Legge Til En Robust Form Validering Til React Redux Apps
- Sikre React Redux Apps MED Jwt Tokens
- Håndtering Transaksjons E-Post I React Redux Apps
- Anatomien Til En React redux app
- Hvorfor Redux Trenger Reduksjonsgir Å Være «Rene Funksjoner»
- To Raske Måter Å Redusere React App STØRRELSE i produksjon