
Forståelse av grunnleggende HTML er absolutt nødvendig hvis du kjører en blogg.
HVIS DU ikke allerede vet, HTML står For Hypertext Markup Language. Det er et kodespråk som forteller nettleseren din hvordan du leser en nettside.
HTML-koder er beholderne for disse forskjellige typer elementer. De består av vinkelbraketter med navnet eller forkortelsen for hver kode inne i dem.
Tagger åpnes vanligvis med<>og lukkes med <>.HTML5 ER den femte og nåværende hovedversjonen AV HTML-kodespråket som brukes over Hele World Wide Web.
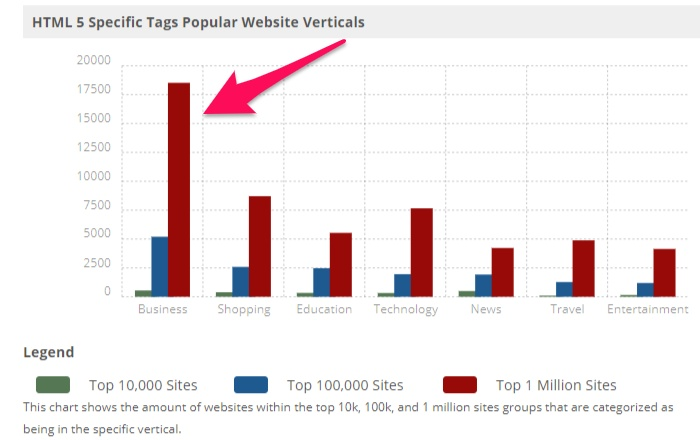
BRUKEN AV HTML5 er mest vanlig i næringslivet, noe som ikke er overraskende.

MEN HTML vil komme godt med for enhver seriøs blogger.
hvis du er ny til det, kan hele koden se ut som en mikset rot av bokstaver, symboler og feilstavede ord.Den gode nyheten er at du ikke trenger å være et geni eller vet avansert koding for å legge til grunnleggende koder i bloggen din.
faktisk kan DU med HELL bruke HTML-koder uten å forstå store deler av koden.
Men du må forstå noen vilkår og vite hvordan du bruker noen koder for å øke kvaliteten på blogginnleggene dine og din evne som blogger.
i denne artikkelen skal jeg fortelle deg om ni HTML-koder du bør bruke på ditt neste blogginnlegg.
MEN først, her er HVORFOR HTML-koder er så viktig å inkludere i blogginnleggene.
hvorfor bloggen din trenger HTML-koder
De fleste toppbloggere vet hvordan man skriver MED HTML.
Hvorfor?
det tillater dem å gjøre (ganske mye) hva de vil gjøre med innholdet deres. Disse kodene kan gi deg den samme friheten ogsa.
HVIS du for eksempel vil at et bilde skal forbli midt i innlegget ditt, på høyre eller venstre side, ER HTML svaret.
HVIS du vil lage lister raskt, legge til linjeskift eller lage blokk sitater på egen hånd, ER HTML akkurat DET du trenger.
hvis du bytter tekstredigering I WordPress TIL HTML-visning i stedet For Visuell, lastes den mye raskere.

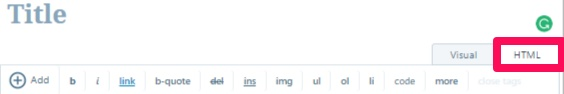
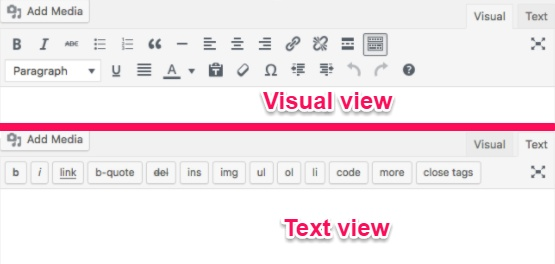
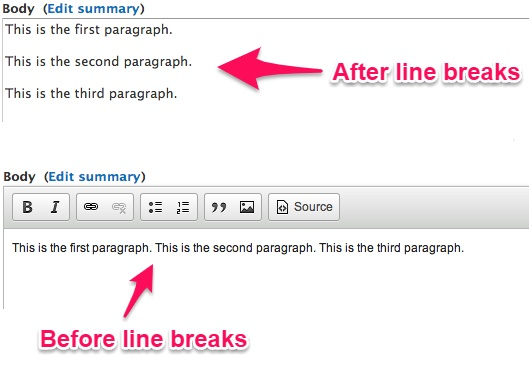
Bare klikk på «HTML» eller «Tekst» – knappen for å bytte over. Her er hva forskjellen ser ut:

det er mye raskere å skrive I HTML fordi hendene ikke trenger å forlate tastaturet. I tillegg har du full kontroll over strukturen og utformingen av innholdet ditt.
DU kan også skrive HTML i hvilken som helst tekstredigerer. Du trenger ikke å skrive utelukkende I WordPress.
WordPress begrenser imidlertid NOEN HTML, så hold det i bakhodet når du blir mer dyktig i koding.
WordPress begrenser NOEN HTML-koder
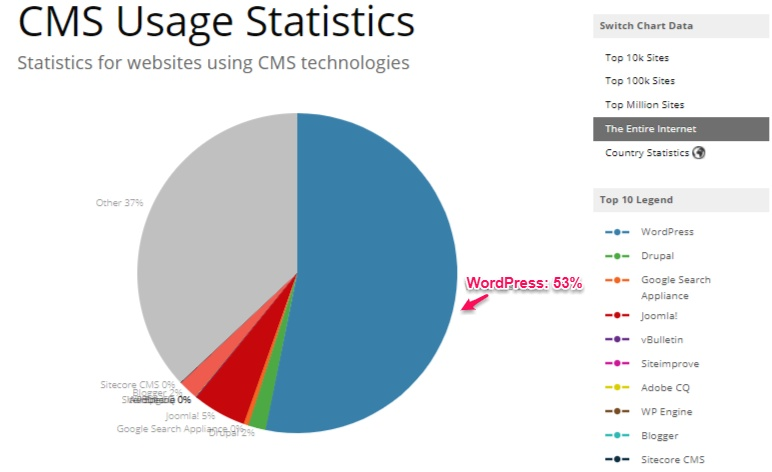
Ut av Alle Content Management Systems (CMSs) på Internett, WordPress Er Den mest populære.Faktisk, Ifølge BuiltWith, bruker 53% av alle nettsteder bygget Med CMSs WordPress.

Når du skriver inn feil kode i postinnholdsområdet I WordPress, Vil WordPress konvertere Den til ren tekst med forvirrende tegn, som dette:
<fet>ord i fet</fet>.
hvis du ser disse tegnene, betyr Det At WordPress har oppstått et problem med koden du legger inn.
Det er også viktig å merke Seg At WordPress ikke tillater HVER HTML-kode i et blogginnlegg. Koder som embed, frame, iframe, form, input, objekt og textarea er ikke tillatt.
Men du kan legge til knapper I WordPress tekstredigeringsprogrammet ved hjelp Av et plugin som AddQuicktag.

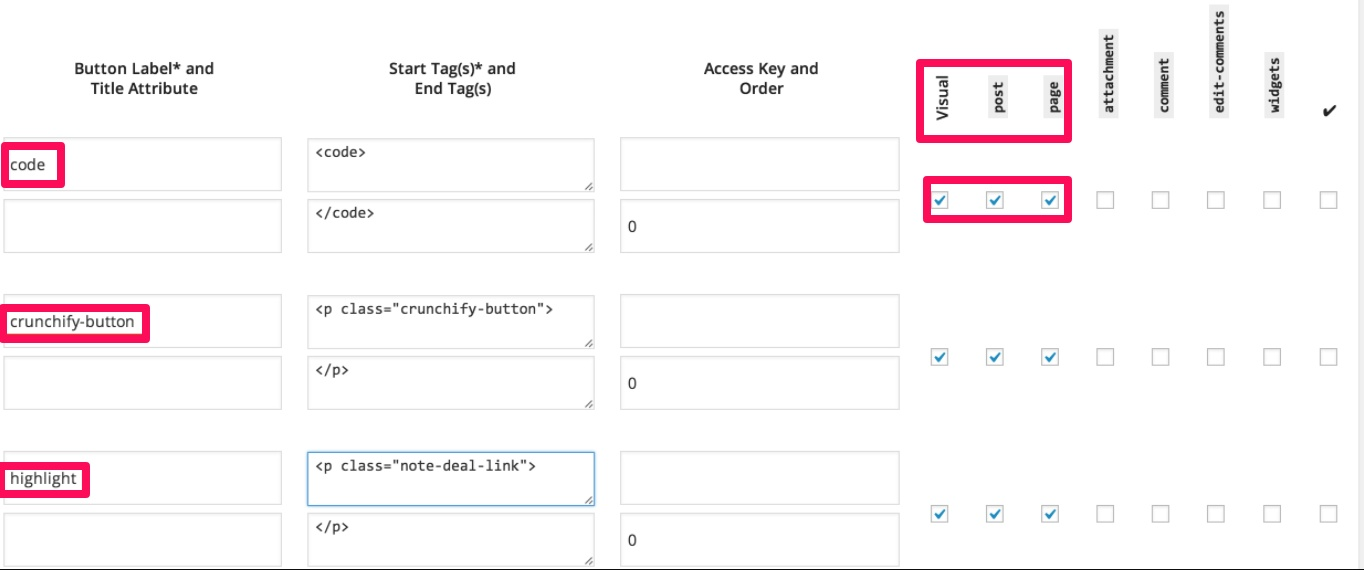
Med dette verktøyet kan du tilpasse dine egne koder slik:

når DU gjør DEG kjent MED HTML-koder litt mer, vil denne plugin være en game changer.
Nå, la oss komme inn i viktige HTML-koder som du trenger å skrive blogginnlegg, starter med lister.
Opprette lister
for å lage lister kan du bruke følgende koder: <ul><ol> and <li>.
Here’s what an «unordered,» or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Dette vises som:
- Grønne bønner
- Poteter
- Tomater
- Kylling
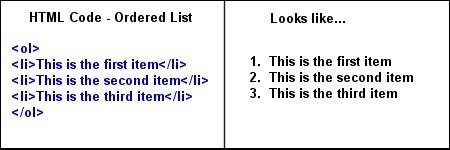
en ordnet liste ser litt annerledes ut. Det vil se slik ut:
- Grønne bønner
- Poteter
- Tomater
- Kylling
for å bruke tall i stedet for punkter, slå ut <ul> og </ul> for <Ol> og </ol>. Resultatet er en nummerert liste som ser slik ut:

Det er ganske enkelt å gjøre en feil når du skriver inn koder hvis du ikke er forsiktig. Pass på å lukke en tag før du åpner en annen.
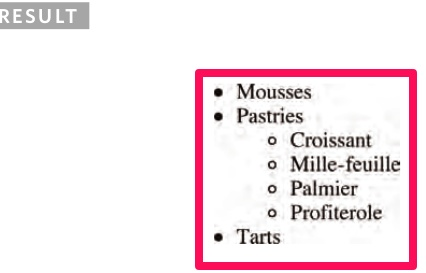
du kan også opprette nestede lister i andre overordnede listeelementer.

Dette er spesielt nyttig når du trenger å liste mer enn en kategori av elementer eller emner samtidig.
Bilder er en viktig del av enhver blogg. Men vet du hvordan du bruker bildetagger for å tilpasse bilder?
Bildetagger
Bilder gjør bloggen din visuelt tiltalende.
Bildekoder er ikke håndskrevne så ofte, men de er nyttige for å tilpasse størrelsen på bildene du legger til i bloggene dine.
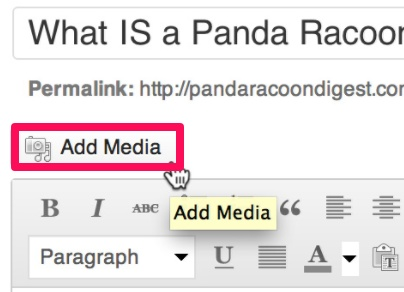
De fleste bruker «Legg Til Media» – knappen hvis De bruker WordPress i stedet for å skrive ut bildekoden.

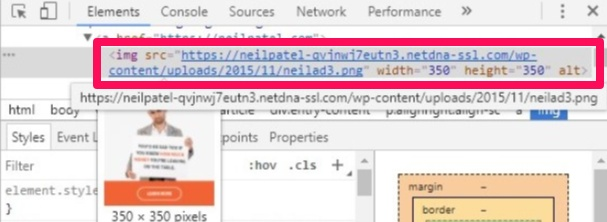
<img> taggen er det som definerer bilder PÅ HTML-sider. De kan se omtrent slik ut:
<img src=»https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png» width=»350″ height=»350″ alt=»»>
det ER HTML-koden for dette bildet på en av bloggen min innlegg.

slik ser bildetaggen ut hvis du inspiserer sidens kode.

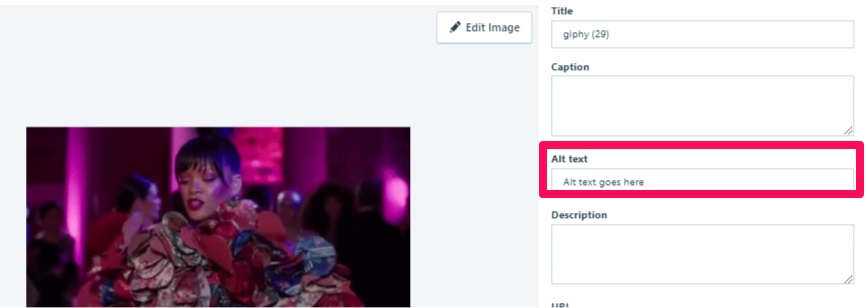
WordPress krever titler for bilder, men ikke alternative beskrivelser. Jeg anbefaler å legge til alternativ tekst til bilder så ofte som mulig.
Alternativ tekst tar et bilde beskrivelse til neste nivå, noe som gjør bildet (og dermed blogginnlegget) mer sannsynlig å vises I SERPs.
når du laster opp og legger inn bilder i blogginnlegget ditt, må du huske å legge til alternativ tekst uavhengig AV CMS du bruker.
hvis du glemmer å legge til alternativ tekst i mediebiblioteket, kan du alltid legge den til i tekstredigeringsprogrammet senere.

hvis et bilde er for lite eller for stort, kan du endre størrelsen på det i tekstredigeringsprogrammet.
hvis et bilde har en bredde= «400»og en høyde= «700», sletter du bare høyden og endrer bredden. Høyden vil justere i henhold til bredden du skriver inn.
Neste, jeg skal gå over hvordan du kan legge i linker MED HTML-koder.
Lenker
Lenker øker søkerangeringen din, så du må absolutt inkludere dem i blogginnleggene dine.

i HTML-termer kalles koblinger ofte ankre.
her er hva koden for en lenke kan se ut:
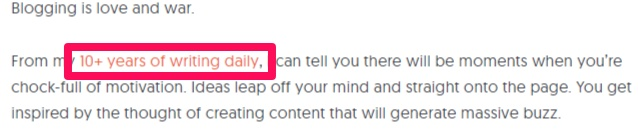
<a href=»https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/» target=»_blank» rel=»noopener noreferrer»>10+ år med skriving daglig</a>
tittelen på slutten av taggen er det som beskriver eller titler koblingen, slik:

«a href» taggen oppretter hyperkoblingen.
du kan legge til en lenke til et enkelt ord, uttrykk eller bilde.
dette gir en link som dette: Hvordan Bli En Bedre Bloggforfatter på 30 Dager. Denne lenken leder deg deretter til en egen nettside.

i dette tilfellet vil lenken ta deg til en guide som jeg skrev som kan hjelpe deg med å bli en bedre bloggforfatter på bare en måned.
ankerteksten er den delen av lenken som er synlig. Det kan være et ord, en setning eller et bilde.
en tekstlink vil se slik ut: <a href=»http://websitelink.com/»title=»Beskrivelse Av Lenken»>
en bildelink vil se slik ut: <img src=» http://websitelink.com/ bilde.gif» alt=»Ball» /></a>
du kan også legge til noen ekstra funksjoner i lenken din. Hvis du for eksempel vil at lenken skal åpnes i et nytt vindu eller en fane, bør den se slik ut:
<a href=»http://www.websitelink.com» target=»_blank» title=»denne lenken åpnes i et nytt vindu/fane»>»Beskrivelse Av Lenken»</a>
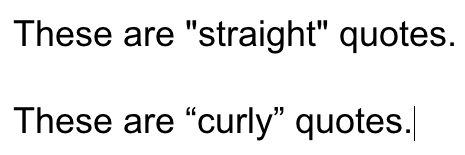
hvis lenken din ikke virker, må du kontrollere at nettadressen du skrev inn starter med «http://» og at du ikke har utelatt et anførselstegn. Og sørg for å bruke rette sitater, ikke krøllete sitater.

Horisontale linjer er en annen nyttig type tag siden de bryter opp teksten.
Horisontale linjer
en horisontal linje oppretter en linje som går over websiden din for å bryte opp ulike innholdsområder. Det ser slik ut:

du kan bruke <hr /> – taggen for å betegne endringer i emnet for skrivingen din, for å dele opp forskjellige deler av innholdet, eller for å gi en bestemt del mer betydning enn andre.
linjen går vanligvis fra venstre til høyre på siden og er vanligvis en lys grå farge. Du kan endre bredden på linjen ved å legge til i underkommandoen slik:
<hr width=»40%»>
det er en vanlig horisontal linje tag med width=»%» lagt til, og du kan sette bredden til en hvilken som helst prosentandel som du ønsker. «Hr» står For » Horisontal Referanse.»
Husk at du enkelt kan overdrive disse linjene. Bruk dem bare hvis du virkelig trenger dem. Mindre er mer.
Blockquotes er en annen måte å formatere teksten på for lesbarhet.
Blockquotes
Sjansene er, du har sikkert sitert eller referert noen i et blogginnlegg før. Jeg vet jeg har.
som du vet, er det viktig å sitere kildene dine når du legger til et tilbud.
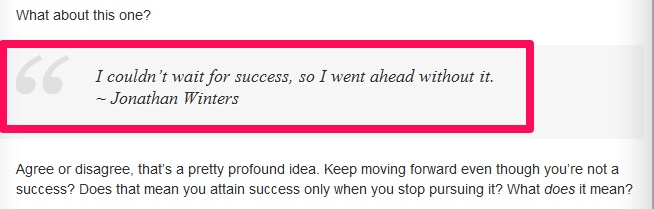
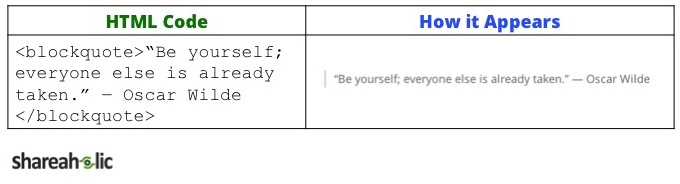
det pakker et slag for å legge til sitater med en blockquote I HTML som dette:

alt som trengs er en rask<blockquote > tag.
Det skal se slik ut:
<blockquote > «sitatet ditt her.»– Person som sa sitat</blockquote>
her er hva koden vil se ut:

du kan legge til en lenke til en blockquote ved å kombinere to koder.
Blockquotes ser ikke bare visuelt tiltalende, men de tar også troverdigheten din til neste nivå ved å sitere en kilde.
Overskriftskoder er EN ANNEN HTML-kode du trenger å vite om.
Overskrifter
Å Lage kraftige overskrifter kan være hardt arbeid.
men overskrifter dele ulike deler av teksten for leseren.
jeg bruker dem i alle mine blogginnlegg. De hjelper struktur artikler og vise leserne hvor du skal lete etter bestemte emner.Her er en header fra blogginnlegget mitt ,» The Ultimate Guide To Writing Blog Posts That Rank in Google ‘ S Top 10.»

det er seks forskjellige overskriftskoder som du kan bruke på de fleste nettsteder: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
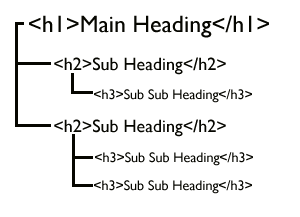
du vil vanligvis bruke en overskrift så stor som h1 for tittelen på blogginnlegget. Underoverskrifter består vanligvis av h2, mens «underoverskrifter» vanligvis er h3 eller mindre.

Hold hierarkiet i tankene når du bruker overskrifter og prøv å holde stylingen konsekvent.hvis du for eksempel bestemmer deg for at overskriftene dine skal være h2, må du ikke skrive et tilfeldig blogginnlegg med h3-overskrifter.
legg Heller aldri lenker i overskrifter. De kan lett gå seg vill i mengden. Pass på at du bare legger til lenker til setninger i stedet for overskrifter og underoverskrifter.
Nå, la Oss gå over noen andre viktige formatering koder.
Formateringsskrifter
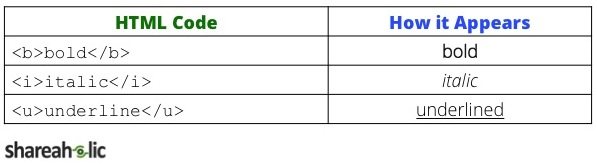
Fet Skrift, kursiv og understreket tekstlinje er en enkel måte å legge vekt på ord eller uttrykk.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
skriv ut koden<strong>»din tekst her»</strong>.
Kursiv tekst kan se omtrent slik ut: «Kursiv tekst setter en<em>stor vekt</em> på enkelte ord.»
jeg anbefaler ikke å kombinere fet og kursiv sammen, skjønt.
du kan også understreke tekst, slik som dette, med <u> – koden. Dette kan legge vekt eller umiddelbarhet akkurat som fet eller kursiv tekst gjør.

det Er imidlertid enkelt for leserne å forveksle understreket tekst for en hyperkobling, så vær forsiktig når du bruker understrekede tekstkoder.
hvis du ikke bruker linjeskiftkoder, kan lesbarheten til bloggen din bli bedre. Her er hvorfor.
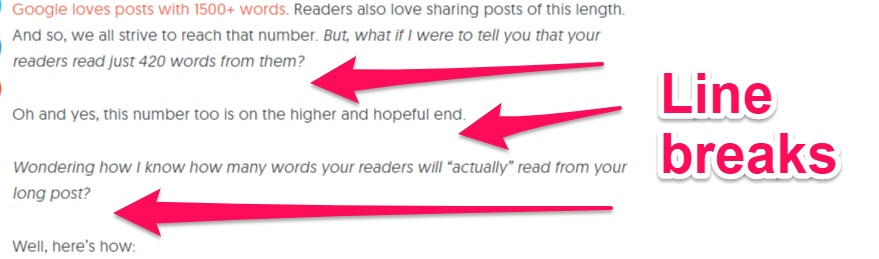
Linjeskift
Linjeskift opprett et enkelt mellomrom mellom bestemte tekstlinjer som dette:

du kan legge til linjeskift med <br/> taggen. Disse kodene er selvlukkende, og forfattere bruker dem ofte til poesi, skriver ut oppskrifter eller skriver inn adresser.
her er hva en linjeskiftkode kan se ut:
«Dette er en <br>
linjeskift.»
Linjeskift kan også gjøre blogginnleggene enklere å lese.

Hvilken gruppering av tekst likte du å lese mer? Du foretrekker sannsynligvis den første, ikke sant?
det er på grunn av det ekstra hvite rommet. Bruk det til din fordel!
Mange tror at mellomrom er dårlig, men det leder faktisk øyet til neste tekstlinje, og holder stykker skannbare.
Samkjøre elementer er en annen enkel måte å holde blogginnleggene konsekvent.
Align elements
Ingenting er mer frustrerende enn å prøve å få et bilde til å justere, bare for å mislykkes.
når du justerer objekter på en synkronisert måte, vil innholdet ditt se mye mer sofistikert og organisert ut.
jeg liker å sentrere visse bilder i mine blogginnlegg som dette:

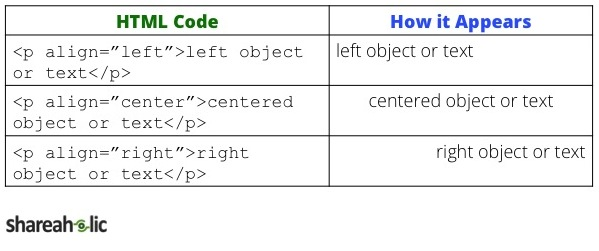
for å angi en bestemt justering, bare legge i tag<p align=»center»> før bildet eller tekstlinje du vil justere, og sett deretter inn</p> i etter.

det samme gjelder for å justere tekst eller et objekt til venstre eller høyre.
dette er en flott tag å huske på hvis du noen gang har det vanskelig å prøve å justere et bilde eller en tekstlinje. Det er raskt og enkelt å pope det rett inn i kroppen av blogginnlegget ditt.
Konklusjon
hvis du kjører noen form for blogg, eller hvis du planlegger å lage en, kan Du ikke alltid stole På CMSs for å tilpasse innholdet akkurat slik du vil ha det.
hvis du bruker disse grunnleggende HTML-kodene, vil du spare deg tonnevis av tid. HTML5 er utrolig populært, men du trenger ikke å være et kodende geni eller en profesjonell webutvikler for å bruke den.
I WordPress lastes tekstredigereren mye raskere hvis DU bruker HTML-versjonen i stedet for den visuelle forhåndsvisningsversjonen.Pluss, Hvis du vet hvordan du legger TIL HTML-koder manuelt, må hendene aldri forlate tastaturet. Det er stort hvis du allerede er opptatt med å skrive bort.
Opprett lister med <ul><ol> og <li> tagger for å liste opp forskjellige elementer. Du kan opprette punktlister eller nummererte lister.
du kan bruke bildekoder til å sette inn bilder ved å legge til <img>. Du kan manuelt justere høyden og bredden på bildene for å passe din nettside, også.
Link tags, også kalt en href tags, er koder som setter inn koblinger i kroppen av blogginnleggene. De lar deg koble til annet innhold. Du trenger dem for å forbedre synligheten din på nettet.
du kan sette inn horisontale linjer med <hr /> taggen. Men husk: vær forsiktig så du ikke bruker dem for mye.
Formater skriftene dine slik at de er fet, kursiv eller understreket med <strong><em> og <u>. Prøv å bruke en om gangen for å holde kroppen av teksten ser profesjonell.
Skriv inn linjeskift ved å bruke<br/> – taggen, som vil øke lesbarheten til blogginnleggene dine.
og juster elementer som skal vises til venstre, senter eller høyre på nettsidene dine med taggen <p align=»venstre, senter eller høyre»>.
du tar blogginnlegget ditt til neste nivå med DISSE HTML-kodene, og sannsynligvis sparer du litt tid mens du er i gang.
Hvilke HTML-koder bruker du mest i blogginnleggene dine?
Øke trafikken