Koble Til Visningskontrollere
Ved hjelp av storyboard for å koble til en serieUIViewControllers sammen handler det om å dra og slippe objekter påstoryboard.
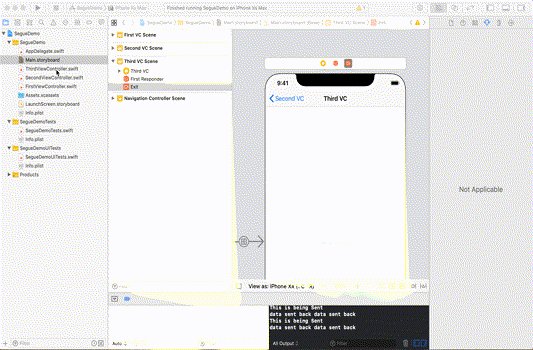
Først legges den første visningskontrolleren til Navigasjonskontrolleren

følgende animerte gif viser hvordan tre visningskontrollere kan plasseres på rad, med en enkel segue lagt til mellom hver enkelt, sett som et visnings segue som betyr at hver visningskontroller glir inn.

jeg har kalt segues movetosecond og movetothird mellom første og andre visningskontrollere og andre og tredje visningskontrollere (henholdsvis).
Legg til knapper med handlinger
Vi må legge til en knapp for hver visningskontroller (for å skrive kode for å slå avsegue).
dette er en relativt enkel dra og slipp-operasjon (bare den første knappen vises her)

flytte data: pass data gjennom en segue
det er mulig å sende data fra en visningskontroller til en annen ved hjelp av ensegue.
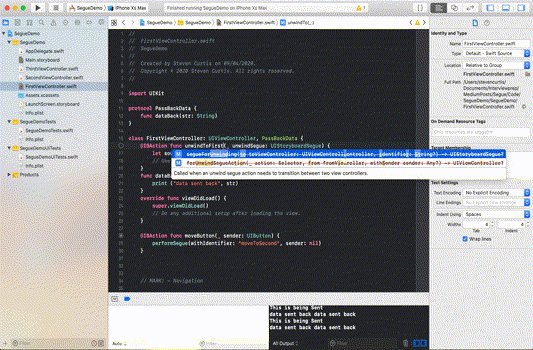
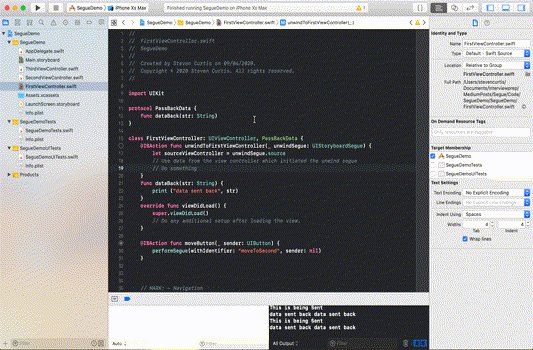
Bytte til den første visningskontrolleren gir oss følgende, med den viktige delen som er kommentert (FirstViewController er klassen relatert til den første visningskontrolleren, som vist i animert gif ovenfor), og knappens handling uttrykkes.
Vi skal bruke dette til å segue og sende informasjon fra en visningskontroller til en annen ved å bruke performSegue(withIdentifier: String, sender: Any?), verktøy det opp i knappen handling.
vi oppdaterer handlingen for å kalle segue moveToSecond (som nevnt ovenfor). Nå i dette tilfellet trenger vi ikke å kjenne avsenderen, så dette kan være null, men vi må absolutt være sikre på atsegue strengen er riktig identifisert. Vi vet alle at matchende Strenger er en dårlig ide, men for å unngå det kan du se den nydelige skriftlige artikkelen jeg tidligere laget.
men å trykke på Uten Strengmatching, bruker vi prepare(for:sender:) til, vel, forberede segue. Den ferdige metoden ser omtrent ut som følgende (som legges til vår første visningskontroller):
nå er dette avhengig av at vi har en dataSent eiendom i visningskontrolleren vi besøker.
Så vi kan plassere dette i den ganske attraktivt navngitte SecondViewController, selv om det bare er en enkel egenskap plassert i visningskontrollklassen.
Hvordan best å vise disse? Jeg går for en animert GIF.

flytte data: Send Data Tilbake gjennom En Representant
Hva hvis du vil flytte data tilbake fra den andre visningskontrolleren, vil vi kanskje sende data tilbake til den første visningskontrolleren. En måte for dette er å bruke delegering.
for å gjøre det, setter vi opp en delegat
Vi må da samsvare med representanten fraFirstViewController, som vi bare skriver ut meldingen
nå innenforSecondViewControllervi legger til representanten som en egenskap, som jeg da har valgt å ringe underfunc viewWillDisappear(_ animated: Bool)så når visningen erstattes, sendes meldingen
det er et par ting der, så her er en animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

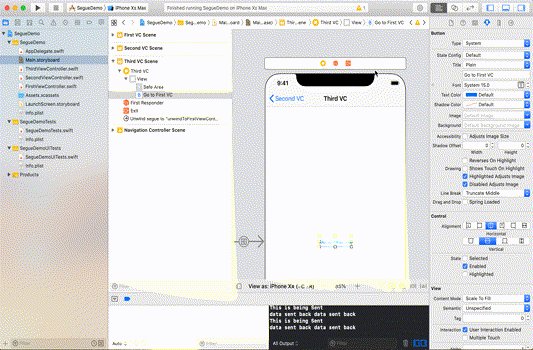
trinn i slappe segue!
i FirstViewController det må være en func unwindToFirst(_ unwindSegue: UIStoryboardSegue) funksjon som vil kjøre når storyboardet flyttes tilbake til FirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button «exit»


So difficult to show! Her er den animerte GIF

det er også mulig å sende data gjennom segue på samme måte som beskrevet ovenfor.
Lag din egen, tilpassede Segue
en grunn til å lage din egen segue er å lage en fin animasjon når en visning presenteres.
min animasjon? En Fade Ut (representerer vår fading fra livet, kjærlighet).
segue vi lager er En Tilpasset Segue (i stedet for show segue ovenfor).

innenfor denne segue må vi velge klassen av segue, og angi en identifikator. Her kaller vi det customSegue.

dette bruker da en helt ny fil for å dekke den nye MyCustomSegue klassen; jeg har ganske kreativt kalt denne filen mycustomsegue.swift, som arver fra UIStoryboardSegue.
segues handling vil bli, vel, utført i utfør-funksjonen med overstyres. override func perform()
La oss taperform() trinn for trinn. For å få kontroll over overgangen setter vi MyCustomSegue for å være transitioningDelegate. Øverst i klassen er det en beholdt referanse private var selfRetainer: MyCustomerSegue? = nil som kreves som UIKit beholder ikke forekomster av UIStoryboardSegue så en sterk referanse opprettes til det samme. Presentasjonsstilen er satt til .fullScreen for å erstatte den opprinnelige visningskontrolleren.
transitioningDelegate gir metoder som fungerer for presentasjon og oppsigelse. Vi vil introdusere to klasser, Presenter og Dismisser for å håndtere de som de adopterer UIViewControllerAnimatedTransitioning og NSObject.
presentatøren er ganske enkelt å skrive.
Her har Vi Presentatøren møter protokollen som har funksjonene func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval og func animateTransition(using transitionContext: UIViewControllerContextTransitioning).Den tidligere av disse er bare en tid, 1.5 er et ganske fint tidsrom for denne fade animasjonen.
bokstaven er animasjonen; så fade vil være for presentere visnings kontrolleren fra gjennomskinnelig til ugjennomsiktig (som er 0,0 til 1,0).
Hva er det ? Vil Du Ha En Lekeplass med alt inkludert? Jeg gir deg det, da:
Bedre vil være en hel Repo med arbeidet på den. Ok, det er nederst på denne siden.Segues Er ikke så enkle som man kanskje tror, Men de lar deg animere brukerens reise gjennom Appen din og skyve data rundt.
Hvem vil ikke ha det?jeg håper denne guiden har gitt deg et dytt i riktig retning for denne (riktignok morsom) måte å overføre brukeren og deres data rundt En App.