
Comprendre le code HTML de base est absolument nécessaire si vous utilisez un blog.
Si vous ne le saviez pas déjà, HTML signifie Hypertext Markup Language. C’est un langage de codage qui indique à votre navigateur Web comment lire une page Web.
Les balises HTML sont les conteneurs pour ces différents types d’éléments. Ils se composent de crochets avec le nom ou l’abréviation de chaque code à l’intérieur d’eux.
Les balises s’ouvrent généralement avec <> et se ferment avec <>.
HTML5 est la cinquième et actuelle version majeure du langage de balisage HTML utilisé sur le World Wide Web.
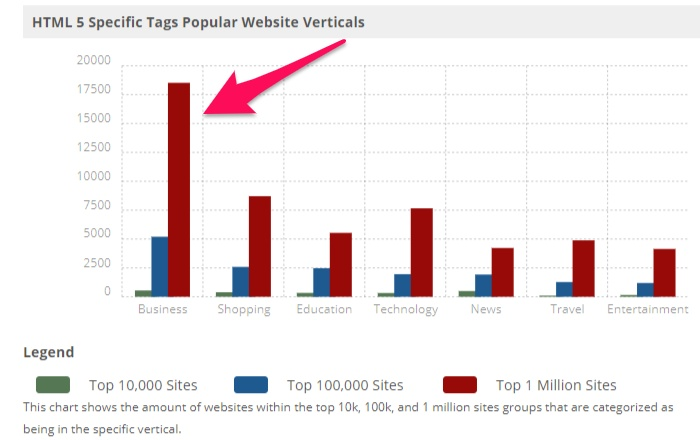
L’utilisation de HTML5 est la plus courante dans le secteur des entreprises, ce qui n’est pas une surprise.

Mais le HTML sera utile pour tout blogueur sérieux.
Si vous êtes nouveau, le code entier peut ressembler à un désordre confus de lettres, de symboles et de mots mal orthographiés.
La bonne nouvelle est que vous n’avez pas besoin d’être un génie ou de connaître un codage avancé pour ajouter des balises de base à votre blog.
En fait, vous pouvez utiliser avec succès des balises HTML sans comprendre de grandes parties du code.
Mais vous devrez comprendre certains termes et savoir utiliser quelques balises pour augmenter la qualité de vos articles de blog et votre capacité en tant que blogueur.
Dans cet article, je vais vous parler de neuf balises HTML que vous devriez utiliser sur votre prochain article de blog.
Mais d’abord, voici pourquoi les balises HTML sont si importantes à inclure dans vos articles de blog.
Pourquoi votre blog a besoin de balises HTML
La plupart des meilleurs blogueurs savent écrire avec HTML.
Pourquoi?
Cela leur permet de faire (à peu près) tout ce qu’ils veulent faire avec leur contenu. Ces balises peuvent également vous donner la même liberté.
Par exemple, si vous souhaitez qu’une image reste au centre de votre message, à droite ou à gauche, HTML est la réponse.
Si vous voulez créer des listes rapidement, ajouter des sauts de ligne ou faire des guillemets de bloc par vous-même, HTML est exactement ce dont vous avez besoin.
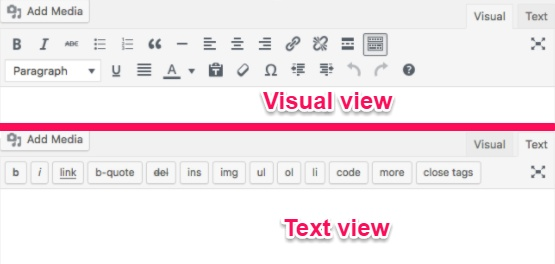
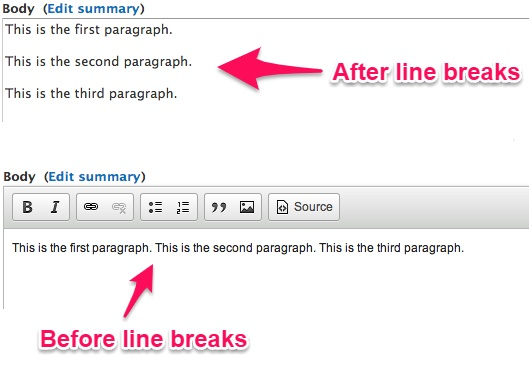
Si vous basculez l’éditeur de texte dans WordPress en mode HTML plutôt que Visuel, il se chargera beaucoup plus rapidement.

Cliquez simplement sur le bouton « HTML » ou « Texte » pour basculer. Voici à quoi ressemble la différence:

Il est beaucoup plus rapide d’écrire en HTML car vos mains n’ont jamais à quitter le clavier. De plus, vous aurez un contrôle total sur la structure et la conception de votre contenu.
Vous pouvez également écrire du HTML dans n’importe quel éditeur de texte. Vous n’aurez pas à écrire exclusivement dans WordPress.
Cependant, WordPress limite certains HTML, alors gardez cela à l’esprit à mesure que vous devenez plus habile dans le codage.
WordPress restreint certaines balises HTML
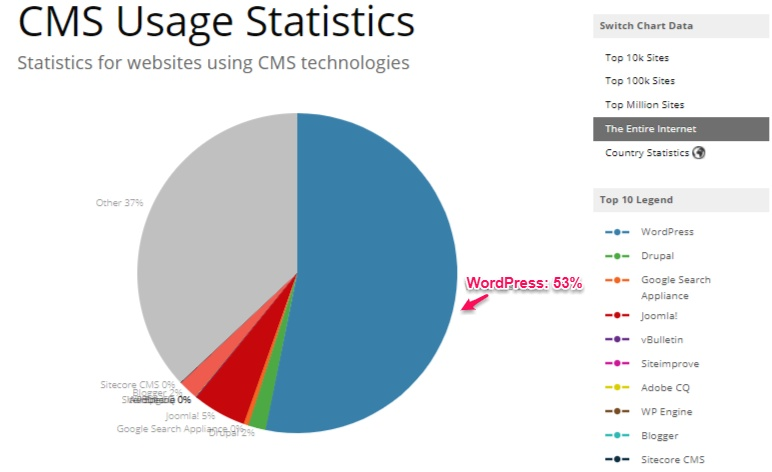
De tous les Systèmes de gestion de contenu (CMSS) sur Internet, WordPress est le plus populaire.
En fait, selon BuiltWith, 53% de tous les sites construits avec des CMS utilisent WordPress.

Lorsque vous entrez le mauvais code dans la zone de contenu de la publication dans WordPress, WordPress le convertit en texte brut avec des caractères déroutants, comme ceci:
& lt; bold & gt; mot en gras & lt;/bold & gt;.
Si vous voyez ces caractères, cela signifie que WordPress a rencontré un problème avec le code que vous avez inséré.
Il est également important de noter que WordPress n’autorise pas toutes les balises HTML dans un article de blog. Les codes tels que embed, frame, iframe, form, input, object et textarea ne sont pas autorisés.
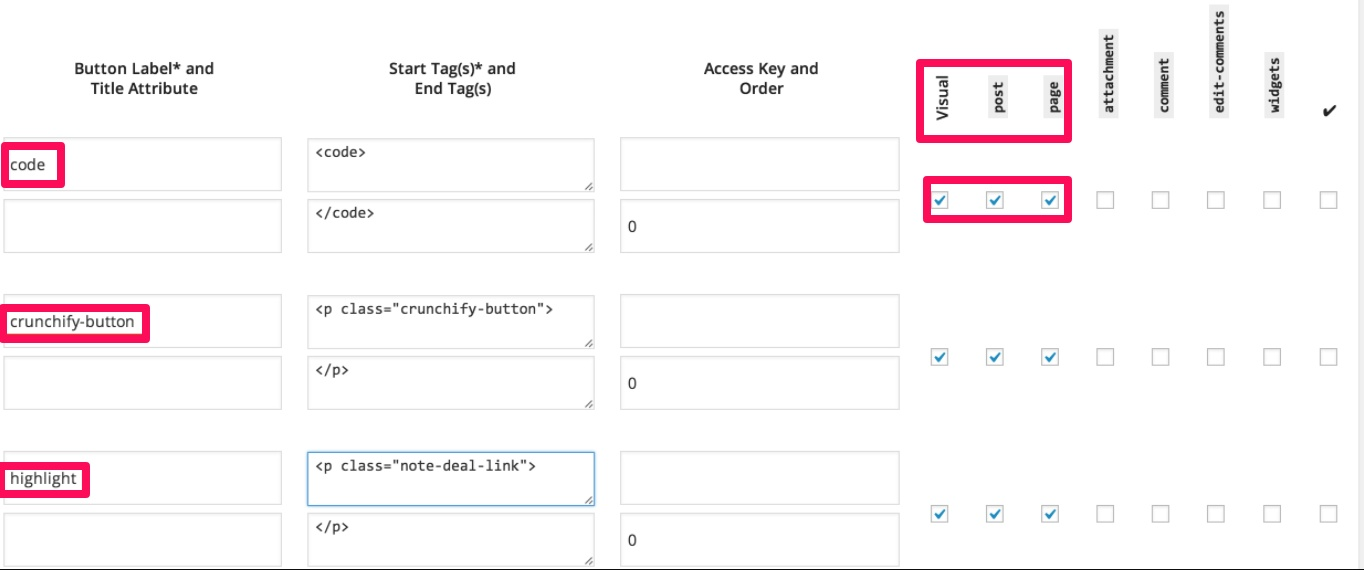
Mais vous pouvez ajouter des boutons à l’éditeur de texte WordPress en utilisant un plugin comme AddQuicktag.

Avec cet outil, vous pouvez personnaliser vos propres balises comme ceci:

Une fois que vous vous familiariserez un peu plus avec les balises HTML, ce plugin changera la donne.
Maintenant, entrons dans les balises HTML essentielles dont vous avez besoin pour écrire des articles de blog, en commençant par des listes.
Création de listes
Pour créer des listes, vous pouvez utiliser les balises suivantes: <ul><ol> and <li>.
Here’s what an « unordered, » or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul >
Cela s’affiche comme suit:
- Haricots verts
- Pommes de terre
- Tomates
- Poulet
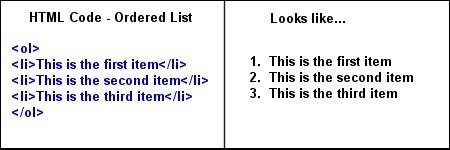
Une liste ordonnée semble un peu différente. Cela apparaîtra comme ceci:
- Haricots verts
- Pommes de terre
- Tomates
- Poulet
Pour utiliser des chiffres plutôt que des puces, éteignez le <ul > et < /ul > pour <ol > et </ol >. Le résultat est une liste numérotée qui ressemble à ceci:

Il est assez facile de se tromper lors de la saisie des codes si vous ne faites pas attention. Assurez-vous de fermer une étiquette avant d’en ouvrir une autre.
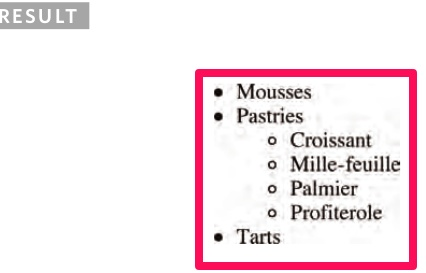
Vous pouvez également créer des listes imbriquées dans d’autres éléments de liste parent.

Ceci est particulièrement utile lorsque vous devez lister plusieurs catégories d’articles ou de sujets à la fois.
Les images sont une partie essentielle de tout blog. Mais savez-vous comment utiliser les balises d’image pour personnaliser les images?
Balises d’image
Les images rendent votre blog visuellement attrayant.
Les codes de balise d’image ne sont pas très souvent écrits à la main, mais ils sont utiles pour personnaliser la taille des images que vous ajoutez à vos blogs.
La plupart des gens utilisent le bouton « Ajouter un média » s’ils utilisent WordPress au lieu d’écrire le code de l’image.

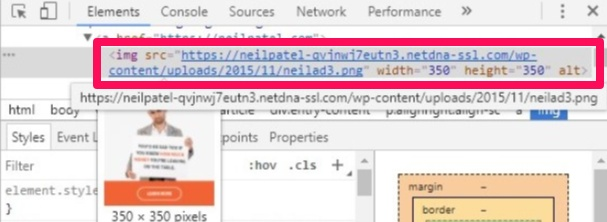
La balise <img > est ce qui définit les images sur les pages HTML. Ils pourraient ressembler à ceci:
<img src= »https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png »width= »350″ height= »350″ alt= » »>
C’est la balise HTML pour cette image sur l’un de mes articles de blog .

Voici à quoi ressemble la balise d’image si vous inspectez le code de la page.

WordPress nécessite des titres pour les images, mais pas des descriptions alternatives. Je recommande d’ajouter du texte alternatif aux images aussi souvent que possible.
Un texte alternatif fait passer la description d’une image au niveau supérieur, ce qui rend votre image (et donc votre article de blog) plus susceptible d’apparaître dans les SERPs.
Lors du téléchargement et de l’intégration d’images dans votre article de blog, assurez-vous d’ajouter du texte alternatif quel que soit le CMS que vous utilisez.
Si vous oubliez d’ajouter du texte alternatif dans la médiathèque, vous pouvez toujours l’ajouter ultérieurement dans l’éditeur de texte.

Si une image est trop petite ou trop grande, vous pouvez la redimensionner dans l’éditeur de texte.
Si une image a une largeur = »400″ et une hauteur = »700″, supprimez simplement la hauteur et modifiez la largeur. La hauteur s’ajustera en fonction de la largeur que vous entrez.
Ensuite, je vais voir comment vous pouvez ajouter des liens avec des balises HTML.
Liens
Les liens augmentent votre classement de recherche, vous devez donc absolument les inclure dans vos articles de blog.

En termes HTML, les liens sont souvent appelés ancres.
Voici à quoi pourrait ressembler le code d’un lien:
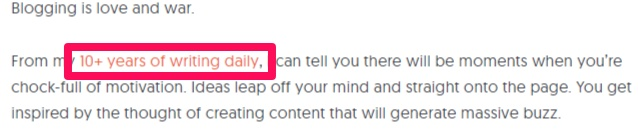
<a href= »https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/ »target= »_blank » rel= »noopener noreferrer »>plus de 10 ans d’écriture quotidienne < div>/a >
Le titre à la fin de la balise est ce qui décrit ou titre le lien, comme ceci:

La balise « a href » crée le lien hypertexte.
Vous pouvez ajouter un lien vers un seul mot, phrase ou image.
Cela produit un lien comme celui-ci: Comment devenir un meilleur rédacteur de blog en 30 Jours. Ce lien vous dirige ensuite vers une page Web distincte.

Dans ce cas, le lien vous mènera à un guide que j’ai écrit qui peut vous aider à devenir un meilleur rédacteur de blog en seulement un mois.
Le texte d’ancrage est la partie du lien visible. Cela peut être un mot, une phrase ou une image.
Un lien texte ressemblera à ceci: <a href= »http://websitelink.com/ »title= »Description du lien »>
Un lien image ressemblera à ceci: <img src= »http://websitelink.com/ image.gif »alt= »Ball » /></a>
Vous pouvez également ajouter des fonctionnalités supplémentaires à votre lien. Par exemple, si vous souhaitez que le lien s’ouvre dans une nouvelle fenêtre ou un nouvel onglet, il devrait ressembler à ceci:
<a href= »http://www.websitelink.com »target= »_blank » title= »Ce lien s’ouvre dans une nouvelle fenêtre/ onglet »> »Description du Lien »< div>/a >
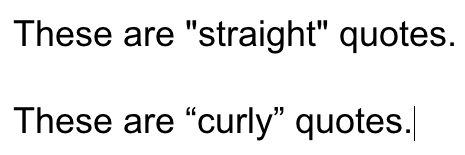
Si votre lien ne fonctionne pas, assurez-vous que l’URL que vous avez entrée commence par « http:// » et que vous n’avez pas laissé de guillemets. Et assurez-vous d’utiliser des guillemets droits, pas des guillemets bouclés.

Les lignes horizontales sont un autre type de balise utile car elles décomposent votre texte.
Lignes horizontales
Une ligne horizontale crée une ligne qui traverse votre page Web pour séparer différentes zones de contenu. Cela ressemble à ceci:

Vous pouvez utiliser la balise < hr/> pour signifier des changements dans le sujet de votre écriture, pour diviser différentes sections de contenu, ou pour donner à une section spécifique plus d’importance que d’autres.
La ligne va généralement de gauche à droite de la page et est généralement de couleur gris clair. Vous pouvez modifier la largeur de la ligne en ajoutant à la sous-commande comme ceci:
<hr width= »40% »>
C’est une balise de ligne horizontale régulière avec width= »% » ajoutée, et vous pouvez définir la largeur sur n’importe quel pourcentage que vous souhaitez. « Hr » signifie « Référence horizontale. »
Gardez à l’esprit que vous pouvez facilement abuser de ces lignes. Utilisez-les uniquement si vous en avez vraiment besoin. Moins c’est plus.
Les blockquotes sont une autre façon de formater votre texte pour plus de lisibilité.
Blockquotes
Il y a de fortes chances que vous ayez déjà cité ou référencé quelqu’un dans un article de blog. Je sais que oui.
Comme vous le savez, il est important de citer vos sources lors de l’ajout d’une citation.
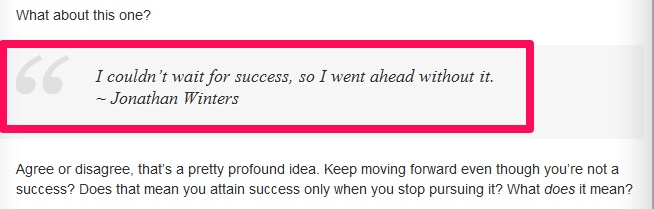
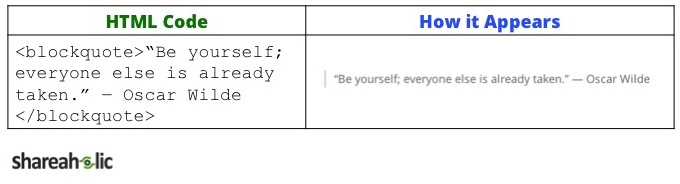
Il emballe un punch pour ajouter des guillemets avec une blockquote en HTML comme ceci:

Tout ce qu’il faut est une balise rapide <blockquote >.
Cela devrait ressembler à ceci:
<blockquote > »Votre citation ici. »- Personne qui a dit quote </blockquote >
Voici à quoi ressemblera le code:

Vous pouvez ajouter un lien vers une blockquote en combinant les deux codes.
Les blockquotes sont non seulement visuellement attrayantes, mais elles portent également votre crédibilité au niveau supérieur en citant une source.
Les balises d’en-tête sont une autre balise HTML que vous devez connaître.
En-têtes
Créer des titres puissants peut être un travail difficile.
Mais les en-têtes divisent différentes sections de texte pour votre lecteur.
Je les utilise dans tous mes articles de blog. Ils aident à structurer les articles et montrent aux lecteurs où chercher certains sujets.
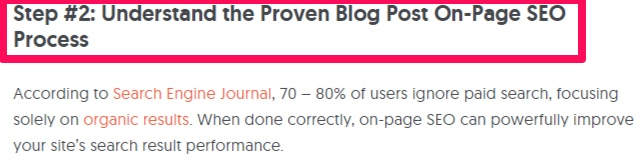
Voici un en-tête de mon article de blog, « Le Guide Ultime pour Écrire des Articles de blog Qui se classent dans le Top 10 de Google. »

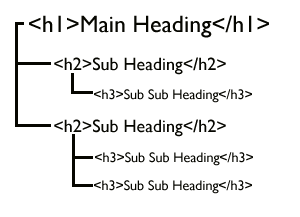
Il existe six balises d’en-tête différentes que vous pouvez utiliser sur la plupart des sites: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
Vous utiliseriez généralement un titre aussi grand que h1 pour le titre de l’article de blog. Les sous-positions se composent généralement de h2, tandis que les « sous-sous-positions » sont généralement h3 ou plus petites.

Gardez la hiérarchie à l’esprit lorsque vous utilisez des en-têtes et essayez de garder votre style cohérent.
Par exemple, si vous décidez que vos titres seront h2, n’écrivez pas un article de blog aléatoire avec des titres h3.
Ne mettez jamais non plus de liens dans les titres. Ils peuvent facilement se perdre dans la foule. Assurez-vous d’ajouter uniquement des liens vers des phrases plutôt que des titres et des sous-titres.
Maintenant, passons en revue d’autres balises de formatage importantes.
Formatage des polices
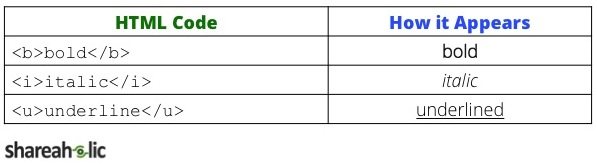
Les lignes de texte en gras, en italique et soulignées sont un moyen facile d’accentuer des mots ou des phrases.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
En gras, écrivez le code <strong > « Votre texte ici »</strong >.
Le texte en italique peut ressembler à ceci: « Le texte en italique met un <em >une grande emphase </em > sur certains mots. »
Je ne recommande pas de combiner gras et italique ensemble, cependant.
Vous pouvez également souligner le texte, comme ceci, avec le code <u >. Cela peut ajouter de l’emphase ou de l’immédiateté, tout comme le fait le texte en gras ou en italique.

Cependant, il est facile pour les lecteurs de confondre le texte souligné avec un lien hypertexte, soyez donc prudent lorsque vous utilisez des codes de texte soulignés.
Si vous n’utilisez pas de balises de saut de ligne, la lisibilité de votre blog pourrait être meilleure. Voici pourquoi.
Sauts de ligne
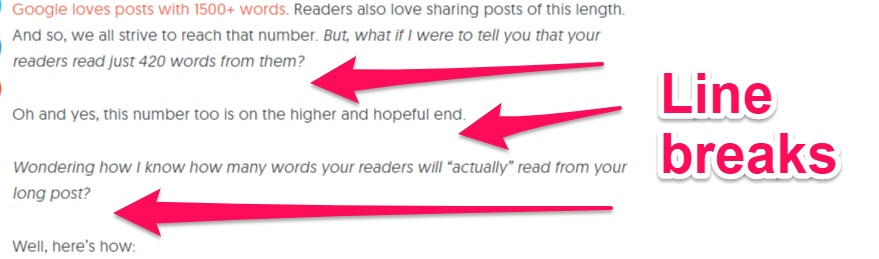
Les sauts de ligne créent un espace unique entre certaines lignes de texte comme ceci:

Vous pouvez ajouter des sauts de ligne avec la balise <br/>. Ces balises se ferment automatiquement et les écrivains les utilisent souvent pour la poésie, la rédaction de recettes ou la saisie d’adresses.
Voici à quoi pourrait ressembler un code de saut de ligne :
« Il s’agit d’un <br >
saut de ligne. »
Les sauts de ligne peuvent également faciliter la lecture de vos articles de blog.

Quel groupe de texte avez-vous aimé lire davantage? Vous préférez probablement le premier, non?
C’est à cause des espaces supplémentaires. Utilisez-le à votre avantage!
Beaucoup de gens pensent que les espaces sont mauvais, mais cela guide l’œil vers la ligne de texte suivante, en gardant les pièces numérisables.
L’alignement des éléments est un autre moyen simple de garder vos articles de blog cohérents.
Aligner les éléments
Rien n’est plus frustrant que d’essayer d’aligner une image, mais d’échouer.
Lorsque vous alignez des objets de manière synchronisée, votre contenu sera beaucoup plus sophistiqué et organisé.
J’aime centrer certaines images dans mes articles de blog comme ceci:

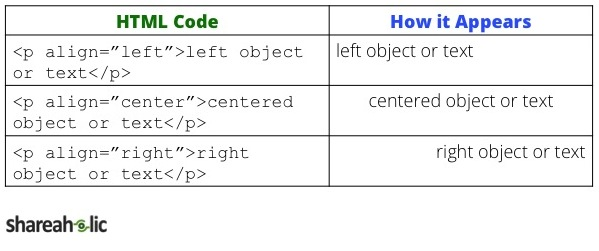
Pour spécifier un certain alignement, il suffit d’ajouter dans la balise <p align= »center »> avant la image ou ligne de texte que vous souhaitez aligner, puis insérez </p > après.

Il en va de même pour aligner du texte ou un objet à gauche ou à droite.
C’est une excellente balise à garder à l’esprit si vous avez du mal à aligner une image ou une ligne de texte. Il est rapide et facile de l’insérer directement dans le corps de votre article de blog.
Conclusion
Si vous utilisez n’importe quel type de blog, ou si vous envisagez d’en créer un, vous ne pouvez pas toujours compter sur les CMS pour personnaliser votre contenu exactement comme vous le souhaitez.
Si vous utilisez ces balises HTML de base, vous économiserez beaucoup de temps. HTML5 est incroyablement populaire, mais vous n’avez pas besoin d’être un génie du codage ou un développeur Web professionnel pour l’utiliser.
Dans WordPress, l’éditeur de texte se chargera beaucoup plus rapidement si vous utilisez la version HTML plutôt que la version d’aperçu visuel.
De plus, si vous savez comment ajouter manuellement des balises HTML, vos mains n’ont jamais à quitter le clavier. C’est énorme si vous êtes déjà occupé à écrire.
Créer des listes avec le <ul ><ol > et < li > balises pour répertorier les différents éléments. Vous pouvez créer des listes à puces ou des listes numérotées.
Vous pouvez utiliser des balises d’image pour insérer des photos en ajoutant <img >. Vous pouvez également ajuster manuellement la hauteur et la largeur des images pour les adapter à votre page Web.
Les balises de lien, également appelées balises href, sont des balises qui insèrent des liens dans le corps de vos articles de blog. Ils vous permettent de créer des liens vers d’autres contenus. Vous en avez besoin pour améliorer votre visibilité en ligne.
Vous pouvez insérer des lignes horizontales avec la balise <hr/>. Mais rappelez-vous: Veillez à ne pas en abuser.
Formatez vos polices pour qu’elles soient en gras, en italique ou soulignées avec <strong ><em >, et < u>. Essayez d’en utiliser un à la fois pour que le corps de votre texte ait l’air professionnel.
Entrez les sauts de ligne en utilisant la balise <br/>, ce qui augmentera la lisibilité de vos articles de blog.
Et alignez les éléments qui apparaîtront à gauche, au centre ou à droite de vos pages Web avec la balise <p align= »left, center, or right »>.
Vous passerez votre article de blog au niveau supérieur avec ces balises HTML, et vous gagnerez probablement du temps pendant que vous y êtes.
Quelles balises HTML utilisez-vous le plus dans vos articles de blog?
Développez votre trafic