start u een nieuw websiteproject? Nou, het eerste wat je moet doen is kiezen voor uw website structuren. Als u nog geen basisidee hebt van hoe u de informatie op uw site zal presenteren, zal het moeilijk, zo niet onmogelijk zijn om het te organiseren. Websitestructuren zijn de eerste stap naar het bouwen van ongelooflijke informatiearchitectuur, iets dat goede websites scheidt van geweldige ervaringen.
u wilt nu tijd investeren in het selecteren van de juiste website structuur omdat het u in de toekomst kan helpen. Trends en klantbehoeften kunnen snel veranderen en websites moeten vaak worden bijgewerkt. Als u dure do-overs later op de weg wilt vermijden, wilt u een structuur kiezen die na verloop van tijd zal duren. Het kiezen van de juiste vanaf het begin is de beste manier om dit te doen; echter, moet u ruimte voor verandering na verloop van tijd.
Dit artikel zal u niet alleen vertellen wat de structuren van de website zijn en hoe ze u ten goede komen, maar het zal ook uitleggen hoe u de beste kunt kiezen voor uw project.
de vier typen Websitestructuren
als u ooit de opdracht hebt gekregen om een website vanuit het niets te bouwen, weet u waarschijnlijk al hoe moeilijk het kan zijn om te weten waar u moet beginnen. Veel newbie ontwerpers kunnen kiezen voor te beginnen met een thema, maar wanneer u het bouwen van aangepaste websites, en grotere sites, een vooraf gebouwde thema kan niet knippen.
alle websites hebben een basisstructuur die in één van de vier types valt. Deze website structuren (of een combinatie van hen) kan u helpen beginnen met het organiseren van een site van elke omvang.
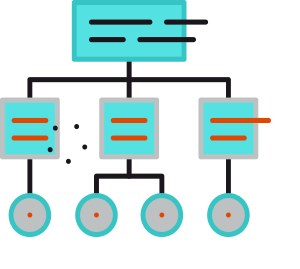
hiërarchisch Model

Dit zijn mogelijk de meest voorkomende typen websitestructuren. Ze beginnen met een brede set informatie (ouderpagina ‘s) die naar beneden filtert in meer gedetailleerde informatie (kindpagina’ s). Soms worden deze structuren bomen genoemd, en ze lijken erg op organigrammen in bedrijven.
sequentieel Model

deze typen structuren zijn precies zoals ze klinken – ze leiden bezoekers door een sequentie. Terwijl een hiërarchische structuur bezoekers van de site kan leiden naar beneden of over naar een andere bovenliggende pagina, sequentiële structuren alleen leiden bezoeker ofwel achteruit of vooruit van de ene stap naar de andere.
Matrixmodel

hoewel deze structuur niet-traditioneel kan zijn, was het in de beginjaren van het internet vrij populair. Een matrix type structuur laat bezoekers van de site kiezen waar ze willen gaan volgende. In plaats van het bouwen van een reeks, of het beperken van navigatie met ouder/kind relaties, deze structuur biedt veel links onder onderwerp groepen met degenen die landen op de pagina te kiezen waar ze vervolgens gaan.
databasemodel

deze dynamische benadering van websitestructurering integreert een database met zoeken. Om een site als deze te bouwen, moet je van onderaf nadenken – zorgvuldig de metadata van je content taggen op basis van informatiearchitectuurprincipes. Wanneer dit correct gebeurt, produceert deze structuur een site waar bezoekers ervaringen kunnen creëren op basis van wat ze zoeken.
waarom u moet beginnen met de sitestructuur
Nu u een beetje weet over de basistypen van websitestructuren, is het tijd om te bespreken hoe het gebruik ervan U kan helpen. Naast het gemakkelijker maken om een website project te organiseren, kan het gebruik van site structuren ook de bruikbaarheid te verbeteren.
het proces van het maken van een site structuur dwingt een ontwerper om na te denken over hoe bezoekers door een website zullen navigeren. Dit is een schril verschil met alleen maar denken over wat er op de site zal worden geplaatst. Of u nu een eenvoudig sequentieel model gebruikt of een ingewikkelde matrix bouwt, u zult beginnen met na te denken over het hoe in plaats van gewoon het wat.
Websitestructuren leggen uit hoe gebruikers door een site navigeren. Dit beà nvloedt usability omdat veel van usability is gebaseerd op hoe gemakkelijk website gebruikers hun weg kunnen vinden door middel van een site. Een zeer bruikbare site is gemakkelijk te navigeren (naast andere factoren). Website structuren niet garanderen een hoge bruikbaarheid, maar ze zeker helpen met het.
u kunt uw sitestructuur ook gebruiken om thema ‘ s te maken, wat handig kan zijn als u steeds weer dezelfde soorten websiteprojecten bouwt. Terwijl je zou kunnen werken vanaf uw laatste site om snel iets dergelijks te maken, is het veel gemakkelijker om een algemeen thema dat u kunt aanpassen als dat nodig is. Misschien kunt u zelfs verkopen uw thema ‘ s online voor newbie ontwerpers die hulp nodig hebben bij het structureren van hun sites. Het kiezen van uw site structuur, echter, is de enige manier om te beginnen.
Sitestructuren komen ook ten goede aan grotere websites, omdat ze vaak speciale aandacht nodig hebben als het gaat om navigatie. Wanneer er veel inhoud moet worden gedeeld, is het ongelooflijk gemakkelijk om overweldigend te worden. Door te kiezen voor een website structuur die het meest geschikt is voor uw organisatie, kunt u verminderen website bezoeker vermoeidheid, en helpen om ze op de site langer.
hoe kiest u uw beste websitestructuur
simpel gezegd, websitestructuren helpen u bij het bouwen van betere sites. De volgende logische vraag voor de meeste mensen is: “hoe weet je welke structuur je moet gebruiken?”Hier is wanneer het wordt een beetje ingewikkelder. Je begint met te begrijpen voor wie je de website bouwt.
sitestructuur en publiek
zoals we hierboven al zeiden, kunnen bepaalde sites profiteren van een mix van websitestructuren gebaseerd op hun grootte. U kunt echter ook overwegen wie de site zal lezen (in aanvulling op hoe het zal worden gebruikt) bij het kiezen van uw site structuur.
hiërarchisch
voor de meeste websitegebruikers werkt het hiërarchische model prima. Voor deze structuur wordt informatie gerangschikt en gepresenteerd in logische volgorde. Een reden waarom de meeste mensen waarderen dit type organisatie is omdat het momenteel het meest populaire model online, waardoor het gemakkelijk om te navigeren gewoon omdat het bekend is.
hiërarchische structuren zijn ook gemakkelijk aan te passen aan veel scenario ‘ s. U kunt gaan voor een eenvoudige hub en spaak stijl of bouwen meer complexe hiërarchieën met subrubrieken op basis van het beoogde gebruik en de gebruiker. Eenvoudige hiërarchieën werken ook geweldig op mobiele sites, waar de opties zijn beperkt tot een enkele pagina en een paar links. De truc om een structuur te kiezen die de tand des tijds zal doorstaan is er een te creëren die niet te ondiep of diep is. Te veel (of te weinig) subrubrieken is een slechte zaak.
sequentiële
sequentiële sites worden vaak geassocieerd met educatieve sites, en dit is geen verrassing omdat deze structuur is gebaseerd op de stijl die wordt gebruikt door gedrukte publicaties. Als u inhoud presenteert die onderwijst, van nature in een logische volgorde (zoals Alfabetisch) voorkomt, of die bedoeld is om chronologisch te worden gegeven, is een sequentiële structuur waarschijnlijk het beste. Het moet ook vanzelfsprekend, dat de beoogde doelgroep is die op zoek zijn naar een aanzienlijke hoeveelheid informatie die wordt gepresenteerd over meerdere pagina ‘ s te leren.
hoewel sequentiële structuren een duidelijk gedefinieerde volgorde volgen en het beste werken op kleinere sites, is er ruimte om deze aan te passen aan de behoeften van grotere sites. Door gebruik te maken van enkele principes van hiërarchische structuren, kunnen programmeurs uitweidingen toevoegen aan deze site structuur. Deze “subpagina’ s “laten ruimte om ondersteunende pagina’ s met informatie toe te voegen zonder dat de gebruiker van de site off-track gaan van hun doel. Niemand houdt van het klikken op een link alleen om te verdwalen en niet weten hoe om terug te krijgen (zelfs als opzettelijk). Uitweidingen laten bezoekers dwalen, maar niet te ver.
Matrix en Database
als er één zin zou zijn om dit type website structuur samen te vatten, zou het zijn: “Voer de matrix in, als je durft.”Matrix-en databasestructuren zijn niet alleen moeilijker effectief te organiseren, maar ze zijn ook lastig te navigeren als je nog niet weet wat je zoekt.
de matrix en databasestructuur bouwen op grote hoeveelheden informatie en presenteert deze als een web van gegevens of een vereenvoudigde input-gebaseerde interface. Degenen die genieten van het gebruik van associatieve denkprocessen of het niet erg wordt gegeven een grote hoeveelheid informatie in een keer, zou kunnen genieten van dit soort opstellingen.
in webdesign wordt een matrix vaak gezien als een verzameling links naar ideeën, of een WoordWolk van onderwerpen die bezoekers brengt naar waar ze moeten zijn. Database ontwerpen vertrouwen op een zoekparameter en trek gerelateerde informatie voor de gebruiker. Dit soort sites kan leveren mind-blowing hoeveelheden gegevens aan gebruikers; dus je moet voorzichtig zijn om te overwegen hoeveel is te veel. Wanneer er een groot aantal onderwerpen om uit te kiezen met weinig tot geen organisatie, of geen gerelateerde informatie kan worden gevonden uit een zoekopdracht, veel mensen worden overweldigd en vertrekken.
deze kans op verwarring en miss verbindingen is de belangrijkste reden waarom de matrix en database structuur is gereserveerd voor kleinere sites, die met lezers die al een hoge hoeveelheid onderwijs over het onderwerp of organisaties die kunnen investeren in geavanceerde filtering en zoeken.
het bouwen van uw structuur
nu u een beetje weet over website structuren, vraagt u zich waarschijnlijk af wat u nu moet doen. Het korte antwoord is, begin met het bouwen van een sitemap. Hulp nodig om te beginnen? Dit artikel door digital marketing agency Protofuse doet een groot werk van het uitleggen hoe Slickplan gebruiken om uw gekozen site structuren te presenteren, plan uit uw navigatie en het creëren van een architectuur die de tand des tijds zal overleven.
geschreven door Jenn Marie
Jenn Marie is een freelance copywriter en internet marketing strateeg uit de omgeving van Seattle. Een echte tech evangelist, Jenn eerder geholpen individuen gebruik te maken van het volledige potentieel van Dell, Microsoft en Amazon producten. Ze richt zich nu op het bouwen van authentieke online presenties voor kleine bedrijven en ondernemers via haar bedrijf, Jenn Marie schrijven & Marketing. Vind haar op LinkedIn