
entender HTML básico é absolutamente necessário se você estiver executando um blog.
Se você ainda não sabia, HTML significa Linguagem de marcação de hipertexto. É uma linguagem de codificação que diz ao navegador como ler uma página web.
tags HTML são os recipientes para estes diferentes tipos de elementos. São constituídas por parêntesis angulares com o nome ou abreviatura de cada código dentro deles.
normalmente aberto com <> e feche com <>.
HTML5 é a quinta e atual versão principal da linguagem de marcação HTML usada em toda a World Wide Web.
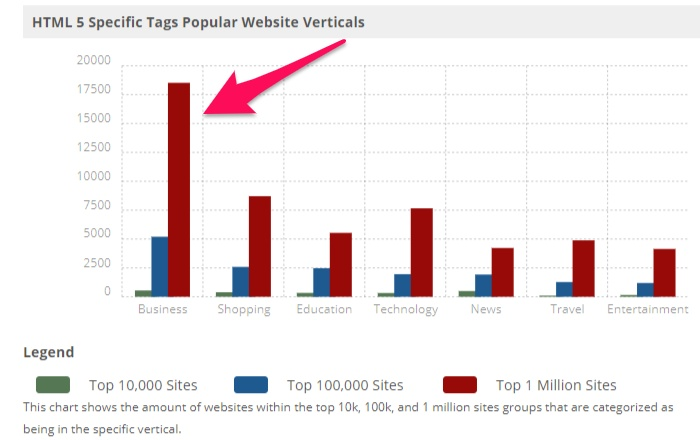
O uso de HTML5 é mais comum na indústria de negócios, o que não é surpresa.

mas HTML será útil para qualquer blogueiro sério.
Se você é novo nele, o código inteiro pode parecer uma confusão de letras, símbolos e palavras mal escritas.
a boa notícia é que você não precisa ser um gênio ou saber codificação avançada para adicionar tags básicos ao seu blog.
na verdade, você pode usar com sucesso tags HTML sem entender grandes porções do Código.
mas você terá que entender alguns termos e saber como usar algumas tags para aumentar a qualidade de seus posts no blog e sua capacidade como blogueiro.
neste artigo, eu vou lhe contar sobre nove tags HTML que você deve usar em seu próximo post no blog.
mas primeiro, aqui está por que tags HTML são tão importantes para incluir em seus posts do blog.
Most top bloggers know how to write with HTML.porquê?
permite – lhes fazer (praticamente) o que quiserem fazer com o seu conteúdo. Estas etiquetas também te podem dar a mesma liberdade.
Por exemplo, se você quiser que uma imagem fique no centro do seu post, o lado direito, ou o lado esquerdo, HTML é a resposta.
Se você quiser criar listas rapidamente, adicionar quebras de linha, ou fazer cotações de bloco por conta própria, HTML é exatamente o que você precisa.
Se você mudar o editor de texto no WordPress para a visão HTML em vez de Visual, ele vai carregar muito mais rápido.

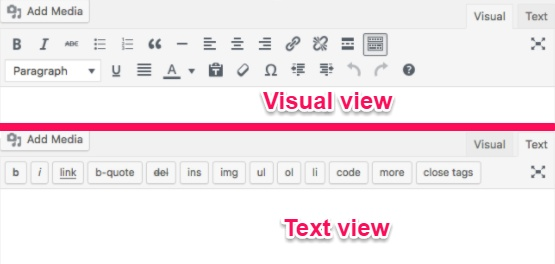
apenas clique no botão “HTML” ou “texto” para mudar. Aqui está a diferença:

é muito mais rápido escrever em HTML porque as suas mãos nunca têm de deixar o teclado. Além disso, você terá total controle sobre a estrutura e design de seu conteúdo.
Você também pode escrever HTML em qualquer editor de texto. Você não terá que escrever exclusivamente em WordPress.
no entanto, o WordPress restringe algum HTML, por isso tenha isso em mente à medida que você se torna mais habilidoso em codificação.
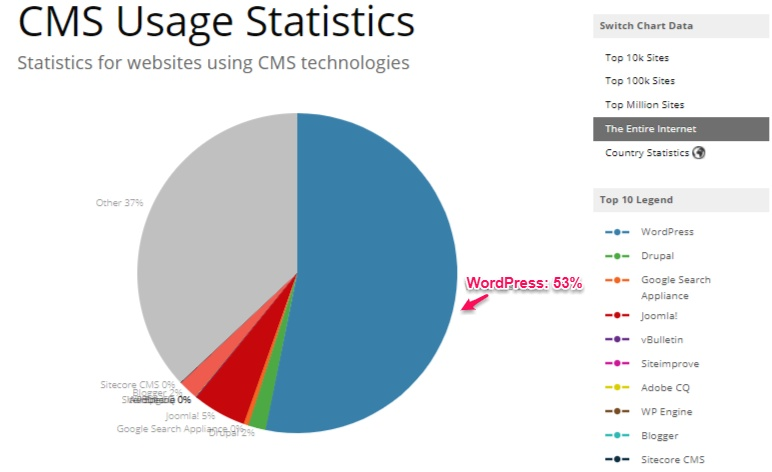
de todos os Sistemas de Gerenciamento de Conteúdo (CMSs) na Internet, o WordPress é o mais popular.
na verdade, de acordo com BuiltWith, 53% de todos os sites construídos com CMSs usam WordPress.

Quando introduzir o código errado na área de conteúdo post no WordPress, o WordPress irá convertê – lo em texto simples com caracteres confusos, como este:
<em negrito>palavra em negrito</em negrito>.
Se você ver estes caracteres, significa que o WordPress encontrou um problema com o código que você colocou.
também é importante notar que o WordPress não permite cada tag HTML em um post de blog. Códigos como embed, frame, iframe, form, input, object, and textarea não são permitidos.
mas você pode adicionar botões ao editor de texto WordPress usando um plugin como AddQuicktag.

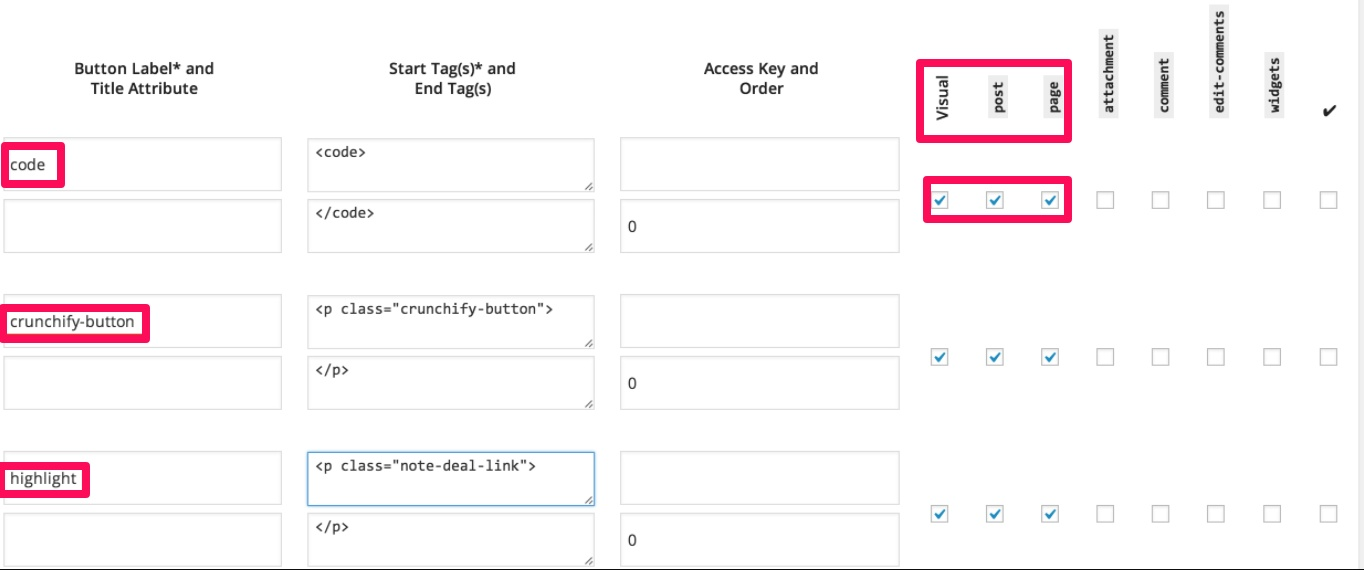
Com esta ferramenta, você pode personalizar suas próprias etiquetas como esta:

uma Vez que você se familiarizar com tags de HTML um pouco mais, este plugin vai ser um divisor de águas.
Agora, vamos entrar nas tags HTML essenciais que você precisa para escrever posts de blogs, começando com listas.
criando listas
para criar listas, você pode usar as seguintes marcas: <ul><ol> and <li>.
Here’s what an “unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
Este apresenta-se como:
- feijão Verde
- Batatas
- Tomates
- Frango
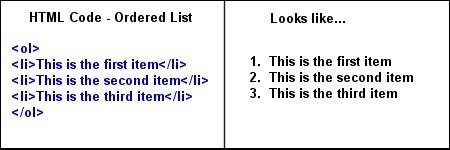
Uma lista ordenada parece um pouco diferente. Vai parecer assim.:
- feijão Verde
- Batatas
- Tomates
- Frango
Para usar números em vez de pontos de bala, mudar o <ul> e </ul> para <ol> e </ol>. O resultado é uma lista numerada que se parece com esta:

é muito fácil cometer um erro ao introduzir códigos se não tiver cuidado. Certifique-se de fechar uma etiqueta antes de abrir outra.
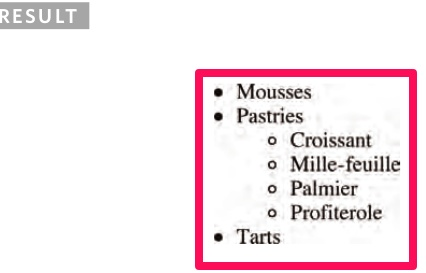
Você também pode criar listas aninhadas dentro de outros itens da lista-mãe.

Isto é especialmente útil quando você precisa listar mais de uma categoria de itens ou tópicos de uma vez.
As imagens são uma parte vital de qualquer blog. Mas você sabe como usar etiquetas de imagem para personalizar imagens?
as marcas de imagem
as imagens tornam o seu ‘blog’ visualmente atraente.
Os códigos de tag de imagem não são escritos à mão com muita frequência, mas são úteis para personalizar o tamanho das imagens que você adiciona aos seus blogs.
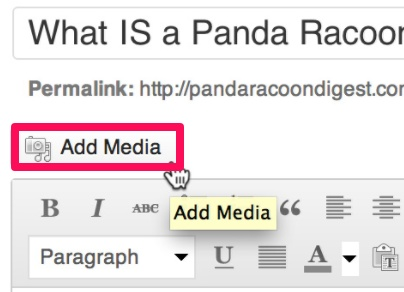
a maioria das pessoas usa o botão “Adicionar mídia” se eles estão usando WordPress em vez de escrever o código da imagem.

<img> tag é o que define as imagens em páginas HTML. Eles podem ser algo como isto:
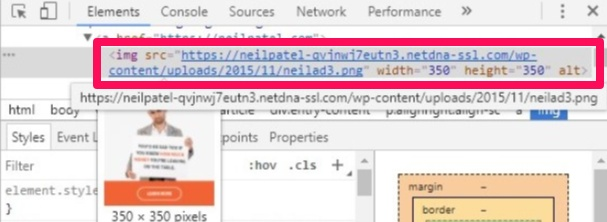
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png” width=”350″ height=”350″ alt=””>
é a tag de HTML para esta imagem em um dos posts do meu blog.

Aqui está como a marca da imagem se inspeccionar o código da página.

WordPress requer títulos para imagens, mas não descrições alternativas. Eu recomendo adicionar texto alt às imagens o mais frequentemente possível.
texto alternativo leva a descrição de uma imagem para o próximo nível, tornando a sua imagem (e, portanto, o seu post no blog) mais provável de aparecer nos SERPs.
ao enviar e incorporar imagens no seu post no blog, certifique-se de adicionar texto alt, independentemente do CMS que estiver a usar.
Se se esquecer de adicionar texto alt na biblioteca multimédia, poderá adicioná-lo sempre no editor de texto mais tarde.

Se uma imagem for demasiado pequena ou demasiado grande, poderá redimensioná-la no editor de texto.
Se uma imagem tem uma largura=”400″ e uma altura=”700″, então basta apagar a altura e mudar a largura. A altura irá ajustar-se de acordo com a largura que indicar.a seguir, vou ver como você pode adicionar links com tags HTML.
Links
Links aumentar o seu rankings de pesquisa, então você absolutamente tem que incluí-los em seus posts do blog.

em termos HTML, links são muitas vezes chamados de âncoras.
Aqui está o código para um link pode se parecer:
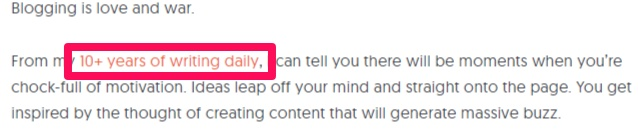
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ anos de escrita diária<>
O título no final da tag é o que descreve ou títulos o link, como este:

“a href” tag cria a hiperligação.
pode adicionar uma ligação a uma única palavra, frase ou imagem.
isso produz um link como este: como se tornar um melhor escritor de blogs em 30 dias. Esse link então direciona você para uma página web separada.

neste caso, o link irá levá-lo a um guia que eu escrevi que pode ajudá-lo a tornar-se um melhor escritor de blogs em apenas um mês.
O texto da âncora é a parte da ligação que é visível. Pode ser uma palavra, uma frase ou uma imagem.
Um link de texto será parecido com este: <a href=”http://websitelink.com/” title=”Descrição do Link”>
Uma imagem de link será parecido com este: <img src=”http://websitelink.com/imagem.gif “alt= “Ball”/></a>
Pode também adicionar algumas funcionalidades adicionais à sua ligação. Por exemplo, se você quiser que o link para abrir em uma nova janela ou tabulação, ele deve se parecer com algo como este:
<a href=”http://www.websitelink.com” target=”_blank” title=”Este link abre em uma nova janela/aba”>”Descrição do Link”<>
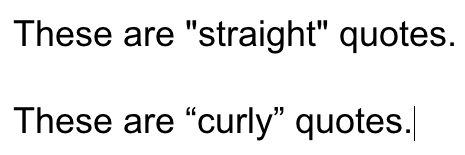
Se o link não funcionar, certifique-se de que o URL que você inseriu começa com “http://” e o que você ainda não deixou de fora uma marca de aspas. E não te esqueças de usar aspas rectas, não aspas encaracoladas.

as linhas horizontais são outro tipo útil de etiqueta, uma vez que quebram o seu texto.
linhas horizontais
uma linha horizontal cria uma linha que atravessa a sua página web para quebrar diferentes áreas de conteúdo. Ele se parece com isso:

Você pode usar o <hr /> tag para indicar alterações no tópico de sua escrita, a divisão em seções diferentes do conteúdo, ou para dar uma seção específica mais importância do que outros.
A linha geralmente corre da esquerda para a direita da página e é tipicamente uma cor Cinza claro. Você pode alterar a largura da linha, adicionando para o subcomando como este:
<hr width=”40%”>
É um regular linha horizontal marca com largura=”%”, acrescentou, e você pode definir a largura para qualquer porcentagem que você gostaria. “Hr “significa” referência Horizontal”.”
tenha em mente que você pode facilmente usar estas linhas. Só os usamos se realmente precisarmos deles. Menos é mais.
Blockquotes são outra forma de formatar o seu texto para a legibilidade.
Blockquotes
Chances são, você provavelmente citou ou referenciou alguém em um post no blog antes. Eu sei que sim.
Como você sabe, é importante citar suas fontes ao adicionar uma citação.
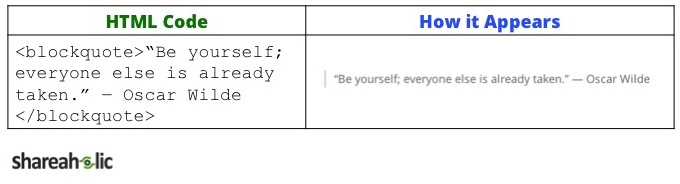
um soco adicionar citações com um blockquote, em HTML, como este:

Tudo o que preciso é de uma rápida <blockquote> tag.
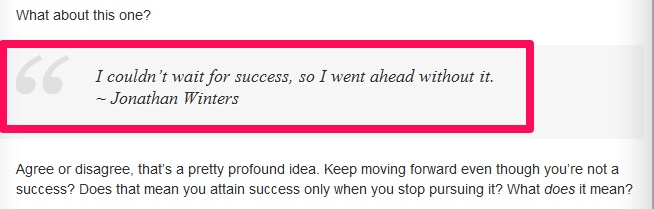
deve ser parecido com isto:
<blockquote>”a sua citação aqui.”– Pessoa que disse: quote</blockquote>
veja o que o código ficará assim:

Você pode adicionar um link para um blockquote combinando os dois códigos.
Blockquotes não só parecem visualmente atraentes, mas também levam a sua credibilidade para o próximo nível citando uma fonte.as marcas de cabeçalho
são outra marca de HTML que precisa de conhecer.
cabeçalhos
criar cabeçalhos poderosos pode ser trabalho duro.
mas os títulos dividem diferentes secções do texto para o seu leitor.
I use them in all of my blog posts. Eles ajudam a estruturar artigos e mostram aos leitores onde procurar certos tópicos.
Aqui está um cabeçalho do meu post no blog, ” The Ultimate Guide to Writing Blog Posts That Rank no Top 10 do Google.”

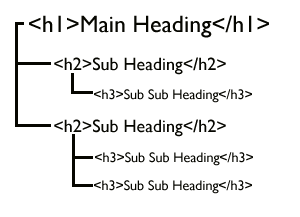
Existem seis marcas diferentes que pode usar na maioria dos sítios: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
Você normalmente usaria um título tão grande quanto h1 para o título do post do blog. As subposições consistem geralmente em h2, enquanto que as “sub-subposições” são geralmente h3 ou menores.

manter a hierarquia em mente ao usar os cabeçalhos e tentar manter o seu estilo consistente.
Por exemplo, se você decidir que seus cabeçalhos serão h2, não escreva um post Aleatório no blog com cabeçalhos h3.
também nunca coloque links em títulos. Podem facilmente perder-se na multidão. Certifique-se de adicionar apenas links para frases em vez de títulos e sub-rubricas.
Agora, vamos rever algumas outras marcas de formatação importantes.
formatar tipos de letra
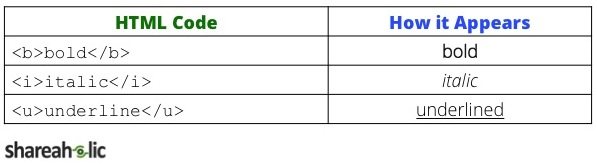
em Bolded, italicizado, e linhas sublinhadas de texto são uma maneira fácil de adicionar ênfase a palavras ou frases.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
texto em negrito, escreva o código <forte>”Seu texto aqui”</strong>.
Italicizing texto pode parecer algo como isto: “texto em Itálico coloca um <em>ênfase</em> em determinadas palavras.”
I don’t recommending bold and italics together, though.
pode também sublinhar o texto, assim, com o código<u> código. Isto pode adicionar ênfase ou imediatismo assim como o texto negrito ou itálico faz.

no Entanto, é fácil para os leitores confundir texto sublinhado para um hiperlink, por isso tenha cuidado ao usar o texto sublinhado códigos.
Se você não estiver usando tags de quebra de linha, a legibilidade do seu blog poderia ser melhor. Eis o porquê.
quebras de linha
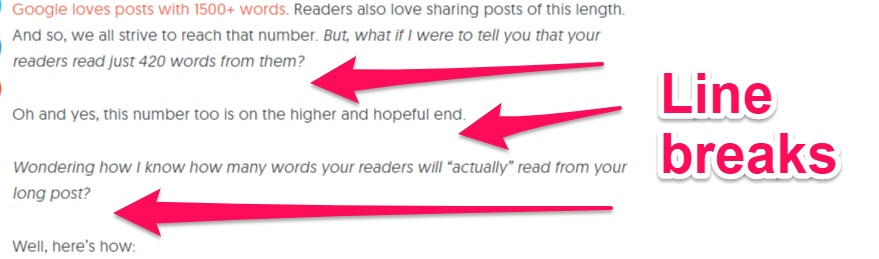
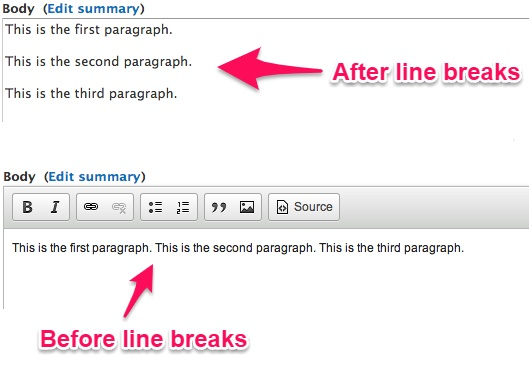
quebras de linha criam um único espaço entre certas linhas de texto como esta:

Você pode adicionar quebras de linha com <br/> tag. Essas tags são self-closing, e os escritores muitas vezes usá-los para poesia, escrever receitas, ou entrar endereços.
Aqui está o que uma quebra de linha código deve ser semelhante a:
“Este é um <br>
quebra de linha.”
quebras de linha também podem tornar suas postagens de blog mais fáceis de ler.

Que grupo de texto gostou mais de ler? Provavelmente preferes o primeiro, certo?
isso é por causa do espaço em branco extra. Use-o a seu favor!
muitas pessoas pensam que o espaço em branco é ruim, mas ele realmente guia o olho para a próxima linha de texto, mantendo as peças scannable.
alinhar elementos é outra forma simples de manter as suas publicações no blog consistentes.
alinhar elementos
nada é mais frustrante do que tentar obter uma imagem para alinhar, apenas para falhar.quando alinhar os objectos de uma forma sincronizada, o seu conteúdo irá parecer muito mais sofisticado e organizado.
eu gostaria de centro de certas imagens nos posts do meu blog como este:

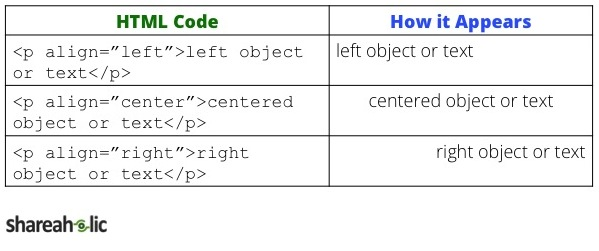
Para especificar um determinado alinhamento, basta adicionar a tag <p align=”center”> antes de a imagem ou linha de texto que você deseja alinhar e, em seguida, insira </p> depois.

o mesmo se aplica ao alinhamento do texto ou de um objecto à esquerda ou à direita.
esta é uma ótima tag para ter em mente se você já está tendo dificuldade em alinhar uma imagem ou linha de texto. É rápido e fácil de colocá-lo no corpo de seu post no blog.
conclusão
Se estiver a correr qualquer tipo de blog, ou se estiver a planear criar um, não pode depender sempre do CMSs para personalizar o seu conteúdo exactamente como o deseja.
Se você usar estas tags HTML básicas, você vai economizar toneladas de tempo. HTML5 é incrivelmente popular, mas você não precisa ser um gênio de codificação ou um desenvolvedor web Profissional para usá-lo.
no WordPress, o editor de texto irá carregar muito mais rápido se você estiver usando a versão HTML em vez da versão de visualização.
Mais, Se você sabe como adicionar em tags HTML manualmente, suas mãos nunca têm que sair do teclado. É enorme se já estiveres ocupado a escrever.
Criar listas com o <ul><ol> e <li> tags de lista de itens diferentes. Você pode criar listas de pontos ou listas numeradas.
pode usar marcas de imagem para inserir fotos adicionando <img>. Você pode ajustar manualmente a altura e largura das imagens para caber sua página web, também.
marcas de ligação, também chamadas de marcas href, são marcas que introduzem links no corpo das suas publicações no blog. Eles permitem que você se conecte a outro conteúdo. Você precisa deles para melhorar a sua visibilidade on-line.
pode inserir linhas horizontais com o<hr /> tag. Mas lembre-se: tenha cuidado para não usar estes.
o Formato de suas fontes para ser negrito, itálico, sublinhado ou com <forte><em> e <u>. Tente usar um de cada vez para manter o corpo de seu texto parecer profissional.
digite em quebras de linha usando o<br/> tag, o que irá aumentar a legibilidade das suas postagens no blog.
E alinhar elementos para aparecer na esquerda, centro ou direita de suas páginas da web com a tag <p align=”left, center ou right”>.
Você levará o seu post para o próximo nível com estas tags HTML, e provavelmente poupará algum tempo enquanto estiver nele.
Quais as marcas de HTML que mais usa nos seus posts?
aumentar o tráfego