de rajaraodv

În acest blog voi trece peste pașii pentru a adăuga teme, Powerline, fonturi, și Powerline-Gitstatus pentru a face terminalul Bash regulat arata frumos și util așa cum se arată în imaginea de mai sus.
se pare că, dacă utilizați Mac, va trebui să treceți printr-o mulțime de cercuri pentru a obține acest lucru, deoarece multe instrucțiuni sunt Pentru linux sau sunt depășite. Așa că m – am gândit să scriu pe blog despre asta-sper că te va ajuta.
Note:
1. Urmați pașii cu atenție, deoarece orice greșeală va provoca multe dureri de cap.
2. Aceasta este pentru MacOS și pentru bash obișnuit în Terminal.aplicație. Nu folosesc ZSH sau Hyper în acest blog — intenționez să scriu diferite bloguri pentru ei.
3. Versiunile mele: Mac High Sierra; git versiunea 2.14.3 (Apple Git-98); Python 2.7.10
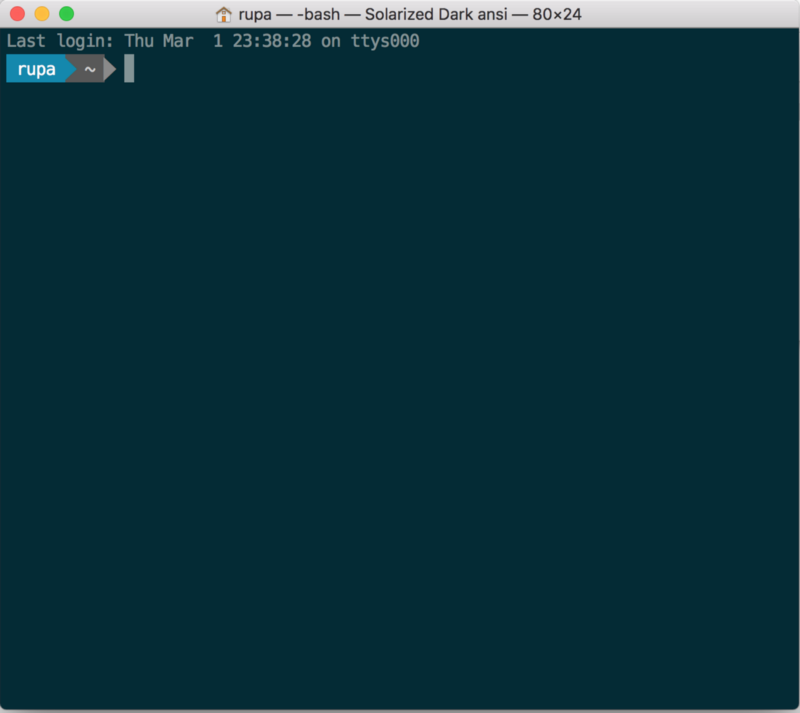
OK, în mod implicit, atunci când aveți un nou mac, terminalul.app va arata ceva de genul de mai jos. Să mergem mai departe și să adăugăm teme, fonturi și așa mai departe.

- Pasul 1 — Adăugați o nouă temă
- Pasul 2 — instalați Powerline
- 2.1 instalați Python
- 2.2 instalați PIP — un manager de pachete pentru Python (similar cu npm)
- 2.3 Instalați Xcode Developer CLI tools
- 2.4 instalați Powerline
- 2.5 adăugați demonul Powerline la bash
- Pasul 3 — Instalați fonturi Powerline
- 3.1 Descărcați întregul repo și dezarhivați-l
- 3.2 instalați unele fonturi
- 3.3 selectați fontul din tema terminalului
- 3.4 reporniți terminalul
- Pasul 4 — adăugarea informațiilor Git la prompt
- 4.1 Instalați powerline-gitstatus
- 4.2 adăugați scheme de culori powerline-gitstatus la Powerline
- 4.3 Activați tema
- 4.4 reporniți demonul
- 4.5 reporniți terminalul
- dacă acest lucru a fost util, vă rugăm să faceți clic pe clap ? butonul de mai jos de câteva ori pentru a arăta sprijinul dumneavoastră! ⬇⬇⬇ ??
- alte posturi mele
- ECMAScript 2015+
- îmbunătățiri terminale
- WWW
- Dom Virtual
- React performance
- programare funcțională
- WebPack
- proiect.js
- React și Redux :
- dacă acest lucru a fost util, vă rugăm să-l împărtășească! Mulțumesc! ??
Pasul 1 — Adăugați o nouă temă
primul pas evident este îmbunătățirea temei. Terminalul nu oferă toate temele interesante și fanteziste pe care le vedeți alți dezvoltatori. Să descărcăm o temă și să o adăugăm la Terminal.
în acest blog, voi adăuga Tema Solarized-Dark la terminalul nostru.
Notă: puteți descărca diverse teme (.fișiere terminale) din acest repo git. Pur și simplu deschideți fișierul
*.terminalpentru a-l instala, adică.right-click on the *.terminal file > "open with" > Terminal
- mergeți lahttp://ethanschoonover.com/solarized
- Derulați în jos și descărcați tema (solarizat.zip)
- extrage solarizat.fișier zip
- deschideți terminalul osx.App-culori-dosar solarizat. Acest folder conține tema pentru terminal.
- faceți dublu clic pe ” Solarized Dark ansi.terminal ” file — acesta este fișierul temă specifică pentru Terminal.aplicație. Notă: Dacă primiți un avertisment că acesta este de la un dezvoltator neidentificat, faceți clic dreapta pe fișier și selectați „Deschideți cu” > opțiune Terminal.
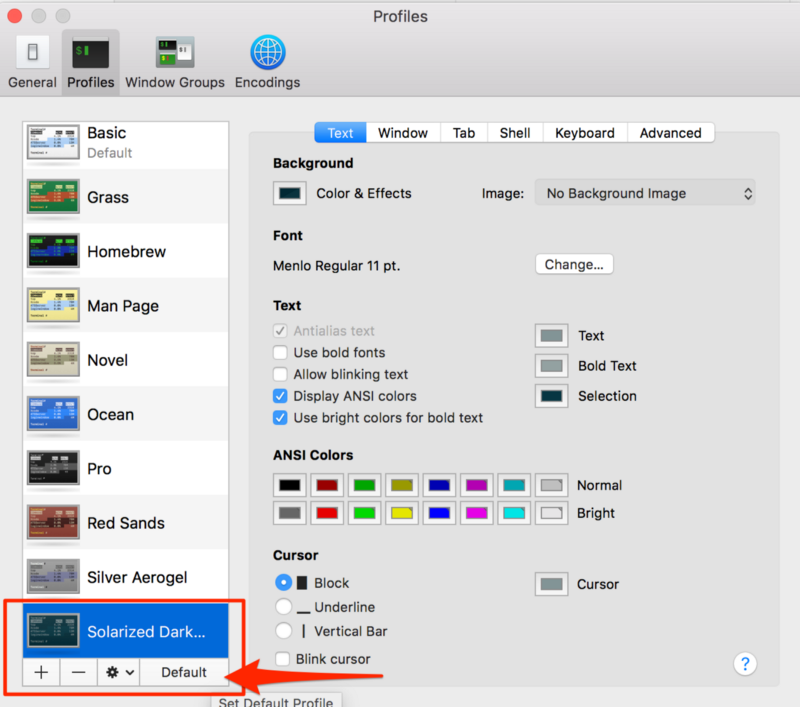
- în acest moment, aveți tema instalată în terminalul dvs. Trebuie doar să o facem o temă implicită.
- deschideți terminalul> Preferințe> text și selectați tema „întuneric Solarizat …” și faceți clic pe „Implicit”.

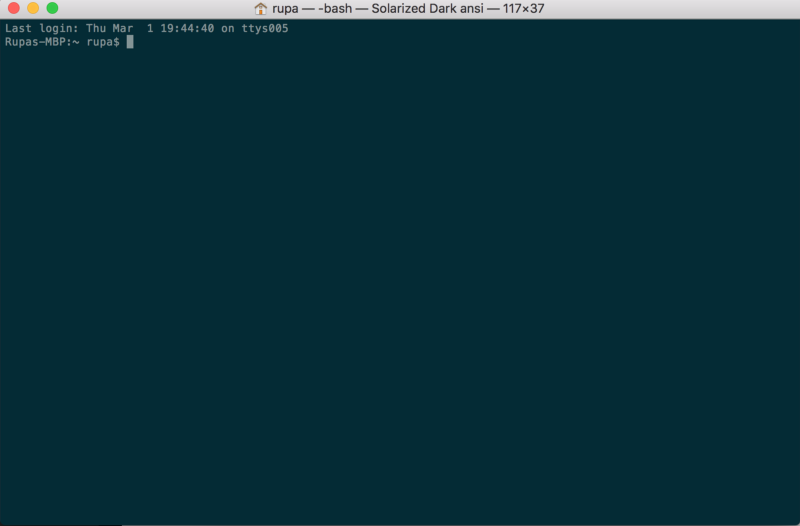
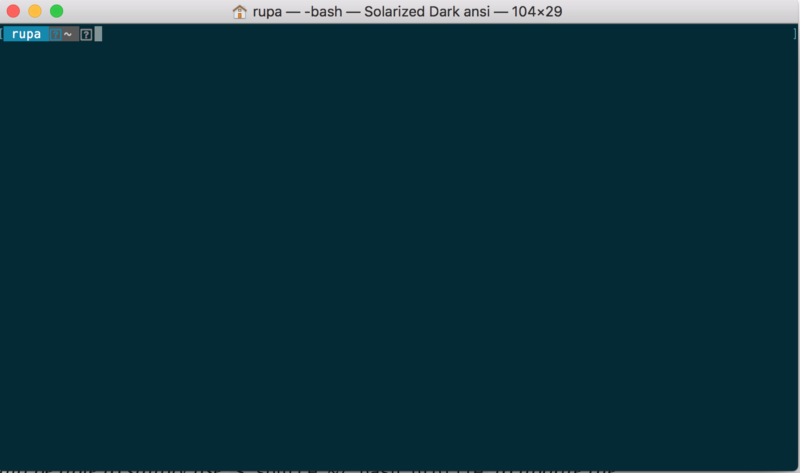
de acum înainte, terminalul dvs. ar trebui să vă placă mai jos.

Pasul 2 — instalați Powerline
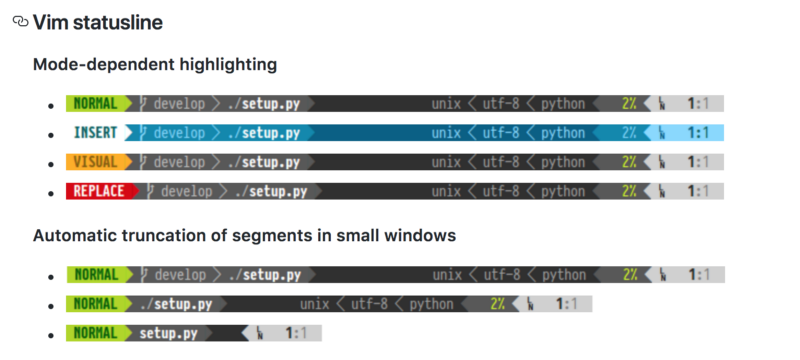
Powerline este o aplicație Python și este un plugin linie de stare pentru vim, și oferă linii de stare și solicită pentru mai multe alte aplicații, inclusiv zsh, bash, tmux, IPython, minunat și qtile.
face ca promptul terminalului să arate mai jos.

2.1 instalați Python
deoarece Powerline este o aplicație Python, trebuie să avem Python și că prea o versiune corectă a Python.
- MacOS vine cu Python instalat deja. Asigurați – vă că versiunea Python este 2.7.x tastând
python -Vîn Terminal. - dacă nu este 2.7, instalați Homebrew care ne permite să instalăm diverse programe din CLI, rulând:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - rulați
brew install pythonpentru a instala cel mai recent Python prin Homebrew
2.2 instalați PIP — un manager de pachete pentru Python (similar cu npm)
Instalați PIP executând următoarea comandă
$ sudo easy_install pip
2.3 Instalați Xcode Developer CLI tools
Xcode Developer CLI tools sunt utilizate de Powerline și alte aplicații care manipulează caracteristicile OSX de bază. Deci, asigurați-vă că instalați instrumentele Xcode CLI executând următoarea comandă.
$ xcode-select —-install
notă: comanda de mai sus deschide programul de instalare Mac și instalează instrumentele Xcode Developer CLI. Dacă nu funcționează, încercați
xcode-select -rpentru a reseta.
2.4 instalați Powerline
în cele din urmă, instalați Powerline (versiunea stabilă) prin pip executând următoarea comandă.
$ pip install --user powerline-statusDacă doriți să instalați cea mai recentă ramură de dezvoltare, atunci utilizați:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 adăugați demonul Powerline la bash
acum trebuie să adăugăm demonul Powerline la bash, astfel încât să poată monitoriza promptul terminalului și să facă modificări.
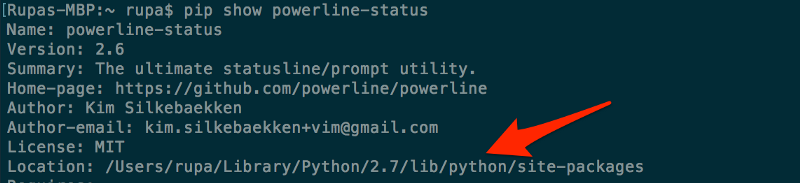
2.5.1 copiați locația de instalare a Powerline
puteți afla locația Powerline rulând următoarele:pip show powerline-status copiați valoarea din câmpulLocation.

2.5.2 adăugați demonul cu o locație adecvată la .bash_profile
- asigurați-vă că aveți
.bash_profilefișier în directorul rădăcină. Dacă nu urmați creați unul făcând:cd ~ && touch ~/.bash_profile
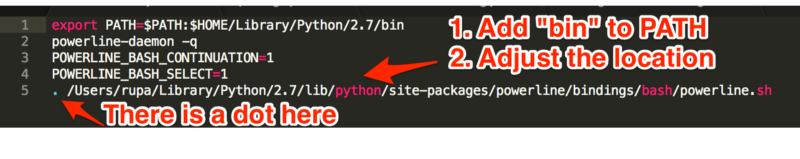
2. Deschideți .bash_profile și adăugați următoarele:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
notă: Locația / Users/rupa/Library/Python/2.7/lib/python/ site-packages / este de la pasul anterior (2.5.1). Schimbați-l pentru a se potrivi cu locația computerului.
2.5.3. Reporniți terminalul
închideți complet terminalul dacă este deschis (Terminal> părăsiți terminalul). Și deschide-l din nou.
ar trebui să puteți utiliza pur și simplu
$ source ~/.bash_profilepentru a actualiza setările. Dar am ceva ciudatpowerline-configfișierul lipsește! De obicei, primiți această eroare dacă nu aveți $HOME/Library/Python/2.7 / bin în calea ta.
2.5.4 noul dvs. Terminal
noul dvs. Terminal ar trebui să arate ca mai jos. Ar trebui să fie folosind tema” Solarized Dark ansi ” și ar trebui să arate Powerline în promptul de comandă. Dar, de asemenea, observați că există”?”caractere! Acest lucru se datorează faptului că Powerline folosește diverse pictograme și fonturi care nu sunt disponibile în mod implicit. Deci, trebuie să instalăm fonturile.

Pasul 3 — Instalați fonturi Powerline
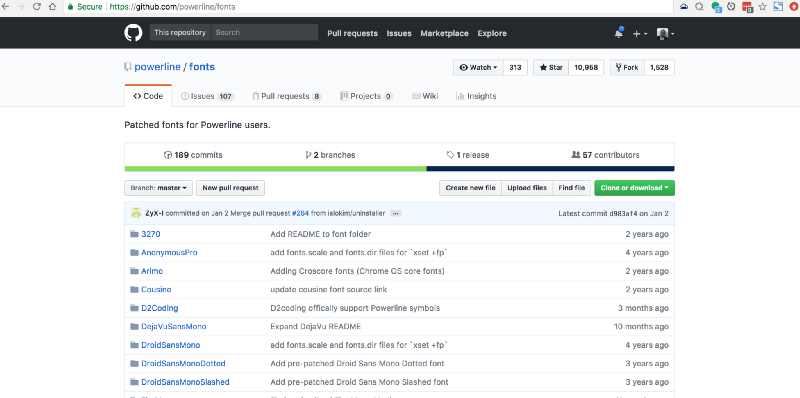
pentru a instala fonturi Powerline, pur și simplu du-te lahttps://github.com/powerline/fonts. Acolo veți vedea o grămadă de dosare. Fiecare dintre ele este un font, aka”fonturi patch-uri”.
se numește „fonturi patch-uri”, deoarece oamenii au luat fonturi obișnuite și au adăugat / patch-uri pictograme și fonturi specifice Powerline suplimentare.

3.1 Descărcați întregul repo și dezarhivați-l
- Faceți clic pe „clona sau descărca” butonul și descărcați întregul repo, astfel încât să încercați diverse fonturi.
- dezarhivați fonturile-master.zip
3.2 instalați unele fonturi
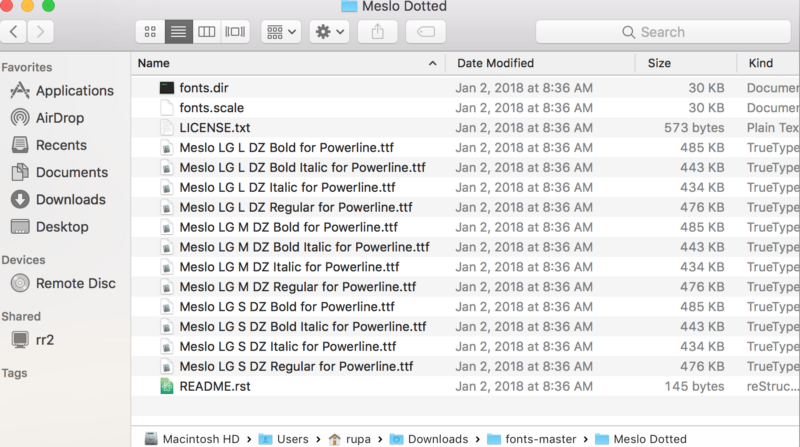
să deschidem folderul Fonturi punctate Meslo. Va arăta ca mai jos. Veți vedea o grămadă de .fișier ttf. Fiecare dintre ele este un font, dar unele sunt „bold” versiune a fontului, unele sunt „regulate” versiune și așa mai departe.
pur și simplu faceți dublu clic pe .fișier ttf și apăsați „Install font” pentru a instala fontul pe computer.
pentru cazul nostru, să instalăm „Meslo LG L Dz Regular pentru Powerline.ttf ” și ” Meslo LG L Dz Italic pentru Powerline.ttf”. Aceasta va adăuga o versiune regulată și italică a fontului Meslo.

3.3 selectați fontul din tema terminalului
amintiți-vă că am adăugat tema” Solarized Dark ” la Pasul 1? Asta nu avea fonturi în el și MacOS avea un font implicit. Tot ce trebuie să faceți este să setați fontul nostru punctat Meslo pentru această temă și am terminat!
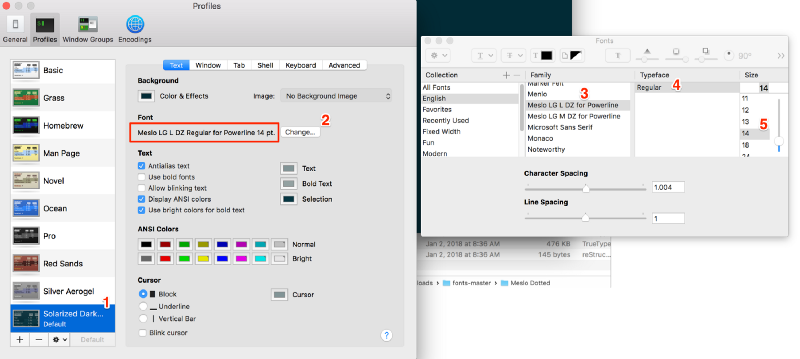
- Open Terminal> Preferences> Text
- selectați Solarized Dark ANSI Theme
- Faceți clic pe butonul „Font” — aceasta deschide dialogul „fonturi”
- în dialogul „fonturi”, selectați „MESLO LG L DZ pentru Powerline” în familie și de asemenea, selectați dimensiunea fontului 14 (deci este mai ușor de citit).

3.4 reporniți terminalul
părăsiți complet terminalul (Terminal > părăsiți terminalul) și apoi redeschideți ea.

Pasul 4 — adăugarea informațiilor Git la prompt
pentru a afișa diverse stări Git la prompt, trebuie să instalăm powerline-gitstatus. Este un simplu add-on la Powerline și adaugă mai multe culori și teme pentru a afișa diverse informații despre starea git.

4.1 Instalați powerline-gitstatus
pip install --user powerline-gitstatusnotă: comanda „— user” este necesară pentru a o instala în Profilul utilizatorului.
4.2 adăugați scheme de culori powerline-gitstatus la Powerline
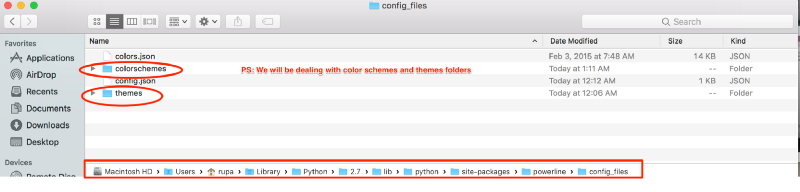
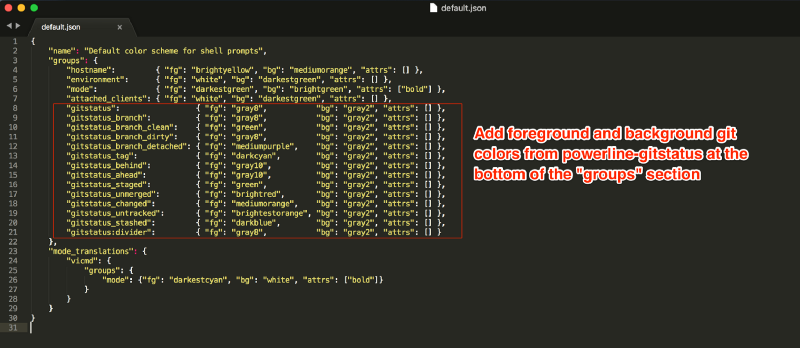
4.2.1 deschideți următorul foldercolorschemes/shell/default.json
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 adăugați următoarele culori:
după cum se menționează în Powerline-gitstatus readme. PS: doar copiați culorile din interiorul „grupuri” și apoi adăugați-l la implicit.json așa cum se arată mai jos.

iată schemele mele de culori implicite.json (puteți copia și lipi acest lucru în schimb):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 Activați tema
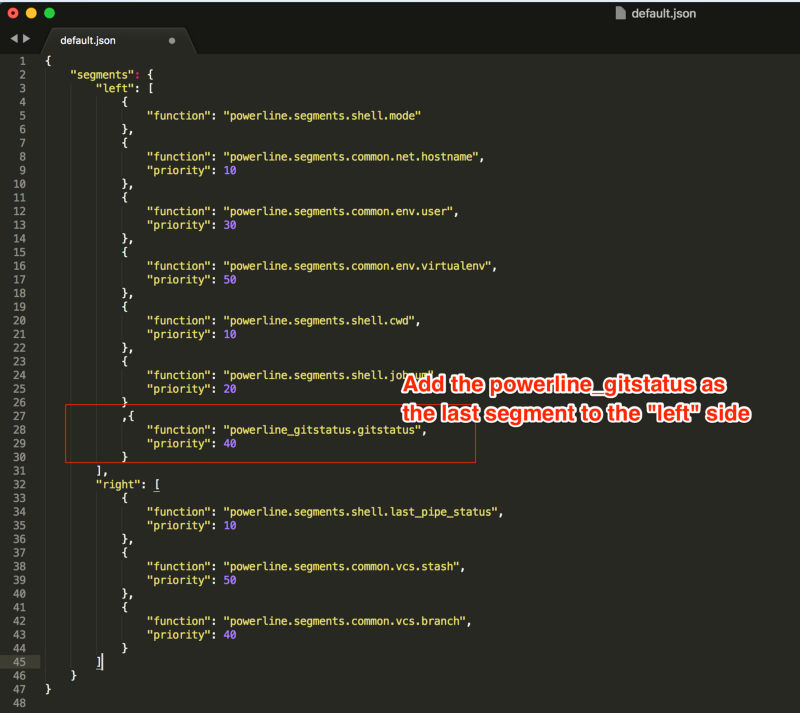
4.3.1 Deschideți tema implicită.fișier json
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 adăugați următoarele la valoarea implicită.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
mai jos este implicit Tema Powerline meu.json (puteți copia și lipi acest loc):
Notă: Am eliminat totul din secțiunea „dreapta” și, de asemenea, am eliminat „numărul de locuri de muncă” („jobnum”) pentru a menține lucrurile curate. În caz contrar, veți vedea un mic artefact pe marginea din dreapta a promptului.
{"segments": {"left": ,"right": }}4.4 reporniți demonul
salvați fișierul și executați următoarele: powerline-daemon —-replace în Terminal.
Notă importantă: De fiecare dată când efectuați modificări în configurația Powerline, pe lângă repornirea terminalului, va trebui să reporniți daemonul pentru a vedea modificările reflectate rulând:
powerline-daemon —-replace
4.5 reporniți terminalul
închideți terminalul (Terminal> părăsiți terminalul) și deschideți-l din nou.
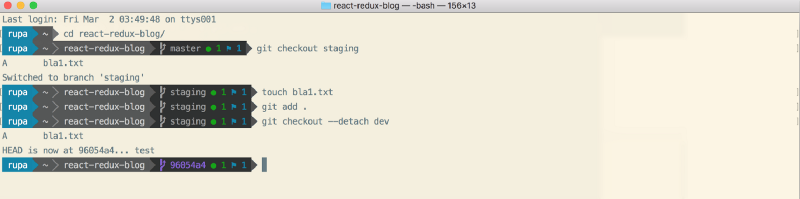
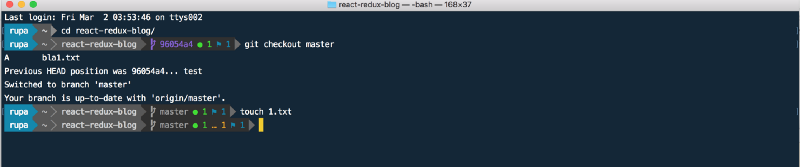
în acest moment, am terminat cu toții! whew! Dacă deschideți terminalul și navigați la orice repo git și jucați în jur, ar trebui să arate următoarele.

Iată cum arată în tema luminii Solarizate:

iată cum arată în cobalt2 tema:

?? Mulțumesc!
Dacă aveți întrebări, vă rugăm să nu ezitați să mă întrebați pe Twitter: https://twitter.com/rajaraodv
dacă acest lucru a fost util, vă rugăm să faceți clic pe clap ? butonul de mai jos de câteva ori pentru a arăta sprijinul dumneavoastră! ⬇⬇⬇ ??
alte posturi mele
https://medium.com/@rajaraodv/latest
ECMAScript 2015+
- Check out aceste utile ECMAScript 2015 (ES6) sfaturi și trucuri
- 5 JavaScript piese „rele”, care sunt fixate în ES6
- este „clasa” în ES6 noul „rău” parte?
îmbunătățiri terminale
- cum să Jazz până terminalul — un ghid pas cu pas cu imagini
- Jazz până terminalul „ZSH” în șapte pași — un ghid vizual
WWW
- o istorie fascinantă și murdar de Web și JavaScript
Dom Virtual
- lucrările interioare ale dom
React performance
- două modalități rapide de a reduce dimensiunea aplicației React în producție
- folosind preact în loc de react
programare funcțională
- JavaScript este Turing complet — explicat
- Programare funcțională în JS — cu exemple practice (Partea 1)
- Programare funcțională în JS — cu exemple practice (Partea 2)
- De ce Redux au nevoie de reductoare pentru a fi „funcții Pure”
WebPack
- Webpack — părțile confuze
- Webpack & Înlocuirea modulului fierbinte (sub-hood)
- HMR Webpack și react-hot-loader-manualul lipsă
proiect.js
- De ce proiectul.js și de ce ar trebui să contribuie
- cum proiectul.js reprezintă date text îmbogățit
React și Redux :
- ghid pas cu pas pentru construirea React Redux Apps
- Un ghid pentru construirea unei React Redux CRUD App (3 Pagini app)
- folosind Middlewares în React Redux Apps
- adăugarea unei validare formă Robust pentru a reacționa Redux Apps
- securizarea React Redux Apps cu jetoanele JWT
- manipularea e-mailuri tranzacționale în React Redux Apps
- Anatomia unui React Redux Apps
- Redux app
- De ce Redux nevoie de reductoare pentru a fi „funcții Pure”
- două modalități rapide de a reduce dimensiunea React App în producție