
înțelegerea HTML-ului de bază este absolut necesară dacă rulați un blog.
dacă nu știați deja, HTML înseamnă Hypertext Markup Language. Este un limbaj de codificare care spune browserului dvs. web cum să citească o pagină web.
tag-uri HTML sunt containere pentru aceste tipuri diferite de elemente. Ele constau din paranteze unghiulare cu numele sau abrevierea pentru fiecare cod din interiorul lor.
etichetele se deschid de obicei cu<> și se închid cu<>.HTML5 este cea de-a cincea și actuala versiune majoră a limbajului de marcare HTML utilizat pe World Wide Web.
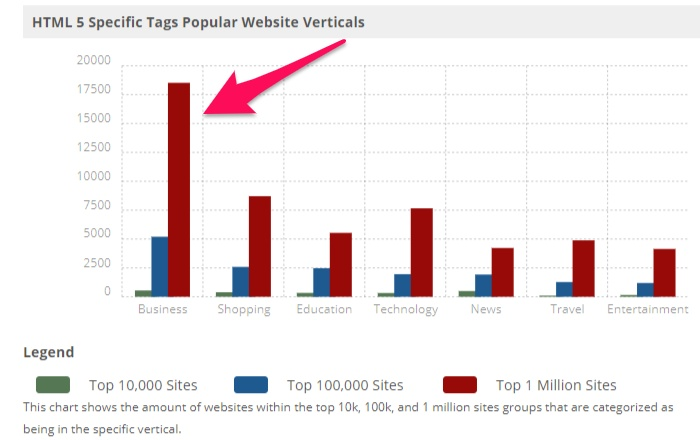
utilizarea HTML5 este cea mai frecventă în industria afacerilor, ceea ce nu este o surpriză.

dar HTML va veni la îndemână pentru orice blogger serios.
dacă sunteți nou, întregul cod poate arăta ca o mizerie amestecată de litere, simboluri și cuvinte scrise greșit.
vestea bună este că nu trebuie să fii un geniu sau să știi codificarea avansată pentru a adăuga etichete de bază pe blogul tău.
de fapt, puteți utiliza cu succes etichete HTML fără a înțelege porțiuni mari ale codului.
dar va trebui să înțelegeți câțiva termeni și să știți cum să utilizați câteva etichete pentru a crește calitatea postărilor de pe blog și capacitatea dvs. de blogger.
în acest articol, vă voi spune despre nouă etichete HTML pe care ar trebui să le utilizați în următoarea postare pe blog.
dar mai întâi, iată de ce etichetele HTML sunt atât de importante pentru a le include în postările de pe blog.
de ce blogul dvs. are nevoie de etichete HTML
majoritatea bloggerilor de top știu să scrie cu HTML.
de ce?
le permite să facă (destul de mult) orice vor să facă cu conținutul lor. Aceste etichete vă pot oferi aceeași libertate, de asemenea.
de exemplu, dacă doriți ca o imagine să rămână în centrul postării dvs., în partea dreaptă sau în partea stângă, HTML este răspunsul.
Dacă doriți să creați liste rapid, adăugați pauze de linie, sau de a face citate bloc pe cont propriu, HTML este exact ceea ce ai nevoie.
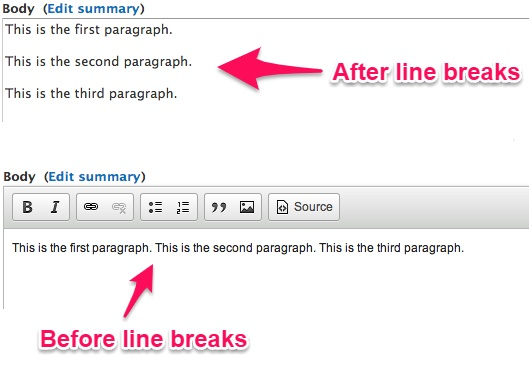
dacă comutați editorul de text în WordPress pentru a vizualiza HTML, mai degrabă decât vizual, se va încărca mult mai repede.

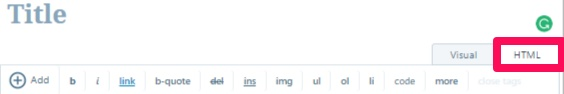
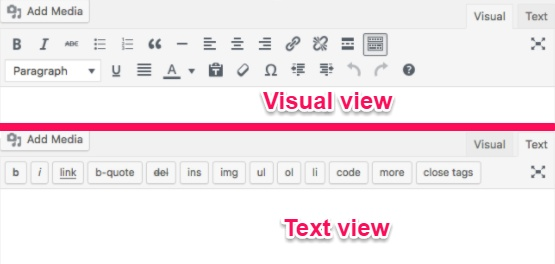
doar faceți clic pe butonul „HTML” sau „Text” pentru a comuta. Iată cum arată diferența:

este mult mai rapid să scrieți în HTML, deoarece mâinile dvs. nu trebuie niciodată să părăsească tastatura. În plus, veți avea control total asupra structurii și designului conținutului dvs.
puteți scrie HTML în orice editor de text, de asemenea. Nu va trebui să scrieți exclusiv în WordPress.
cu toate acestea, WordPress restricționează unele HTML, așa că rețineți acest lucru pe măsură ce deveniți mai pricepuți în codificare.
WordPress restricționează unele etichete HTML
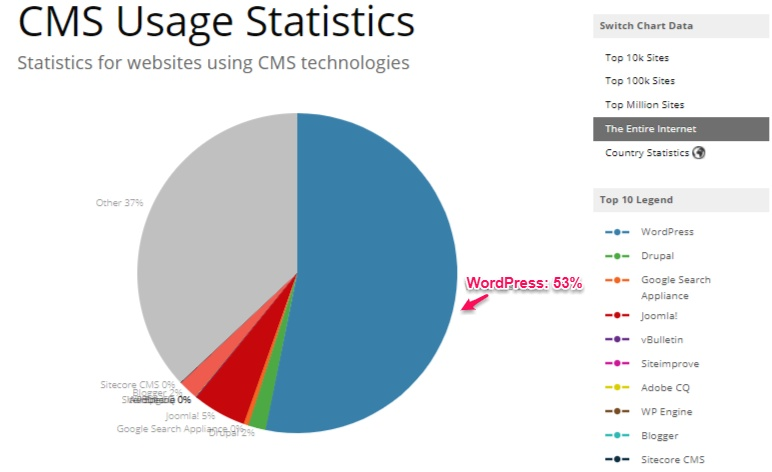
dintre toate sistemele de gestionare a conținutului (CMS) de pe Internet, WordPress este cel mai popular.
de fapt, potrivit BuiltWith, 53% din toate site-urile construite cu CMS-uri folosesc WordPress.

când introduceți codul greșit în zona de conținut post în WordPress, WordPress îl va converti în text simplu cu caractere confuze, astfel:
<bold>cuvânt cu caractere aldine</bold>.
dacă vedeți aceste caractere, înseamnă că WordPress a întâmpinat o problemă cu codul pe care l-ați introdus.de asemenea, este important să rețineți că WordPress nu permite fiecare etichetă HTML dintr-o postare pe blog. Codurile precum embed, frame, iframe, form, input, object și textarea nu sunt permise.
dar puteți adăuga butoane la editorul de text WordPress folosind un plugin precum AddQuicktag.

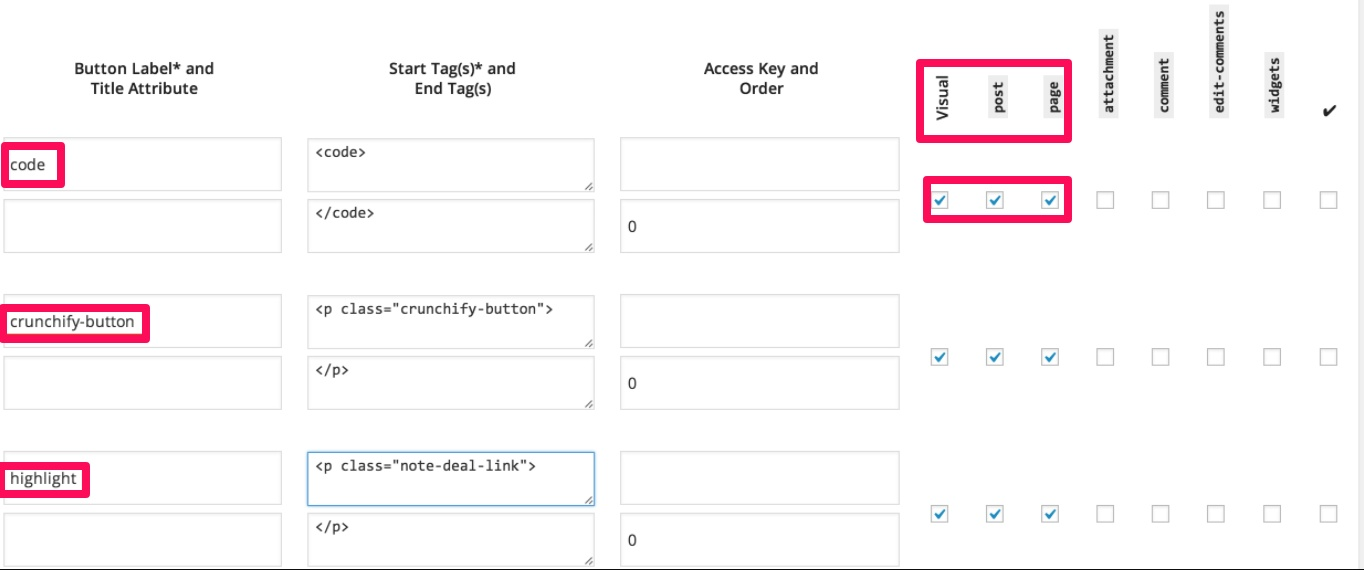
cu acest instrument, puteți personaliza propriile etichete ca aceasta:

odată ce vă familiarizați cu etichetele HTML un pic mai mult, acest plugin va fi un schimbător de jocuri.
acum, să intrăm în etichetele HTML esențiale de care aveți nevoie pentru a scrie postări pe blog, începând cu liste.
crearea listelor
pentru a crea liste, puteți utiliza următoarele etichete: <ul><ol> and <li>.
Here’s what an „unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
aceasta se afișează ca:
- fasole verde
- cartofi
- roșii
- pui
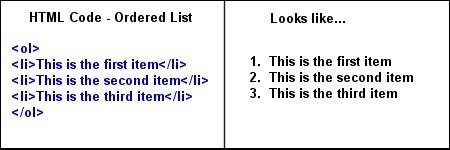
o listă ordonată arată puțin diferit. Va apărea astfel:
- fasole verde
- cartofi
- tomate
- pui
pentru a utiliza numere, mai degrabă decât puncte glonț, comutați<ul> și</ul> pentru<ol> și</ol>. Rezultatul este o listă numerotată care arată astfel:

este destul de ușor să greșești când introduci coduri dacă nu ești atent. Asigurați-vă că închideți o etichetă înainte de a deschide alta.
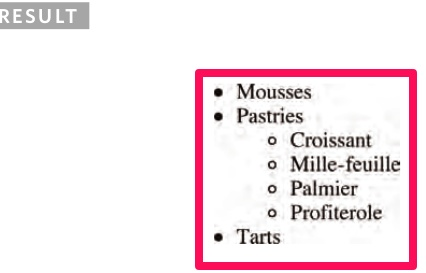
de asemenea, puteți crea liste imbricate în alte elemente de listă părinte.

Acest lucru este util mai ales atunci când trebuie să enumerați mai multe categorii de articole sau subiecte simultan.
imaginile sunt o parte vitală a oricărui blog. Dar știi cum să folosești etichete de imagine pentru a personaliza imaginile?
tag-uri imagine
Imagini face blog-ul dvs. atrăgătoare vizual.
codurile etichetelor de imagine nu sunt scrise de mână foarte des, dar sunt utile pentru personalizarea dimensiunii imaginilor pe care le adăugați pe blogurile dvs.
majoritatea oamenilor folosesc butonul „Adăugați Media” dacă folosesc WordPress în loc să scrie codul imaginii.

eticheta<img> este ceea ce definește imaginile din paginile HTML. S-ar putea arata ceva de genul:
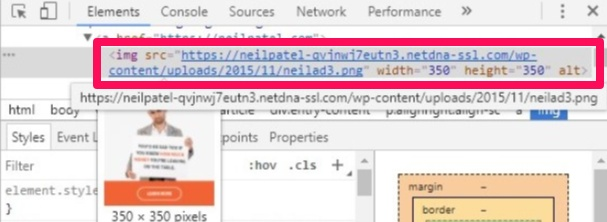
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png” width=”350″ height=”350″ alt=””>
asta e tag-ul HTML pentru această imagine pe unul dintre blog-ul meu.

Iată cum arată eticheta de imagine dacă inspectați codul paginii.

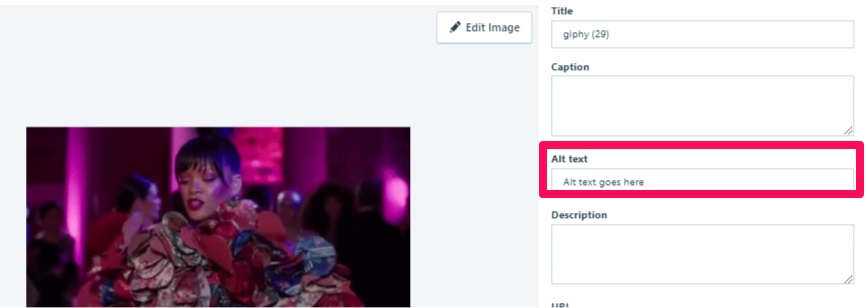
WordPress necesită titluri pentru imagini, dar nu descrieri alternative. Vă recomand să adăugați text alternativ la imagini cât mai des posibil.
textul alternativ duce descrierea unei imagini la nivelul următor, făcând imaginea dvs. (și, prin urmare, postarea dvs. pe blog) mai probabil să apară în SERP-uri.
când încărcați și încorporați imagini în postarea de pe blog, asigurați-vă că adăugați text alternativ indiferent de CMS-ul pe care îl utilizați.
Dacă uitați să adăugați alt text în biblioteca media, îl puteți adăuga oricând în editorul de text mai târziu.

dacă o imagine este prea mică sau prea mare, o puteți redimensiona în editorul de text.
dacă o imagine are o lățime=”400″ și o înălțime=”700″, atunci ștergeți înălțimea și schimbați lățimea. Înălțimea se va regla în funcție de lățimea pe care o introduceți.
în continuare, voi trece peste modul în care puteți adăuga link-uri cu etichete HTML.
link-uri
link-uri crește Topul dvs. de căutare, astfel încât trebuie absolut să le includă în mesajele dumneavoastră blog.

în termeni HTML, link-uri sunt adesea numite ancore.
Iată cum ar putea arăta codul pentru un link:
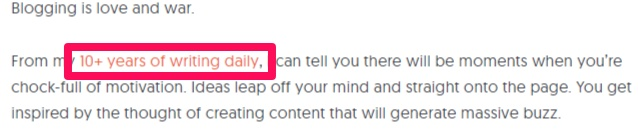
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ ani de scris zilnic</a>
titlul de la sfârșitul etichetei este ceea ce descrie sau titlează linkul, astfel:

eticheta „a href” creează hyperlinkul.
puteți adăuga un link la un singur cuvânt, frază sau imagine.
aceasta produce un link ca acesta: cum să devii un scriitor de bloguri mai bun în 30 de zile. Acest link vă direcționează apoi către o pagină web separată.

în acest caz, linkul vă va duce la un ghid pe care l-am scris care vă poate ajuta să deveniți un scriitor de bloguri mai bun în doar o lună.
textul ancoră este partea din link care este vizibilă. Ar putea fi un cuvânt, o frază sau o imagine.
o legătură text va arăta astfel: <a href=”http://websitelink.com/”title=”descrierea legăturii”>
o legătură imagine va arăta astfel: <img src=”http://websitelink.com/imagine.gif” alt=”Ball” /></a>
De asemenea, puteți adăuga câteva funcții suplimentare la linkul dvs. De exemplu, dacă doriți ca linkul să se deschidă într-o fereastră sau filă nouă, ar trebui să arate așa:
<a href=”http://www.websitelink.com” target=”_blank” title=”acest link se deschide într-o fereastră/filă nouă”>”descrierea legăturii”</a>
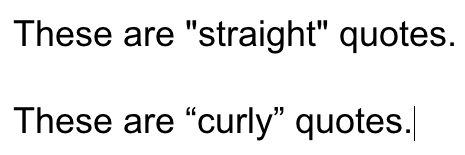
dacă link-ul dvs. nu funcționează, asigurați-vă că adresa URL introdusă începe cu „HTTP://” și că nu ați omis ghilimele. Și asigurați-vă că utilizați citate drepte, nu citate ondulate.

liniile orizontale sunt un alt tip util de etichetă, deoarece vă despart textul.
linii orizontale
o linie orizontală creează o linie care rulează pe pagina dvs. web pentru a rupe diferite zone de conținut. Arată astfel:

puteți utiliza<hr/> pentru a semnifica modificări în subiectul scrisului dvs., pentru a împărți diferite secțiuni de conținut sau pentru a da o anumită secțiune mai multă importanță decât altele.
linia rulează de obicei de la stânga la partea dreaptă a paginii și este de obicei o culoare Gri deschis. Puteți modifica lățimea liniei adăugând la Subcomandă astfel:
<HR width=”40%”>
este o etichetă de linie orizontală obișnuită cu width=”%” adăugată și puteți seta lățimea la orice procent dorit. „Hr” înseamnă ” referință orizontală.”
rețineți că puteți folosi cu ușurință aceste linii. Folosiți-le numai dacă aveți cu adevărat nevoie de ele. Mai puțin este mai mult.
Blockquotes sunt un alt mod de a formata textul pentru lizibilitate.
Blockquotes
șansele sunt, probabil că ați citat sau ați făcut referire la cineva într-o postare pe blog înainte. Știu că am.
după cum știți, este important să vă citați sursele atunci când adăugați o ofertă.
împachetează un pumn pentru a adăuga ghilimele cu un blockquote în HTML ca acesta:

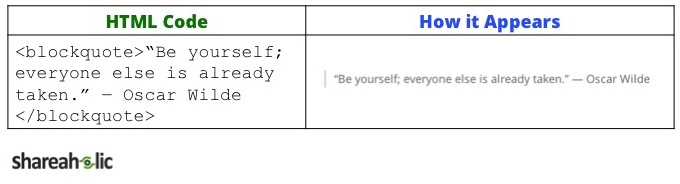
tot ce trebuie este o etichetă rapidă<blockquote>.
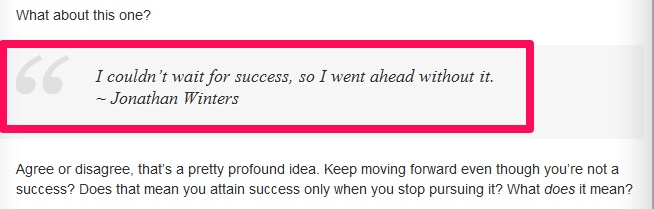
ar trebui să arate cam așa:
<blockquote>”citatul tău aici.”– Persoana care a spus quote</blockquote>
Iată cum va arăta codul:

puteți adăuga un link către un blockquote combinând două coduri.
Blockquotes nu numai că arată atrăgător din punct de vedere vizual, dar îți duc și credibilitatea la nivelul următor citând o sursă.
etichetele de titlu sunt o altă etichetă HTML despre care trebuie să știți.
titluri
crearea de titluri puternice poate fi o muncă grea.
dar titlurile împart diferite secțiuni de text pentru cititorul dvs.
le folosesc în toate postările mele de pe blog. Ele ajută la structurarea articolelor și arată cititorilor unde să caute anumite subiecte.
Iată un antet din postarea mea de pe blog, „ghidul final pentru scrierea postărilor de Blog care se clasează în Top 10 Google.”

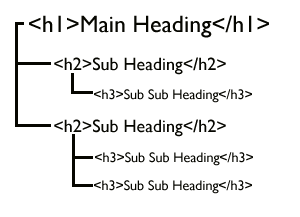
există șase etichete de titlu diferite pe care le puteți utiliza pe majoritatea site-urilor: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
de obicei, utilizați un titlu la fel de mare ca h1 pentru titlul postării pe blog. Subpozițiile constau de obicei din h2, în timp ce „subpozițiile” sunt în general h3 sau mai mici.

țineți cont de ierarhie atunci când utilizați titluri și încercați să vă păstrați stilul consecvent.
de exemplu, dacă decideți că titlurile dvs. vor fi h2, nu scrieți o postare aleatorie pe blog cu titluri h3.
nu puneți niciodată link-uri în titluri. Se pot pierde cu ușurință în mulțime. Asigurați-vă că adăugați doar linkuri către propoziții, mai degrabă decât titluri și subpoziții.
acum, să trecem peste alte etichete importante de formatare.
formatarea fonturilor
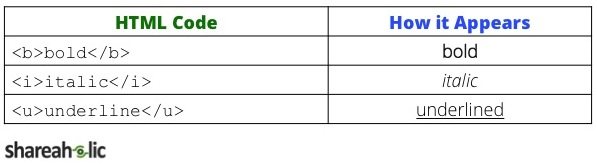
liniile de text cu caractere aldine, cursive și subliniate sunt o modalitate ușoară de a adăuga accent la cuvinte sau fraze.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
pentru text Aldin, scrieți codul<strong>”textul dvs. aici”</strong>.
textul cursiv ar putea arăta astfel: „textul cursiv pune un<em>mare accent</em> pe anumite cuvinte.”
nu recomand să combinați caractere aldine și cursive împreună.
de asemenea, puteți sublinia textul, astfel, cu<u> Cod. Acest lucru poate adăuga accent sau imediatitate la fel ca textul cu caractere aldine sau cursive.

cu toate acestea, este ușor pentru cititori să confunde textul subliniat cu un hyperlink, așa că aveți grijă când utilizați coduri de text subliniate.
dacă nu utilizați etichete de întrerupere a liniei, lizibilitatea blogului dvs. ar putea fi mai bună. Uite de ce.
pauzele de linie
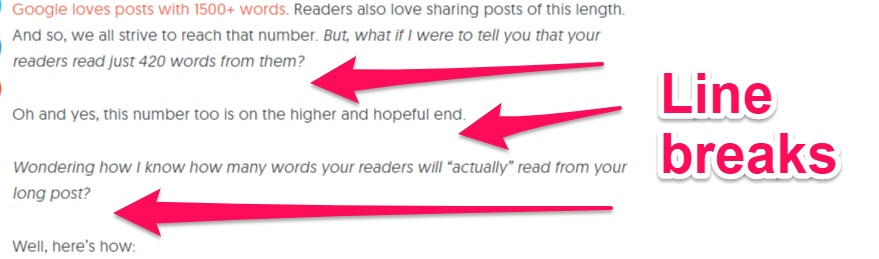
pauzele de linie creează un singur spațiu între anumite linii de text ca acesta:

puteți adăuga pauze de linie cu eticheta<br/>. Aceste etichete se auto-închid, iar scriitorii le folosesc adesea pentru poezie, scrierea rețetelor sau introducerea adreselor.
Iată cum ar putea arăta un cod de întrerupere a liniei:
„acesta este un<br>
pauză de linie.”
pauzele de linie pot face, de asemenea, postările de pe blog mai ușor de citit.

care grupare de text ți-a plăcut să citești mai mult? Probabil îl preferi pe primul, nu?
asta din cauza spațiului suplimentar. Foloseste-l in avantajul tau!
mulți oameni cred că spațiul alb este rău, dar de fapt ghidează ochiul către următoarea linie de text, păstrând piesele scanabile.
alinierea elementelor este un alt mod simplu de a vă menține postările de pe blog consecvente.
alinierea elementelor
nimic nu este mai frustrant decât încercarea de a obține o imagine pentru a alinia, doar pentru a eșua.
când aliniați obiectele într-un mod sincronizat, conținutul dvs. va arăta mult mai sofisticat și mai organizat.
îmi place să centrez anumite imagini în postările mele de pe blog astfel:

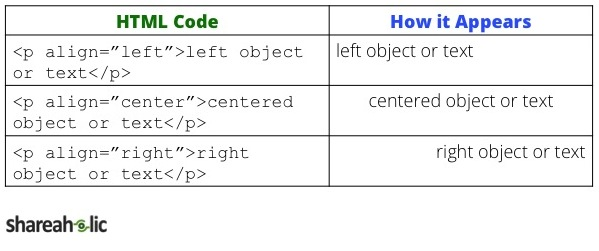
pentru a specifica o anumită aliniere, trebuie doar să adăugați eticheta<p align=”center”> înainte de sau linia de text pe care doriți să o aliniați, apoi introduceți</p> în după.

același lucru este valabil și pentru alinierea textului sau a unui obiect la stânga sau la dreapta.
aceasta este o etichetă excelentă de reținut dacă vă este greu să încercați să aliniați o imagine sau o linie de text. Este rapid și ușor să-l pop chiar în corpul postării pe blog.
concluzie
dacă rulați orice fel de blog sau dacă intenționați să creați unul, nu puteți depinde întotdeauna de CMS-urile pentru a vă personaliza conținutul exact așa cum doriți.
dacă utilizați aceste etichete HTML de bază, vă veți economisi tone de timp. HTML5 este incredibil de popular, dar nu trebuie să fii un geniu de codificare sau un dezvoltator web profesionist pentru a-l folosi.
în WordPress, editorul de text se va încărca mult mai repede dacă utilizați versiunea HTML, mai degrabă decât versiunea de previzualizare vizuală.
în plus, dacă știți cum să adăugați manual etichete HTML, mâinile dvs. nu trebuie să părăsească tastatura. Acest lucru este imens dacă sunteți deja ocupat să scrieți.
creați liste cu<ul><ol> și<li> etichete pentru a lista diferite elemente. Puteți crea liste cu marcatori sau liste numerotate.
puteți utiliza etichete de imagine pentru a insera fotografii adăugând<img>. Puteți regla manual înălțimea și lățimea imaginilor pentru a se potrivi și paginii dvs. web.
etichetele de legătură, numite și etichete href, sunt etichete care introduc linkuri în corpul postărilor dvs. de pe blog. Acestea vă permit să vă conectați la alt conținut. Aveți nevoie de acestea pentru a vă îmbunătăți vizibilitatea online.
puteți insera linii orizontale cu eticheta<hr/>. Dar amintiți-vă: aveți grijă să nu le folosiți în exces.
formatați fonturile pentru a fi aldine, italice sau subliniate cu <strong><em> și <u>. Încercați să utilizați unul câte unul pentru a menține corpul textului dvs. în căutarea profesională.
introduceți pauzele de linie utilizând eticheta<br/>, care va crește lizibilitatea postărilor dvs. de pe blog.
și aliniați elementele pentru a apărea în stânga, centru sau dreapta paginilor dvs. web cu eticheta<p align=”stânga, centru sau dreapta”>.
veți duce postarea pe blog la nivelul următor cu aceste etichete HTML și, probabil, veți economisi ceva timp în timp ce vă aflați la el.
ce etichete HTML folosiți cel mai mult în postările de pe blog?
creșteți traficul