conectarea controlerelor de vizualizare
folosindstoryboardpentru a conecta o serie deUIViewControllersîmpreună este o chestiune de glisare și fixare a obiectelor pestoryboard.
Mai întâi controlerul de vizualizare inițial este adăugat la controlerul de navigație

următorul GIF animat arată modul în care trei controlere de vizualizare pot fi plasate într-un rând, cu un simplu segue adăugat între fiecare, setat ca un spectacol segue, ceea ce înseamnă că fiecare controler de vizualizare alunecă.

am numit segues movetosecond și movetothird între primul și al doilea controlere de vizualizare și al doilea și al treilea controlere de vizualizare (respectiv).
adăugați butoane cu acțiuni
trebuie să adăugăm un buton pentru fiecare controler de vizualizare (pentru a scrie cod pentru a da startulsegue).
aceasta este o operație relativ ușoară de drag and drop (doar primul buton este afișat aici)

mutarea datelor: treceți datele printr-un segue
este posibil să treceți datele de la un controler de vizualizare la altul folosind un segue.
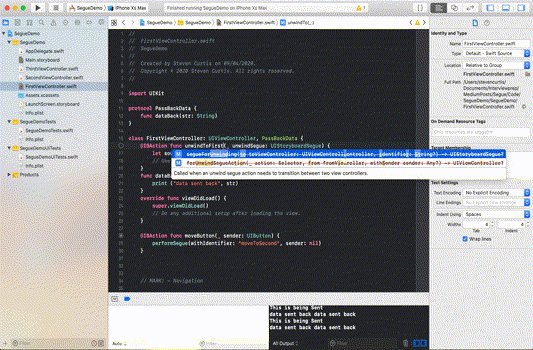
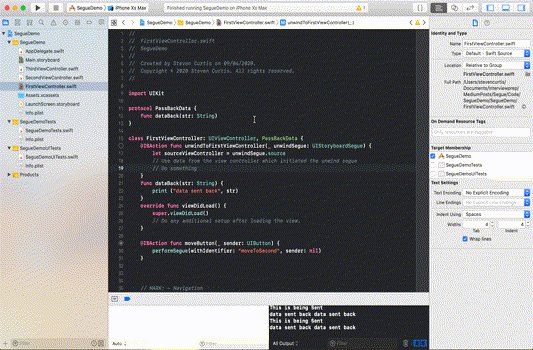
trecerea la primul controler de vizualizare ne oferă următoarele, cu partea importantă care este comentată (FirstViewController este clasa legată de primul controler de vizualizare, așa cum se arată în gif-ul animat de mai sus), iar acțiunea butonului este exprimată.
vom folosi acest lucru pentru a segue și a transmite informații de la un controler de vizualizare la altul folosind performSegue(withIdentifier: String, sender: Any?), sculându-l în acțiunea butonului.
actualizăm acțiunea pentru a apela segue moveToSecond (așa cum este numit mai sus). Acum, în acest caz, nu trebuie să cunoaștem expeditorul, deci acest lucru poate fi zero, dar trebuie să fim absolut siguri că șirul segue este identificat corect. Știm cu toții că potrivirea șirurilor este o idee proastă, dar pentru a o evita, puteți vedea articolul minunat scris pe care l-am făcut anterior.
dar apăsând pe fără potrivire șir, vom folosiprepare(for:sender:) pentru a, bine, se pregătească pentru segue. Metoda finită arată ceva de genul următor (care se adaugă la primul nostru controler de vizualizare):
acum, acest lucru se bazează pe faptul că avem o proprietatedataSent în controlerul de vizualizare pe care îl vizităm.
deci, putem plasa Acest lucru în destul de atractiv numitSecondViewController, deși este doar o proprietate simplă plasată în clasa View controller.
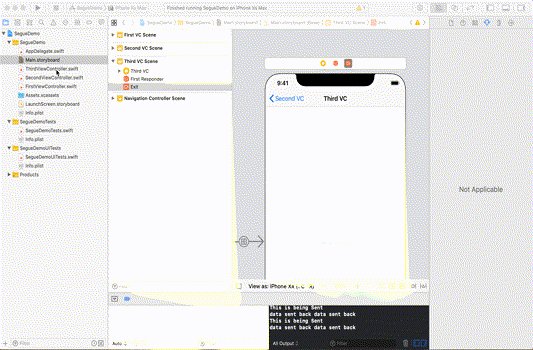
cum cel mai bine pentru a arăta aceste? Voi merge pentru un GIF animat.

mutarea datelor: Treceți datele înapoi printr-un delegat
Ce se întâmplă dacă doriți să mutați datele înapoi de la al doilea controler de vizualizare, este posibil să dorim să transmitem datele înapoi la primul controler de vizualizare. O modalitate pentru aceasta este utilizarea delegării.
pentru a face acest lucru, am înființat un delegat
apoi trebuie să ne conformăm delegatului de la FirstViewController, cu care doar tipărim mesajul
acum în SecondViewController adăugăm delegatul ca o proprietate, pe care am ales apoi să o apelez în timpul func viewWillDisappear(_ animated: Bool) deci, ori de câte ori vizualizarea este înlocuită, mesajul este trimis
există câteva lucruri acolo, deci aici este un animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

pas în segue relaxați-vă!
înFirstViewController trebuie să existe ofunc unwindToFirst(_ unwindSegue: UIStoryboardSegue) funcție care va rula atunci când storyboard se mută înapoi laFirstViewController.
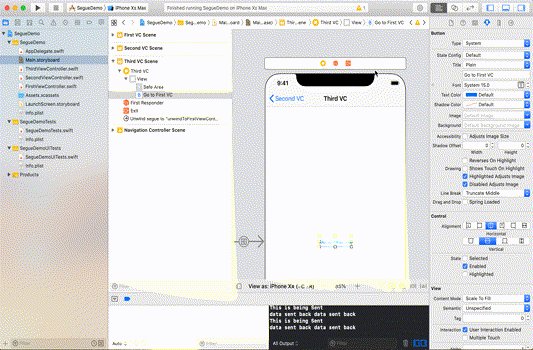
The storyboard section of this by control — dragging from a button to the top-right hand button „exit”


So difficult to show! Aici este GIF animat

de asemenea, este posibilă transmiterea datelor prin segue într-un mod similar cu cel descris mai sus.
Creați-vă propriul Segue personalizat
un motiv pentru a vă crea propriulsegue este să creați o animație frumoasă atunci când este prezentată o vizualizare.
animația mea? O decolorare (reprezentând decolorarea noastră din viață, dragoste).
segue pe care îl creăm este un Segue personalizat (mai degrabă decât segue show de mai sus).

în cadrul acestui segue trebuie să selectăm clasa segue și să setăm un identificator. Aici îl numimcustomSegue.

aceasta folosește apoi un fișier cu totul nou pentru a acoperi Noua MyCustomSegue clasă; am numit destul de creativ acest fișier mycustomsegue.swift, care moștenește de laUIStoryboardSegue.
acțiunea segue va fi, bine, efectuată în funcția perform with is overridden. override func perform()
să luăm perform() pas cu pas. Pentru a obține controlul asupra tranziției am setat MyCustomSeguesă fietransitioningDelegate. În partea de sus a clasei există o referință reținută private var selfRetainer: MyCustomerSegue? = nil care este necesară ca UIKit nu reține instanțele UIStoryboardSegue deci este creată o referință puternică la aceeași. Stilul de prezentare este setat la .fullScreen pentru a înlocui controlerul de vizualizare original.
transitioningDelegate oferă metode care funcționează pentru prezentare și concediere. Vom introduce două clase, PresenterșiDismisserpentru a face față celor, pe care le adoptăUIViewControllerAnimatedTransitioningșiNSObject.
prezentatorul este destul de ușor de scris.
aici avem prezentatorul îndeplinește protocolul având funcțiile func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval și func animateTransition(using transitionContext: UIViewControllerContextTransitioning).
primul dintre acestea este pur și simplu un timp, 1.5 este un interval de timp destul de frumos pentru această animație decolorare.
litera este animația; deci decolorarea va fi pentru controlerul de prezentare de la translucid la opac (adică 0,0 până la 1,0).
ce este asta? Vrei un loc de joacă cu totul inclus? Vă dau asta, atunci:
Mai bine va fi un întreg Repo cu lucrul la el. Ok, asta e în partea de jos a acestei pagini.
concluzie
Segues nu sunt la fel de ușor cum s-ar putea crede, dar ele vă permit anima călătoria utilizatorului prin aplicația și împinge în jurul valorii de date.
cine nu ar vrea asta?
sper că acest ghid v-a oferit un ghiont în direcția corectă pentru acest mod (deși distractiv) de a transfera utilizatorul și datele acestuia în jurul unei aplicații.