Connecter des contrôleurs de vue
L’utilisation du storyboard pour connecter ensemble une série de UIViewControllers consiste à faire glisser et déposer des objets sur le storyboard.
Tout d’abord, le contrôleur de vue initial est ajouté au contrôleur de navigation

div>
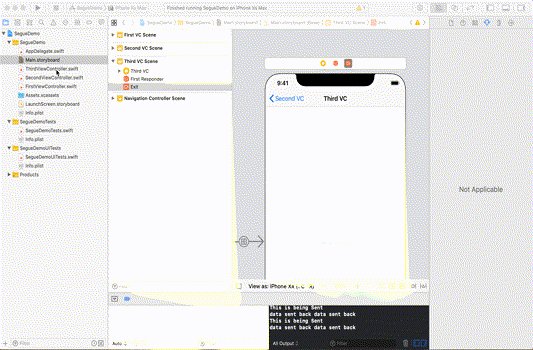
Le GIF animé suivant montre comment trois contrôleurs de vue peuvent être placés dans une rangée, avec un simple segue ajouté entre chacun, défini comme une séquence d’exposition, ce qui signifie que chaque contrôleur de vue glisse.

J’ai nommé les séquences Movetoseconde et moveToThird entre les premier et deuxième contrôleurs de vue et les deuxième et troisième contrôleurs de vue (respectivement).
Ajouter des boutons avec des actions
Nous devons ajouter un bouton pour chaque contrôleur de vue (afin d’écrire du code pour lancer le segue).
Il s’agit d’une opération de glisser-déposer relativement facile (seul le premier bouton est affiché ici)

Déplacement des données: Passer des données à travers une séquence
Il est possible de passer des données d’un contrôleur de vue à un autre en utilisant un segue.
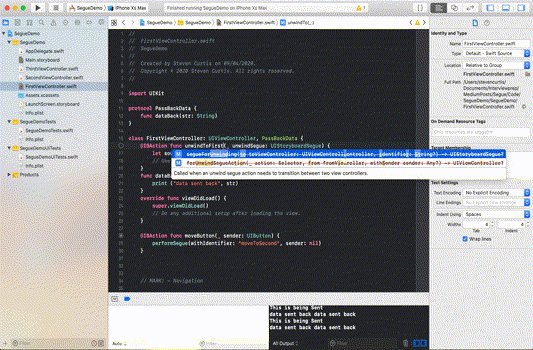
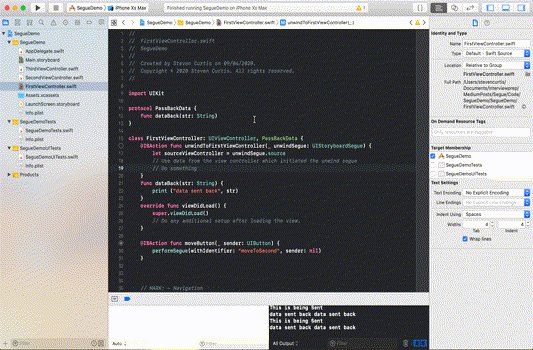
Le passage au premier contrôleur de vue nous donne ce qui suit, avec la partie importante qui est commentée (FirstViewController est la classe liée au premier contrôleur de vue, comme indiqué dans le gif animé ci-dessus), et l’action du bouton est exprimée.
Nous allons l’utiliser pour segmenter et transmettre des informations d’un contrôleur de vue à un autre en utilisant performSegue(withIdentifier: String, sender: Any?), en l’outillant dans l’action du bouton.
Nous mettons à jour l’action pour appeler la séquence Movetoseconde (comme nommé ci-dessus). Maintenant, dans ce cas, nous n’avons pas besoin de connaître l’expéditeur, donc cela peut être nul mais nous devons absolument être sûrs que la chaîne segue est correctement identifiée. Nous savons tous que faire correspondre des chaînes est une mauvaise idée, mais pour l’éviter, vous pouvez voir le bel article écrit que j’ai fait précédemment.
Mais en appuyant sur sans correspondance de chaîne, nous utilisons prepare(for:sender:) pour bien préparer la séquence. La méthode finie ressemble à ce qui suit (qui est ajouté à notre premier contrôleur de vue):
Maintenant, cela repose sur le fait que nous avons une propriété dataSent dans le contrôleur de vue que nous visitons.
Nous pouvons donc le placer dans le SecondViewController plutôt joliment nommé, bien que ce ne soit qu’une simple propriété placée dans la classe view controller.
Comment les montrer au mieux ? Je vais aller pour un GIF animé.

Données mobiles: Transmettez les données via un délégué
Que se passe-t-il si vous souhaitez déplacer les données du deuxième contrôleur de vue, nous pourrions vouloir transmettre les données au premier contrôleur de vue. Une façon de le faire est d’utiliser la délégation.
Pour ce faire, nous configurons un délégué
Nous devons ensuite nous conformer au délégué du FirstViewController, avec lequel nous imprimons simplement le message
maintenant dans SecondViewControllernous ajoutons le délégué en tant que propriété, que j’ai ensuite choisi d’appeler pendant le func viewWillDisappear(_ animated: Bool) donc chaque fois que la vue est remplacée, le message est envoyé
Il y a quelques choses là-bas, alors voici un animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

Entrez dans la séquence de déroulement!
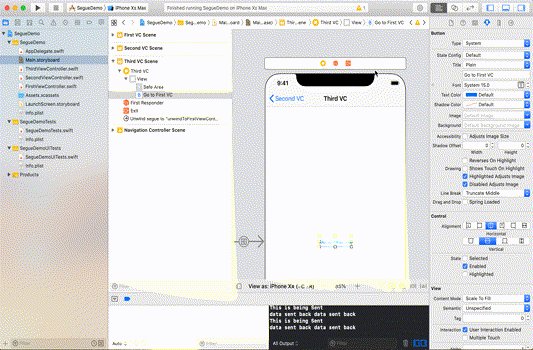
Dans la fonction FirstViewController il doit y avoir une fonction func unwindToFirst(_ unwindSegue: UIStoryboardSegue) qui s’exécutera lorsque le storyboard reviendra au FirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button « exit »


So difficult to show! Voici le GIF animé

Il est également possible de passer des données à travers la séquence d’une manière similaire à celle décrite ci-dessus.
Créez votre propre séquence personnalisée
Une raison de créer votre propre segue est de créer une belle animation lorsqu’une vue est présentée.
Mon animation ? Un fondu (représentant notre décoloration de la vie, de l’amour).
La séquence que nous créons est une séquence personnalisée (plutôt que la séquence show ci-dessus).

Dans cette séquence, nous devons sélectionner la classe de la séquence et définir un identifiant. Ici, nous l’appelons customSegue.

Cela utilise ensuite un tout nouveau fichier pour couvrir la nouvelle classe MyCustomSegue; J’ai plutôt appelé de manière créative ce fichier MyCustomSegue.swift, qui hérite de UIStoryboardSegue.
L’action de la séquence sera, bien, effectuée dans la fonction perform avec est remplacée. override func perform()
Prenons perform() étape par étape. Pour prendre le contrôle de la transition, nous définissons MyCustomSegue comme étant le transitioningDelegate. En haut de la classe, il y a une référence conservée private var selfRetainer: MyCustomerSegue? = nil qui est requise car UIKit ne conserve pas les instances de UIStoryboardSegue donc une référence forte est créée pour la même chose. Le style de présentation est défini sur .fullScreen pour remplacer le contrôleur de vue d’origine.
Le transitioningDelegate fournit des méthodes qui fonctionnent pour la présentation et le licenciement. Nous allons introduire deux classes, Presenter et Dismisser pour traiter celles-ci, qu’ils adoptent UIViewControllerAnimatedTransitioning et NSObject.
Le présentateur est assez facile à écrire.
Ici, le présentateur répond au protocole ayant les fonctions func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval et func animateTransition(using transitionContext: UIViewControllerContextTransitioning).
Le premier d’entre eux est simplement un temps, 1.5 est un laps de temps assez agréable pour cette animation de fondu.
La lettre est l’animation; le fondu sera donc pour le contrôleur de vue de présentation de translucide à opaque (c’est-à-dire de 0,0 à 1,0).
Qu’est-ce que c’est ? Vous voulez une aire de jeux avec tout inclus? Je vais vous le donner, alors:
Mieux vaudra un Repo entier avec le travail dessus. Ok, c’est au bas de cette page.
Conclusion
Les séquences ne sont pas aussi faciles qu’on pourrait le penser, mais elles vous permettent d’animer le parcours de l’utilisateur dans votre application et de déplacer les données.
Qui ne voudrait pas ça?
J’espère que ce guide vous a donné un coup de pouce dans la bonne direction pour cette façon (quoique amusante) de transférer votre utilisateur et ses données autour d’une application.