av rajaraodv

i den här bloggen ska jag gå igenom stegen för att lägga till teman, Powerline, teckensnitt, och Powerline-Gitstatus för att göra din vanliga Bash-Terminal vacker och användbar som visas på bilden ovan.
det visar sig att om du använder Mac måste du hoppa igenom många hoops för att få det att fungera eftersom många instruktioner är för linux eller är inaktuella. Så jag tänkte att jag skulle blogga om det-förhoppningsvis hjälper det dig.
anmärkningar:
1. Följ stegen noggrant eftersom eventuella misstag kommer att orsaka mycket huvudvärk.
2. Detta är för MacOS och för vanlig bash i terminalen.app. Jag använder inte ZSH eller Hyper i den här bloggen — Jag planerar att skriva olika bloggar för dem.
3. Mina versioner: Mac High Sierra; git version 2.14.3 (Apple Git-98); Python 2.7.10
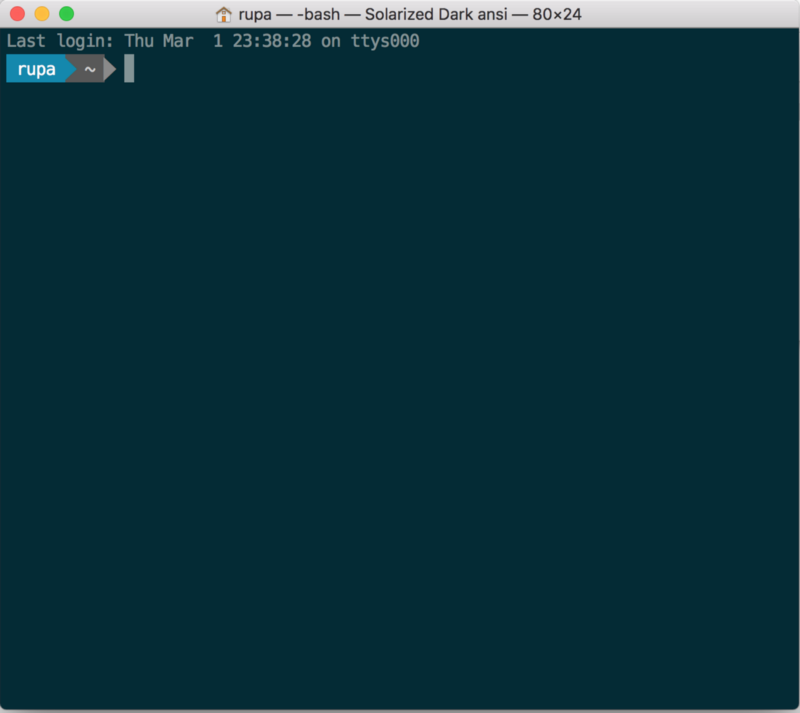
OK, som standard, när du har en ny mac, din Terminal.app kommer att se ut som nedan. Låt oss gå vidare och lägga till teman, teckensnitt och så vidare.

- Steg 1 — Lägg till ett nytt tema
- steg 2 — Installera Powerline
- 2.1 Installera Python
- 2.2 installera pip — en pakethanterare för Python (liknande npm)
- 2.3 Installera Xcode Developer CLI-verktyg
- 2.4 installera Powerline
- 2.5 Lägg till Powerline-demonen till bash
- steg 3 — Installera Powerline-teckensnitt
- 3.1 ladda ner hela repo och packa upp den
- 3.2 Installera några teckensnitt
- 3.3 Välj teckensnittet i terminalens tema
- 3.4 starta om terminalen
- steg 4 — lägga till Git-information till prompten
- 4.1 Installera powerline-gitstatus
- 4.2 Lägg till powerline-gitstatus färgscheman till Powerline
- 4.3 aktivera temat
- 4.4 starta om demonen
- 4.5 starta om terminalen
- om detta var användbart, klicka på klappa ? knappen nedan några gånger för att visa ditt stöd! ⬇⬇⬇ ??
- mina andra inlägg
- ECMAScript 2015 +
- Terminalförbättringar
- WWW
- virtuell DOM
- react performance
- funktionell programmering
- WebPack
- utkast.js
- React och Redux :
- om detta var användbart, vänligen dela det! Tack! ??
Steg 1 — Lägg till ett nytt tema
det första uppenbara steget är att förbättra temat. Terminal ger inte alla coola och snygga teman som du ser andra utvecklare använda. Låt oss ladda ner ett tema och lägga till det i terminalen.
i den här bloggen lägger jag till Solarized-Dark theme till vår Terminal.
Obs: Du kan ladda ner olika teman (.terminalfiler) från denna git repo. Öppna bara filen
*.terminalför att installera den, dvs.right-click on the *.terminal file > "open with" > Terminal
- gå till http://ethanschoonover.com/solarized
- rulla ner och ladda ner temat (solariserat.zip)
- extrahera den solariserade.zip-fil
- öppna osx-terminalen.app-färger-solarized mapp. Den här mappen innehåller tema för terminalen.
- dubbelklicka på ” Solarized Dark ansi.terminal ” file-detta är det specifika temat fil för Terminal.app. Obs: Om du får en varning om att detta är från en oidentifierad Utvecklare, högerklicka på filen och välj ”Öppna med” > Terminal alternativ.
- vid denna tidpunkt har du temat installerat i din Terminal. Vi behöver bara göra det till ett standardtema.
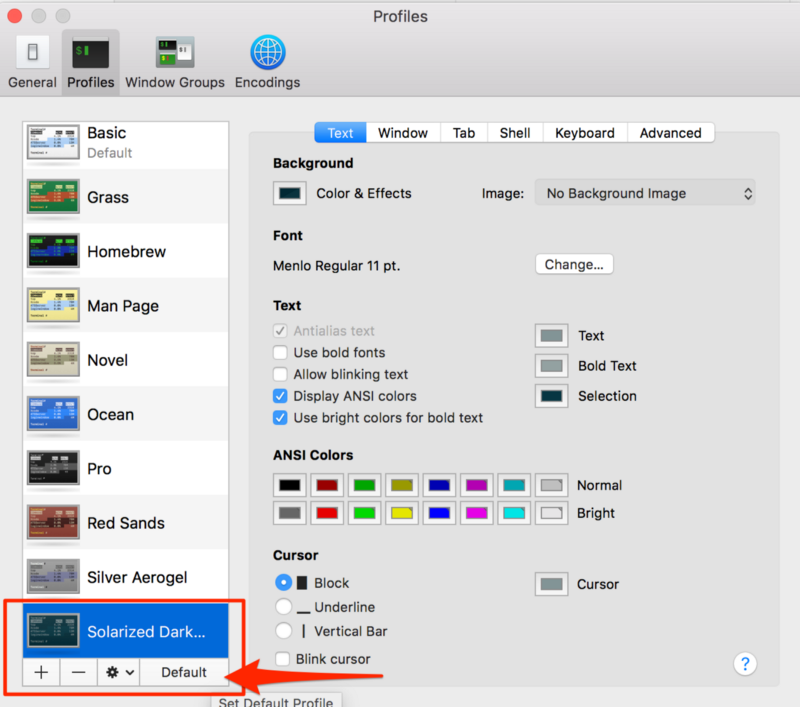
- öppna Terminal > Inställningar > Text och välj temat” Solarized Dark … ”och klicka på”Standard”.

Från och med nu ska din Terminal gilla nedan.

steg 2 — Installera Powerline
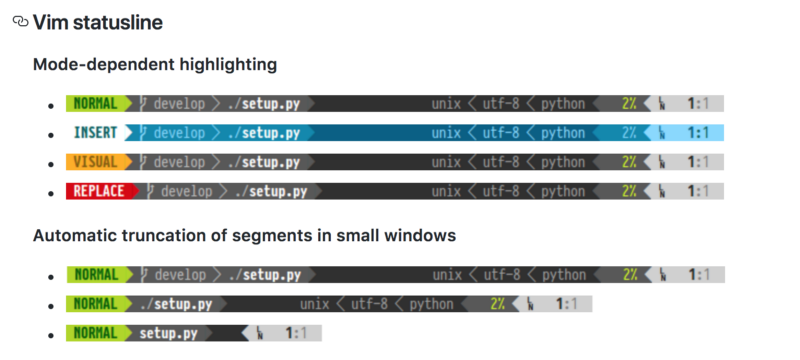
Powerline är en Python app och är en statuslinje plugin för vim, och ger statuslinjer och uppmaningar för flera andra program, inklusive zsh, bash, tmux, ipython, fantastisk och qtile.
det gör att terminalprompten ser ut som nedan.

2.1 Installera Python
eftersom Powerline är en Python-app måste vi ha Python och det också en riktig version av Python.
- MacOS levereras med Python installerat redan. Se till att Pythons version är 2.7.x genom att skriva
python -Vi terminalen. - om det inte är 2.7, installera Homebrew som tillåter oss att installera olika program från CLI, genom att köra:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - kör
brew install pythonför att installera den senaste Python via Homebrew
2.2 installera pip — en pakethanterare för Python (liknande npm)
installera pip genom att köra följande kommando
$ sudo easy_install pip
2.3 Installera Xcode Developer CLI-verktyg
XCode Developer CLI-verktyg används av Powerline och andra appar som manipulerar core OSX-funktioner. Så se till att installera Xcode CLI-verktygen genom att köra följande kommando.
$ xcode-select —-install
Obs: ovanstående kommando öppnar Mac: s installationsprogram och installerar Xcode Developer CLI-verktygen. Om det inte fungerar, försök
xcode-select -rför att återställa.
2.4 installera Powerline
slutligen installera Powerline (stabil version) via pip genom att köra följande kommando.
$ pip install --user powerline-statusom du vill installera den senaste utvecklingsgrenen använder du:
$ pip install --user git+git://github.com/powerline/powerline //dev2.5 Lägg till Powerline-demonen till bash
Vi måste nu lägga till Powerline-demonen till bash så att den kan övervaka terminalprompten och göra ändringar.
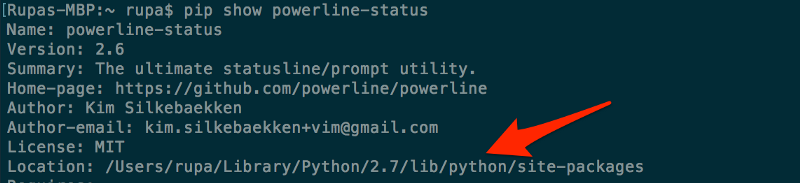
2.5.1 kopiera Powerlines installationsplats
Du kan räkna ut platsen för Powerline genom att köra följande: pip show powerline-status kopiera värdet från fältet Location.

2.5.2 Lägg till demonen med en korrekt plats till .bash_profile
- se till att du har filen
.bash_profileI rotkatalogen. Om du inte följer skapar du en genom att göra:cd ~ && touch ~/.bash_profile
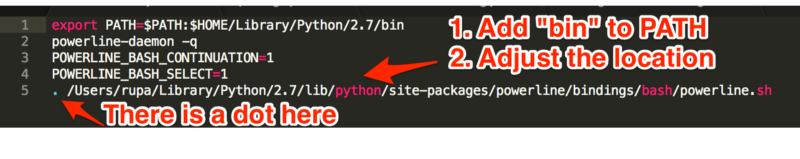
2. Öppna .bash_profile och Lägg till följande:
export PATH=$PATH:$HOME/Library/Python/2.7/binpowerline-daemon -qPOWERLINE_BASH_CONTINUATION=1POWERLINE_BASH_SELECT=1. /Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/bindings/bash/powerline.sh
Obs: Platsen/användare/rupa/Bibliotek/Python/2.7/lib/python/ site-paket / är från föregående steg (2.5.1). Ändra den så att den matchar datorns plats.
2.5.3. Starta om terminalen
avsluta terminalen helt om den är öppen (Terminal > avsluta terminalen). Och öppna den igen.
du bör helt enkelt kunna använda
$ source ~/.bash_profileför att uppdatera inställningarna. Men jag fick lite uddapowerline-configfilen saknas! Vanligtvis får du det här felet om du inte har $HOME/Library/Python/2.7 / bin i din väg.
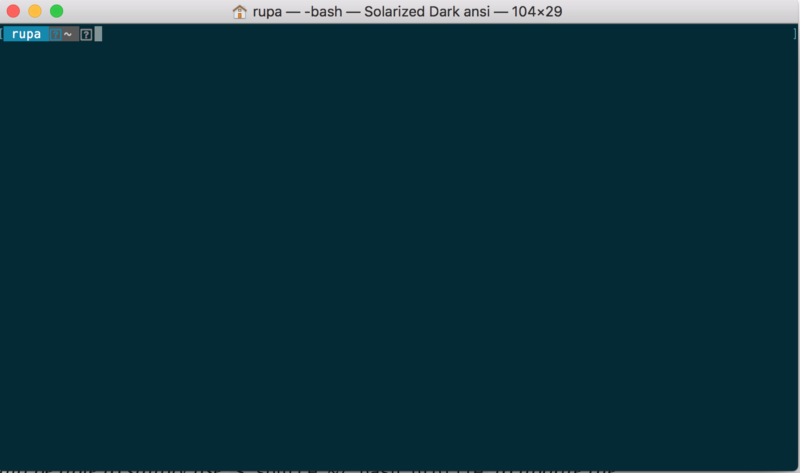
2.5.4 din nya Terminal
din nya Terminal ska se ut nedan. Det ska använda ”Solarized Dark ansi” – tema och ska visa Powerline i kommandotolken. Men märker också att det finns”?”tecken! Detta beror på att Powerline använder olika ikoner och teckensnitt som inte är tillgängliga som standard. Så vi måste installera teckensnitt.

steg 3 — Installera Powerline-teckensnitt
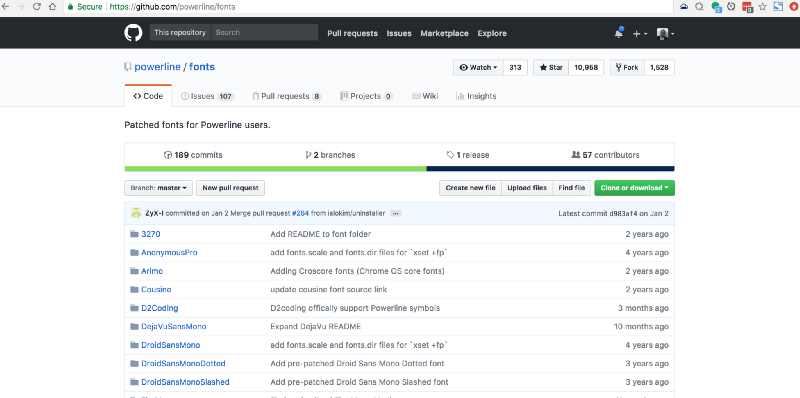
för att installera Powerline-teckensnitt, gå helt enkelt till https://github.com/powerline/fonts. Där ser du en hel massa mappar. Var och en är ett teckensnitt, aka ”Patched fonts”.
det kallas” Patched fonts ” eftersom människor har tagit vanliga teckensnitt och har lagt till/patched ytterligare Powerline specifika ikoner och teckensnitt till dem.

3.1 ladda ner hela repo och packa upp den
- Klicka på ”klon eller ladda ner” knappen och ladda ner hela repo så att du försöker olika teckensnitt.
- packa upp fonts-master.zip
3.2 Installera några teckensnitt
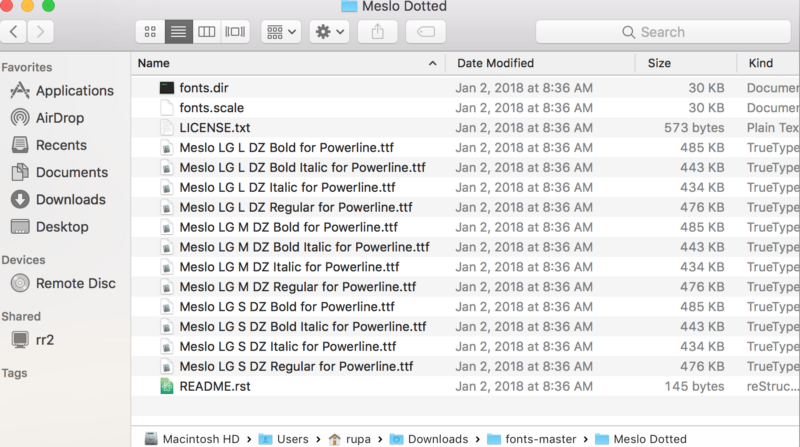
låt oss öppna mappen meslo prickade teckensnitt. Det kommer att se ut nedan. Du kommer att se en hel massa .ttf-fil. Var och en av dem är ett teckensnitt men vissa är ”fet” version av teckensnittet, vissa är ”vanlig” version och så vidare.
dubbelklicka på .ttf-fil och tryck på ”Install font” för att installera teckensnittet på din dator.
för vårt fall, låt oss installera ” MESLO LG L DZ Regular för Powerline.ttf ” och ” MESLO LG L DZ kursiv för Powerline.ttf”. Detta kommer att lägga till en vanlig och en kursiv version av meslo-teckensnittet.

3.3 Välj teckensnittet i terminalens tema
Kom ihåg att vi lagt till” Solarized Dark ” tema i steg 1? Det hade inga teckensnitt i det och MacOS hade något standardteckensnitt. Allt vi behöver göra är att ställa in vår Meslo prickade typsnitt för detta tema och vi är klara!
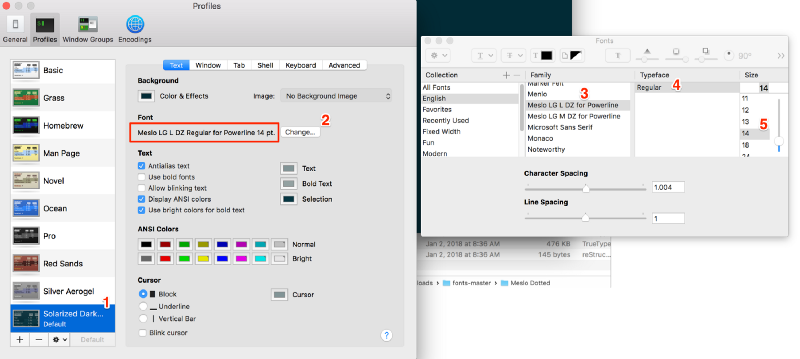
- öppna Terminal> Preferences> Text
- Välj Solarized Dark ansi Theme
- Klicka på ”Font” — knappen-Detta öppnar dialogrutan ”Fonts”
- i dialogrutan ”Fonts” väljer du ”MESLO LG L DZ for Powerline” i familjen och klicka på ”Fonts” välj också teckenstorlek 14 (så det är lättare att läsa).

3.4 starta om terminalen
avsluta terminalen helt (Terminal > avsluta terminalen) och öppna sedan det.

steg 4 — lägga till Git-information till prompten
För att visa olika Git-status vid prompten måste vi installera powerline-gitstatus. Det är ett enkelt tillägg till Powerline och lägger till flera färger och teman för att visa olika git-statusinformation.

4.1 Installera powerline-gitstatus
pip install --user powerline-gitstatusObs: kommandot” — user ” krävs för att installera det i användarens profil.
4.2 Lägg till powerline-gitstatus färgscheman till Powerline
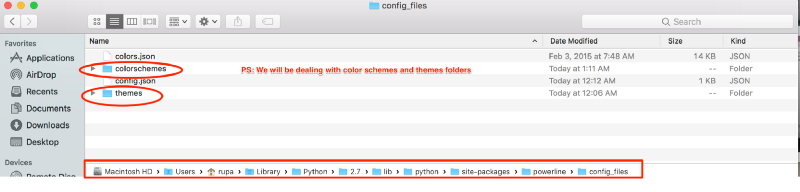
4.2.1 öppna följande colorschemes/shell/default.json mapp
${powerline-install-directory}/powerline/config_files/colorschemes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/colorschemes/shell/default.json4.2.2 Lägg till följande färger:
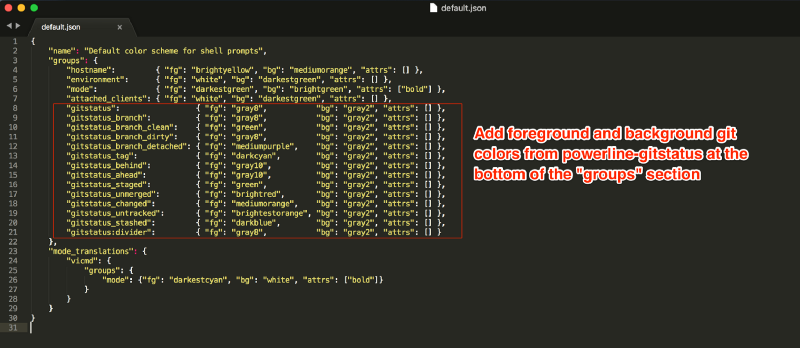
som nämnts i Powerline-gitstatus README. PS: kopiera bara färgerna inuti” grupper ” och lägg sedan till det i standard.json som visas nedan.

här är mina färgscheman standard.json (du kan kopiera och klistra in detta istället):
{"name": "Default color scheme for shell prompts","groups": {"hostname": {"fg": "brightyellow","bg": "mediumorange","attrs": },"environment": {"fg": "white","bg": "darkestgreen","attrs": },"mode": {"fg": "darkestgreen","bg": "brightgreen","attrs": },"attached_clients": {"fg": "white","bg": "darkestgreen","attrs": },"gitstatus": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_clean": {"fg": "green","bg": "gray2","attrs": },"gitstatus_branch_dirty": {"fg": "gray8","bg": "gray2","attrs": },"gitstatus_branch_detached": {"fg": "mediumpurple","bg": "gray2","attrs": },"gitstatus_tag": {"fg": "darkcyan","bg": "gray2","attrs": },"gitstatus_behind": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_ahead": {"fg": "gray10","bg": "gray2","attrs": },"gitstatus_staged": {"fg": "green","bg": "gray2","attrs": },"gitstatus_unmerged": {"fg": "brightred","bg": "gray2","attrs": },"gitstatus_changed": {"fg": "mediumorange","bg": "gray2","attrs": },"gitstatus_untracked": {"fg": "brightestorange","bg": "gray2","attrs": },"gitstatus_stashed": {"fg": "darkblue","bg": "gray2","attrs": },"gitstatus:divider": {"fg": "gray8","bg": "gray2","attrs": }},"mode_translations": {"vicmd": {"groups": {"mode": {"fg": "darkestcyan","bg": "white","attrs": }}}}}4.3 aktivera temat
4.3.1 öppna temas standard.json-fil
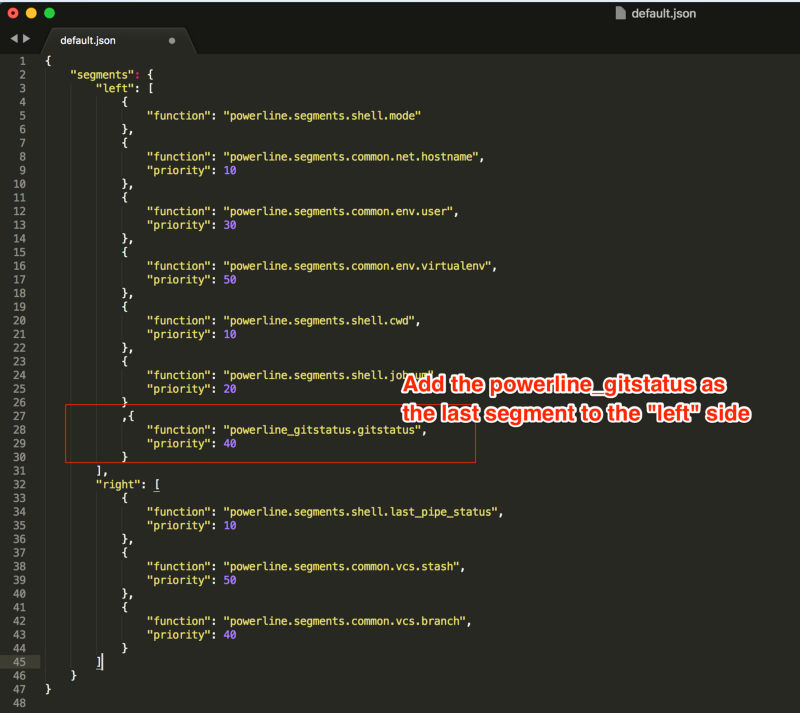
${powerline-install-directory}/powerline/config_files/themes/shell/default.json//For example:/Users/rupa/Library/Python/2.7/lib/python/site-packages/powerline/config_files/themes/shell/default.json4.3.2 Lägg till följande till standard.json
{ "function": "powerline_gitstatus.gitstatus", "priority": 40}
nedan är min Powerline tema standard.json (du kan kopiera och klistra in detta istället):
OBS: Jag har tagit bort allt från avsnittet” rätt ”och även tagit bort” jobbnummer ”(”jobnum”) för att hålla sakerna rena. Annars ser du en liten artefakt på höger sida av prompten.
{"segments": {"left": ,"right": }}4.4 starta om demonen
spara filen och kör följande: powerline-daemon —-replace i terminalen.
viktig anmärkning: Varje gång du gör ändringar i Powerlines konfiguration, förutom att starta om terminalen, måste du också starta om demonen för att se ändringarna som återspeglas genom att köra:
powerline-daemon —-replace
4.5 starta om terminalen
avsluta terminalen (Terminal > avsluta terminalen) och öppna den igen.
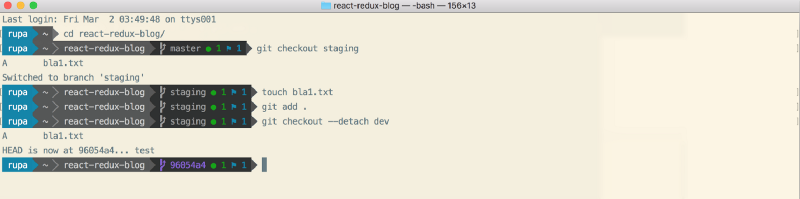
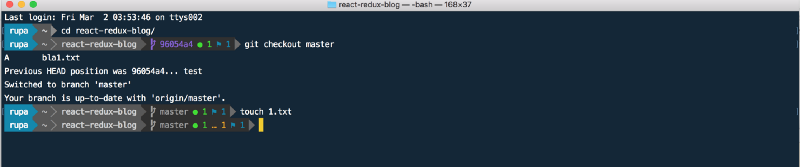
vid denna tidpunkt är vi alla färdiga! Puh! Om du öppnar terminalen och navigerar till någon git repo och spelar runt, ska det se ut som följande.

Så här ser det ut i Solariserat ljus tema:

här är hur det ser ut i cobalt2 tema:

?? Tack!
om du har frågor Är du välkommen att fråga mig på Twitter: https://twitter.com/rajaraodv
om detta var användbart, klicka på klappa ? knappen nedan några gånger för att visa ditt stöd! ⬇⬇⬇ ??
mina andra inlägg
https://medium.com/@rajaraodv/latest
ECMAScript 2015 +
- kolla in dessa användbara ECMAScript 2015 (ES6) tips och tricks
- 5 JavaScript ”dåliga” delar som är fasta i ES6
- är ”klass” i ES6 den nya ”dåliga” del?
Terminalförbättringar
- hur man jazzar upp din Terminal — en stegvis Guide med bilder
- Jazz upp din ”ZSH” — Terminal i sju steg — en visuell Guide
WWW
- En fascinerande och rörig historia på webben och JavaScript
virtuell DOM
- inre verkningar av den virtuella dom
react performance
- två snabba sätt att minska react-appens storlek i produktionen
- använda preact istället för react
funktionell programmering
- JavaScript är Turing complete-explained
- funktionell programmering i JS — med praktiska exempel (Del 1)
- funktionell programmering i JS — med praktiska exempel (Del 2)
- Varför Redux behöver reducerare för att vara ”rena funktioner”
WebPack
- Webpack — de förvirrande delarna
- Webpack & Hot Module Replacement (Under-the-hood)
- Webpacks HMR och react-hot-loader — den saknade manualen
utkast.js
- Varför utkast.js och varför du bör bidra
- hur utkast.js representerar RTF-Data
React och Redux :
- steg för steg Guide för att bygga React Redux Apps
- En Guide för att bygga en React Redux CRUD-App (3-sidig app)
- använda Middlewares i React Redux Apps
- lägga till en Robust Formvalidering för att reagera Redux Apps
- säkra React Redux Apps med JWT-Tokens
- hantera transaktionella e-postmeddelanden i React Redux Apps
- anatomin hos en React Redux Apps Redux app
- Varför Redux behöver reducerare vara ”rena funktioner”
- två snabba sätt att minska react App storlek i produktionen