Apache webbserver är en kritisk komponent i cPanel & WHM, men ingen programvara kan vara allt för alla människor, och det är därför vi är glada att kunna erbjuda alternativ som NGINX och LiteSpeed webbserver.
vi skrev nyligen om att använda NGINX istället för Apache i cPanel, och även om vi arbetar med det är NGINX ännu inte en helt kompatibel ersättning. LiteSpeed är en annan historia. Det är enkelt att installera, integreras perfekt med cPanel & WHM, och du kan göra omkopplaren utan att behöva lära dig hur du hanterar din webbserver från början.
i den här artikeln tittar vi på vad LiteSpeed är, varför du kanske vill använda den istället för Apache och hur du installerar och konfigurerar den på cPanel.
Vad är LiteSpeed webbserver?
LiteSpeed är en egen webbserver byggd som en drop-in ersättning för Apache. Den stöder httpd.conf och .htaccess konfigurationsfiler, och det fungerar med många Apache-moduler, inklusive mod_rewrite, mod_security och mod_cache.
men under huven har LiteSpeed en helt annan design, som under vissa omständigheter ger den en kant på Apache. Liksom NGINX har den en händelsestyrd arkitektur, så det är supersnabbt med statiskt innehåll och bra för webbplatser som tjänar många samtidiga användare.
förutom att vara blixtsnabb när du serverar HTML-sidor, skript och bilder, har det också några knep i ärmen när det gäller dynamiska webbplatser som WordPress och Magento. LiteSpeed har en integrerad helsidescache med ett plugin-system som ger cachning till många populära innehållshanteringssystem och e-handelsapplikationer, en funktion som vanligtvis kräver en extern applikation eller ett plugin som hanteras på applikationsnivå.
med LiteSpeed kan du erbjuda värdklienter den övertygande kombinationen av Apache-kompatibilitet och nollkonfigurationscachning för högpresterande. Som serveradministratör drar du nytta av låg resursförbrukning och naturligtvis utmärkt integration med cPanel & WHM via ett plugin, som innehåller ett omfattande hanteringsgränssnitt.
så här installerar du LiteSpeed Web Server på cPanel
eftersom det är en drop-in-ersättning för Apache är installationsprocessen enkel. Det finns dock två förutsättningar:
- en LiteSpeed Webbserverlicens. Du kan köpa en licens från cPanel extensions store eller använda Free Starter-Planen på en server med mindre än 2 GB minne.
- SSH root-åtkomst till cPanel-servern.
vi installerar webbservern med det officiella installationsskriptet, som du kan ladda ner och undersöka här. För att köra det, logga in på din server över SSH som root och ange det här kommandot:
bash <( curl https://get.litespeed.sh ) your_serial_no
ersätt ”your_serial_no” med den som medföljde din licens. Du presenteras med en serie alternativ, och det är bra att välja standardinställningarna. Vi går igenom konfigurationsprocessen för att justera dessa värden i hanteringsgränssnittet. Om du vill veta mer, ta en titt på skriptets dokumentation.
även om vi inte kommer att använda det i den här artikeln, var noga med att notera WebAdmin-lösenordet som skriptet skriver ut när det är klart.
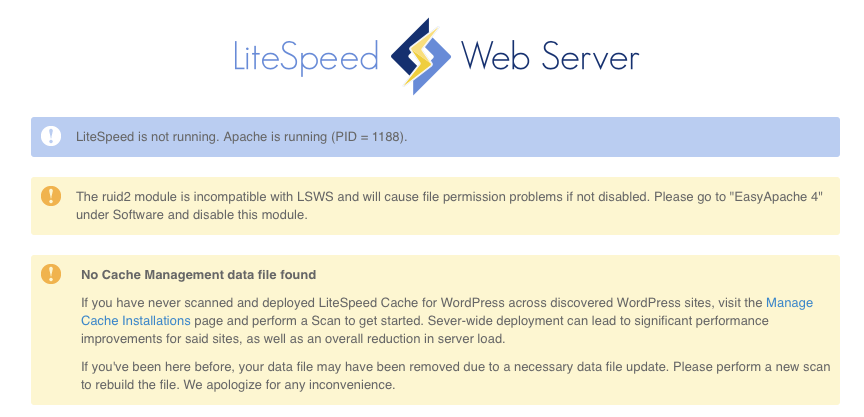
gå sedan till serverns WHM-gränssnitt och välj LiteSpeed Web Server i Plugin-menyn. Du kan se ett par varningar, som vi fixar nästa.

först måste vi inaktivera ruid2 Apache-modulen. Denna modul gör att Apache kan köras som olika användare, men den är inte kompatibel med LiteSpeed.
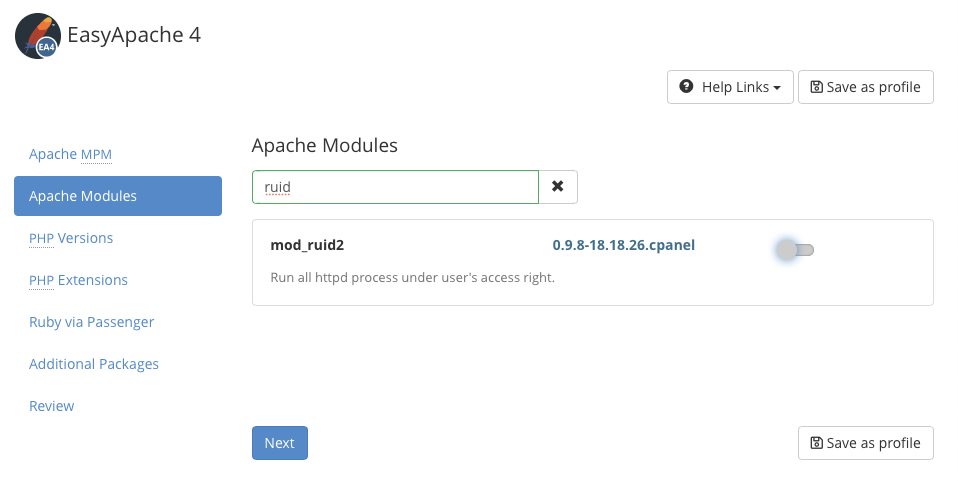
Välj EasyApache i programmenyn och klicka på Anpassa i Installerade paket. Välj Apache-moduler, Sök efter” ruid ” och se till att strömbrytaren är avstängd.

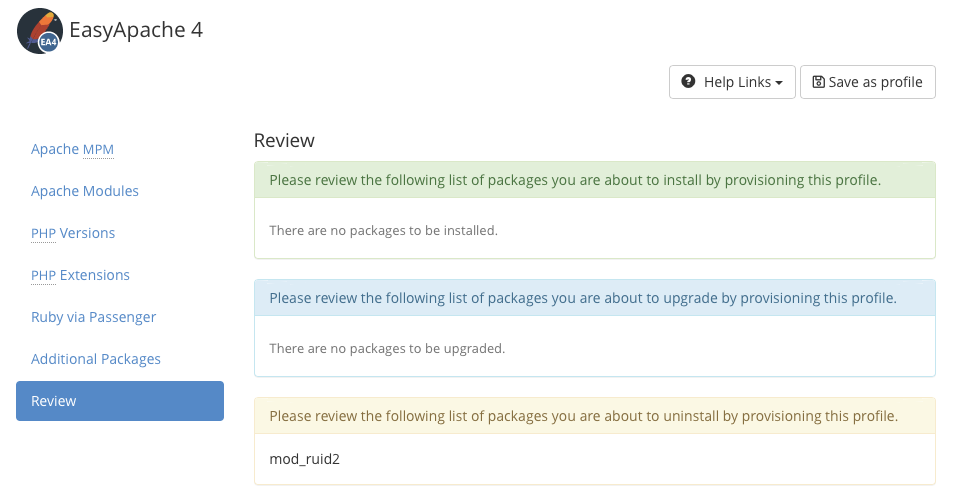
klicka på fliken Granska och sedan på knappen bestämmelse längst ner på sidan. När du navigerar tillbaka till LiteSpeed-inställningarna bör ruid2-modulvarningen vara borta.

därefter ska vi aktivera den nya webbservern. Du kan köra den och Apache parallellt på olika portar, men vi inaktiverar Apache och ersätter den med LiteSpeed.
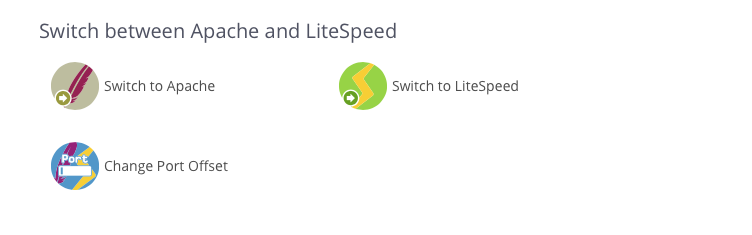
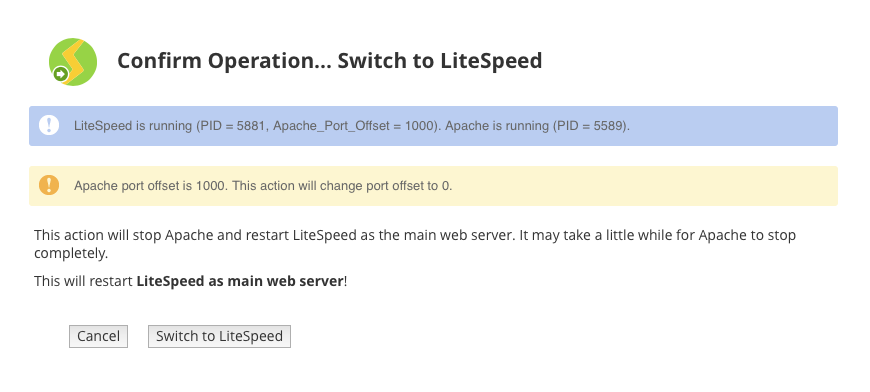
välj Växla till LiteSpeed i plugin-gränssnittet.

När du bekräftar på Nästa sida stoppar cPanel Apache och startar LiteSpeed-webbservern.

det är det! Din cPanel-server använder nu LiteSpeed som sin primära webbserver, och du kan dra nytta av en mängd användbara funktioner, inklusive QUIC-stöd, ett klickbyte mellan LS och Apache och integrerad caching, som vi kommer att ställa in i nästa avsnitt.
hur man ställer in LiteSpeed Cache på cPanel
en av de största fördelarna med LiteSpeed är ett inbyggt helsidigt cachningssystem som heter LSCache, som du kan använda med en mängd olika innehållshanteringssystem och e-handelsapplikationer.
Du behöver en extra licens för vissa lscache-funktioner, men WordPress-cachning fungerar ur lådan, så det är vad vi ska fokusera på.
först måste vi skapa mappar på filsystemet för cachen för att lagra data. Installationsskriptet kunde ha gjort det för oss, men det är lika enkelt att göra det WHM.
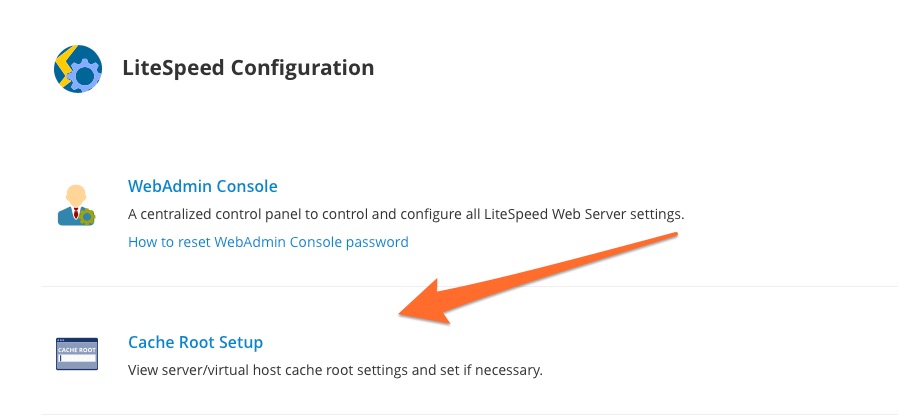
Välj Litespeed Configuration och sedan Cache Root Setup.

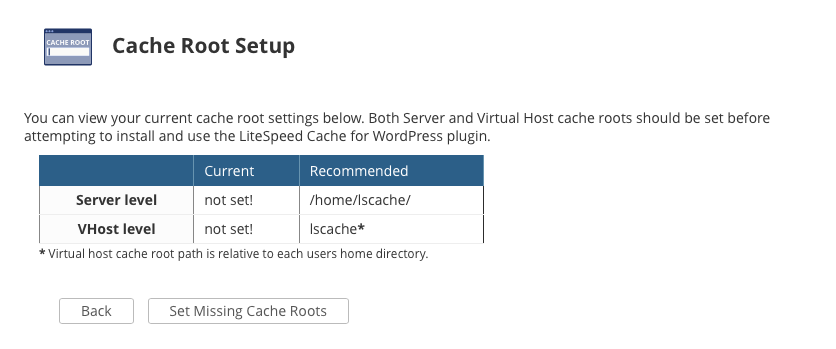
När du klickar på Ange saknade Cache-rötter skapar cPanel cacherotmapparna för servern och för virtuella värdar.

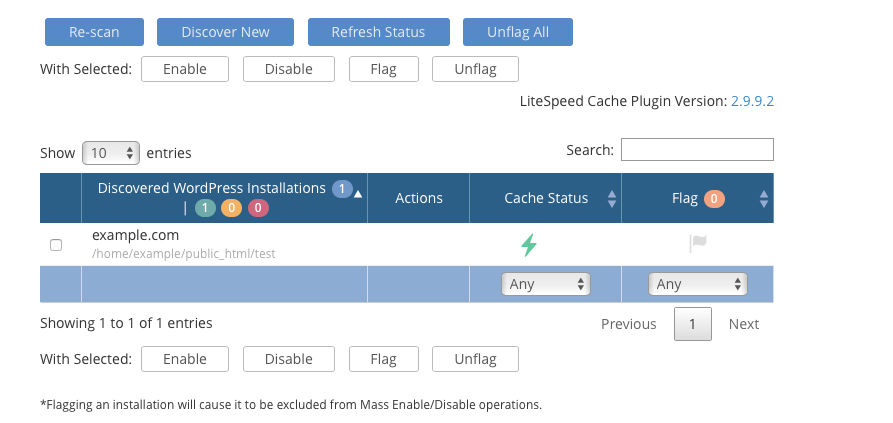
gå tillbaka till plugin-sidan och välj Hantera Cacheinstallationer. Tryck på Scan-knappen och cPanel söker efter WordPress-webbplatser installerade på servern. När listan över webbplatser är befolkad aktiverar du caching på enskilda webbplatser genom att klicka på ”på” – knappen i tabellens Åtgärdskolumn.

om du vill använda cachningsfunktionen med applikationer som Magento, Joomla och Laravel, kolla in lscache-plugin-butiken.
Apache webbserver är det rätta valet för de flesta användare. Det slår den perfekta balansen mellan konfigurerbarhet, töjbarhet och flexibilitet. LiteSpeed är dock ett utmärkt alternativ för serveradministratörer som vill kombinera cPanel & WHM med en mycket snabb händelsestyrd webbserver med inbyggd caching och andra avancerade funktioner.