du letar efter ett enkelt, kodfritt sätt att bygga högkonverterande målsidor, eller hur?
tidigare krävde en målsida oändlig fram och tillbaka med designers och utvecklare.
Nu är det något som du kan göra från lugn och ro i din egen dator (inga möten krävs!).
men för att förverkliga den drömmen behöver du en målsidesskapare.
Leadpages är ett sådant verktyg. Och i min LeadPages recension kommer jag att gräva i huruvida det är rätt verktyg för dig och ge dig en riktig titt på hur Leadpages fungerar.
Sammantaget är jag imponerad av användarvänligheten och funktionaliteten som Leadpages erbjuder. Men låt oss inte hoppa för långt framåt!
- Vad gör Leadpages? En snabb titt på funktionslistan
- hur man skapar en målsida med Leadpages
- en djupare titt på Leadpages dra och släpp builder
- skapa en call to action (CTA) med Leadpages
- en titt på hur flexibel formulärwidgeten är
- arbeta med betalningar och checkout-widgeten
- responsiva förhandsvisningar, men inte en responsiv dra och släpp-redigerare
- publicera din målsida, antingen fristående eller på WordPress
- skapa A / B-tester för att optimera dina sidor
- Visa analytics för att se hur dina sidor gör
- Bygg hela din webbplats med Leadpages (2019-uppdatering)
- hur man skapar en Leadbox med Leadpages
- hur man skapar Varningsfält med Leadpages
- Leadlinks och Leaddigits: två mindre, men användbara funktioner
- hur mycket kostar Leadpages?
- Leadpages pro ’S och con’ s
- Pro ’ s
- Con ’ s
- ska du använda Leadpages för att bygga dina målsidor?
Vad gör Leadpages? En snabb titt på funktionslistan
Jag kommer definitivt att gå mer djupgående med dessa funktioner senare. Men eftersom Leadpages innehåller några separata men anslutna funktioner, trodde jag att det skulle vara till hjälp att göra ett snabbt Dyk i funktionerna innan jag faktiskt går praktiskt och visar dig runt LeadPages-gränssnittet.
uppenbarligen är kärnan i Leadpages dess målsida skapare. Denna skapare erbjuder:
- dra och släpp redigering – i 2016 redesignade Leadpages helt sin redaktör för att erbjuda dra och släpp och den nya upplevelsen är intuitiv och glitchfri.
- 130 + gratis mallar + en enorm marknadsplats för betalda mallar-dessa hjälper dig att snabbt snurra upp nya målsidor eftersom allt du behöver göra är att redigera texten och slå publicera.
- massor av marknadsföringsintegrationer-Anslut enkelt till din favorit e-postmarknadsföringstjänst, webinarverktyg, CRM, betalningsgateway och mer.
- Hosted landing pages-Leadpages är värd för alla dina målsidor åt dig, men du kan fortfarande använda ditt eget domännamn.
- massor av webbplatsintegrationer-Leadpages gör det också enkelt att ansluta till din webbplats. Till exempel finns det ett dedikerat Leadpages WordPress-plugin, liksom massor av andra webbplatsintegrationer för Squarespace, Joomla och mer.
- Easy A / B – testning-du kan snabbt snurra upp ett nytt split-test för att se vilka versioner av dina målsidor som fungerar bäst.
- detaljerad analys-inte bara Leadpages ger i instrumentpanelen analytics, men det gör det också lätt att komma igång med Facebook Pixel, Google Analytics, och mer.
så det är landing page builder-delen av Leadpages…men det innehåller också några andra ”lead” – märkta funktioner. Dessa är:
- Leadboxes-specialdesignade popup-formulär som du kan visa automatiskt eller baserat på en användares åtgärder. Du kan till och med länka en knapp som du skapar i målsidesskaparen till en Leadbox för att enkelt skapa en konverteringsförstärkande tvåstegs opt-in.
- Leadlinks-dessa låter dig registrera befintliga abonnenter på ett erbjudande med ett klick. Du kan till exempel registrera dem för ett webinar eller en underlista bara genom att skicka dem en länk.
- Leaddigits-den här är lite mer nisch – men det gör att dina leads kan välja din e-postlista eller webinar via sina mobiltelefoner och automatiserade textmeddelanden.
medan målsidesskaparen fortfarande är kärnvärdet, kan dessa mindre tillägg hjälpa dig att göra några snygga saker och också integrera bra i målsidesbyggaren.
Obs: Leadpages har lagt till en hel webbplatsbyggarfunktion så att du också kan skapa hela konverteringsfokuserade webbplatser. Vi kommer att täcka den här funktionen senare i översynen.
hur man skapar en målsida med Leadpages
Nu när du vet vad som väntar på en teoretisk nivå, låt oss göra detta Leadpages granska lite mer…hands-on.
det vill säga, jag tar dig faktiskt genom gränssnittet, ger dig mina tankar och berättar hur du kan tillämpa Leadpages funktioner på dina egna affärsbehov.
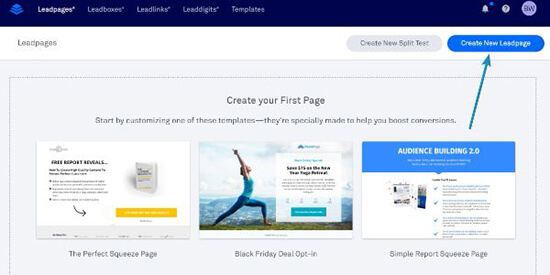
för att snurra upp en ny målsida behöver du bara klicka på en knapp i LeadPages-gränssnittet:

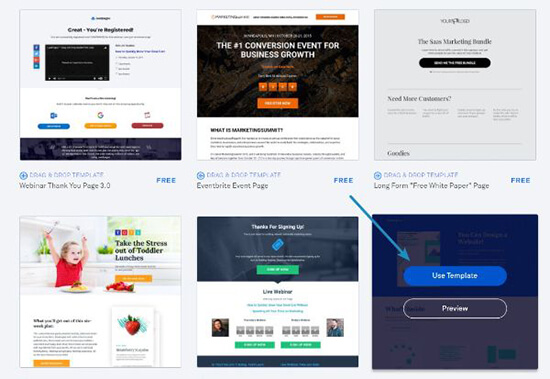
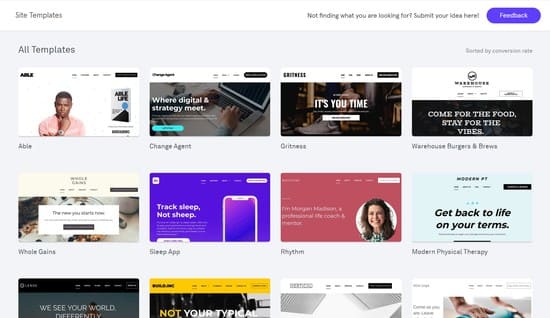
sedan kommer Leadpages att be dig välja mellan 130+ gratis mallar.
de ger dig också möjlighet att byta till den gamla standardredigeraren (i motsats till den nya Drag & Drop editor). Även om det är trevligt att ha flexibiliteten är den äldre upplevelsen sämre än den omdesignade redigeraren, så jag rekommenderar att du alltid håller fast vid standarddrag & Släppmallar.
Naturligtvis kan du alltid börja från en 100% tom duk också. Men eftersom jag tror att ett av de viktigaste värdena för Leadpages är mallbiblioteket, kommer jag att demo modifiera en av de fria mallarna för denna recension:

roligt faktum – den här mallen är ganska lik den mall som används på blogging Wizard VIP blogging resources sida. En sida som är, uncoincidentally, byggd med Leadpages!
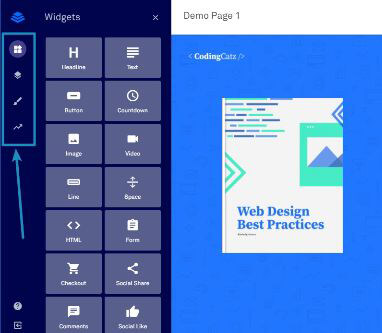
en gång väljer du en mall, Leadpages ber dig att ge sidan ett internt namn och kastar dig direkt in i dra och släpp-redigeraren.
en djupare titt på Leadpages dra och släpp builder
Om du någonsin har använt en WordPress-sidbyggare bör du känna dig som hemma i LeadPages-redigeraren.
på höger sida av skärmen ser du en liveförhandsvisning av hur din sida kommer att se ut. Och på vänster sidofält kan du komma åt:
- Widgets – det här är byggstenarna på din sida. Om du till exempel vill infoga ett nytt opt-in-formulär eller en knapp använder du en widget.
- Sidlayout-den här fliken låter dig bygga den grundläggande rutnätslayouten för din sida med rader och kolumner
- sidformat – den här fliken låter dig välja teckensnitt, bakgrundsbilder och mer.
- Sidspårning – låter dig ställa in grundläggande SEO-inställningar (som metatitel) samt spårning och analyskod (som Facebook Pixel och Google Analytics)

för varje widget som du använder kan du också komma åt inställningar som är unika för den widgeten.
Så hur lätt är Leadpages editor att använda?
även om det inte är 100% fri form som Instapage builder, är det ganska flexibelt. Om du till exempel vill flytta ett element drar du det bara till en ny plats:

och du kan på samma sätt använda dra och släpp för att ändra storlek på kolumnbredder:

allt som allt är allt ganska intuitivt och, viktigast av allt, kodfri. Det vill säga du borde kunna bygga snygga och effektiva målsidor även om du aldrig har tittat på en kodrad i hela ditt liv.
skapa en call to action (CTA) med Leadpages
Om du bygger målsidor planerar du förmodligen att lägga minst en call to action (CTA) på målsidan, eller hur?
åtminstone hoppas jag det! Smart användning av en CTA-knapp är en viktig del av optimering av målsidor.
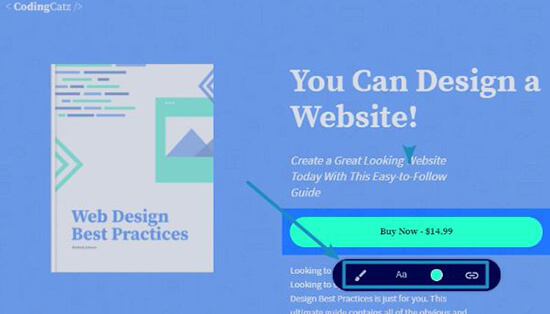
eftersom det är så viktigt vill jag ge dig lite djupare titt på Leadpages knapp widget.
När du klickar på någon knapp widget, kommer det att ta upp en ny uppsättning alternativ:

de två mellersta alternativen är ganska enkla. De låter dig ställa in:
- teckensnitt och teckenstorlek
- knapp och textfärger
men de yttersta alternativen låser upp några intressanta alternativ.
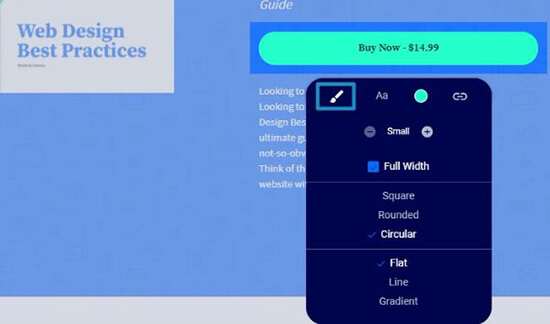
först genom att klicka på knappen till vänster låser du upp möjligheten att snabbt växla mellan olika designstilar:

även om det inte är en stor sak, gör det det lättare att skapa snygga knappar utan att behöva veta massor om design. Till exempel skulle vissa andra målsidor kräva att du manuellt ställer in radie och skuggor för att uppnå dessa effekter, men Leadpages låter dig göra det bara genom att välja ett förinställt alternativ.
detta är en funktion som jag älskar i Thrive Architect, så det är fantastiskt att se det göra ett framträdande i Leadpages samt.
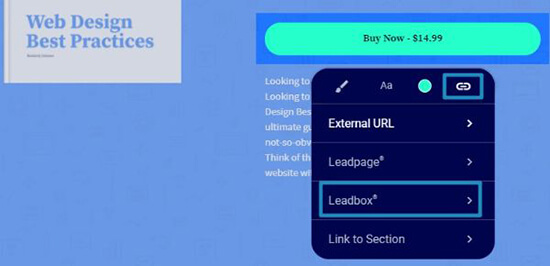
För det andra låter hyperlänkknappen dig inte bara välja en URL för att skicka knappen till – det låter dig också enkelt länka till en annan Leadpage eller en Leadbox som du har skapat:

detta är super bra eftersom du kan använda den för att enkelt skapa tvåstegs opt-ins, som är ett effektivt sätt att öka din omvandlingsfrekvens.
med en tvåstegs opt-in, dina besökare klicka på knappen för att öppna en ny pop-up med registreringsuppgifter, snarare än att du bara visa dessa uppgifter på sidan från början (Du kan se detta i aktion genom att klicka på CTA på ovannämnda VIP Blogging Resources sida).
Leadpages gör tekniken lätt. Och det är också flexibelt eftersom du kan anpassa var och en av dina popup-fönster med samma dra och släpp-redigerare (mer om dessa senare i recensionen).
en titt på hur flexibel formulärwidgeten är
en annan sak som du förmodligen kommer att vilja göra på dina målsidor är att visa någon typ av form, eller hur?
med LeadPages Form widget får du detaljerad kontroll över alla formulär på dina målsidor.
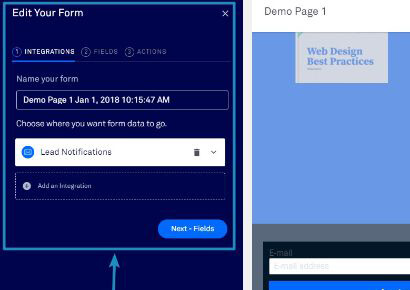
När du klickar på en Formulärwidget öppnar den ett nytt sidofältområde där du kan anpassa alla aspekter av ditt formulär:

i det här sidofältets gränssnitt kan du:
- integrera med e-postmarknadsföring eller webinartjänster
- Lägg till nya formulärfält
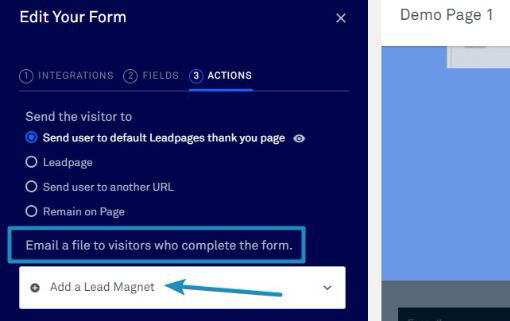
- Välj vad du ska göra efter att en användare klickar på Skicka
det sista alternativet är särskilt coolt eftersom du har möjlighet att antingen:
- Håll användaren på sidan
- skicka dem till en annan sida (som en tacksida)
- maila dem en fil, vilket gör det enkelt att skapa blymagneter

arbeta med betalningar och checkout-widgeten
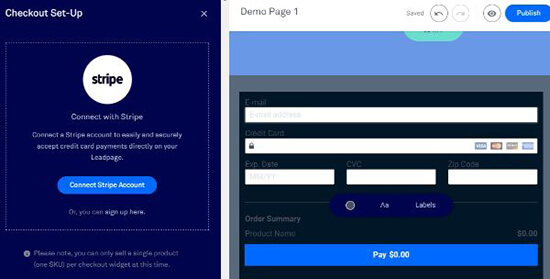
den sista enskilda widgeten som jag vill titta på är checkout-widgeten. Detta är ett ganska nytt tillägg som låter dig ta emot betalningar via Stripe och leverera digitala produkter:

i grund och botten låter denna widget du använda dina Leadpages och Leadboxes att sälja saker som:
- e-böcker eller andra digitala produkter
- biljetter till ett evenemang (som ett privat webinar)
och LeadPages har till och med planer på att integrera upsells och downsells, även om dessa funktioner fortfarande finns på färdplanen.
responsiva förhandsvisningar, men inte en responsiv dra och släpp-redigerare
Du vet förmodligen om vikten av mobiltrafik, varför du borde vilja se till att dina målsidor ser lika bra ut på mobila enheter som de gör på stationära datorer.
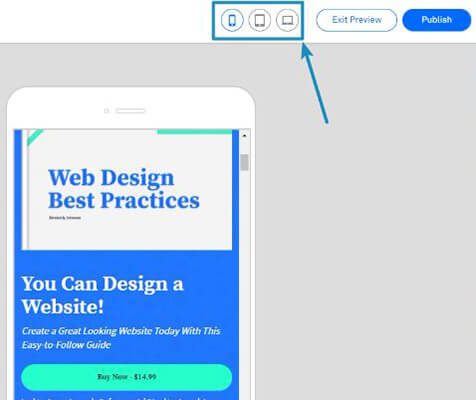
För att hjälpa dig att se till att Leadpages ger dig en lättillgänglig responsiv förhandsvisning längst upp till höger i redigeraren:

detta leder mig till en liten kritik, men. Detta är bara en förhandsvisning. Du kan faktiskt inte designa din sida enligt de responsiva inställningarna, vilket är något som Instapage låter dig göra.
medan Leadpages är ganska bra på att göra dina mönster lyhörda, skulle lite extra kontroll här vara trevligt.
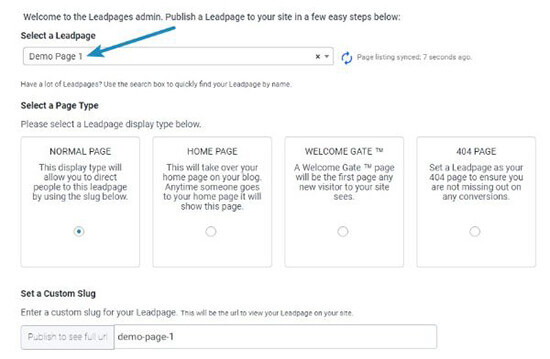
publicera din målsida, antingen fristående eller på WordPress
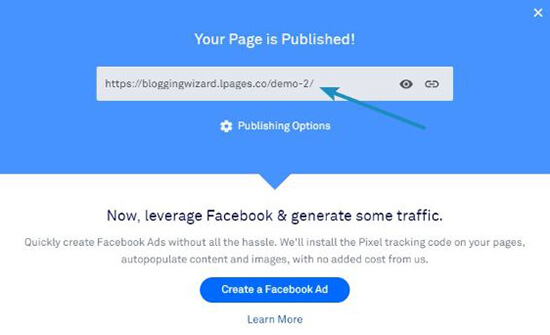
När du är klar med att designa din målsida behöver du bara klicka på knappen Publicera för att få den att leva på en Leadpages-underdomän:

men att lämna den på en underdomän är inte det mest professionella utseendet, så du kommer förmodligen att vilja integrera den på din webbplats så att du kan använda eget domännamn.
Leadpages ger dig massor av olika alternativ för att göra det, inklusive ett dynamiskt HTML-alternativ som ska fungera för de flesta webbplatser.
men här är vad jag verkligen gillar:
det finns ett dedikerat WordPress-plugin.
med detta plugin behöver du bara logga in på ditt Leadpages-konto från din WordPress-instrumentpanel och sedan kan du snabbt importera LeadPages-innehåll efter behov:

vad är särskilt trevligt här är de extra funktioner som låter dig:
- Använd din Leadpage som en välkomstport (den första sidan som alla besökare kommer att se)
- Cache dina Leadpages för att erbjuda förbättrad prestanda och sidladdningstider (det här fungerar inte om du kör delade tester)
På tal om delad testning…
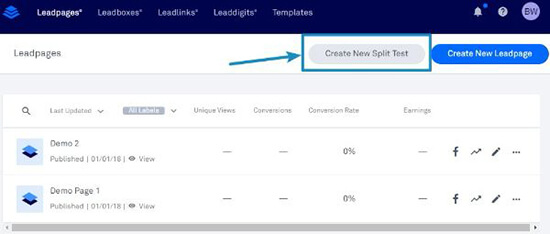
skapa A / B-tester för att optimera dina sidor
Leadpages gör det enkelt att snurra upp nya delade tester direkt från din instrumentpanel:

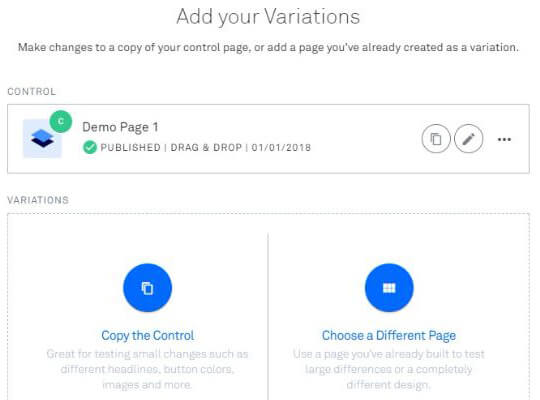
När du klickar på den knappen kan du välja din kontrollsida och sedan lägga till olika testvariationer efter behov.
Du kan antingen skapa en variation genom att kopiera kontrollsidan och göra några tweaks eller välja en helt annan sida:

och du kan också välja trafikfördelningar för att styra hur mycket trafik som går till varje variant, vilket är en trevlig bonusfunktion.
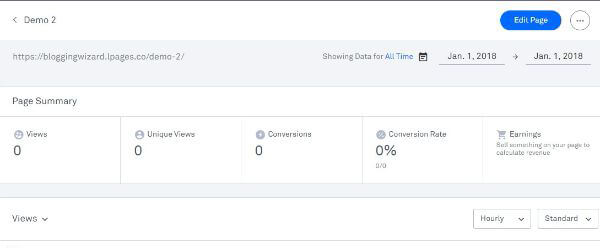
Visa analytics för att se hur dina sidor gör
slutligen, medan du alltid kan integrera Leadpages med analysverktyg från tredje part, innehåller Leadpages också en analytics-flik som ger dig en snabb titt på trafiken och omvandlingsfrekvensen för alla dina målsidor:

medan du fortfarande förmodligen vill använda en mer detaljerad analystjänst, är dessa användbara för att få en snabb titt på hälsan på dina målsidor.
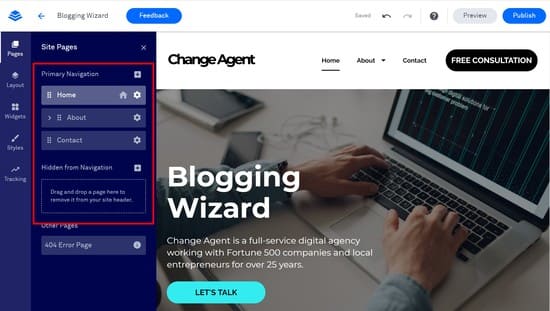
Bygg hela din webbplats med Leadpages (2019-uppdatering)
När jag först skrev denna LeadPages-recension kunde du bara använda dra-och-släpp-LeadPages-byggaren för att designa målsidor. Det är den funktionalitet som du såg ovan.
men i början av 2019 lanserade Leadpages en ny produkt som låter dig använda samma typ av byggare för att designa hela din webbplats. Ja-ungefär som Squarespace och Wix – du kan designa hela fristående webbplatser med hjälp av Leadpages.
Jag kommer inte att gå lika djupt här eftersom den faktiska byggupplevelsen är ganska lik den du såg ovan med målsidor. Först nu får du nya alternativ för att styra inställningar på hela webbplatsen, som dina navigeringsmenyer:

som med målsidor kan du börja med att välja från en mängd olika färdiga webbplatsmallar. Sedan, allt du behöver göra är att anpassa dem för att möta dina behov:

och det bästa är att du fortfarande kommer att kunna infoga alla andra konverterings öka LeadPages funktioner. På tal om…
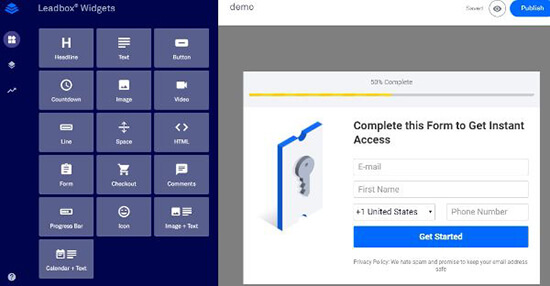
hur man skapar en Leadbox med Leadpages
som jag redan har nämnt ett par gånger är Leadboxes popup-fönster som du antingen kan utlösa automatiskt eller baserat på en specifik åtgärd (som en Besökare som klickar på en knapp).
för att skapa en Leadbox kan du använda samma bekanta dra och släpp-redigerare ovanifrån, även om widgets och alternativ har några skillnader:

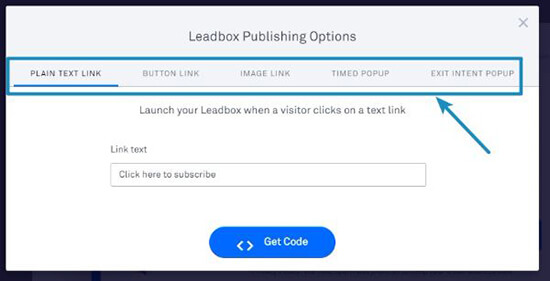
När du publicerar leadbox, kommer du att kunna välja hur det utlöses.
Du kan utlösa det med en:
- vanlig textlänk
- Knapplänk
- bildlänk
- tidsinställd popup
- avsluta avsikt popup

vad är trevligt är att genom dessa alternativ kan du enkelt integrera en leadbox i innehåll som inte är en LeadPages målsida.
Du kan till exempel använda den vanliga textlänken för att inkludera en tvåstegs opt-in i ett vanligt WordPress-inlägg eller-sida, vilket ger dig mycket flexibilitet.
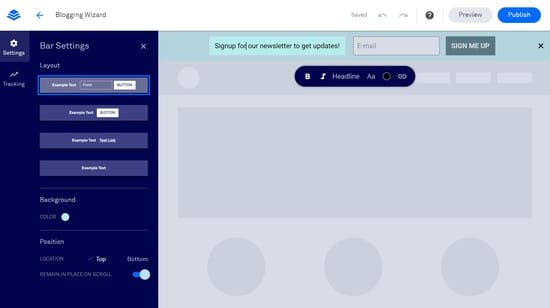
hur man skapar Varningsfält med Leadpages
förutom att rulla ut hela webbplatsbyggaren i början av 2019 släppte Leadpages också ett nytt verktyg som hjälper dig att öka dina konverteringsfrekvenser:
Varningsfält. Eller du kanske också känner till dessa som anmälningsfält.
Du kan nu skapa iögonfallande, responsiva staplar som du kan använda för att:
- främja erbjudanden
- kör registreringar (t. ex. till ett webinar)
- odla din e-postlista
för att komma igång kan du välja från en av de färdiga layouterna och anpassa texten:

sedan kan du publicera din Varningsfält på båda målsidor / webbplatser som du har byggt med Leadpages, samt fristående webbplatser byggda med ett annat verktyg (som WordPress).
Du kan ansluta din Varningsfält till alla normala Leadpages-integrationer. Och du får också tillgång till samma fantastiska analys för att spåra din bars framgång.
det enda jag skulle vilja se lagt till är möjligheten att A / B testa dina Varningsfält, eftersom du inte verkar ha det alternativet just nu. Den här funktionen är dock ny, så förhoppningsvis kommer A / B-testning i framtiden!
Leadlinks och Leaddigits: två mindre, men användbara funktioner
slutligen vill jag runda ut den praktiska delen av min LeadPages recension med en titt på två mindre funktioner:
- Leadlinks
- Leaddigits
Du kommer förmodligen inte att lita på dessa så mycket-men de låter dig göra några ganska snygga saker.
med Leadlinks kan du skapa en länk som automatiskt signerar prenumeranter upp till en underlista eller webinar med bara ett klick.
det här är praktiskt för att till exempel skicka ett e-postmeddelande till dina prenumeranter om ett kommande webinar. I stället för att kräva abonnenter att ange sin information igen, Du kan bara registrera dem så snart de klickar på länken.
mindre friktion betyder högre omvandlingar!
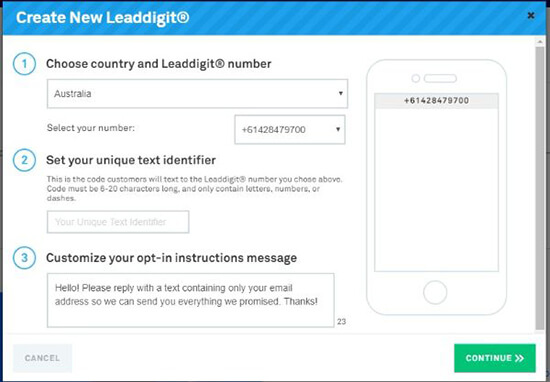
Leaddigits låter dig göra något liknande men med textmeddelanden. Du kan låta dina kunder välja in via mobiltelefon och sedan automatiskt lägga till dem i en specifik e-postlista eller webinar:

detta är förmodligen den mest nischfunktionen – men om den passar din publik är själva funktionaliteten ganska cool.
hur mycket kostar Leadpages?
Leadpages börjar på $27 per månad, faktureras årligen. Men …
den billigaste planen inkluderar inte:
- a / B-testning
- Leadboxes
- betalningswidgeten
- Leaddigits eller Leadlinks
om du vill ha dessa funktioner eller några andra mer avancerade funktioner tittar du på en av de dyrare planerna som börjar $59 / månad (faktureras årligen).
notera: deras prissättning & funktioner ändras från tid till annan så det är värt att kontrollera deras prissättningssida för det senaste.
Leadpages pro ’S och con’ s
Pro ’ s
- nybörjarvänlig dra och släpp editor
- 200+ gratis mallar, plus ännu mer betalda mallar
- lätt att skapa A/B-tester
- inbyggd analys
- enkla tvåstegs opt-ins
- bra urval av widgets
- Blymagnetfunktionalitet för tillgång leverans
- massor av integrationer för e-postmarknadsföringstjänster, samt webinartjänster och mer
- användbar extra funktionalitet i leadboxes, leadlinks och leaddigits
- ny: Bygg hela konverteringsoptimerade webbplatser med några få klick (inget behov av en webbplatsbyggare som Wix)
- nytt: Varningsfält låter dig lägga till ”notification” – stilformulär och CTA på din webbplats
Con ’ s
- medan det finns en responsiv förhandsvisning kan du faktiskt inte designa den responsiva versionen av din sida
- priset sätter Leadpages utom räckhåll för de flesta lediga användare.
- inte alla funktioner ingår i den billigaste nivån, vilket gör kostnaden ännu dyrare om du vill göra saker som A/B-testsidor.
ska du använda Leadpages för att bygga dina målsidor?
funktionalitet klokt, jag tycker att Leadpages är bra. Det är definitivt en kraftfullare upplevelse än en WordPress-sidbyggare.
den enda förvirrande faktorn är dess pris, vilket är ganska rejält i jämförelse med en WordPress-sidbyggarlösning. Det är dock en helt värdlösning med inbyggd webbplatsbyggare + målsidesbyggare.
Om du vill ha ett super enkelt sätt att skapa underbara målsidor på flera webbplatser, liksom avancerade funktioner som Leadboxes, massor av integrationer och A/B-testning, kommer Leadpages inte att släppa dig ner.
du behöver bara se till att dessa funktioner genererar en bra avkastning för dig, antingen när det gäller ökade intäkter eller sparad tid.
du behöver inte gissa, men-Leadpages erbjuder en 14-dagars gratis provperiod, så du kan registrera dig och se om de extra funktionerna är värda den extra kostnaden.
avslöjande: det här inlägget innehåller affiliate länkar. Detta innebär att vi kan göra en liten provision om du gör ett köp.