
förstå grundläggande HTML är absolut nödvändigt om du kör en blogg.
om du inte redan visste står HTML för Hypertext Markup Language. Det är ett kodningsspråk som berättar för din webbläsare hur man läser en webbsida.
HTML-taggar är behållarna för dessa olika typer av element. De består av vinkelfästen med namnet eller förkortningen för varje kod inuti dem.
taggar öppnas vanligtvis med <> och stängs med <>.
HTML5 är den femte och nuvarande huvudversionen av HTML-markeringsspråket som används över hela World Wide Web.
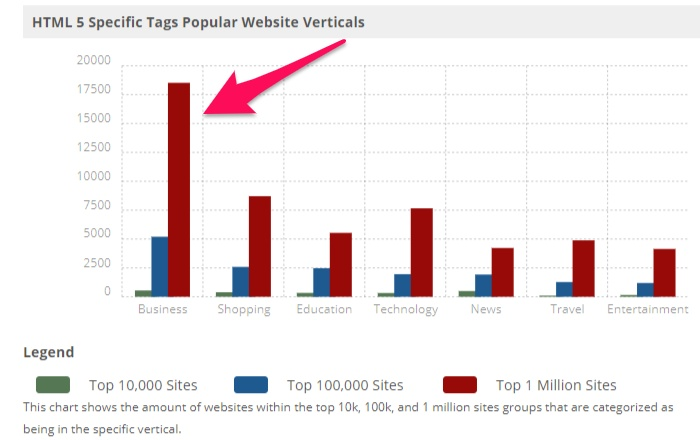
användningen av HTML5 är vanligast i näringslivet, vilket inte är någon överraskning.

men HTML kommer att vara till nytta för alla seriösa bloggare.
Om du är ny på det kan hela koden se ut som en rörig röra av bokstäver, symboler och felstavade ord.
den goda nyheten är att du inte behöver vara ett geni eller vet avancerad kodning för att lägga till grundläggande taggar till din blogg.
faktum är att du framgångsrikt kan använda HTML-taggar utan att förstå stora delar av koden.
men du måste förstå vissa termer och veta hur du använder några taggar för att öka kvaliteten på dina blogginlägg och din förmåga som bloggare.
i den här artikeln berättar jag om nio HTML-taggar som du bör använda i ditt nästa blogginlägg.
men först, här är varför HTML-taggar är så viktiga att inkludera i dina blogginlägg.
varför din blogg behöver HTML-taggar
de flesta toppbloggare vet hur man skriver med HTML.
varför?
det gör att de kan göra (ganska mycket) vad de vill göra med innehållet. Dessa taggar kan ge dig samma frihet, för.
om du till exempel vill att en bild ska stanna i mitten av ditt inlägg, höger sida eller vänster sida, är HTML svaret.
om du vill skapa listor snabbt, lägga till radbrytningar eller göra blockcitat på egen hand är HTML precis vad du behöver.
om du byter textredigeraren i WordPress till HTML-vy snarare än visuell laddas den mycket snabbare.

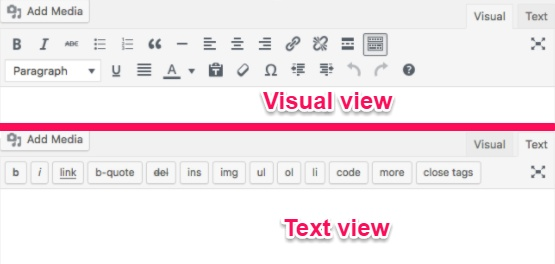
klicka bara på” HTML ”eller” Text ” – knappen för att växla över. Så här ser skillnaden ut:

det är mycket snabbare att skriva i HTML eftersom dina händer aldrig behöver lämna tangentbordet. Dessutom har du total kontroll över strukturen och utformningen av ditt innehåll.
Du kan också skriva HTML i vilken textredigerare som helst. Du behöver inte skriva uteslutande i WordPress.
men WordPress begränsar vissa HTML, så ha det i åtanke när du blir mer skicklig i kodning.
WordPress begränsar vissa HTML-taggar
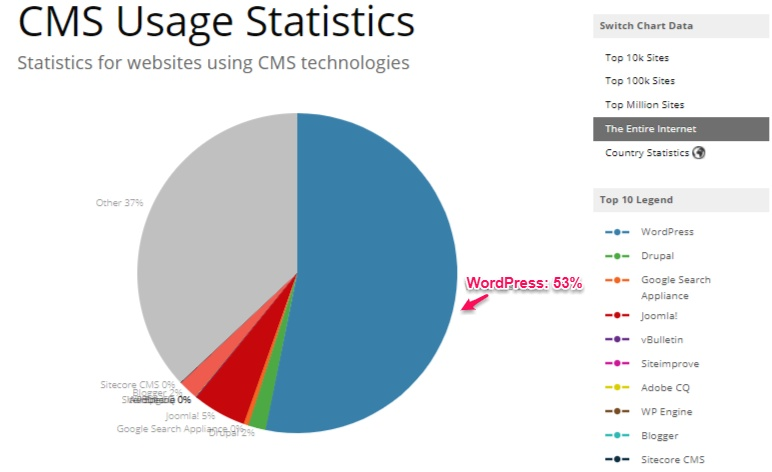
av alla innehållshanteringssystem (CMS) på Internet är WordPress det mest populära.
faktum är att enligt BuiltWith använder 53% av alla webbplatser som är byggda med CMS WordPress.

När du anger fel kod i postinnehållsområdet i WordPress kommer WordPress att konvertera den till vanlig text med förvirrande tecken, så här:
<fet>ord i fetstil</fet>.
Om du ser dessa tecken betyder det att WordPress har stött på ett problem med koden du lägger in.
det är också viktigt att notera att WordPress inte tillåter varje HTML-tagg i ett blogginlägg. Koder som embed, frame, Iframe, form, input, object och textarea är inte tillåtna.
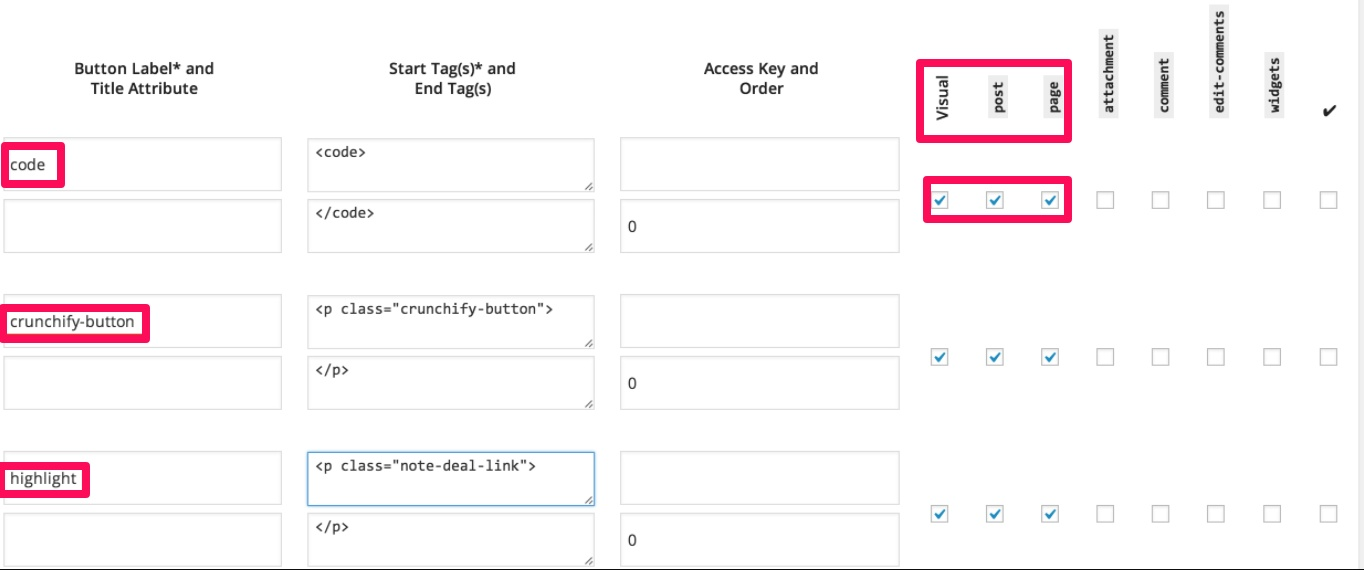
men du kan lägga till knappar i WordPress-Textredigeraren med ett plugin som AddQuicktag.

med det här verktyget kan du anpassa dina egna taggar så här:

När du bekantar dig med HTML-taggar lite mer, kommer detta plugin att vara en spelväxlare.
Låt oss nu komma in i de väsentliga HTML-taggarna som du behöver skriva blogginlägg, börja med listor.
skapa listor
för att skapa listor kan du använda följande taggar: <ul><ol> and <li>.
Here’s what an ”unordered,” or bulleted list, will look like in HTML format:
<ul><li>Green beans</li>
<li>Potatoes</li>
<li>Tomatoes</li>
<li>Chicken</li></ul>
detta visas som:
- gröna bönor
- potatis
- tomater
- kyckling
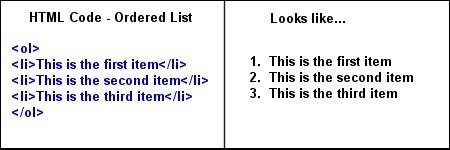
en ordnad lista ser lite annorlunda ut. Det kommer att se ut så här:
- gröna bönor
- potatis
- tomater
- kyckling
för att använda siffror istället för punktpunkter, byt ut<ul> och</ul> för<ol> och</ol>. Resultatet är en numrerad lista som ser ut så här:

det är ganska lätt att göra ett misstag när du anger koder om du inte är försiktig. Var noga med att stänga en tagg innan du öppnar en annan.
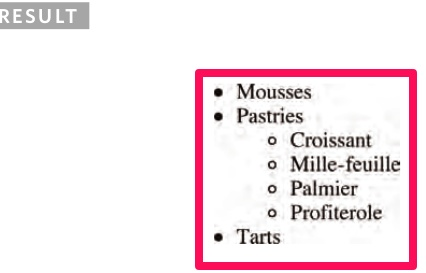
Du kan också skapa kapslade listor i andra överordnade listobjekt.

detta är särskilt användbart när du behöver lista mer än en kategori av objekt eller ämnen samtidigt.
bilder är en viktig del av någon blogg. Men vet du hur man använder bildtaggar för att anpassa bilder?
bildtaggar
bilder gör din blogg visuellt tilltalande.
bildkoder är inte handskrivna så ofta, men de är användbara för att anpassa storleken på bilder du lägger till i dina bloggar.
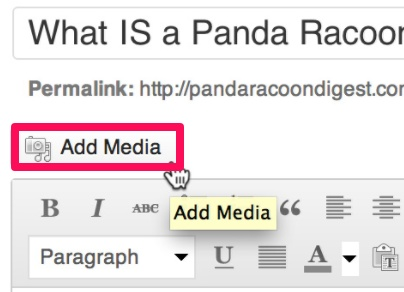
de flesta använder knappen ”Lägg till Media” om de använder WordPress istället för att skriva ut bildkoden.

<img> taggen är vad som definierar bilder på HTML-sidor. De kan se ut så här:
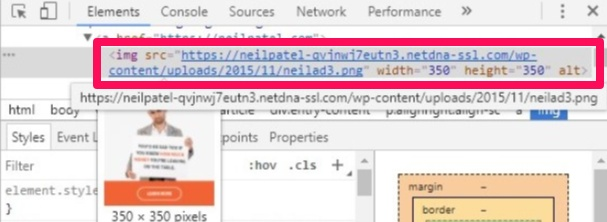
<img src=”https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png”width=” 350″height=” 350″alt=””>
det är HTML-taggen för den här bilden på ett av mina blogginlägg.

Så här ser bildtaggen ut om du inspekterar sidans kod.

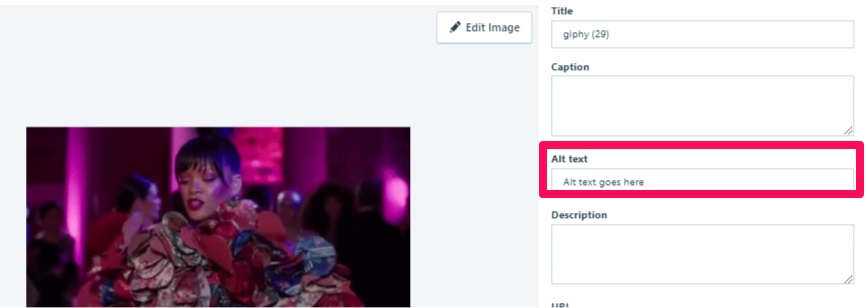
WordPress kräver titlar för bilder, men inte alternativa beskrivningar. Jag rekommenderar att du lägger till alt-text i bilder så ofta som möjligt.
alternativ text tar en bilds beskrivning till nästa nivå, vilket gör din bild (och därmed ditt blogginlägg) mer sannolikt att visas i SERP.
När du laddar upp och bäddar in bilder i ditt blogginlägg, var noga med att lägga till alt-text oavsett vilket CMS du använder.
om du glömmer att lägga till alt-text i mediebiblioteket kan du alltid lägga till den i textredigeraren senare.

om en bild är för liten eller för stor kan du ändra storlek på den i textredigeraren.
om en bild har en bredd=”400″ och en Höjd=”700″, ta bara bort höjden och ändra bredden. Höjden justeras efter bredden du anger.
därefter går jag igenom hur du kan lägga till länkar med HTML-taggar.
länkar
länkar ökar din sökrankning, så du måste absolut inkludera dem i dina blogginlägg.

i HTML-termer kallas länkar ofta ankare.
Så här kan koden för en länk se ut:
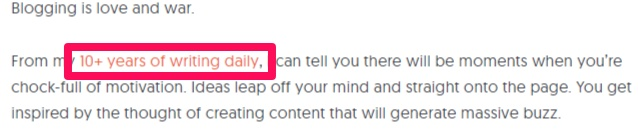
<a href=”https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/” target=”_blank” rel=”noopener noreferrer”>10+ år av att skriva dagligen</a>
titeln i slutet av taggen är vad som beskriver eller titlar länken, så här:

taggen ”a href” skapar hyperlänken.
Du kan lägga till en länk till ett enda ord, en fras eller en bild.
detta ger en länk så här: Hur man blir en bättre bloggförfattare på 30 dagar. Den länken leder dig sedan till en separat webbsida.

i det här fallet tar länken dig till en guide som jag skrev som kan hjälpa dig att bli en bättre bloggförfattare på bara en månad.
ankartexten är den del av länken som är synlig. Det kan vara ett ord, en fras eller en bild.
en textlänk kommer att se ut så här: <a href= ”http://websitelink.com/ ”title=” beskrivning av länken ”>
en bildlänk kommer att se ut så här: <img src=”http://websitelink.com/bild.gif ”alt= ”Ball”/></a>
Du kan också lägga till några ytterligare funktioner i din länk. Om du till exempel vill att länken ska öppnas i ett nytt fönster eller flik ska det se ut så här:
<a href=”http://www.websitelink.com” target=”_blank” title=”den här länken öppnas i ett nytt fönster/flik”>”beskrivning av länken”</a>
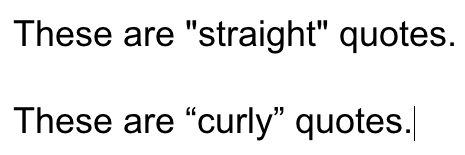
om din länk inte fungerar, se till att webbadressen du angav börjar med ”HTTP://” och att du inte har utelämnat ett citattecken. Och var noga med att använda raka citat, inte lockiga citat.

horisontella linjer är en annan användbar typ av tagg eftersom de bryter upp din text.
horisontella linjer
en horisontell linje skapar en linje som går över din webbsida för att bryta upp olika innehållsområden. Det ser ut så här:

Du kan använda taggen<hr/> för att beteckna ändringar i ämnet för ditt skrivande, för att dela upp olika delar av innehållet eller för att ge ett specifikt avsnitt större betydelse än andra.
linjen går vanligtvis från vänster till höger på sidan och är vanligtvis en ljusgrå färg. Du kan ändra bredden på linjen genom att lägga till underkommandot så här:
<hr width=”40%”>
det är en vanlig horisontell linjetagg med width=”%” tillagd, och du kan ställa in bredden till vilken procentandel du vill. ”Hr” står för ” horisontell referens.”
tänk på att du enkelt kan överanvända dessa rader. Använd dem bara om du verkligen behöver dem. Mindre är mer.
Blockcitat är ett annat sätt att formatera din text för läsbarhet.
Blockquotes
chansen är att du antagligen har citerat eller refererat till någon i ett blogginlägg tidigare. Jag vet att jag har.
som du vet är det viktigt att citera dina källor när du lägger till en offert.
det packar en stans för att lägga till citat med en blockquote i HTML så här:

allt som krävs är en snabb <blockquote> tagg.
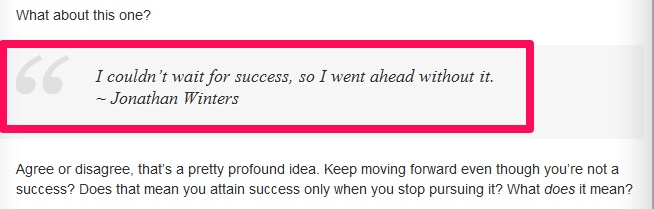
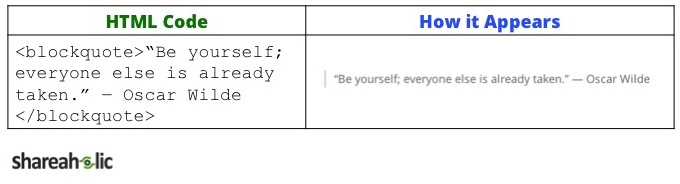
det ska se ut så här:
<blockquote>”ditt citat här.”– Person som sa citat</blockquote>
Så här ser koden ut:

Du kan lägga till en länk till en blockquote genom att kombinera två koder.
Blockcitat ser inte bara visuellt tilltalande ut, men de tar också din trovärdighet till nästa nivå genom att citera en källa.
rubriktaggar är en annan HTML-tagg du behöver veta om.
rubriker
att skapa kraftfulla rubriker kan vara hårt arbete.
men rubriker delar upp olika textavsnitt för din läsare.
Jag använder dem i alla mina blogginlägg. De hjälper till att strukturera artiklar och visa läsare var man ska leta efter vissa ämnen.
Här är en rubrik från mitt blogginlägg, ” den ultimata guiden för att skriva blogginlägg som rankas i Googles topp 10.”

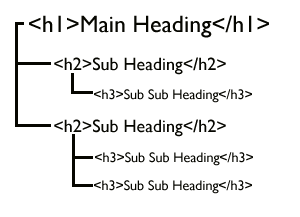
det finns sex olika rubriktaggar som du kan använda på de flesta webbplatser: <h1><h2><h3><h4><h5>, and <h6>.
As each number gets larger, headings get smaller. For example, an h2 heading is larger than an h4 heading.
Different WordPress themes might use different headings differently, though.
du brukar använda en rubrik så stor som h1 för titeln på blogginlägget. Underrubriker består vanligtvis av h2, medan” underrubriker ” i allmänhet är h3 eller mindre.

håll hierarkin i åtanke när du använder rubriker och försök att hålla din styling konsekvent.
om du till exempel bestämmer dig för att dina rubriker kommer att bli h2, skriv inte ett slumpmässigt blogginlägg med H3-rubriker.
lägg aldrig länkar i rubriker heller. De kan lätt gå vilse i mängden. Var noga med att bara lägga till länkar till meningar snarare än rubriker och underrubriker.
låt oss nu gå igenom några andra viktiga formateringstaggar.
formatera teckensnitt
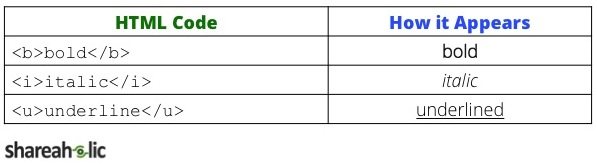
fetstil, kursiv och understruken textrader är ett enkelt sätt att lägga tonvikt på ord eller fraser.

The original tags for bold and italic text were <b> and <i>, but the Semantic Web movement later made it more common to use the tags <strong> and <em>.
För fet text, Skriv ut koden <strong>”din text här”</strong>.
kursiv text kan se ut så här: ”kursiv text sätter ett <em>stor vikt</em> på vissa ord.”
Jag rekommenderar dock inte att kombinera fet och kursiv tillsammans.
Du kan också understryka text, så här, med<u> – koden. Detta kan lägga betoning eller omedelbarhet precis som fet eller kursiv text gör.

det är dock lätt för läsarna att förväxla understruken text för en hyperlänk, så var försiktig när du använder understrukna textkoder.
Om du inte använder radbrytningstaggar kan läsbarheten för din blogg vara bättre. Här är varför.
radbrytningar
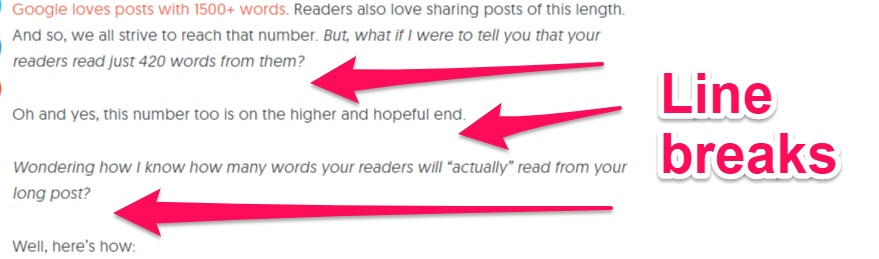
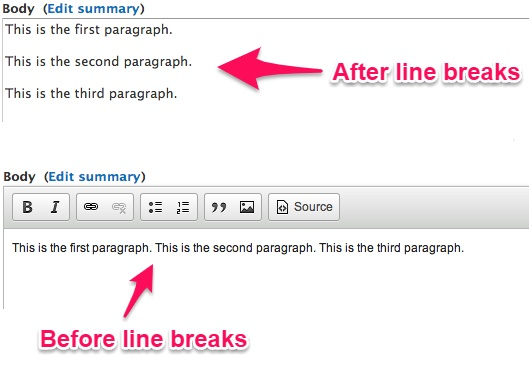
radbrytningar skapa ett enda mellanslag mellan vissa textrader så här:

Du kan lägga till radbrytningar med taggen <br/>. Dessa taggar är självstängande, och författare använder dem ofta för poesi, skriver ut recept eller anger adresser.
Så här kan en radbrytningskod se ut:
”detta är en <br>
radbrytning.”
radbrytningar kan också göra dina blogginlägg lättare att läsa.

vilken gruppering av text Tyckte du om att läsa mer? Du föredrar förmodligen den första, eller hur?
det är på grund av den extra blanksteg. Använd det till din fördel!
många tycker att whitespace är dåligt, men det leder faktiskt ögat till nästa textrad och håller bitar skanningsbara.
att anpassa element är ett annat enkelt sätt att hålla dina blogginlägg konsekventa.
justera element
ingenting är mer frustrerande än att försöka få en bild att justera, bara för att misslyckas.
När du justerar objekt på ett synkroniserat sätt kommer ditt innehåll att se mycket mer sofistikerat och organiserat ut.
Jag gillar att centrera vissa bilder i mina blogginlägg så här:

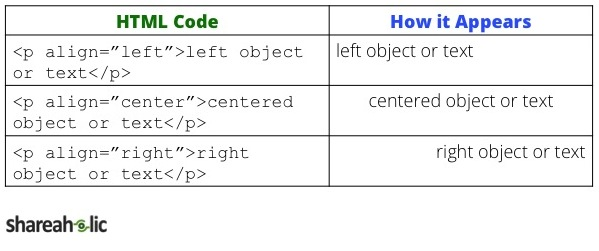
för att ange en viss justering, lägg bara till taggen <p align=”center”> innan bilden eller textrad som du vill justera och sätt sedan in </p> I efter.

detsamma gäller för att anpassa text eller ett objekt till vänster eller höger.
det här är en bra tagg att tänka på om du någonsin har svårt att försöka anpassa en bild eller textrad. Det är snabbt och enkelt att pop det rakt in i kroppen av ditt blogginlägg.
slutsats
om du kör någon form av blogg, eller om du planerar att skapa en, kan du inte alltid vara beroende av CMS för att anpassa ditt innehåll exakt hur du vill ha det.
Om du använder dessa grundläggande HTML-taggar sparar du massor av tid. HTML5 är otroligt populärt, men du behöver inte vara ett kodande geni eller en professionell webbutvecklare för att använda den.
i WordPress laddas textredigeraren mycket snabbare om du använder HTML-versionen snarare än den visuella förhandsgranskningsversionen.
Plus, om du vet hur man lägger till i HTML-taggar manuellt behöver dina händer aldrig lämna tangentbordet. Det är enormt om du redan är upptagen med att skriva bort.
Skapa listor med<ul><ol> och<li> taggar för att lista ut olika objekt. Du kan skapa antingen punktlistor eller numrerade listor.
Du kan använda bildtaggar för att infoga foton genom att lägga till <img>. Du kan manuellt justera höjden och bredden på bilderna så att de passar din webbsida också.
Länktaggar, även kallade href-taggar, är taggar som infogar länkar i kroppen på dina blogginlägg. De låter dig länka till annat innehåll. Du behöver dem för att förbättra din synlighet online.
Du kan infoga horisontella linjer med taggen <hr />. Men kom ihåg: var försiktig så att du inte överanvänder dessa.
formatera dina teckensnitt för att vara fet, kursiv eller understruken med <strong><em> och <u>. Försök att använda en i taget för att hålla texten i din text professionell.
Ange i radbrytningar med taggen <br/>, vilket ökar läsbarheten för dina blogginlägg.
och justera element så att de visas i vänster, mitt eller höger på dina webbsidor med taggen <p align=”vänster, mitt eller höger”>.
du tar ditt blogginlägg till nästa nivå med dessa HTML-taggar, och förmodligen spara lite tid medan du är på det.
vilka HTML-taggar använder du mest i dina blogginlägg?
Öka din trafik