Anslutande Vykontroller
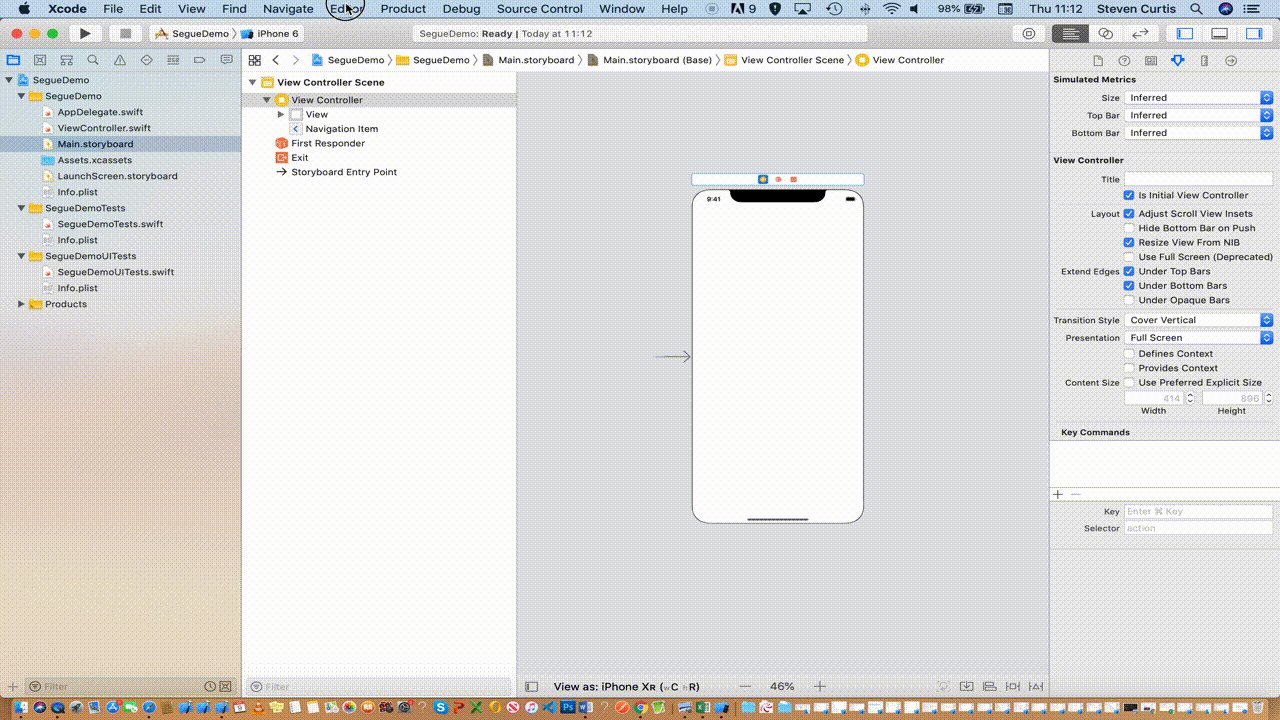
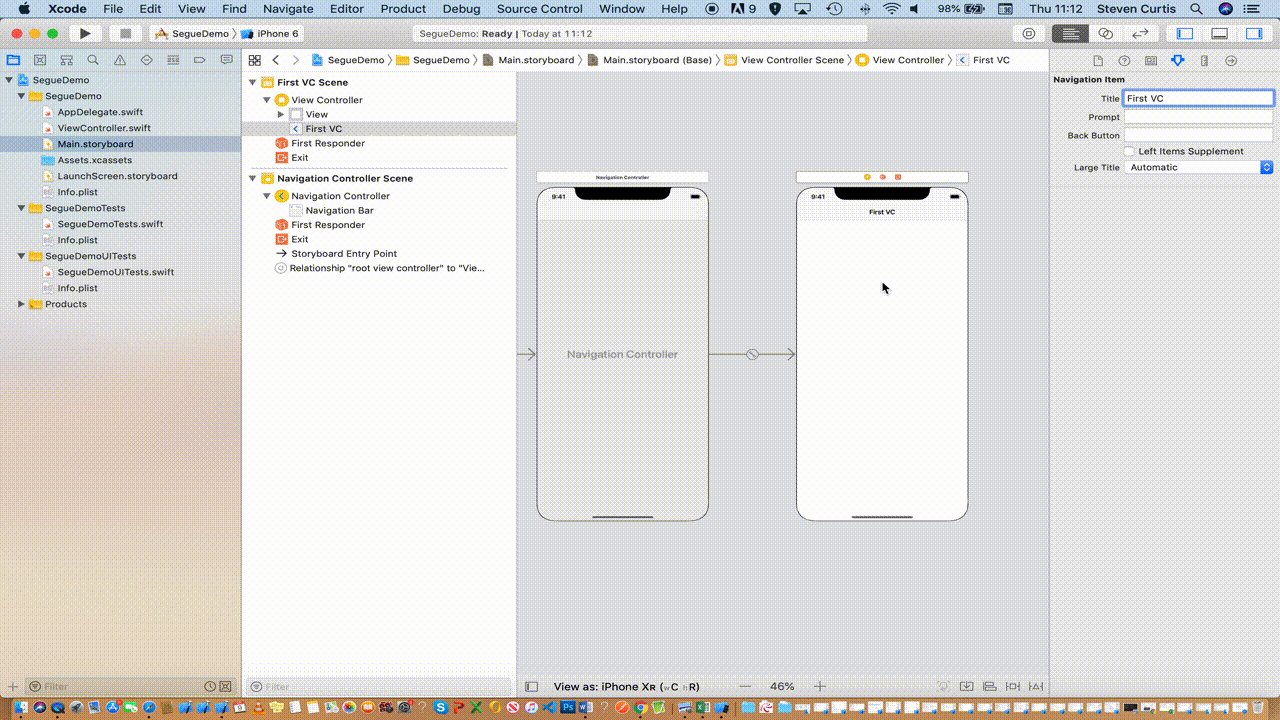
använda storyboard för att ansluta en serie UIViewControllers tillsammans handlar det om att dra och släppa objekt på storyboard.
först läggs den ursprungliga visningskontrollen till navigeringskontrollen

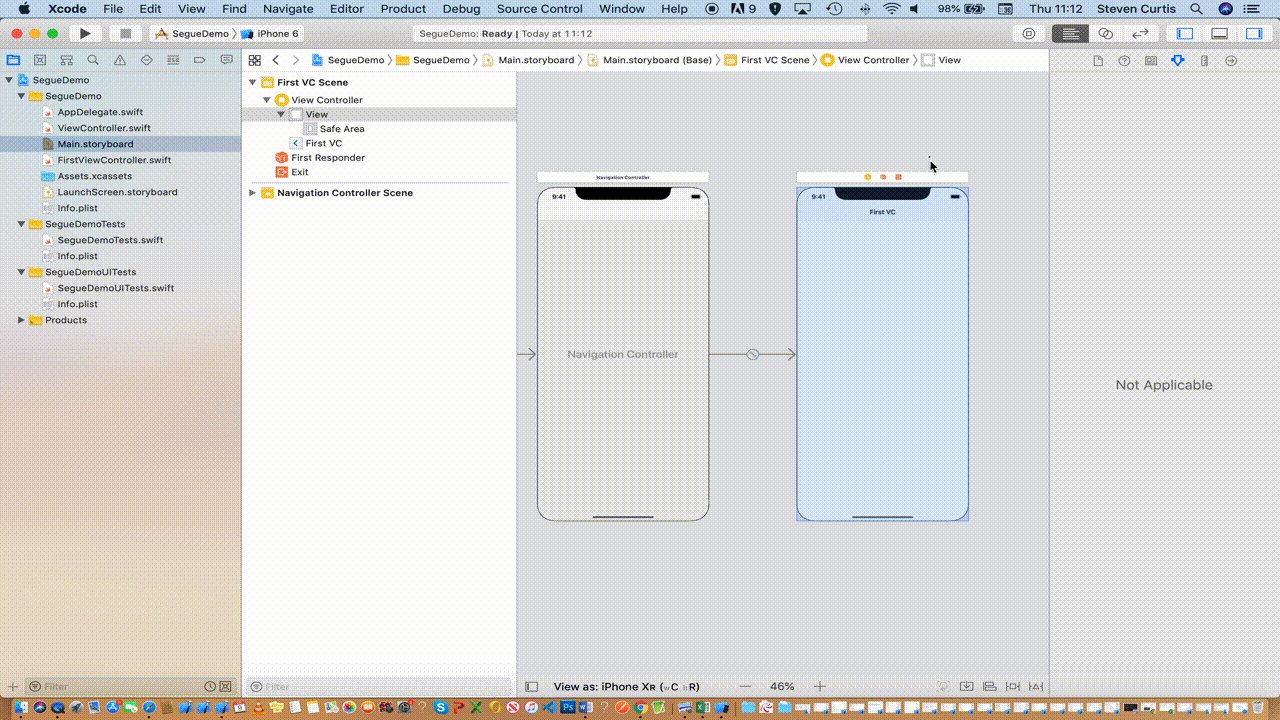
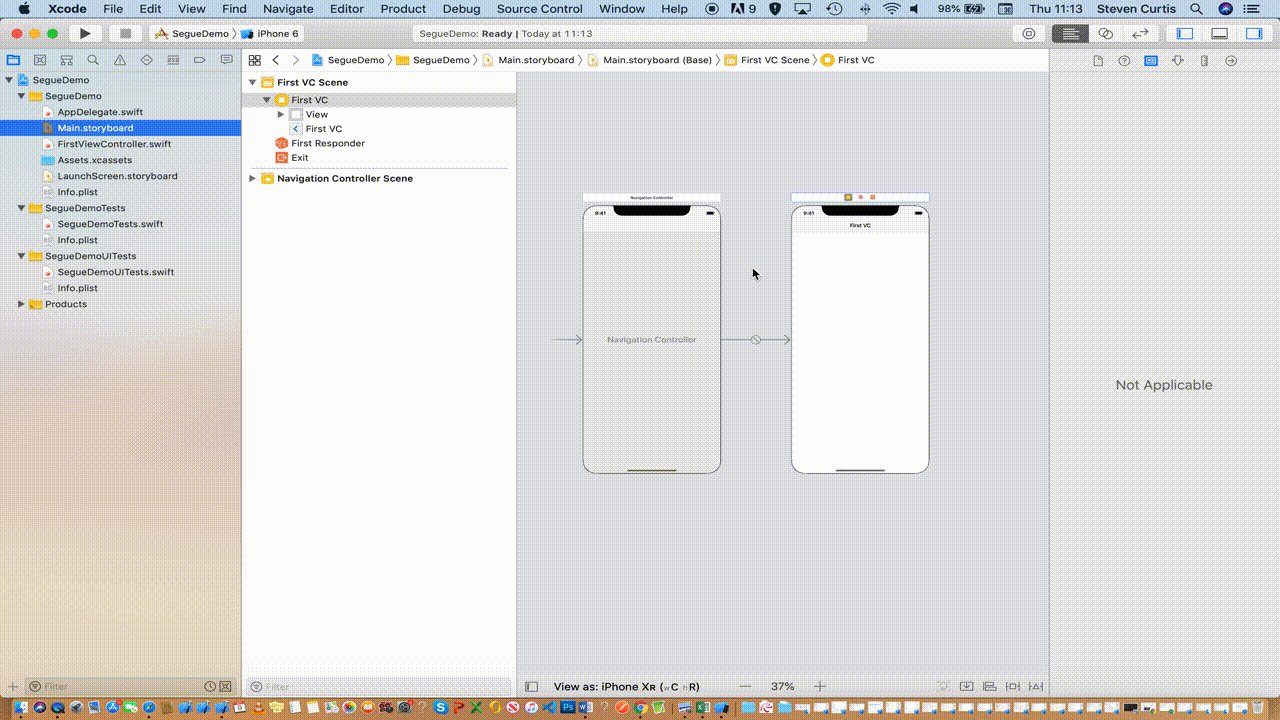
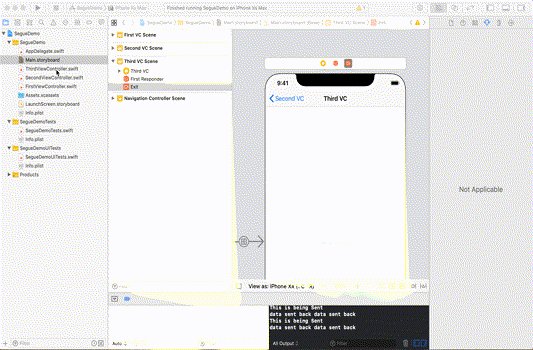
följande animerade GIF visar hur tre vykontroller kan placeras i rad, med ett enkelt segue tillagt mellan var och en, satt som en show segue vilket innebär att varje vykontroll glider in.

jag har namngett segues movetosecond och movetothird mellan de första och andra vykontrollerna och de andra och tredje vykontrollerna (respektive).
Lägg till knappar med åtgärder
Vi måste lägga till en knapp för varje vykontroll (för att skriva kod för att starta segue).
detta är en relativt enkel dra och släpp-operation (endast den första knappen visas här)

flytta data: skicka data genom en segue
det är möjligt att överföra data från en vystyrenhet till en annan med hjälp av ett segue.
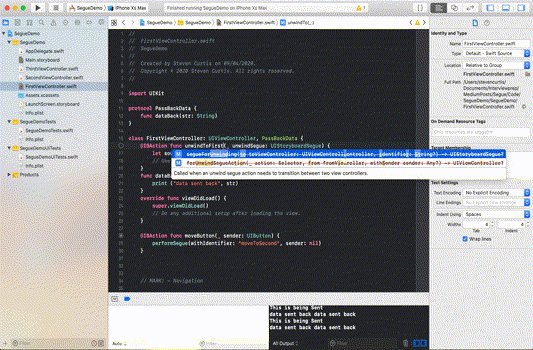
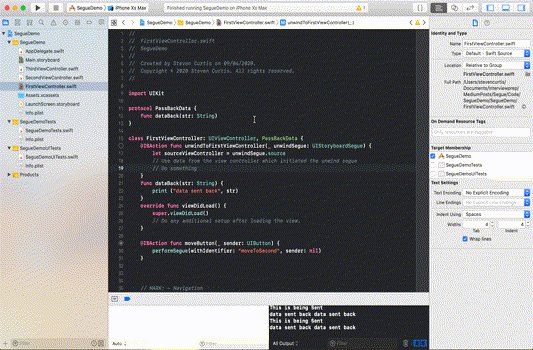
byte till first view controller ger oss följande, med den viktiga delen som kommenteras (FirstViewController är klassen relaterad till first view controller, som visas i den animerade gif ovan), och knappåtgärden uttrycks.
Vi kommer att använda detta för att segue och skicka information från en vy controller till en annan genom att använda performSegue(withIdentifier: String, sender: Any?), tooling it up in the button action.
Vi uppdaterar åtgärden för att ringa segue movetosekund (som nämnts ovan). Nu i det här fallet behöver vi inte veta avsändaren, så det kan vara noll men vi måste absolut vara säkra på att strängen segue är korrekt identifierad. Vi vet alla att matchande strängar är en dålig ide, men för att undvika det kan du se den härliga skriftliga artikeln jag tidigare gjort.
men genom att trycka på utan Strängmatchning använder vi prepare(for:sender:) för att, väl, förbereda sig för segue. Den färdiga metoden ser ut som följande (som läggs till i vår första vykontroll):
nu är detta beroende av att vi har en dataSent egenskap i vyn controller vi besöker.
Så vi kan placera detta i det ganska attraktiva namnet SecondViewController, även om det bara är en enkel egenskap placerad i klassen view controller.
hur man bäst visar dessa? Jag ska gå för en animerad GIF.

flytta data: Skicka Data tillbaka genom en delegat
vad händer om du vill flytta data tillbaka från den andra visningskontrollen, kanske vi vill skicka data tillbaka till den första visningskontrollen. Ett sätt för detta är att använda delegation.
för att göra det ställer vi in en delegat
Vi måste sedan överensstämma med delegaten från FirstViewController, med vilken vi bara skriver ut meddelandet
nu inom SecondViewController vi lägger till i delegaten som en egenskap, som jag sedan har valt att ringa under func viewWillDisappear(_ animated: Bool) så när vyn ersätts skickas meddelandet
det finns ett par saker där, så här är en animated gif

Unwind Segue
The unwind segue gives us something rather more.
To traverse from First View Controller to Second View Controller to Third View Controller is a stepwise process. However, an unwind segue gives the ability to move from Third View Controller to First View Controller, skipping the Second View Controller entirely.

steg i varva ner segue!
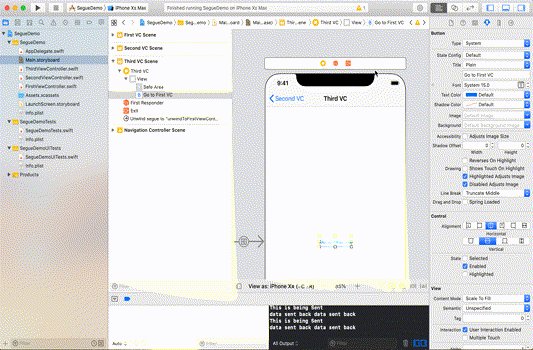
i funktionen FirstViewController måste det finnas en func unwindToFirst(_ unwindSegue: UIStoryboardSegue) som körs när storyboardet flyttas tillbaka till FirstViewController.
The storyboard section of this by control — dragging from a button to the top-right hand button ”exit”


So difficult to show! Här är den animerade GIF

det är också möjligt att skicka data genom segue på ett liknande sätt som beskrivits ovan.
skapa din egen, anpassade Segue
en anledning att skapa din egen segue är att skapa en fin animation när en vy presenteras.
min animering? En tona ut (representerar vår blekning från livet, kärlek).
segue vi skapar är en anpassad Segue (snarare än show segue ovan).

inom denna segue måste vi välja klassen för segue och ange en identifierare. Här kallar vi det customSegue.

detta använder sedan en helt ny fil för att täcka den nya MyCustomSegue klass; jag har ganska kreativt kallat den här filen mycustomsegue.swift, som ärver från UIStoryboardSegue.
segues åtgärd kommer att utföras i funktionen utför med åsidosatt. override func perform()
Låt oss ta perform() steg för steg. För att få kontroll över övergången ställer vi in MyCustomSegue för att vara transitioningDelegate. Överst i klassen finns en bevarad referens private var selfRetainer: MyCustomerSegue? = nil som krävs som UIKit behåller inte instanser av UIStoryboardSegue så en stark referens skapas till samma. Presentationsstilen är inställd på .fullScreen för att ersätta den ursprungliga visningskontrollen.
transitioningDelegate tillhandahåller metoder som fungerar för presentation och uppsägning. Vi kommer att introducera två klasser, Presenter och Dismisser för att hantera dem, att de antar UIViewControllerAnimatedTransitioning och NSObject.
presentatören är ganska lätt att skriva.
Här har vi presentatören uppfyller protokollet med funktionerna func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval och func animateTransition(using transitionContext: UIViewControllerContextTransitioning).
den förra av dessa är helt enkelt en tid, 1.5 är en ganska trevlig tidsperiod för denna fade animation.
bokstaven är animationen; så blekningen kommer att vara för presentationsvykontrollen från genomskinlig till ogenomskinlig (det vill säga 0,0 till 1,0).
vad är det? Vill du ha en lekplats med allt inkluderat? Jag ska ge dig det, då:
bättre blir en hel Repo med arbetet med det. Ok, det är längst ner på denna sida.
slutsats
Segues är inte så lätt som man kan tro, men de låter dig animera användarens resa genom din App och driva data runt.
vem vill inte ha det?
Jag hoppas att den här guiden har gett dig en knuff i rätt riktning för detta (om än roligt) sätt att överföra din användare och deras data runt en App.